Was ist neu in WordPress 6.2: Dolphy
Veröffentlicht: 2023-04-03Versionen in WordPress können von inkrementellen Verbesserungen bis hin zur Einführung neuer Funktionen variieren, und wir sehen in dieser neuen Version eine Mischung aus beidem. WordPress 6.2 wurde letzte Woche veröffentlicht, also lasst uns in all seine Extras eintauchen.
Site-Editor-Oberfläche
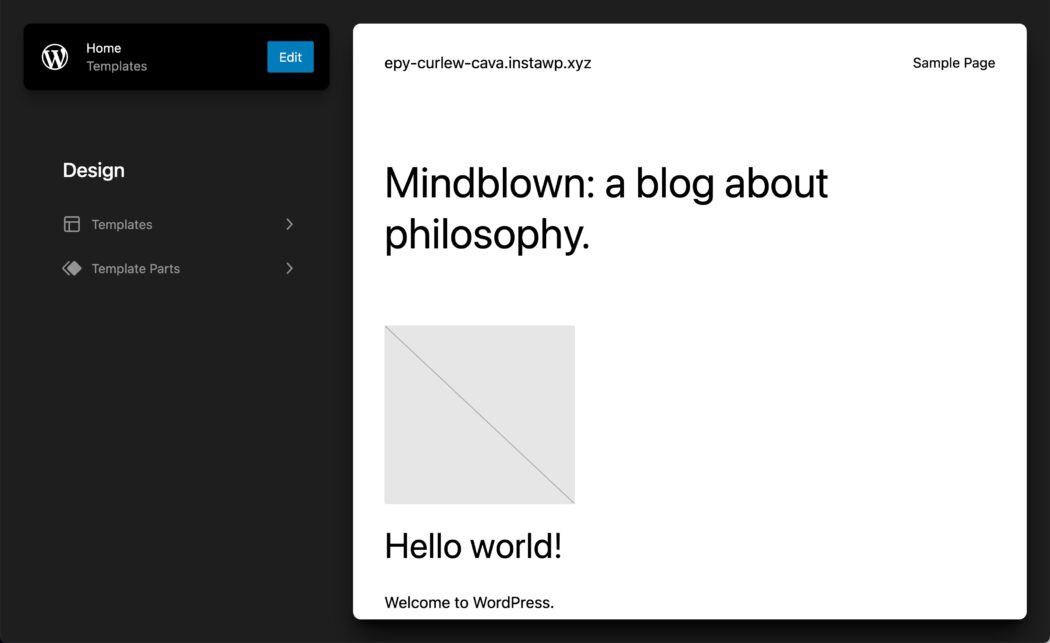
Wenn Sie zu Aussehen > Site-Editor gehen, sehen Sie möglicherweise sofort mehrere Änderungen. Erstens könnte das Label Site Editor aus der Betaversion kommen. Wir werden es genauer wissen, wenn wir uns der endgültigen Veröffentlichung nähern. Bevor das Beta-Label entfernt wird, müssen noch weitere Faktoren berücksichtigt werden.
Die nächste große Änderung ist, dass Sie in der Auswahl für Vorlagen und Vorlagenteile landen. Bisher landeten Sie direkt im Bearbeitungsmodus der Startseitenvorlage. Jetzt müssen Sie oben im linken Bereich Bearbeiten auswählen oder in den Vorlagen und Vorlagenteilen navigieren, die Sie bearbeiten möchten.
Noch zu entscheiden ist ein Link zurück zum WordPress Admin Dashboard, das wir zuvor hatten. Wenn Sie zunächst das Site-Symbol oder das WordPress-Logo oben links auswählen, werden Sie zum Dashboard navigiert.

Eingefärbte Vorlagenteile
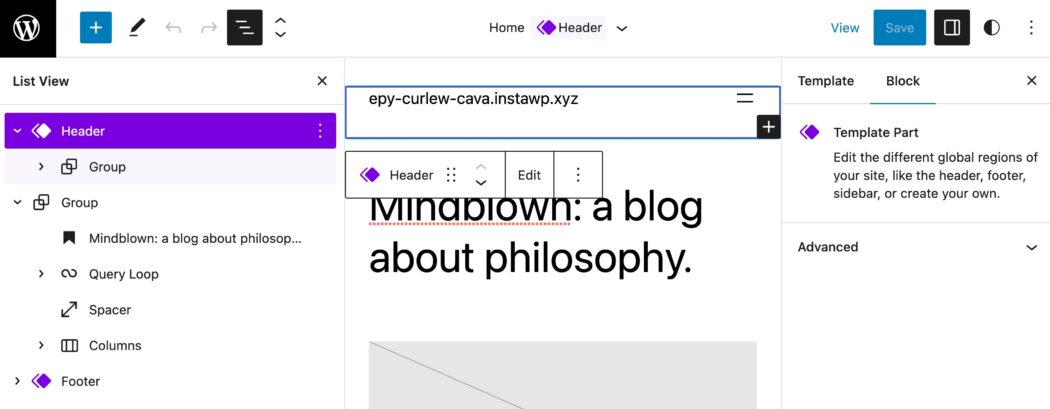
Damit Sie schneller erkennen können, wann Sie einen Vorlagenteil wie eine Kopf- oder Fußzeile bearbeiten, wurden diese Bereiche farbig dargestellt.

