Как использовать микроразметку для SEO-оптимизации вашего сайта
Опубликовано: 2023-03-24SEO — деликатное слово в маркетинге, и не без причины. Оптимизация вашего бизнес-сайта для более высокого рейтинга страниц в поисковой выдаче и создание беспрепятственного взаимодействия с пользователем увеличивает качественный трафик, увеличивает количество конверсий и повышает рентабельность инвестиций (ROI).
Хотя многие стратегии SEO могут помочь вам в достижении ваших маркетинговых целей, лишь немногие из них используют мощный инструмент — разметку схемы. Но что такое разметка схемы, почему она важна для SEO вашего сайта и как вы можете реализовать ее на своих страницах? Возьмите кофе и откиньтесь на спинку кресла, чтобы получить ответы.
Что такое разметка схемы?
Разметка Schema — это язык для структурированных данных, который ваша поисковая система, такая как Google, использует для интерпретации страниц на вашем веб-сайте.

Разметка схемы разбивает содержимое вашего веб-сайта и объясняет его поисковым системам, чтобы улучшить взаимодействие с пользователем. Это отличное дополнение к SEO-стратегиям, которое вы можете применить для улучшения видимости веб-сайта. Вместо предоставления общей информации людям, которые ищут ваши услуги, вы можете предложить им больше возможностей для изучения — еще до того, как они откроют ваш сайт!

Если вы вводите текст между HTML-тегами, например <p>Джон Доу </p> , поисковые системы выдают только обычный строковый результат без каких-либо дополнительных подробностей, объясняющих, кто такой Джон Доу.
Допустим, вы опубликовали пост, содержащий ваше имя. Google и другие поисковые системы будут распознавать ваше имя только как общую часть контента.
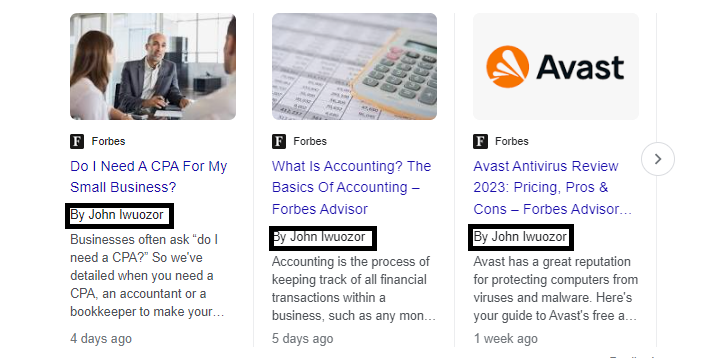
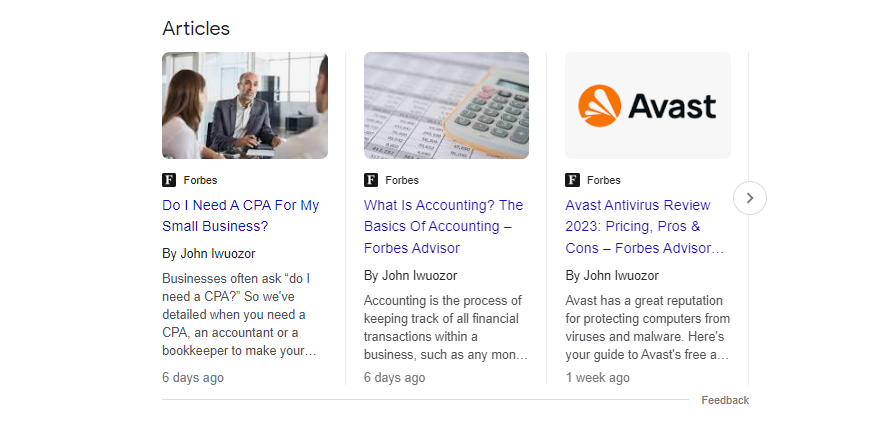
В качестве альтернативы, если вы добавите разметку схемы, вы можете присвоить значение «автор» своему имени, и Google будет отображать его, когда ваша страница появится в поисковых системах, как показано ниже:

Типы микроразметки, о которых вы должны знать
Существует около 797 типов разметки, которые вы можете использовать в зависимости от желаемых свойств и поисковой системы, для которой вы ее настраиваете. Для разметки структурированных данных, которую поддерживает Google Поиск, вы можете работать со следующим:
- Статья
- Книга
- хлебные крошки
- Карусель
- Курс
- Набор данных
- Совокупный рейтинг работодателя
- Событие
- Проверка фактов
- Часто задаваемые вопросы
- Главная Мероприятия
- Как
- Лицензия на изображение
- Объявление о вакансии
- Обучающее видео
- Математические решатели
- Фильм
- Вопросы и ответы по образованию
- Расчетная зарплата
- Подкаст
- Практические проблемы
- вопросы и ответы
- Рецепт
- Программное приложение (бета-версия)
- Разговорный
- Подписка и платный контент
- видео
Как разметка схемы улучшает SEO?
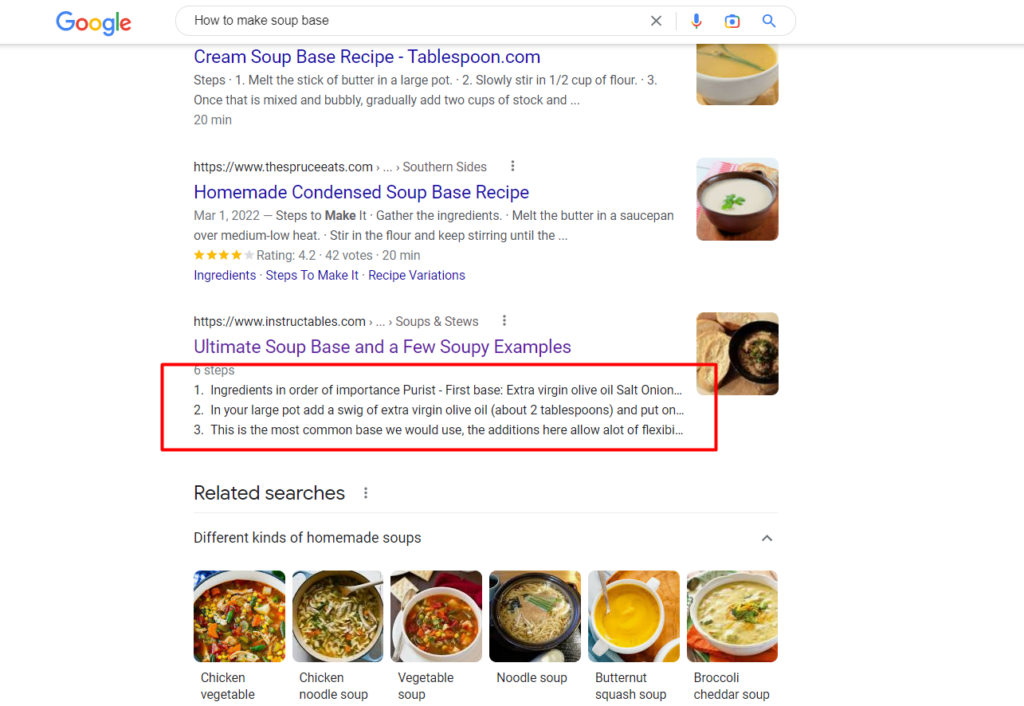
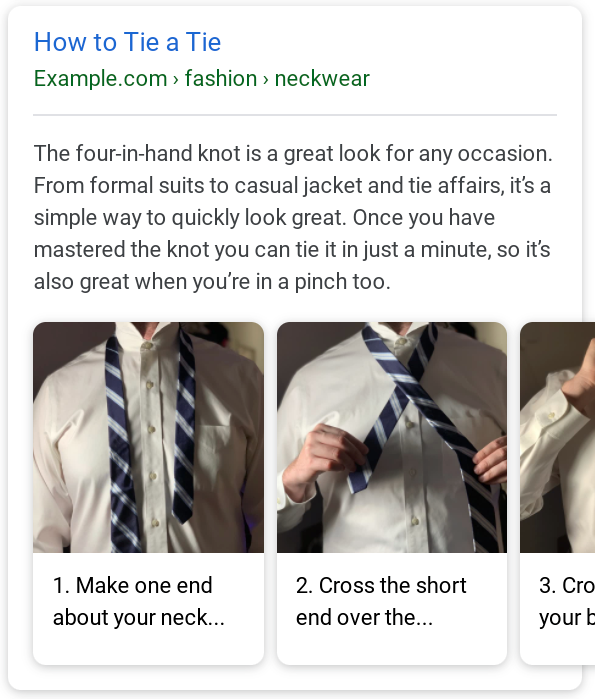
Давайте быстро взглянем на это изображение со статьей со схемой «как сделать»:

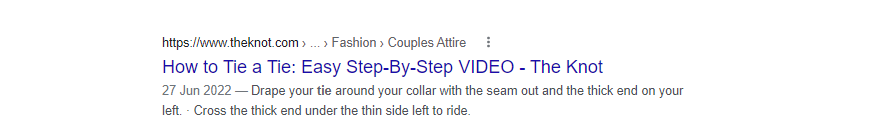
Тогда это:

На этих изображениях изображен результат поиска по запросу «как завязать галстук». Однако, если бы они оба находились на первой странице Google, большинство людей, скорее всего, нажали бы на первое изображение из-за его подробных и насыщенных фрагментов.
Но какое это имеет отношение к SEO?
1. Более высокий рейтинг кликов
Пользователи с большей вероятностью нажмут на статью с расширенными фрагментами, чем на другую страницу с несколькими строками мета-описания. Большинство пользователей предпочитают перейти на страницу с более богатым предварительным просмотром.
Разметка Schema делает вашу страницу более красивой, когда она появляется в поисковой системе по запросу. И это автоматически означает более высокий рейтинг кликов для ваших сообщений в блоге, событий и многого другого.
Большинство SEO-маркетологов считают, что чем больше людей заходят на вашу страницу, тем больше поисковых систем видят в ней источник релевантной информации. Это связано с тем, что поисковым системам, таким как Google, нужны страницы, которые обеспечивают пользователям удобный просмотр.
2. Более высокий рейтинг означает большую видимость и трафик.
Добавление разметки схемы на вашу страницу увеличивает ее видимость, повышает рейтинг кликов (CTR) и помогает вам повысить рейтинг. И как только ваша страница окажется на первой странице Google, вы будете вознаграждены увеличением ежедневного трафика на свой сайт.
Конечно, хотя структурированные данные и хостинг на «голом железе» играют огромную роль в повышении CTR, другие факторы, такие как структура контента, удобство использования и обратные ссылки, также играют роль.
Например, если вам необходимо улучшить SEO на странице и качество контента, вашей странице будет сложно ранжироваться. И если он не ранжируется из-за минимальной видимости, его никто не увидит, не говоря уже о том, чтобы щелкнуть по нему из-за расширенного фрагмента. Вот почему рекомендуется использовать структурированные данные вместе с другими полезными методами оптимизации поискового рейтинга.
Структурированные данные помогают поисковым системам лучше понять ваш контент, чтобы вы могли повысить свой рейтинг в результатах поиска. Кроме того, вы также можете воспользоваться:
- Избранные фрагменты — быстро привлекают внимание людей и появляются в верхней части результатов поиска Google.
- Панели знаний — панели с богатой информацией, которые доминируют в правой части поиска Google и привлекают внимание.
- Видео-карусели — набор коротких видеороликов, которые отображаются в результатах поиска и побуждают пользователей просматривать полные клипы.
- Пакеты изображений — Google отображает серию связанных изображений, когда обнаруживает, что пользователи ищут запросы, связанные с изображениями.
Если вы хотите, чтобы ваш веб-сайт выделялся при поиске, регулярно проводите SEO-аудит на странице с помощью SE Ranking, чтобы выявить ошибки функций SERP и другие проблемы, такие как индексация, ссылки, удобство использования и многое другое.

Как внедрить микроразметку на вашей странице
Разметка вашей страницы с помощью типа данных довольно техническая. На самом деле, вы можете обратиться за помощью к своему разработчику — если вы не хотите рисковать поломкой своей страницы.
Есть несколько простых способов добавить разметку Schema в WordPress. Один из способов — использовать такие плагины, как Yoast SEO или All in One SEO Pack, оба из которых имеют встроенную функциональность разметки Schema. Другой способ — использовать специальный плагин для разметки схемы, такой как Schema Pro или WP Schema, который позволяет настраивать разметку для вашего сайта. Вы также можете добавить разметку Schema вручную, отредактировав код своего сайта, но этот метод более сложен, и его должны использовать только опытные пользователи. Независимо от того, какой метод вы выберете, добавление разметки Schema может помочь улучшить SEO вашего сайта и сделать его более заметным для поисковых систем.

Однако если вы предпочитаете избегать подключаемых модулей, уверены в себе и обладаете необходимыми навыками, вы можете реализовать разметку схемы с помощью JSON-LD и описанных ниже методов микроданных.
1. Использование микроданных
Вы можете разметить свою страницу, введя такие атрибуты, как «itemtype» и «itemscope» в свой HTML, как показано ниже:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Приведенная выше схема предназначена для статьи, в которой указаны имя автора, название, описание, издатель, логотип и дата публикации. И вы можете увидеть, как это выглядит ниже:

2. Использование JSON-LD
Этот метод включает в себя добавление блока сценария отдельно в заголовок или тело вашей HTML-страницы, как в приведенном ниже примере:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Результат? Это более или менее так же, как если бы вы использовали микроданные.
Как автоматически генерировать разметку схемы
Google создал вспомогательный инструмент для разметки структурированных данных, чтобы владельцы веб-сайтов автоматически генерировали чистый и функциональный код, а не создавали его с нуля. Выполните следующие действия, чтобы создать свой:
1. Посетите вспомогательный инструмент разметки структурированных данных и вставьте свою ссылку.

