มีอะไรใหม่ใน WordPress 6.2: Dolphy
เผยแพร่แล้ว: 2023-04-03การเผยแพร่ใน WordPress อาจแตกต่างกันไปตั้งแต่การปรับปรุงเพิ่มเติมไปจนถึงการแนะนำคุณลักษณะใหม่ และเราเห็นการผสมผสานของทั้งสองอย่างในรุ่นใหม่นี้ WordPress 6.2 เปิดตัวเมื่อสัปดาห์ที่แล้ว ดังนั้นมาดำดิ่งลงไปในสารพัดของมันกัน
อินเทอร์เฟซตัวแก้ไขไซต์
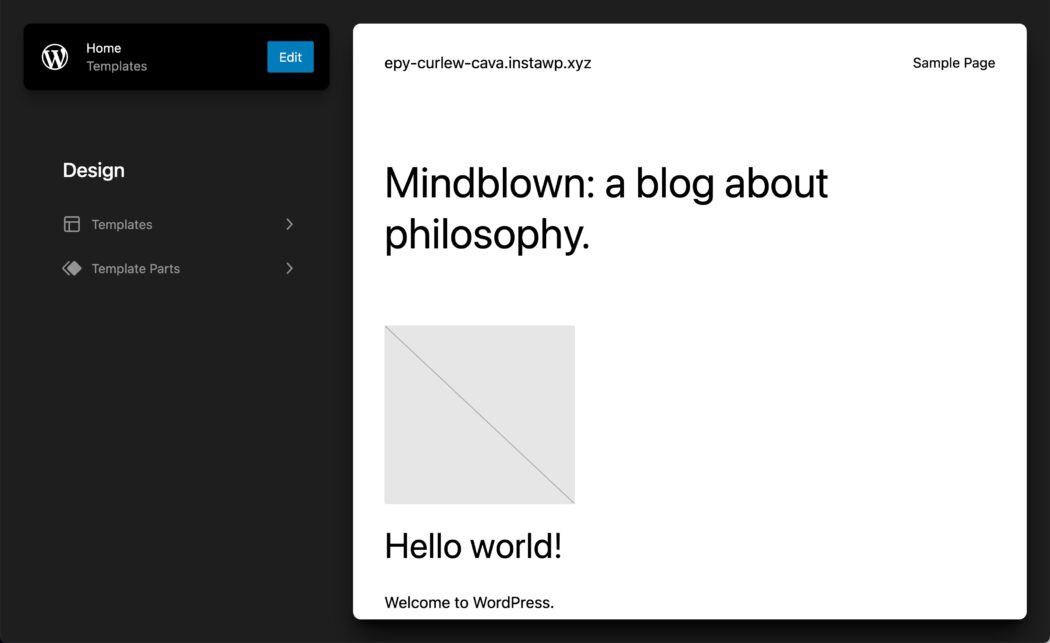
เมื่อคุณไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไขไซต์ คุณอาจเห็นการเปลี่ยนแปลงหลายอย่างทันที ประการแรก ป้ายกำกับตัวแก้ไขไซต์อาจมาจากรุ่นเบต้า เราจะรู้ได้ชัดเจนยิ่งขึ้นเมื่อเราเข้าใกล้การเปิดตัวขั้นสุดท้าย ยังมีปัจจัยเพิ่มเติมที่ต้องพิจารณาก่อนที่ป้ายกำกับเบต้าจะถูกลบออก
การเปลี่ยนแปลงครั้งใหญ่ครั้งต่อไปคือคุณจะเข้าสู่ตัวเลือกเทมเพลตและส่วนเทมเพลต ก่อนหน้านี้ คุณจะเข้าสู่โหมดแก้ไขเทมเพลตหน้าแรกโดยตรง ตอนนี้ คุณจะต้องเลือก แก้ไข ที่ด้านบนสุดของแผงด้านซ้าย หรือนำทางภายในเทมเพลตและส่วนเทมเพลตที่คุณต้องการแก้ไข
สิ่งที่ต้องตัดสินใจคือลิงก์กลับไปที่ WordPress Admin Dashboard ที่เรามีก่อนหน้านี้ สำหรับตอนนี้ การเลือกไอคอนเว็บไซต์หรือโลโก้ WordPress ที่ด้านซ้ายบนจะนำคุณไปยังแดชบอร์ด

ส่วนแม่แบบ Colorized
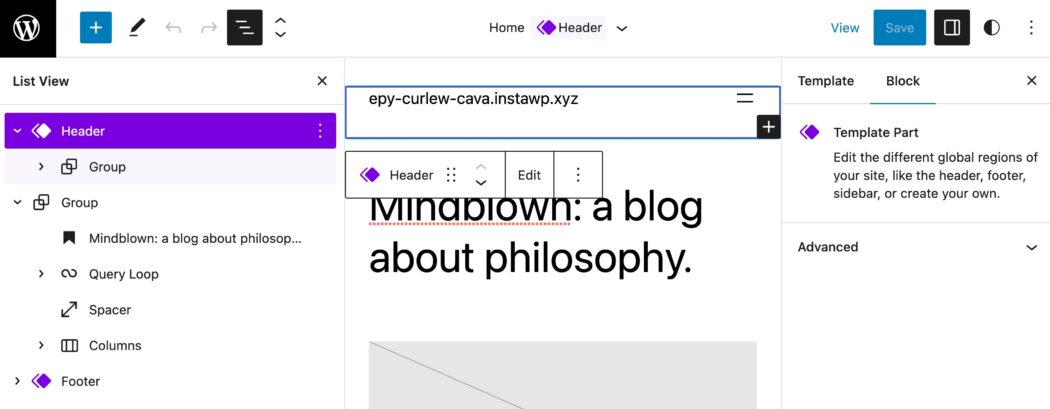
เพื่อช่วยให้คุณระบุได้เร็วยิ่งขึ้นเมื่อคุณแก้ไขส่วนของเทมเพลต เช่น ส่วนหัวหรือส่วนท้าย พื้นที่เหล่านี้ได้รับการกำหนดสี

