Apa yang baru di WordPress 6.2: Dolphy
Diterbitkan: 2023-04-03Rilis di WordPress dapat bervariasi dari peningkatan bertahap hingga memperkenalkan fitur baru, dan kami melihat perpaduan keduanya dalam rilis baru ini. WordPress 6.2 dirilis minggu lalu jadi mari selami semua kelebihannya.
Antarmuka Editor Situs
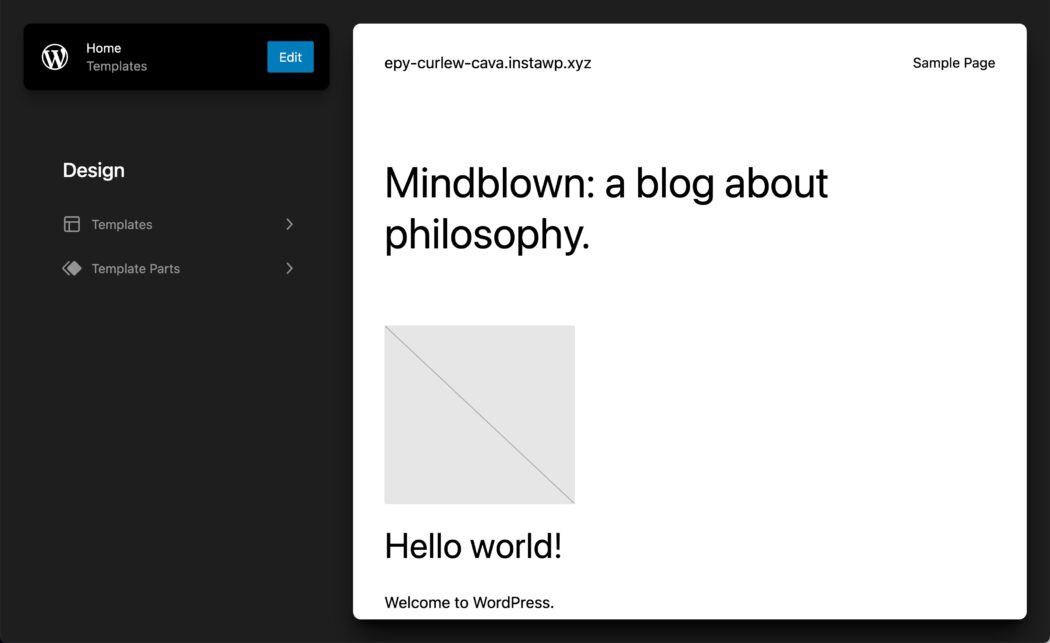
Saat Anda membuka Tampilan > Editor Situs , Anda mungkin langsung melihat beberapa perubahan. Pertama, label Editor Situs mungkin keluar dari Beta. Kami akan tahu lebih jelas saat kami semakin dekat dengan rilis final. Ada faktor tambahan yang perlu dipertimbangkan sebelum label Beta dihapus.
Perubahan besar berikutnya adalah Anda akan mendarat di pemilih Templat dan Bagian Templat. Sebelumnya, Anda akan masuk langsung ke mode edit template halaman Beranda. Sekarang Anda harus memilih Edit di bagian atas panel kiri, atau arahkan ke dalam Templat dan Bagian Templat yang ingin Anda edit.
Masih harus diputuskan adalah tautan kembali ke Dashboard Admin WordPress yang sebelumnya kami miliki. Untuk saat ini, memilih Ikon Situs atau logo WordPress di kiri atas akan mengarahkan Anda ke dasbor.

Bagian Templat Berwarna
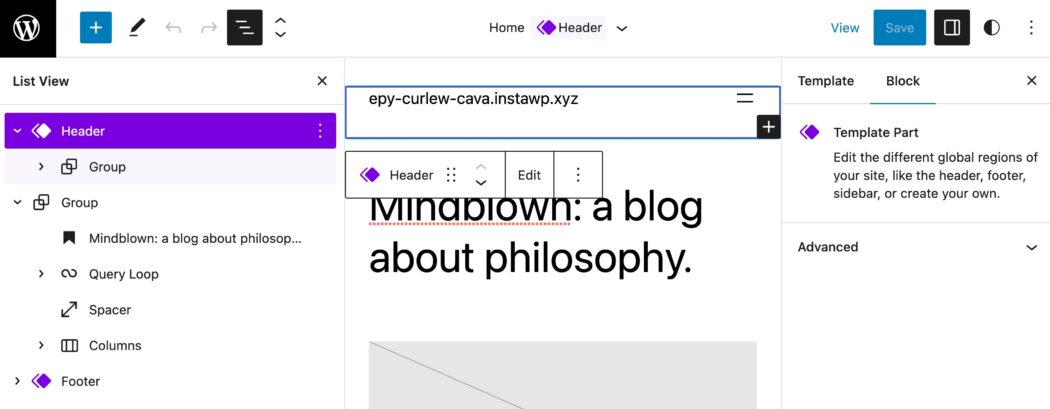
Untuk membantu Anda mengidentifikasi dengan lebih cepat saat Anda mengedit Bagian Templat, seperti Header atau Footer, area ini telah diwarnai.

