WordPress 6.2 中的新功能:Dolphy
已發表: 2023-04-03WordPress 中的版本可能有所不同,從漸進式改進到引入新功能,我們在這個新版本中看到了兩者的結合。 WordPress 6.2 於上週發布,讓我們深入了解它的所有優點。
站點編輯器界面
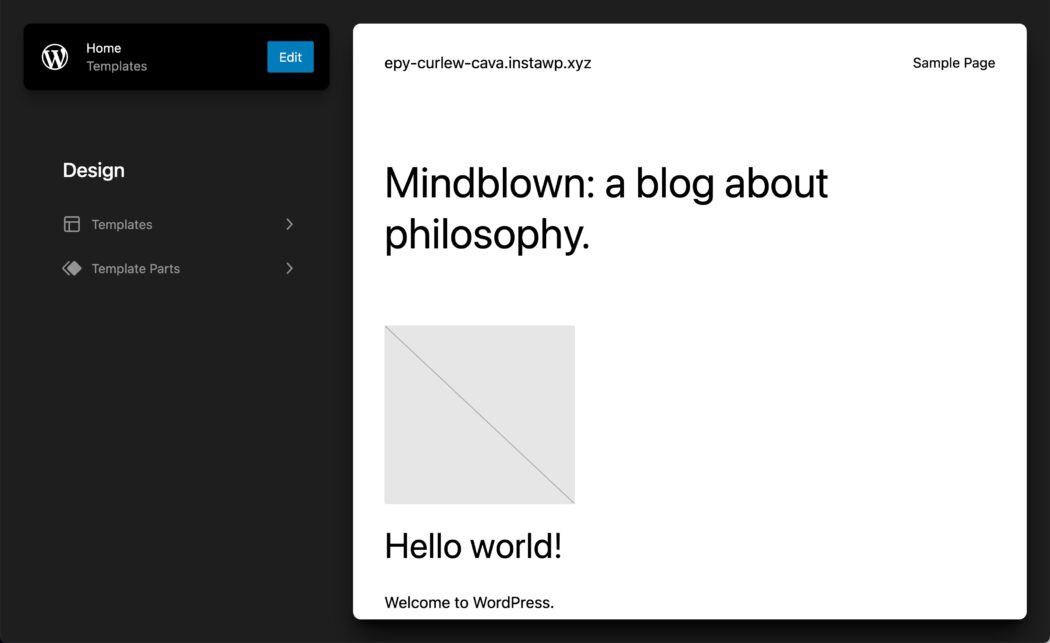
當您轉到外觀 > 網站編輯器時,您可能會立即看到一些變化。 首先,站點編輯器標籤可能會從 Beta 階段出來。 當我們接近最終版本時,我們會更清楚地知道。 在刪除 Beta 標籤之前,還有其他因素需要考慮。
下一個重大變化是您將進入模板和模板部件選擇器。 以前,您會直接進入主頁模板編輯模式。 現在您需要選擇左側面板頂部的編輯,或在您希望編輯的模板和模板部件中導航。
仍有待決定的是返回我們之前擁有的 WordPress 管理儀表板的鏈接。 現在,選擇左上角的站點圖標或 WordPress 徽標將導航到儀表板。

彩色模板零件
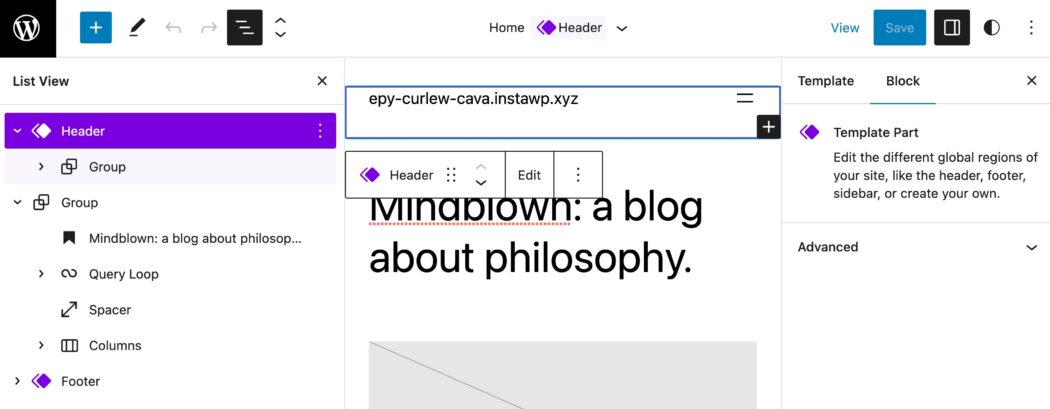
為了幫助您在編輯模板部件(例如頁眉或頁腳)時更快地識別,這些區域已被著色。

