Cosa c'è di nuovo in WordPress 6.2: Dolphy
Pubblicato: 2023-04-03Le versioni in WordPress possono variare da miglioramenti incrementali all'introduzione di nuove funzionalità e vediamo un mix di entrambi in questa nuova versione. WordPress 6.2 è stato rilasciato la scorsa settimana, quindi tuffiamoci in tutte le sue chicche.
Interfaccia dell'editor del sito
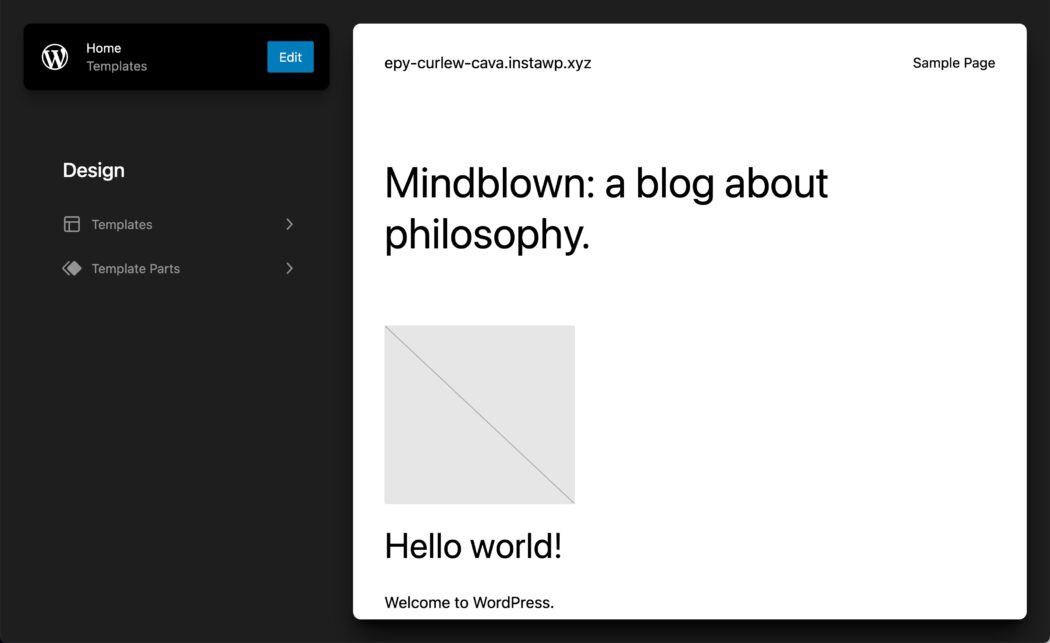
Quando vai su Aspetto > Editor del sito , potresti vedere immediatamente diverse modifiche. Innanzitutto, l'etichetta di Site Editor potrebbe uscire dalla versione beta. Lo sapremo più chiaramente man mano che ci avvicineremo alla versione finale. Ci sono altri fattori da considerare prima che l'etichetta Beta venga rimossa.
Il prossimo grande cambiamento è che atterrerai nel selettore Modello e Parti modello. In precedenza, si arrivava direttamente alla modalità di modifica del modello della home page. Ora dovrai selezionare Modifica nella parte superiore del pannello di sinistra o navigare all'interno dei modelli e delle parti del modello che desideri modificare.
Ancora da decidere è un collegamento alla dashboard di amministrazione di WordPress che avevamo in precedenza. Per ora, selezionando l'icona del sito o il logo di WordPress in alto a sinistra si accederà alla dashboard.

Parti colorate del modello
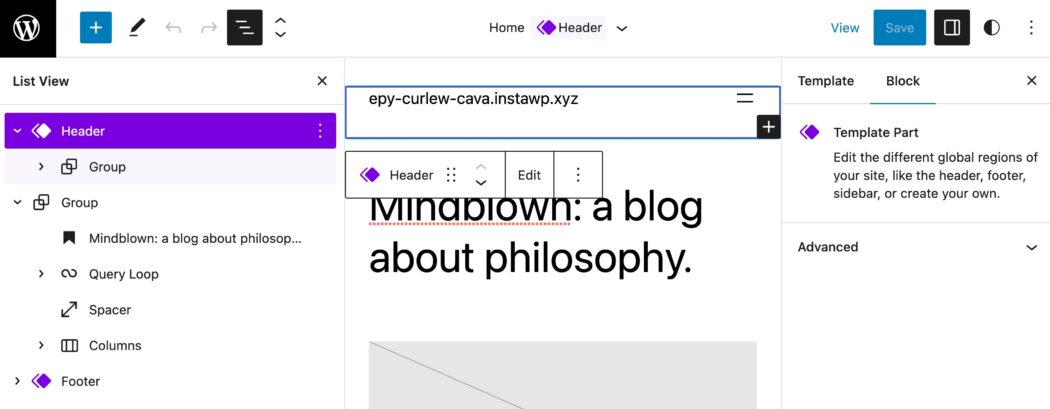
Per aiutarti a identificare più rapidamente quando stai modificando una parte del modello, come un'intestazione o un piè di pagina, queste aree sono state colorate.