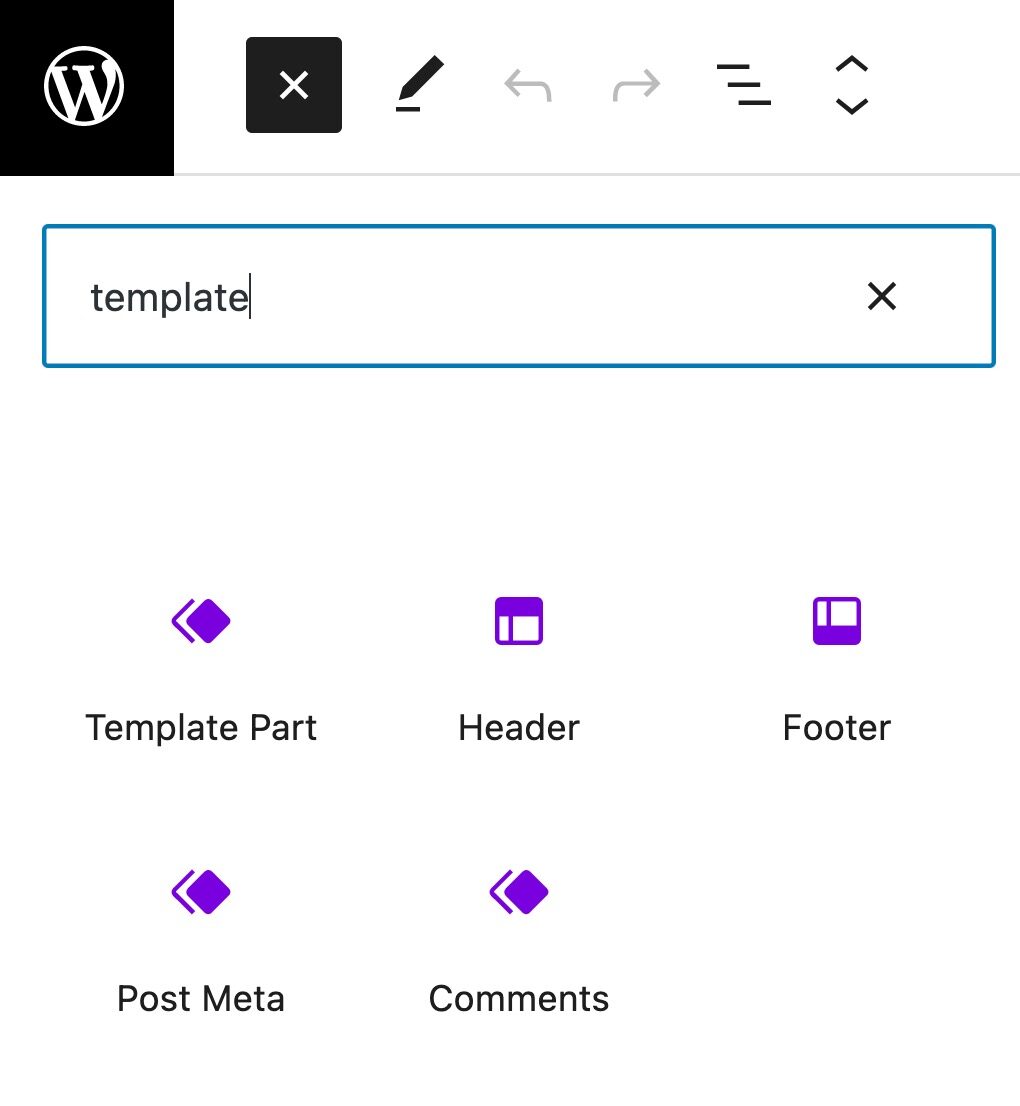
Anda juga dapat melihat pewarnaan yang sama dari Block Inserter.

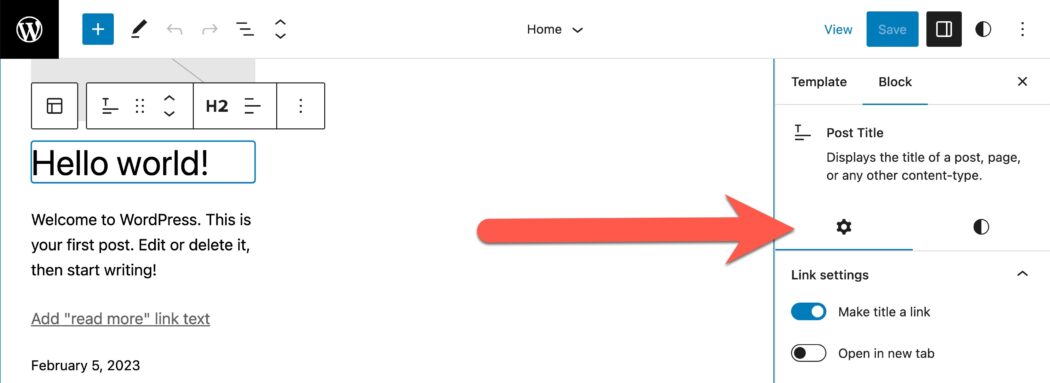
Ikon Blokir Pengaturan
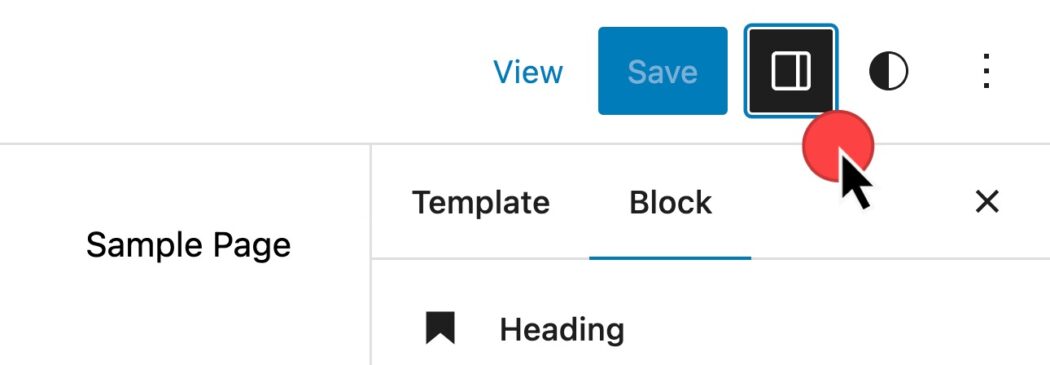
Di WordPress 6.2, Anda dapat menemukan ikon Pengaturan telah berubah. Ini dimaksudkan untuk menunjukkan tindakan saat Anda memilih Pengaturan Blok, seperti menunjukkan panel kolom akan muncul dari kanan yang berisi pengaturan blok.

