ما الجديد في WordPress 6.2: Dolphy
نشرت: 2023-04-03يمكن أن تختلف الإصدارات في WordPress من التحسينات التدريجية إلى تقديم ميزات جديدة ، ونرى مزيجًا من الاثنين في هذا الإصدار الجديد. تم إصدار WordPress 6.2 الأسبوع الماضي ، لذلك دعونا نتعمق في كل الأشياء الجيدة.
واجهة محرر الموقع
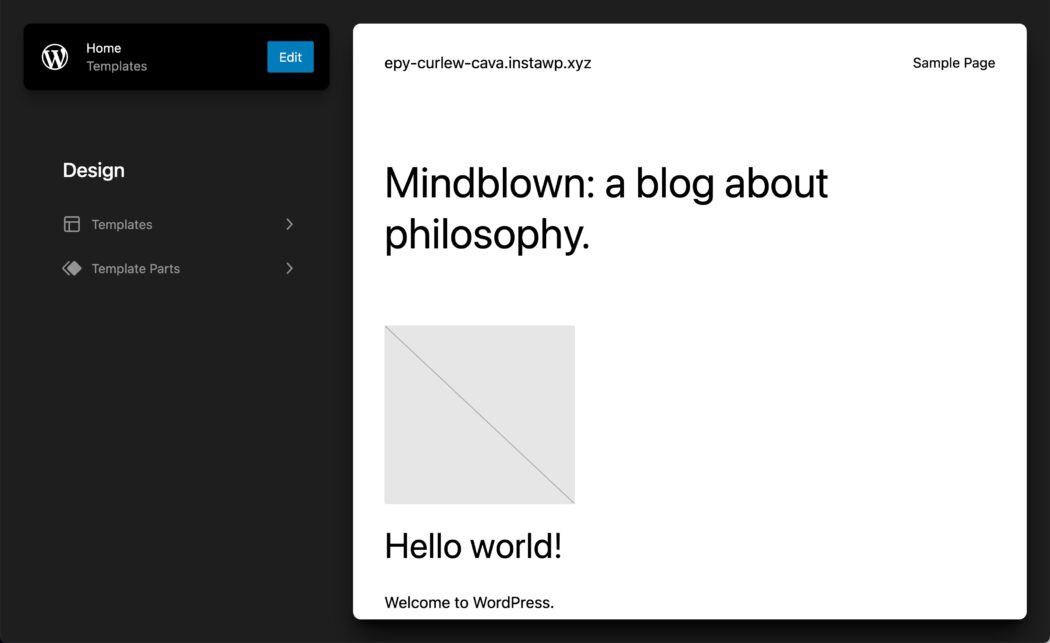
عندما تنتقل إلى المظهر> محرر الموقع ، قد ترى العديد من التغييرات على الفور. أولاً ، قد تخرج تسمية محرر الموقع من الإصدار التجريبي. سنعرف بشكل أكثر وضوحًا مع اقترابنا من الإصدار النهائي. هناك عوامل إضافية يجب مراعاتها قبل إزالة تسمية بيتا.
التغيير الكبير التالي هو أنك ستصل إلى محدد أجزاء القالب والقالب. في السابق ، كنت ستهبط مباشرة في وضع تحرير قالب الصفحة الرئيسية. الآن ستحتاج إلى تحديد تحرير في الجزء العلوي من اللوحة اليمنى ، أو التنقل داخل القوالب وأجزاء القوالب التي ترغب في تحريرها.
لم يتم تحديد رابط للرجوع إلى لوحة تحكم مسؤول WordPress التي كانت لدينا سابقًا. في الوقت الحالي ، سيؤدي تحديد أيقونة الموقع أو شعار WordPress في أعلى اليسار إلى نقلك إلى لوحة القيادة.

أجزاء القالب الملونة
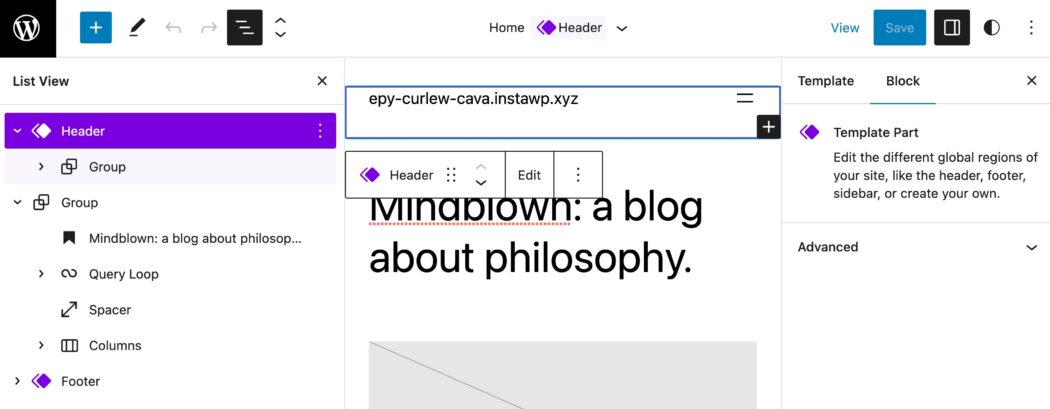
لمساعدتك في التعرف بسرعة أكبر على وقت تحرير جزء قالب ، مثل رأس أو تذييل الصفحة ، تم تلوين هذه المناطق.