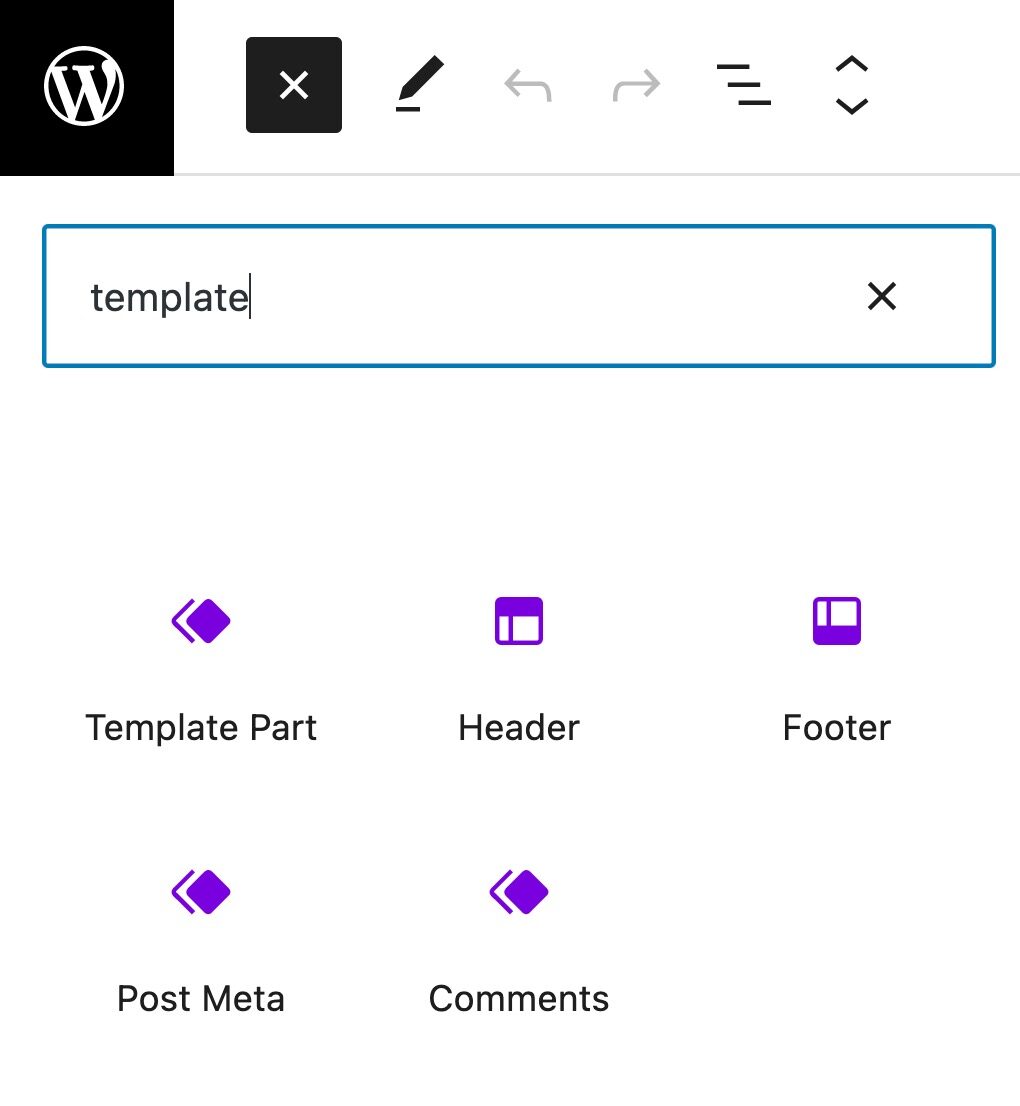
คุณยังสามารถดูการทำให้เป็นสีเดียวกันได้จาก Block Inserter

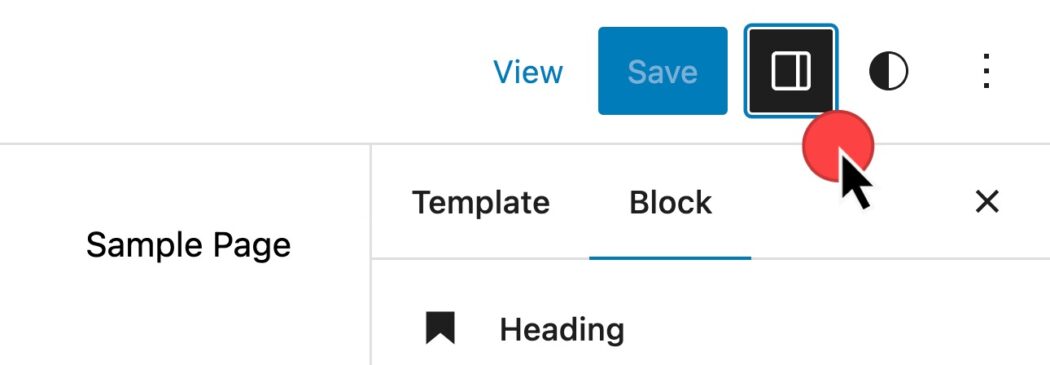
ไอคอนการตั้งค่าบล็อก
ใน WordPress 6.2 คุณจะพบไอคอนการตั้งค่าที่เปลี่ยนไป สิ่งนี้มีไว้เพื่อแสดงการดำเนินการเมื่อคุณเลือกการตั้งค่าการบล็อก เช่น การสาธิตแผงคอลัมน์ จะปรากฏขึ้นจากด้านขวาที่มีการตั้งค่าการบล็อก

