スキーマ マークアップを使用して Web サイトの SEO を最適化する方法
公開: 2023-03-24SEO はマーケティングにおいてデリケートな言葉であり、理由がないわけではありません。 ビジネス Web サイトを最適化して SERP でのページ ランキングを高め、シームレスなユーザー エクスペリエンスを作成することで、質の高いトラフィックが促進され、コンバージョンが増加し、投資収益率 (ROI) が向上します。
多くの SEO 戦略がマーケティング目標の達成に役立ちますが、強力なツールであるスキーマ マークアップを利用するものはごくわずかです。 しかし、スキーマ マークアップとは何ですか? Web サイトの SEO に不可欠な理由は? コーヒーを飲みながら、答えを待ってください。
スキーマ マークアップとは
スキーマ マークアップは、Google などの検索エンジンが Web サイトのページを解釈するために使用する構造化データ用の言語です。

スキーマ マークアップは、Web サイトのコンテンツを分解し、それを検索エンジンに説明して、ユーザー エクスペリエンスを向上させます。 これは、Web サイトの可視性を高めるために適用できる、SEO 戦略への優れたアドオンです。 サービスを検索しているユーザーに一般的な情報を提示する代わりに、ユーザーがサイトを開く前であっても、探索するためのより多くのオプションを提供できます。

<p>John Doe </p>のように、HTML タグの間にテキストを入力すると、検索エンジンは、John Doe が誰であるかを説明する追加の詳細なしで、通常の文字列の結果のみを表示します。
たとえば、自分の名前を含む投稿を公開したとします。 Google やその他の検索エンジンは、あなたの名前をコンテンツの一般的な部分としてのみ認識します。
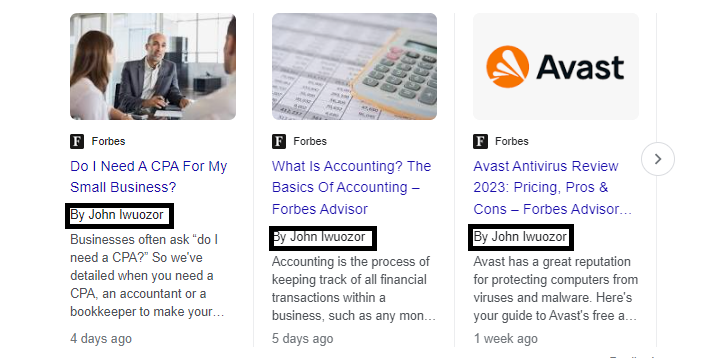
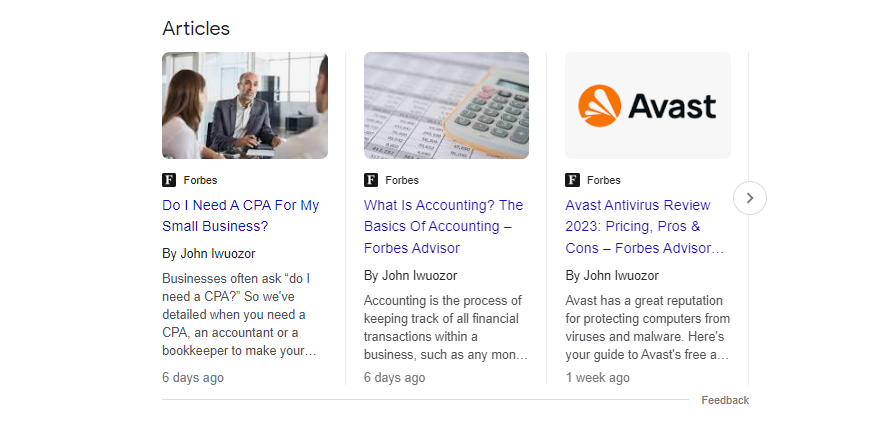
または、スキーマ マークアップを追加する場合は、「作成者」の値を名前に割り当てることができます。これにより、以下に示すように、ページが検索エンジンに表示されたときに Google によって表示されます。