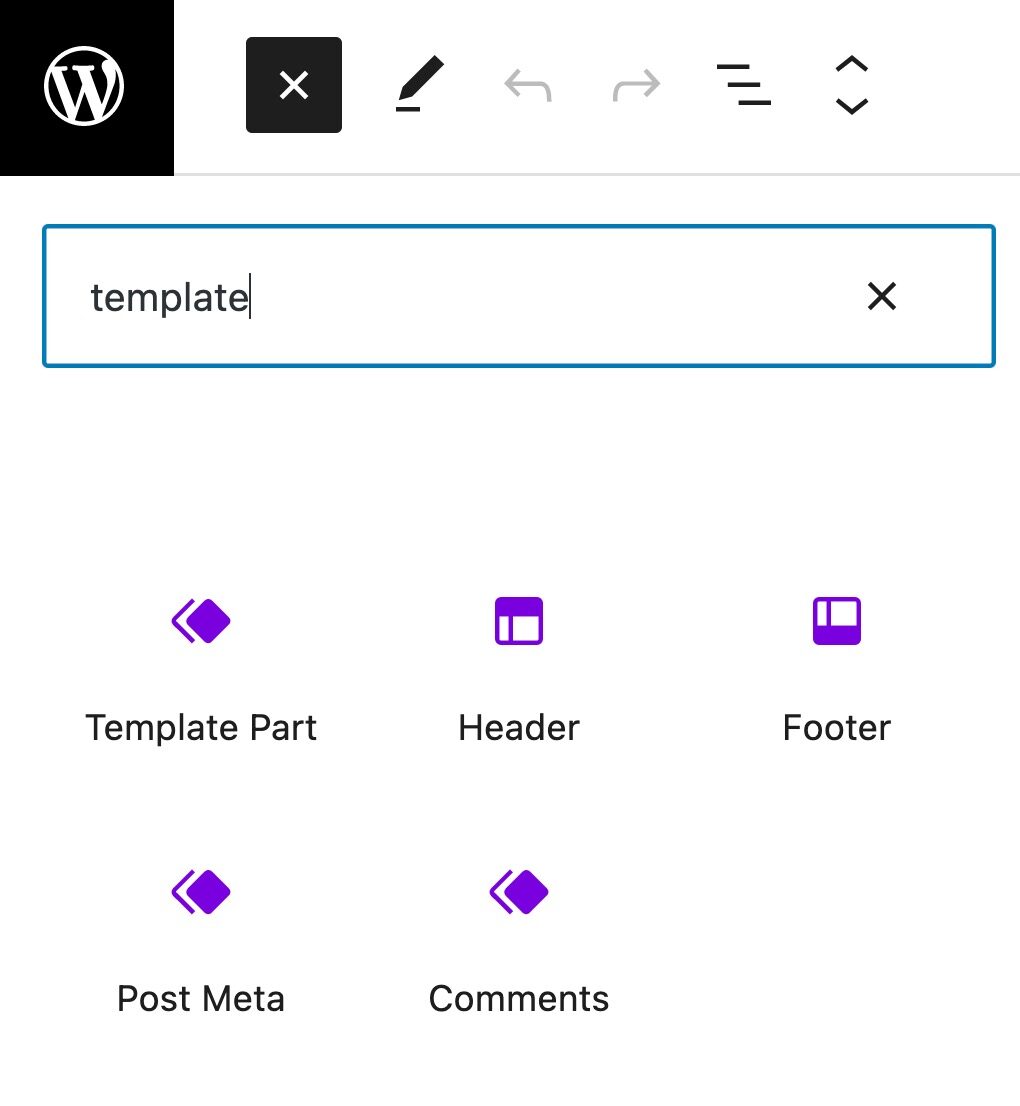
Puoi anche vedere la stessa colorazione dall'Inseritore blocchi.

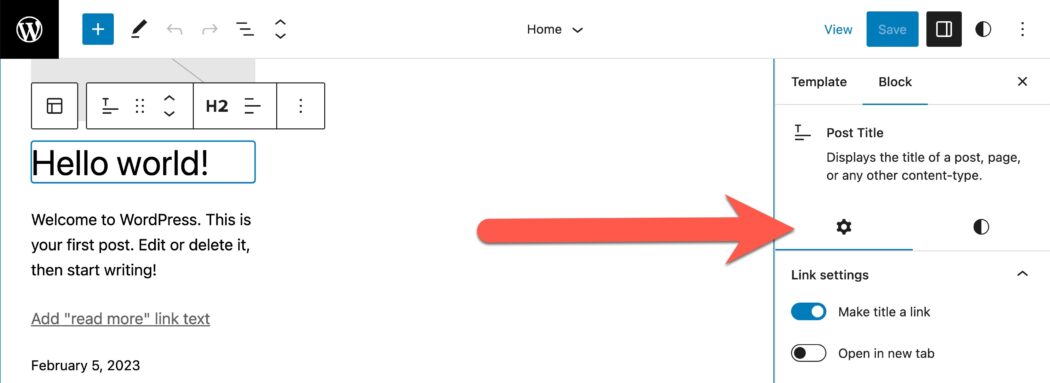
Icona Impostazioni blocco
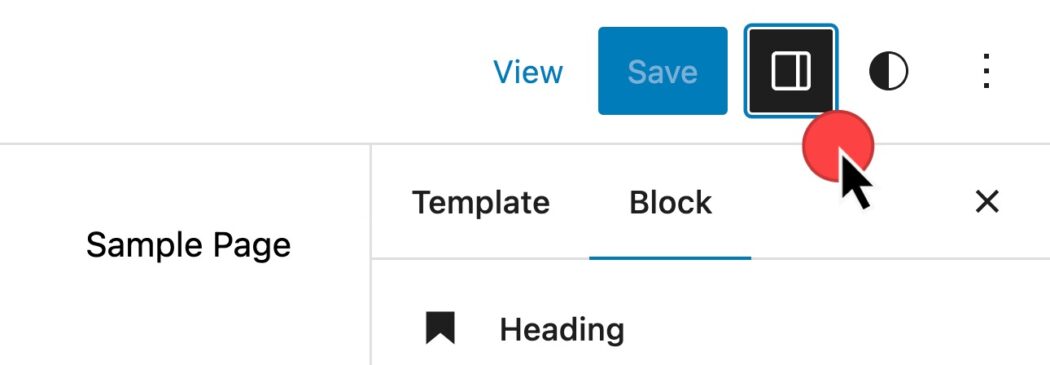
In WordPress 6.2, puoi scoprire che l'icona Impostazioni è cambiata. Questo ha lo scopo di mostrare l'azione quando si selezionano le impostazioni del blocco, come la dimostrazione che un pannello colonna apparirà da destra contenente le impostazioni del blocco.