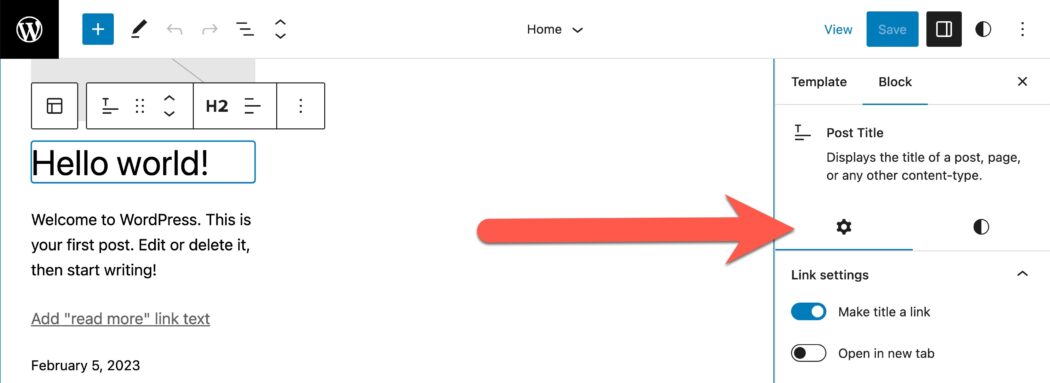
บล็อกการตั้งค่าสไตล์และสไตล์
คุณจะพบว่าการตั้งค่าการบล็อกถูกแบ่งออกเป็นสองแท็บ การตั้งค่าและสไตล์ ซึ่งจะช่วยลดระยะเวลาในการเลื่อนที่คุณต้องทำในขณะที่ปรับการตั้งค่าบล็อก

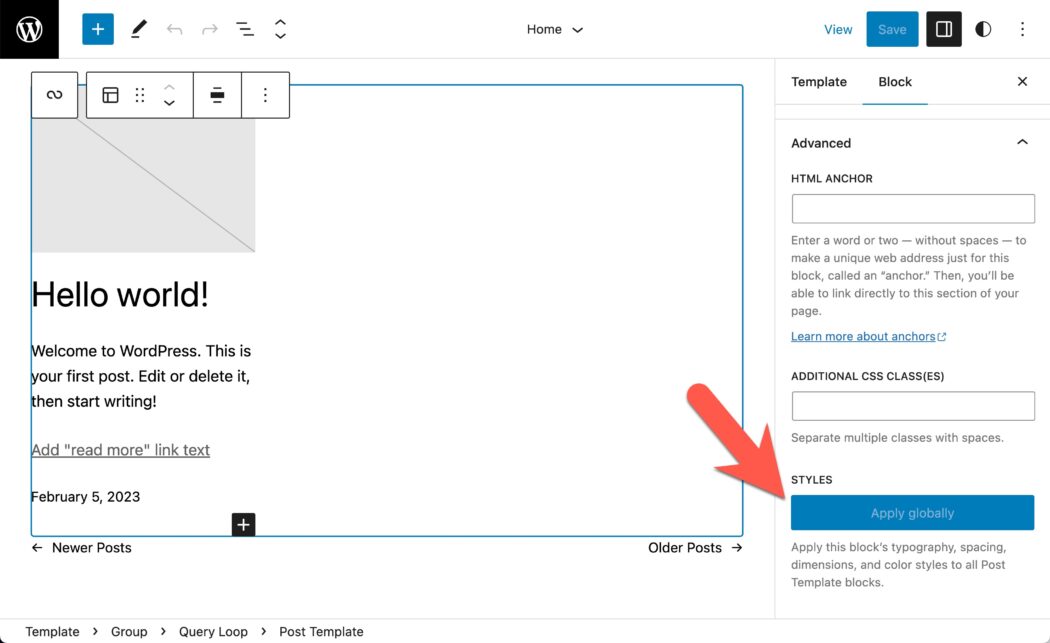
ใช้การเปลี่ยนแปลงสไตล์บล็อกทั่วโลก
หากคุณกำลังแก้ไขลักษณะของบล็อกจากเทมเพลต คุณอาจต้องการใช้การเปลี่ยนแปลงเหล่านั้นกับทุกอินสแตนซ์ของบล็อกนั้น ตอนนี้คุณสามารถ
- เลือกบล็อกที่คุณต้องการแก้ไข
- เลือกไอคอนการตั้งค่าที่ด้านบนขวา
- ภายในการตั้งค่าบล็อกให้แก้ไขสไตล์บล็อกตามที่คุณต้องการ
- ขยายแผงขั้นสูงที่ด้านล่าง
- สมัครได้ทั่วโลก

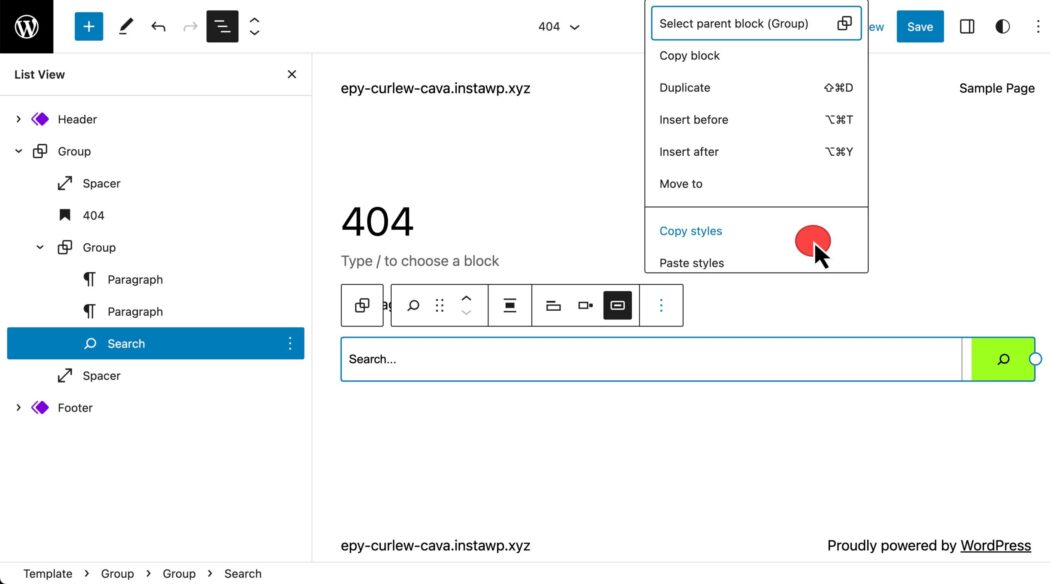
คัดลอก/วางรูปแบบบล็อก
หากคุณเคยปรับแต่งการตั้งค่าของบล็อกใดบล็อกหนึ่ง และต้องการใช้รูปแบบเดียวกันนั้นที่อื่น ตัวเลือกก็มีไม่มากนัก นอกจากตัวเลือกใหม่ใช้ทั่วโลกแล้ว ตอนนี้คุณสามารถคัดลอกสไตล์จากบล็อกเดียวและนำไปใช้กับบล็อกอื่นโดยใช้ตัวเลือกคัดลอกและวางสไตล์

