Novedades de WordPress 6.2: Dolphy
Publicado: 2023-04-03Los lanzamientos en WordPress pueden variar desde mejoras incrementales hasta la introducción de nuevas funciones, y vemos una combinación de ambos en este nuevo lanzamiento. WordPress 6.2 se lanzó la semana pasada, así que profundicemos en todos sus beneficios.
Interfaz del editor de sitios
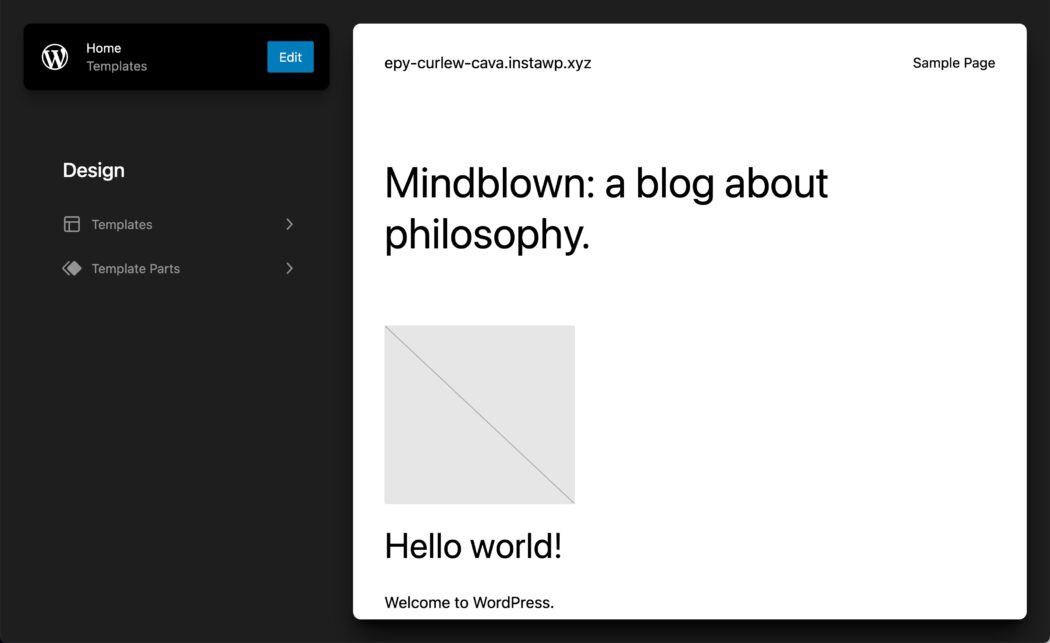
Cuando vaya a Apariencia > Editor del sitio , es posible que vea varios cambios inmediatamente. Primero, la etiqueta Editor del sitio puede salir de Beta. Lo sabremos más claramente a medida que nos acerquemos al lanzamiento final. Todavía hay factores adicionales que considerar antes de que se elimine la etiqueta Beta.
El próximo gran cambio es que aterrizará en el selector Plantilla y Piezas de plantilla. Anteriormente, aterrizaría directamente en el modo de edición de la plantilla de la página de inicio. Ahora deberá seleccionar Editar en la parte superior del panel izquierdo, o navegar dentro de las Plantillas y Partes de Plantilla que desea editar.
Aún está por decidirse un enlace de regreso al panel de administración de WordPress que teníamos anteriormente. Por ahora, al seleccionar el icono del sitio o el logotipo de WordPress en la esquina superior izquierda, accederá al panel de control.

Piezas de plantilla coloreadas
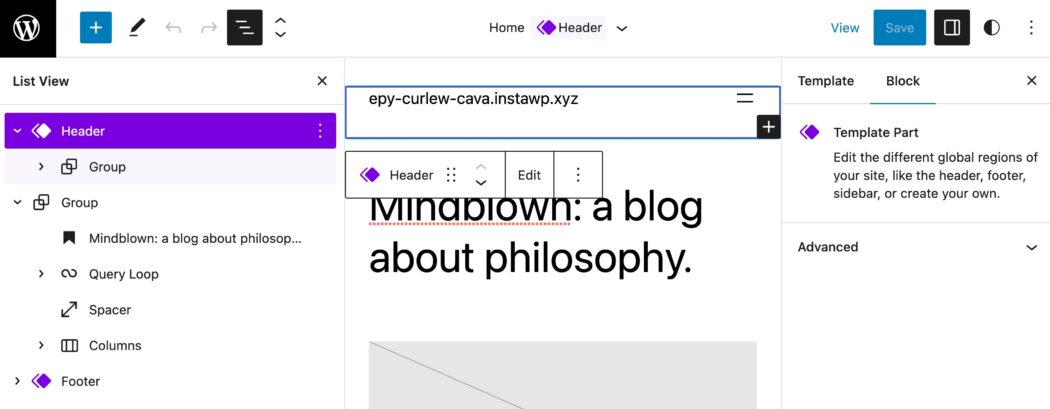
Para ayudarlo a identificar más rápidamente cuando está editando una parte de la plantilla, como un encabezado o un pie de página, estas áreas se han coloreado.