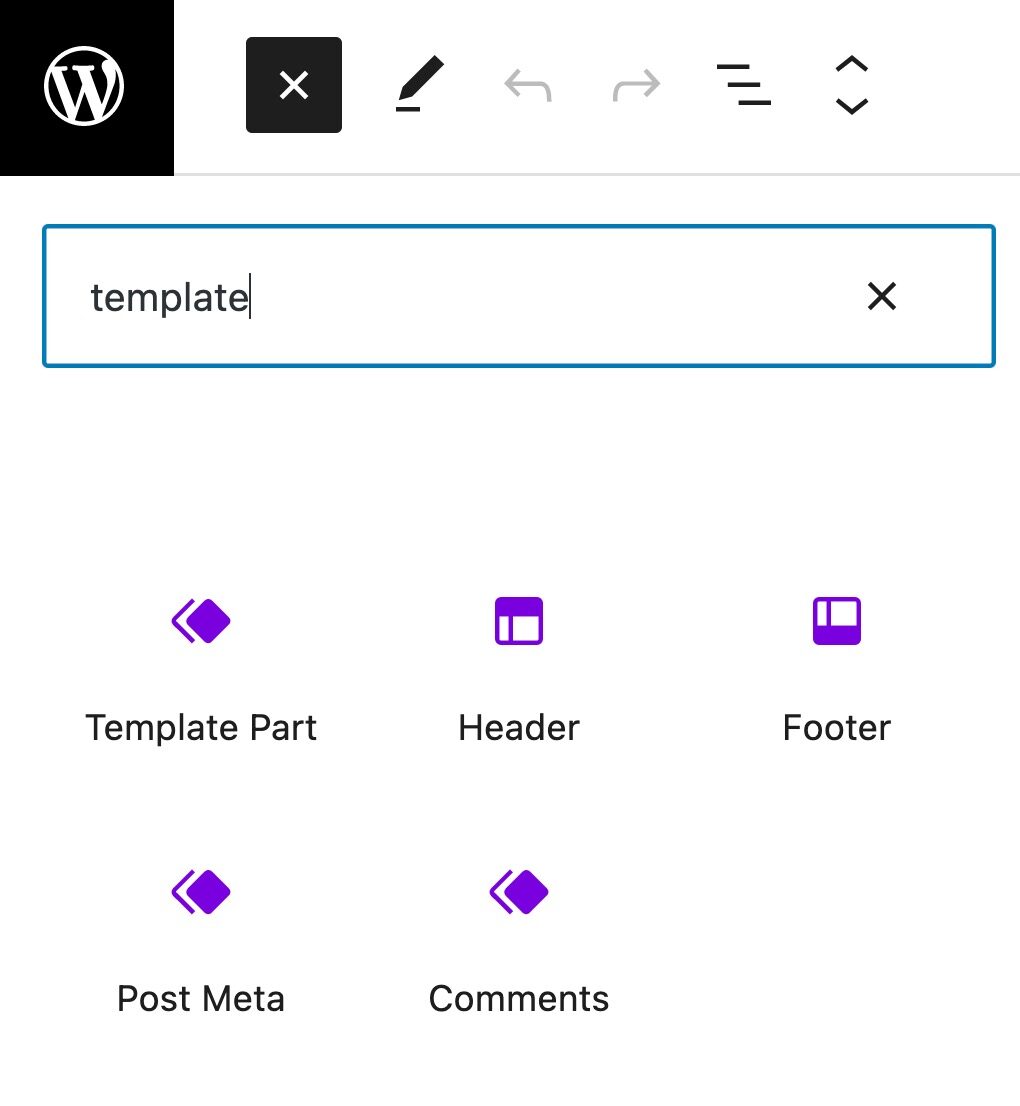
يمكنك أيضًا رؤية نفس التلوين من Block Inserter.

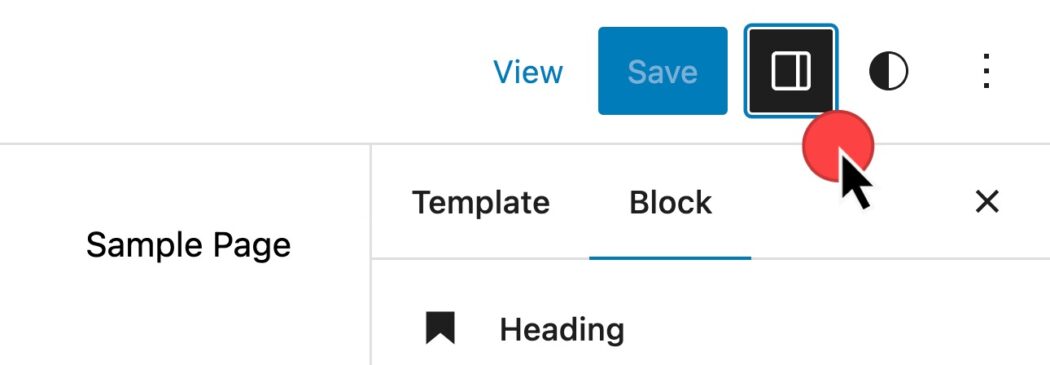
رمز إعدادات الحظر
في WordPress 6.2 ، يمكنك العثور على تغيير رمز الإعدادات. يهدف هذا إلى إظهار الإجراء عند تحديد إعدادات الحظر ، مثل إظهار لوحة عمود ستظهر من اليمين الذي يحتوي على إعدادات الحظر.

