WordPress 6.2 中的新功能:Dolphy
已发表: 2023-04-03WordPress 中的版本可能有所不同,从渐进式改进到引入新功能,我们在这个新版本中看到了两者的结合。 WordPress 6.2 于上周发布,让我们深入了解它的所有优点。
站点编辑器界面
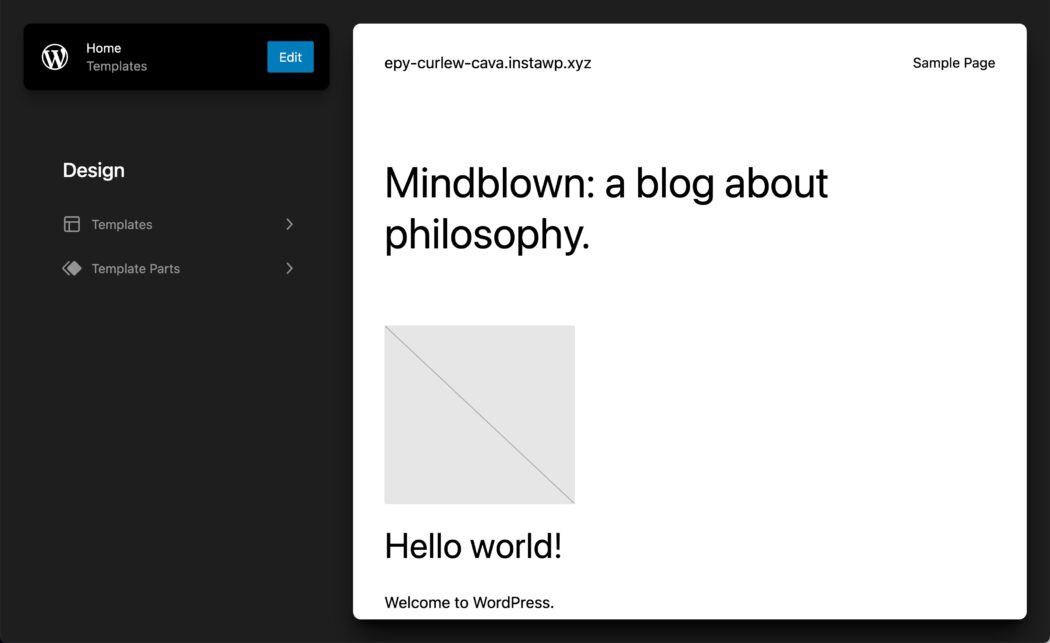
当您转到外观 > 网站编辑器时,您可能会立即看到一些变化。 首先,站点编辑器标签可能会从 Beta 阶段出来。 当我们接近最终版本时,我们会更清楚地知道。 在删除 Beta 标签之前,还有其他因素需要考虑。
下一个重大变化是您将进入模板和模板部件选择器。 以前,您会直接进入主页模板编辑模式。 现在您需要选择左侧面板顶部的编辑,或在您希望编辑的模板和模板部件中导航。
仍有待决定的是返回我们之前拥有的 WordPress 管理仪表板的链接。 现在,选择左上角的站点图标或 WordPress 徽标将导航到仪表板。

彩色模板零件
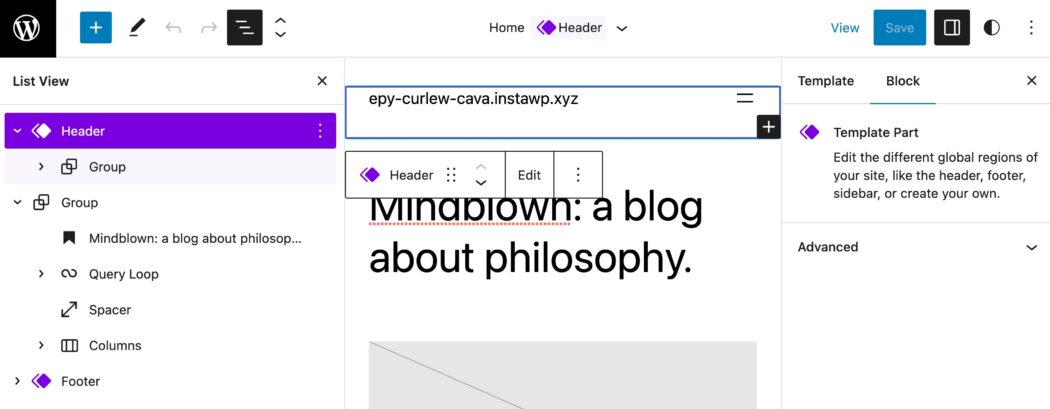
为了帮助您在编辑模板部件(例如页眉或页脚)时更快地识别,这些区域已被着色。

