Como usar a marcação de esquema para otimizar o SEO do seu site
Publicados: 2023-03-24SEO é uma palavra sensível em marketing, e não sem razão. A otimização do site da sua empresa para classificações de página mais altas nas SERPs e a criação de uma experiência de usuário perfeita geram tráfego de qualidade, aumentam as conversões e impulsionam o retorno do investimento (ROI).
Embora muitas estratégias de SEO possam ajudá-lo a atingir seus objetivos de marketing, apenas algumas utilizam uma ferramenta poderosa – marcação de esquema. Mas o que é schema markup, por que é essencial para o SEO do seu site e como você pode implementá-lo em suas páginas? Pegue um café e sente-se para as respostas.
O que é marcação de esquema?
A marcação de esquema é uma linguagem para dados estruturados que seu mecanismo de pesquisa, como o Google, usa para interpretar as páginas do seu site.

Uma marcação de esquema divide o conteúdo do seu site e o explica aos mecanismos de pesquisa para melhorar a experiência do usuário. É um ótimo complemento para estratégias de SEO que você pode aplicar para melhorar a visibilidade do site. Em vez de apresentar informações genéricas para as pessoas que procuram seus serviços, você pode oferecer a elas mais opções para explorar, mesmo antes de abrirem seu site!

Se você inserir texto entre suas tags HTML, por exemplo <p>John Doe </p> , os mecanismos de pesquisa trarão apenas um resultado de string normal sem nenhum detalhe extra explicando quem é John Doe.
Então, digamos que você publicou uma postagem contendo seu nome. O Google e outros mecanismos de pesquisa só reconhecerão seu nome como uma parte genérica do conteúdo.
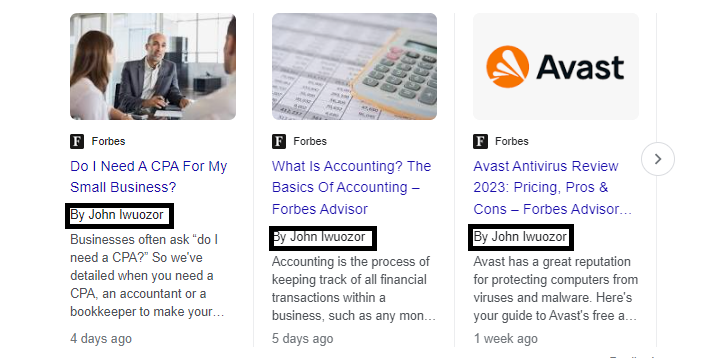
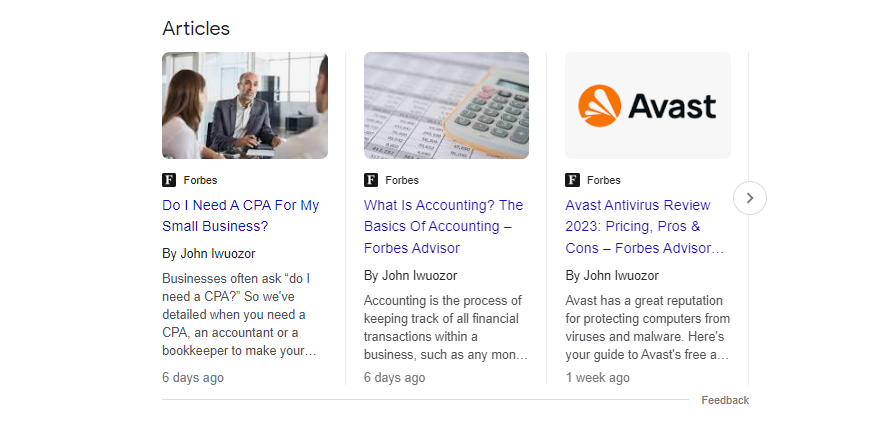
Como alternativa, se você adicionar uma marcação de esquema, poderá atribuir o valor “autor” ao seu nome e o Google o exibirá quando sua página aparecer nos mecanismos de pesquisa, conforme mostrado abaixo:

Tipos de marcação de esquema que você deve conhecer
Existem cerca de 797 tipos de marcação que você pode usar, dependendo das propriedades que deseja e do mecanismo de pesquisa para o qual está configurando. Para marcação de dados estruturados compatível com a Pesquisa Google, você pode trabalhar com o seguinte:
- Artigo
- Livro
- Migalhas de pão
- Carrossel
- Curso
- conjunto de dados
- Avaliação agregada do empregador
- Evento
- Verificação de fato
- Perguntas frequentes
- Atividades domésticas
- Como
- Licença de imagem
- Anúncio de emprego
- Vídeo de aprendizado
- solucionadores de matemática
- Filme
- Perguntas e respostas sobre educação
- Salário estimado
- Podcast
- Praticar problemas
- perguntas e respostas
- Receita
- Aplicativo de software (Beta)
- falavel
- Conteúdo de assinatura e paywall
- Vídeo
Como a marcação de esquema melhora o SEO?
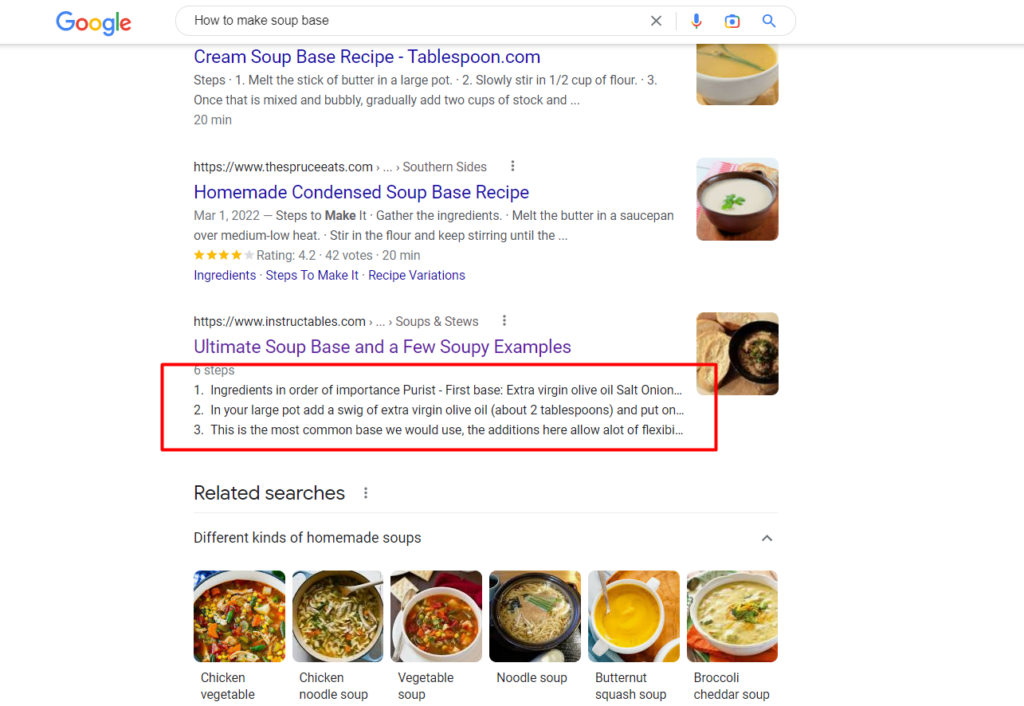
Vamos dar uma olhada rápida nesta imagem com um artigo com um esquema de “como fazer”:

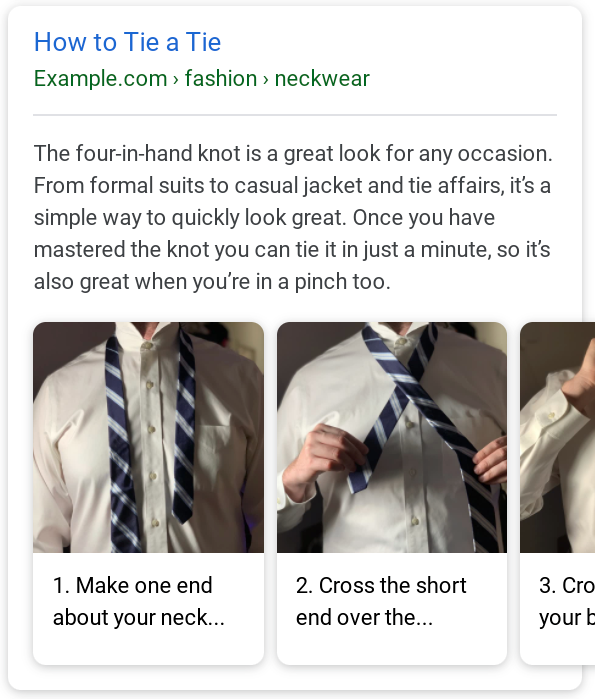
Então isso:

Essas imagens representam um resultado de pesquisa para a consulta “como amarrar uma gravata”. No entanto, se ambos estivessem classificados na primeira página do Google, a maioria das pessoas provavelmente clicaria na primeira imagem por causa de seus snippets ricos e detalhados.
Mas o que isso tem a ver com SEO?
1. Maior taxa de cliques
É mais provável que os usuários cliquem em um artigo com rich snippets do que em outra página com apenas algumas linhas da meta descrição. A maioria dos usuários prefere ir para a página com uma visualização mais rica.
A marcação de esquema adiciona mais beleza à sua página quando ela aparece no mecanismo de pesquisa para uma consulta. E isso significa automaticamente uma taxa de cliques mais alta para suas postagens de blog, eventos e muito mais.
A maioria dos profissionais de marketing de SEO acredita que quanto mais pessoas acessam sua página, mais os mecanismos de pesquisa a veem como uma fonte de informações relevantes. Isso ocorre porque os mecanismos de pesquisa, como o Google, precisam de páginas que forneçam aos usuários uma ótima experiência de navegação.
2. Uma classificação mais alta significa mais visibilidade e tráfego
Adicionar marcação de esquema à sua página aumenta sua visibilidade, aumentando sua taxa de cliques (CTR) e ajudando você a se classificar melhor. E assim que sua página chegar à primeira página do Google, você será recompensado com mais tráfego diário para seu site.
É claro que, embora os dados estruturados e a hospedagem bare metal desempenhem um papel importante no aumento do seu CTR, outros fatores como estrutura de conteúdo, usabilidade e backlinks também desempenham um papel.
Por exemplo, se o seu SEO on-page e a qualidade do conteúdo precisarem ser melhorados, será difícil para a sua página ranquear. E se ele não estiver classificado para visibilidade mínima, ninguém o verá – muito menos clicará nele por causa do rich snippet. É por isso que é recomendável usar dados estruturados juntamente com outras práticas saudáveis de otimização de classificação de pesquisa.
Os dados estruturados ajudam os mecanismos de pesquisa a entender melhor seu conteúdo para que você possa obter uma classificação de pesquisa melhor. Além disso, você também pode se beneficiar de:
- Snippets em destaque — chamam rapidamente a atenção das pessoas e aparecem no topo dos resultados de pesquisa do Google.
- Painéis de conhecimento — painéis de informações ricas que dominam o lado direito da pesquisa do Google e chamam a atenção.
- Carrosséis de vídeo — um conjunto de vídeos curtos que aparecem nos resultados da pesquisa e levam os usuários a visualizar os clipes completos.
- Pacotes de imagens — o Google exibe uma série de imagens relacionadas quando detecta que os usuários estão procurando consultas relacionadas a imagens.
Se você deseja que seu site se destaque nas pesquisas, execute auditorias regulares de SEO na página com o SE Ranking para identificar erros de recursos de SERP e outros problemas, como indexação, links, usabilidade e muito mais.