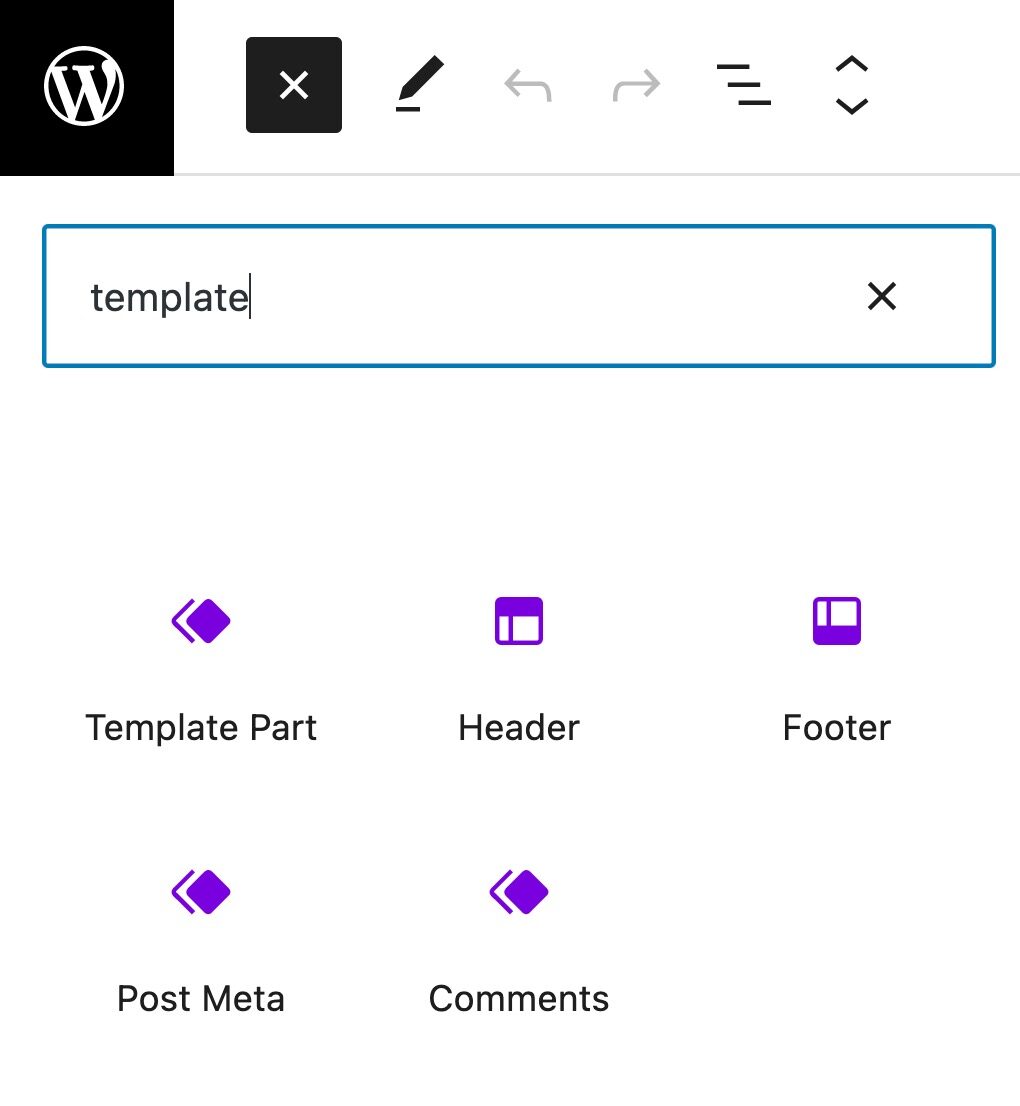
También puede ver la misma coloración desde Block Inserter.

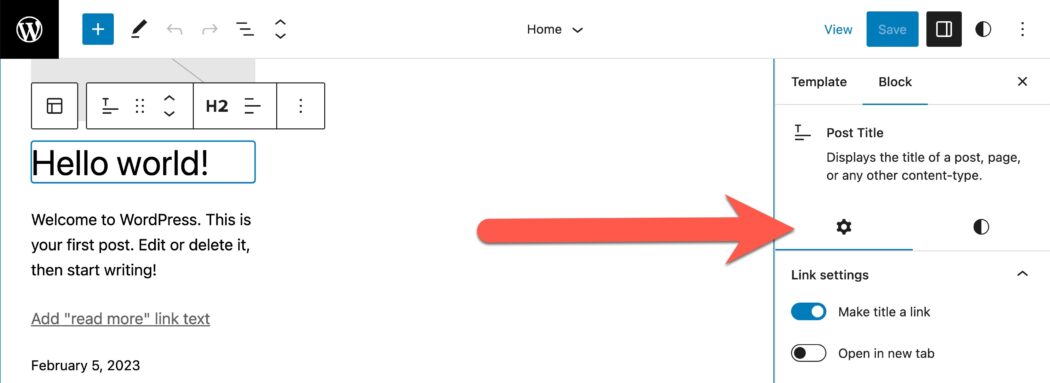
Icono de configuración de bloque
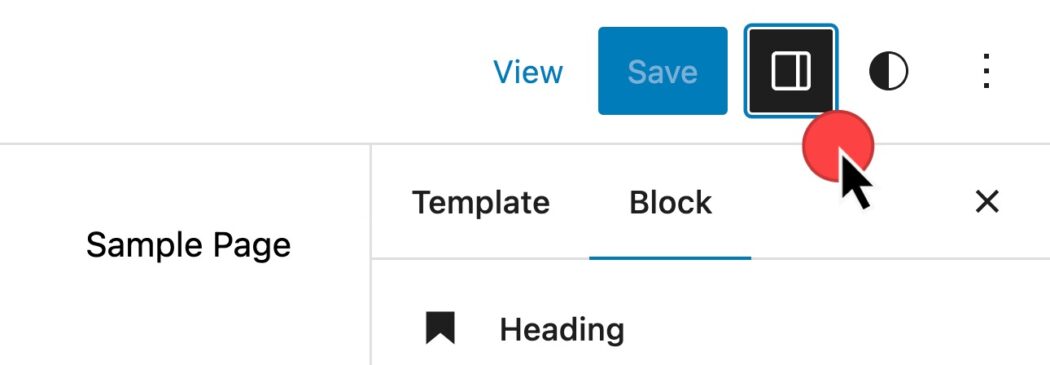
En WordPress 6.2, puede encontrar que el ícono de Configuración ha cambiado. Esto tiene como objetivo mostrar la acción cuando selecciona la Configuración de bloque, como demostrar que aparecerá un panel de columna desde la derecha que contiene la configuración de bloque.