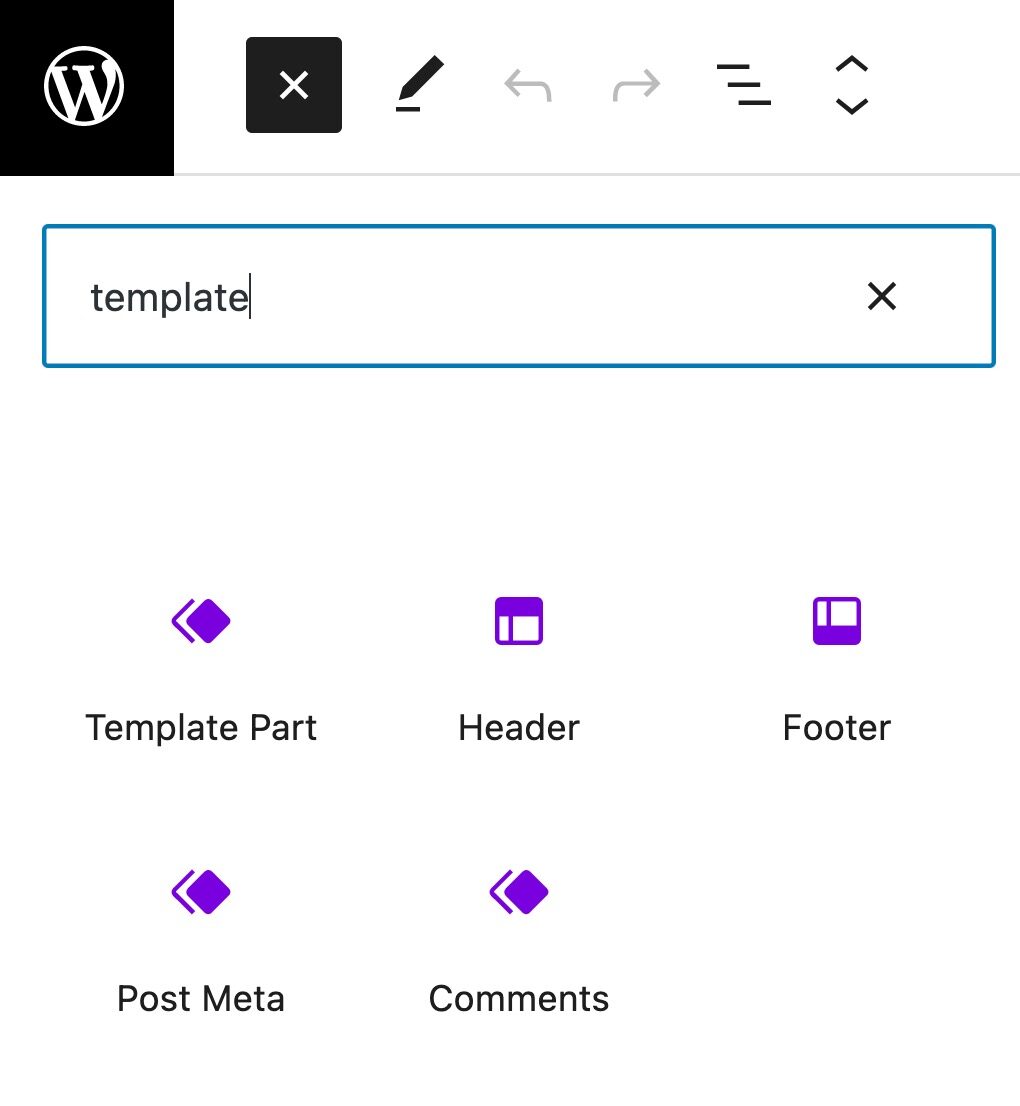
Sie können die gleiche Farbgebung auch im Block Inserter sehen.

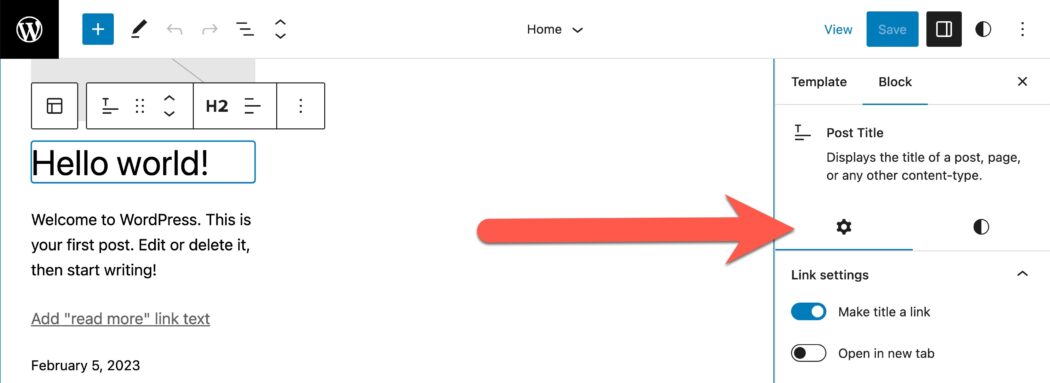
Symbol für Blockeinstellungen
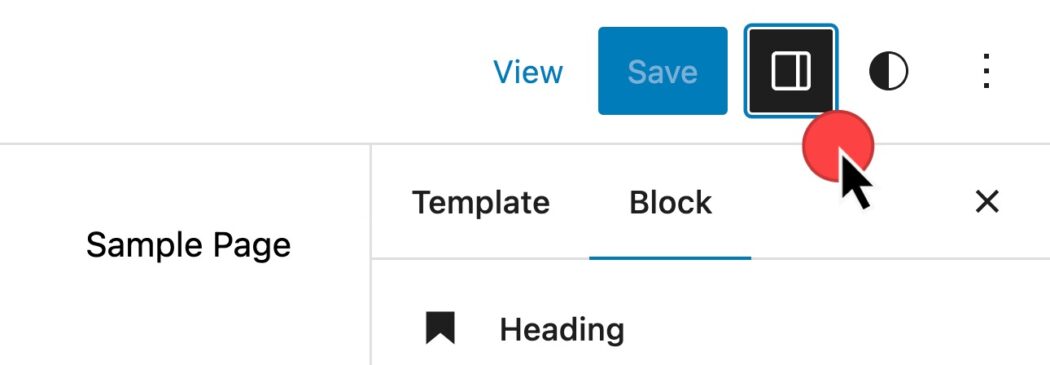
In WordPress 6.2 hat sich das Einstellungssymbol geändert. Dies soll die Aktion zeigen, wenn Sie die Blockeinstellungen auswählen, z. B. um zu zeigen, dass rechts ein Spaltenfeld mit Blockeinstellungen angezeigt wird.