Como implementar a marcação de esquema em sua página
Marcar sua página com um tipo de dados é bastante técnico. Na verdade, você pode querer entrar em contato com seu desenvolvedor para obter ajuda - isso se você não quiser correr o risco de quebrar sua página.
Existem várias maneiras fáceis de adicionar marcação Schema no WordPress. Uma maneira é usar um plug-in como Yoast SEO ou All in One SEO Pack, ambos com funcionalidade de marcação Schema integrada. Outra maneira é usar um plug-in de marcação Schema dedicado, como Schema Pro ou WP Schema, que permite personalizar a marcação do seu site. Você também pode adicionar a marcação Schema manualmente editando o código do seu site, mas esse método é mais complexo e só deve ser tentado por usuários experientes. Independentemente do método escolhido, adicionar a marcação Schema pode ajudar a melhorar o SEO do seu site e torná-lo mais visível para os mecanismos de pesquisa.

No entanto, se você gosta de evitar plug-ins e tem confiança e possui as habilidades necessárias, pode implementar a marcação de esquema com JSON-LD e os métodos de microdados explicados abaixo.
1. Usando microdados
Você pode marcar sua página introduzindo atributos como “itemtype” e “itemscope” em seu HTML, conforme mostrado abaixo:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>O esquema acima é para um artigo que descreve o nome do autor, título, descrição, editora, logotipo e data de publicação. E, você pode ver como fica abaixo:

2. Usando JSON-LD
Este método envolve adicionar um bloco de script separadamente no cabeçalho ou no corpo da sua página HTML, como no exemplo abaixo:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>O resultado? É mais ou menos como se você usasse microdados.
Como gerar marcação de esquema automaticamente
O Google criou uma ferramenta Auxiliar de marcação de dados estruturados para proprietários de sites gerarem automaticamente um código limpo e funcional em vez de criá-lo do zero. Siga estes passos para criar o seu:
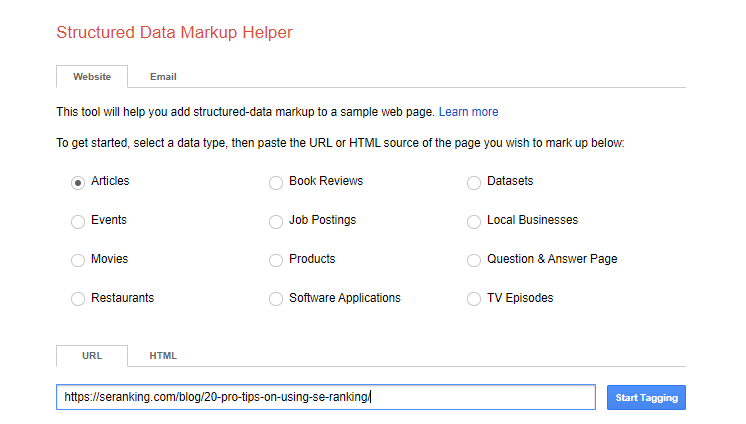
1. Visite a Ferramenta Auxiliar de Marcação de Dados Estruturados e cole seu link