Получив доступ, перейдите в поле URL-адреса и вставьте ссылку на страницу, которую вы хотите разметить. Не забудьте щелкнуть нужный тип данных — статья, инструкции, мероприятие, обзоры и т. д. — прежде чем установить флажок «Начать отмечать».
2. Разметьте свою страницу
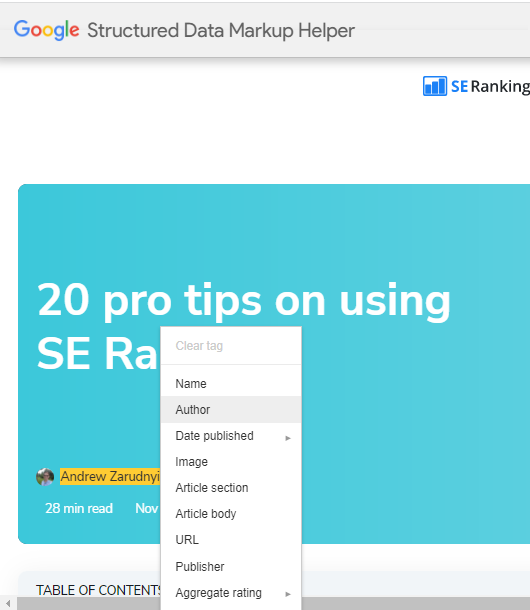
Как только вы начнете отмечать теги, вы попадете на страницу, отображающую содержимое вашего веб-сайта (для вставленного URL-адреса).
На правой панели вы можете найти различные атрибуты данных, такие как автор, время публикации, дата и название статьи.

Выделите тексты, которые вы хотите в своем фрагменте, и назначьте им атрибут.
Например, на изображении выше мы выделили Андрея Зарудного и присвоили ему значение «автор». Проделайте то же самое со своими изображениями, чтобы в сниппете появилось хотя бы одно детальное изображение.
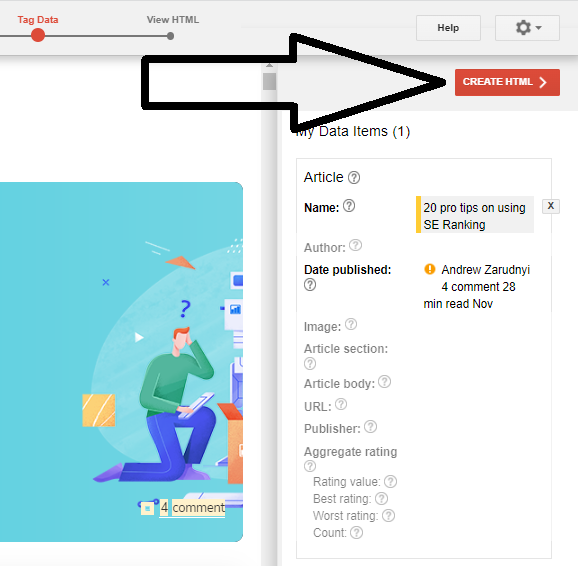
3. Создайте разметку схемы
В правом верхнем углу нажмите «Создать html». Вы должны увидеть что-то вроде этого:

На следующей странице ваш код должен отображаться либо в виде JSON-LD, либо в виде микроданных (в зависимости от того, что вы выберете).
4. Добавьте код в свой HTML
Как только ваша разметка будет готова, загрузите ее на свою страницу через плагины или вручную. Чтобы предотвратить любые технические ошибки и убедиться, что ваша страница работает, используйте тестер фрагментов кода Google.

Вставьте свой URL и проверьте наличие ошибок. Если ничего не найдено, значит, ваша страница готова к работе.
Масштабируйте свой сайт WordPress с помощью схемы
Добавление схематической разметки не является большой проблемой для многих SEO-маркетологов и компаний. Да, добавить разметку схемы в WordPress может быть относительно просто, особенно если вы используете плагин или специальный инструмент разметки схемы. Если вам нужен более быстрый метод масштабирования вашего присутствия в Интернете и повышения видимости, вам нужны расширенные фрагменты, и Schema поможет вам достичь этого быстрее.
Используйте инструмент автоматического создания разметки Google, чтобы получить свой код, и не забудьте протестировать страницу, чтобы убедиться, что все размещено правильно. Наконец, продолжайте следить за своей разметкой на предмет изменений с течением времени и обязательно корректируйте ее соответствующим образом.
Разметка Schema также важна для пользователей WooCommerce, поскольку она может улучшить видимость вашего продукта. Узнайте больше в нашем руководстве по SEO WooCommerce.