Blockstile Einstellungen und Stile
Sie werden feststellen, dass die Blockeinstellungen in zwei Registerkarten aufgeteilt wurden, Einstellungen und Stile. Dies reduziert die Länge des Scrollens, das Sie beim Anpassen der Blockeinstellungen ausführen müssen.

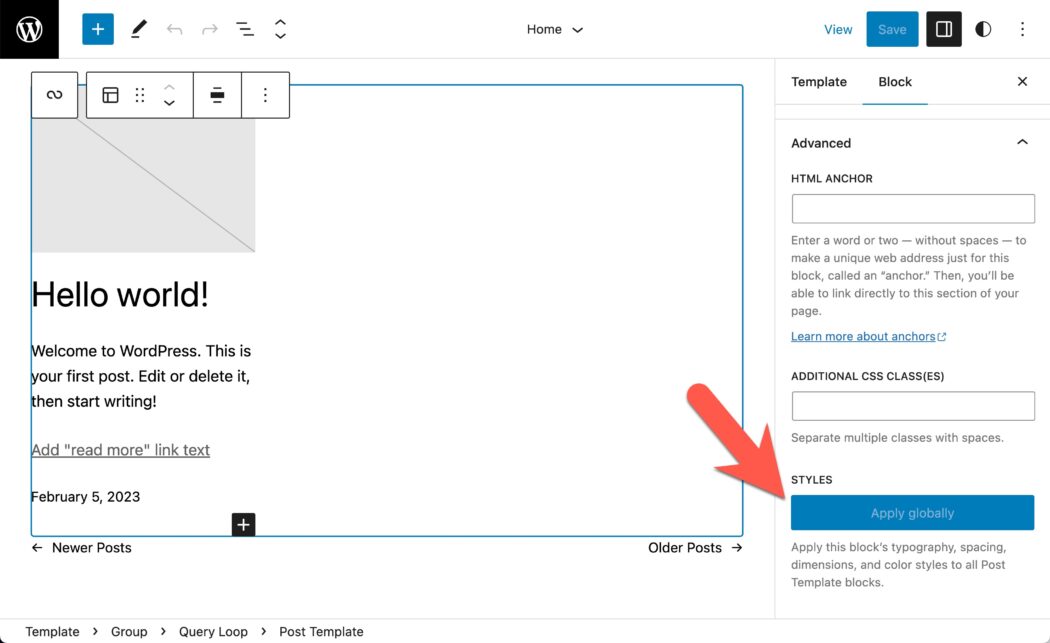
Änderungen an Blockstilen global anwenden
Wenn Sie den Stil von Blöcken aus einer Vorlage bearbeiten, möchten Sie diese Änderungen möglicherweise auf jede Instanz dieses Blocks anwenden. Du kannst jetzt.
- Wählen Sie den Block aus, den Sie ändern möchten
- Wählen Sie oben rechts das Symbol Einstellungen aus
- Ändern Sie in den Blockeinstellungen die Blockstile nach Ihren Wünschen
- Erweitern Sie unten das Erweitert-Bedienfeld
- Bewerben Sie sich weltweit

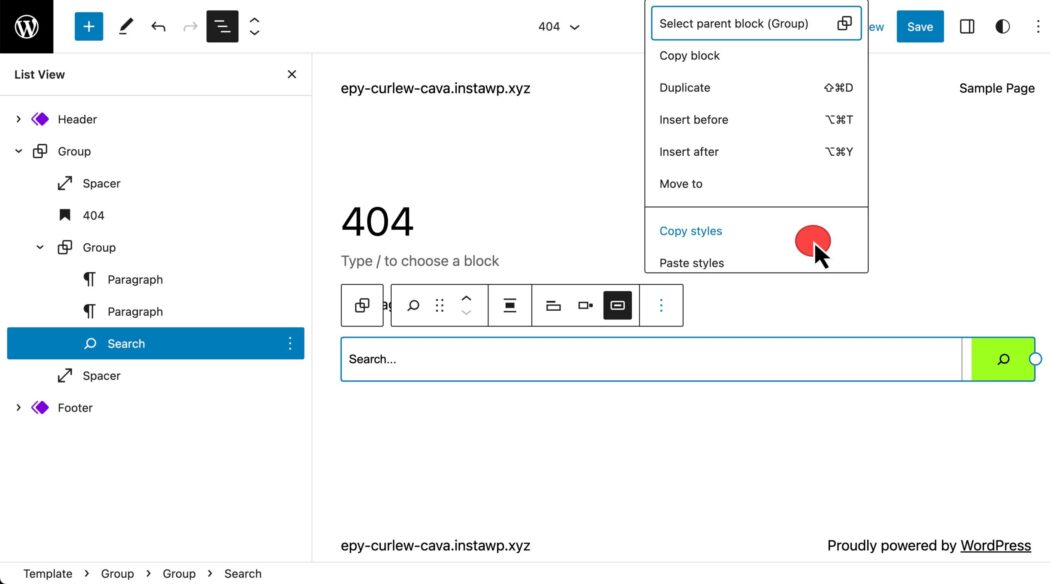
Blockstile kopieren/einfügen
Wenn Sie jemals die Einstellungen eines bestimmten Blocks optimiert haben und denselben Stil an anderer Stelle anwenden wollten, gab es nicht viele Optionen. Zusätzlich zur neuen Option „Global anwenden“ können Sie jetzt Stile aus einem einzelnen Block kopieren und sie mit den Optionen „Stile kopieren“ und „Stile einfügen“ auf einen anderen Block anwenden.