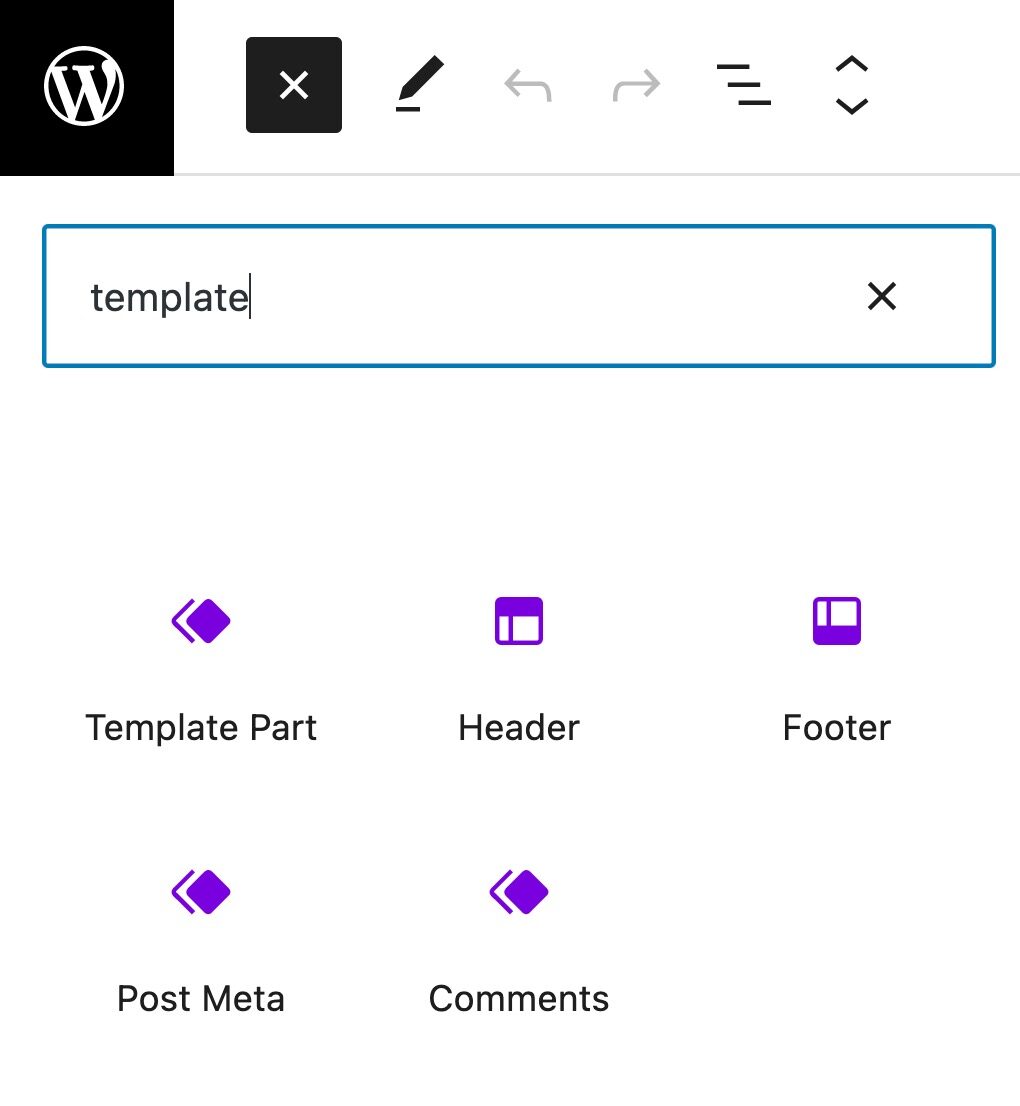
您还可以从块插入器中看到相同的着色。

块设置图标
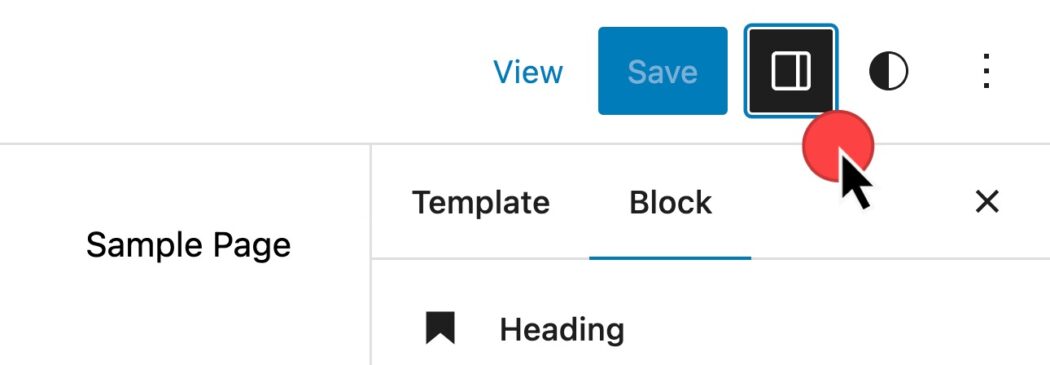
在 WordPress 6.2 中,您会发现“设置”图标发生了变化。 这是为了显示当您选择块设置时的操作,例如演示一个包含块设置的列面板将出现在右侧。

