Come utilizzare il markup dello schema per ottimizzare la SEO del tuo sito web
Pubblicato: 2023-03-24SEO è una parola delicata nel marketing, e non senza ragione. L'ottimizzazione del tuo sito Web aziendale per un posizionamento più elevato nelle SERP e la creazione di un'esperienza utente senza soluzione di continuità genera traffico di qualità, aumenta le conversioni e aumenta il ritorno sull'investimento (ROI).
Sebbene molte strategie SEO possano aiutarti a raggiungere i tuoi obiettivi di marketing, solo poche utilizzano uno strumento potente: il markup dello schema. Ma cos'è il markup dello schema, perché è essenziale per la SEO del tuo sito Web e come puoi implementarlo sulle tue pagine? Prendi un caffè e siediti per le risposte.
Cos'è il markup dello schema?
Il markup dello schema è un linguaggio per i dati strutturati che il tuo motore di ricerca, come Google, utilizza per interpretare le pagine del tuo sito web.

Uno schema markup scompone il contenuto del tuo sito web e lo spiega ai motori di ricerca per migliorare l'esperienza dell'utente. È un ottimo componente aggiuntivo per le strategie SEO che puoi applicare per una migliore visibilità del sito web. Invece di presentare informazioni generiche alle persone che cercano i tuoi servizi, puoi offrire loro più opzioni da esplorare, anche prima che aprano il tuo sito!

Se inserisci del testo tra i tuoi tag HTML, ad esempio <p>John Doe </p> , i motori di ricerca mostreranno solo un normale risultato di stringa senza ulteriori dettagli che spieghino chi è John Doe.
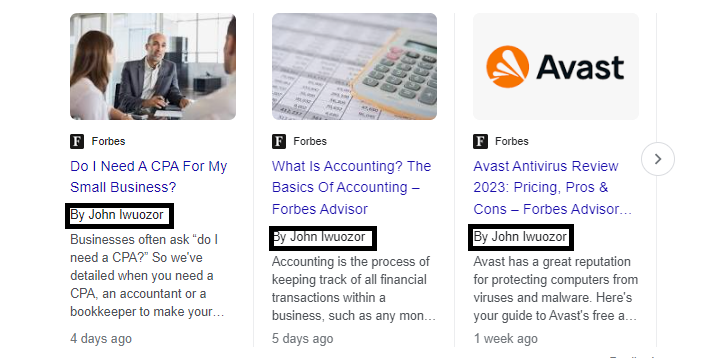
Quindi diciamo che hai pubblicato un post contenente il tuo nome. Google e altri motori di ricerca riconosceranno il tuo nome solo come parte generica del contenuto.
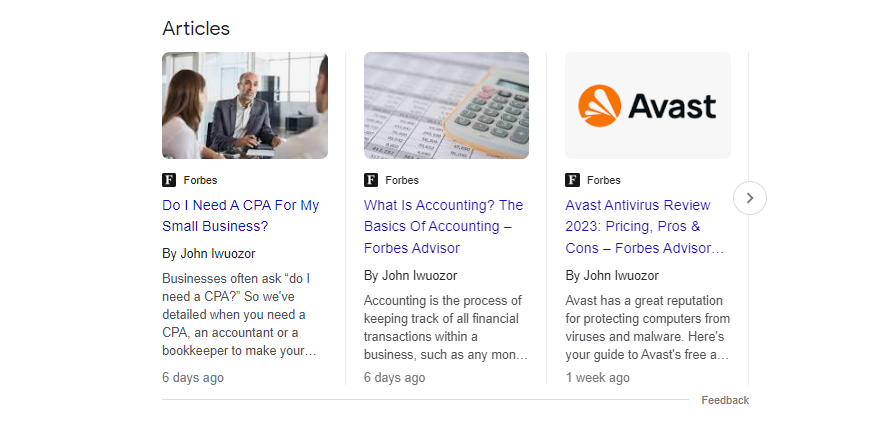
In alternativa, se aggiungi uno schema markup, puoi assegnare il valore "autore" al tuo nome e Google lo visualizzerà quando la tua pagina appare sui motori di ricerca, come mostrato di seguito:

Tipi di markup dello schema che dovresti conoscere
Esistono circa 797 tipi di markup che puoi utilizzare a seconda delle proprietà che desideri e del motore di ricerca per cui lo stai configurando. Per il markup dei dati strutturati supportato da Ricerca Google, puoi lavorare con quanto segue:
- Articolo
- Libro
- Percorso di navigazione
- Giostra
- Corso
- Set di dati
- Valutazione aggregata del datore di lavoro
- Evento
- Controllo dei fatti
- FAQ
- Attività domestiche
- Come
- Licenza immagine
- Annuncio di lavoro
- Video di apprendimento
- Risolutori matematici
- Film
- Domande e risposte sull'istruzione
- Stipendio stimato
- Podcast
- Problemi pratici
- Domande e risposte
- Ricetta
- Applicazione software (Beta)
- Parlabile
- Abbonamento e contenuto protetto da paywall
- video
In che modo il markup dello schema migliora la SEO?
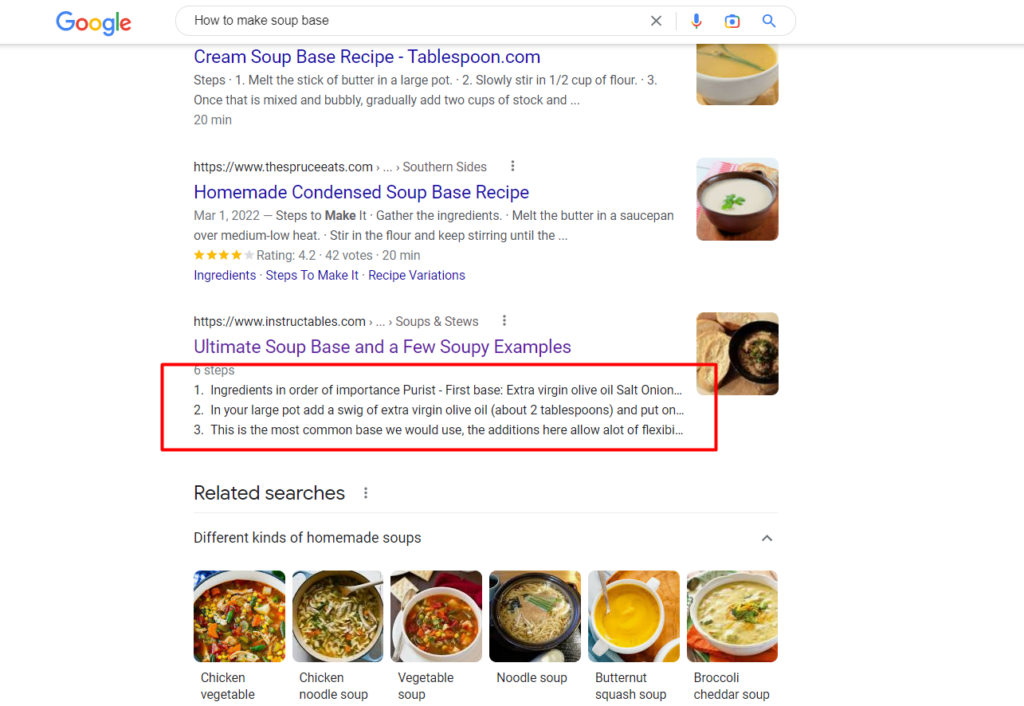
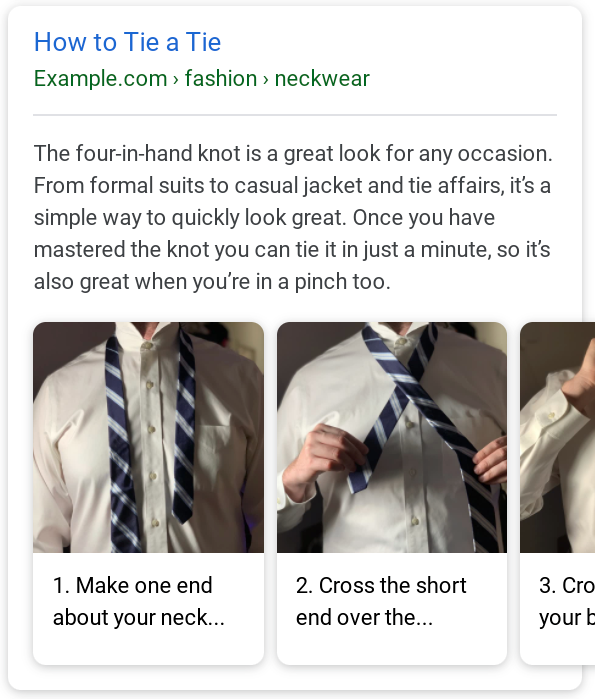
Diamo una rapida occhiata a questa immagine che mostra un articolo con uno schema "how-to":