Estilos de bloque Configuraciones y estilos
Encontrará que la Configuración de bloque se ha dividido en dos pestañas, Configuración y Estilos. Esto reduce la longitud del desplazamiento que deberá hacer mientras ajusta la configuración del bloque.

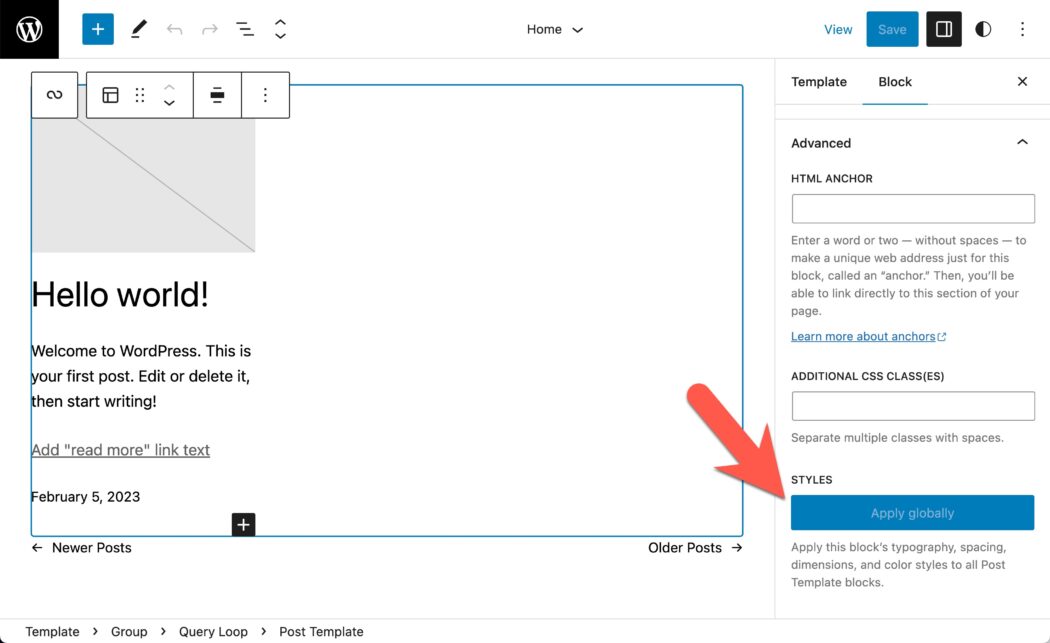
Aplicar cambios de estilos de bloque globalmente
Si está editando el estilo de los bloques de una plantilla, es posible que desee aplicar esos cambios a cada instancia de ese bloque. Tu puedes ahora.
- Seleccione el bloque que desea modificar
- Seleccione el ícono de Configuración en la parte superior derecha
- Dentro de los Ajustes de bloque modifica los Estilos de bloque a tu gusto
- Expanda el panel Avanzado en la parte inferior
- Aplicar globalmente

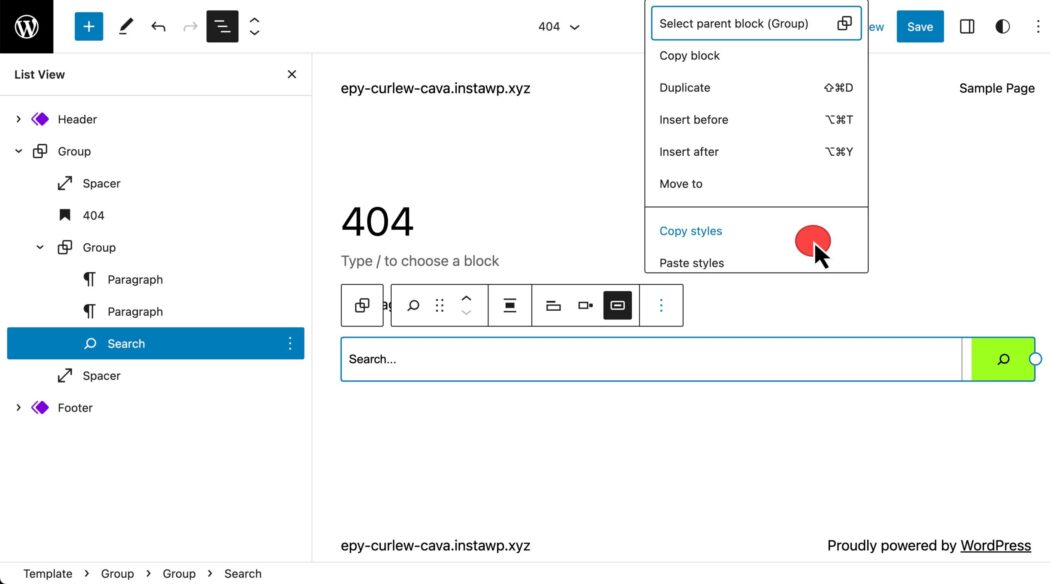
Copiar/pegar estilos de bloque
Si alguna vez modificó la configuración de un bloque específico y quería aplicar ese mismo estilo en otro lugar, no había muchas opciones. Además de la nueva opción Aplicar globalmente, ahora puede copiar estilos de un solo bloque y aplicarlos a otro bloque usando las opciones Copiar y Pegar estilos.