Blocco Stili Impostazioni e Stili
Scoprirai che le Impostazioni del blocco sono state suddivise in due schede, Impostazioni e Stili. Ciò riduce la lunghezza dello scorrimento che dovrai eseguire durante la regolazione delle impostazioni del blocco.

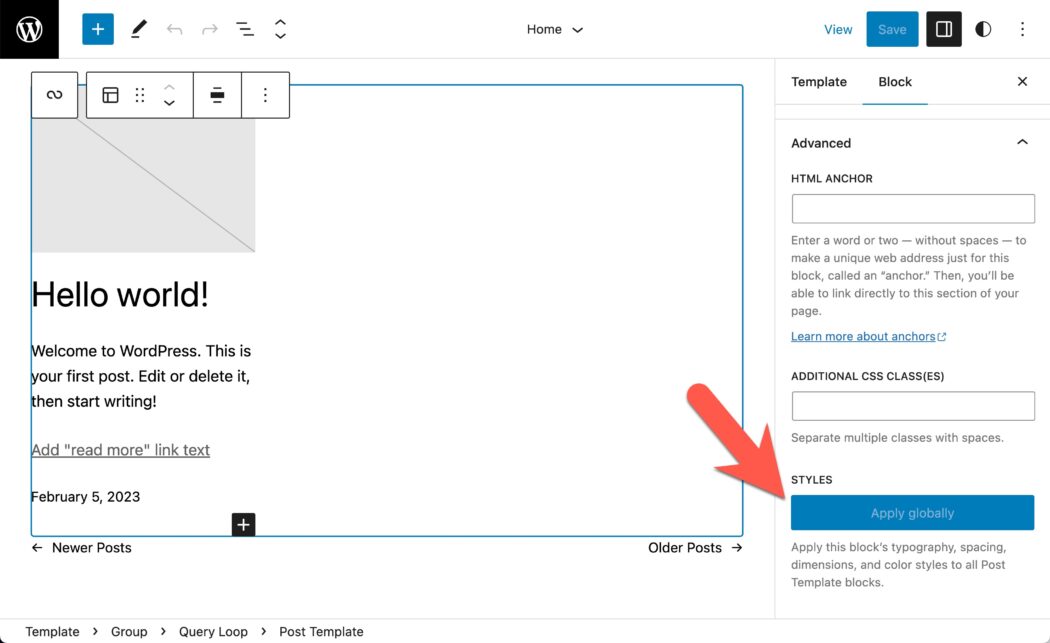
Applica le modifiche agli stili di blocco a livello globale
Se stai modificando lo stile dei blocchi da un modello, potresti voler applicare tali modifiche a ogni istanza di quel blocco. Tu puoi ora.
- Seleziona il blocco che desideri modificare
- Seleziona l'icona Impostazioni in alto a destra
- All'interno delle impostazioni del blocco, modifica gli stili del blocco a tuo piacimento
- Espandi il pannello Avanzate in basso
- Applicare a livello globale

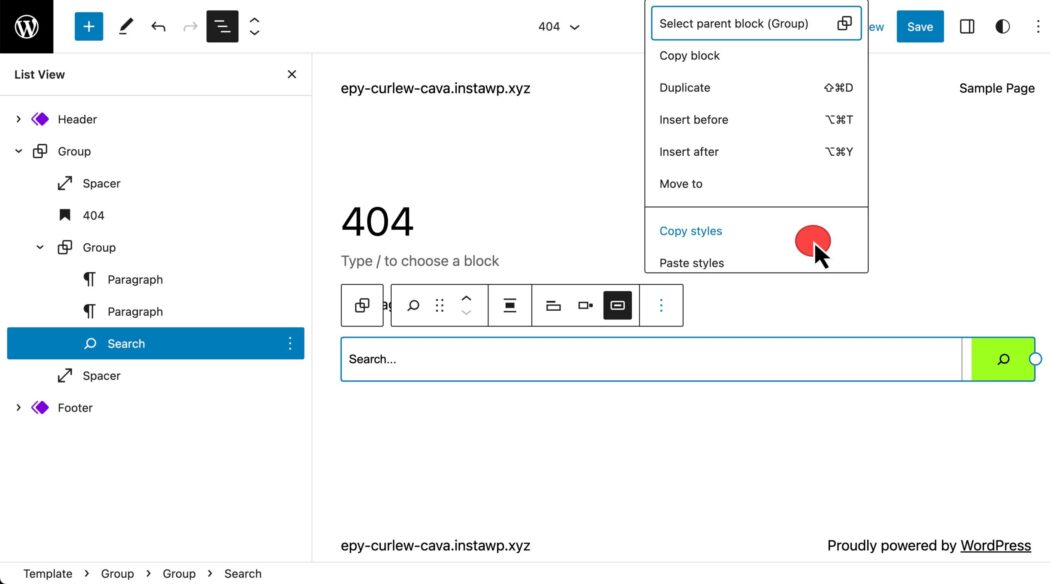
Copia/incolla stili di blocco
Se hai mai modificato le impostazioni di un blocco specifico e volevi applicare lo stesso stile altrove, non c'erano molte opzioni. Oltre alla nuova opzione Applica globalmente, ora puoi copiare gli stili da un singolo blocco e applicarli a un altro blocco utilizzando le opzioni Copia e incolla stili.