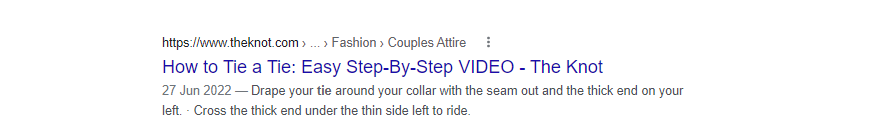
Poi questo:

Queste immagini rappresentano un risultato di ricerca per la query "come annodare una cravatta". Tuttavia, se entrambi si posizionassero sulla prima pagina di Google, la maggior parte delle persone probabilmente farebbe clic sulla prima immagine a causa dei suoi rich snippet dettagliati.
Ma cosa c'entra questo con la SEO?
1. Percentuale di clic più elevata
È più probabile che gli utenti facciano clic su un articolo con rich snippet piuttosto che su un'altra pagina con solo poche righe della meta descrizione. La maggior parte degli utenti preferisce scegliere la pagina con un'anteprima più ricca.
Il markup dello schema aggiunge più bellezza alla tua pagina quando viene visualizzata nel motore di ricerca per una query. Ciò significa automaticamente una percentuale di clic più elevata per i post del tuo blog, gli eventi e molto altro.
La maggior parte dei marketer SEO ritiene che più persone accedono alla tua pagina, più i motori di ricerca la vedono come una fonte di informazioni pertinenti. Questo perché i motori di ricerca come Google hanno bisogno di pagine che offrano agli utenti un'ottima esperienza di navigazione.
2. Una classifica più alta significa più visibilità e traffico
L'aggiunta del markup dello schema alla tua pagina ne aumenta la visibilità, aumentando la percentuale di clic (CTR) e aiutandoti a posizionarti meglio. E una volta che la tua pagina arriva sulla prima pagina di Google, sarai ricompensato con più traffico giornaliero verso il tuo sito.
Naturalmente, mentre i dati strutturati e l'hosting bare metal giocano un ruolo enorme nell'aumentare il tuo CTR, anche altri fattori come la struttura dei contenuti, l'usabilità e i backlink giocano un ruolo.
Ad esempio, se la tua SEO on-page e la qualità dei contenuti devono essere migliorate, sarà difficile per la tua pagina posizionarsi. E se non si classifica per una visibilità minima, non c'è modo che qualcuno lo veda, tanto meno cliccarci sopra a causa del rich snippet. Ecco perché si consiglia di utilizzare i dati strutturati insieme ad altre sane pratiche di ottimizzazione del ranking di ricerca.
I dati strutturati aiutano i motori di ricerca a comprendere meglio i tuoi contenuti in modo da poter ottenere un miglior posizionamento nelle ricerche. Inoltre, puoi anche beneficiare di:
- Featured snippet: cattura rapidamente l'attenzione delle persone e appare in cima ai risultati di ricerca di Google.
- Riquadri informativi: ricchi riquadri informativi che dominano il lato destro della ricerca di Google e attirano l'attenzione.
- Video caroselli: un insieme di brevi video che vengono visualizzati nei risultati di ricerca e spingono gli utenti a visualizzare i clip completi.
- Pacchetti di immagini: Google visualizza una serie di immagini correlate quando rileva che gli utenti stanno cercando query relative alle immagini.
Se desideri che il tuo sito web si distingua nelle ricerche, esegui regolari audit SEO on-page con SE Ranking per identificare gli errori delle funzionalità SERP e altri problemi come indicizzazione, collegamenti, usabilità e altro.