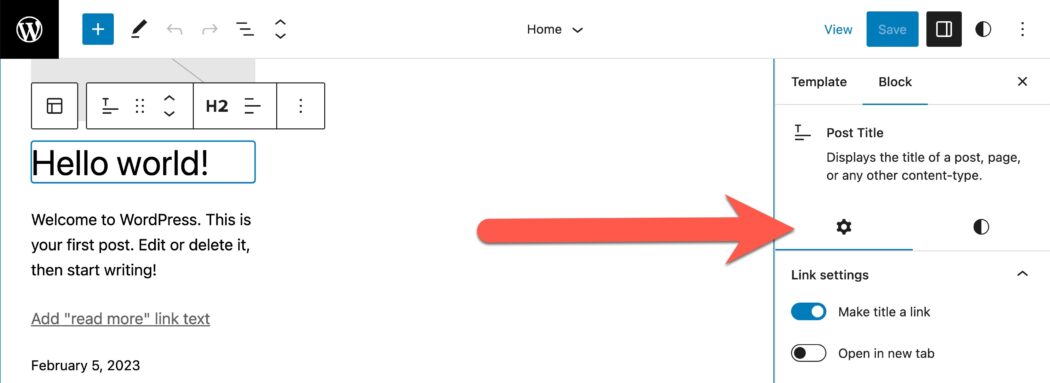
块样式设置和样式
您会发现块设置被分成两个选项卡,设置和样式。 这减少了您在调整块设置时需要做的滚动时间。

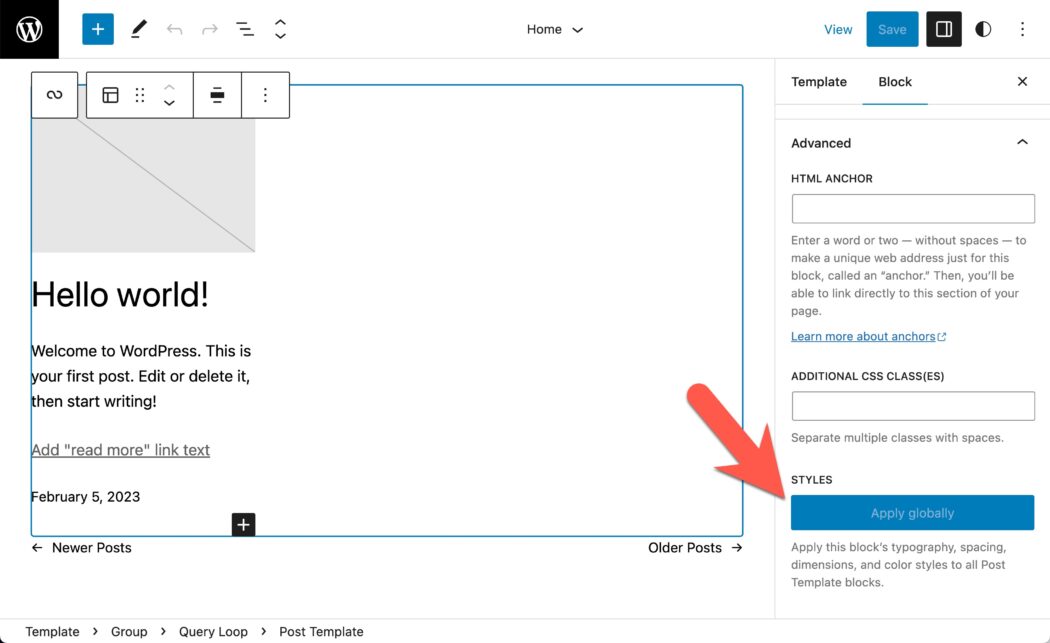
全局应用块样式更改
如果您正在从模板编辑块的样式,您可能希望将这些更改应用到该块的每个实例。 你现在可以。
- 选择要修改的块
- 选择右上角的设置图标
- 在块设置中根据您的喜好修改块样式
- 展开底部的高级面板
- 全球申请

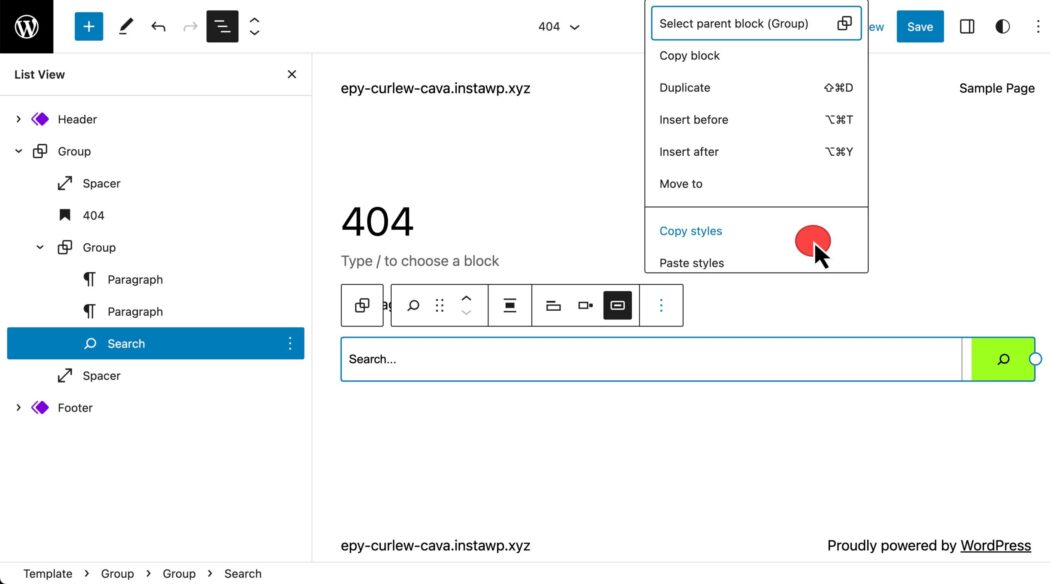
复制/粘贴块样式
如果您曾经调整过特定块的设置并想在其他地方应用相同的样式,则没有太多选择。 除了新的“全局应用”选项之外,您现在还可以使用“复制和粘贴样式”选项从单个块复制样式并将它们应用到另一个块。