Estilos en el editor de sitios de WordPress
Los Estilos globales ahora se denominan simplemente "Estilos". Sin embargo, se esperan cambios más importantes para el área Estilos, incluido un Libro de estilos y la capacidad de aplicar cambios de estilo globalmente.
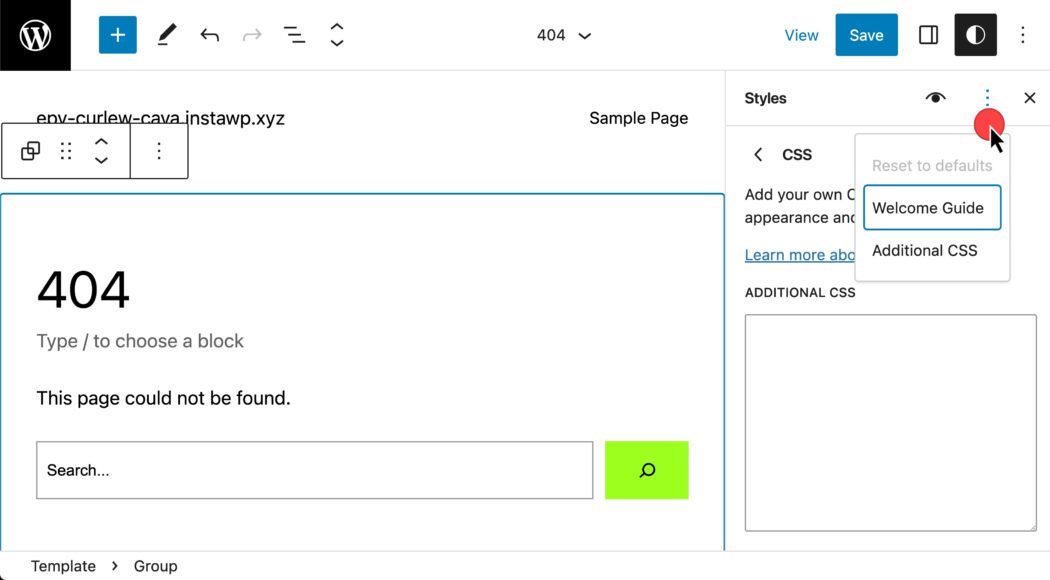
CSS personalizado
Una función largamente esperada finalmente se está convirtiendo en Site Editor. Ahora puede agregar CSS adicional desde el menú Estilos de dos maneras diferentes. La primera forma es aplicar CSS en todo tu sitio.
- Seleccione el elemento de menú Brocheta de acción Más estilos.
- Seleccione CSS adicional .

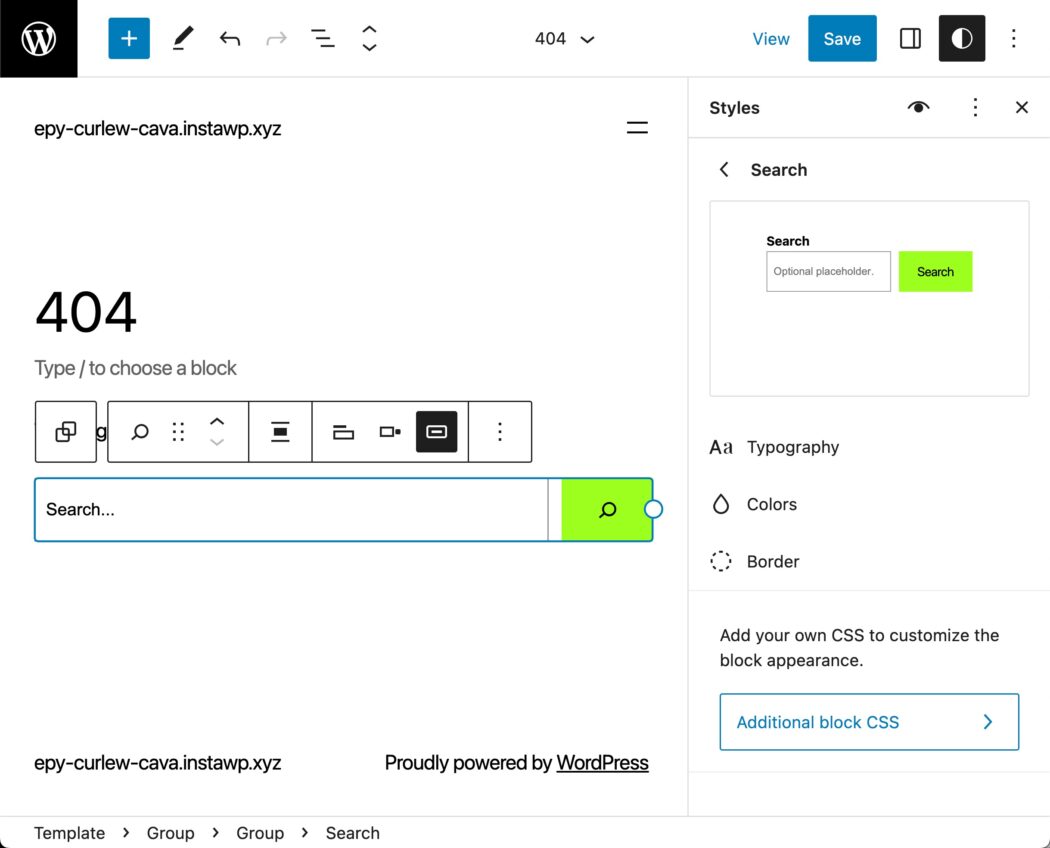
La segunda forma de aplicar CSS personalizado es por bloque. Así es como configurar CSS relacionado solo con ese bloque:
- Estilos > Bloques
- Seleccione un Bloque. A continuación, hemos seleccionado el bloque Buscar.
- En la parte inferior, seleccione CSS adicional.