สไตล์ใน WordPress Site Editor
ปัจจุบัน Global Styles เรียกว่า "Styles" อย่างไรก็ตาม มีการเปลี่ยนแปลงที่ใหญ่กว่าสำหรับพื้นที่สไตล์ รวมถึงสมุดสไตล์และความสามารถในการใช้การเปลี่ยนแปลงสไตล์ทั่วโลก
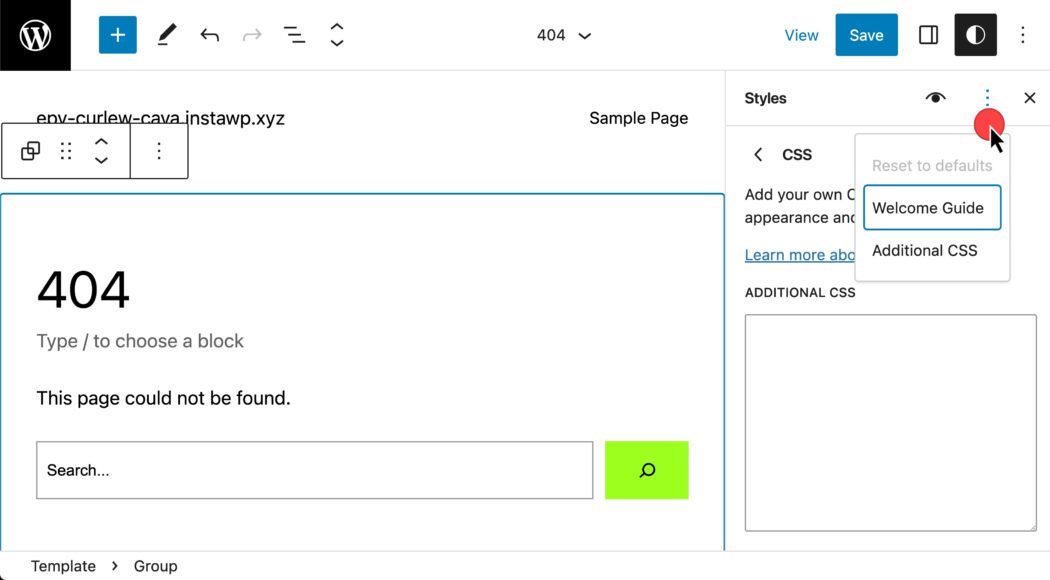
CSS ที่กำหนดเอง
ฟีเจอร์ที่รอคอยมาอย่างยาวนานกำลังทำให้เป็น Site Editor ในที่สุด ตอนนี้คุณสามารถเพิ่ม CSS เพิ่มเติมจากเมนูสไตล์ได้สองวิธี วิธีแรกคือใช้ CSS ทั่วทั้งไซต์ของคุณ
- เลือกรายการเมนูเคบับ Action Styles เพิ่มเติม
- เลือก CSS เพิ่มเติม

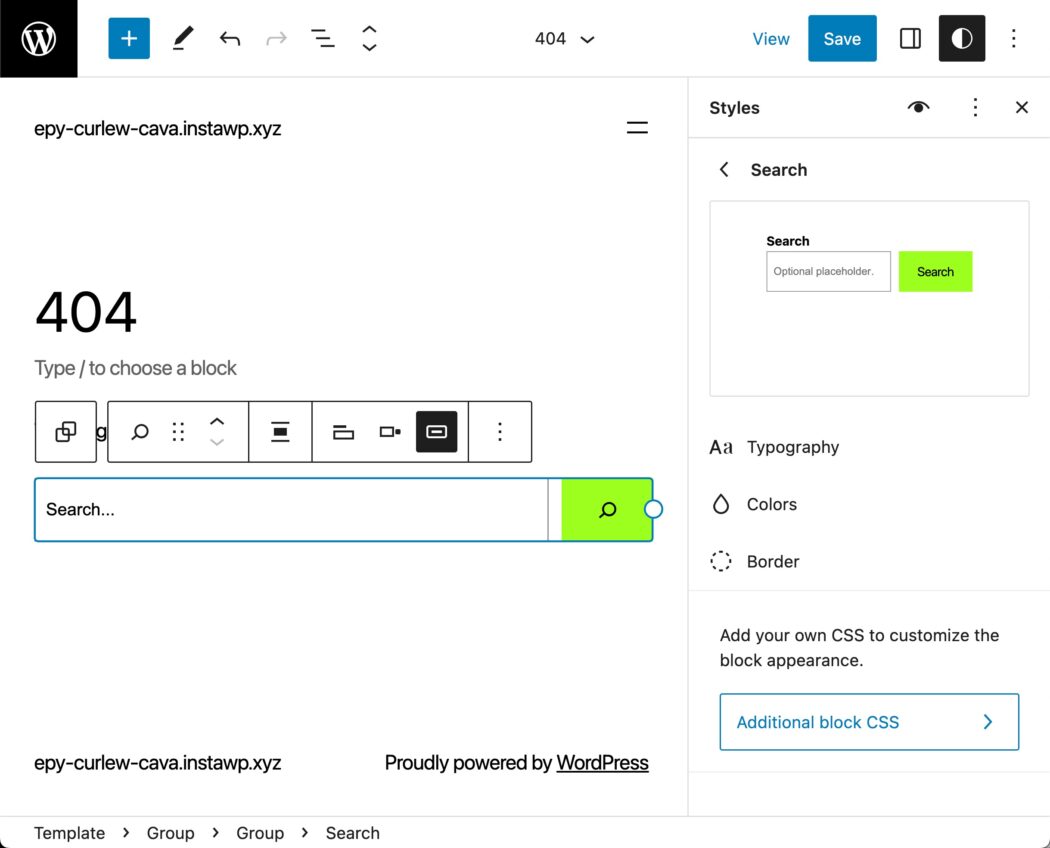
วิธีที่สองในการใช้ CSS แบบกำหนดเองเป็นแบบต่อบล็อก นี่คือวิธีกำหนดค่า CSS ที่เกี่ยวข้องกับบล็อกนั้นเท่านั้น:
- รูปแบบ > บล็อก
- เลือกบล็อก ด้านล่างเราได้เลือกบล็อกการค้นหา
- ที่ด้านล่าง ให้เลือก CSS เพิ่มเติม