Come implementare il markup dello schema sulla tua pagina
Contrassegnare la tua pagina con un tipo di dati è piuttosto tecnico. In effetti, potresti voler contattare il tuo sviluppatore per chiedere aiuto, se non vuoi rischiare di rompere la tua pagina.
Esistono diversi modi semplici per aggiungere il markup Schema in WordPress. Un modo è utilizzare un plug-in come Yoast SEO o All in One SEO Pack, entrambi con funzionalità di markup Schema integrate. Un altro modo è utilizzare un plug-in di markup Schema dedicato come Schema Pro o WP Schema, che ti consente di personalizzare il markup per il tuo sito. Puoi anche aggiungere il markup Schema manualmente modificando il codice del tuo sito, ma questo metodo è più complesso e dovrebbe essere tentato solo da utenti esperti. Indipendentemente dal metodo scelto, l'aggiunta del markup Schema può aiutare a migliorare la SEO del tuo sito e renderlo più visibile ai motori di ricerca.

Tuttavia, se preferisci evitare i plug-in e sei sicuro di te e possiedi le competenze richieste, puoi implementare il markup dello schema con JSON-LD e i metodi di microdati spiegati di seguito.
1. Utilizzo dei microdati
Puoi eseguire il markup della tua pagina introducendo attributi come "itemtype" e "itemscope" nel codice HTML, come mostrato di seguito:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Lo schema sopra è per un articolo che raffigura il nome dell'autore, il titolo, la descrizione, l'editore, il logo e la data di pubblicazione. E puoi vedere come appare qui sotto:

2. Utilizzo di JSON-LD
Questo metodo prevede l'aggiunta di un blocco di script separatamente nell'intestazione o nel corpo della pagina HTML, come nell'esempio seguente:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Il risultato? È più o meno lo stesso che se usassi i microdati.
Come generare automaticamente il markup dello schema
Google ha creato uno strumento Helper per il markup dei dati strutturati per consentire ai proprietari di siti Web di generare automaticamente un codice pulito e funzionale invece di crearlo da zero. Segui questi passaggi per creare il tuo:
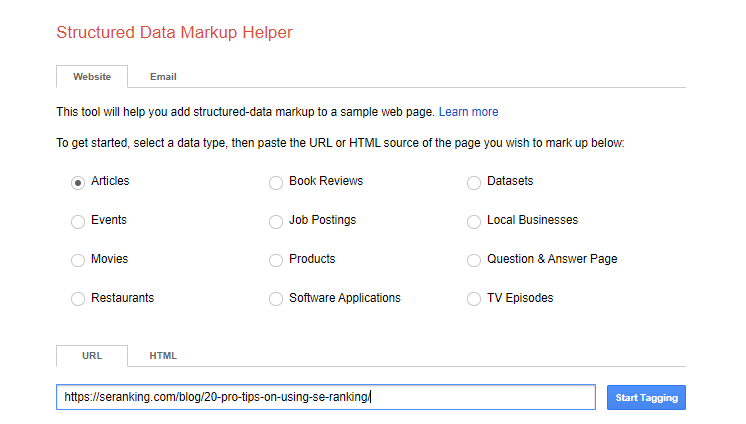
1. Visita Structured Data Markup Helper Tool e incolla il tuo link