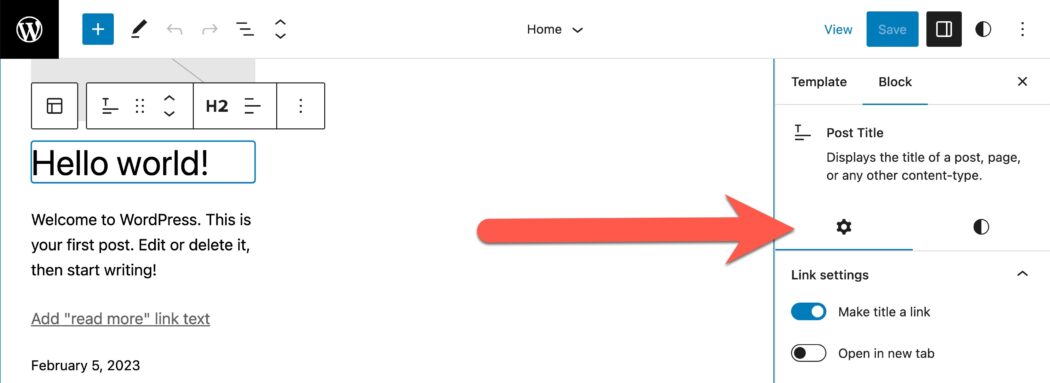
إعدادات وأنماط كتلة الأنماط
ستجد أن إعدادات الحظر كما تم تقسيمها إلى علامتي تبويب ، الإعدادات والأنماط. هذا يقلل من طول التمرير الذي ستحتاج إلى القيام به أثناء ضبط إعدادات الحظر.

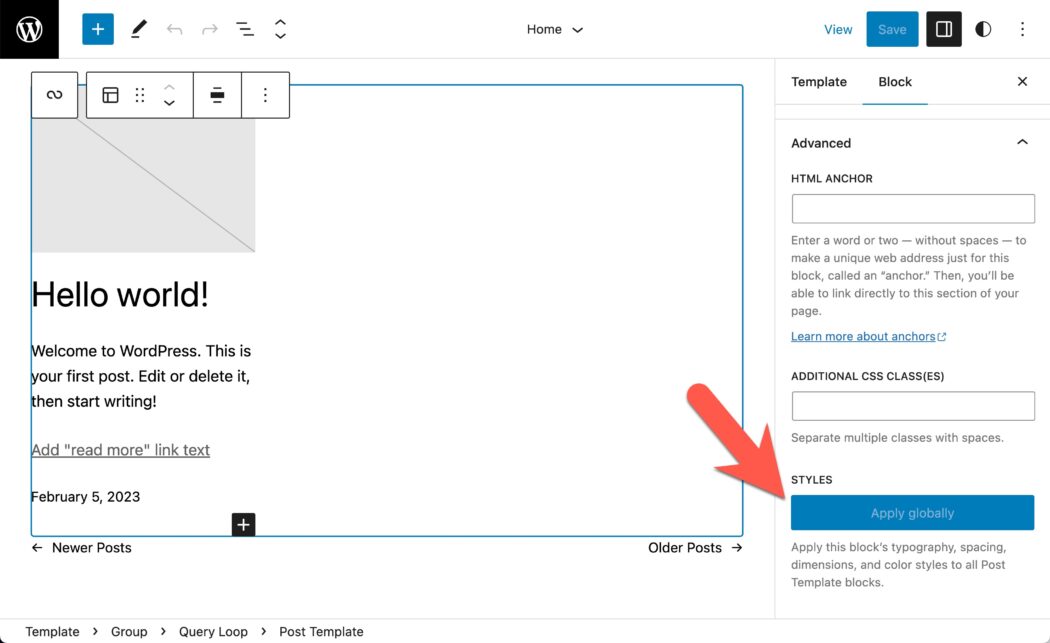
تطبيق تغييرات أنماط الكتلة بشكل عام
إذا كنت تقوم بتحرير نمط الكتل من قالب ، فقد ترغب في تطبيق هذه التغييرات على كل مثيل لتلك الكتلة. تستطيع الآن.
- حدد الكتلة التي تريد تعديلها
- حدد رمز الإعدادات في أعلى اليمين
- ضمن إعدادات الحظر ، قم بتعديل أنماط الكتلة حسب رغبتك
- قم بتوسيع لوحة Advanced في الجزء السفلي
- تطبيق عالميًا

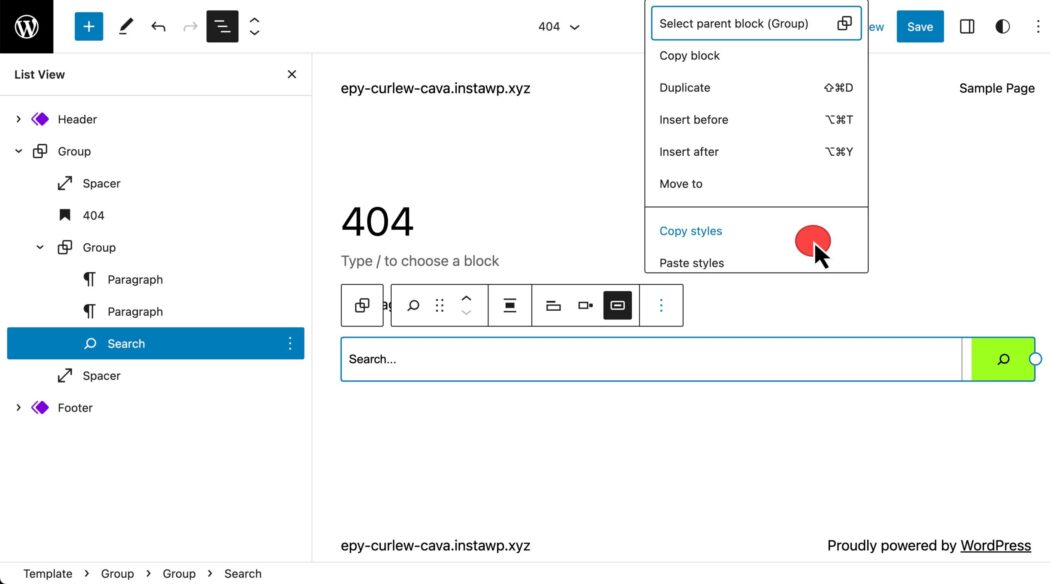
نسخ / لصق أنماط القوالب
إذا قمت بتعديل إعدادات كتلة معينة وأردت تطبيق نفس النمط في أي مكان آخر ، لم يكن هناك الكثير من الخيارات. بالإضافة إلى الخيار Apply Globally الجديد ، يمكنك الآن نسخ الأنماط من كتلة واحدة وتطبيقها على كتلة أخرى باستخدام خيارات Copy and Paste Styles.