知っておくべきスキーマ マークアップの種類
必要なプロパティと構成する検索エンジンに応じて、約 797 種類のマークアップを使用できます。 Google 検索がサポートする構造化データ マークアップでは、次の操作を行うことができます。
- 記事
- 本
- ブレッドクラム
- カルーセル
- コース
- データセット
- 雇用主総合評価
- イベント
- ファクトチェック
- よくある質問
- ホーム アクティビティ
- 方法
- 画像ライセンス
- 求人情報
- 学習ビデオ
- 数学ソルバー
- 映画
- 教育Q&A
- 推定給与
- ポッドキャスト
- 練習問題
- 質疑応答
- レシピ
- ソフトウェア アプリ (ベータ)
- 話せる
- サブスクリプションとペイウォール コンテンツ
- ビデオ
スキーマ マークアップは SEO をどのように改善しますか?
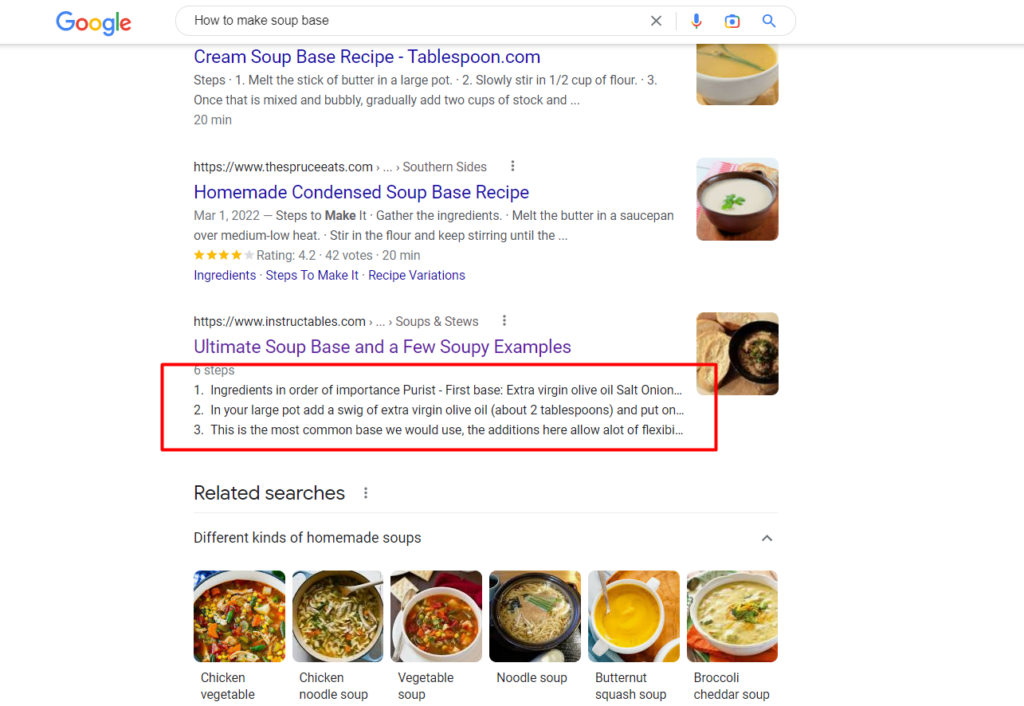
「ハウツー」スキーマを含む記事を取り上げたこの画像を簡単に見てみましょう。

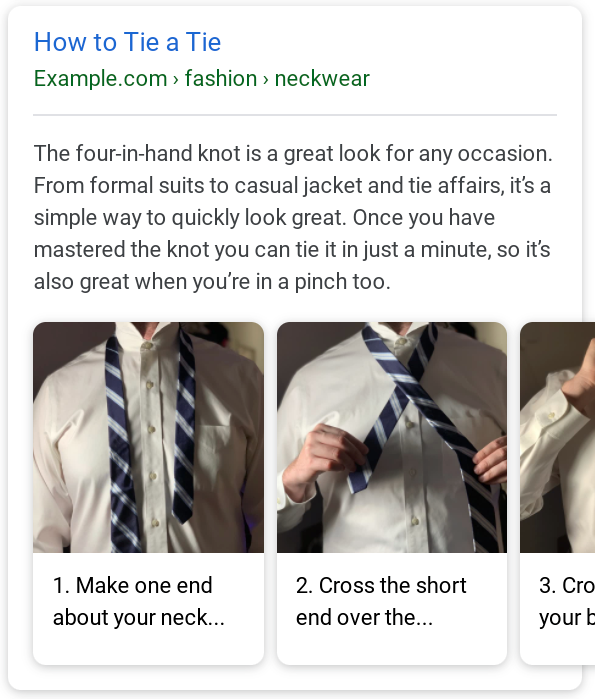
次に、これ:

これらの画像は、「ネクタイの結び方」というクエリの検索結果を表しています。 ただし、どちらも Google のトップページにランク付けされている場合、ほとんどの人は、詳細で豊富なスニペットがあるため、最初の画像をクリックする可能性があります。
しかし、これはSEOと何の関係があるのでしょうか?
1.クリック率が高い
ユーザーは、メタ ディスクリプションが数行しかない別のページよりも、リッチ スニペットを含む記事をクリックする可能性が高くなります。 ほとんどのユーザーは、よりリッチなプレビューのあるページを好みます。
スキーマ マークアップは、クエリの検索エンジンでページがポップアップするときに、ページをより美しくします。 そして、それは自動的に、ブログの投稿やイベントなどのクリック率が高くなることを意味します.
ほとんどの SEO マーケターは、より多くの人があなたのページにアクセスすればするほど、より多くの検索エンジンがそのページを関連情報のソースと見なすようになると考えています。 これは、Google のような検索エンジンがユーザーに優れたブラウジング エクスペリエンスを提供するページを必要とするためです。
2.ランキングが高いほど、可視性とトラフィックが増えることを意味します
ページにスキーマ マークアップを追加すると、ページの可視性が向上し、クリック率 (CTR) が向上し、ランキングが向上します。 また、ページが Google の最初のページに表示されると、サイトへの毎日のトラフィックが増えます。
もちろん、構造化データとベア メタル ホスティングは CTR の向上に大きな役割を果たしますが、コンテンツ構造、使いやすさ、バックリンクなどの他の要因も役割を果たします。
たとえば、ページ上の SEO とコンテンツの品質を改善する必要がある場合、ページがランク付けされるのは難しくなります。 最小限の可視性でランク付けされていない場合、誰もそれを見ることはできません.リッチスニペットのためにクリックすることはほとんどありません. そのため、構造化データを他の健全な検索ランキングの最適化手法と併用することをお勧めします。
構造化データは、検索エンジンがコンテンツをよりよく理解するのに役立ち、検索ランキングを向上させることができます。 さらに、次のメリットも得られます。
- 強調スニペット — ユーザーの注目をすばやく集め、Google の検索結果の上部に表示されます。
- ナレッジ パネル — Google の検索の右側を支配し、注目を集める豊富な情報パネル。
- ビデオ カルーセル — 検索結果に表示され、ユーザーに完全なクリップを表示させる短いビデオのバンドル。
- 画像パック — Google は、ユーザーが画像関連のクエリを検索していることを検出すると、関連する一連の画像を表示します。
Web サイトを検索で目立たせたい場合は、SE ランキングを使用して定期的にオンページ SEO 監査を実行し、SERP 機能のエラーや、インデックス作成、リンク、使いやすさなどの問題を特定します。

ページにスキーマ マークアップを実装する方法
ページをデータ型でマークアップするのは非常に技術的です。 実際、開発者に連絡して助けを求めることもできます。それは、ページを壊す危険を冒したくない場合です。
WordPress にスキーマ マークアップを追加する簡単な方法がいくつかあります。 1 つの方法は、Yoast SEO や All in One SEO Pack などのプラグインを使用することです。どちらにもスキーマ マークアップ機能が組み込まれています。 もう 1 つの方法は、Schema Pro や WP Schema などの専用のスキーマ マークアップ プラグインを使用することです。これにより、サイトのマークアップをカスタマイズできます。 サイトのコードを編集してスキーマ マークアップを手動で追加することもできますが、この方法はより複雑であるため、経験豊富なユーザーのみが試行する必要があります。 どちらの方法を選択しても、スキーマ マークアップを追加すると、サイトの SEO が向上し、検索エンジンからの視認性が向上します。
ただし、プラグインを避けたい場合、自信があり、必要なスキルがある場合は、JSON-LD と以下で説明する microdata メソッドを使用してスキーマ マークアップを実装できます。
1. ミクロデータの活用
以下に示すように、HTML に「itemtype」や「itemscope」などの属性を導入することで、ページをマークアップできます。
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>上記のスキーマは、著者名、タイトル、説明、発行者、ロゴ、発行日を示す記事用です。 そして、あなたはそれが以下にどのように見えるかを見ることができます:


2. JSON-LD の使用
この方法では、次の例のように、HTML ページのヘッドまたはボディにスクリプト ブロックを個別に追加します。
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>結果? これは、microdata を使用した場合とほぼ同じです。
スキーマ マークアップを自動的に生成する方法
Google は、ウェブサイトの所有者がゼロから構築するのではなく、クリーンで機能的なコードを自動的に生成するための構造化データ マークアップ ヘルパー ツールを作成しました。 次の手順に従って、独自のものを作成します。
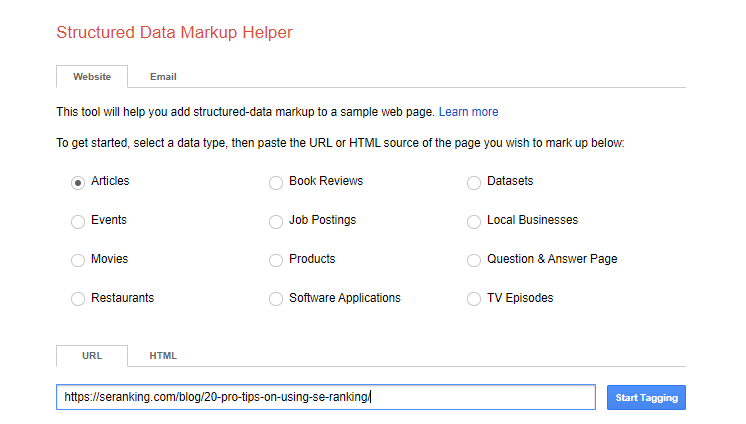
1. 構造化データ マークアップ支援ツールにアクセスし、リンクを貼り付けます

