So verwenden Sie Schema-Markup zur Optimierung Ihrer Website-SEO
Veröffentlicht: 2023-03-24SEO ist im Marketing ein heikles Wort, und das nicht ohne Grund. Die Optimierung Ihrer Unternehmenswebsite für höhere Seitenrankings in SERPs und die Schaffung eines nahtlosen Benutzererlebnisses führt zu qualitativ hochwertigem Traffic, erhöht die Conversions und steigert Ihren Return on Investment (ROI).
Obwohl viele SEO-Strategien Ihnen helfen können, Ihre Marketingziele zu erreichen, nutzen nur wenige ein leistungsstarkes Tool – Schema-Markup. Aber was ist Schema-Markup, warum ist es für die SEO Ihrer Website unerlässlich und wie können Sie es auf Ihren Seiten implementieren? Holen Sie sich einen Kaffee und lehnen Sie sich für die Antworten zurück.
Was ist Schema-Markup?
Schema-Markup ist eine Sprache für strukturierte Daten, die Ihre Suchmaschine wie Google verwendet, um die Seiten Ihrer Website zu interpretieren.

Ein Schema-Markup schlüsselt den Inhalt Ihrer Website auf und erklärt ihn Suchmaschinen, um die Benutzererfahrung zu verbessern. Es ist eine großartige Ergänzung zu SEO-Strategien, die Sie für eine bessere Sichtbarkeit der Website anwenden können. Anstatt Personen, die nach Ihren Dienstleistungen suchen, allgemeine Informationen zu präsentieren, können Sie ihnen mehr Optionen zum Erkunden anbieten – noch bevor sie Ihre Website öffnen!

Wenn Sie Text zwischen Ihren HTML-Tags eingeben, z. B. <p>John Doe </p> , zeigen Suchmaschinen nur ein normales Zeichenfolgenergebnis ohne zusätzliche Details an, die erklären, wer John Doe ist.
Angenommen, Sie haben einen Beitrag veröffentlicht, der Ihren Namen enthält. Google und andere Suchmaschinen erkennen Ihren Namen nur als allgemeinen Bestandteil des Inhalts.
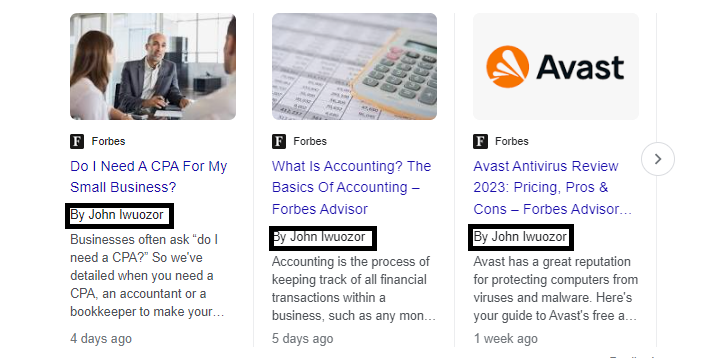
Wenn Sie alternativ ein Schema-Markup hinzufügen, können Sie Ihrem Namen den Wert „Autor“ zuweisen, und Google zeigt ihn an, wenn Ihre Seite in Suchmaschinen erscheint, wie unten gezeigt:

Schema-Markup-Typen, die Sie kennen sollten
Es gibt ungefähr 797 Markup-Typen, die Sie verwenden können, abhängig von den gewünschten Eigenschaften und der Suchmaschine, für die Sie sie konfigurieren. Für strukturiertes Daten-Markup, das von der Google-Suche unterstützt wird, können Sie mit Folgendem arbeiten:
- Artikel
- Buch
- Brotkrümel
- Karussell
- Kurs
- Datensatz
- Gesamtbewertung des Arbeitgebers
- Fall
- Faktencheck
- FAQ
- Startseite Aktivitäten
- Wie man
- Bildlizenz
- Stellenangebot
- Lernvideo
- Mathe-Löser
- Film
- Bildung – Fragen und Antworten
- Geschätztes Gehalt
- Podcast
- Probleme üben
- Fragen und Antworten
- Rezept
- Software-App (Beta)
- Sprechbar
- Abonnement- und Paywall-Inhalte
- Video
Wie verbessert Schema-Markup die SEO?
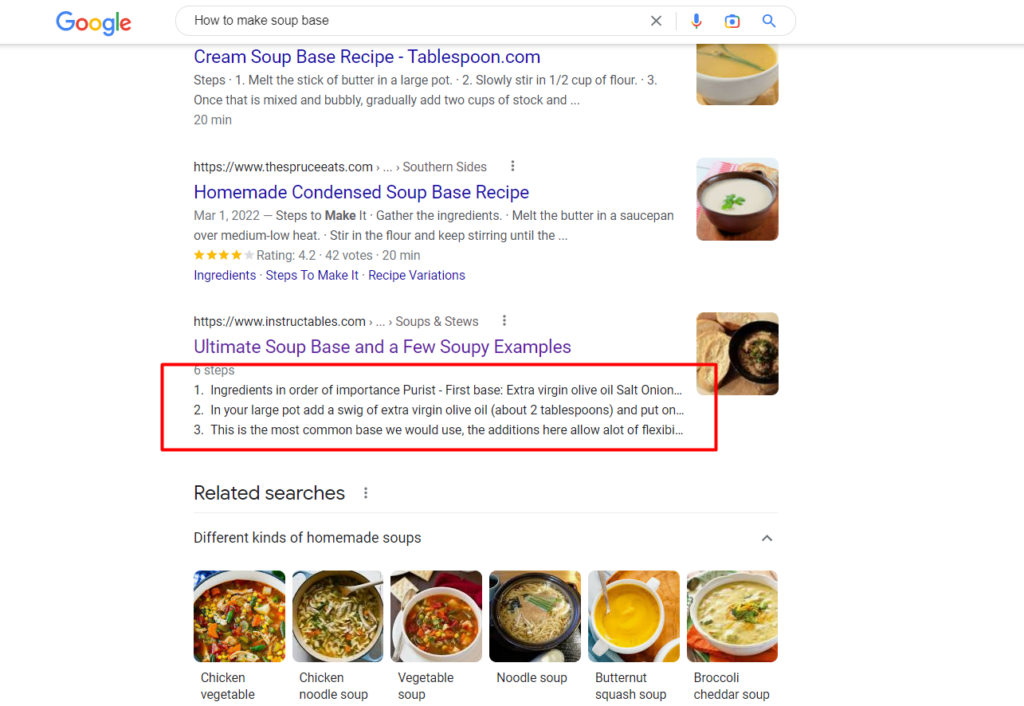
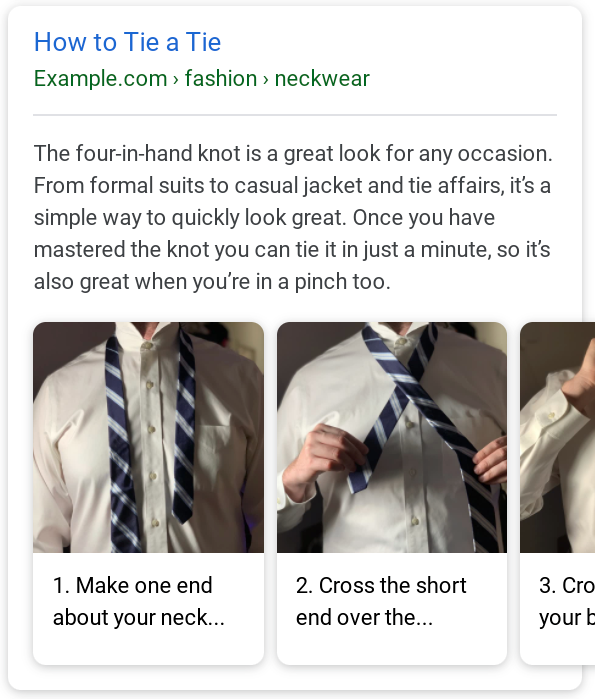
Werfen wir einen kurzen Blick auf dieses Bild mit einem Artikel mit einem „How-to“-Schema:

Dann das:

Diese Bilder zeigen ein Suchergebnis für die Suchanfrage „Wie man eine Krawatte bindet“. Wenn sie jedoch beide auf der Titelseite von Google ranken würden, würden die meisten Leute wahrscheinlich auf das erste Bild klicken, da es detaillierte und reichhaltige Snippets enthält.
Aber was hat das mit SEO zu tun?
1. Höhere Klickrate
Nutzer klicken eher auf einen Artikel mit Rich Snippets als auf eine andere Seite mit nur wenigen Zeilen der Meta-Beschreibung. Die meisten Benutzer bevorzugen die Seite mit einer reichhaltigeren Vorschau.
Schema-Markup fügt Ihrer Seite mehr Schönheit hinzu, wenn sie bei einer Suchanfrage in der Suchmaschine erscheint. Und das bedeutet automatisch eine höhere Klickrate für Ihre Blogbeiträge, Veranstaltungen und vieles mehr.
Die meisten SEO-Vermarkter glauben, dass je mehr Menschen auf Ihre Seite zugreifen, desto mehr Suchmaschinen sehen sie als Quelle relevanter Informationen. Dies liegt daran, dass Suchmaschinen wie Google Seiten benötigen, die den Benutzern ein großartiges Surferlebnis bieten.
2. Höheres Ranking bedeutet mehr Sichtbarkeit und Traffic
Das Hinzufügen von Schema-Markup zu Ihrer Seite erhöht ihre Sichtbarkeit, erhöht Ihre Klickrate (CTR) und hilft Ihnen, einen besseren Rang einzunehmen. Und sobald Ihre Seite auf der ersten Seite von Google landet, werden Sie mit mehr täglichen Zugriffen auf Ihre Website belohnt.
Während strukturierte Daten und Bare-Metal-Hosting eine große Rolle bei der Steigerung Ihrer CTR spielen, spielen natürlich auch andere Faktoren wie Inhaltsstruktur, Benutzerfreundlichkeit und Backlinks eine Rolle.
Wenn beispielsweise Ihre On-Page-SEO und die Inhaltsqualität verbessert werden müssen, wird es für Ihre Seite schwierig sein, einen Rang einzunehmen. Und wenn es nicht für minimale Sichtbarkeit eingestuft wird, kann es niemand sehen – geschweige denn, dass Sie es wegen des Rich Snippets anklicken. Aus diesem Grund wird empfohlen, strukturierte Daten zusammen mit anderen gesunden Praktiken zur Optimierung des Suchrankings zu verwenden.
Strukturierte Daten helfen Suchmaschinen, Ihre Inhalte besser zu verstehen, damit Sie ein besseres Suchranking erzielen können. Darüber hinaus profitieren Sie auch von:
- Hervorgehobene Snippets – Erregen Sie schnell die Aufmerksamkeit der Menschen und erscheinen Sie ganz oben in den Suchergebnissen von Google.
- Knowledge Panels – reichhaltige Informationspanels, die die rechte Seite der Google-Suche dominieren und Aufmerksamkeit erregen.
- Videokarussells – ein Bündel kurzer Videos, die in den Suchergebnissen angezeigt werden und die Benutzer dazu bringen, sich die vollständigen Clips anzusehen.
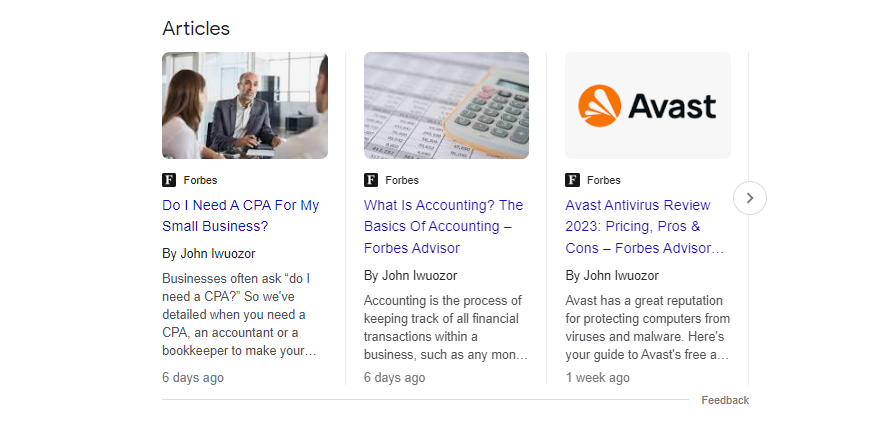
- Bildpakete – Google zeigt eine Reihe verwandter Bilder an, wenn es erkennt, dass Benutzer nach bildbezogenen Suchanfragen suchen.
Wenn Sie möchten, dass Ihre Website in der Suche hervorsticht, führen Sie regelmäßige On-Page-SEO-Audits mit SE Ranking durch, um SERP-Funktionsfehler und andere Probleme wie Indizierung, Links, Benutzerfreundlichkeit und mehr zu identifizieren.