Stili nel WordPress Site Editor
Global Styles è ora indicato semplicemente come "Stili". Tuttavia, sono in serbo modifiche maggiori per l'area Stili, tra cui un libro di stile e la possibilità di applicare modifiche di stile a livello globale.
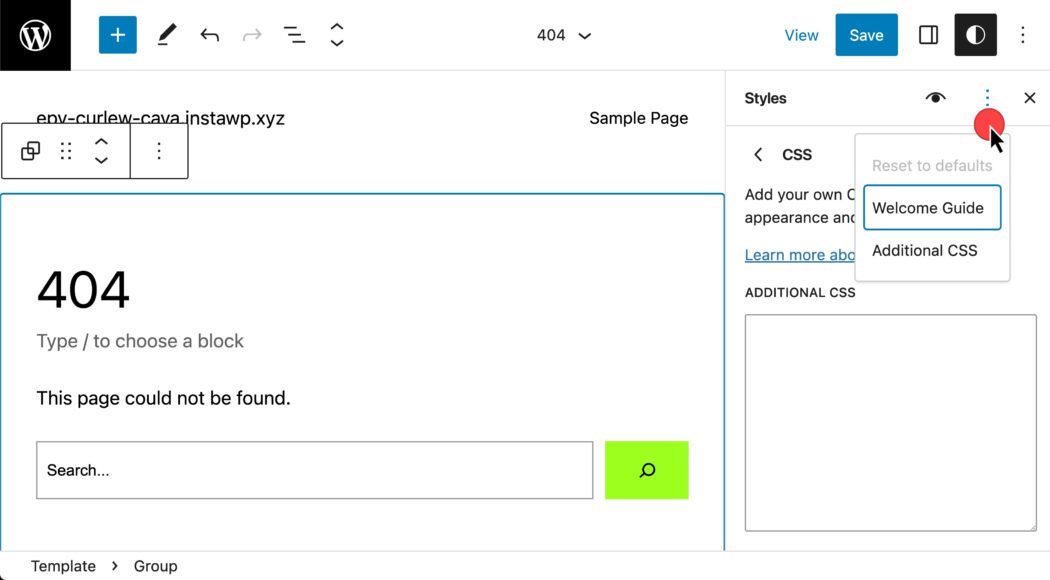
CSS personalizzato
Una funzionalità tanto attesa sta finalmente entrando in Site Editor. Ora puoi aggiungere CSS aggiuntivi dal menu Stili in due modi diversi. Il primo modo è applicare i CSS all'intero sito.
- Seleziona la voce di menu Più stili Azione kebab.
- Seleziona CSS aggiuntivo .

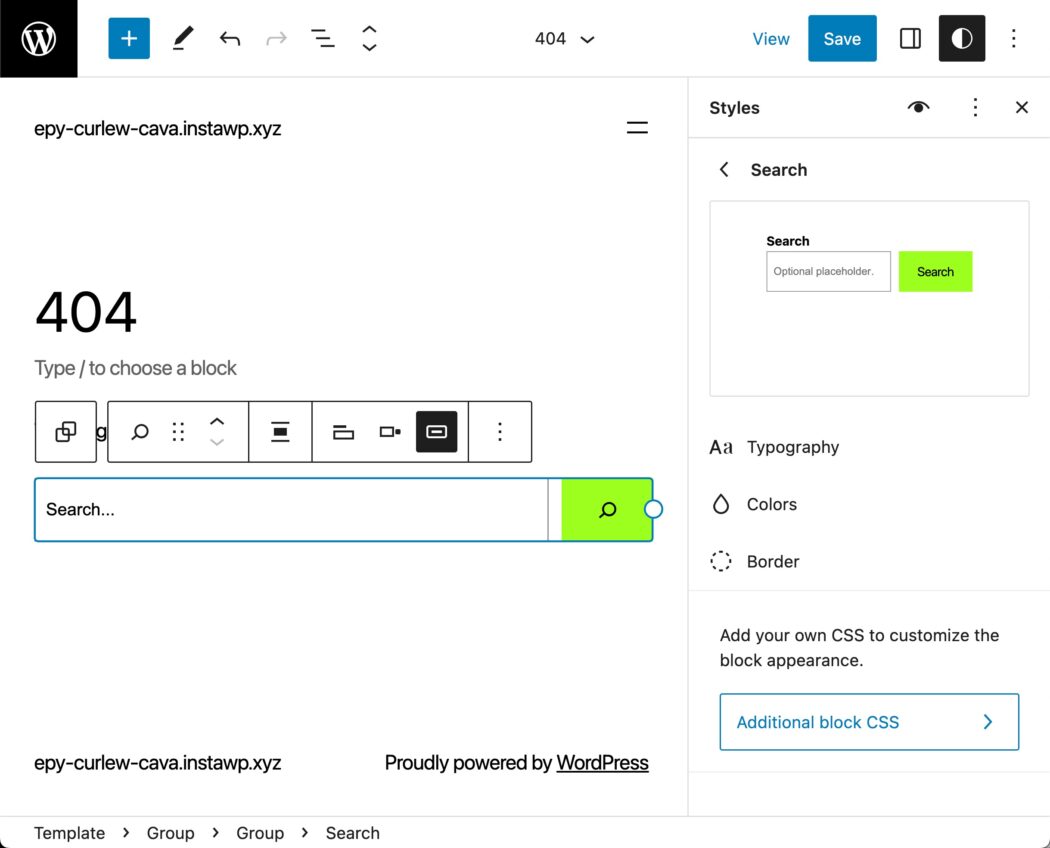
Il secondo modo per applicare CSS personalizzati è in base al blocco. Ecco come configurare i CSS relativi solo a quel blocco:
- Stili > Blocchi
- Seleziona un blocco. Di seguito abbiamo selezionato il blocco Cerca.
- In basso, seleziona CSS aggiuntivo.