Stile im WordPress Site Editor
Globale Stile werden jetzt nur noch als „Stile“ bezeichnet. Größere Änderungen sind jedoch für den Styles-Bereich geplant, einschließlich eines Stylebooks und der Möglichkeit, Style-Änderungen global anzuwenden.
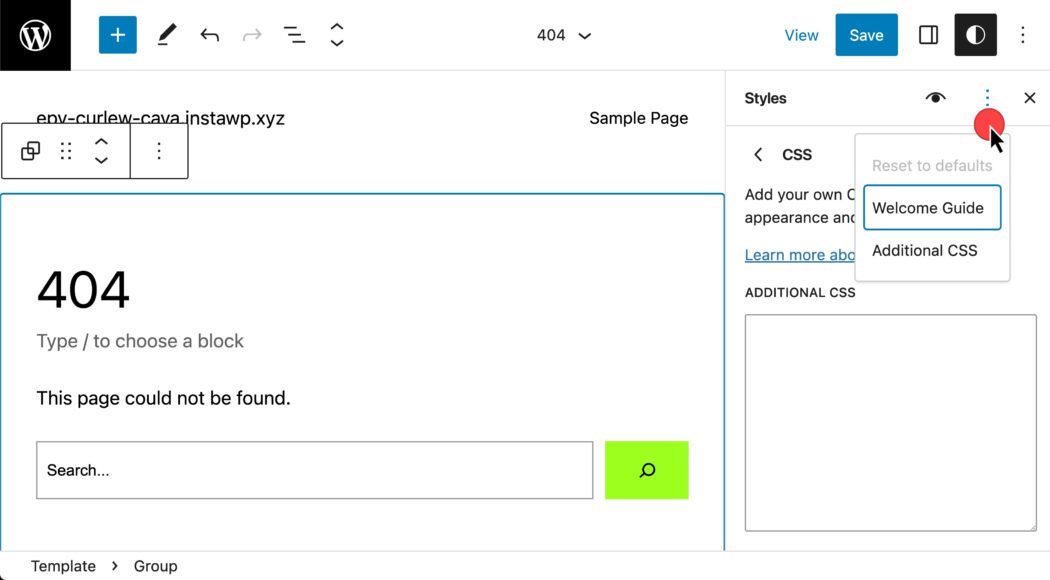
Benutzerdefinierte CSS
Eine lang erwartete Funktion schafft es endlich in den Site Editor. Sie können jetzt zusätzliches CSS aus dem Menü „Stile“ auf zwei verschiedene Arten hinzufügen. Die erste Möglichkeit besteht darin, CSS auf Ihrer gesamten Website anzuwenden.
- Wählen Sie den Menüpunkt More Styles Action Kebab.
- Wählen Sie Zusätzliches CSS aus.

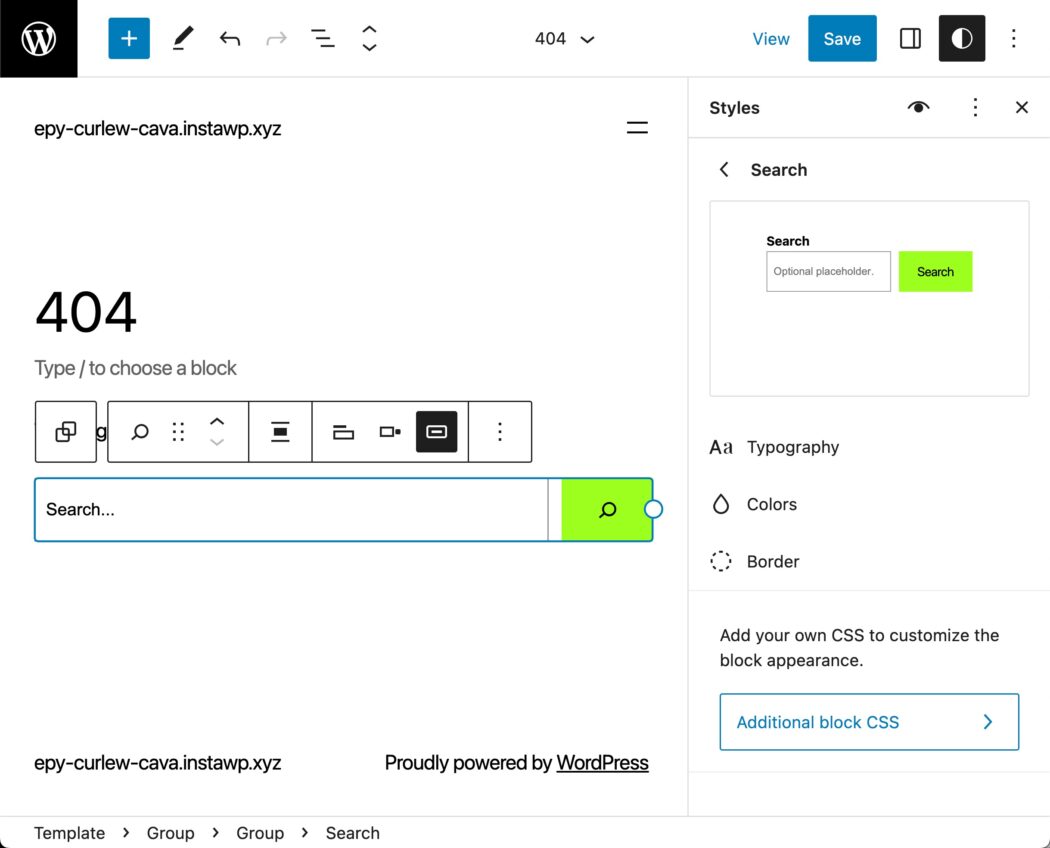
Die zweite Möglichkeit, benutzerdefiniertes CSS anzuwenden, ist auf Blockbasis. So konfigurieren Sie CSS, das sich nur auf diesen Block bezieht:
- Stile > Blöcke
- Wählen Sie einen Block aus. Unten haben wir den Suchblock ausgewählt.
- Wählen Sie unten Zusätzliches CSS aus.