Libro de estilo
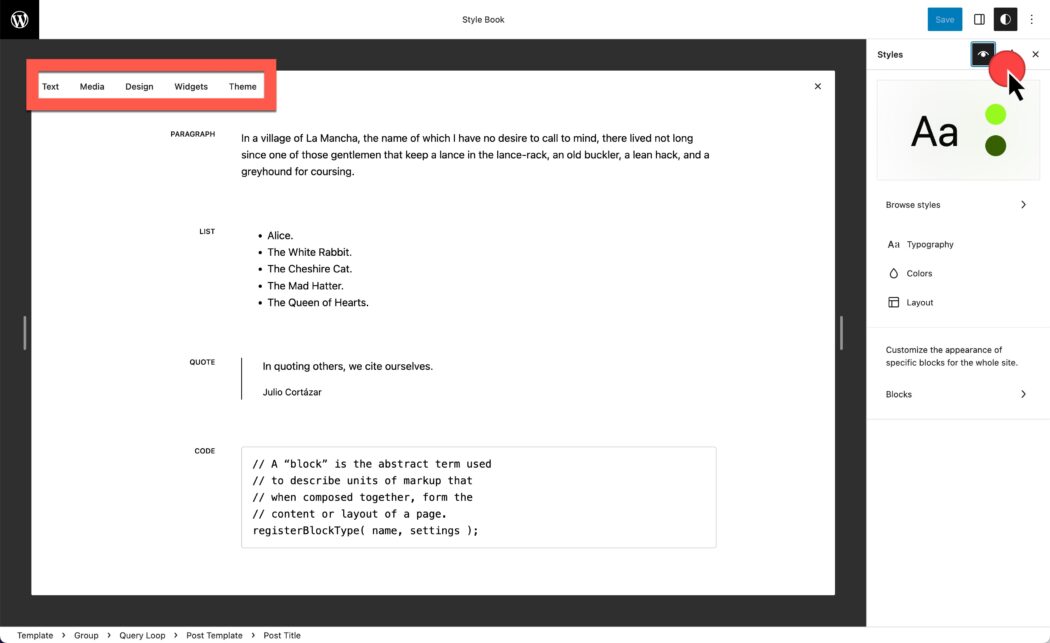
Una de las características más grandes que vendrán en WordPress 6.2 es el Libro de estilo. Aquí puede encontrar ejemplos de bloques principales, los que vienen con las instalaciones predeterminadas de WordPress. Dirígete a Estilos > Libro de estilos .

Primero verá versiones de ejemplo de bloques relacionados con texto. En la parte superior del área de vista previa, también puede encontrar medios, diseño, widgets y bloques relacionados con temas.
Mientras esté dentro del Libro de cuentos, podrá modificar estilos como lo había hecho anteriormente, mientras tiene una vista previa de cómo estos cambios pueden afectar múltiples bloques de ejemplo.

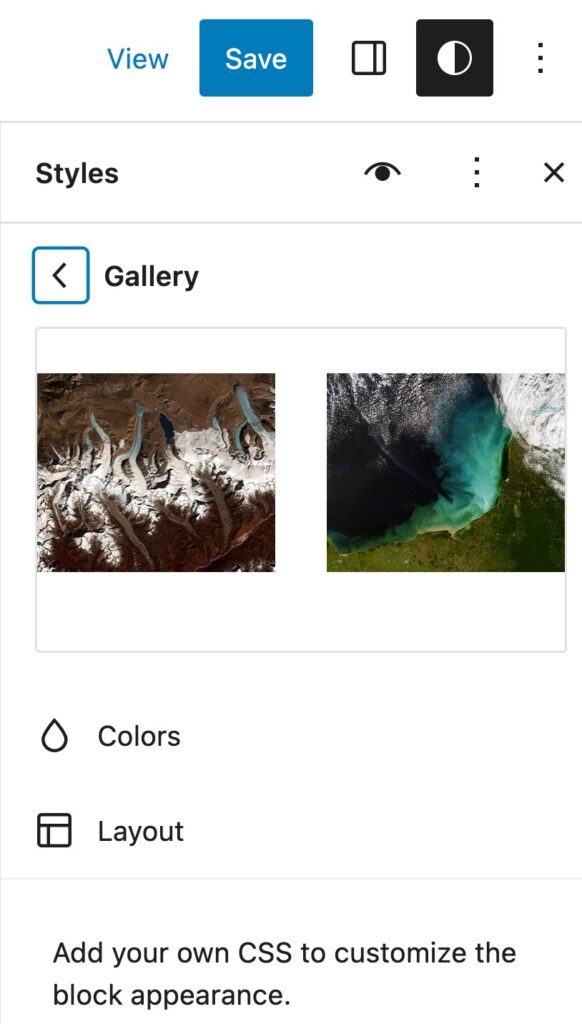
Vista previa de bloques en línea desde Styles
Mientras esté en Estilos, es posible que también desee modificar bloques individuales. Ahora verá una vista previa de cómo se verá el bloque con su configuración aplicada. A continuación, mostramos la vista previa del bloque Galería.