WordPress 站点编辑器中的样式
全局样式现在简称为“样式”。 但是,样式区域即将发生更大的变化,包括样式书和全局应用样式更改的能力。
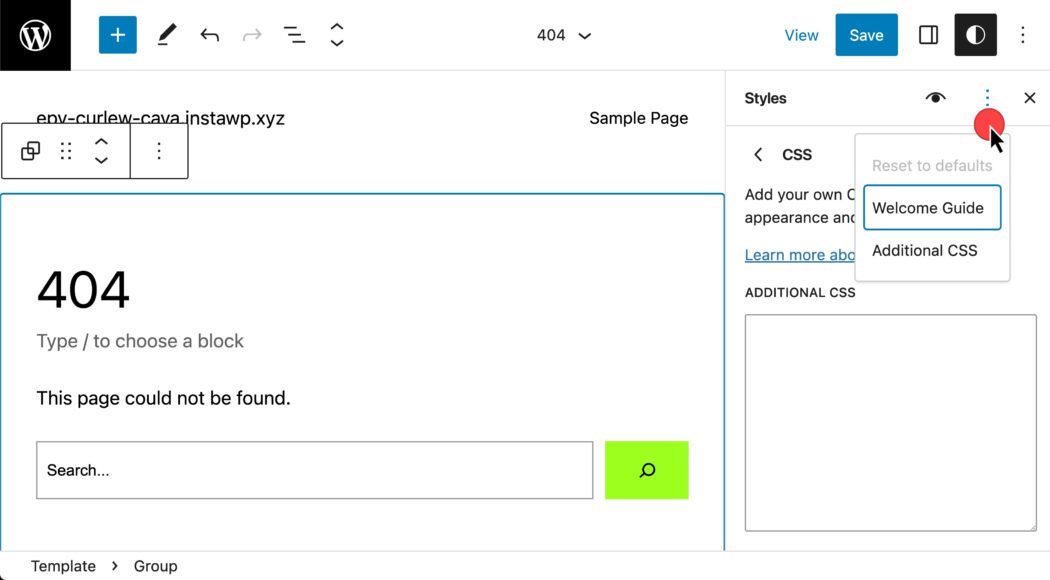
自定义 CSS
一个期待已久的功能终于进入站点编辑器。 您现在可以通过两种不同的方式从“样式”菜单添加其他 CSS。 第一种方法是在整个站点中应用 CSS。
- 选择更多样式动作烤肉串菜单项。
- 选择附加 CSS 。

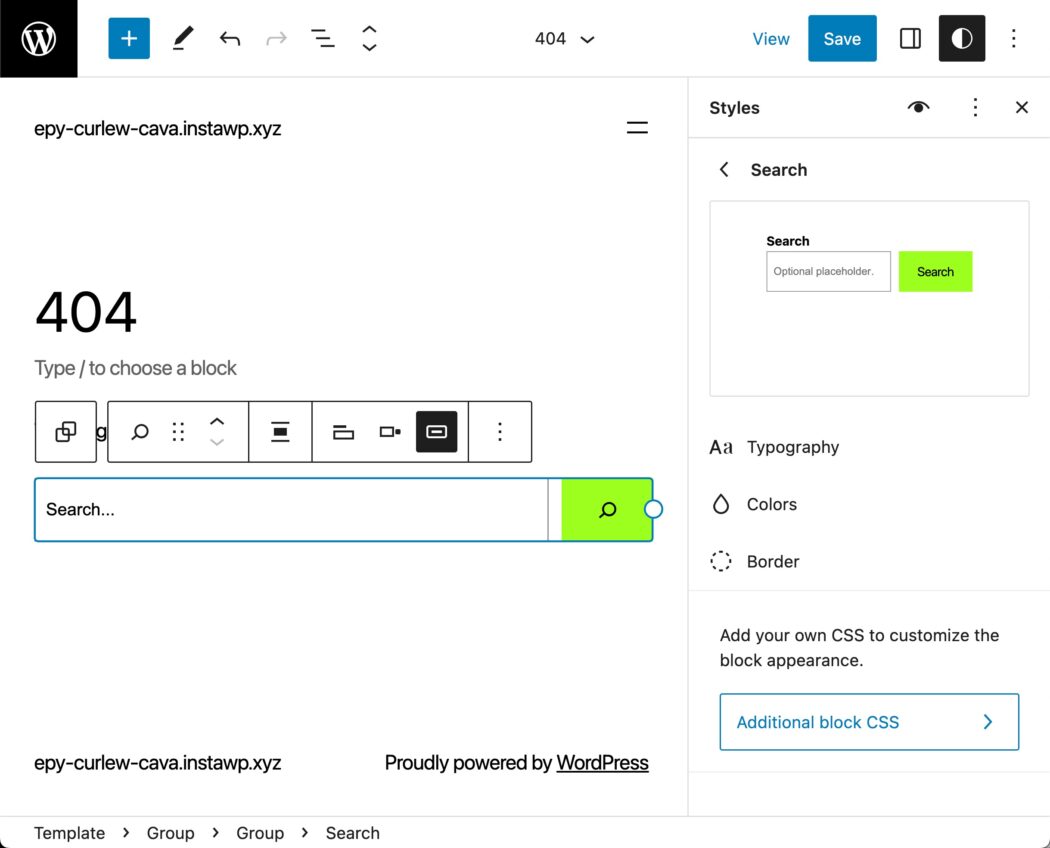
第二种应用自定义 CSS 的方法是基于每个块。 这是配置仅与该块相关的 CSS 的方法:
- 样式 > 块
- 选择一个块。 下面我们选择了搜索块。
- 在底部,选择其他 CSS。

