如何使用模式標記來優化您的網站 SEO
已發表: 2023-03-24搜索引擎優化是營銷中的一個敏感詞,這並非沒有道理。 優化您的企業網站以獲得更高的 SERP 頁面排名並創建無縫的用戶體驗可以提高流量質量、增加轉化率並提高您的投資回報率 (ROI)。
儘管許多 SEO 策略可以幫助您實現營銷目標,但只有少數策略使用強大的工具——模式標記。 但是什麼是模式標記,為什麼它對您的網站 SEO 至關重要,以及如何在您的頁面上實施它? 喝杯咖啡,坐下來等待答案。
什麼是模式標記?
架構標記是一種結構化數據語言,您的搜索引擎(例如 Google)使用它來解釋您網站上的頁面。

架構標記會分解您網站的內容,並將其解釋給搜索引擎以改善用戶體驗。 它是 SEO 策略的一個很好的附加組件,您可以應用它來獲得更好的網站可見性。 與其向搜索您的服務的人提供一般信息,您還可以為他們提供更多探索選項——甚至在他們打開您的網站之前!

如果您在 HTML 標籤之間輸入文本,例如<p>John Doe </p> ,搜索引擎只會顯示一個普通的字符串結果,而不會提供任何額外的細節來解釋 John Doe 是誰。
假設您發布了一篇包含您姓名的帖子。 Google 和其他搜索引擎只會將您的姓名識別為內容的通用部分。
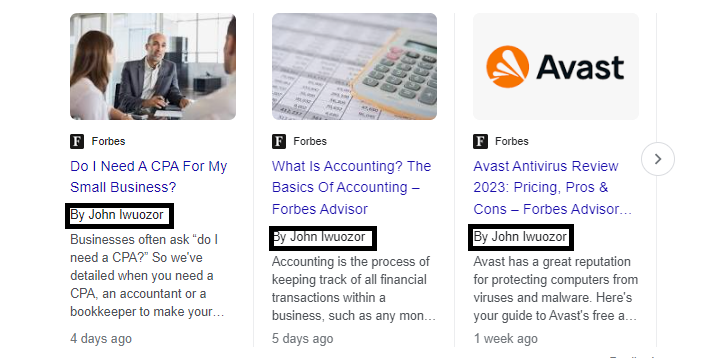
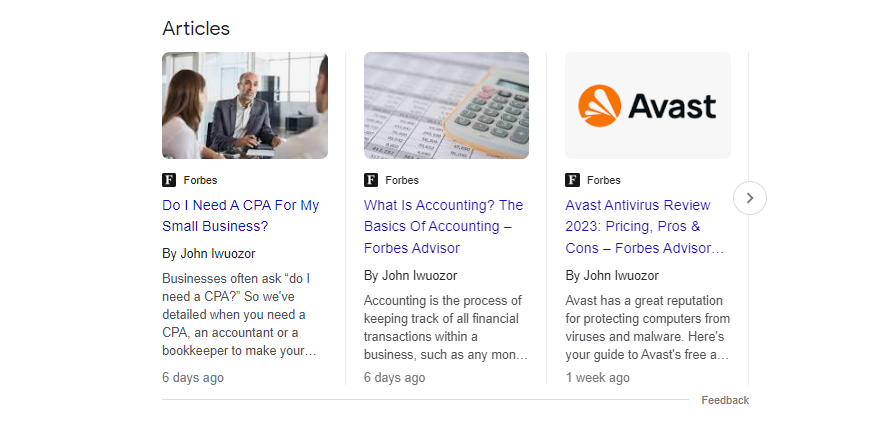
或者,如果您添加模式標記,您可以將“作者”值分配給您的姓名,當您的頁面出現在搜索引擎上時,Google 將顯示它,如下所示:

您應該了解的模式標記類型
您可以使用大約 797 種類型的標記,具體取決於您想要的屬性和您為其配置的搜索引擎。 對於 Google 搜索支持的結構化數據標記,您可以使用以下內容:
- 文章
- 書
- 麵包屑
- 旋轉木馬
- 課程
- 數據集
- 雇主綜合評級
- 事件
- 事實核查
- 常問問題
- 家庭活動
- 如何
- 圖片授權
- 招聘啟事
- 學習視頻
- 數學求解器
- 電影
- 教育問答
- 預估工資
- 播客
- 練習題
- 問答
- 食譜
- 軟件應用程序(測試版)
- 可說的
- 訂閱和付費內容
- 視頻
模式標記如何改進 SEO?
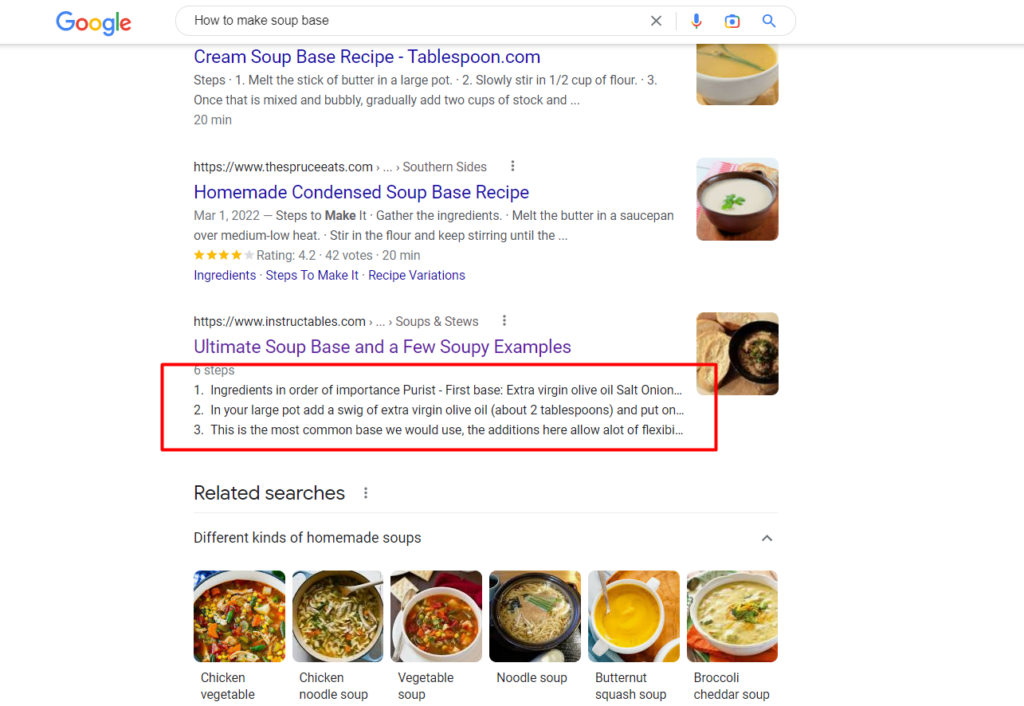
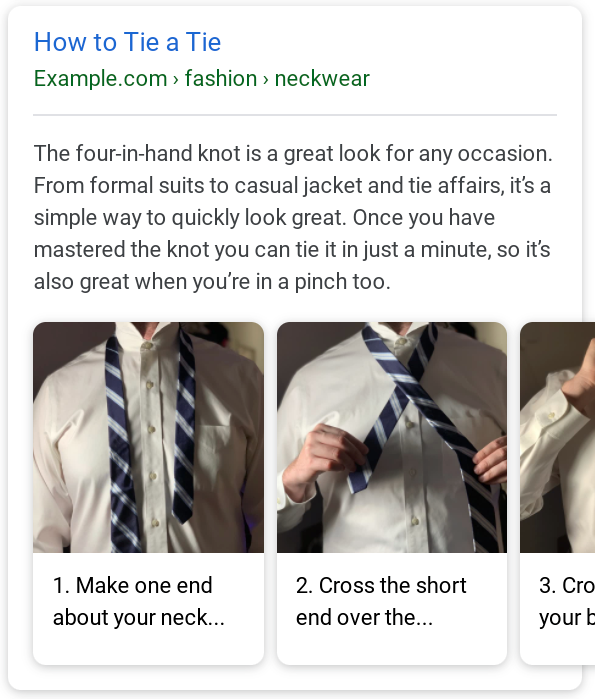
讓我們快速瀏覽一下這張圖片,其中包含一篇帶有“操作方法”架構的文章:

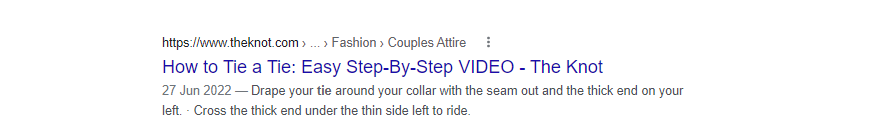
然後這個:

這些圖像描繪了查詢“如何打領帶”的搜索結果。 然而,如果他們都在谷歌的首頁上排名,大多數人可能會點擊第一張圖片,因為它的詳細和豐富的片段。
但這與 SEO 有什麼關係呢?
1. 更高的點擊率
與只有幾行元描述的頁面相比,用戶更有可能點擊帶有豐富網頁摘要的文章。 大多數用戶更喜歡使用預覽更豐富的頁面。
當架構標記在搜索引擎中彈出以供查詢時,它會為您的頁面增添更多美感。 這自動意味著您的博客文章、活動等的點擊率更高。
大多數 SEO 營銷人員認為,訪問您的頁面的人越多,搜索引擎就越將其視為相關信息的來源。 這是因為像谷歌這樣的搜索引擎需要能夠為用戶提供良好瀏覽體驗的頁面。
2. 更高的排名意味著更多的知名度和流量
將架構標記添加到您的頁面可提高其可見性,提高您的點擊率 (CTR) 並幫助您獲得更好的排名。 一旦您的網頁出現在 Google 的第一頁上,您的網站每日訪問量就會增加。
當然,雖然結構化數據和裸機託管在提高點擊率方面發揮著巨大作用,但內容結構、可用性和反向鏈接等其他因素也發揮著重要作用。
例如,如果您的頁面搜索引擎優化和內容質量需要改進,您的頁面將很難排名。 如果它的排名不是最低可見度,那麼任何人都不會看到它——更不用說因為豐富的代碼段而點擊它了。 這就是為什麼建議將結構化數據與其他健康的搜索排名優化實踐一起使用的原因。
結構化數據可幫助搜索引擎更好地理解您的內容,從而實現更好的搜索排名。 此外,您還可以受益於:
- 精選片段 - 快速吸引人們的注意力並出現在 Google 搜索結果的頂部。
- 知識面板——豐富的信息面板,在谷歌搜索的右側佔據主導地位並引起注意。
- 視頻輪播——一組顯示在搜索結果中並促使用戶觀看完整剪輯的短視頻。
- 圖像包——當谷歌檢測到用戶正在搜索與圖像相關的查詢時,它會顯示一系列相關圖像。
如果您希望您的網站在搜索中脫穎而出,請使用 SE 排名定期進行頁面 SEO 審核,以識別 SERP 功能錯誤和其他問題,例如索引、鏈接、可用性等。

如何在您的頁面上實施架構標記
使用數據類型標記您的頁面是一項非常技術性的工作。 事實上,如果您不想冒破壞頁面的風險,您可能想聯繫您的開發人員尋求幫助。
有幾種簡單的方法可以在 WordPress 中添加架構標記。 一種方法是使用像 Yoast SEO 或 All in One SEO Pack 這樣的插件,它們都具有內置的架構標記功能。 另一種方法是使用專用的架構標記插件,如 Schema Pro 或 WP Schema,它允許您為您的站點自定義標記。 您也可以通過編輯站點代碼手動添加架構標記,但這種方法更為複雜,只有有經驗的用戶才能嘗試。 無論您選擇哪種方法,添加架構標記都有助於改善您網站的搜索引擎優化,並使其更容易被搜索引擎看到。
但是,如果您想避免使用插件,並且您有信心並具備所需的技能,則可以使用 JSON-LD 和下面介紹的微數據方法來實現模式標記。
1. 使用微數據
您可以通過在 HTML 中引入“itemtype”和“itemscope”等屬性來標記您的頁面,如下所示:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>上面的架構適用於描述作者姓名、標題、描述、出版商、徽標和出版日期的文章。 而且,您可以在下面看到它的外觀:


2. 使用 JSON-LD
此方法涉及在 HTML 頁面的頭部或主體中單獨添加一個腳本塊,如下例所示:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>結果? 它或多或少與您使用微數據相同。
如何自動生成架構標記
谷歌為網站所有者創建了一個結構化數據標記助手工具,以自動生成乾淨且實用的代碼,而不是從頭開始構建。 請按照以下步驟創建您的:
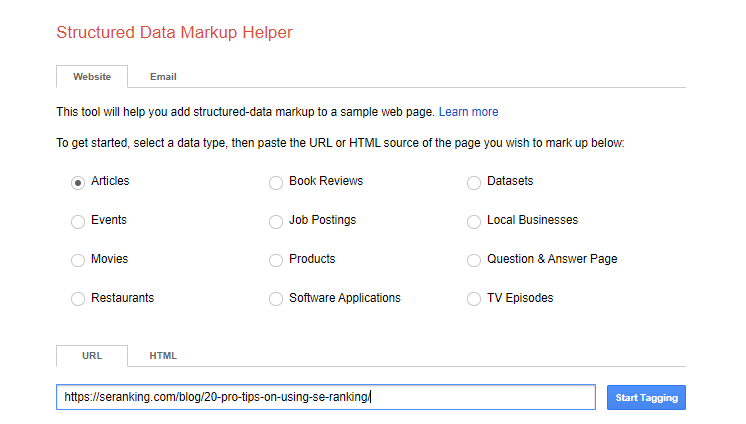
1. 訪問結構化數據標記助手工具並粘貼您的鏈接