الأنماط في محرر موقع WordPress
الأنماط العالمية يشار إليها الآن باسم "الأنماط" فقط. ومع ذلك ، يتم إجراء تغييرات أكبر في منطقة الأنماط بما في ذلك كتاب الأنماط والقدرة على تطبيق تغييرات النمط بشكل عام.
لغة تنسيق ويب حسب الطلب
الميزة التي طال انتظارها أصبحت أخيرًا في محرر الموقع. يمكنك الآن إضافة CSS إضافية من قائمة الأنماط بطريقتين مختلفتين. الطريقة الأولى هي تطبيق CSS في جميع أنحاء موقعك بالكامل.
- حدد عنصر قائمة المزيد من الأنماط كباب.
- حدد CSS إضافية .

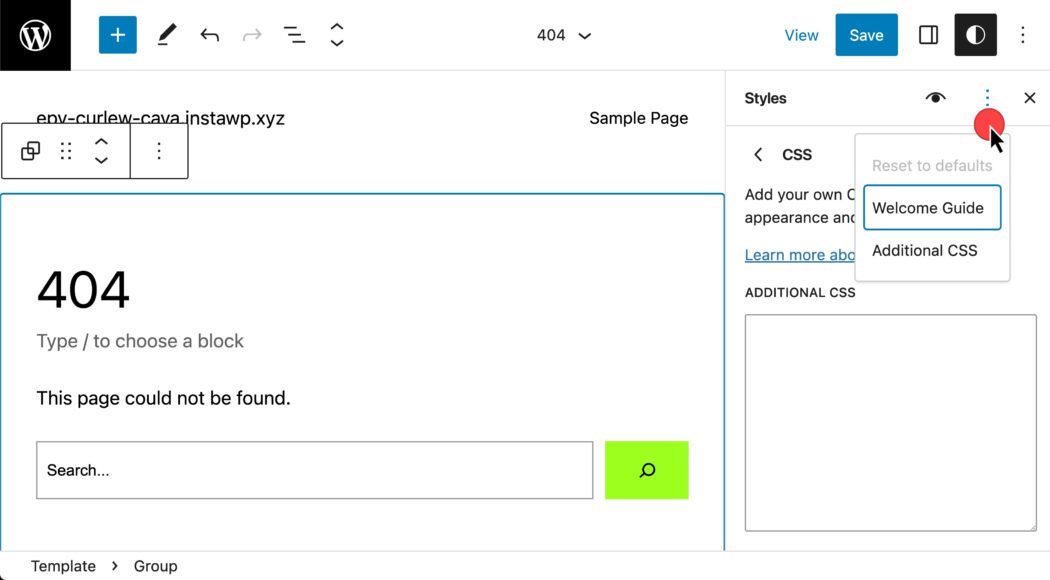
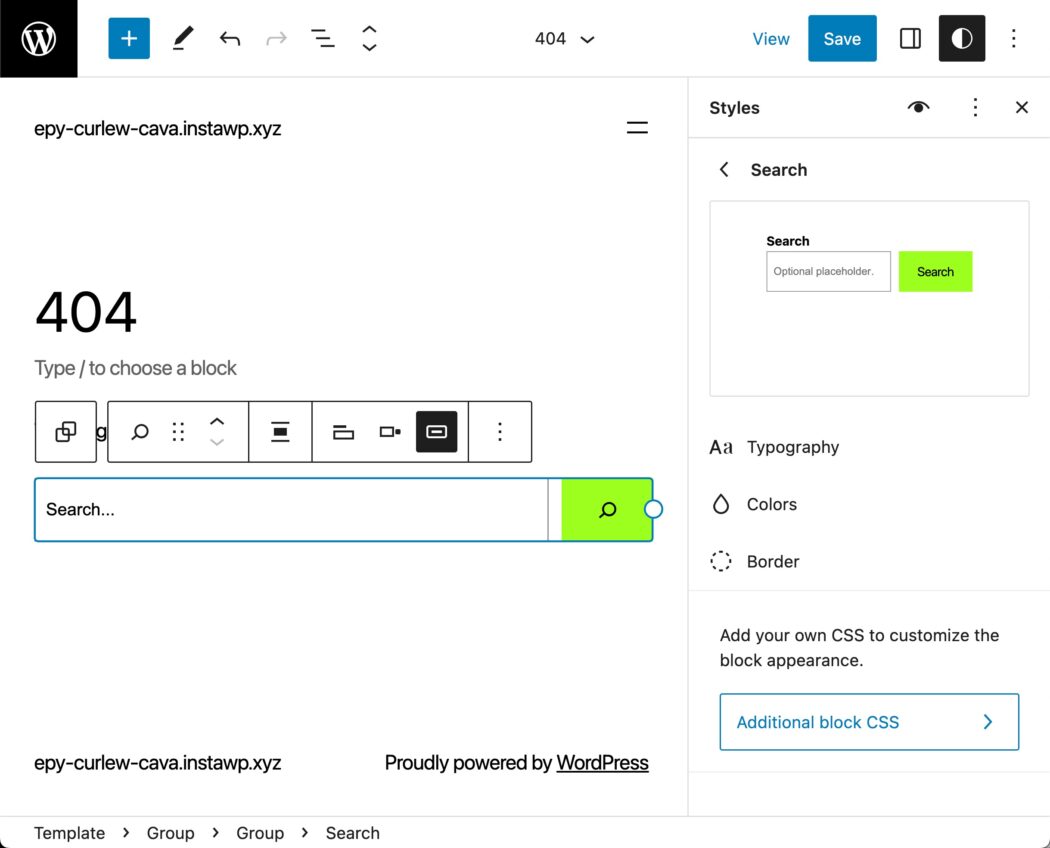
الطريقة الثانية لتطبيق CSS المخصص هي على أساس كل كتلة. هذه هي طريقة تكوين CSS المتعلقة بهذه الكتلة فقط:
- الأنماط> الكتل
- حدد كتلة. أدناه قمنا بتحديد كتلة البحث.
- في الجزء السفلي ، حدد CSS إضافي.