Blokir Pengaturan Gaya dan Gaya
Anda akan menemukan bahwa Pengaturan Blok telah dibagi menjadi dua tab, Pengaturan dan Gaya. Ini mengurangi panjang pengguliran yang harus Anda lakukan saat menyesuaikan pengaturan blok.

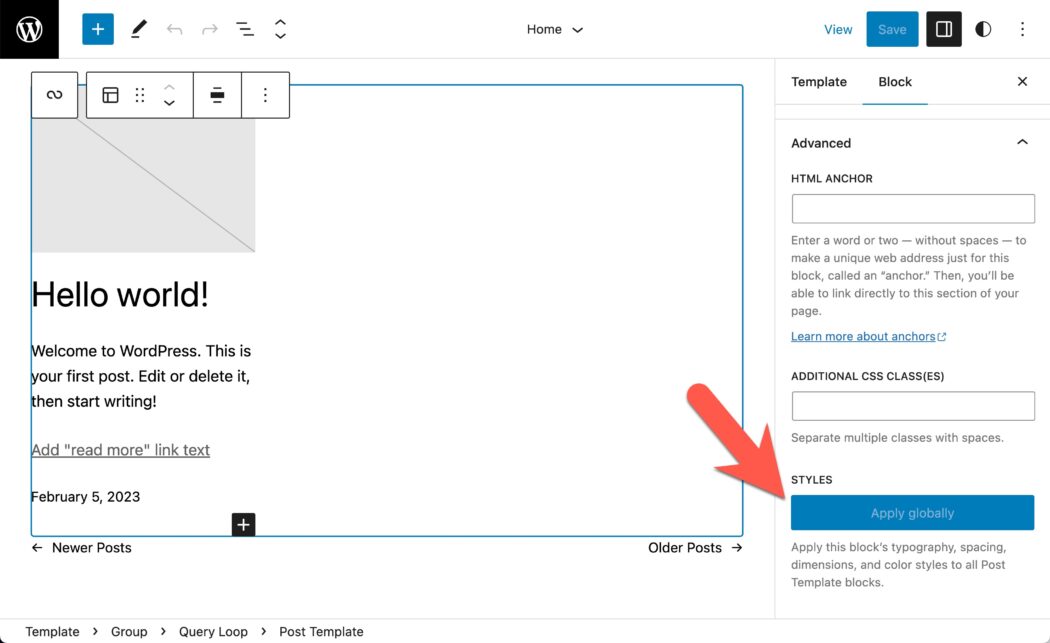
Terapkan perubahan Gaya Blok secara global
Jika Anda mengedit gaya blok dari templat, Anda mungkin ingin menerapkan perubahan tersebut ke setiap contoh blok itu. Sekarang kamu bisa.
- Pilih blok yang ingin Anda ubah
- Pilih ikon Pengaturan di kanan atas
- Di dalam Pengaturan Blok, ubah Gaya Blok sesuai keinginan Anda
- Luaskan panel Lanjutan di bagian bawah
- Terapkan secara global

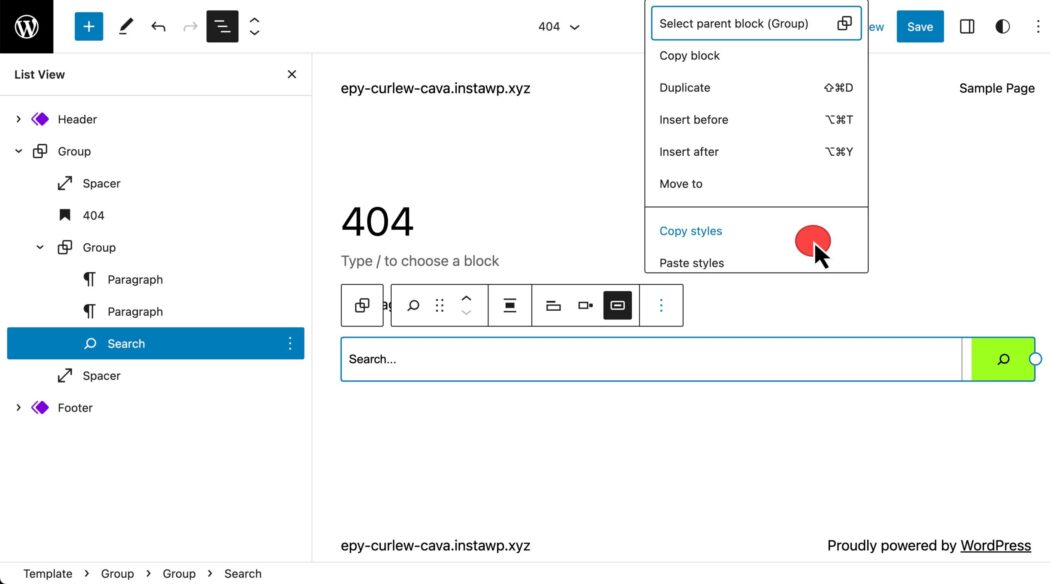
Salin/Tempel Gaya Blok
Jika Anda pernah men-tweak pengaturan blok tertentu dan ingin menerapkan gaya yang sama di tempat lain, tidak ada banyak pilihan. Selain opsi Terapkan Secara Global yang baru, Anda sekarang dapat menyalin gaya dari satu blok dan menerapkannya ke blok lain menggunakan opsi Salin dan Tempel Gaya.

