Jak używać znaczników schematu do optymalizacji SEO witryny
Opublikowany: 2023-03-24SEO to wrażliwe słowo w marketingu i nie bez powodu. Optymalizacja witryny firmowej pod kątem wyższych rankingów stron w wynikach SERP i zapewnianie bezproblemowej obsługi zwiększa ruch wysokiej jakości, zwiększa konwersje i zwiększa zwrot z inwestycji (ROI).
Chociaż wiele strategii SEO może pomóc Ci osiągnąć cele marketingowe, tylko nieliczne wykorzystują potężne narzędzie — znaczniki schematu. Ale czym jest znacznik schematu, dlaczego jest niezbędny dla SEO Twojej witryny i jak możesz go zaimplementować na swoich stronach? Weź kawę i usiądź wygodnie, aby uzyskać odpowiedzi.
Co to jest znacznik schematu?
Znaczniki schematu to język danych strukturalnych, którego Twoja wyszukiwarka, taka jak Google, używa do interpretacji stron w Twojej witrynie.

Znaczniki schematu rozkładają zawartość Twojej witryny i wyjaśniają ją wyszukiwarkom, aby poprawić wrażenia użytkownika. To świetny dodatek do strategii SEO, który możesz zastosować, aby uzyskać lepszą widoczność witryny. Zamiast przedstawiać ogólne informacje osobom szukającym Twoich usług, możesz zaoferować im więcej opcji do zbadania — nawet zanim otworzą Twoją witrynę!

Jeśli wpiszesz tekst między tagami HTML, na przykład <p>John Doe </p> , wyszukiwarki wyświetlą tylko normalny ciąg bez żadnych dodatkowych szczegółów wyjaśniających, kim jest John Doe.
Załóżmy więc, że opublikowałeś post zawierający Twoje imię i nazwisko. Google i inne wyszukiwarki rozpoznają Twoje imię i nazwisko tylko jako ogólną część treści.
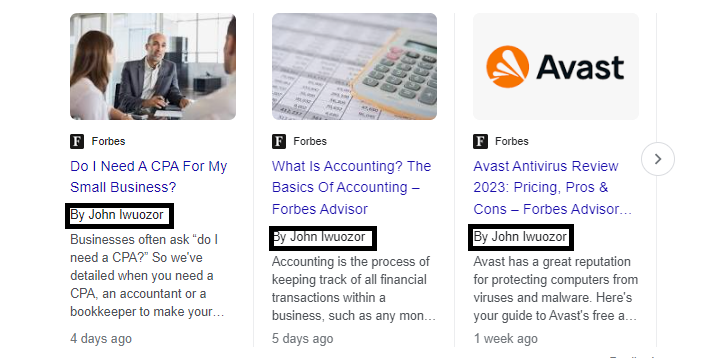
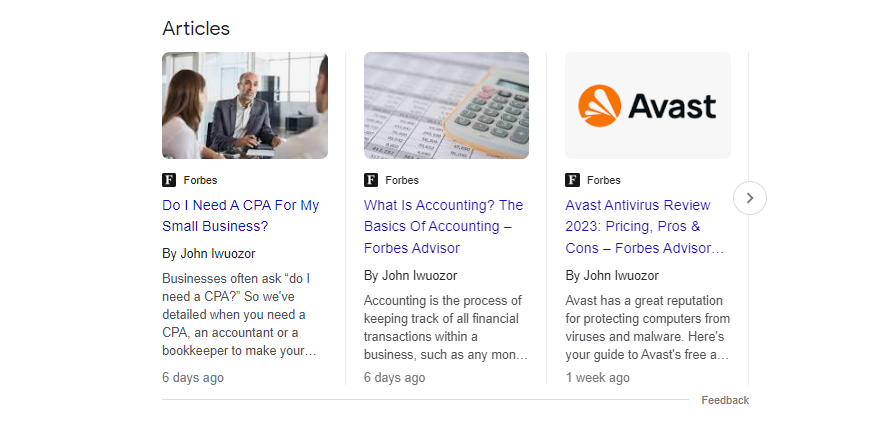
Alternatywnie, jeśli dodasz znacznik schematu, możesz przypisać wartość „autor” do swojego imienia, a Google wyświetli ją, gdy Twoja strona pojawi się w wyszukiwarkach, jak pokazano poniżej:

Rodzaje znaczników schematu, o których powinieneś wiedzieć
Istnieje około 797 rodzajów znaczników, których możesz użyć w zależności od żądanych właściwości i wyszukiwarki, dla której ją konfigurujesz. W przypadku znaczników danych strukturalnych obsługiwanych przez wyszukiwarkę Google możesz:
- Artykuł
- Książka
- Bułka tarta
- Karuzela
- Kurs
- Zbiór danych
- Zagregowana ocena pracodawcy
- Wydarzenie
- Weryfikacja faktów
- Często zadawane pytania
- Zajęcia w domu
- Jak
- Licencja obrazu
- Oferta pracy
- Wideo do nauki
- Rozwiązania matematyczne
- Film
- Pytania i odpowiedzi dotyczące edukacji
- Szacowane wynagrodzenie
- Podcast
- Problemy z praktyką
- Pytania i odpowiedzi
- Przepis
- Aplikacja oprogramowania (beta)
- Wymowny
- Subskrypcja i płatne treści
- Wideo
W jaki sposób znaczniki schematu poprawiają SEO?
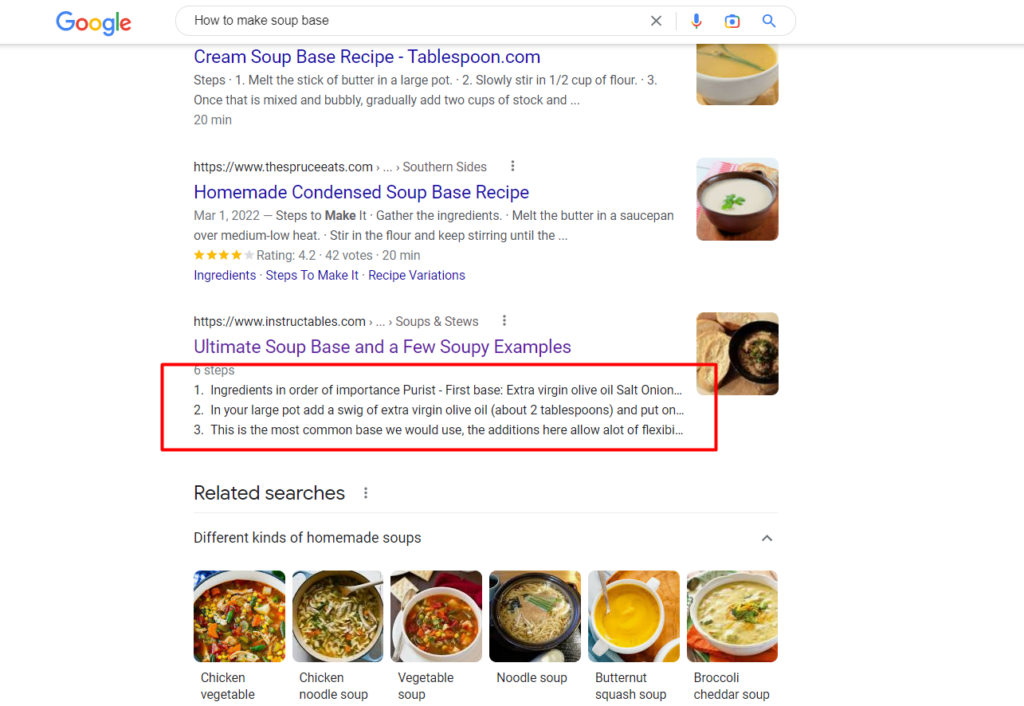
Rzućmy okiem na ten obraz przedstawiający artykuł ze schematem „jak to zrobić”:

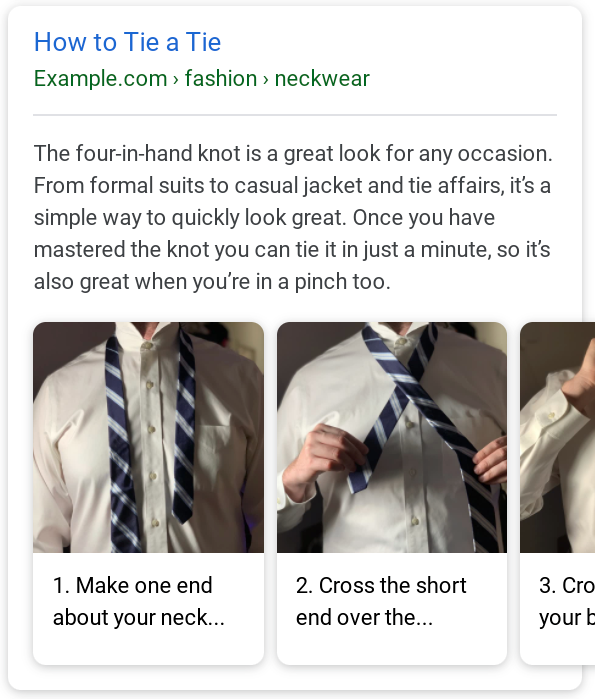
Wtedy to:

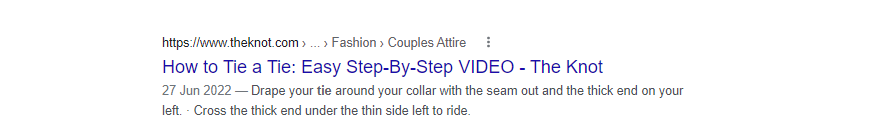
Te obrazy przedstawiają wynik wyszukiwania zapytania „jak zawiązać krawat”. Gdyby jednak obaj byli na pierwszej stronie Google, większość ludzi prawdopodobnie kliknęłaby pierwszy obraz ze względu na jego szczegółowe i rozszerzone fragmenty.
Ale co to ma wspólnego z SEO?
1. Wyższy współczynnik klikalności
Użytkownicy są bardziej skłonni kliknąć artykuł z fragmentami rozszerzonymi niż inną stronę z zaledwie kilkoma wierszami metaopisu. Większość użytkowników woli przejść do strony z bogatszym podglądem.
Znaczniki schematu dodają uroku Twojej stronie, gdy pojawia się ona w wyszukiwarce w odpowiedzi na zapytanie. A to automatycznie oznacza wyższy współczynnik klikalności dla Twoich postów na blogu, wydarzeń i wielu innych.
Większość marketerów SEO uważa, że im więcej osób uzyskuje dostęp do Twojej strony, tym więcej wyszukiwarek postrzega ją jako źródło odpowiednich informacji. Dzieje się tak, ponieważ wyszukiwarki takie jak Google potrzebują stron, które zapewniają użytkownikom doskonałe wrażenia podczas przeglądania.
2. Wyższy ranking oznacza większą widoczność i ruch
Dodanie znaczników schematu do strony zwiększa jej widoczność, zwiększając współczynnik klikalności (CTR) i pomaga uzyskać lepszą pozycję w rankingu. A kiedy Twoja strona znajdzie się na pierwszej stronie Google, zostaniesz nagrodzony większym dziennym ruchem w witrynie.
Oczywiście, podczas gdy ustrukturyzowane dane i hosting typu bare metal odgrywają ogromną rolę w zwiększaniu CTR, inne czynniki, takie jak struktura treści, użyteczność i linki zwrotne, również odgrywają pewną rolę.
Na przykład, jeśli trzeba poprawić SEO i jakość treści na stronie, trudno będzie uzyskać pozycję w rankingu. A jeśli nie ma minimalnej widoczności, nie ma możliwości, aby ktokolwiek go zobaczył — a tym bardziej nie kliknie na niego z powodu rozszerzonego fragmentu. Dlatego zaleca się stosowanie danych strukturalnych wraz z innymi zdrowymi praktykami optymalizacji rankingu wyszukiwania.
Uporządkowane dane pomagają wyszukiwarkom lepiej zrozumieć Twoje treści, dzięki czemu możesz osiągnąć lepszy ranking wyszukiwania. Ponadto możesz również skorzystać z:
- Polecane fragmenty — szybko przyciągają uwagę ludzi i pojawiają się na górze wyników wyszukiwania Google.
- Panele wiedzy — bogate panele informacyjne, które dominują po prawej stronie wyszukiwania Google i przyciągają uwagę.
- Karuzele wideo — pakiet krótkich filmów, które pojawiają się w wynikach wyszukiwania i zachęcają użytkowników do oglądania pełnych klipów.
- Pakiety obrazów — Google wyświetla serię powiązanych obrazów, gdy wykryje, że użytkownicy wyszukują zapytania związane z obrazami.
Jeśli chcesz, aby Twoja witryna wyróżniała się w wynikach wyszukiwania, przeprowadzaj regularne audyty SEO na stronie za pomocą SE Ranking, aby zidentyfikować błędy funkcji SERP i inne problemy, takie jak indeksowanie, linki, użyteczność i inne.