Importación de widgets
¿Se creó su sitio antes de Site Editor? Si está cambiando a un tema de bloque, ahora tiene una forma de importar la configuración del widget que configuró anteriormente.
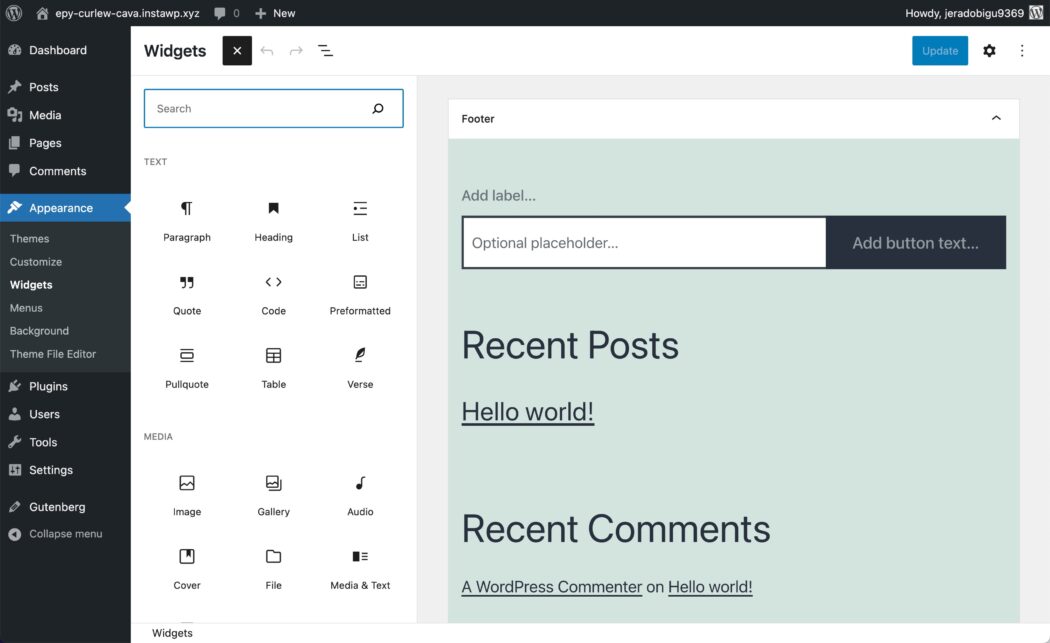
Ya podemos administrar Widgets en temas clásicos usando Block Inserter. Aquí verás Apariencia > Widgets en Twenty Twenty One, el último tema clásico predeterminado.

Para importar estos widgets a una parte de plantilla de un tema de bloque, vaya a
- Apariencia > Editor del sitio > Elementos de la plantilla
- Crear una nueva parte de la plantilla
- Agregue un nuevo bloque de elemento de plantilla, asígnele un nombre relacionado con el pie de página y elija "Comenzar en blanco".
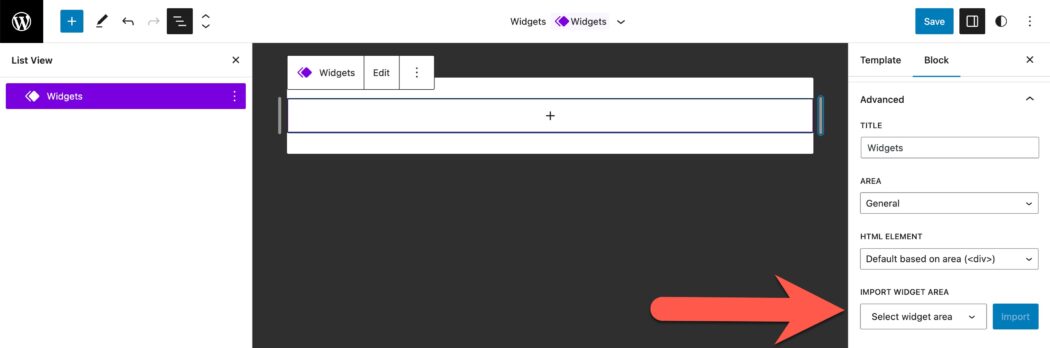
- Abra la configuración del bloque y expanda la sección Avanzado.
- En "IMPORTAR ÁREA DE WIDGET", seleccione la sección de widgets que desea importar y haga clic en "Importar".