Gaya di Editor Situs WordPress
Gaya Global sekarang disebut hanya sebagai "Gaya". Namun, perubahan yang lebih besar tersedia untuk area Gaya termasuk Buku Gaya dan kemampuan untuk menerapkan perubahan gaya secara global.
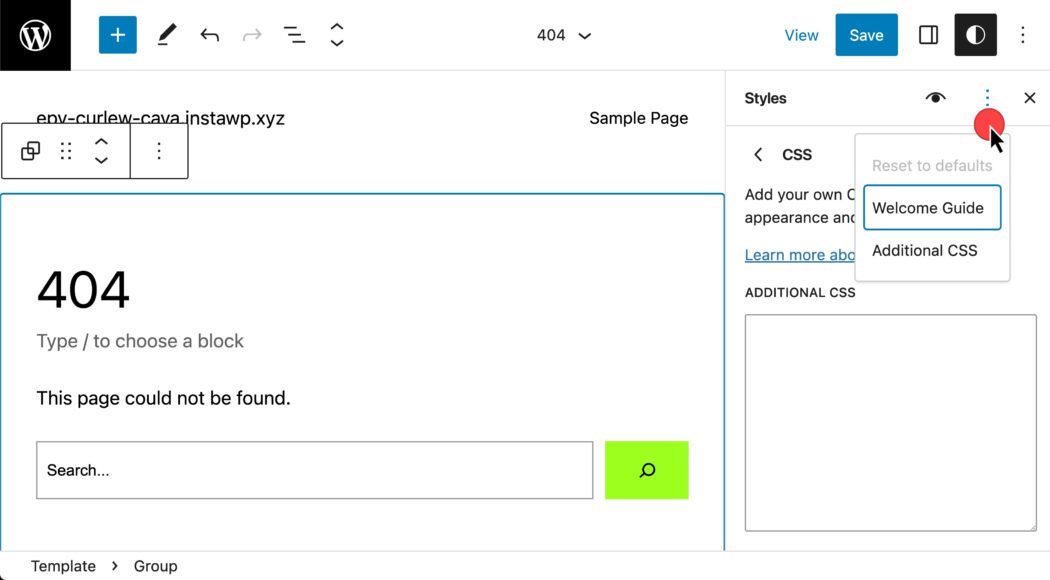
CSS khusus
Fitur yang telah lama ditunggu akhirnya berhasil masuk ke Editor Situs. Anda sekarang dapat menambahkan CSS tambahan dari menu Gaya dengan dua cara berbeda. Cara pertama adalah menerapkan CSS di seluruh situs Anda.
- Pilih item menu kebab Tindakan Gaya Lainnya.
- Pilih CSS tambahan .

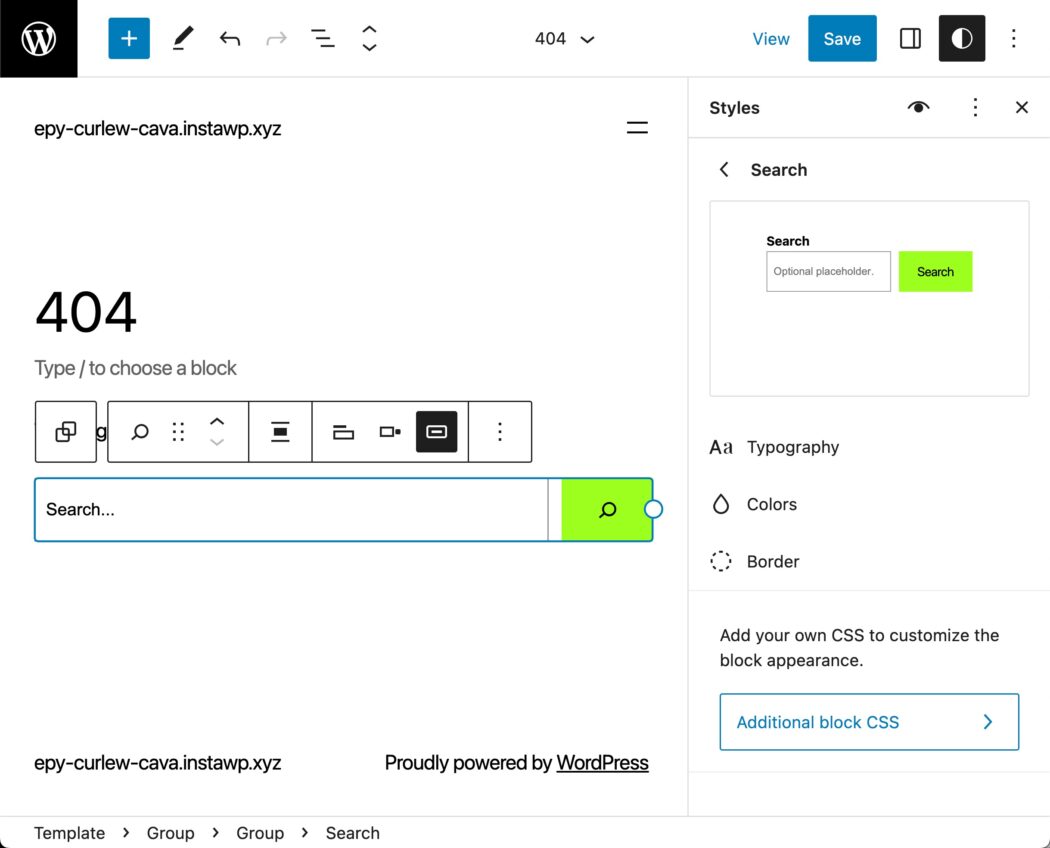
Cara kedua untuk menerapkan CSS khusus adalah per blok. Ini adalah cara mengonfigurasi CSS yang hanya terkait dengan blok itu:
- Gaya > Blok
- Pilih Blok. Di bawah ini kami telah memilih blok Pencarian.
- Di bagian bawah, pilih CSS tambahan.