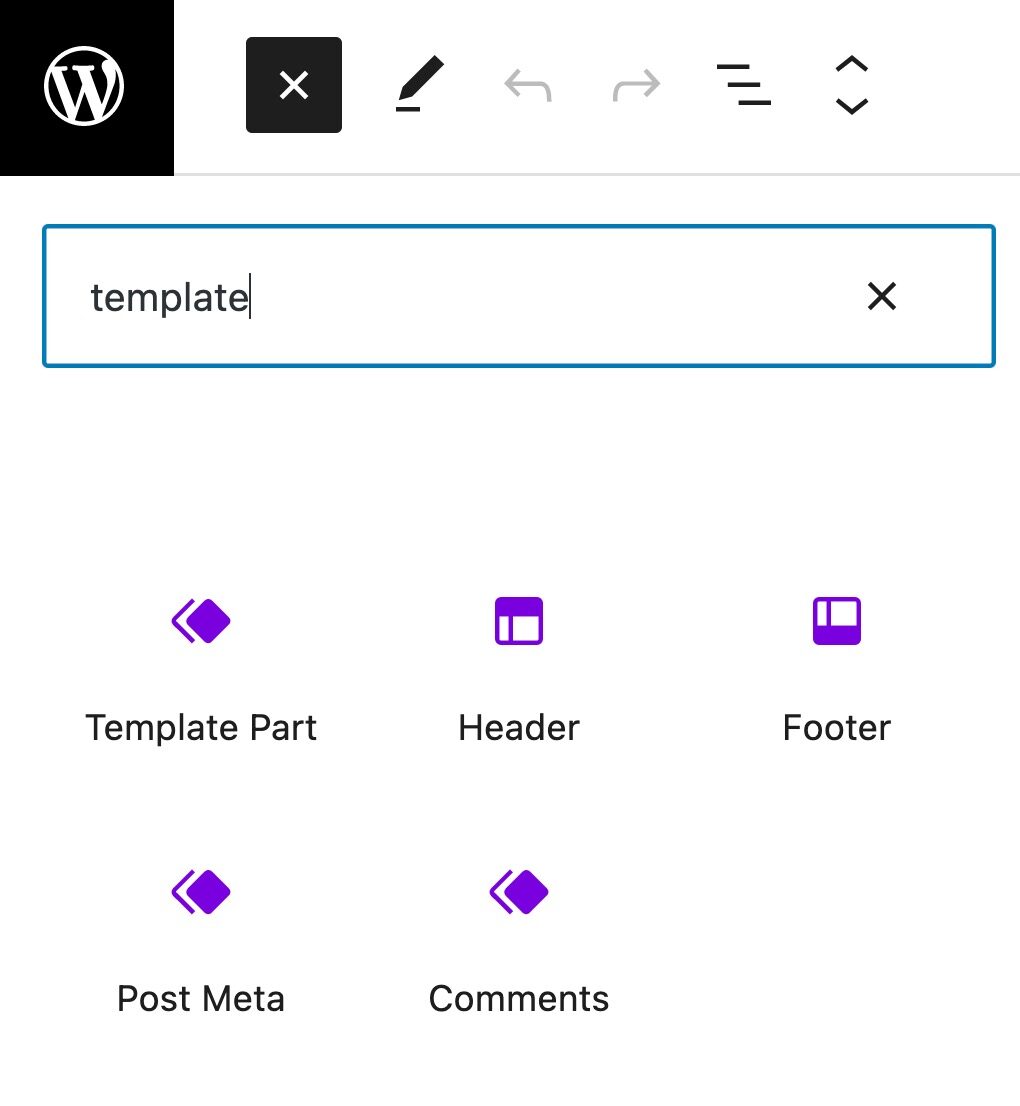
您還可以從塊插入器中看到相同的著色。

塊設置圖標
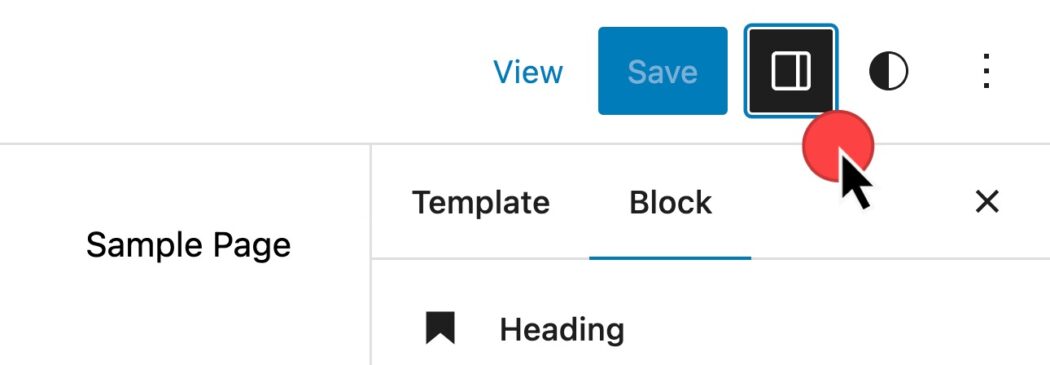
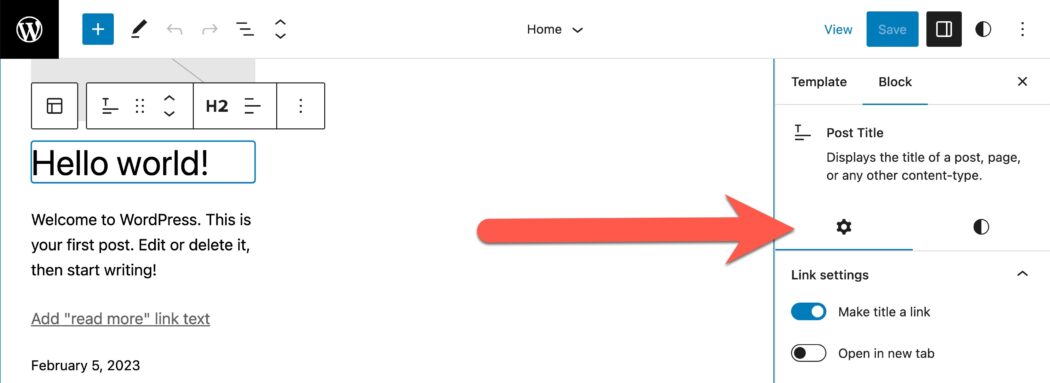
在 WordPress 6.2 中,您會發現“設置”圖標發生了變化。 這是為了顯示當您選擇塊設置時的操作,例如演示一個包含塊設置的列面板將出現在右側。