风格书
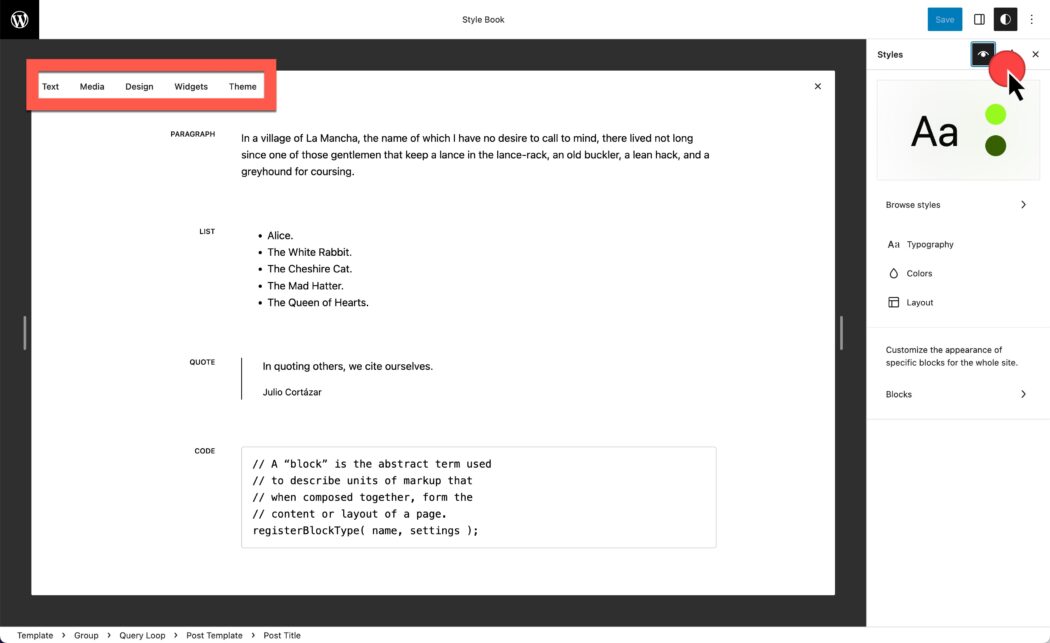
WordPress 6.2 中最大的功能之一是样式书。 在这里您可以找到核心块的示例,这些块是默认 WordPress 安装附带的。 前往样式 > 样式书。
您将首先看到与文本相关的块的示例版本。 在预览区域的顶部,您还可以找到媒体、设计、小部件和与主题相关的块。
在 Story Book 中,您将能够像以前一样修改样式,同时预览这些更改可能如何影响多个示例块。


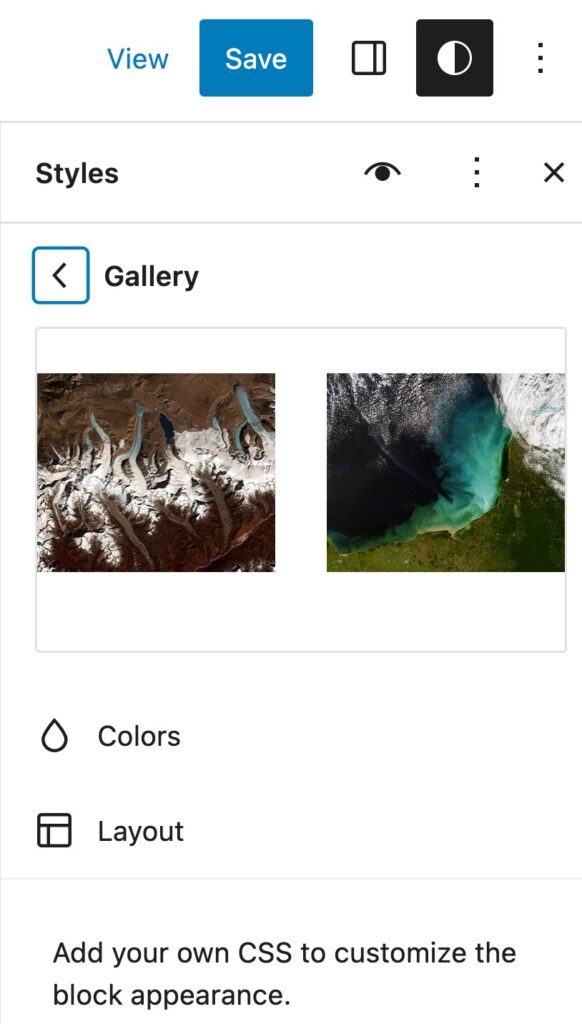
从样式内联预览块
在样式中时,您可能还想修改单个块。 现在您将看到应用设置后块的外观预览。 下面我们展示了图库块预览。