獲得訪問權限後,導航到 URL 框並插入要標記的頁面鏈接。 在選中“開始標記”框之前,不要忘記單擊您想要的數據類型——文章、操作指南、事件、評論等。
2.標記你的頁面
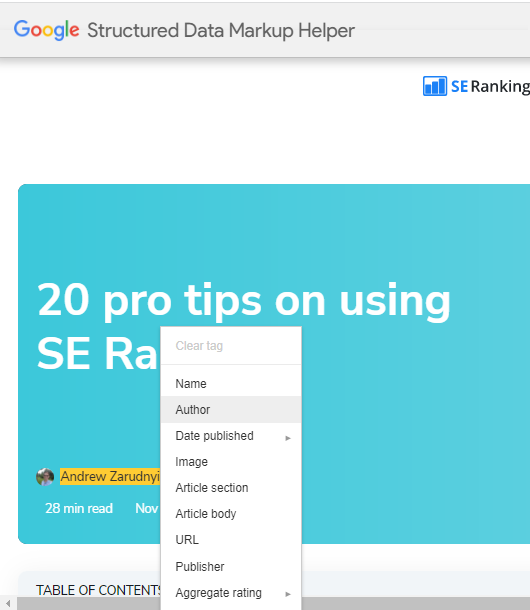
開始標記後,您將被帶到一個顯示您網站內容的頁面(用於插入的 URL)。
在右側欄中,您可以找到各種數據屬性,例如作者、發佈時間、日期和文章標題。

在您的代碼段中突出顯示您想要的文本並為它們分配一個屬性。
例如,我們在上圖中突出顯示了Andrew Zarudnyi並為其分配了“作者”值。 對您的圖像執行相同的操作,以便在片段中至少顯示一張詳細圖像。
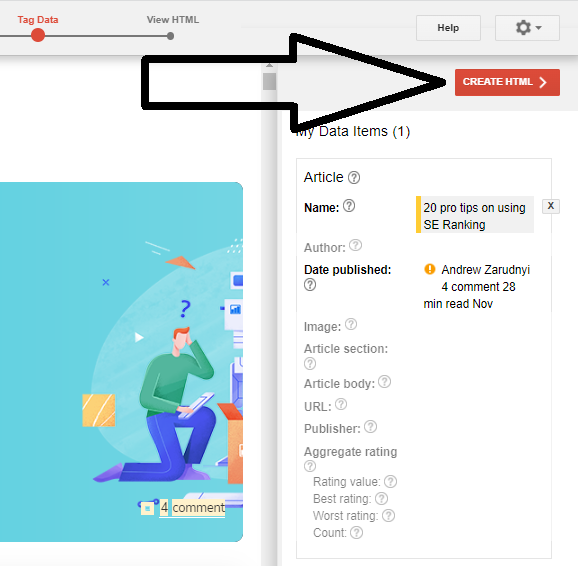
3. 生成模式標記
在右上角,單擊“創建 html”。 你應該看到這樣的東西:

下一頁應該將您的代碼顯示為 JSON-LD 或微數據(取決於您選擇的)。
4. 將代碼添加到您的 HTML
標記準備就緒後,通過插件或手動將其上傳到您的頁面。 為防止任何技術錯誤並確保您的頁面正常運行,請使用 Google 的代碼段測試器。

插入您的 URL 並檢查錯誤。 如果沒有找到任何內容,那麼您的頁面就可以開始了。
使用架構擴展您的 WordPress 網站
對於許多 SEO 營銷人員和企業來說,添加示意圖標記並不是一個很大的挑戰。 是的,將 Schema 標記添加到 WordPress 可能相對簡單,特別是如果您使用插件或專用的 Schema 標記工具。 當您想要一種更快的方法來擴展您的在線形象並獲得更多可見性時,您需要豐富的摘要,而模式可以幫助您更快地實現這一目標。
使用 Google 的自動標記生成工具獲取您的代碼,並且不要忘記測試頁面以確保所有內容都正確放置。 最後,持續監控您的標記隨時間的變化,並確保相應地進行調整。
架構標記對於 WooCommerce 用戶來說也是必不可少的,因為它可以提高您的產品知名度。 在我們的 WooCommerce SEO 指南中了解更多信息。