Una volta ottenuto l'accesso, vai alla casella dell'URL e inserisci il link della pagina che desideri contrassegnare. Non dimenticare di fare clic sul tipo di dati che desideri (articolo, istruzioni, evento, recensioni, ecc.) prima di selezionare la casella "Inizia codifica".
2. Contrassegna la tua pagina
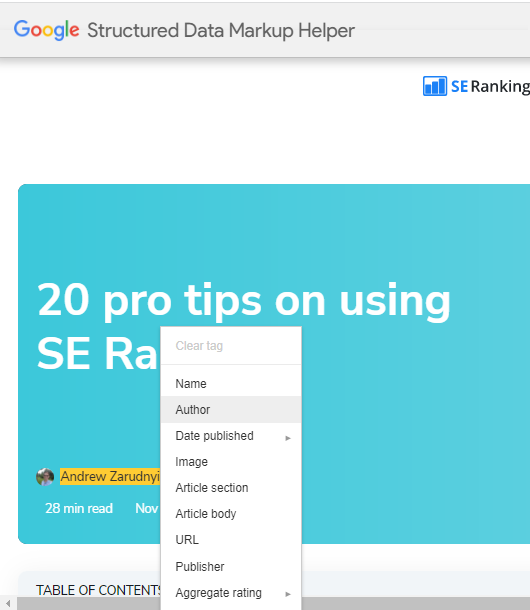
Una volta che inizi a codificare, verrai indirizzato a una pagina che mostra il contenuto del tuo sito web (per l'URL inserito).
Sulla barra di destra puoi trovare vari attributi di dati come autore, ora di pubblicazione, data e titolo dell'articolo.

Evidenzia i testi che desideri nel tuo frammento e assegna loro un attributo.
Ad esempio, abbiamo evidenziato Andrew Zarudnyi nell'immagine sopra e gli abbiamo assegnato il valore "autore". Fai la stessa cosa per le tue immagini in modo che almeno un'immagine dettagliata appaia nello snippet.
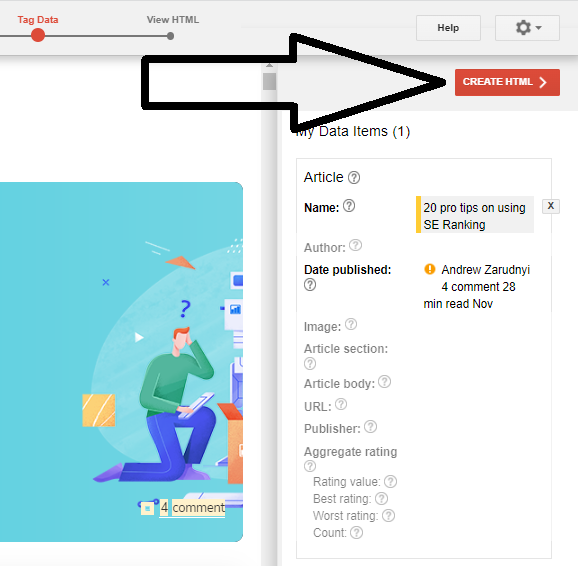
3. Generare il markup dello schema
Nell'angolo in alto a destra, fai clic su "crea html". Dovresti vedere qualcosa del genere:

La pagina successiva dovrebbe mostrare il tuo codice come JSON-LD o microdati (a seconda di quale scegli).
4. Aggiungi codice al tuo codice HTML
Una volta che il tuo markup è pronto, caricalo sulla tua pagina tramite plugin o manualmente. Per evitare errori tecnici e garantire che la tua pagina funzioni, utilizza lo snippet tester di Google.

Inserisci il tuo URL e verifica la presenza di errori. Se non viene trovato nulla, allora la tua pagina è a posto.
Ridimensiona il tuo sito WordPress con lo schema
L'aggiunta di markup schematico non è una grande sfida per molti esperti di marketing e aziende SEO. Sì, può essere relativamente semplice aggiungere il markup Schema a WordPress, soprattutto se si utilizza un plug-in o uno strumento di markup Schema dedicato. Quando desideri un metodo più rapido per ridimensionare la tua presenza online e ottenere maggiore visibilità, allora hai bisogno di rich snippet e Schema ti aiuta ad arrivarci più velocemente.
Usa lo strumento di generazione del markup automatico di Google per ottenere il tuo codice e non dimenticare di testare la pagina per assicurarti che tutto sia posizionato correttamente. Infine, continua a monitorare il tuo markup per le modifiche nel tempo e assicurati di adattarlo di conseguenza.
Il markup dello schema è essenziale anche per gli utenti di WooCommerce perché può migliorare la visibilità del tuo prodotto. Scopri di più nella nostra guida a WooCommerce SEO.