So implementieren Sie Schema-Markup auf Ihrer Seite
Das Markieren Ihrer Seite mit einem Datentyp ist ziemlich technisch. Vielleicht möchten Sie sich sogar an Ihren Entwickler wenden, um Hilfe zu erhalten – wenn Sie nicht riskieren möchten, dass Ihre Seite beschädigt wird.
Es gibt mehrere einfache Möglichkeiten, Schema-Markup in WordPress hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins wie Yoast SEO oder All in One SEO Pack, die beide über eine integrierte Schema-Markup-Funktionalität verfügen. Eine andere Möglichkeit ist die Verwendung eines speziellen Schema-Markup-Plugins wie Schema Pro oder WP Schema, mit dem Sie das Markup für Ihre Website anpassen können. Sie können Schema-Markup auch manuell hinzufügen, indem Sie den Code Ihrer Website bearbeiten, aber diese Methode ist komplexer und sollte nur von erfahrenen Benutzern versucht werden. Unabhängig davon, für welche Methode Sie sich entscheiden, kann das Hinzufügen von Schema-Markup dazu beitragen, die SEO Ihrer Website zu verbessern und sie für Suchmaschinen sichtbarer zu machen.

Wenn Sie Plug-ins jedoch vermeiden möchten, sich sicher sind und über die erforderlichen Fähigkeiten verfügen, können Sie Schema-Markup mit JSON-LD und den unten erläuterten Mikrodatenmethoden implementieren.
1. Verwendung von Mikrodaten
Sie können Ihre Seite auszeichnen, indem Sie Attribute wie „itemtype“ und „itemscope“ in Ihren HTML-Code einfügen, wie unten gezeigt:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Das obige Schema gilt für einen Artikel, der den Namen des Autors, den Titel, die Beschreibung, den Herausgeber, das Logo und das Veröffentlichungsdatum darstellt. Und Sie können sehen, wie es unten aussieht:

2. Verwendung von JSON-LD
Diese Methode beinhaltet das separate Hinzufügen eines Skriptblocks im Kopf oder Text Ihrer HTML-Seite, wie im folgenden Beispiel:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Das Ergebnis? Es ist mehr oder weniger dasselbe, als ob Sie Mikrodaten verwenden würden.
So generieren Sie Schema-Markups automatisch
Google hat ein Structured Data Markup Helper-Tool für Websitebesitzer entwickelt, um automatisch einen sauberen und funktionalen Code zu generieren, anstatt ihn von Grund auf neu zu erstellen. Befolgen Sie diese Schritte, um Ihre zu erstellen:
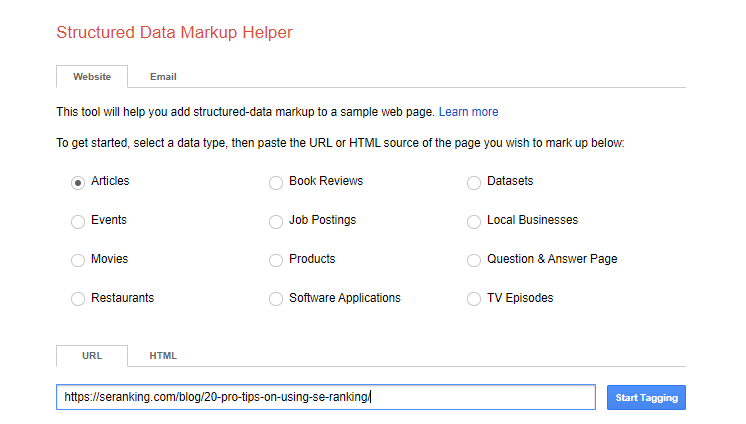
1. Besuchen Sie das Structured Data Markup Helper Tool und fügen Sie Ihren Link ein