Depois de ter acesso, navegue até a caixa de URL e insira o link da página que deseja marcar. Não se esqueça de clicar no tipo de dados que deseja – artigo, instruções, evento, resenhas, etc. – antes de marcar a caixa 'começar a marcar'.
2. Marque sua página
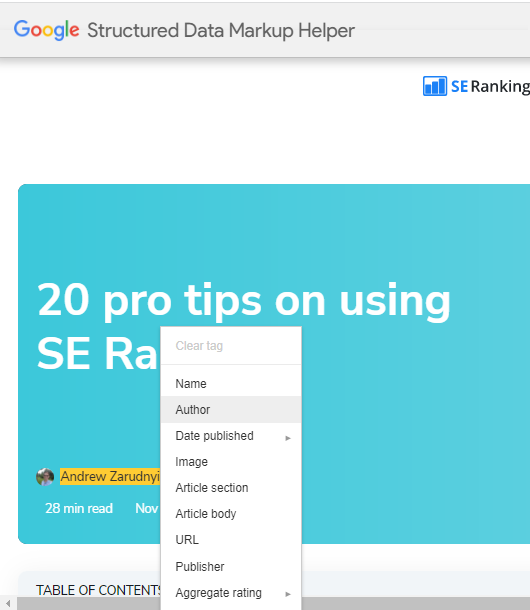
Depois de começar a marcar, você será levado a uma página que exibe o conteúdo do seu site (para o URL inserido).
Na barra da direita, você pode encontrar vários atributos de dados, como autor, hora da publicação, data e título do artigo.

Destaque os textos que deseja em seu snippet e atribua um atributo a eles.
Por exemplo, destacamos Andrew Zarudnyi na imagem acima e atribuímos a ele o valor 'autor'. Faça o mesmo com suas imagens para que pelo menos uma imagem detalhada apareça no snippet.
3. Gerar marcação de esquema
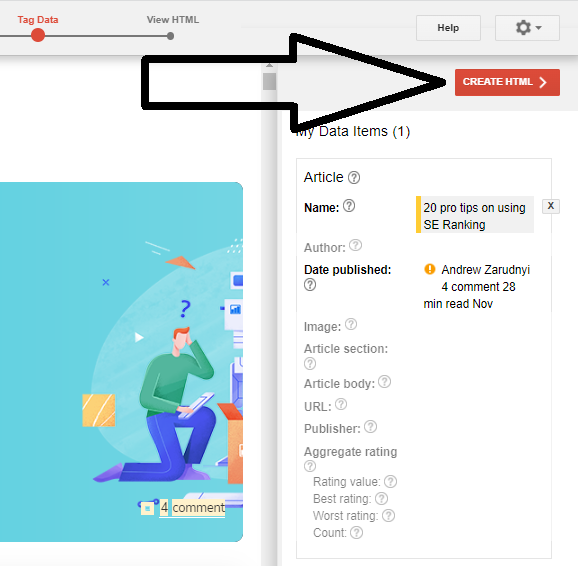
No canto superior direito, clique em 'criar html'. Você deve ver algo assim:

A próxima página deve mostrar seu código como JSON-LD ou microdados (dependendo de qual você escolher).
4. Adicione código ao seu HTML
Assim que sua marcação estiver pronta, carregue-a em sua página por meio de plug-ins ou manualmente. Para evitar erros técnicos e garantir que sua página esteja funcionando, use o testador de snippet do Google.

Insira seu URL e verifique se há erros. Se nada for encontrado, sua página estará pronta.
Escale seu site WordPress com esquema
Adicionar marcação esquemática não é um grande desafio para muitos profissionais de marketing e empresas de SEO. Sim, pode ser relativamente simples adicionar marcação Schema ao WordPress, especialmente se você usar um plug-in ou uma ferramenta dedicada de marcação Schema. Quando você deseja um método mais rápido para dimensionar sua presença online e obter mais visibilidade, precisa de rich snippets, e o Schema ajuda você a chegar lá mais rapidamente.
Use a ferramenta de geração de marcação automática do Google para obter seu código e não se esqueça de testar a página para garantir que tudo esteja colocado corretamente. Por fim, continue monitorando sua marcação para alterações ao longo do tempo e certifique-se de ajustá-la de acordo.
A marcação do esquema também é essencial para os usuários do WooCommerce porque pode melhorar a visibilidade do seu produto. Saiba mais em nosso guia para WooCommerce SEO.