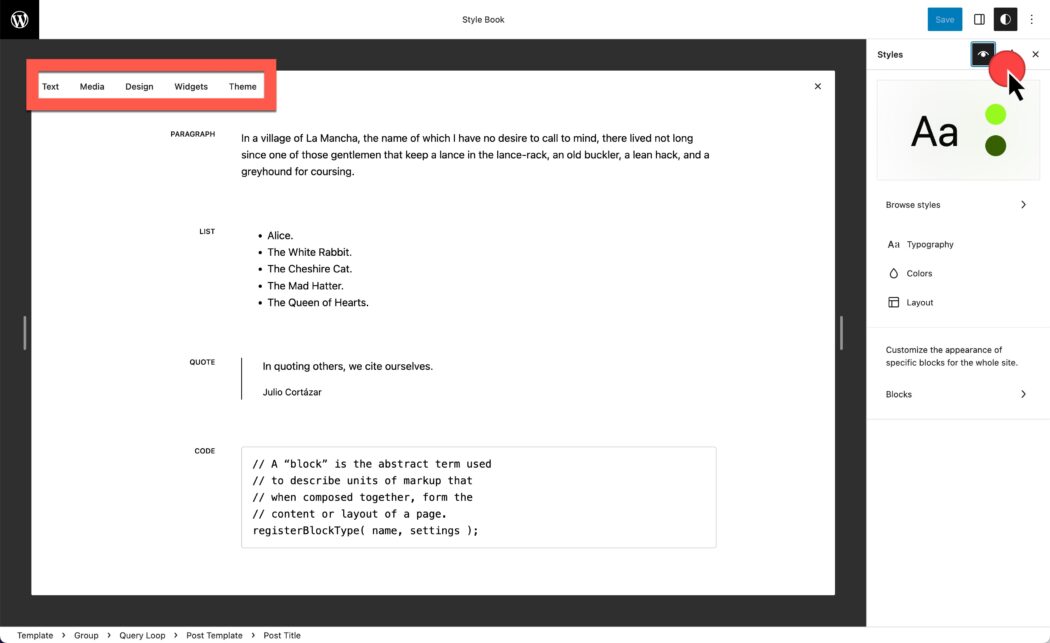
Libro di stile
Una delle più grandi funzionalità di WordPress 6.2 è il libro di stile. Qui puoi trovare esempi di blocchi principali, quelli forniti con le installazioni predefinite di WordPress. Vai a Stili> Libro di stile .
Vedrai prima le versioni di esempio dei blocchi relativi al testo. Nella parte superiore dell'area di anteprima, puoi anche trovare contenuti multimediali, design, widget e blocchi relativi al tema.

Mentre sei all'interno del libro delle storie, sarai in grado di modificare gli stili come avevi fatto in precedenza, avendo un'anteprima di come queste modifiche potrebbero influire su più blocchi di esempio.

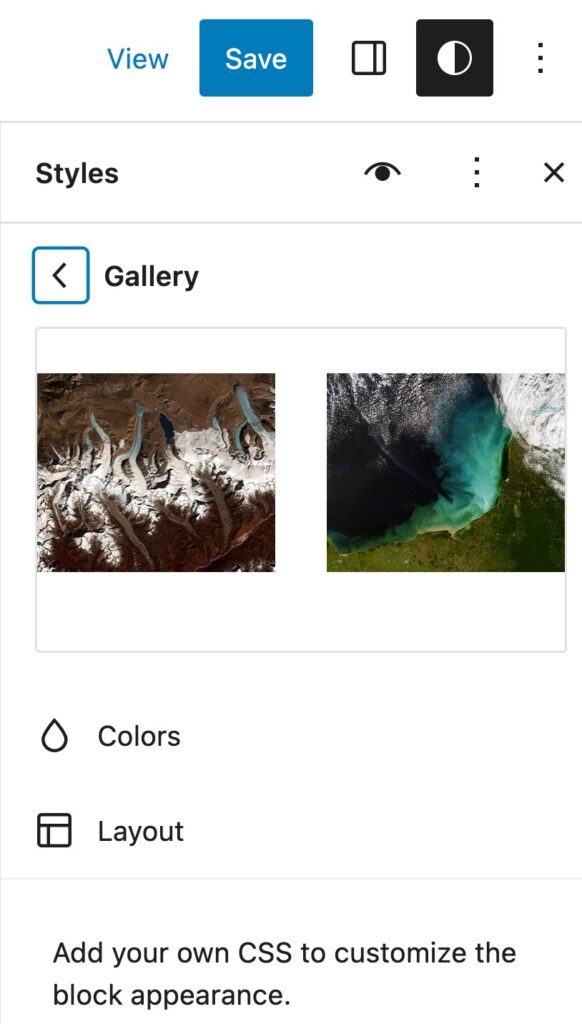
Visualizza l'anteprima dei blocchi in linea da Stili
Mentre sei in Stili, potresti anche voler modificare singoli blocchi. Ora vedrai un'anteprima di come apparirà il blocco con le tue impostazioni applicate. Di seguito abbiamo mostrato l'anteprima del blocco Galleria.

