วิธีใช้สคีมามาร์กอัปเพื่อเพิ่มประสิทธิภาพ SEO เว็บไซต์ของคุณ
เผยแพร่แล้ว: 2023-03-24SEO เป็นคำที่ละเอียดอ่อนในด้านการตลาด และไม่ใช่โดยไม่มีเหตุผล การเพิ่มประสิทธิภาพเว็บไซต์ธุรกิจของคุณเพื่อการจัดอันดับหน้าที่สูงขึ้นบน SERPs และการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นจะผลักดันการเข้าชมที่มีคุณภาพ เพิ่มการแปลง และเพิ่มผลตอบแทนจากการลงทุน (ROI) ของคุณ
แม้ว่ากลยุทธ์ SEO จำนวนมากสามารถช่วยให้คุณบรรลุเป้าหมายทางการตลาดได้ แต่มีเพียงไม่กี่วิธีที่ใช้เครื่องมือที่มีประสิทธิภาพ นั่นคือ มาร์กอัปสคีมา แต่สคีมามาร์กอัปคืออะไร เหตุใดจึงจำเป็นสำหรับ SEO ของเว็บไซต์ของคุณ และคุณจะนำไปใช้กับเพจของคุณได้อย่างไร หยิบกาแฟแล้วนั่งหาคำตอบ
สคีมามาร์กอัปคืออะไร
มาร์กอัปสคีมาเป็นภาษาสำหรับข้อมูลที่มีโครงสร้างซึ่งเครื่องมือค้นหาของคุณ เช่น Google ใช้เพื่อตีความหน้าเว็บในเว็บไซต์ของคุณ

มาร์กอัปสคีมาแบ่งเนื้อหาของเว็บไซต์ของคุณและอธิบายให้เครื่องมือค้นหาทราบเพื่อปรับปรุงประสบการณ์ของผู้ใช้ เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับกลยุทธ์ SEO ที่คุณสามารถนำไปใช้เพื่อให้มองเห็นเว็บไซต์ได้ดีขึ้น แทนที่จะนำเสนอข้อมูลทั่วไปให้กับผู้ที่ค้นหาบริการของคุณ คุณสามารถเสนอตัวเลือกเพิ่มเติมในการสำรวจได้ ก่อนที่พวกเขาจะเปิดไซต์ของคุณด้วยซ้ำ!

หากคุณป้อนข้อความระหว่างแท็ก HTML ของคุณ เช่น <p>John Doe </p> เครื่องมือค้นหาจะแสดงเฉพาะผลลัพธ์สตริงปกติโดยไม่มีรายละเอียดเพิ่มเติมใดๆ ที่อธิบายว่า John Doe คือใคร
สมมติว่าคุณเผยแพร่โพสต์ที่มีชื่อของคุณ Google และเครื่องมือค้นหาอื่นๆ จะจดจำชื่อของคุณเป็นส่วนทั่วไปของเนื้อหาเท่านั้น
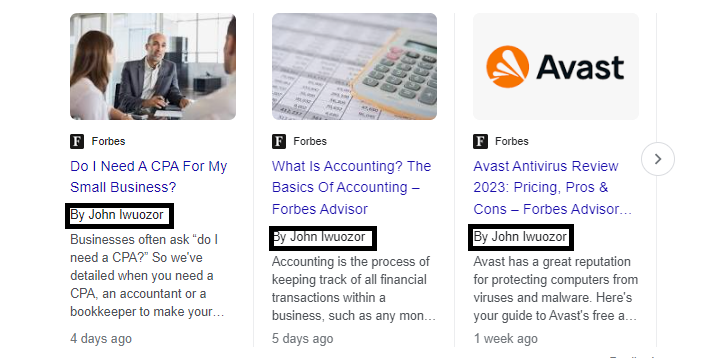
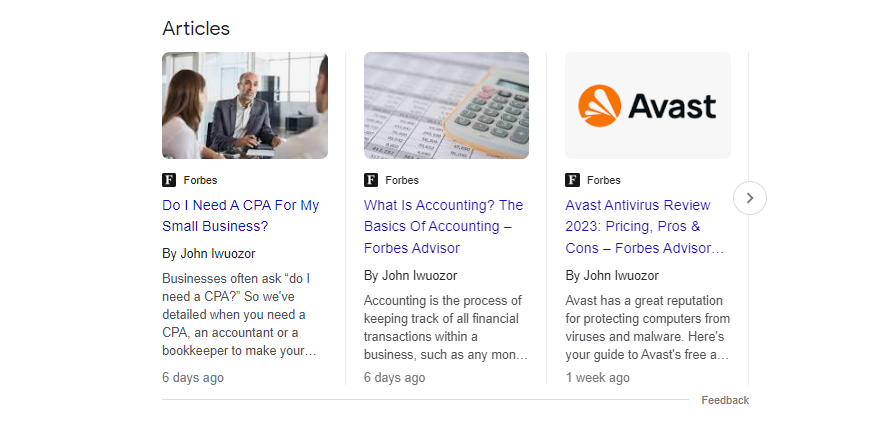
อีกทางหนึ่ง หากคุณเพิ่มสคีมามาร์กอัป คุณสามารถกำหนดค่า "ผู้เขียน" ให้กับชื่อของคุณได้ และ Google จะแสดงค่านั้นเมื่อหน้าของคุณปรากฏในเครื่องมือค้นหา ดังที่แสดงด้านล่าง:

ประเภทของมาร์กอัปสคีมาที่คุณควรทราบ
มีมาร์กอัปประมาณ 797 ประเภทที่คุณสามารถใช้ได้ ขึ้นอยู่กับคุณสมบัติที่คุณต้องการและเครื่องมือค้นหาที่คุณกำหนดค่าให้ สำหรับมาร์กอัปข้อมูลที่มีโครงสร้างที่ Google Search รองรับ คุณสามารถทำสิ่งต่อไปนี้ได้:
- บทความ
- หนังสือ
- เกล็ดขนมปัง
- ม้าหมุน
- คอร์ส
- ชุดข้อมูล
- คะแนนรวมของนายจ้าง
- เหตุการณ์
- ตรวจสอบข้อเท็จจริง
- คำถามที่พบบ่อย
- กิจกรรมที่บ้าน
- วิธี
- ใบอนุญาตรูปภาพ
- ประกาศรับสมัครงาน
- วิดีโอการเรียนรู้
- นักแก้ปัญหาคณิตศาสตร์
- ภาพยนตร์
- คำถามและคำตอบด้านการศึกษา
- เงินเดือนโดยประมาณ
- พอดคาสต์
- ปัญหาการปฏิบัติ
- ถามตอบ
- สูตรอาหาร
- แอพซอฟต์แวร์ (เบต้า)
- พูดได้
- การสมัครสมาชิกและเนื้อหาเพย์วอลล์
- วิดีโอ
มาร์กอัปสคีมาปรับปรุง SEO อย่างไร
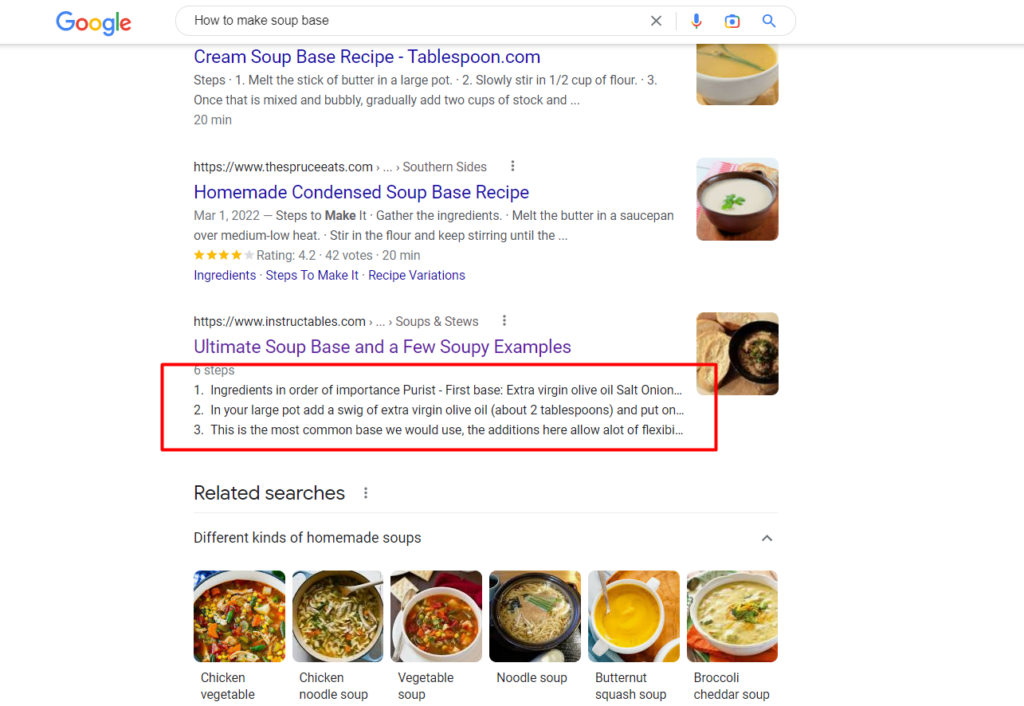
มาดูภาพนี้โดยย่อซึ่งมีบทความที่มีสคีมา "วิธีการ":