塊樣式設置和样式
您會發現塊設置被分成兩個選項卡,設置和样式。 這減少了您在調整塊設置時需要做的滾動時間。

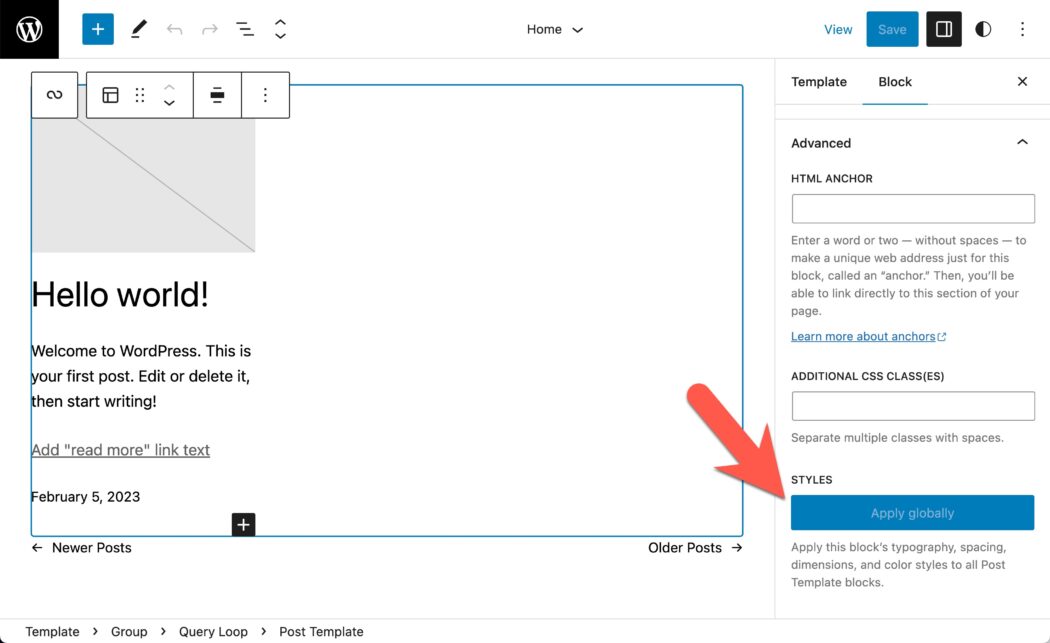
全局應用塊樣式更改
如果您正在從模板編輯塊的樣式,您可能希望將這些更改應用到該塊的每個實例。 你現在可以。
- 選擇要修改的塊
- 選擇右上角的設置圖標
- 在塊設置中根據您的喜好修改塊樣式
- 展開底部的高級面板
- 全球申請

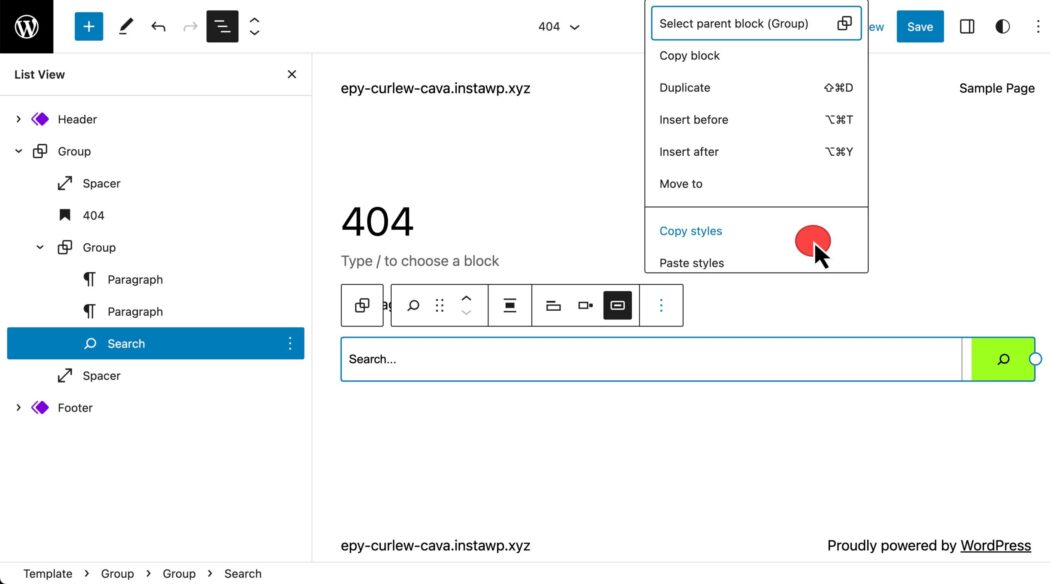
複製/粘貼塊樣式
如果您曾經調整過特定塊的設置並想在其他地方應用相同的樣式,則沒有太多選擇。 除了新的“全局應用”選項之外,您現在還可以使用“複製和粘貼樣式”選項從單個塊複製樣式並將它們應用到另一個塊。