หนังสือสไตล์
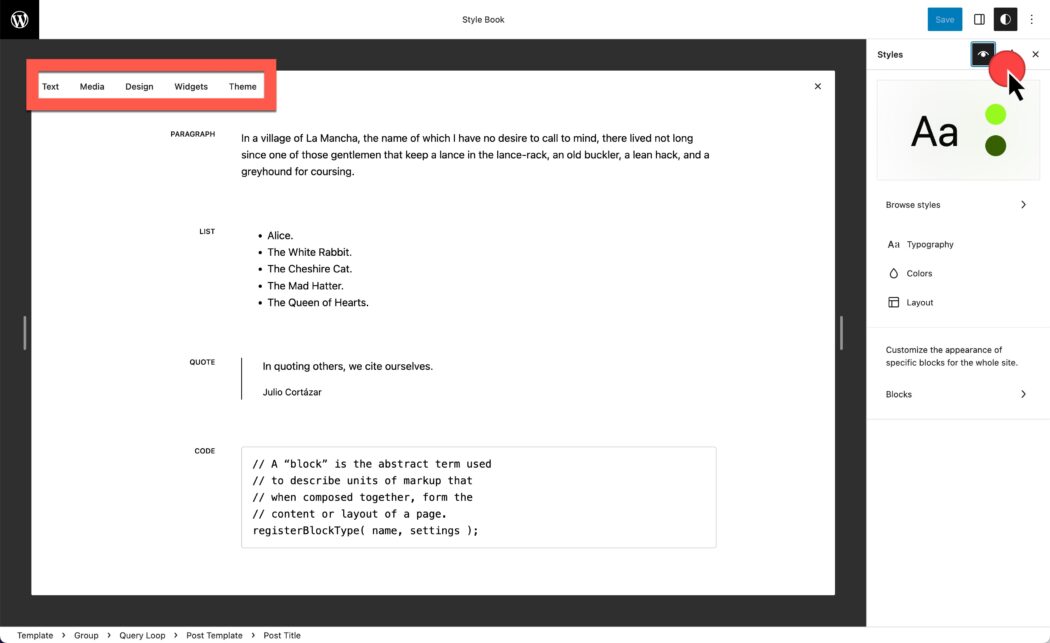
หนึ่งในฟีเจอร์ที่ใหญ่ที่สุดใน WordPress 6.2 คือ Style Book คุณสามารถค้นหาตัวอย่างคอร์บล็อกที่มาพร้อมกับการติดตั้ง WordPress เริ่มต้นได้ที่นี่ ไปที่ สไตล์ > หนังสือสไตล์
อันดับแรก คุณจะเห็นตัวอย่างบล็อกที่เกี่ยวข้องกับข้อความในเวอร์ชันต่างๆ ที่ด้านบนสุดของพื้นที่แสดงตัวอย่าง คุณยังสามารถค้นหาสื่อ การออกแบบ วิดเจ็ต และบล็อกที่เกี่ยวข้องกับธีม

ขณะที่อยู่ใน Story Book คุณจะสามารถปรับเปลี่ยนสไตล์ได้เหมือนที่เคยเป็นมา พร้อมดูตัวอย่างว่าการเปลี่ยนแปลงเหล่านี้อาจส่งผลต่อบล็อคตัวอย่างต่างๆ อย่างไร

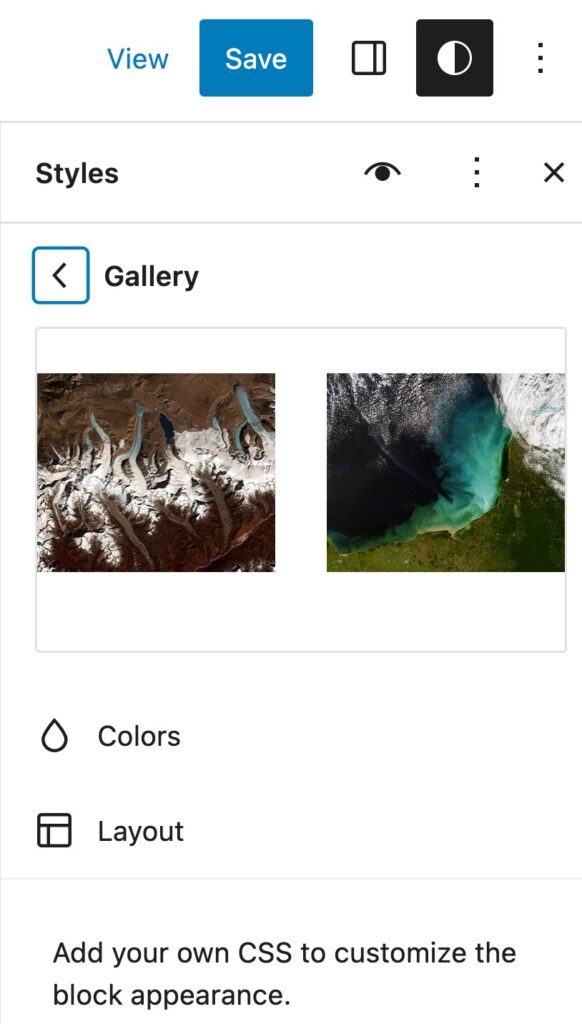
ดูตัวอย่างบล็อกในบรรทัดจากสไตล์
ขณะที่คุณอยู่ในสไตล์ คุณอาจต้องการปรับเปลี่ยนบล็อกแต่ละบล็อกด้วย ตอนนี้คุณจะเห็นตัวอย่างว่าบล็อกจะมีลักษณะอย่างไรเมื่อใช้การตั้งค่าของคุณ ด้านล่างเราได้แสดงตัวอย่างบล็อกแกลเลอรี