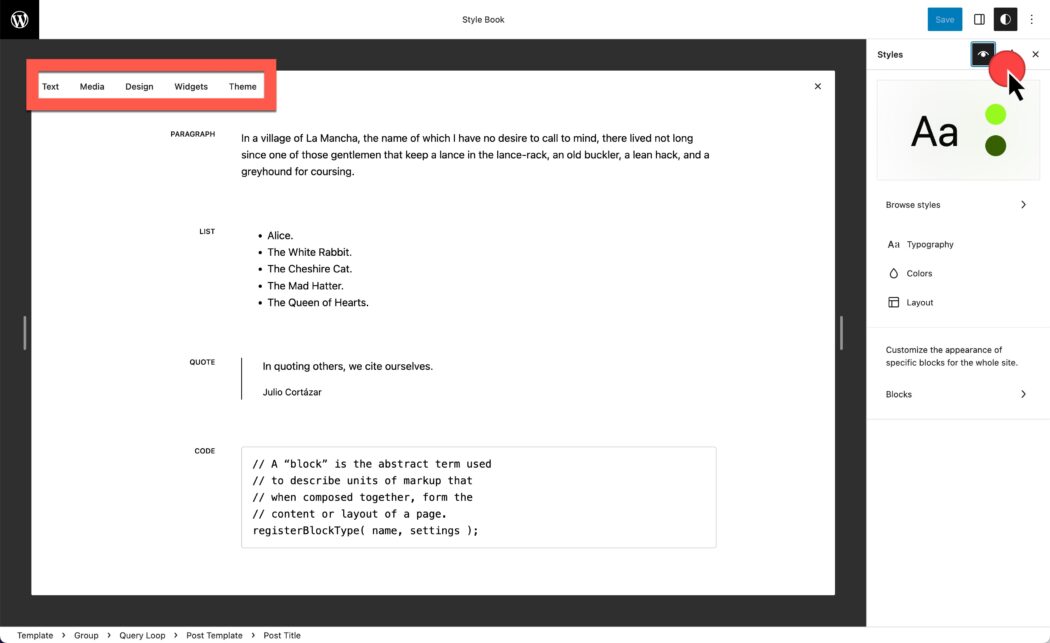
Stilbuch
Eines der größten Features von WordPress 6.2 ist das Stylebook. Hier finden Sie Beispiele von Kernblöcken, die mit Standard-WordPress-Installationen geliefert werden. Gehen Sie zu Stile > Stilbuch .
Sie sehen zunächst Beispielversionen von textbezogenen Blöcken. Oben im Vorschaubereich finden Sie auch Medien, Design, Widgets und themenbezogene Blöcke.

Während Sie sich im Story Book befinden, können Sie Stile wie zuvor ändern, während Sie eine Vorschau darauf erhalten, wie sich diese Änderungen auf mehrere Beispielblöcke auswirken können.

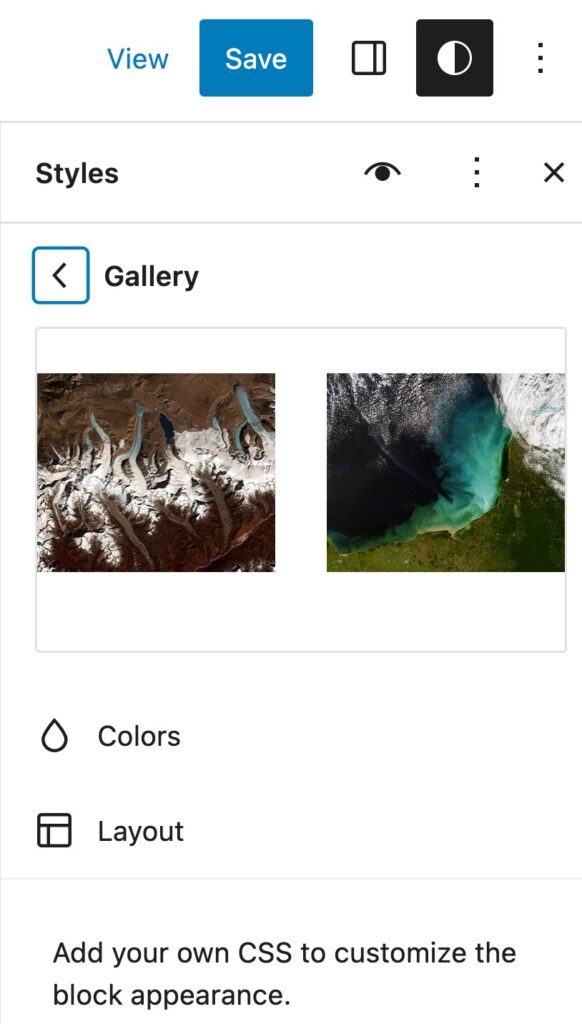
Vorschau von Blöcken inline von Styles
Während Sie sich in Styles befinden, möchten Sie vielleicht auch einzelne Blöcke ändern. Jetzt sehen Sie eine Vorschau, wie der Block mit Ihren angewendeten Einstellungen aussehen wird. Unten haben wir die Vorschau des Galerie-Blocks gezeigt.