WordPress 站點編輯器中的樣式
全局樣式現在簡稱為“樣式”。 但是,樣式區域即將發生更大的變化,包括樣式書和全局應用樣式更改的能力。
自定義 CSS
一個期待已久的功能終於進入站點編輯器。 您現在可以通過兩種不同的方式從“樣式”菜單添加其他 CSS。 第一種方法是在整個站點中應用 CSS。
- 選擇更多樣式動作烤肉串菜單項。
- 選擇附加 CSS 。

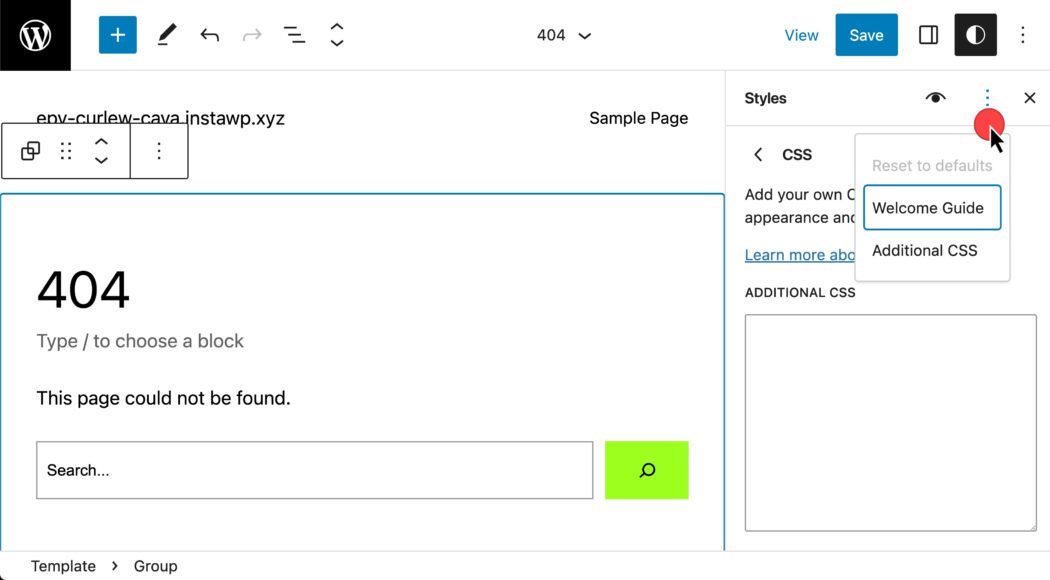
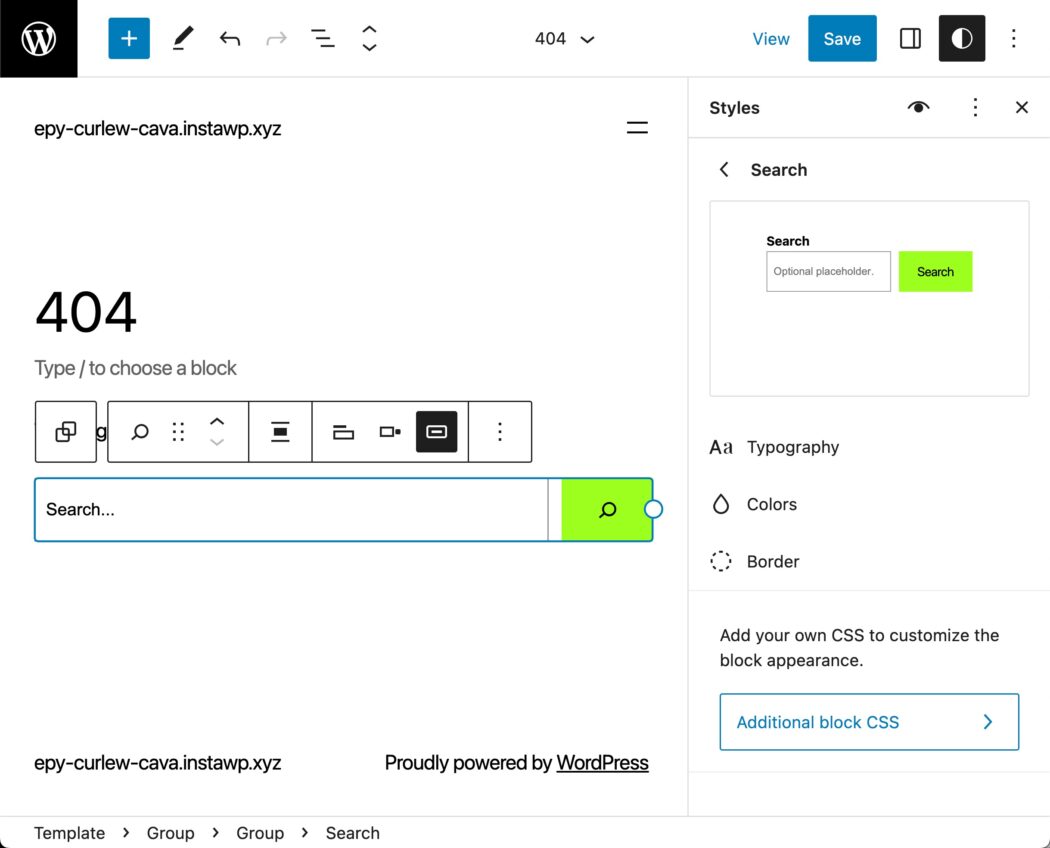
第二種應用自定義 CSS 的方法是基於每個塊。 這是配置僅與該塊相關的 CSS 的方法:
- 樣式 > 塊
- 選擇一個塊。 下面我們選擇了搜索塊。
- 在底部,選擇其他 CSS。