นำเข้าวิดเจ็ต
ไซต์ของคุณถูกสร้างก่อน Site Editor หรือไม่ หากคุณกำลังจะเปลี่ยนไปใช้ธีมบล็อก ตอนนี้คุณมีวิธีนำเข้าการตั้งค่าวิดเจ็ตที่คุณกำหนดค่าไว้ก่อนหน้านี้
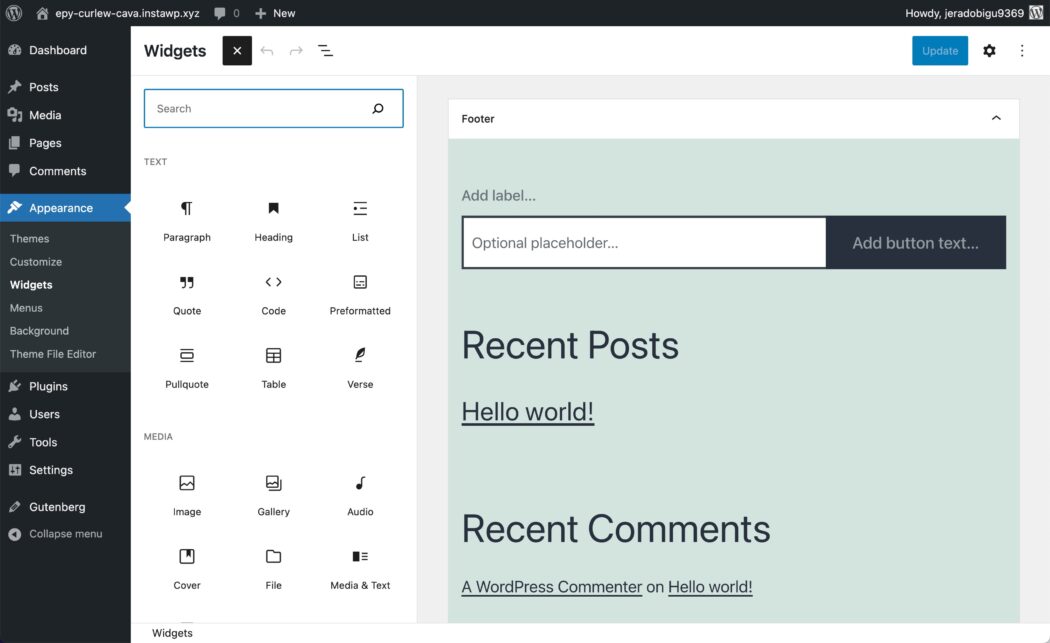
เราสามารถจัดการวิดเจ็ตในธีมคลาสสิกโดยใช้ตัวแทรกบล็อกได้แล้ว ที่นี่คุณจะเห็น ลักษณะที่ปรากฏ > วิดเจ็ต ใน Twenty Twenty One ซึ่งเป็นธีมคลาสสิกเริ่มต้นสุดท้าย

หากต้องการนำเข้าวิดเจ็ตเหล่านี้ไปยังส่วนเทมเพลตของธีมบล็อก ให้ไปที่
- ลักษณะที่ปรากฏ > ตัวแก้ไขไซต์ > ส่วนเทมเพลต
- สร้างส่วนเทมเพลตใหม่
- เพิ่มบล็อกส่วนเทมเพลตใหม่ ตั้งชื่อที่เกี่ยวข้องกับส่วนท้าย แล้วเลือก "เริ่มว่าง"
- เปิดการตั้งค่าบล็อกและขยายส่วนขั้นสูง
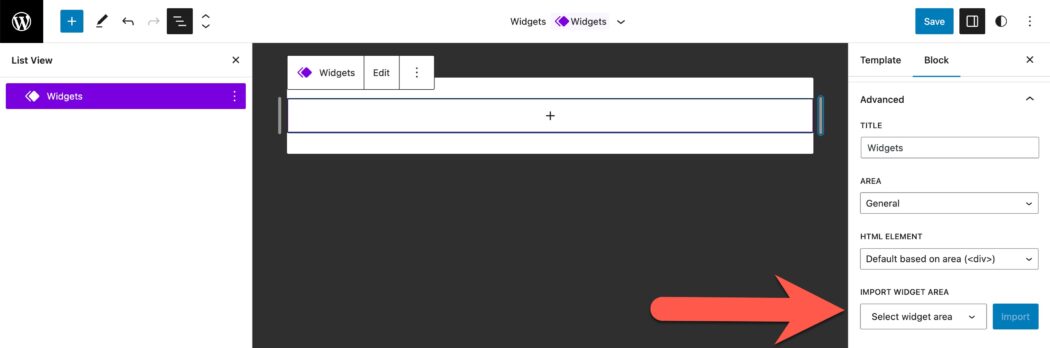
- ภายใต้ "นำเข้าพื้นที่วิดเจ็ต" เลือกส่วนวิดเจ็ตที่คุณต้องการนำเข้าแล้วคลิก "นำเข้า"