导入小部件
您的网站是在 Site Editor 之前创建的吗? 如果您正在切换到 Block 主题,您现在可以导入您之前配置的小部件设置。
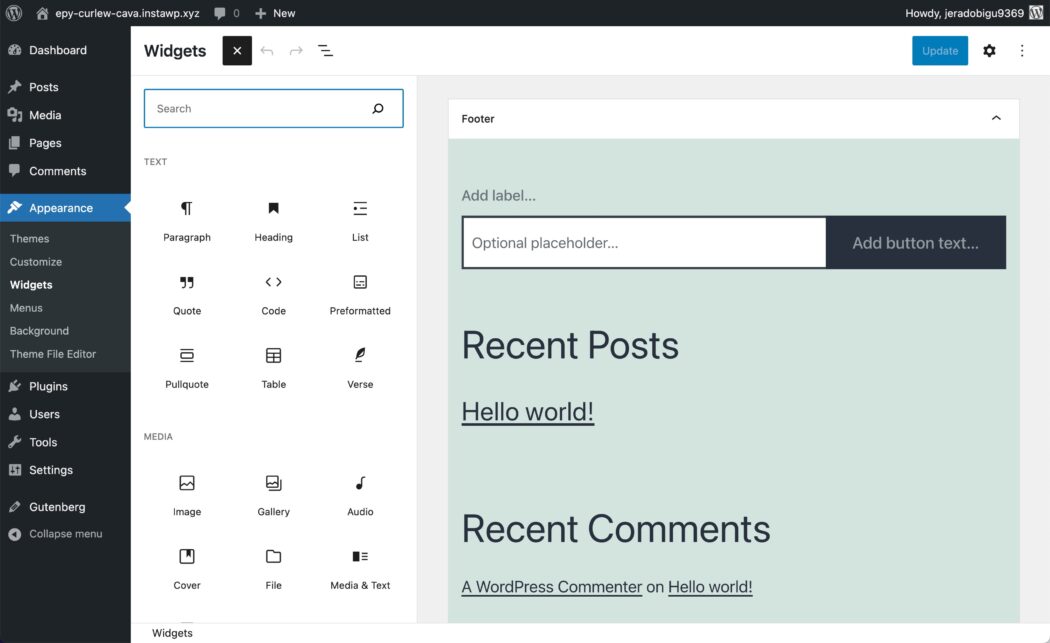
我们已经可以使用块插入器管理经典主题中的小部件。 在这里你会看到外观 > 小部件在二十一,最后一个默认的经典主题。

要将这些小部件导入块主题的模板部分,请转到
- 外观 > 站点编辑器 > 模板部件
- 创建一个新的模板部件
- 添加一个新的模板部分块,给它一个与页脚相关的名称,然后选择“开始空白”。
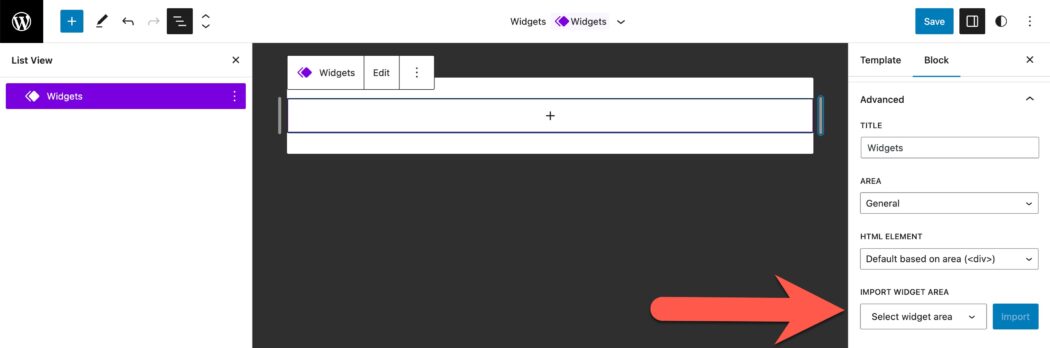
- 打开块设置并展开高级部分。
- 在“导入小部件区域”下,选择您要导入的小部件部分,然后单击“导入”。