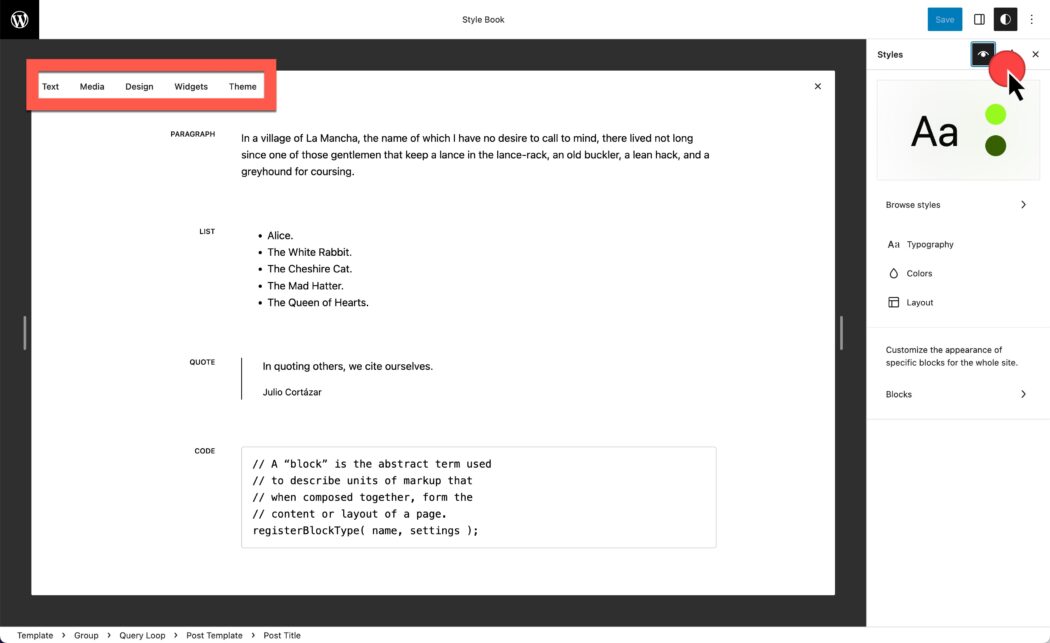
كتاب النمط
واحدة من أكبر الميزات المتوفرة في WordPress 6.2 هي Style Book. هنا يمكنك العثور على عينات من الكتل الأساسية ، تلك التي تأتي مع تثبيتات WordPress الافتراضية. توجه إلى الأنماط> كتاب الأنماط .
سترى أولاً أمثلة لإصدارات الكتل ذات الصلة بالنص. في الجزء العلوي من منطقة المعاينة ، يمكنك أيضًا العثور على الوسائط والتصميم والأدوات والكتل المتعلقة بالمظهر.

أثناء وجودك داخل Story Book ، ستتمكن من تعديل الأنماط كما فعلت سابقًا ، مع معاينة كيفية تأثير هذه التغييرات على العديد من نماذج الكتل.

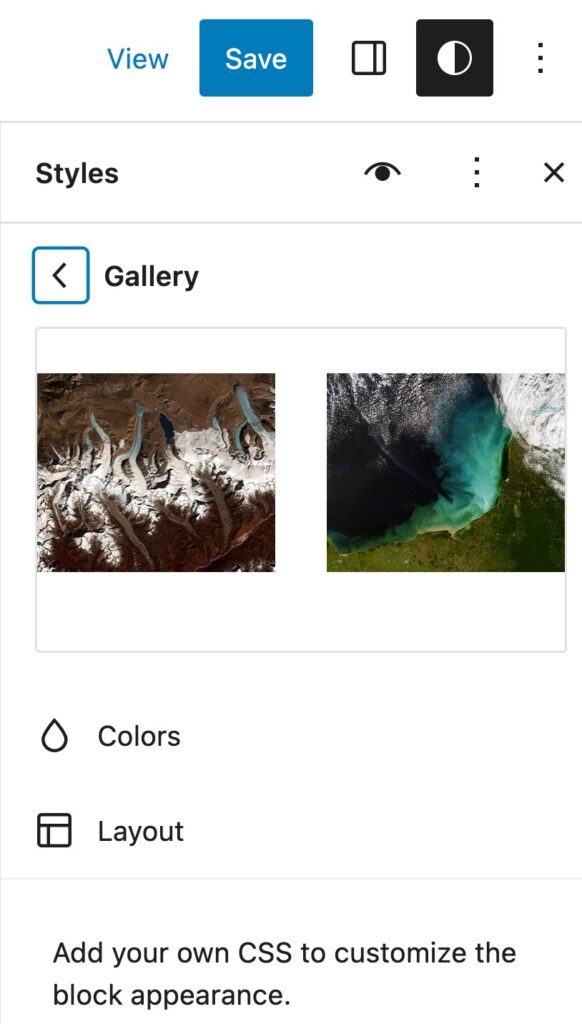
معاينة الكتل في السطر من الأنماط
أثناء وجودك في الأنماط ، قد ترغب أيضًا في تعديل الكتل الفردية. سترى الآن معاينة للشكل الذي ستبدو عليه الكتلة مع تطبيق الإعدادات. أدناه أظهرنا معاينة كتلة المعرض.