風格書
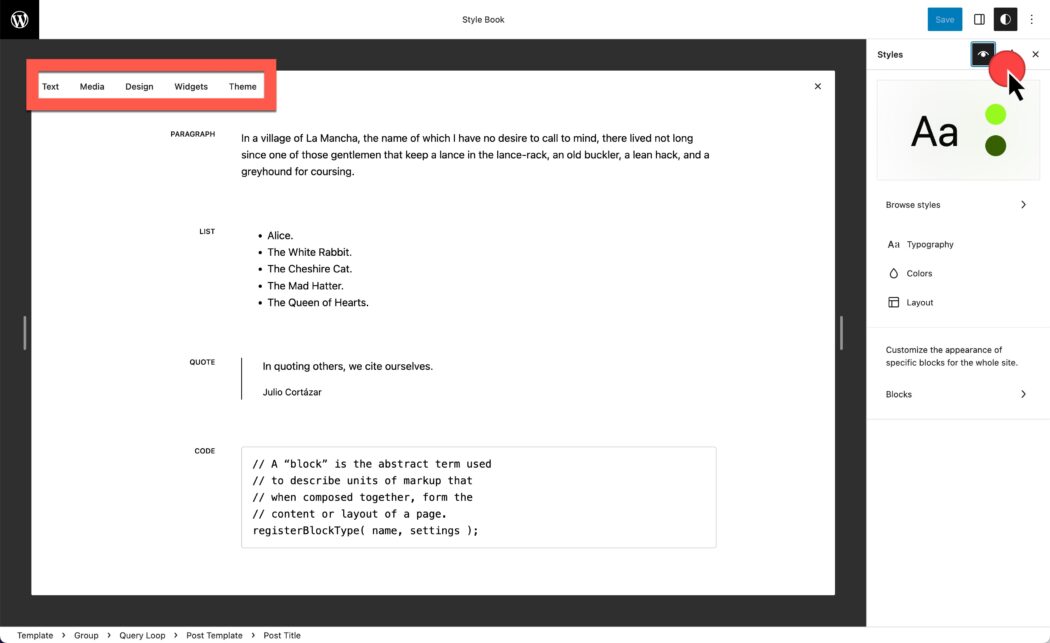
WordPress 6.2 中最大的功能之一是樣式書。 在這裡您可以找到核心塊的示例,這些塊是默認 WordPress 安裝附帶的。 前往樣式 > 樣式書。
您將首先看到與文本相關的塊的示例版本。 在預覽區域的頂部,您還可以找到媒體、設計、小部件和與主題相關的塊。
在 Story Book 中,您將能夠像以前一樣修改樣式,同時預覽這些更改可能如何影響多個示例塊。


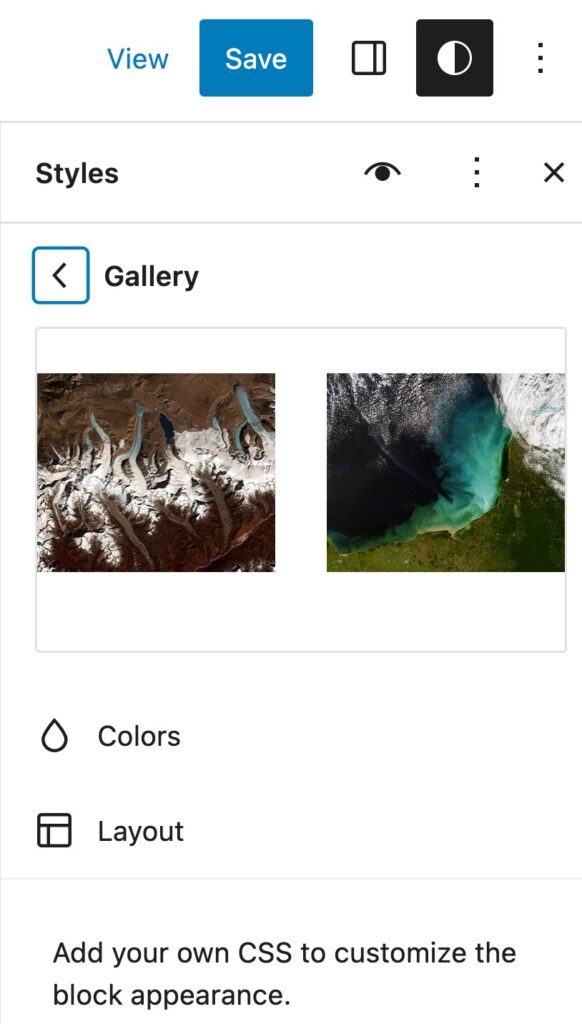
從樣式內聯預覽塊
在樣式中時,您可能還想修改單個塊。 現在您將看到應用設置後塊的外觀預覽。 下面我們展示了圖庫塊預覽。