粘性定位块
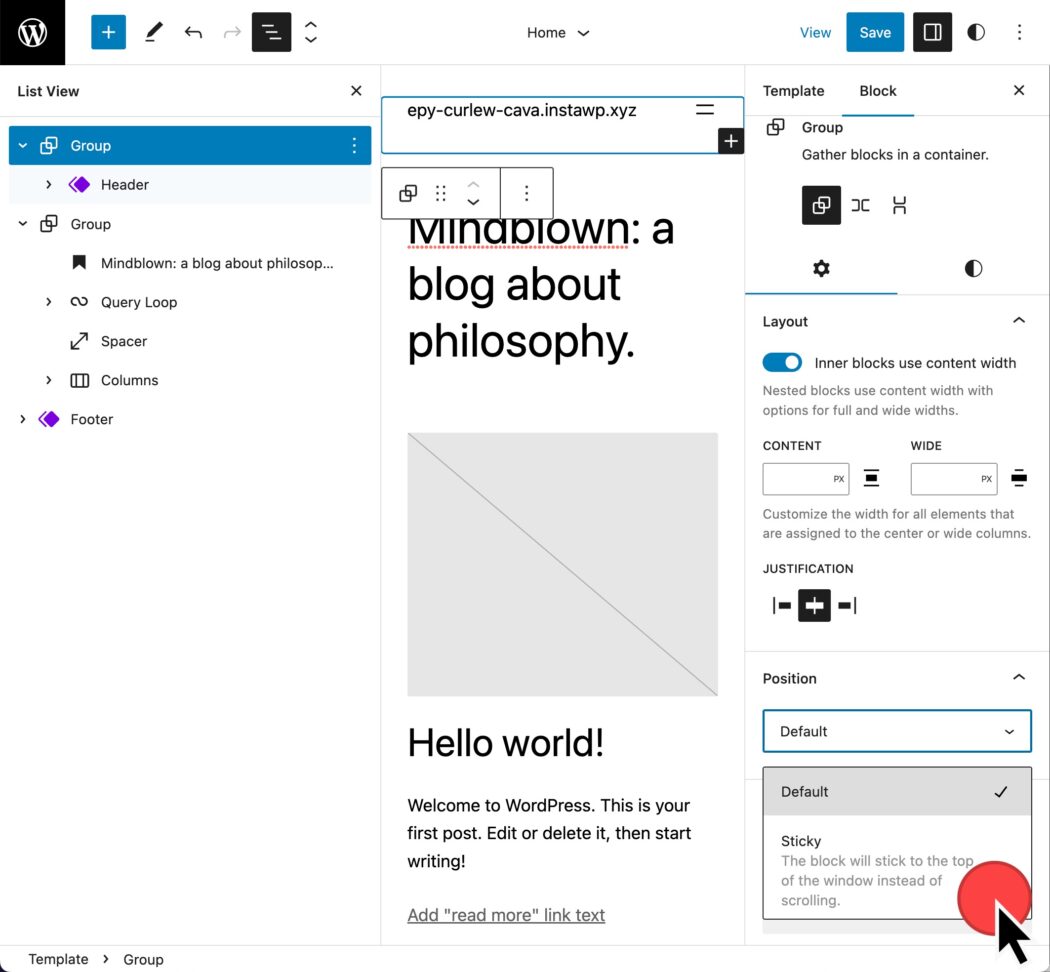
您想将导航栏放置在屏幕顶部吗? 你现在可以,方法如下:
- 将您的标题嵌套在组块中(标题列表视图项右侧的 kabob 菜单)
- 选择组块
- 转到“设置”、“阻止”,然后展开“位置”选项。
- 从下拉列表中选择粘性

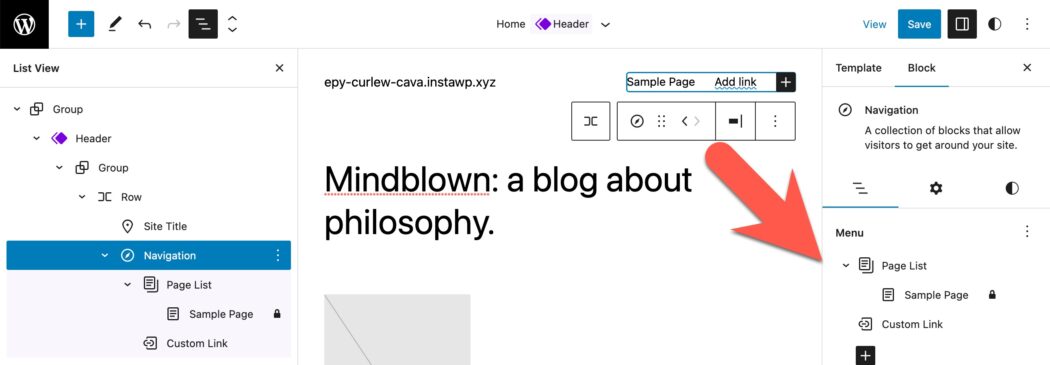
带有列表视图的导航块
导航块的持续改进。 列表视图是维护导航菜单中项目的绝佳方式。 您现在可以从左侧列表视图以及块设置列表视图访问它。

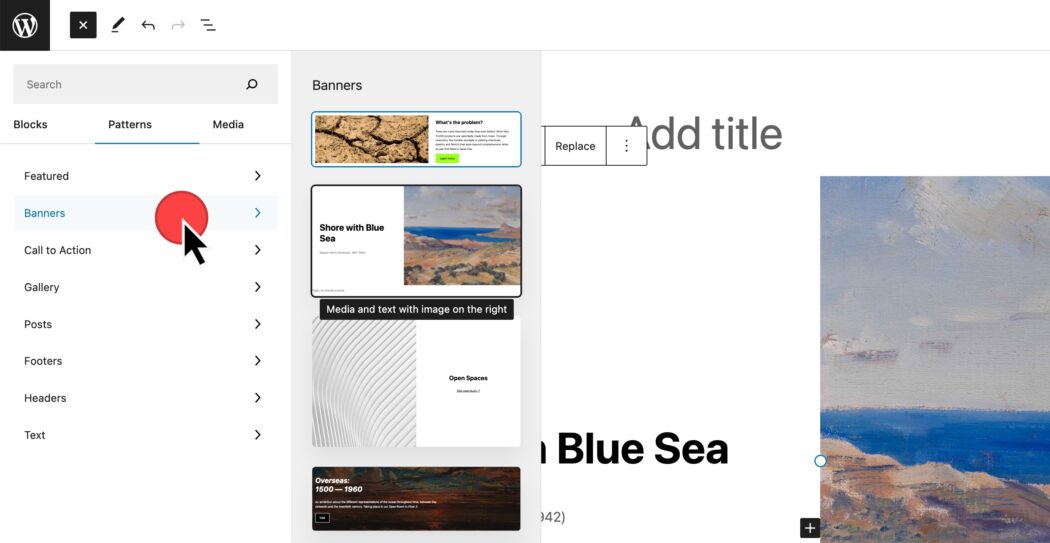
块图案插入器
块模式是在帖子或页面中快速布置内容的好方法。 块图案插入器不再具有图案类别之间的下拉切换。 相反,模式的类型用右箭头列出,以便在将模式插入帖子之前查看模式的预览。