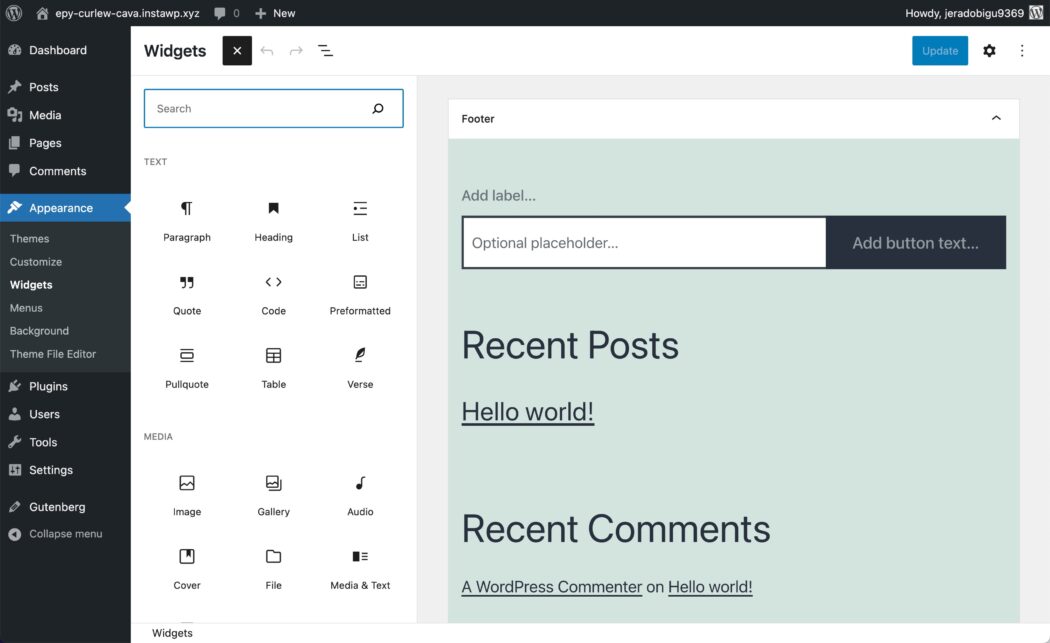
استيراد الحاجيات
هل تم إنشاء موقعك قبل محرر الموقع؟ إذا كنت تقوم بالتبديل إلى سمة Block ، فلديك الآن طريقة لاستيراد إعدادات عنصر واجهة المستخدم التي قمت بتكوينها مسبقًا.
يمكننا بالفعل إدارة الأدوات في السمات الكلاسيكية باستخدام Block Inserter. هنا سترى المظهر> الحاجيات في Twenty Twenty One ، آخر سمة كلاسيكية افتراضية.

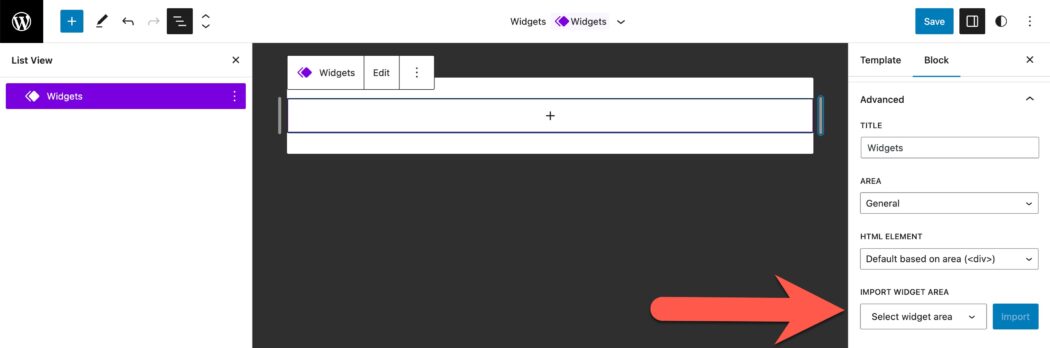
لاستيراد عناصر واجهة المستخدم هذه إلى جزء قالب من سمة Block ، انتقل إلى
- المظهر> محرر الموقع> أجزاء القالب
- قم بإنشاء جزء قالب جديد
- أضف كتلة جزء قالب جديدة ، وأعطها اسمًا مرتبطًا بالتذييل ، واختر "بدء فارغ".
- افتح إعدادات الحظر وقم بتوسيع القسم المتقدم.
- ضمن "منطقة استيراد القطعة" ، حدد قسم الأدوات الذي ترغب في استيراده وانقر على "استيراد".

