Web sitenizin SEO'sunu optimize etmek için şema işaretlemesi nasıl kullanılır?
Yayınlanan: 2023-03-24SEO, pazarlamada hassas bir kelimedir ve sebepsiz değildir. İşletme web sitenizi SERP'lerde daha yüksek sayfa sıralamaları için optimize etmek ve sorunsuz bir kullanıcı deneyimi oluşturmak, kaliteli trafik sağlar, dönüşümleri artırır ve yatırım getirinizi (YG) artırır.
Birçok SEO stratejisi, pazarlama hedeflerinize ulaşmanıza yardımcı olsa da, yalnızca birkaçı güçlü bir araç olan şema işaretlemeyi kullanır. Ancak şema biçimlendirme nedir, web sitenizin SEO'su için neden önemlidir ve bunu sayfalarınıza nasıl uygulayabilirsiniz? Bir kahve alın ve cevaplar için arkanıza yaslanın.
Şema işaretlemesi nedir?
Şema biçimlendirme, Google gibi arama motorunuzun web sitenizdeki sayfaları yorumlamak için kullandığı yapılandırılmış veri dilidir.

Bir şema işaretlemesi, web sitenizin içeriğini parçalara ayırır ve kullanıcı deneyimini iyileştirmek için arama motorlarına açıklar. Daha iyi web sitesi görünürlüğü için uygulayabileceğiniz harika bir SEO stratejisi eklentisidir. Hizmetlerinizi arayan kişilere genel bilgiler sunmak yerine, onlara daha sitenizi açmadan önce keşfetmeleri için daha fazla seçenek sunabilirsiniz!

HTML etiketleriniz arasına metin girerseniz, örneğin <p>John Doe </p> , arama motorları, John Doe'nun kim olduğunu açıklayan herhangi bir ekstra ayrıntı olmadan yalnızca normal bir dizi sonucu getirir.
Diyelim ki adınızı içeren bir gönderi yayınladınız. Google ve diğer arama motorları, adınızı yalnızca içeriğin genel bir parçası olarak tanıyacaktır.
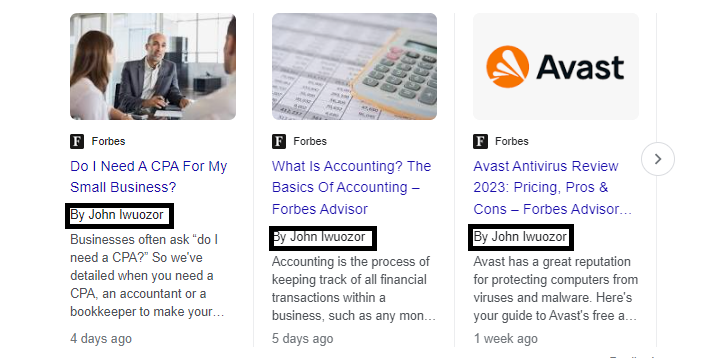
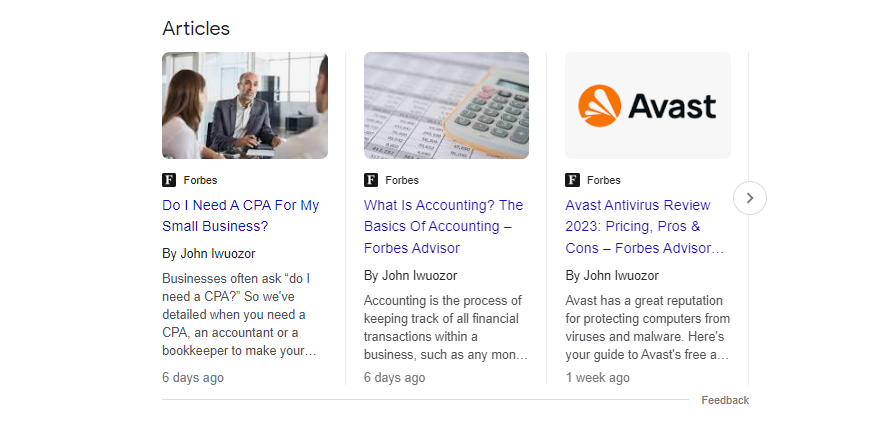
Alternatif olarak, bir şema işaretlemesi eklerseniz, adınıza "yazar" değeri atayabilirsiniz ve aşağıda gösterildiği gibi Google, sayfanız arama motorlarında göründüğünde bunu gösterecektir:

Bilmeniz gereken şema biçimlendirme türleri
İstediğiniz özelliklere ve yapılandırdığınız arama motoruna bağlı olarak kullanabileceğiniz yaklaşık 797 tür işaretleme vardır. Google Arama'nın desteklediği yapılandırılmış veri işaretleme için aşağıdakilerle çalışabilirsiniz:
- Madde
- Kitap
- kırıntı
- atlıkarınca
- Kurs
- veri kümesi
- Toplu İşveren Derecelendirmesi
- Etkinlik
- Doğruluk kontrolü
- SSS
- Anasayfa Etkinlikler
- Nasıl
- Görüntü lisansı
- İş ilanı
- Öğrenme videosu
- Matematik Çözücüler
- Film
- Eğitim Soru-Cevap
- Tahmini maaş
- Dijital ses dosyası
- Alıştırma problemleri
- Soru-Cevap
- Yemek tarifi
- Yazılım uygulaması (Beta)
- konuşulabilir
- Abonelik ve ödeme duvarlı içerik
- Video
Şema işaretleme SEO'yu nasıl geliştirir?
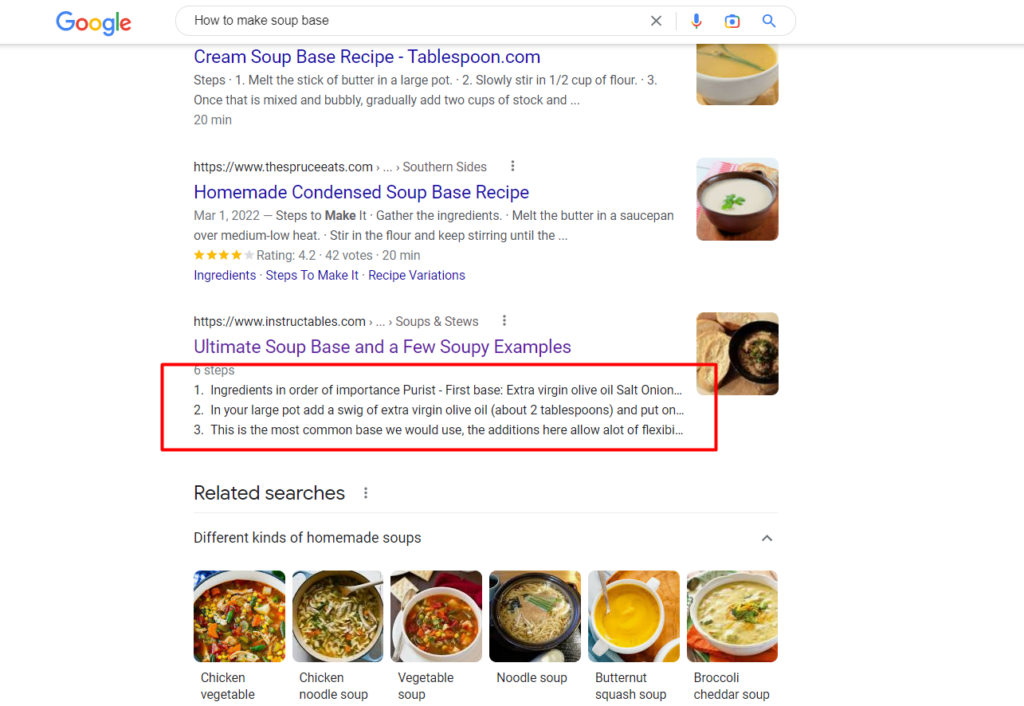
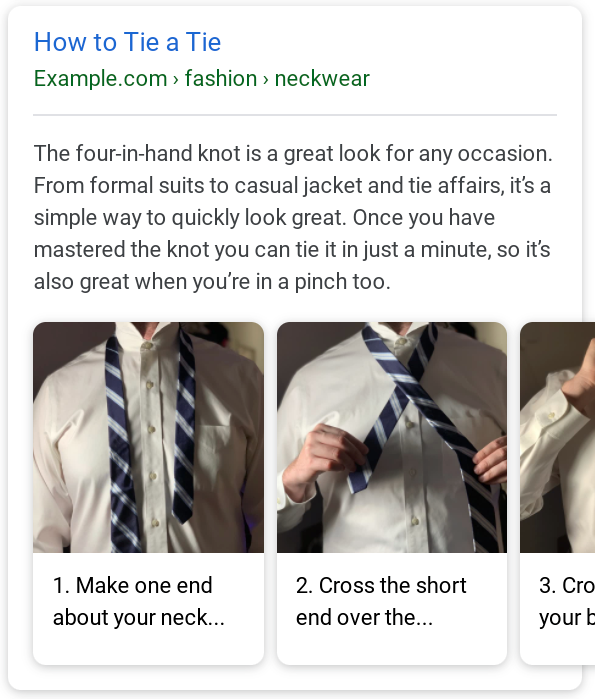
"Nasıl yapılır" şemasına sahip bir makalenin yer aldığı bu resme hızlıca bir göz atalım:

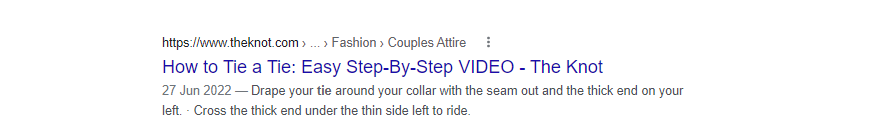
Sonra bu:

Bu resimler, "nasıl kravat bağlanır" sorgusu için bir arama sonucunu göstermektedir. Ancak, her ikisi de Google'ın ön sayfasında yer alsaydı, çoğu kişi muhtemelen ayrıntılı ve zengin snippet'leri nedeniyle ilk resme tıklardı.
Ancak bunun SEO ile ne ilgisi var?
1. Daha yüksek tıklama oranı
Kullanıcıların, yalnızca birkaç satırlık meta açıklama içeren başka bir sayfaya göre, zengin snippet'ler içeren bir makaleyi tıklama olasılığı daha yüksektir. Çoğu kullanıcı, daha zengin bir önizlemeye sahip sayfaya gitmeyi tercih eder.
Şema işaretleme, bir sorgu için arama motorunda çıktığında sayfanıza daha fazla güzellik katar. Bu da otomatik olarak blog gönderileriniz, etkinlikleriniz ve çok daha fazlası için daha yüksek bir tıklama oranı anlamına gelir.
Çoğu SEO pazarlamacısı, sayfanıza ne kadar çok insan erişirse, arama motorlarının sayfanızı o kadar ilgili bilgi kaynağı olarak gördüğüne inanır. Bunun nedeni, Google gibi arama motorlarının, kullanıcılara harika bir tarama deneyimi sağlayan sayfalara ihtiyaç duymasıdır.
2. Daha yüksek sıralama, daha fazla görünürlük ve trafik anlamına gelir
Sayfanıza şema işaretlemesi eklemek sayfanın görünürlüğünü artırır, tıklama oranınızı (TO) yükseltir ve daha iyi sıralama yapmanıza yardımcı olur. Ve sayfanız Google'ın ilk sayfasına geldiğinde, sitenize günlük daha fazla trafikle ödüllendirileceksiniz.
Elbette, yapılandırılmış veri ve çıplak donanım barındırma, TO'nuzu artırmada büyük bir rol oynarken, içerik yapısı, kullanılabilirlik ve geri bağlantılar gibi diğer faktörler de rol oynar.
Örneğin sayfa içi SEO ve içerik kalitenizin iyileştirilmesi gerekiyorsa sayfanızın sıralamaya girmesi zor olacaktır. Ve minimum görünürlük için sıralanmazsa, kimsenin onu görmesine imkan yok - zengin snippet nedeniyle üzerine tıklamak bir yana. Bu nedenle, diğer sağlıklı arama sıralaması optimizasyonu uygulamalarının yanı sıra yapılandırılmış verilerin kullanılması önerilir.
Yapılandırılmış veriler, arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olur, böylece daha iyi bir arama sıralaması elde edebilirsiniz. Ek olarak, aşağıdakilerden de yararlanabilirsiniz:
- Öne çıkan snippet'ler — hızla insanların dikkatini çekin ve Google'ın arama sonuçlarının en üstünde görünün.
- Bilgi panelleri — Google'ın aramasının sağ tarafına hakim olan ve dikkat çeken zengin bilgi panelleri.
- Video döngüleri — arama sonuçlarında görünen ve kullanıcıları tüm klipleri izlemeye yönlendiren bir kısa video paketi.
- Görüntü paketleri — Google, kullanıcıların görselle ilgili sorgular aradığını algıladığında bir dizi ilgili görseli görüntüler.
Web sitenizin aramalarda öne çıkmasını istiyorsanız, SERP özellik hatalarını ve indeksleme, bağlantılar, kullanılabilirlik ve daha fazlası gibi diğer sorunları belirlemek için SE Ranking ile düzenli sayfa içi SEO denetimleri yapın.