Buku Gaya
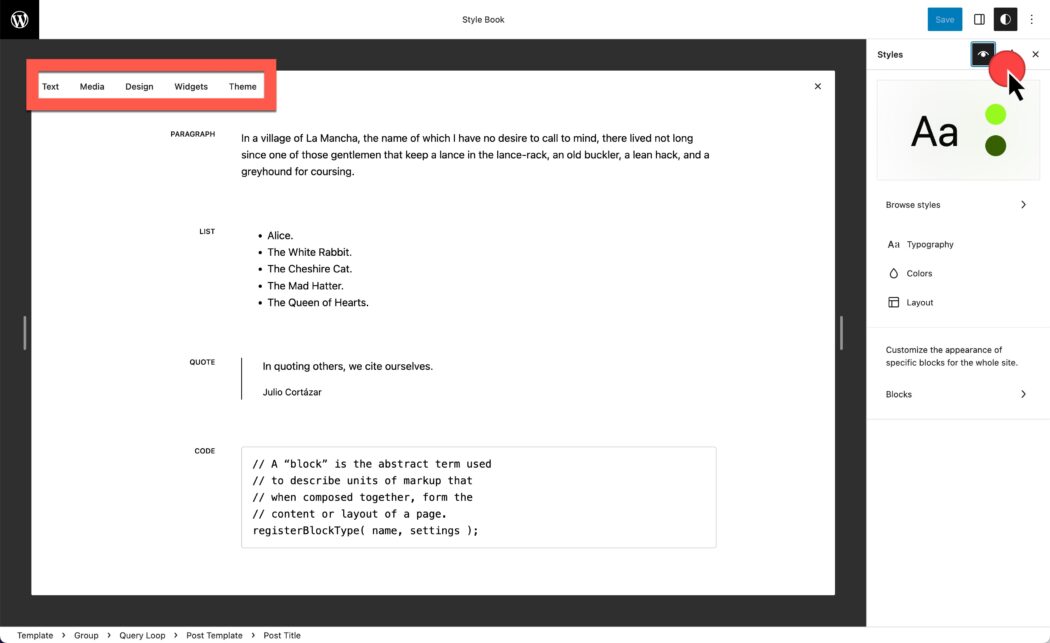
Salah satu fitur terbesar yang akan hadir di WordPress 6.2 adalah Style Book. Di sini Anda dapat menemukan contoh blok inti, yang disertakan dengan instalasi WordPress default. Buka Styles > Style Book .
Pertama-tama Anda akan melihat contoh versi blok terkait teks. Di bagian atas area pratinjau, Anda juga dapat menemukan media, desain, widget, dan blok terkait tema.

Saat berada di dalam Buku Cerita, Anda akan dapat mengubah gaya seperti yang Anda lakukan sebelumnya, sambil melihat pratinjau tentang bagaimana perubahan ini dapat memengaruhi banyak blok contoh.

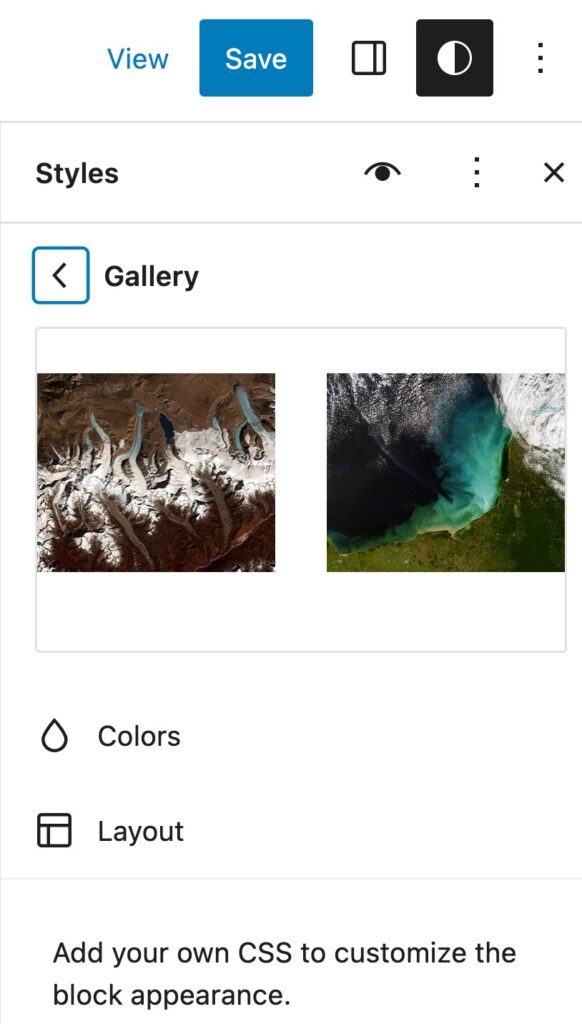
Pratinjau blok sebaris dari Styles
Saat Anda berada di Styles, Anda mungkin juga ingin memodifikasi blok individual. Sekarang Anda akan melihat pratinjau seperti apa tampilan blok dengan pengaturan yang diterapkan. Di bawah ini kami telah menunjukkan pratinjau blok Galeri.