導入小部件
您的網站是在 Site Editor 之前創建的嗎? 如果您正在切換到 Block 主題,您現在可以導入您之前配置的小部件設置。
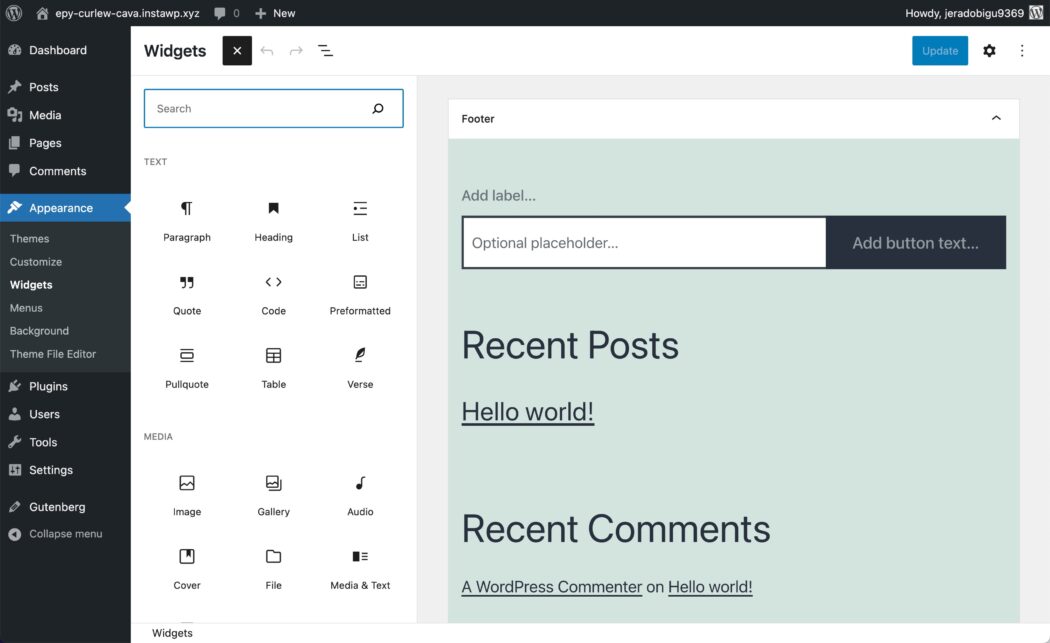
我們已經可以使用塊插入器管理經典主題中的小部件。 在這裡你會看到外觀 > 小部件在二十一,最後一個默認的經典主題。

要將這些小部件導入塊主題的模板部分,請轉到
- 外觀 > 站點編輯器 > 模板部件
- 創建一個新的模板部件
- 添加一個新的模板部分塊,給它一個與頁腳相關的名稱,然後選擇“開始空白”。
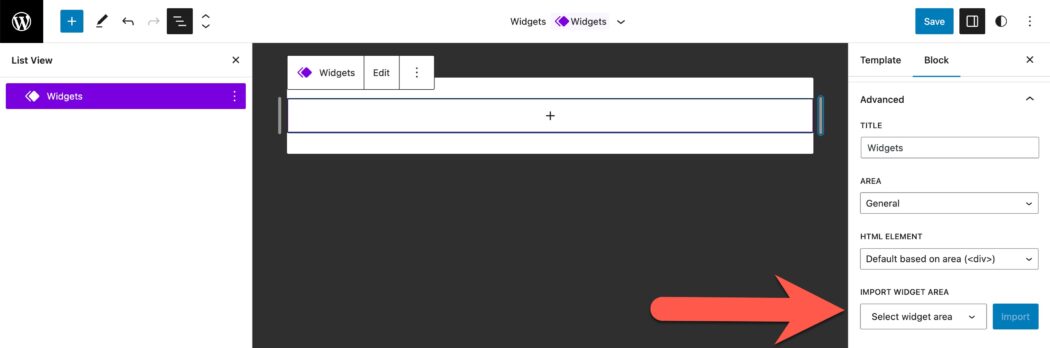
- 打開塊設置並展開高級部分。
- 在“導入小部件區域”下,選擇您要導入的小部件部分,然後單擊“導入”。