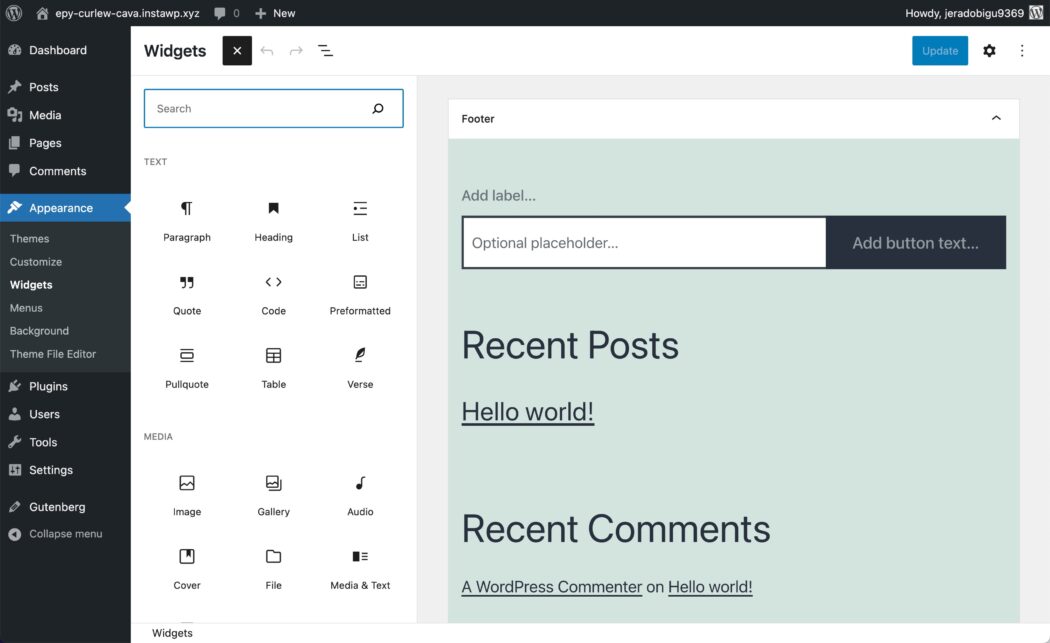
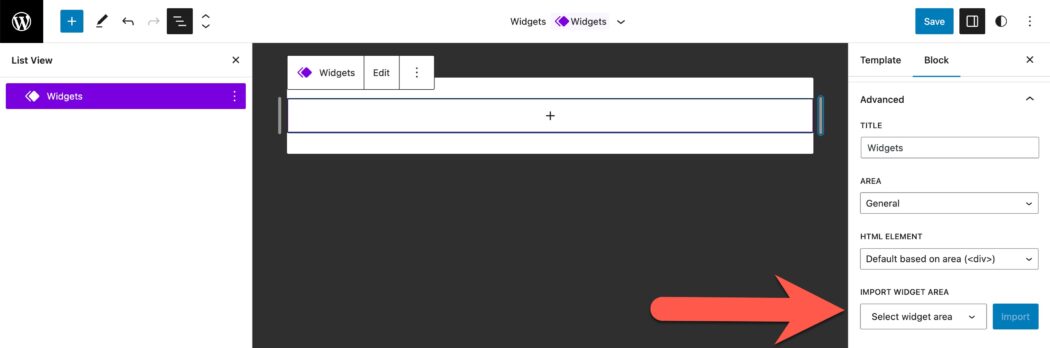
Importazione di widget
Il tuo sito è stato creato prima di Site Editor? Se stai passando a un tema a blocchi, ora hai un modo per importare le impostazioni del widget che hai configurato in precedenza.
Siamo già in grado di gestire i widget nei temi classici utilizzando l'Inseritore di blocchi. Qui vedrai Aspetto> Widget in Twenty Twenty One, l'ultimo tema classico predefinito.

Per importare questi widget in una parte modello di un tema a blocchi, vai a
- Aspetto > Editor del sito > Parti modello
- Crea una nuova parte modello
- Aggiungi un nuovo blocco Parte modello, assegnagli un nome relativo al piè di pagina e scegli "Inizia vuoto".
- Apri le impostazioni del blocco ed espandi la sezione Avanzate.
- In "IMPORTA AREA WIDGET", seleziona la sezione dei widget che desideri importare e fai clic su "Importa".