Sobald Sie Zugriff haben, navigieren Sie zum URL-Feld und fügen Sie den Seitenlink ein, den Sie markieren möchten. Vergessen Sie nicht, auf den gewünschten Datentyp zu klicken – Artikel, Anleitungen, Veranstaltung, Rezensionen usw. – bevor Sie das Kästchen „Tagging starten“ aktivieren.
2. Markieren Sie Ihre Seite
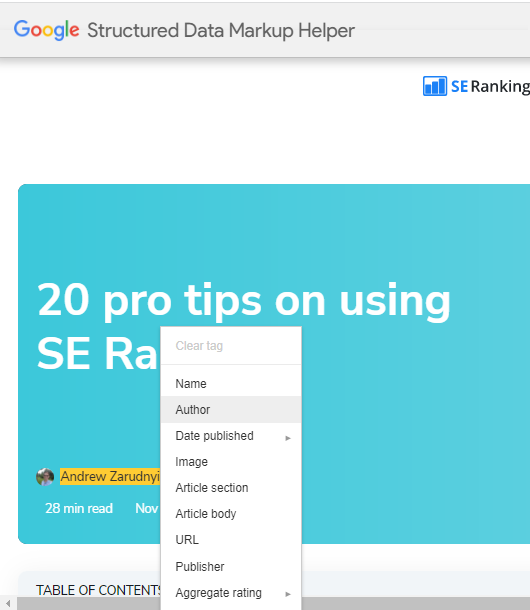
Sobald Sie mit dem Taggen beginnen, werden Sie auf eine Seite weitergeleitet, auf der der Inhalt Ihrer Website (für die eingefügte URL) angezeigt wird.
Auf der rechten Leiste finden Sie verschiedene Datenattribute wie Autor, Veröffentlichungszeit, Datum und Titel des Artikels.

Markieren Sie die gewünschten Texte in Ihrem Snippet und weisen Sie ihnen ein Attribut zu.
Zum Beispiel haben wir Andrew Zarudnyi im obigen Bild hervorgehoben und ihm den Wert „Autor“ zugewiesen. Machen Sie dasselbe für Ihre Bilder, damit mindestens ein detailliertes Bild im Snippet erscheint.
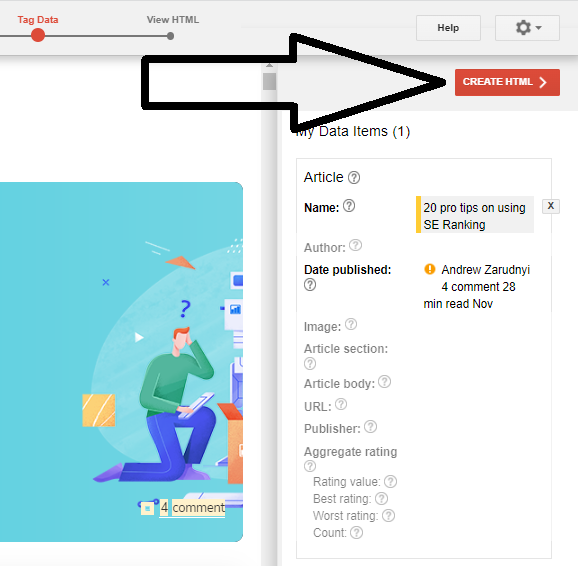
3. Schema-Markup generieren
Klicken Sie oben rechts auf „HTML erstellen“. Sie sollten so etwas sehen:

Auf der nächsten Seite sollte Ihr Code entweder als JSON-LD oder als Mikrodaten angezeigt werden (je nachdem, welche Sie auswählen).
4. Fügen Sie Code zu Ihrem HTML hinzu
Sobald Ihr Markup fertig ist, laden Sie es über Plugins oder manuell auf Ihre Seite hoch. Verwenden Sie den Snippet-Tester von Google, um technische Fehler zu vermeiden und sicherzustellen, dass Ihre Seite funktioniert.

Fügen Sie Ihre URL ein und prüfen Sie auf Fehler. Wenn nichts gefunden wird, ist Ihre Seite startklar.
Skalieren Sie Ihre WordPress-Site mit Schema
Das Hinzufügen von schematischem Markup ist für viele SEO-Vermarkter und Unternehmen keine große Herausforderung. Ja, es kann relativ einfach sein, Schema-Markup zu WordPress hinzuzufügen, insbesondere wenn Sie ein Plugin oder ein spezielles Schema-Markup-Tool verwenden. Wenn Sie eine schnellere Methode suchen, um Ihre Online-Präsenz zu skalieren und mehr Sichtbarkeit zu erlangen, dann brauchen Sie Rich Snippets, und Schema hilft Ihnen dabei, schneller dorthin zu gelangen.
Verwenden Sie das Tool zur automatischen Markup-Generierung von Google, um Ihren Code abzurufen, und vergessen Sie nicht, die Seite zu testen, um sicherzustellen, dass alles richtig platziert ist. Überwachen Sie schließlich Ihr Markup weiterhin auf Änderungen im Laufe der Zeit und stellen Sie sicher, dass Sie es entsprechend anpassen.
Schema-Markup ist auch für WooCommerce-Benutzer unerlässlich, da es die Sichtbarkeit Ihrer Produkte verbessern kann. Erfahren Sie mehr in unserem Leitfaden zu WooCommerce SEO.