粘性定位塊
您想將導航欄放置在屏幕頂部嗎? 你現在可以,方法如下:
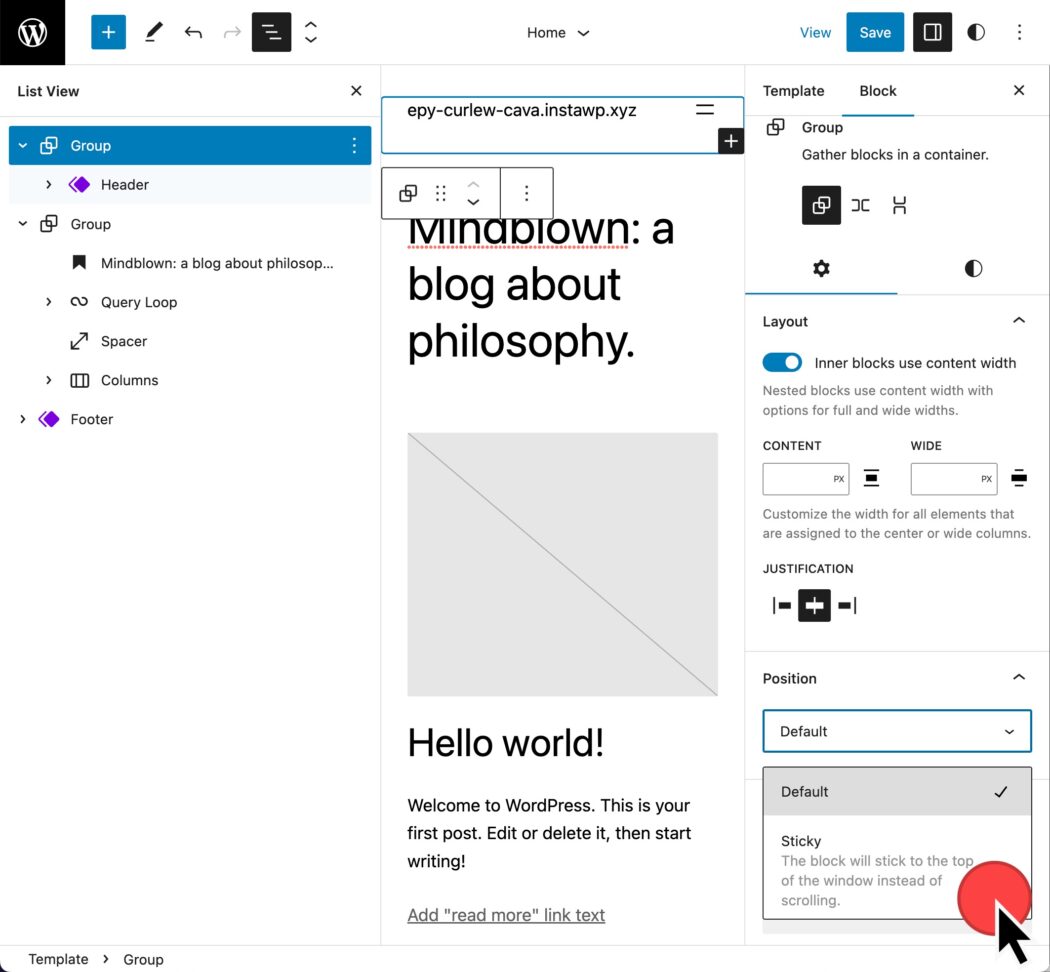
- 將您的標題嵌套在組塊中(標題列表視圖項右側的 kabob 菜單)
- 選擇組塊
- 轉到“設置”、“阻止”,然後展開“位置”選項。
- 從下拉列表中選擇粘性

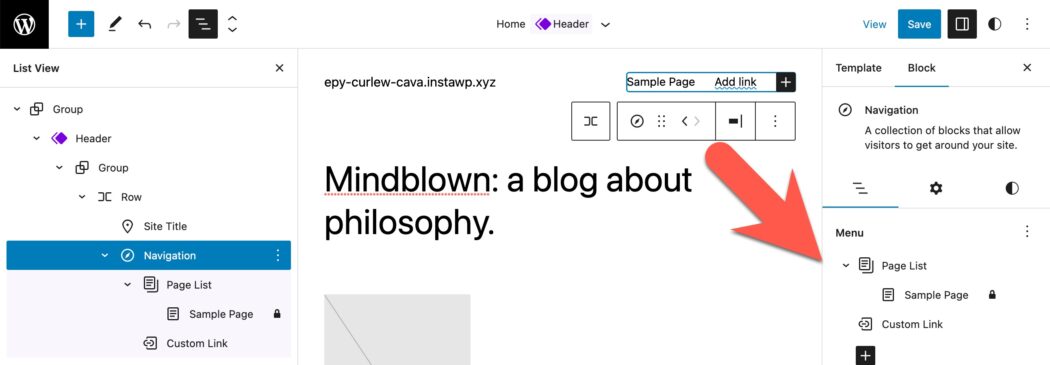
帶有列表視圖的導航塊
導航塊的持續改進。 列表視圖是維護導航菜單中項目的絕佳方式。 您現在可以從左側列表視圖以及塊設置列表視圖訪問它。

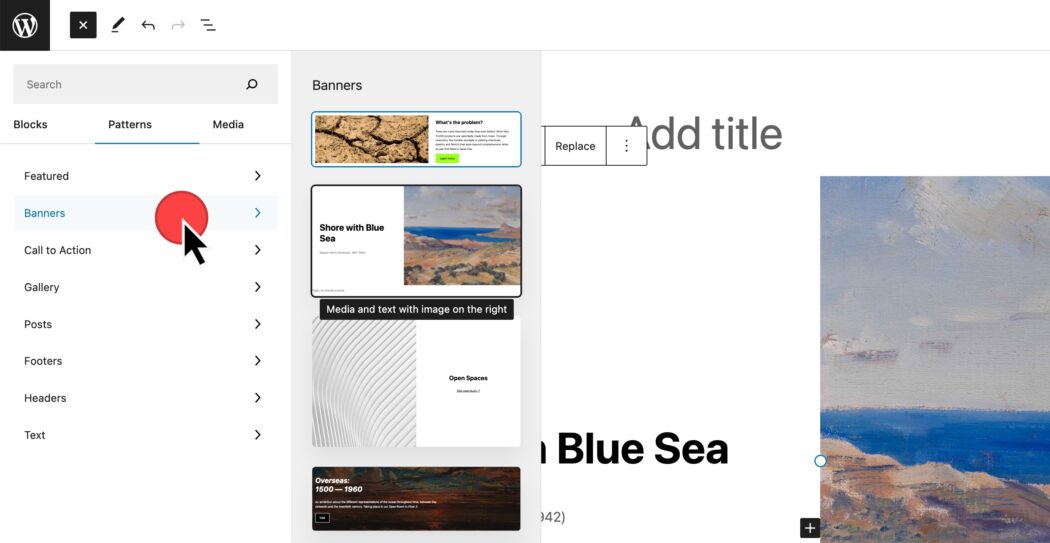
塊圖案插入器
塊模式是在帖子或頁面中快速佈置內容的好方法。 塊圖案插入器不再具有圖案類別之間的下拉切換。 相反,模式的類型用右箭頭列出,以便在將模式插入帖子之前查看模式的預覽。