Jak zaimplementować znaczniki schematu na swojej stronie
Oznaczanie strony typem danych jest dość techniczne. W rzeczywistości możesz chcieć skontaktować się z programistą w celu uzyskania pomocy — jeśli nie chcesz ryzykować uszkodzenia strony.
Istnieje kilka łatwych sposobów dodawania znaczników schematu w WordPress. Jednym ze sposobów jest użycie wtyczki, takiej jak Yoast SEO lub All in One SEO Pack, z których oba mają wbudowaną funkcjonalność znaczników schematu. Innym sposobem jest użycie dedykowanej wtyczki znaczników schematu, takiej jak Schema Pro lub WP Schema, która pozwala dostosować znaczniki do Twojej witryny. Możesz także dodać znaczniki schematu ręcznie, edytując kod witryny, ale ta metoda jest bardziej złożona i powinna być wypróbowywana tylko przez doświadczonych użytkowników. Niezależnie od wybranej metody dodanie znaczników schematu może pomóc poprawić SEO witryny i sprawić, że będzie ona bardziej widoczna dla wyszukiwarek.

Jeśli jednak wolisz unikać wtyczek, jesteś pewny siebie i masz wymagane umiejętności, możesz zaimplementować znaczniki schematu za pomocą JSON-LD i opisanych poniżej metod mikrodanych.
1. Korzystanie z mikrodanych
Możesz oznaczyć swoją stronę, wprowadzając atrybuty takie jak „itemtype” i „itemscope” w kodzie HTML, jak pokazano poniżej:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Powyższy schemat dotyczy artykułu, który przedstawia nazwisko autora, tytuł, opis, wydawcę, logo i datę publikacji. A poniżej możecie zobaczyć, jak to wygląda:

2. Korzystanie z JSON-LD
Ta metoda polega na osobnym dodaniu bloku skryptu w nagłówku lub treści strony HTML, tak jak w poniższym przykładzie:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Wynik? To mniej więcej to samo, co w przypadku mikrodanych.
Jak automatycznie generować znaczniki schematu
Firma Google stworzyła narzędzie Structured Data Markup Helper, które umożliwia właścicielom witryn automatyczne generowanie czystego i funkcjonalnego kodu zamiast budowania go od zera. Wykonaj następujące kroki, aby utworzyć swój:
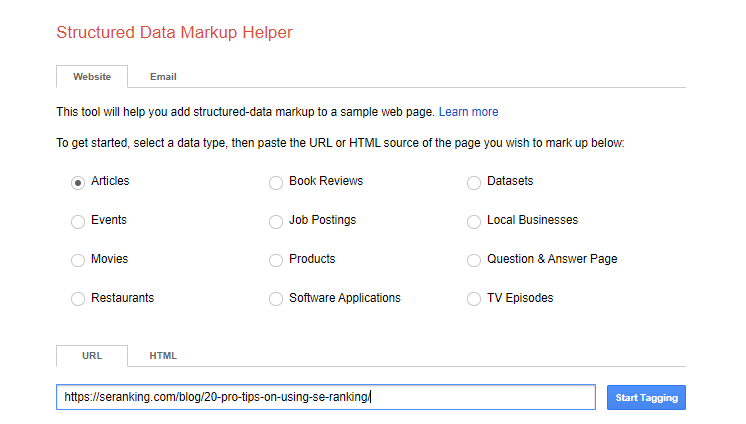
1. Odwiedź Narzędzie do oznaczania danych strukturalnych i wklej swój link