บล็อกตำแหน่งเหนียว
คุณต้องการวางตำแหน่งแถบการนำทางให้ติดกับด้านบนของหน้าจอหรือไม่? ตอนนี้คุณสามารถทำได้โดยทำดังนี้
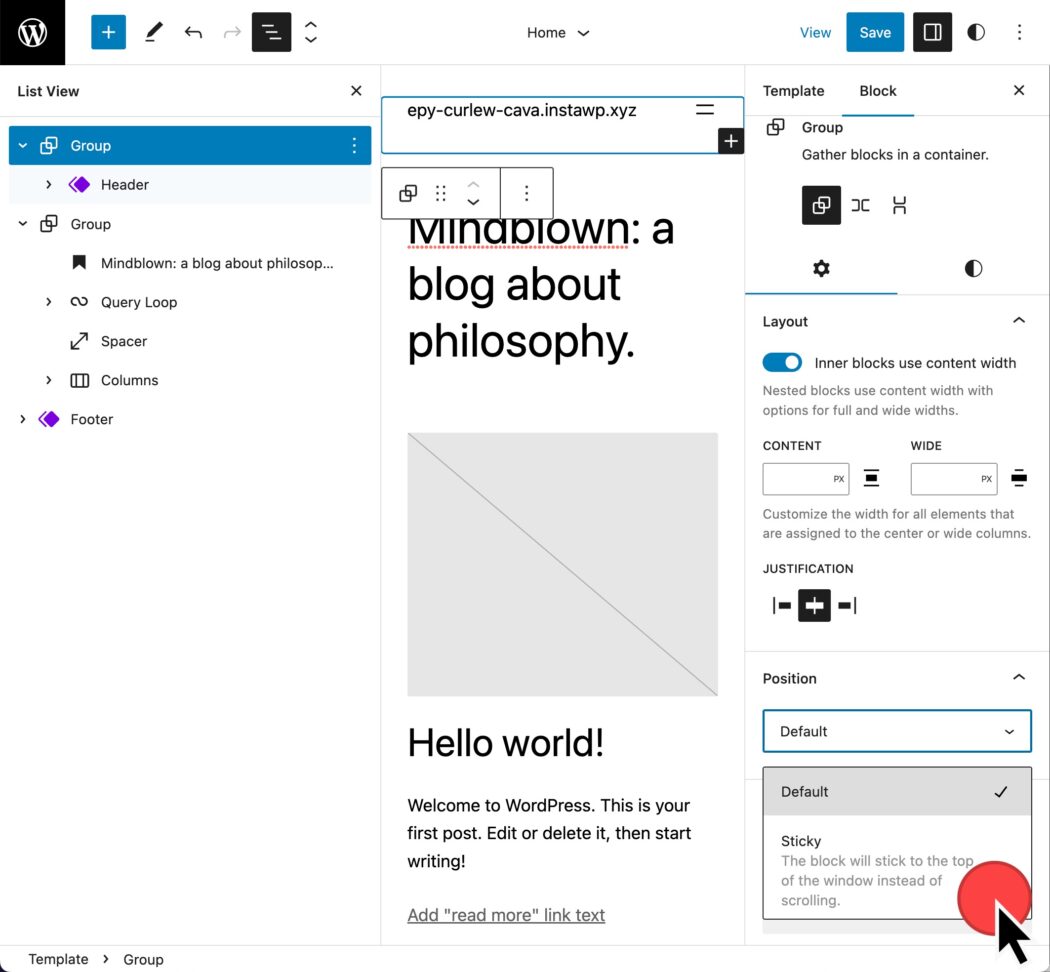
- ซ้อนส่วนหัวของคุณภายในบล็อกกลุ่ม (เมนู kabob ทางด้านขวาของรายการมุมมองรายการส่วนหัว)
- เลือกบล็อกกลุ่ม
- ไปที่การตั้งค่า บล็อก และขยายตัวเลือกตำแหน่ง
- จากเมนูแบบเลื่อนลง ให้เลือก Sticky

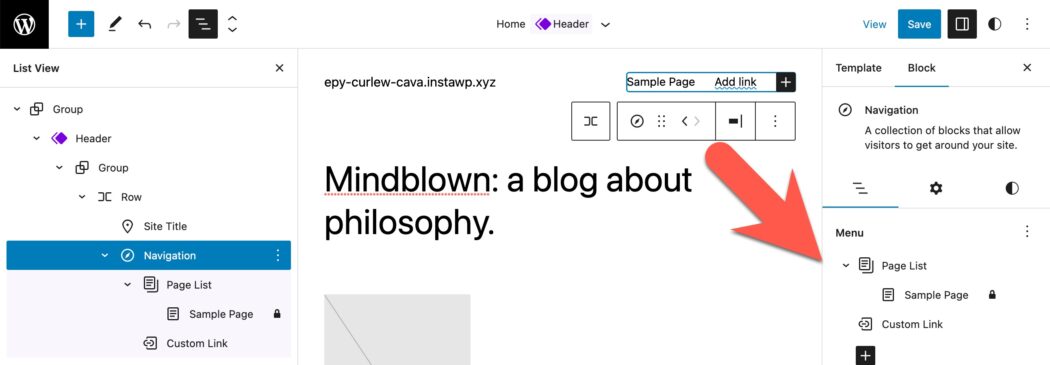
บล็อกการนำทางพร้อมมุมมองรายการ
การปรับปรุงอย่างต่อเนื่องมาถึงบล็อกการนำทางแล้ว มุมมองรายการเป็นวิธีที่ยอดเยี่ยมในการรักษารายการในเมนูการนำทางของคุณ ตอนนี้คุณสามารถเข้าถึงได้จากมุมมองรายการด้านซ้ายและจากมุมมองรายการการตั้งค่าบล็อก

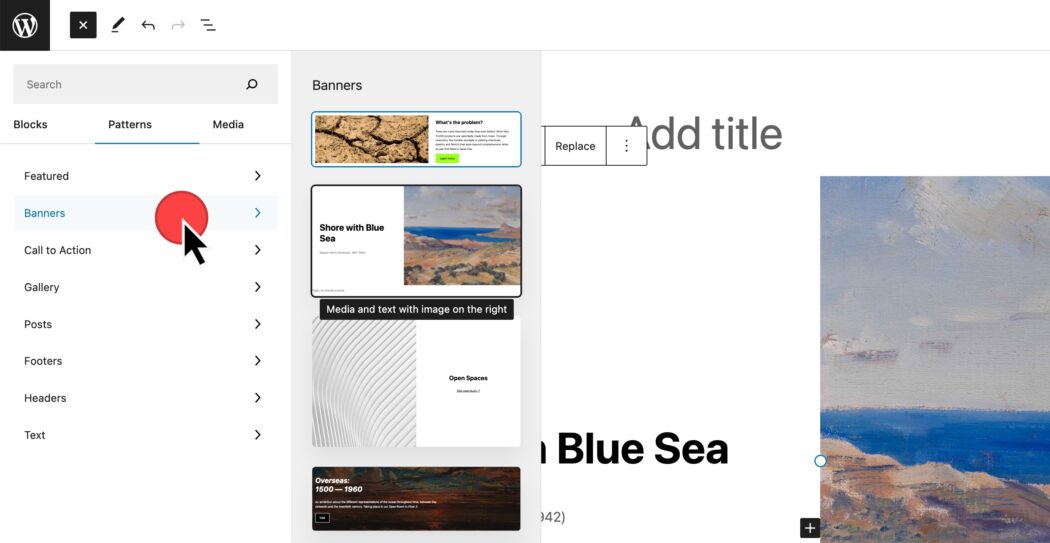
ตัวแทรกรูปแบบบล็อก
รูปแบบบล็อกเป็นวิธีที่ยอดเยี่ยมในการจัดวางเนื้อหาภายในโพสต์หรือเพจอย่างรวดเร็ว ตัวแทรกรูปแบบบล็อกไม่มีการสลับแบบเลื่อนลงระหว่างหมวดหมู่รูปแบบอีกต่อไป ประเภทของรูปแบบจะแสดงรายการด้วยลูกศรขวาเพื่อดูตัวอย่างรูปแบบก่อนที่จะแทรกลงในโพสต์