Mengimpor Widget
Apakah situs Anda dibuat sebelum Editor Situs? Jika Anda beralih ke tema Blokir, kini Anda memiliki cara untuk mengimpor pengaturan widget yang telah Anda konfigurasikan sebelumnya.
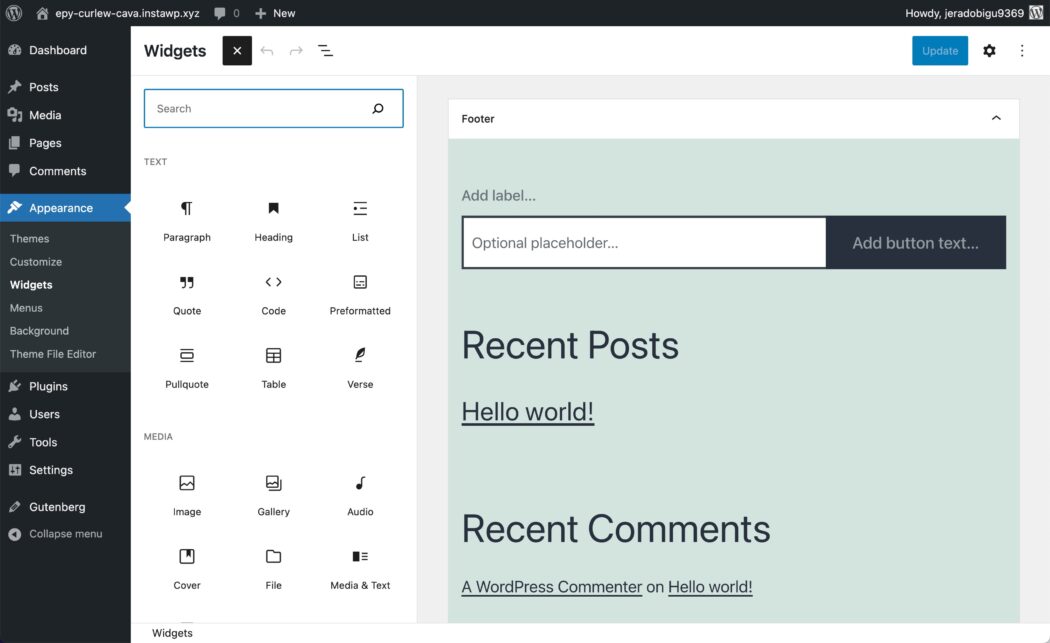
Kita sudah bisa mengelola Widget di tema Klasik menggunakan Block Inserter. Di sini Anda akan melihat Appearance > Widgets in Twenty Twenty One, tema Klasik default terakhir.

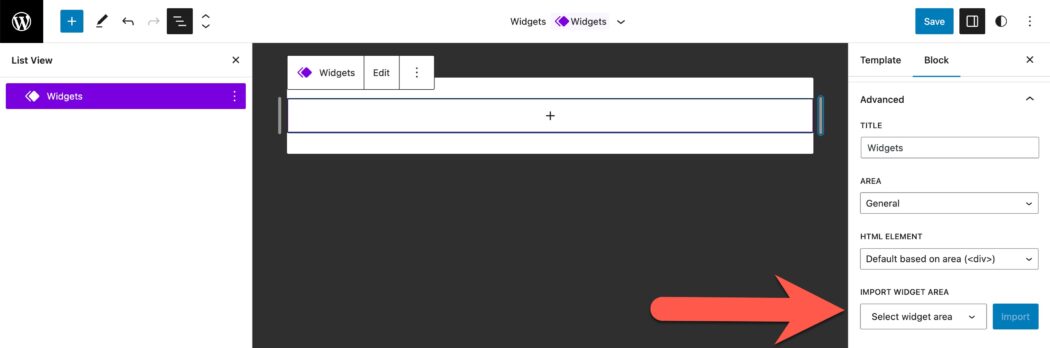
Untuk mengimpor widget ini ke Bagian Templat dari tema Blok, buka
- Tampilan > Editor Situs > Bagian Templat
- Buat Bagian Templat baru
- Tambahkan blok Bagian Templat baru, beri nama yang terkait dengan footer, dan pilih "Mulai Kosong".
- Buka pengaturan blokir dan luaskan bagian Lanjutan.
- Di bawah "IMPOR WIDGET AREA", pilih bagian widget yang ingin Anda impor dan klik "Impor".