كتل مثبتة
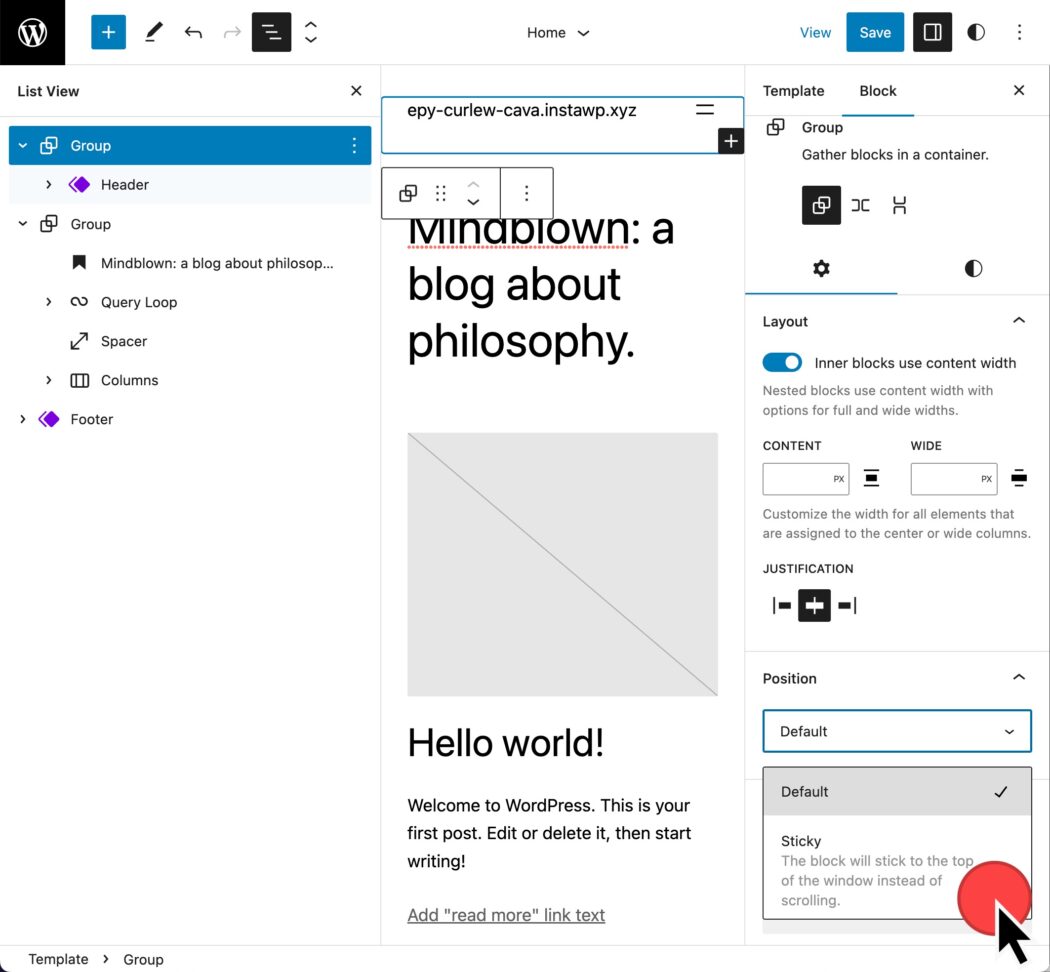
هل ترغب في وضع شريط التنقل للالتصاق بأعلى الشاشة؟ يمكنك الآن ، وإليك الطريقة:
- ضع رأسك داخل كتلة مجموعة (قائمة kabob على الجانب الأيمن من عنصر عرض قائمة Header)
- حدد كتلة المجموعة
- انتقل إلى الإعدادات ، حظر ، وقم بتوسيع خيار الموضع.
- من القائمة المنسدلة ، حدد مثبت

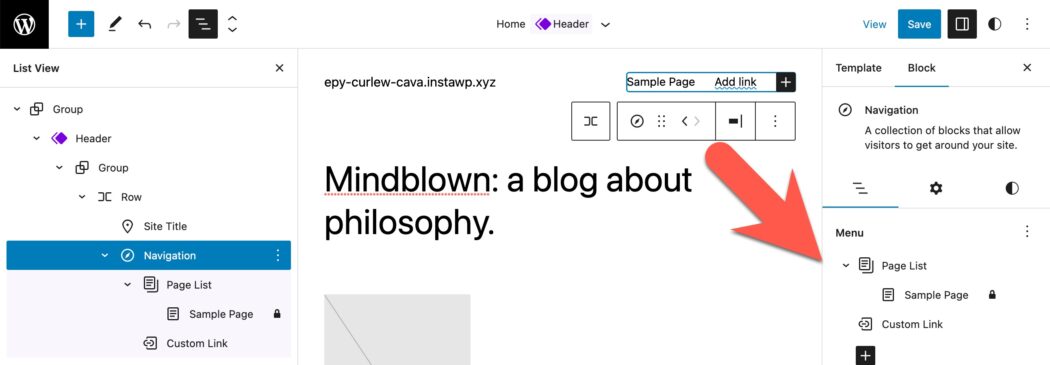
كتلة التنقل مع عرض القائمة
تم إدخال التحسينات المستمرة على مجموعة التنقل. لقد كان عرض القائمة طريقة رائعة للحفاظ على العناصر في قائمة التنقل الخاصة بك. يمكنك الآن الوصول إليه من عرض القائمة الأيسر وأيضًا من عرض قائمة إعدادات الحظر.

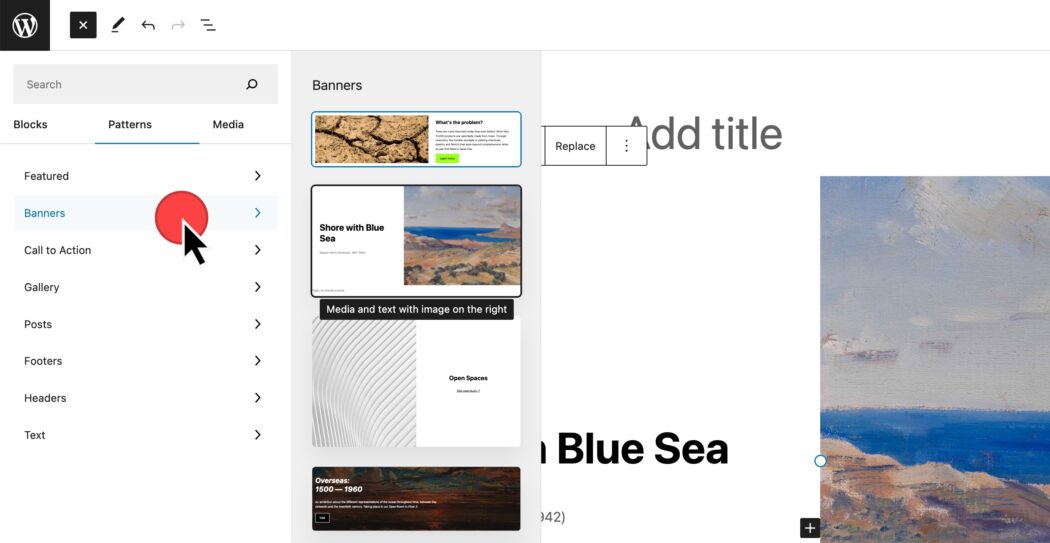
Block Pattern Inserter
تعد أنماط الحظر طريقة رائعة لتخطيط المحتوى بسرعة داخل منشور أو صفحة. لم يعد Block Pattern Inserter لديه قائمة منسدلة للتبديل بين فئات الأنماط. بدلاً من ذلك ، يتم سرد أنواع الأنماط بسهم لليمين لمشاهدة معاينة للنمط قبل إدراجه في منشور.