Bloques posicionados pegajosos
¿Le gustaría colocar la barra de navegación para que se mantenga en la parte superior de la pantalla? Ahora puede, así es como:
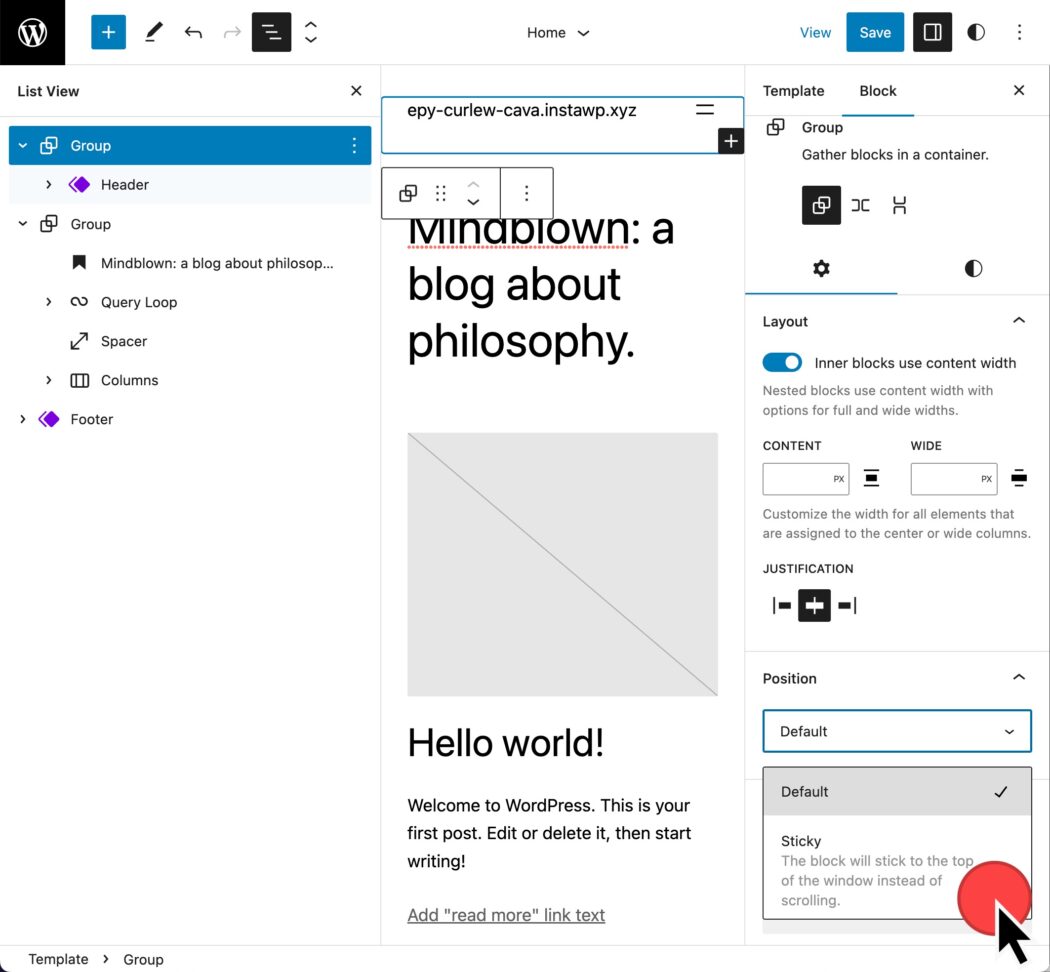
- Anide su encabezado dentro de un bloque de grupo (el menú de broches en el lado derecho del elemento de vista de lista de encabezados)
- Seleccione el bloque de grupo
- Vaya a Configuración, Bloquear y expanda la opción Posición.
- En el menú desplegable, seleccione Sticky

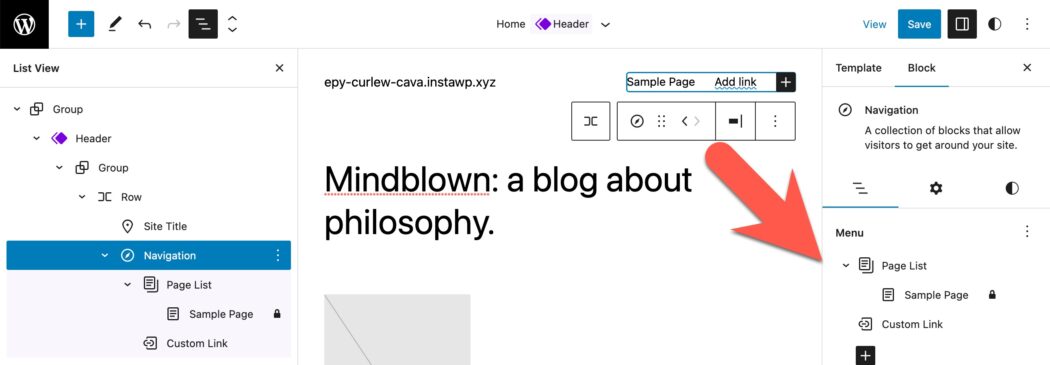
Bloque de navegación con vista de lista
Las mejoras continuas han llegado al bloque de navegación. La vista de lista ha sido una forma fantástica de mantener los elementos en su menú de navegación. Ahora puede acceder a él desde la vista de lista de la izquierda y también desde la vista de lista de configuración de bloqueo.

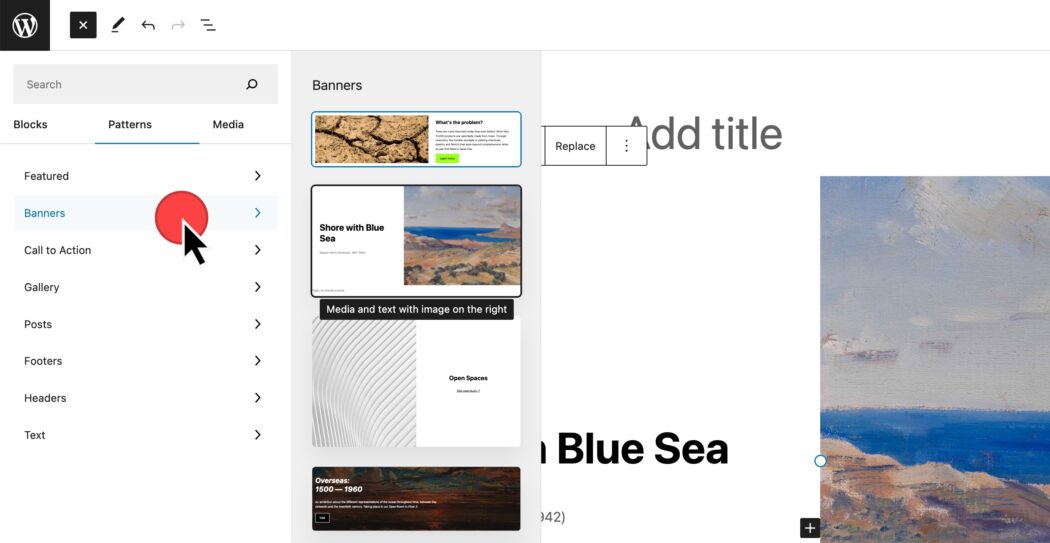
Insertador de patrón de bloque
Los patrones de bloque son una excelente manera de diseñar rápidamente contenido dentro de una publicación o página. Block Pattern Inserter ya no tiene un menú desplegable para alternar entre categorías de patrones. En cambio, los tipos de patrones se enumeran con una flecha hacia la derecha para ver una vista previa del patrón antes de insertarlo en una publicación.