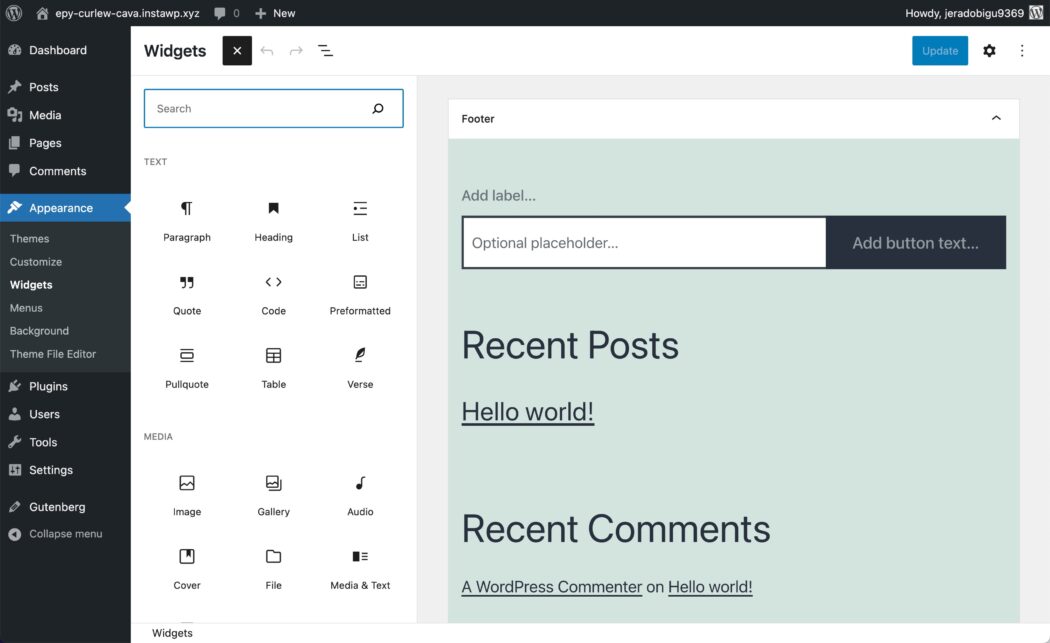
Widgets importieren
Wurde Ihre Site vor Site Editor erstellt? Wenn Sie zu einem Block-Design wechseln, haben Sie jetzt die Möglichkeit, die zuvor konfigurierten Widget-Einstellungen zu importieren.
Wir können bereits Widgets in Classic-Designs mit dem Block Inserter verwalten. Hier sehen Sie Aussehen > Widgets in Twenty Twenty One, dem letzten standardmäßigen klassischen Design.

Um diese Widgets in einen Vorlagenteil eines Blockdesigns zu importieren, gehen Sie zu
- Darstellung > Website-Editor > Vorlagenteile
- Erstellen Sie ein neues Vorlagenteil
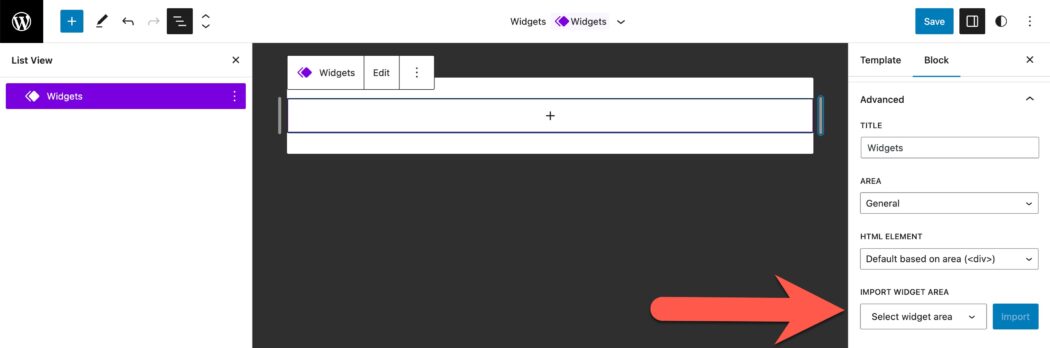
- Fügen Sie einen neuen Vorlagenteilblock hinzu, geben Sie ihm einen Namen, der sich auf die Fußzeile bezieht, und wählen Sie „Leer beginnen“.
- Öffnen Sie die Blockeinstellungen und erweitern Sie den Abschnitt Erweitert.
- Wählen Sie unter „WIDGET-BEREICH IMPORTIEREN“ den Widget-Bereich aus, den Sie importieren möchten, und klicken Sie auf „Importieren“.