アクセスしたら、URL ボックスに移動し、マークアップするページ リンクを挿入します。 「タグ付けを開始」ボックスをチェックする前に、必要なデータの種類 (記事、ハウツー、イベント、レビューなど) をクリックすることを忘れないでください。
2. ページをマークアップする
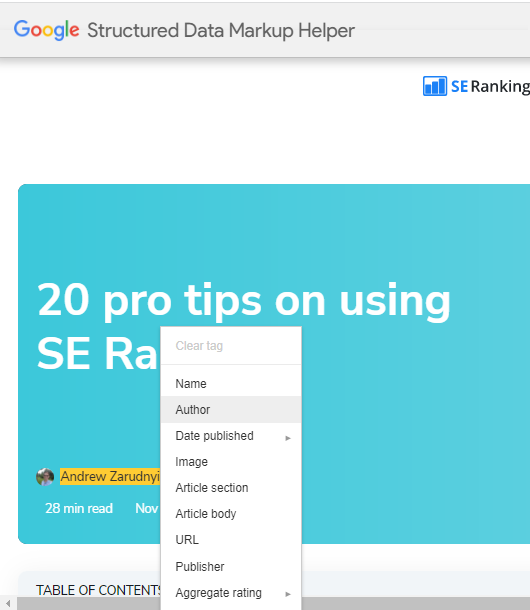
タグ付けを開始すると、Web サイトのコンテンツ (挿入された URL) を表示するページに移動します。
右側のバーには、著者、公開時間、日付、記事のタイトルなど、さまざまなデータ属性があります。

スニペットで必要なテキストを強調表示し、属性を割り当てます。
たとえば、上の画像でAndrew Zarudnyi を強調表示し、「作成者」の値を割り当てました。 画像についても同じことを行い、少なくとも 1 つの詳細な画像がスニペットに表示されるようにします。
3. スキーマ マークアップを生成する
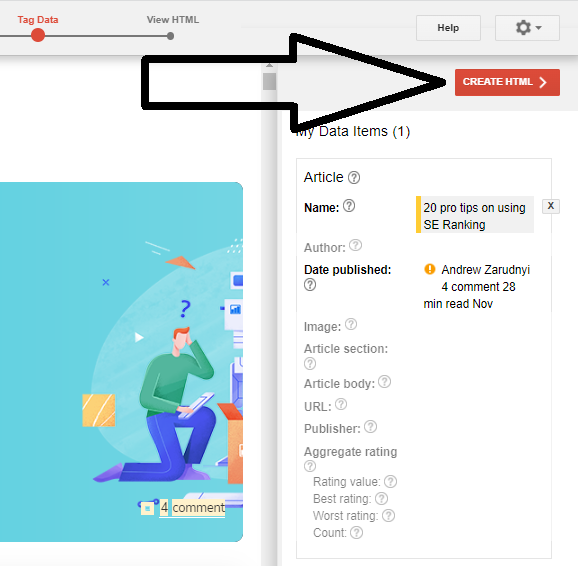
右上隅にある [HTML の作成] をクリックします。 次のように表示されます。

次のページには、コードが JSON-LD または microdata として表示されます (どちらを選択したかによって異なります)。
4. HTML にコードを追加する
マークアップの準備ができたら、プラグインまたは手動でページにアップロードします。 技術的なエラーを防ぎ、ページが機能していることを確認するには、Google のスニペット テスターを使用してください。

URL を挿入し、エラーを確認します。 何も見つからない場合は、ページは問題ありません。
スキーマを使用して WordPress サイトをスケーリングする
スキーマ マークアップを追加することは、多くの SEO マーケターや企業にとって大きな課題ではありません。 はい、特にプラグインまたは専用のスキーマ マークアップ ツールを使用する場合は、スキーマ マークアップを WordPress に追加するのは比較的簡単です。 オンライン プレゼンスを拡大し、より多くの可視性を獲得するためのより高速な方法が必要な場合は、リッチ スニペットが必要です。Schema は、より迅速に到達するのに役立ちます。
Google の自動マークアップ生成ツールを使用してコードを取得し、ページをテストしてすべてが正しく配置されていることを確認することを忘れないでください。 最後に、時間の経過に伴う変更についてマークアップを監視し続け、それに応じて必ず調整してください。
スキーマ マークアップは、製品の可視性を向上させることができるため、WooCommerce ユーザーにとっても不可欠です。 詳細については、WooCommerce SEO のガイドをご覧ください。