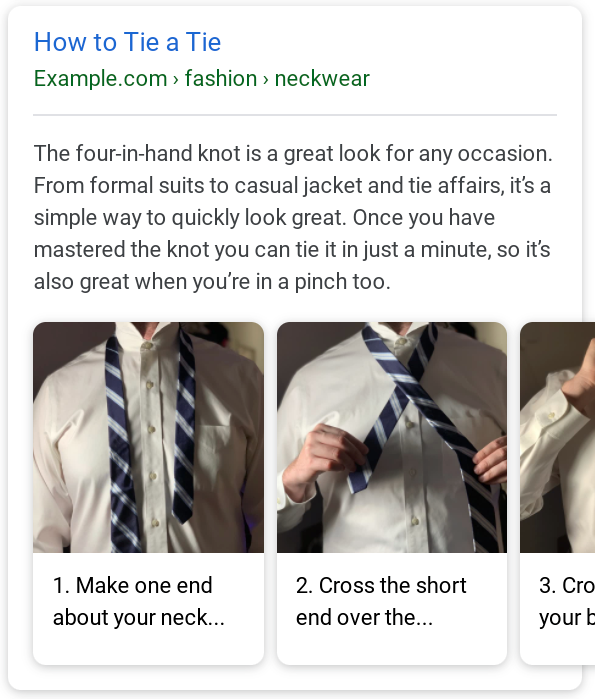
จากนั้น:

รูปภาพเหล่านี้แสดงผลการค้นหาสำหรับคำค้นหา "วิธีผูกเน็คไท" อย่างไรก็ตาม หากทั้งคู่ติดอันดับหน้าแรกของ Google คนส่วนใหญ่มักจะคลิกรูปภาพแรกเพราะมีตัวอย่างข้อมูลที่มีรายละเอียดครบถ้วน
แต่สิ่งนี้เกี่ยวข้องกับ SEO อย่างไร
1. อัตราการคลิกผ่านที่สูงขึ้น
ผู้ใช้มีแนวโน้มที่จะคลิกบทความที่มีตัวอย่างข้อมูลสมบูรณ์มากกว่าหน้าอื่นที่มีคำอธิบายเมตาเพียงไม่กี่บรรทัด ผู้ใช้ส่วนใหญ่ชอบไปที่หน้าที่มีการแสดงตัวอย่างที่สมบูรณ์ยิ่งขึ้น
มาร์กอัปสคีมาช่วยเพิ่มความสวยงามให้กับเพจของคุณเมื่อปรากฏขึ้นในเครื่องมือค้นหาสำหรับข้อความค้นหา และนั่นหมายถึงอัตราการคลิกผ่านที่สูงขึ้นสำหรับบล็อกโพสต์ กิจกรรม และอื่นๆ อีกมากมายโดยอัตโนมัติ
นักการตลาด SEO ส่วนใหญ่เชื่อว่ายิ่งมีคนเข้าถึงเพจของคุณมากเท่าใด เครื่องมือค้นหาก็จะยิ่งเห็นว่าเป็นแหล่งข้อมูลที่เกี่ยวข้องมากขึ้นเท่านั้น เนื่องจากเครื่องมือค้นหาเช่น Google ต้องการหน้าเว็บที่ให้ประสบการณ์การท่องเว็บที่ยอดเยี่ยมแก่ผู้ใช้
2. อันดับที่สูงขึ้นหมายถึงการมองเห็นและการเข้าชมที่มากขึ้น
การเพิ่มสคีมามาร์กอัปในหน้าของคุณจะเพิ่มการมองเห็น เพิ่มอัตราการคลิกผ่าน (CTR) และช่วยให้คุณมีอันดับดีขึ้น และเมื่อเพจของคุณเข้าสู่หน้าแรกของ Google คุณจะได้รับการตอบแทนด้วยการเข้าชมไซต์ของคุณเพิ่มขึ้นทุกวัน
แน่นอนว่า แม้ว่าข้อมูลที่มีโครงสร้างและการโฮสต์แบบ Bare Metal จะมีบทบาทอย่างมากในการเพิ่ม CTR ของคุณ แต่ปัจจัยอื่นๆ เช่น โครงสร้างเนื้อหา การใช้งาน และลิงก์ย้อนกลับก็มีบทบาทเช่นกัน
ตัวอย่างเช่น หากคุณจำเป็นต้องปรับปรุง SEO ในหน้าและคุณภาพเนื้อหา หน้าเว็บของคุณจะจัดอันดับได้ยาก และถ้าไม่ได้จัดอันดับให้มองเห็นได้น้อยที่สุด ก็ไม่มีทางที่ใครจะมองเห็นได้ — คลิกที่มันน้อยลงมากเพราะตัวอย่างข้อมูลสื่อสมบูรณ์ ด้วยเหตุนี้จึงแนะนำให้ใช้ข้อมูลที่มีโครงสร้างควบคู่ไปกับแนวทางปฏิบัติอื่นๆ ในการเพิ่มประสิทธิภาพการจัดอันดับการค้นหาที่ดี
ข้อมูลที่มีโครงสร้างช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณได้ดีขึ้น เพื่อให้คุณได้รับการจัดอันดับการค้นหาที่ดีขึ้น นอกจากนี้ คุณยังได้รับประโยชน์จาก:
- ตัวอย่างข้อมูลแนะนำ — ดึงดูดความสนใจของผู้คนอย่างรวดเร็วและปรากฏที่ด้านบนสุดของผลการค้นหาของ Google
- แผงความรู้ — แผงข้อมูลมากมายที่ครองด้านขวาของการค้นหาของ Google และดึงดูดความสนใจ
- วิดีโอหมุน — กลุ่มวิดีโอสั้นที่แสดงในผลการค้นหาและกระตุ้นให้ผู้ใช้ดูคลิปเต็ม
- ชุดรูปภาพ — Google จะแสดงชุดรูปภาพที่เกี่ยวข้องเมื่อตรวจพบว่าผู้ใช้กำลังค้นหาข้อความค้นหาเกี่ยวกับรูปภาพ
หากคุณต้องการให้เว็บไซต์ของคุณโดดเด่นในการค้นหา ให้ดำเนินการตรวจสอบ SEO ในหน้าเว็บเป็นประจำด้วย SE Ranking เพื่อระบุข้อผิดพลาดของคุณลักษณะ SERP และปัญหาอื่นๆ เช่น การจัดทำดัชนี ลิงก์ ความสามารถในการใช้งาน และอื่นๆ

วิธีใช้มาร์กอัปสคีมาบนเพจของคุณ
การมาร์กอัปหน้าของคุณด้วยประเภทข้อมูลนั้นค่อนข้างเป็นเรื่องทางเทคนิค อันที่จริง คุณอาจต้องการติดต่อกับนักพัฒนาของคุณเพื่อขอความช่วยเหลือ — นั่นคือถ้าคุณไม่ต้องการเสี่ยงที่จะทำลายเพจของคุณ
มีหลายวิธีง่ายๆ ในการเพิ่ม Schema markup ใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Yoast SEO หรือ All in One SEO Pack ซึ่งทั้งสองอย่างนี้มีฟังก์ชันมาร์กอัป Schema ในตัว อีกวิธีหนึ่งคือการใช้ปลั๊กอินมาร์กอัปสคีมาโดยเฉพาะ เช่น Schema Pro หรือ WP Schema ซึ่งช่วยให้คุณปรับแต่งมาร์กอัปสำหรับไซต์ของคุณได้ คุณยังสามารถเพิ่มมาร์กอัปสคีมาด้วยตนเองโดยแก้ไขโค้ดของไซต์ของคุณ แต่วิธีนี้ซับซ้อนกว่าและควรลองโดยผู้ใช้ที่มีประสบการณ์เท่านั้น ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มมาร์กอัป Schema สามารถช่วยปรับปรุง SEO ของไซต์ของคุณและทำให้เครื่องมือค้นหามองเห็นได้มากขึ้น