Klebrig positionierte Blöcke
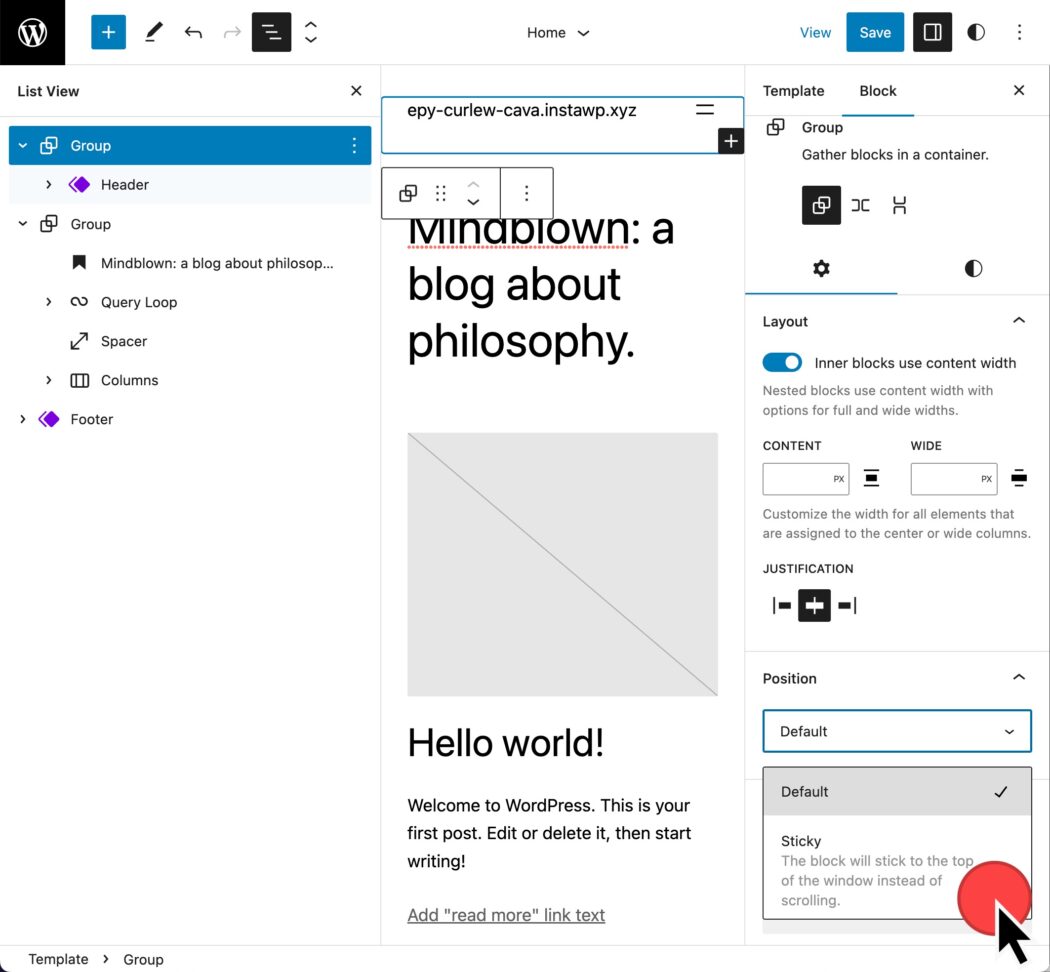
Möchten Sie die Navigationsleiste so positionieren, dass sie am oberen Rand des Bildschirms bleibt? Sie können jetzt, so geht's:
- Verschachteln Sie Ihre Kopfzeile in einem Gruppenblock (das Kabob-Menü auf der rechten Seite des Kopfzeilen-Listenansichtselements)
- Wählen Sie den Gruppenblock aus
- Gehen Sie zu Einstellungen, Blockieren und erweitern Sie die Option Position.
- Wählen Sie in der Dropdown-Liste Sticky aus

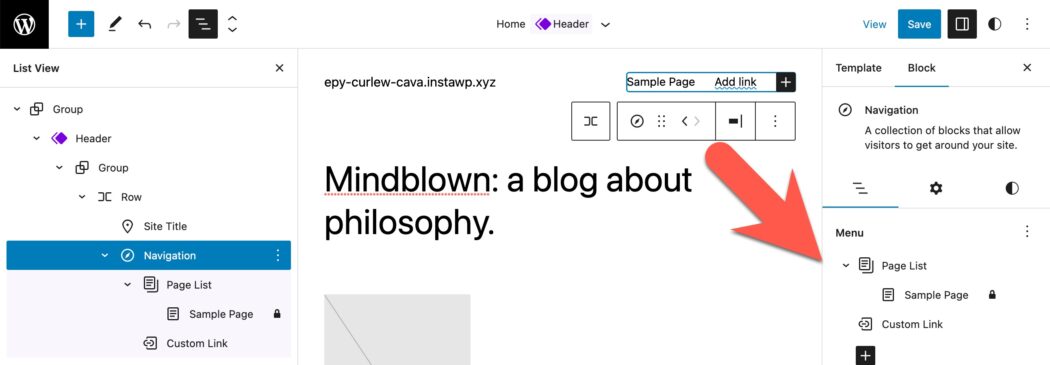
Navigationsblock mit Listenansicht
Der Navigationsblock wurde kontinuierlich verbessert. Die Listenansicht ist eine fantastische Möglichkeit, die Elemente in Ihrem Navigationsmenü zu verwalten. Sie können jetzt über die linke Listenansicht und auch über die Listenansicht der Blockeinstellungen darauf zugreifen.

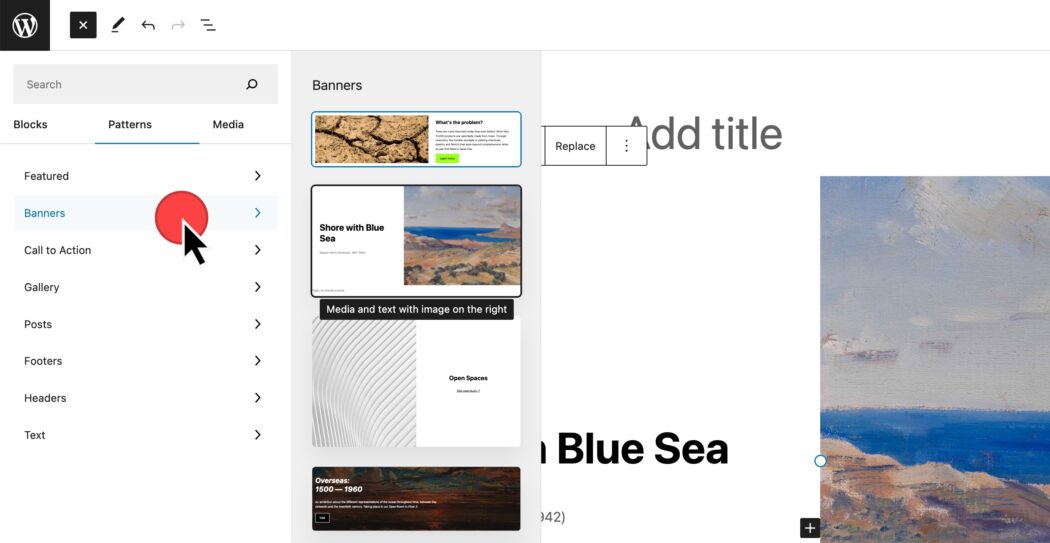
Blockmuster-Inserter
Blockmuster sind eine großartige Möglichkeit, Inhalte innerhalb eines Beitrags oder einer Seite schnell zu gestalten. Der Blockmuster-Einfüger verfügt nicht mehr über ein Dropdown-Menü zum Umschalten zwischen Musterkategorien. Stattdessen werden die Mustertypen mit einem Rechtspfeil aufgelistet, um eine Vorschau des Musters anzuzeigen, bevor es in einen Beitrag eingefügt wird.