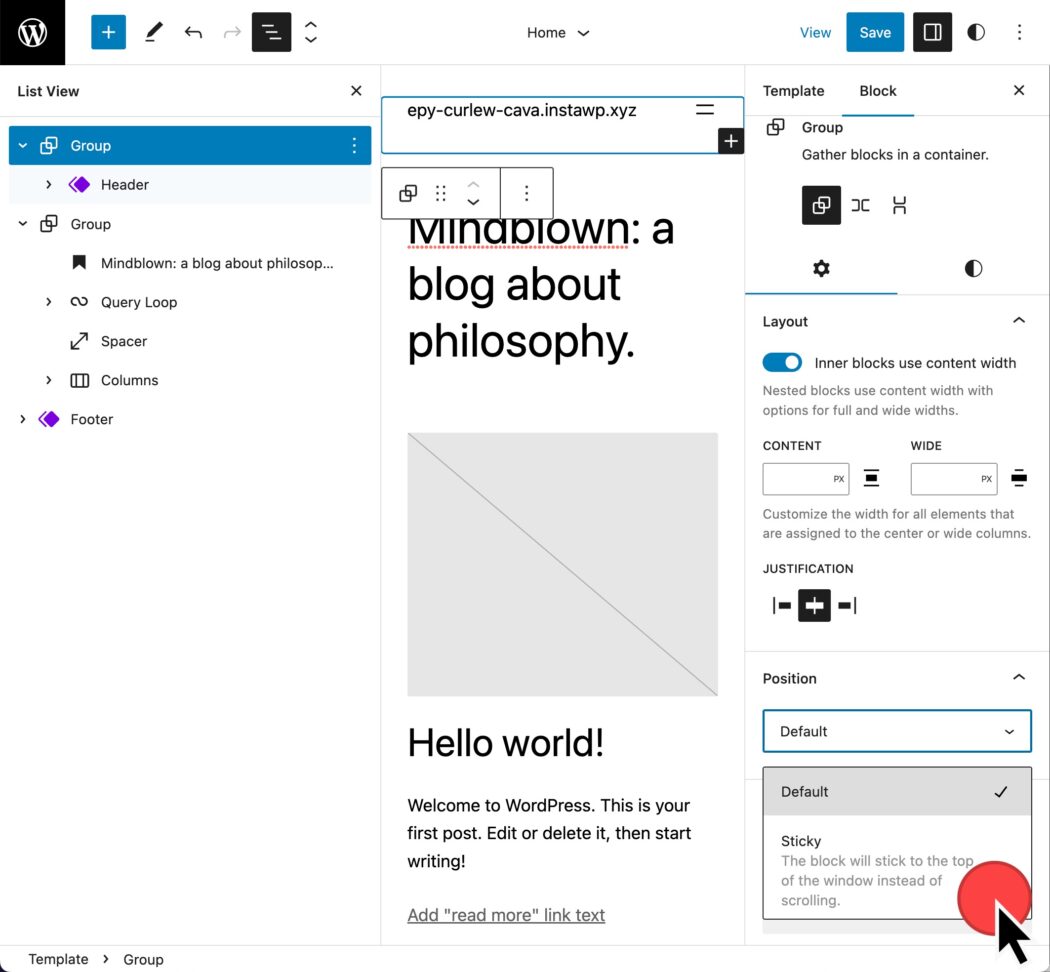
Blocchi posizionati appiccicosi
Vuoi posizionare la barra di navigazione in modo che rimanga nella parte superiore dello schermo? Ora puoi, ecco come:
- Nidifica la tua intestazione all'interno di un blocco di gruppo (il menu kabob sul lato destro dell'elemento della visualizzazione elenco intestazioni)
- Seleziona il blocco Gruppo
- Vai su Impostazioni, Blocca ed espandi l'opzione Posizione.
- Dal menu a discesa, seleziona Sticky

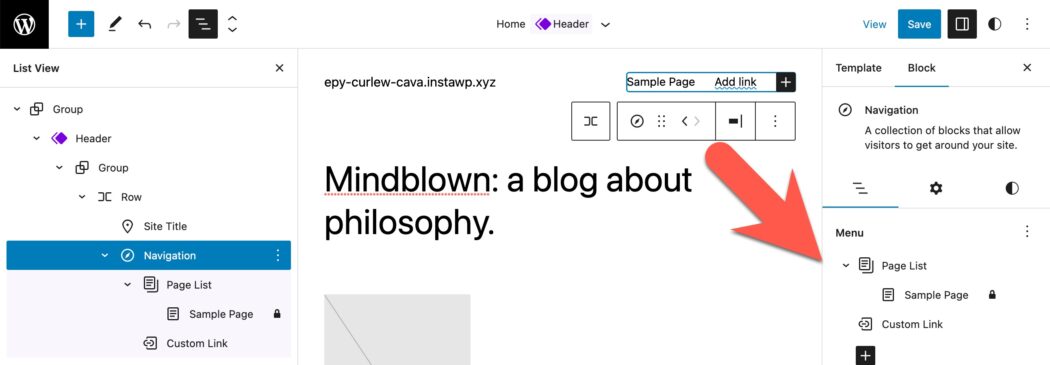
Blocco di navigazione con visualizzazione elenco
Sono stati apportati continui miglioramenti al blocco di navigazione. La visualizzazione elenco è stata un modo fantastico per mantenere gli elementi nel menu di navigazione. Ora puoi accedervi dalla visualizzazione elenco di sinistra e anche dalla visualizzazione elenco delle impostazioni di blocco.

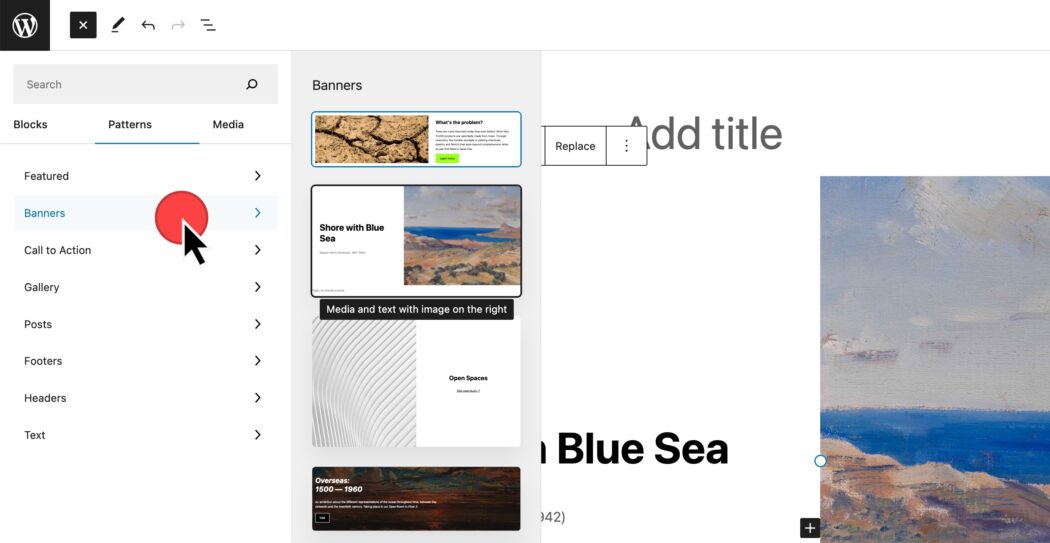
Inseritore di modelli di blocco
I Block Pattern sono un ottimo modo per disporre rapidamente i contenuti all'interno di un post o di una pagina. Il Block Pattern Inserter non ha più un menu a tendina per alternare le categorie di pattern. Invece, i tipi di pattern sono elencati con una freccia destra per vedere un'anteprima del pattern prima di inserirlo in un post.