อย่างไรก็ตาม หากคุณต้องการหลีกเลี่ยงปลั๊กอิน และคุณมั่นใจและมีทักษะที่จำเป็น คุณสามารถใช้มาร์กอัปสคีมากับ JSON-LD และวิธีการไมโครดาต้าที่อธิบายด้านล่าง
1. การใช้ไมโครดาต้า
คุณสามารถทำเครื่องหมายหน้าของคุณโดยแนะนำแอตทริบิวต์ เช่น “itemtype” และ “itemscope” ใน HTML ของคุณ ดังที่แสดงด้านล่าง:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>สคีมาด้านบนมีไว้สำหรับบทความที่แสดงชื่อผู้เขียน ชื่อเรื่อง คำอธิบาย สำนักพิมพ์ โลโก้ และวันที่เผยแพร่ และคุณสามารถดูลักษณะด้านล่าง:

2. การใช้ JSON-LD
วิธีนี้เกี่ยวข้องกับการเพิ่มบล็อกสคริปต์แยกต่างหากในส่วนหัวหรือเนื้อหาของหน้า HTML ของคุณ ดังตัวอย่างด้านล่าง:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>ผลลัพธ์? มันเหมือนกับว่าคุณใช้ไมโครดาต้าไม่มากก็น้อย
วิธีสร้างสคีมามาร์กอัปโดยอัตโนมัติ
Google สร้างเครื่องมือช่วยมาร์กอัปข้อมูลที่มีโครงสร้างสำหรับเจ้าของเว็บไซต์เพื่อสร้างโค้ดที่สะอาดและใช้งานได้โดยอัตโนมัติ แทนที่จะสร้างใหม่ตั้งแต่ต้น ทำตามขั้นตอนเหล่านี้เพื่อสร้างของคุณ:
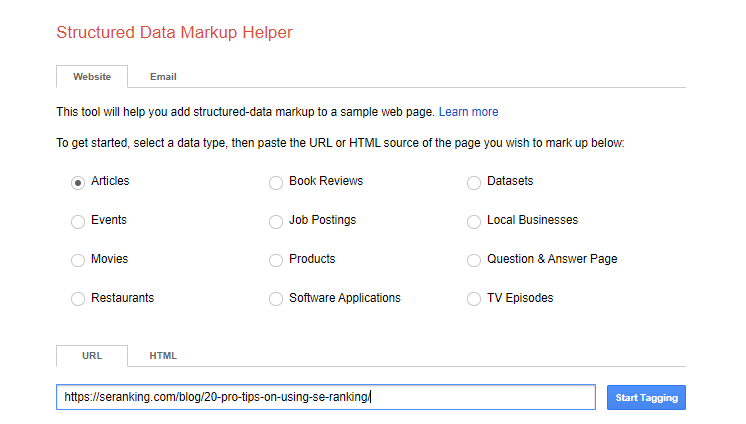
1. ไปที่เครื่องมือช่วยมาร์กอัปข้อมูลที่มีโครงสร้างแล้ววางลิงก์ของคุณ

เมื่อคุณเข้าถึงได้แล้ว ให้ไปที่ช่อง URL และใส่ลิงก์หน้าที่คุณต้องการมาร์กอัป อย่าลืมคลิกประเภทข้อมูลที่คุณต้องการ เช่น บทความ วิธีใช้ กิจกรรม บทวิจารณ์ ฯลฯ ก่อนทำเครื่องหมายที่ช่อง 'เริ่มแท็ก'
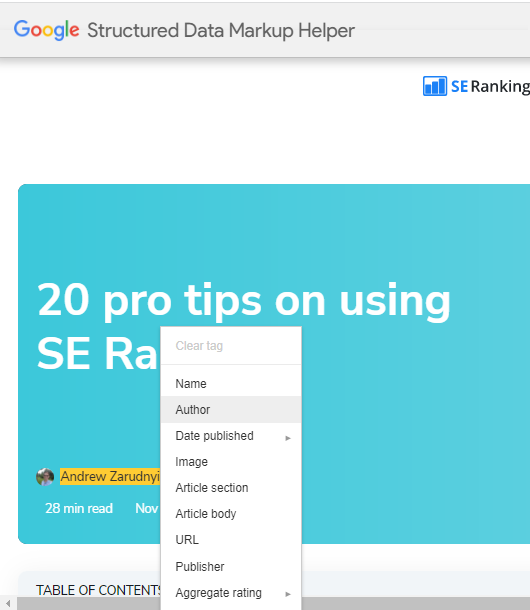
2. ทำเครื่องหมายหน้าของคุณ
เมื่อคุณเริ่มติดแท็ก คุณจะเข้าสู่หน้าที่แสดงเนื้อหาของเว็บไซต์ของคุณ (สำหรับ URL ที่แทรก)
บนแถบด้านขวา คุณจะพบแอตทริบิวต์ข้อมูลต่างๆ เช่น ผู้แต่ง เวลาที่เผยแพร่ วันที่ และชื่อบทความ