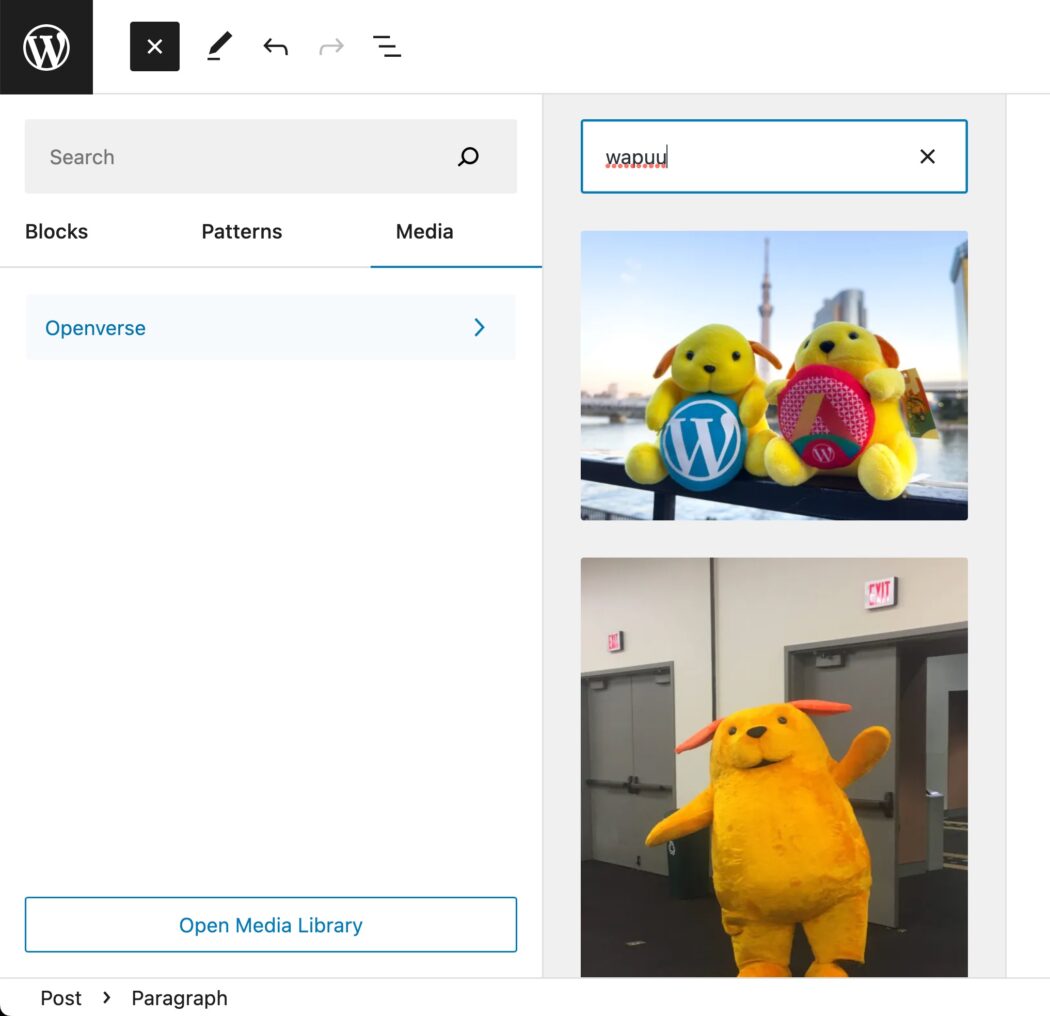
Openverse 集成和 Block Inserter Media
Openverse 是一種免費的照片和音頻資源,現已集成到您的站點中。 通過轉到塊插入器、媒體選項卡並選擇 Openverse,您可以搜索知識共享許可的媒體以插入您的站點。

比較 WordPress 5.9 和 WordPress 6.2
自從站點編輯器在 WordPress 5.9 中可用以來,WordPress 已經取得了長足的進步。 Anne McCarthy 分享了一段很棒的視頻,展示了 WordPress 中全站編輯的演變。
接下來是什麼?
WordPress 已經建立了與古騰堡相關的階段路線圖。
- 更輕鬆的編輯——已在 WordPress 中提供,並不斷改進
- 定制——全站點編輯、塊模式、塊目錄、基於塊的主題
- 協作——一種更直觀的共同創作內容的方式
- 多語言——多語言站點的核心實現
WordPress 6.2 版本旨在結束第 2 階段,這意味著我們可以預計今年晚些時候的版本將專注於協作。