Po uzyskaniu dostępu przejdź do pola adresu URL i wstaw link do strony, którą chcesz oznaczyć. Nie zapomnij kliknąć żądanego typu danych – artykułu, poradników, wydarzenia, recenzji itp. – przed zaznaczeniem pola „rozpocznij tagowanie”.
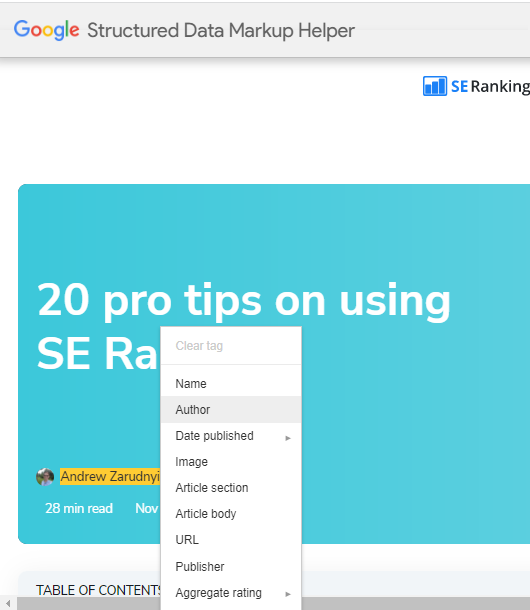
2. Oznacz swoją stronę
Po rozpoczęciu tagowania zostaniesz przeniesiony na stronę wyświetlającą zawartość Twojej witryny (dla wstawionego adresu URL).
Na prawym pasku można znaleźć różne atrybuty danych, takie jak autor, czas publikacji, data i tytuł artykułu.

Zaznacz teksty, które chcesz umieścić we fragmencie i przypisz im atrybut.
Na przykład wyróżniliśmy Andrew Zarudnyi na powyższym obrazku i przypisaliśmy mu wartość „autor”. Zrób to samo dla swoich obrazów, aby we fragmencie pojawił się co najmniej jeden szczegółowy obraz.
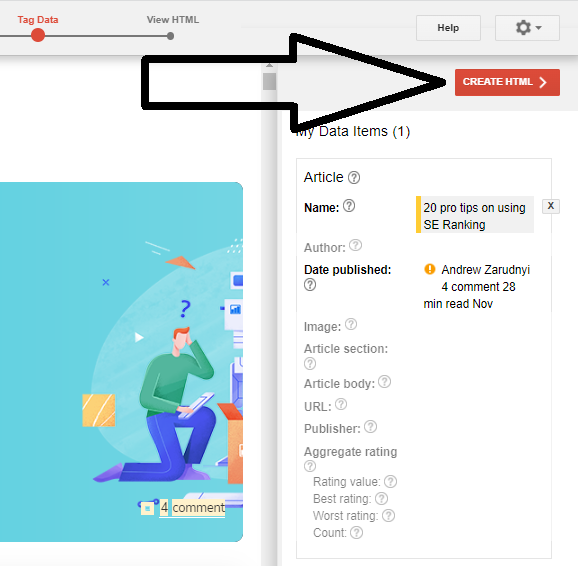
3. Wygeneruj znaczniki schematu
W prawym górnym rogu kliknij „utwórz HTML”. Powinieneś zobaczyć coś takiego:

Następna strona powinna pokazać Twój kod jako JSON-LD lub mikrodane (w zależności od tego, który wybierzesz).
4. Dodaj kod do kodu HTML
Gdy znaczniki będą gotowe, prześlij je na swoją stronę za pomocą wtyczek lub ręcznie. Aby zapobiec wszelkim błędom technicznym i upewnić się, że Twoja strona działa, użyj testera fragmentów kodu Google.

Wstaw adres URL i sprawdź, czy nie ma błędów. Jeśli nic nie zostanie znalezione, Twoja strona jest gotowa do pracy.
Skaluj swoją witrynę WordPress za pomocą schematu
Dodanie schematycznych znaczników nie jest dużym wyzwaniem dla wielu marketerów i firm SEO. Tak, dodanie znaczników schematu do WordPress może być stosunkowo proste, zwłaszcza jeśli używasz wtyczki lub dedykowanego narzędzia do oznaczania schematu. Jeśli potrzebujesz szybszej metody skalowania swojej obecności online i uzyskania większej widoczności, potrzebujesz fragmentów rozszerzonych, a Schema pomoże Ci to osiągnąć szybciej.
Użyj narzędzia Google do automatycznego generowania znaczników, aby uzyskać kod, i nie zapomnij przetestować strony, aby upewnić się, że wszystko jest umieszczone poprawnie. Na koniec monitoruj swoje znaczniki pod kątem zmian w czasie i pamiętaj o ich odpowiednim dostosowaniu.
Znaczniki schematu są również niezbędne dla użytkowników WooCommerce, ponieważ mogą poprawić widoczność produktu. Dowiedz się więcej z naszego przewodnika po WooCommerce SEO.