Sayfanıza şema işaretlemesi nasıl uygulanır?
Sayfanızı bir veri türüyle işaretlemek oldukça tekniktir. Aslında, yardım için geliştiricinizle temasa geçmek isteyebilirsiniz - bu, sayfanızı kırma riskini almak istemiyorsanız.
WordPress'te Şema işaretlemesi eklemenin birkaç kolay yolu vardır. Bunun bir yolu, her ikisi de yerleşik Şema işaretleme işlevine sahip Yoast SEO veya Hepsi Bir Arada SEO Paketi gibi bir eklenti kullanmaktır. Başka bir yol da, siteniz için işaretlemeyi özelleştirmenize izin veren Schema Pro veya WP Schema gibi özel bir Şema işaretleme eklentisi kullanmaktır. Sitenizin kodunu düzenleyerek Şema işaretlemesini manuel olarak da ekleyebilirsiniz, ancak bu yöntem daha karmaşıktır ve yalnızca deneyimli kullanıcılar tarafından denenmelidir. Hangi yöntemi seçerseniz seçin, Şema işaretlemesi eklemek sitenizin SEO'sunu geliştirmeye ve arama motorları için daha görünür hale getirmeye yardımcı olabilir.

Bununla birlikte, eklentilerden kaçınmak istiyorsanız, kendinize güveniyorsanız ve gerekli becerilere sahipseniz, JSON-LD ile şema işaretlemeyi ve aşağıda açıklanan mikro veri yöntemlerini uygulayabilirsiniz.
1. Mikro verileri kullanma
Aşağıda gösterildiği gibi HTML'nize "itemtype" ve "itemscope" gibi özellikler ekleyerek sayfanızı işaretleyebilirsiniz:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Yukarıdaki şema, yazarın adını, başlığını, açıklamasını, yayıncısını, logosunu ve yayınlanma tarihini gösteren bir makale içindir. Ve aşağıda nasıl göründüğünü görebilirsiniz:

2. JSON-LD'yi Kullanma
Bu yöntem, aşağıdaki örnekte olduğu gibi, HTML sayfanızın başına veya gövdesine ayrı bir betik bloğu eklemeyi içerir:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Sonuç? Mikro veri kullanmışsınız gibi aşağı yukarı aynı.
Şema işaretlemesi otomatik olarak nasıl oluşturulur?
Google, web sitesi sahiplerinin sıfırdan oluşturmak yerine otomatik olarak temiz ve işlevsel bir kod oluşturması için bir Yapılandırılmış Veri İşaretleme Yardımcısı aracı oluşturdu. Kendinizinkini oluşturmak için şu adımları izleyin:
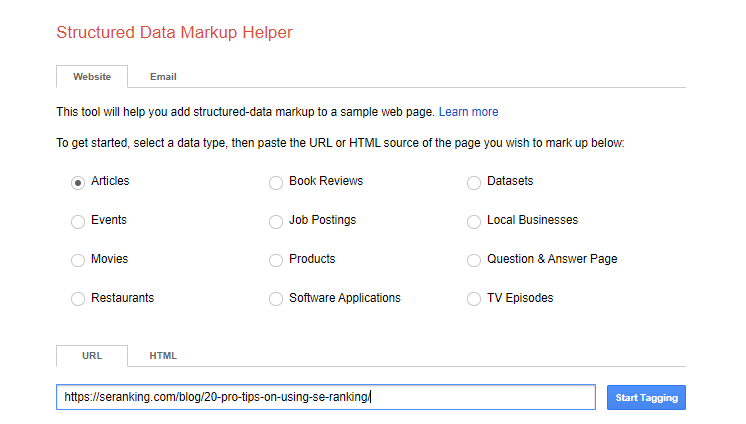
1. Yapılandırılmış Veri İşaretleme Yardımcı Aracını ziyaret edin ve bağlantınızı yapıştırın