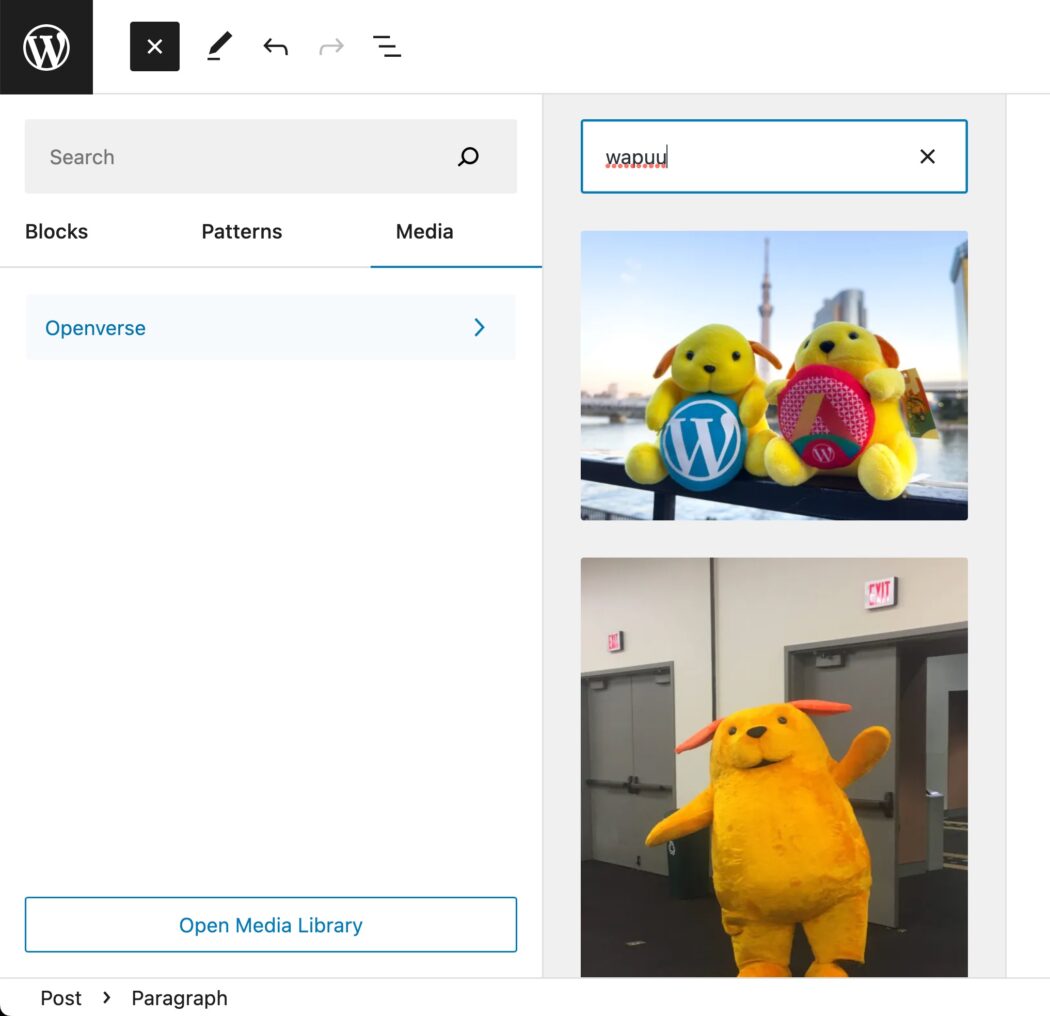
Integrazione Openverse e Block Inserter Media
Openverse è una risorsa gratuita di foto e audio che ora si integra nel tuo sito. Andando a Block Inserter, scheda Media e selezionando Openverse, puoi cercare i media con licenza Creative Commons da inserire nel tuo sito.

Confronto tra WordPress 5.9 e WordPress 6.2
WordPress ha fatto molta strada da quando Site Editor era disponibile in WordPress 5.9. Anne McCarthy ha condiviso un fantastico video che mostra l'evoluzione del Full Site Editing in WordPress.
Quello che viene dopo?
WordPress ha stabilito una tabella di marcia delle fasi relative a Gutenberg.
- Editing più semplice — Già disponibile in WordPress, con continui miglioramenti
- Personalizzazione: modifica completa del sito, schemi di blocco, directory di blocco, temi basati su blocchi
- Collaborazione: un modo più intuitivo per creare in collaborazione i contenuti
- Multilingue: implementazione di base per i siti multilingue
Il rilascio di WordPress 6.2 è destinato a concludere la Fase 2, il che significa che possiamo anticipare i rilasci entro la fine dell'anno per concentrarci sulla collaborazione.