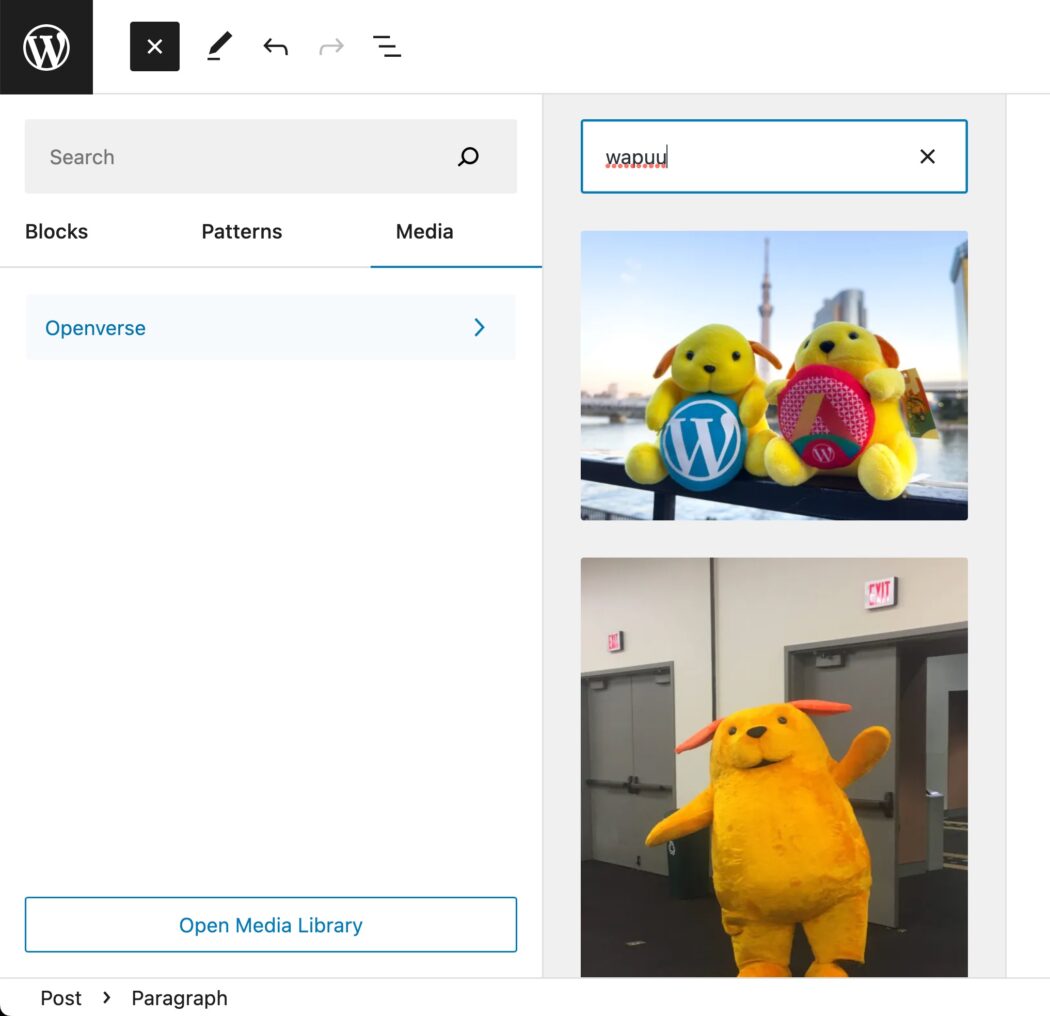
Openverse-Integration und Block Inserter Media
Openverse ist eine kostenlose Foto- und Audio-Ressource, die jetzt in Ihre Website integriert werden kann. Indem Sie zum Block-Einfüger, Medien-Tab gehen und Openverse auswählen, können Sie nach Creative Commons-lizenzierten Medien suchen, die Sie in Ihre Website einfügen können.

Vergleich von WordPress 5.9 mit WordPress 6.2
WordPress hat sich weit entwickelt, seit Site Editor in WordPress 5.9 verfügbar war. Anne McCarthy hat ein großartiges Video geteilt, das die Entwicklung der vollständigen Seitenbearbeitung in WordPress zeigt.
Was kommt als nächstes?
WordPress hat eine Roadmap von Phasen im Zusammenhang mit Gutenberg erstellt.
- Einfachere Bearbeitung – Bereits in WordPress verfügbar, mit laufenden Verbesserungen
- Anpassung – Vollständige Site-Bearbeitung, Blockmuster, Blockverzeichnis, blockbasierte Themen
- Zusammenarbeit – Eine intuitivere Möglichkeit, Inhalte gemeinsam zu erstellen
- Mehrsprachig – Kernimplementierung für mehrsprachige Websites
Die Veröffentlichung von WordPress 6.2 soll Phase 2 abschließen, was bedeutet, dass wir später in diesem Jahr mit Veröffentlichungen rechnen können, um sich auf die Zusammenarbeit zu konzentrieren.
