如何使用模式标记来优化您的网站 SEO
已发表: 2023-03-24搜索引擎优化是营销中的一个敏感词,这并非没有道理。 优化您的企业网站以获得更高的 SERP 页面排名并创建无缝的用户体验可以提高流量质量、增加转化率并提高您的投资回报率 (ROI)。
尽管许多 SEO 策略可以帮助您实现营销目标,但只有少数策略使用强大的工具——模式标记。 但是什么是模式标记,为什么它对您的网站 SEO 至关重要,以及如何在您的页面上实施它? 喝杯咖啡,坐下来等待答案。
什么是架构标记?
架构标记是一种结构化数据语言,您的搜索引擎(例如 Google)使用它来解释您网站上的页面。

架构标记会分解您网站的内容,并将其解释给搜索引擎以改善用户体验。 它是 SEO 策略的一个很好的附加组件,您可以应用它来获得更好的网站可见性。 与其向搜索您的服务的人提供一般信息,您还可以为他们提供更多探索选项——甚至在他们打开您的网站之前!

如果您在 HTML 标签之间输入文本,例如<p>John Doe </p> ,搜索引擎只会显示一个普通的字符串结果,而不会提供任何额外的细节来解释 John Doe 是谁。
假设您发布了一篇包含您姓名的帖子。 Google 和其他搜索引擎只会将您的姓名识别为内容的通用部分。
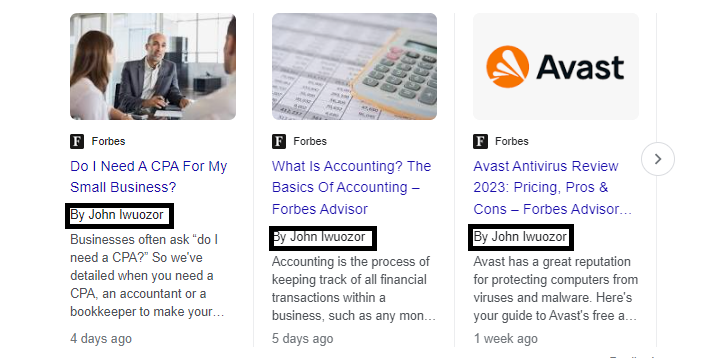
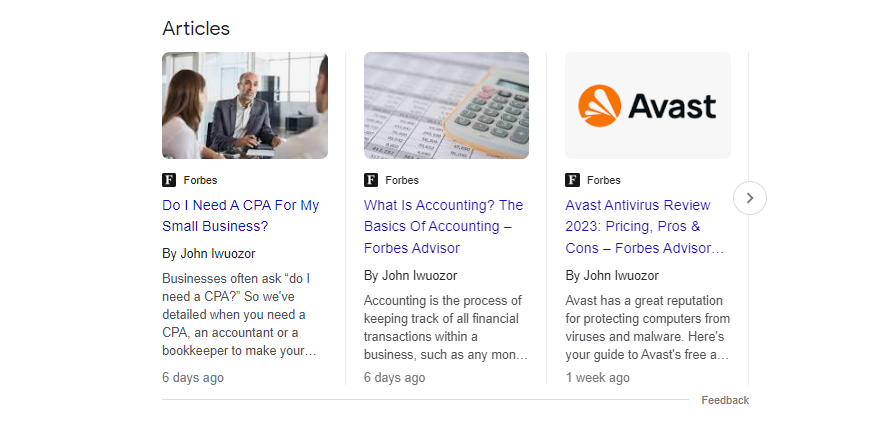
或者,如果您添加模式标记,您可以将“作者”值分配给您的姓名,当您的页面出现在搜索引擎上时,Google 将显示它,如下所示:

您应该了解的模式标记类型
您可以使用大约 797 种类型的标记,具体取决于您想要的属性和您为其配置的搜索引擎。 对于 Google 搜索支持的结构化数据标记,您可以使用以下内容:
- 文章
- 书
- 面包屑
- 旋转木马
- 课程
- 数据集
- 雇主综合评级
- 事件
- 事实核查
- 常问问题
- 家庭活动
- 如何
- 图片授权
- 招聘启事
- 学习视频
- 数学求解器
- 电影
- 教育问答
- 预估工资
- 播客
- 练习题
- 问答
- 食谱
- 软件应用程序(测试版)
- 可说的
- 订阅和付费内容
- 视频
模式标记如何改进 SEO?
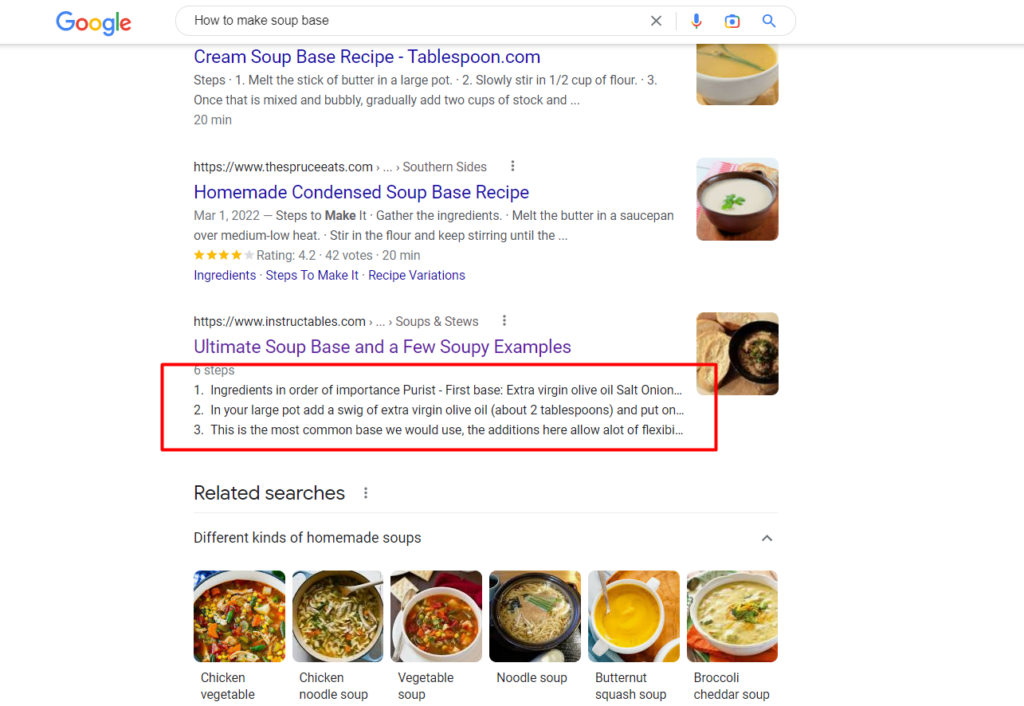
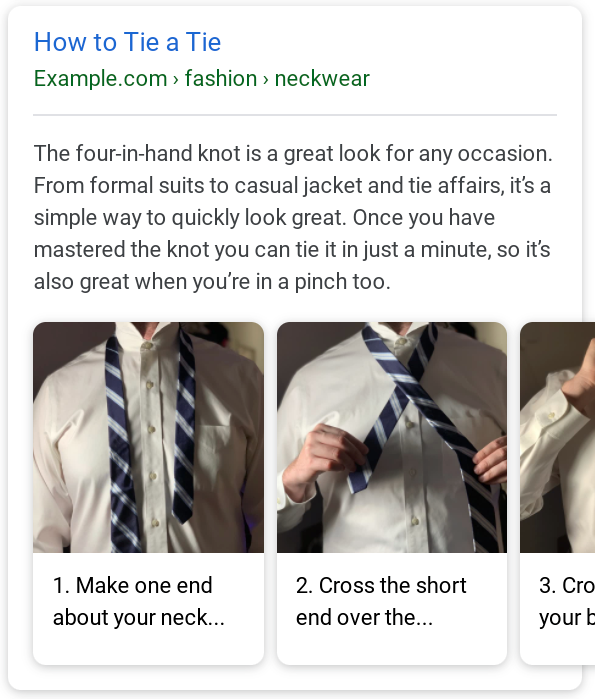
让我们快速浏览一下这张图片,其中包含一篇带有“操作方法”架构的文章:

然后这个:

这些图像描绘了查询“如何打领带”的搜索结果。 然而,如果他们都在谷歌的首页上排名,大多数人可能会点击第一张图片,因为它的详细和丰富的片段。
但这与 SEO 有什么关系呢?
1. 更高的点击率
与只有几行元描述的页面相比,用户更有可能点击带有丰富网页摘要的文章。 大多数用户更喜欢使用预览更丰富的页面。
当架构标记在搜索引擎中弹出以供查询时,它会为您的页面增添更多美感。 这自动意味着您的博客文章、活动等的点击率更高。
大多数 SEO 营销人员认为,访问您的页面的人越多,搜索引擎就越将其视为相关信息的来源。 这是因为像谷歌这样的搜索引擎需要能够为用户提供良好浏览体验的页面。
2. 更高的排名意味着更多的知名度和流量
将架构标记添加到您的页面可提高其可见性,提高您的点击率 (CTR) 并帮助您获得更好的排名。 一旦您的网页出现在 Google 的第一页上,您的网站每日访问量就会增加。
当然,虽然结构化数据和裸机托管在提高点击率方面发挥着巨大作用,但内容结构、可用性和反向链接等其他因素也发挥着重要作用。
例如,如果您的页面搜索引擎优化和内容质量需要改进,您的页面将很难排名。 如果它的排名不是最低可见度,那么任何人都不会看到它——更不用说因为丰富的代码段而点击它了。 这就是为什么建议将结构化数据与其他健康的搜索排名优化实践一起使用的原因。
结构化数据可帮助搜索引擎更好地理解您的内容,从而实现更好的搜索排名。 此外,您还可以受益于:
- 精选片段 - 快速吸引人们的注意力并出现在 Google 搜索结果的顶部。
- 知识面板——丰富的信息面板,在谷歌搜索的右侧占据主导地位并引起注意。
- 视频轮播——一组显示在搜索结果中并促使用户观看完整剪辑的短视频。
- 图像包——当谷歌检测到用户正在搜索与图像相关的查询时,它会显示一系列相关图像。
如果您希望您的网站在搜索中脱颖而出,请使用 SE 排名定期进行页面 SEO 审核,以识别 SERP 功能错误和其他问题,例如索引、链接、可用性等。

如何在您的页面上实施架构标记
使用数据类型标记您的页面是一项非常技术性的工作。 事实上,如果您不想冒破坏页面的风险,您可能想联系您的开发人员寻求帮助。
有几种简单的方法可以在 WordPress 中添加架构标记。 一种方法是使用像 Yoast SEO 或 All in One SEO Pack 这样的插件,它们都具有内置的架构标记功能。 另一种方法是使用专用的架构标记插件,如 Schema Pro 或 WP Schema,它允许您为您的站点自定义标记。 您也可以通过编辑站点代码手动添加架构标记,但这种方法更为复杂,只有有经验的用户才能尝试。 无论您选择哪种方法,添加架构标记都有助于改善您网站的搜索引擎优化,并使其更容易被搜索引擎看到。
但是,如果您想避免使用插件,并且您有信心并具备所需的技能,则可以使用 JSON-LD 和下面介绍的微数据方法来实现模式标记。
1. 使用微数据
您可以通过在 HTML 中引入“itemtype”和“itemscope”等属性来标记您的页面,如下所示:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>上面的架构适用于描述作者姓名、标题、描述、出版商、徽标和出版日期的文章。 而且,您可以在下面看到它的外观:


2. 使用 JSON-LD
此方法涉及在 HTML 页面的头部或主体中单独添加一个脚本块,如下例所示:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>结果? 它或多或少与您使用微数据相同。
如何自动生成架构标记
谷歌为网站所有者创建了一个结构化数据标记助手工具,以自动生成干净且实用的代码,而不是从头开始构建。 请按照以下步骤创建您的:
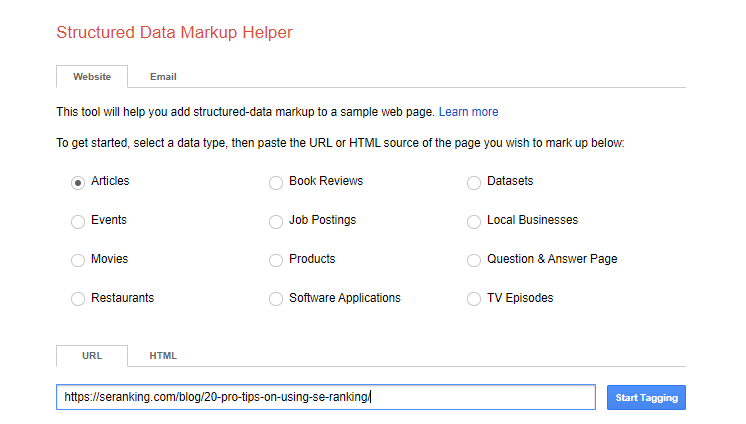
1. 访问结构化数据标记助手工具并粘贴您的链接