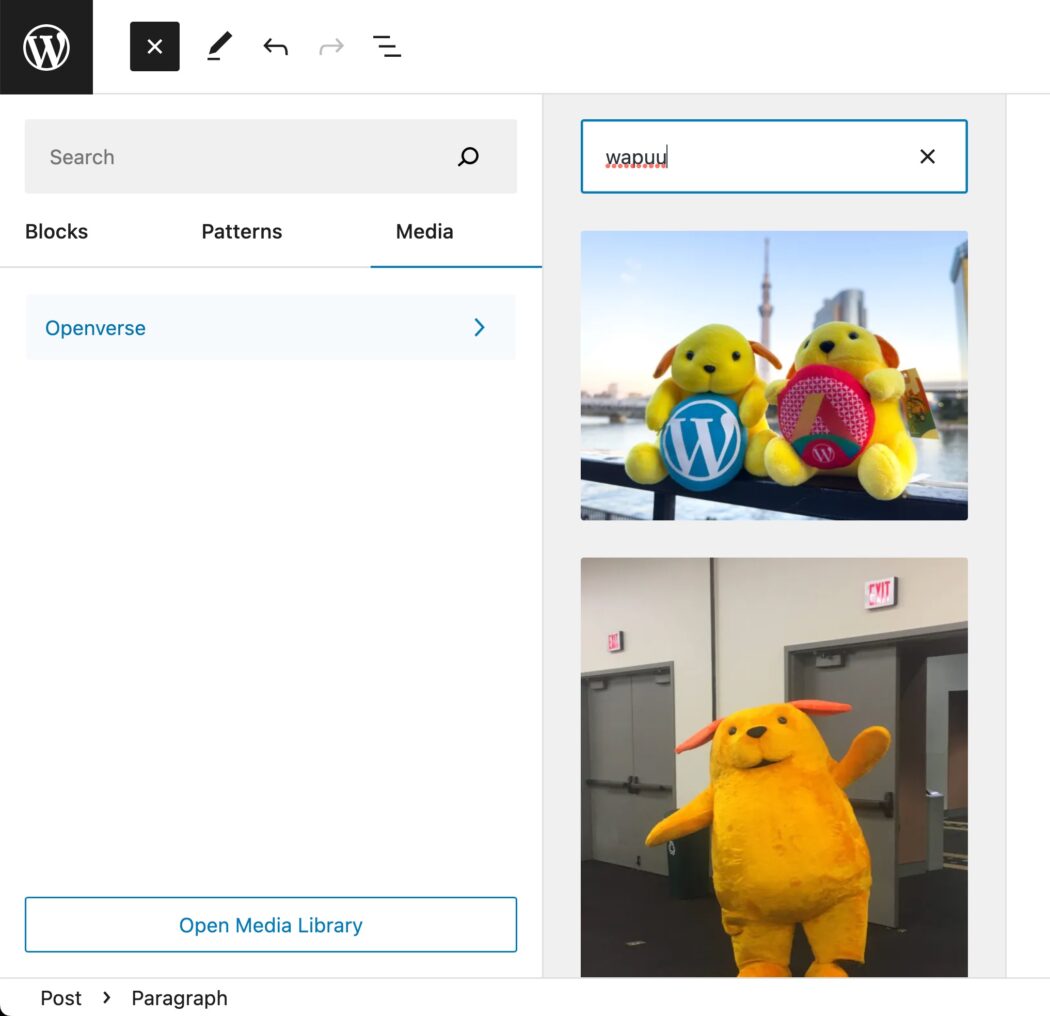
تكامل Openverse و Block Inserter Media
Openverse هو مصدر صور وصوت مجاني يتكامل الآن داخل موقعك. بالانتقال إلى Block Inserter ، علامة التبويب Media ، وتحديد Openverse ، يمكنك البحث عن الوسائط المرخصة المشاع الإبداعي لإدراجها في موقعك.

مقارنة WordPress 5.9 بـ WordPress 6.2
حقق WordPress تقدمًا كبيرًا منذ أن أصبح محرر الموقع متاحًا في WordPress 5.9. شاركت Anne McCarthy مقطع فيديو رائعًا يوضح تطور تحرير الموقع الكامل في WordPress.
ماذا سيأتي بعد ذلك؟
أنشأ WordPress خارطة طريق للمراحل المتعلقة بـ Gutenberg.
- تحرير أسهل - متوفر بالفعل في WordPress ، مع تحسينات مستمرة
- التخصيص - تحرير الموقع بالكامل ، أنماط الحظر ، دليل الكتل ، السمات القائمة على الكتلة
- التعاون - طريقة أكثر سهولة للمشاركة في تأليف المحتوى
- متعدد اللغات - تنفيذ أساسي للمواقع متعددة اللغات
يهدف إصدار WordPress 6.2 إلى إنهاء المرحلة الثانية ، مما يعني أنه يمكننا توقع الإصدارات في وقت لاحق من هذا العام للتركيز على التعاون.