Blok dengan posisi lengket
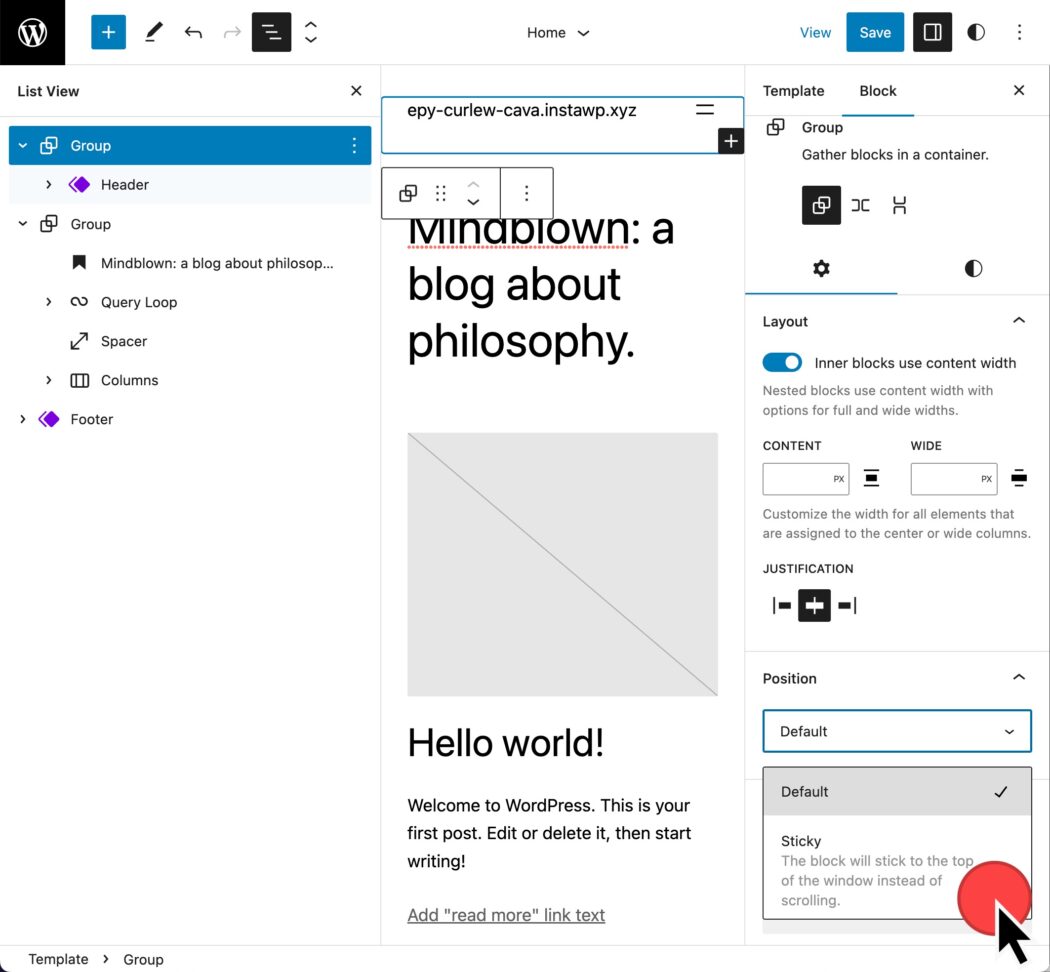
Apakah Anda ingin memosisikan Bilah Navigasi agar tetap berada di bagian atas layar? Anda sekarang bisa, begini caranya:
- Sarang Header Anda di dalam blok Grup (menu kabob di sisi kanan item tampilan daftar Header)
- Pilih blok Grup
- Buka Pengaturan, Blokir, dan perluas opsi Posisi.
- Dari drop-down, pilih Sticky

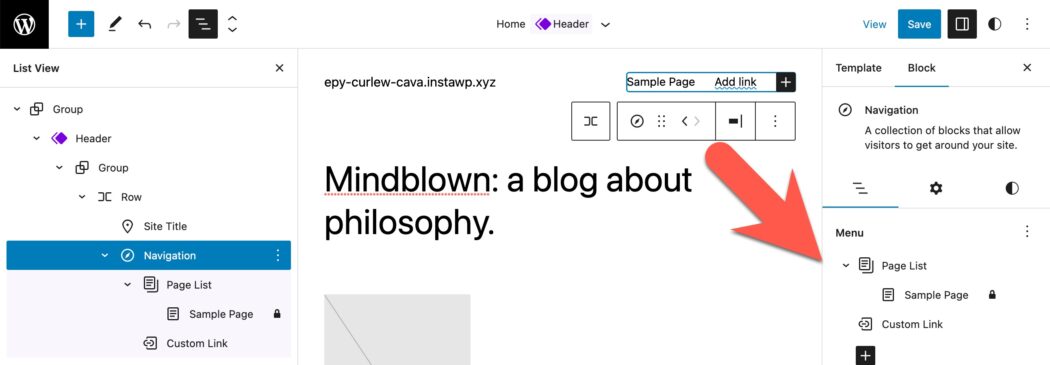
Blok Navigasi dengan Tampilan Daftar
Peningkatan berkelanjutan telah datang ke Blok Navigasi. Tampilan Daftar telah menjadi cara yang fantastis untuk memelihara item di Menu Navigasi Anda. Anda sekarang dapat mengaksesnya dari Tampilan Daftar kiri dan juga dari Tampilan Daftar Pengaturan Blokir.

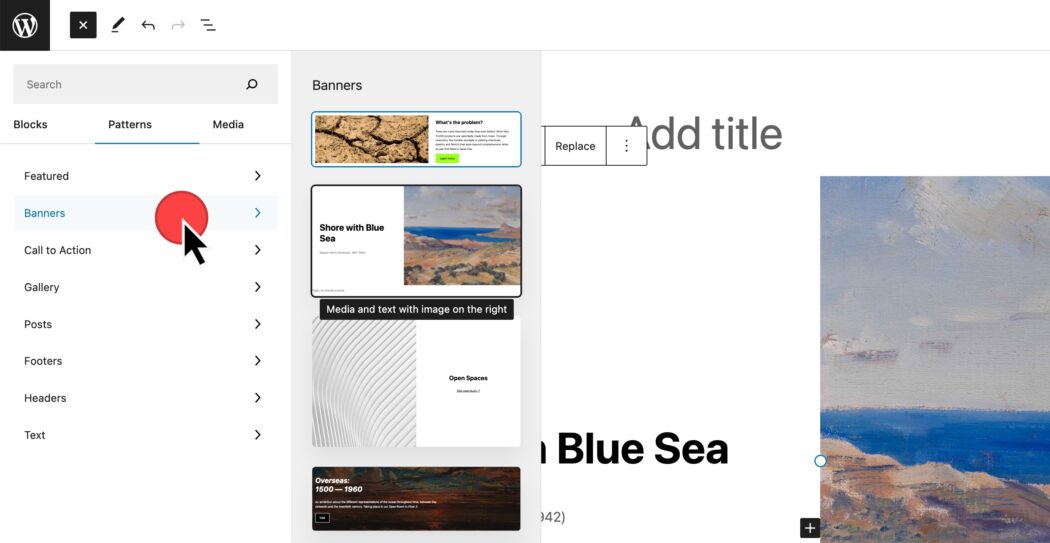
Penyisip Pola Blok
Pola Blok adalah cara yang bagus untuk menata konten dengan cepat di dalam Pos atau Halaman. Block Pattern Inserter tidak lagi memiliki tombol drop-down antara kategori pola. Sebagai gantinya, jenis pola dicantumkan dengan panah kanan untuk melihat pratinjau pola sebelum memasukkannya ke dalam postingan.