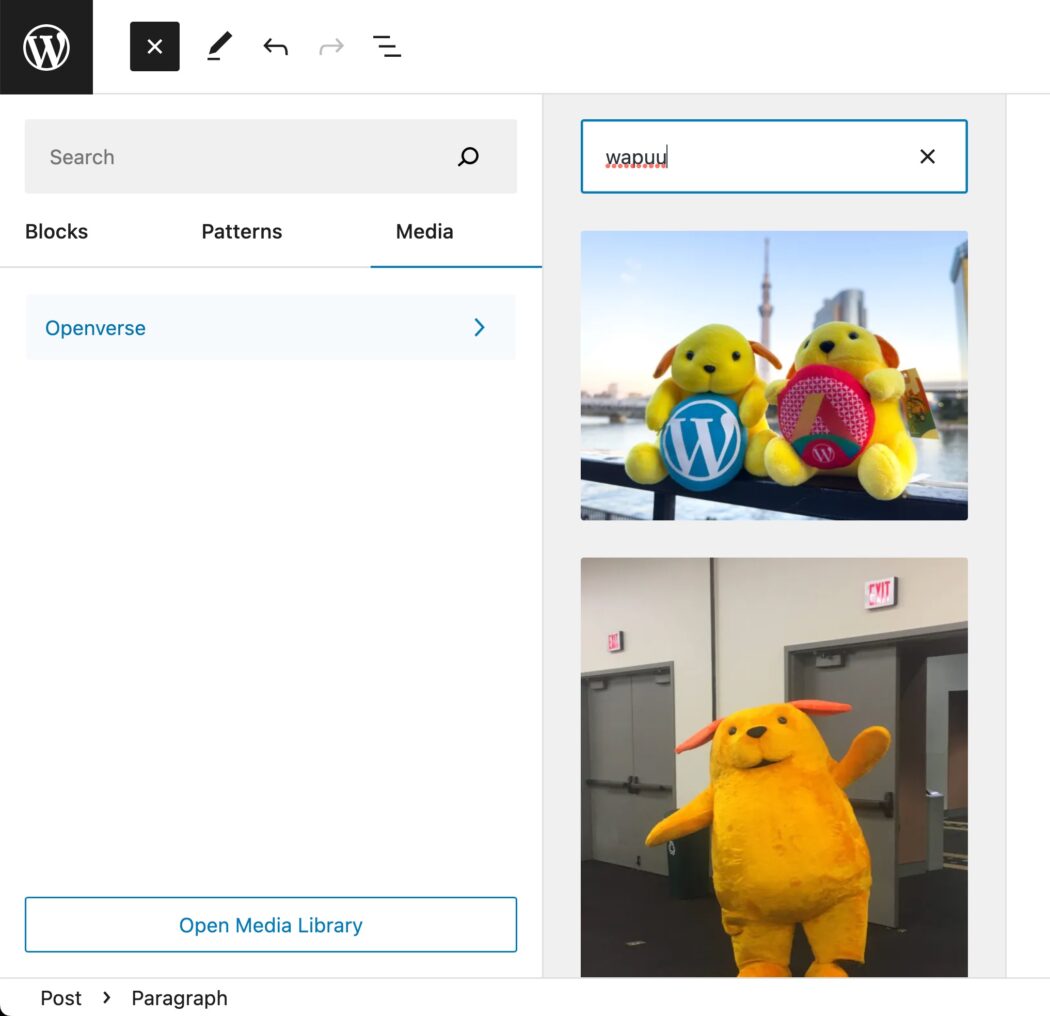
การรวม Openverse และ Block Inserter Media
Openverse เป็นแหล่งข้อมูลรูปภาพและเสียงฟรีที่ตอนนี้รวมอยู่ในไซต์ของคุณ เมื่อไปที่ตัวแทรกบล็อก แท็บสื่อ และเลือก Openverse คุณสามารถค้นหาสื่อที่ได้รับอนุญาตของ Creative Commons เพื่อแทรกลงในไซต์ของคุณ

เปรียบเทียบ WordPress 5.9 กับ WordPress 6.2
WordPress มาไกลตั้งแต่ Site Editor พร้อมใช้งานใน WordPress 5.9 Anne McCarthy ได้แชร์วิดีโอที่ยอดเยี่ยมซึ่งแสดงวิวัฒนาการของการแก้ไขเว็บไซต์แบบเต็มใน WordPress
อะไรจะเกิดขึ้นต่อไป?
WordPress ได้กำหนดแผนงานของขั้นตอนต่างๆ ที่เกี่ยวข้องกับ Gutenberg
- การแก้ไขที่ง่ายขึ้น — มีอยู่แล้วใน WordPress พร้อมการปรับปรุงอย่างต่อเนื่อง
- การปรับแต่ง — การแก้ไขไซต์แบบเต็ม, รูปแบบบล็อก, ไดเร็กทอรีที่ถูกบล็อก, ธีมตามบล็อก
- การทำงานร่วมกัน — วิธีที่ง่ายกว่าในการเขียนเนื้อหาร่วมกัน
- หลายภาษา — การใช้งานหลักสำหรับไซต์หลายภาษา
การเปิดตัว WordPress 6.2 มีวัตถุประสงค์เพื่อสรุประยะที่ 2 ซึ่งหมายความว่าเราสามารถคาดการณ์การเปิดตัวได้ในช่วงปลายปีนี้เพื่อมุ่งเน้นไปที่การทำงานร่วมกัน