Erişiminiz olduğunda, URL kutusuna gidin ve işaretlemek istediğiniz sayfa bağlantısını ekleyin. 'Etiketlemeye başla' kutusunu işaretlemeden önce istediğiniz veri türüne (makale, nasıl yapılır, etkinlik, incelemeler vb.) tıklamayı unutmayın.
2. Sayfanızı işaretleyin
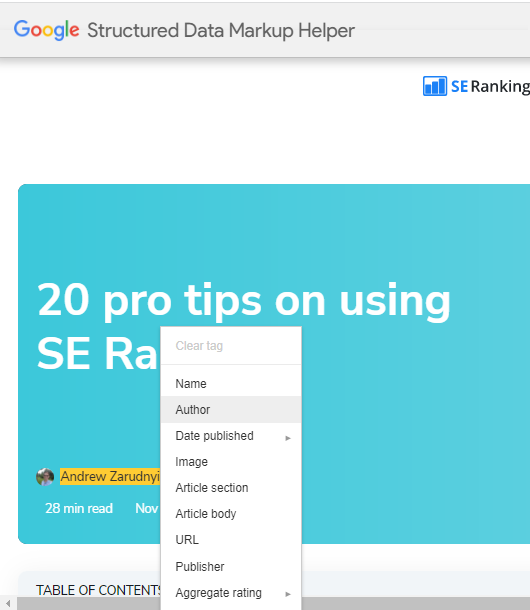
Etiketlemeye başladığınızda, web sitenizin içeriğini (girilen URL için) gösteren bir sayfaya yönlendirileceksiniz.
Sağdaki çubukta yazar, yayınlanma zamanı, tarih ve makale başlığı gibi çeşitli veri özelliklerini bulabilirsiniz.

Snippet'inizde olmasını istediğiniz metinleri vurgulayın ve onlara bir özellik atayın.
Örneğin, yukarıdaki resimde Andrew Zarudnyi'yi vurguladık ve ona 'yazar' değeri atadık. Aynı şeyi resimleriniz için yapın, böylece snippet'te en az bir ayrıntılı resim görünür.
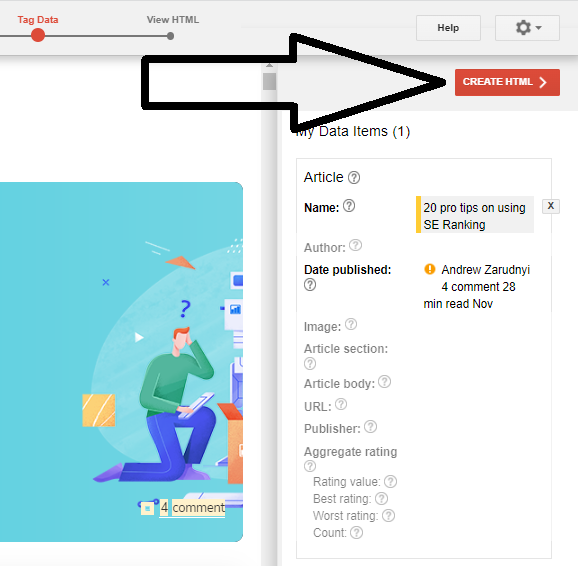
3. Şema işaretlemesi oluşturun
Sağ üst köşede, 'html oluştur' seçeneğini tıklayın. Bunun gibi bir şey görmelisiniz:

Bir sonraki sayfa size kodunuzu JSON-LD veya mikro veri (hangisini seçtiğinize bağlı olarak) olarak göstermelidir.
4. HTML'nize kod ekleyin
İşaretlemeniz hazır olduğunda, eklentiler aracılığıyla veya manuel olarak sayfanıza yükleyin. Herhangi bir teknik hatayı önlemek ve sayfanızın çalıştığından emin olmak için Google'ın snippet test aracını kullanın.

URL'nizi girin ve hata olup olmadığını kontrol edin. Hiçbir şey bulunmazsa, sayfanız kullanıma hazırdır.
WordPress sitenizi şema ile ölçeklendirin
Şematik işaretleme eklemek, birçok SEO pazarlamacısı ve işletmesi için büyük bir zorluk değildir. Evet, özellikle bir eklenti veya özel bir Şema işaretleme aracı kullanıyorsanız, WordPress'e Şema işaretlemesi eklemek nispeten basit olabilir. Çevrimiçi varlığınızı ölçeklendirmek ve daha fazla görünürlük elde etmek için daha hızlı bir yöntem istediğinizde, zengin snippet'lere ihtiyacınız vardır ve Schema, oraya daha hızlı ulaşmanıza yardımcı olur.
Kodunuzu almak için Google'ın otomatik işaretleme oluşturma aracını kullanın ve her şeyin doğru yerleştirildiğinden emin olmak için sayfayı test etmeyi unutmayın. Son olarak, zaman içindeki değişiklikler için işaretlemenizi izlemeye devam edin ve buna göre ayarladığınızdan emin olun.
Şema işaretlemesi, ürün görünürlüğünüzü artırabileceğinden WooCommerce kullanıcıları için de önemlidir. WooCommerce SEO kılavuzumuzda daha fazla bilgi edinin.