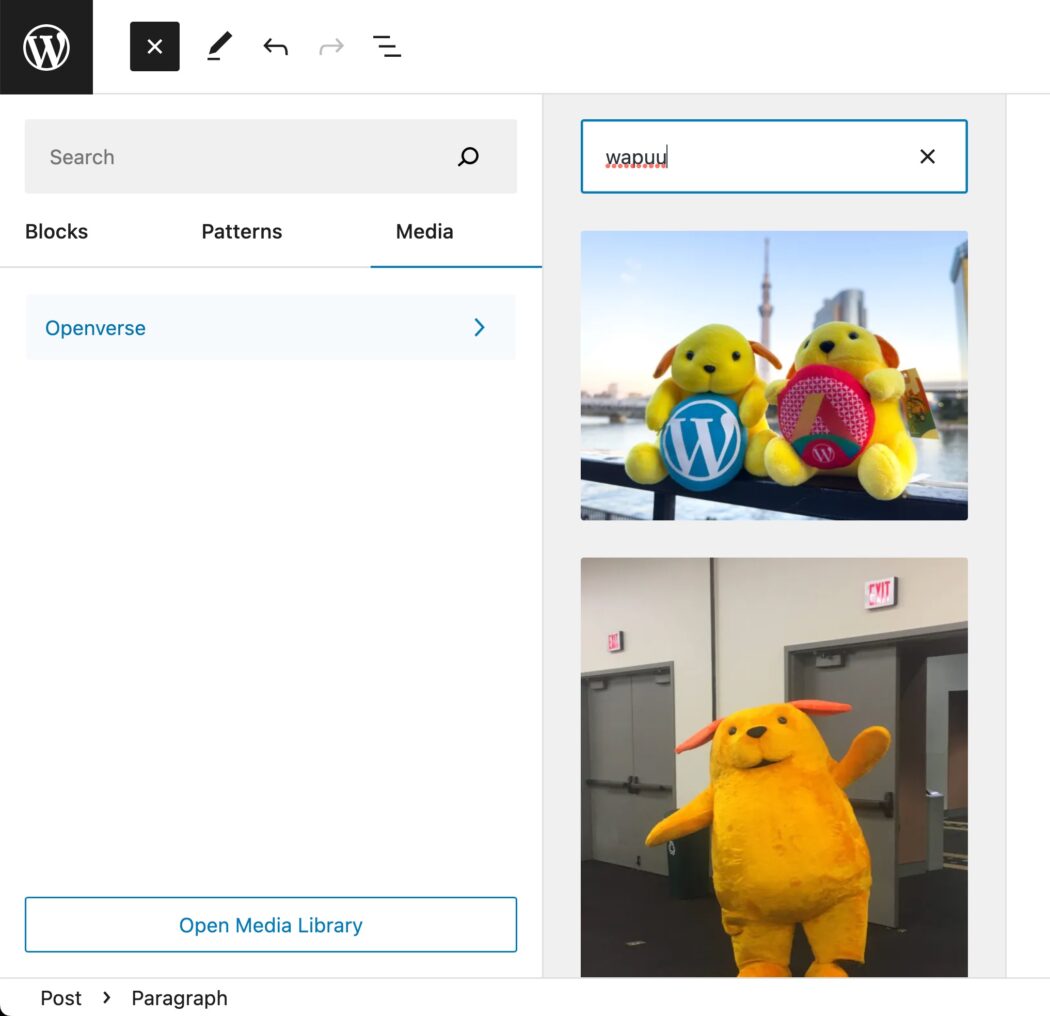
Integrasi Openverse dan Block Inserter Media
Openverse adalah sumber foto dan audio gratis yang kini terintegrasi dalam situs Anda. Dengan masuk ke Block Inserter, tab Media, dan memilih Openverse, Anda dapat mencari media berlisensi Creative Commons untuk dimasukkan ke situs Anda.

Membandingkan WordPress 5.9 dengan WordPress 6.2
WordPress telah berkembang jauh sejak Editor Situs tersedia di WordPress 5.9. Anne McCarthy telah membagikan video hebat yang menunjukkan evolusi Pengeditan Situs Lengkap di WordPress.
Apa yang terjadi selanjutnya?
WordPress telah membuat peta jalan fase yang terkait dengan Gutenberg.
- Pengeditan Lebih Mudah — Sudah tersedia di WordPress, dengan peningkatan berkelanjutan
- Kustomisasi — Pengeditan Situs Penuh, Pola Blok, Direktori Blok, Tema berbasis blok
- Kolaborasi — Cara yang lebih intuitif untuk menulis konten bersama
- Multibahasa — Implementasi inti untuk situs Multibahasa
Rilis WordPress 6.2 dimaksudkan untuk mengakhiri Fase 2, yang berarti kami dapat mengantisipasi rilis akhir tahun ini untuk fokus pada kolaborasi.