เน้นข้อความที่คุณต้องการในตัวอย่างข้อมูลและกำหนดแอตทริบิวต์ให้
ตัวอย่างเช่น เราไฮไลต์ Andrew Zarudnyi ในภาพด้านบนและกำหนดค่า "ผู้เขียน" ทำเช่นเดียวกันกับภาพของคุณเพื่อให้ภาพที่มีรายละเอียดอย่างน้อยหนึ่งภาพปรากฏในตัวอย่างข้อมูล
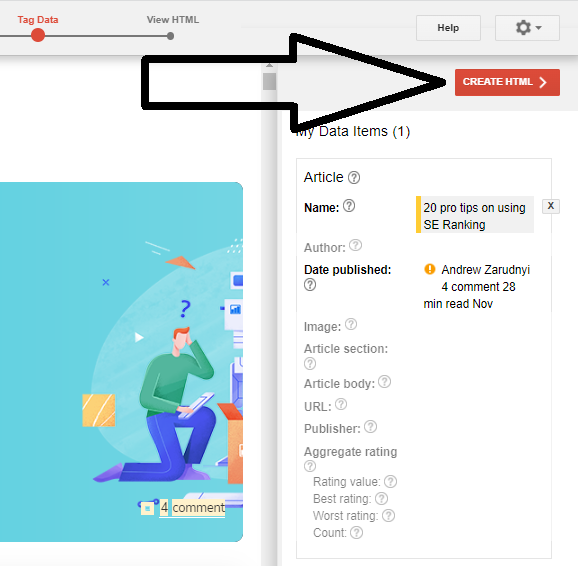
3. สร้างมาร์กอัปสคีมา
ที่มุมขวาบน คลิกที่ 'สร้าง html' คุณควรเห็นสิ่งนี้:

หน้าถัดไปควรแสดงรหัสของคุณเป็น JSON-LD หรือ microdata (ขึ้นอยู่กับว่าคุณเลือกรหัสใด)
4. เพิ่มโค้ดลงใน HTML ของคุณ
เมื่อมาร์กอัปของคุณพร้อมแล้ว ให้อัปโหลดไปยังเพจของคุณผ่านปลั๊กอินหรือด้วยตนเอง เพื่อป้องกันข้อผิดพลาดทางเทคนิคและตรวจสอบว่าเพจของคุณใช้งานได้ ให้ใช้ตัวทดสอบข้อมูลโค้ดของ Google

ใส่ URL ของคุณและตรวจสอบข้อผิดพลาด หากไม่พบสิ่งใด แสดงว่าเพจของคุณพร้อมใช้งานแล้ว
ปรับขนาดไซต์ WordPress ของคุณด้วยสคีมา
การเพิ่มมาร์กอัปแผนผังไม่ใช่ความท้าทายที่ยิ่งใหญ่สำหรับนักการตลาดและธุรกิจ SEO จำนวนมาก ใช่ การเพิ่มมาร์กอัป Schema ลงใน WordPress อาจค่อนข้างง่าย โดยเฉพาะอย่างยิ่งหากคุณใช้ปลั๊กอินหรือเครื่องมือมาร์กอัป Schema เฉพาะ เมื่อคุณต้องการวิธีการที่เร็วขึ้นเพื่อปรับขนาดการแสดงตนทางออนไลน์ของคุณและเพิ่มการมองเห็น คุณก็ต้องการตัวอย่างข้อมูลที่สมบูรณ์ และ Schema ช่วยให้คุณไปถึงจุดนั้นได้เร็วขึ้น
ใช้เครื่องมือสร้างมาร์กอัปอัตโนมัติของ Google เพื่อรับโค้ดของคุณ และอย่าลืมทดสอบหน้าเพื่อให้แน่ใจว่าวางทุกอย่างถูกต้อง สุดท้าย คอยตรวจสอบมาร์กอัปของคุณสำหรับการเปลี่ยนแปลงเมื่อเวลาผ่านไป และอย่าลืมปรับให้เหมาะสม
มาร์กอัปสคีมายังจำเป็นสำหรับผู้ใช้ WooCommerce เนื่องจากสามารถปรับปรุงการมองเห็นผลิตภัณฑ์ของคุณได้ เรียนรู้เพิ่มเติมในคู่มือ WooCommerce SEO ของเรา