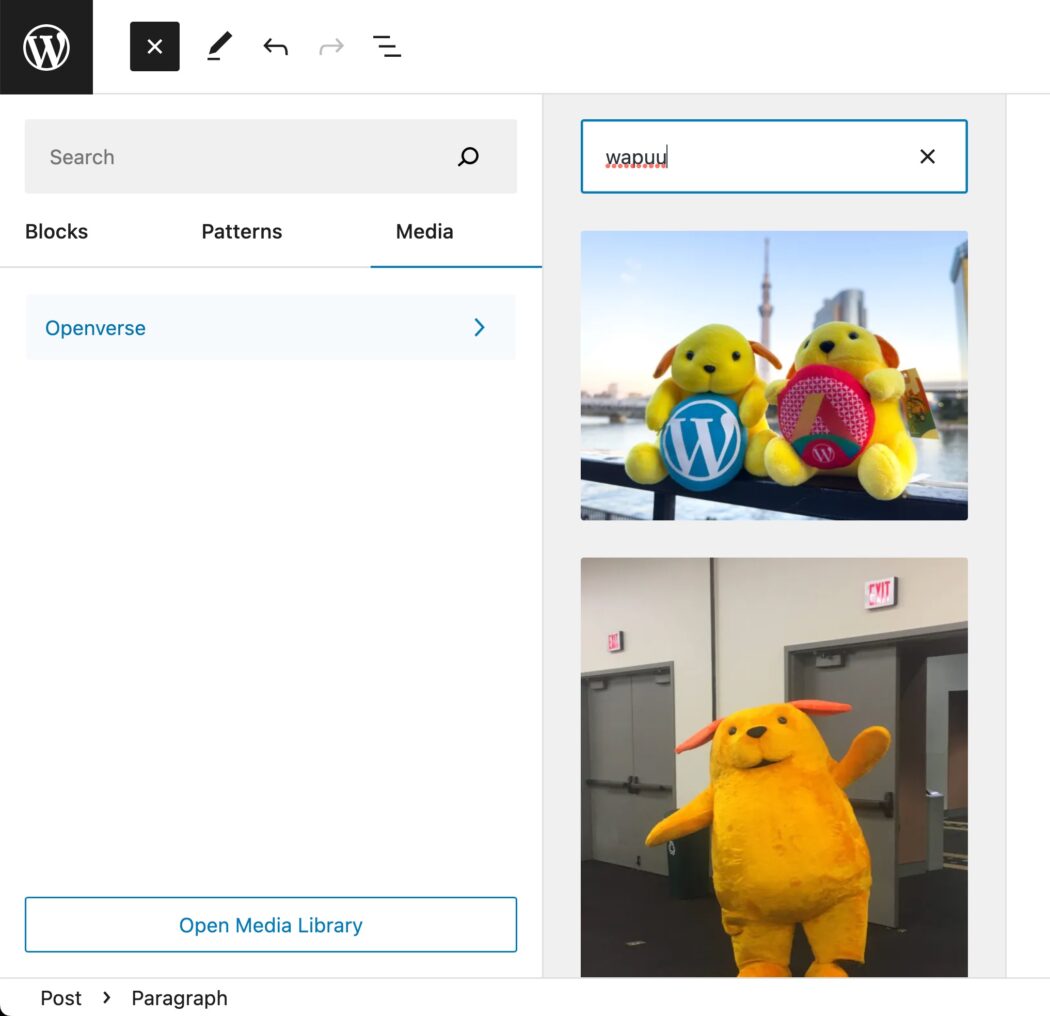
Integración de Openverse y Block Inserter Media
Openverse es un recurso gratuito de fotos y audio que ahora se integra en su sitio. Al ir a Block Inserter, pestaña Media y seleccionar Openverse, puede buscar medios con licencia Creative Commons para insertarlos en su sitio.

Comparando WordPress 5.9 con WordPress 6.2
WordPress ha avanzado mucho desde que Site Editor estuvo disponible en WordPress 5.9. Anne McCarthy ha compartido un excelente video que muestra la evolución de la edición completa del sitio en WordPress.
¿Que viene despues?
WordPress ha establecido una hoja de ruta de fases relacionadas con Gutenberg.
- Edición más fácil: ya disponible en WordPress, con mejoras continuas
- Personalización: edición completa del sitio, patrones de bloques, directorio de bloques, temas basados en bloques
- Colaboración: una forma más intuitiva de coautoría de contenido
- Multilingüe: implementación básica para sitios multilingües
El lanzamiento de WordPress 6.2 está destinado a concluir la Fase 2, lo que significa que podemos anticipar lanzamientos más adelante este año para centrarnos en la colaboración.