获得访问权限后,导航到 URL 框并插入要标记的页面链接。 在选中“开始标记”框之前,不要忘记单击您想要的数据类型——文章、操作指南、事件、评论等。
2.标记你的页面
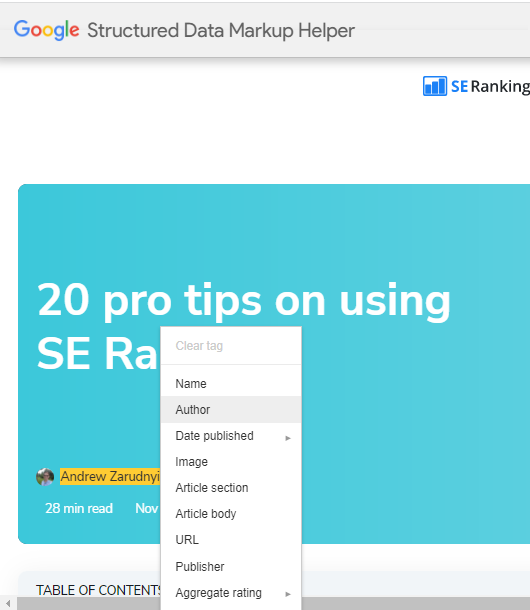
开始标记后,您将被带到一个显示您网站内容的页面(用于插入的 URL)。
在右侧栏中,您可以找到各种数据属性,例如作者、发布时间、日期和文章标题。

在您的代码段中突出显示您想要的文本并为它们分配一个属性。
例如,我们在上图中突出显示了Andrew Zarudnyi并为其分配了“作者”值。 对您的图像执行相同的操作,以便在片段中至少显示一张详细图像。
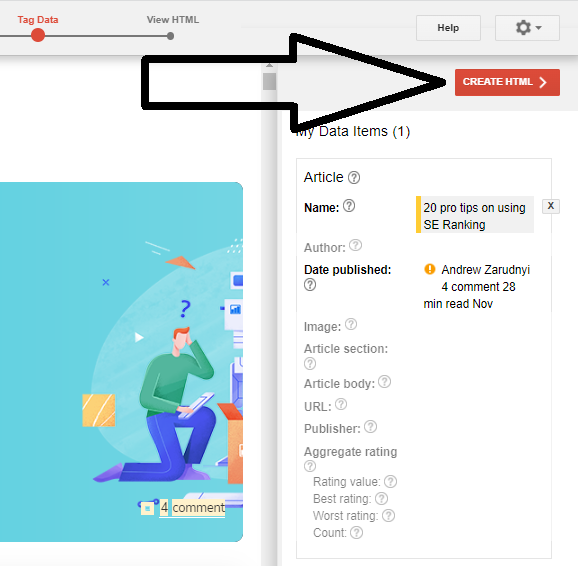
3. 生成模式标记
在右上角,单击“创建 html”。 你应该看到这样的东西:

下一页应该将您的代码显示为 JSON-LD 或微数据(取决于您选择的)。
4. 将代码添加到您的 HTML
标记准备就绪后,通过插件或手动将其上传到您的页面。 为防止任何技术错误并确保您的页面正常运行,请使用 Google 的代码段测试器。

插入您的 URL 并检查错误。 如果没有找到任何内容,那么您的页面就可以开始了。
使用架构扩展您的 WordPress 网站
对于许多 SEO 营销人员和企业来说,添加示意图标记并不是一个很大的挑战。 是的,将 Schema 标记添加到 WordPress 可能相对简单,特别是如果您使用插件或专用的 Schema 标记工具。 当您想要一种更快的方法来扩展您的在线形象并获得更多可见性时,您需要丰富的摘要,而模式可以帮助您更快地实现这一目标。
使用 Google 的自动标记生成工具获取您的代码,并且不要忘记测试页面以确保所有内容都正确放置。 最后,持续监控您的标记随时间的变化,并确保相应地进行调整。
架构标记对于 WooCommerce 用户来说也是必不可少的,因为它可以提高您的产品知名度。 在我们的 WooCommerce SEO 指南中了解更多信息。