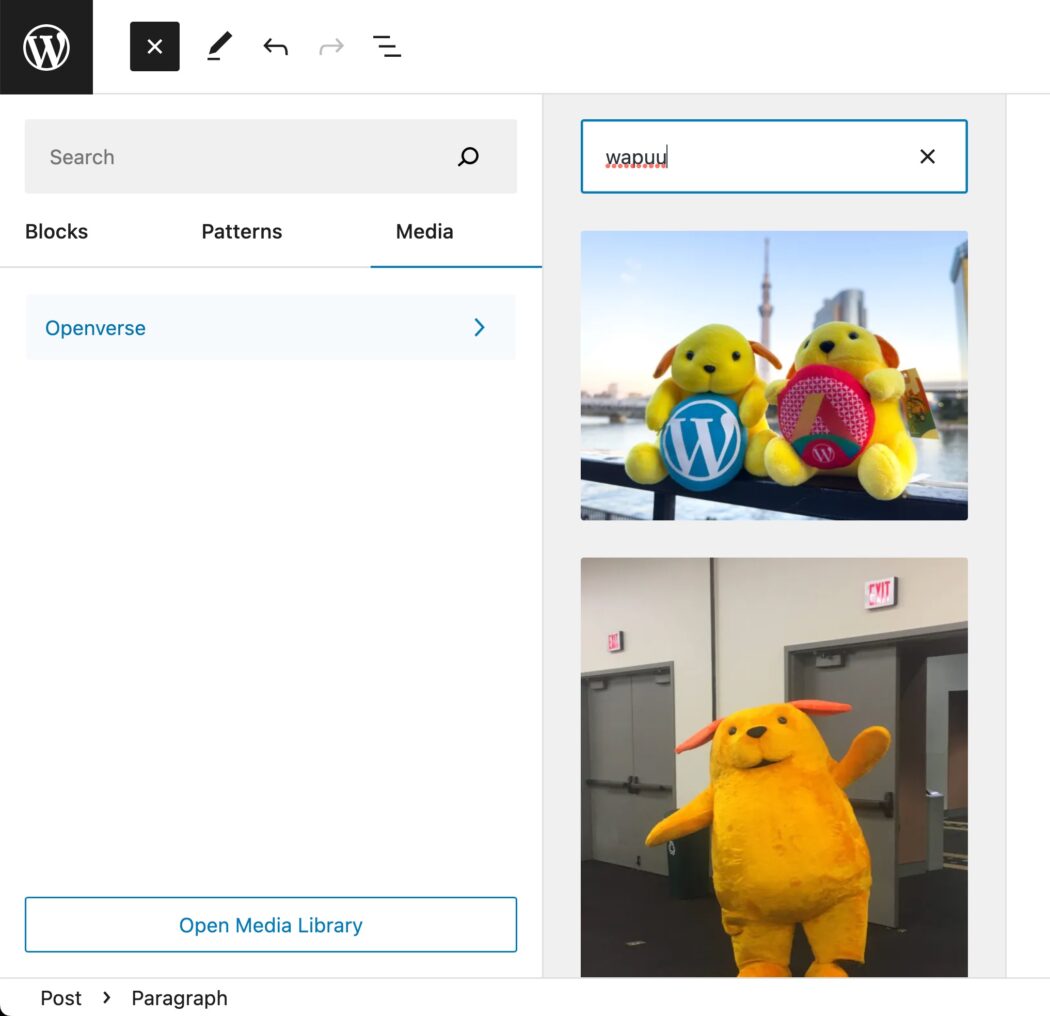
Openverse 集成和 Block Inserter Media
Openverse 是一种免费的照片和音频资源,现已集成到您的站点中。 通过转到块插入器、媒体选项卡并选择 Openverse,您可以搜索知识共享许可的媒体以插入您的站点。

比较 WordPress 5.9 和 WordPress 6.2
自从站点编辑器在 WordPress 5.9 中可用以来,WordPress 已经取得了长足的进步。 Anne McCarthy 分享了一段很棒的视频,展示了 WordPress 中全站编辑的演变。
接下来是什么?
WordPress 已经建立了与古腾堡相关的阶段路线图。
- 更轻松的编辑——已在 WordPress 中提供,并不断改进
- 定制——全站点编辑、块模式、块目录、基于块的主题
- 协作——一种更直观的共同创作内容的方式
- 多语言——多语言站点的核心实现
WordPress 6.2 版本旨在结束第 2 阶段,这意味着我们可以预计今年晚些时候的版本将专注于协作。
