O que há de novo no WordPress 6.2: Dolphy
Publicados: 2023-04-03Os lançamentos no WordPress podem variar de melhorias incrementais à introdução de novos recursos, e vemos uma mistura de ambos neste novo lançamento. O WordPress 6.2 foi lançado na semana passada, então vamos mergulhar em todas as suas vantagens.
Interface do editor de sites
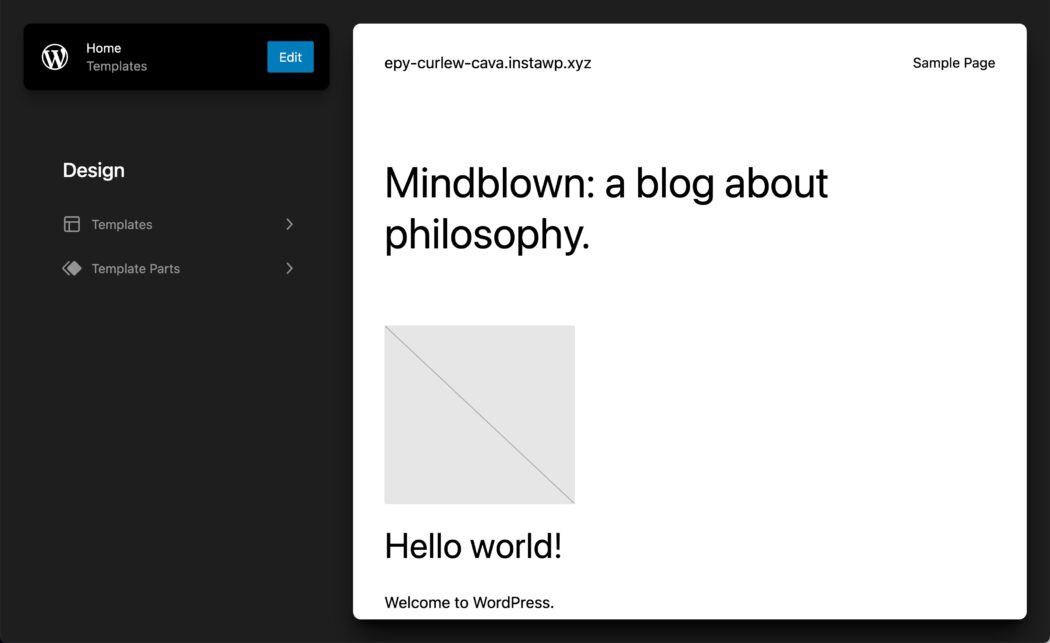
Quando você vai para Aparência > Editor do Site , você pode ver várias mudanças imediatamente. Primeiro, o rótulo do Editor do Site pode sair do Beta. Saberemos com mais clareza à medida que nos aproximamos do lançamento final. Ainda há fatores adicionais a serem considerados antes que o rótulo Beta seja removido.
A próxima grande mudança é que você chegará ao seletor de Template e Template Parts. Anteriormente, você acessava diretamente o modo de edição do modelo de página inicial. Agora você precisará selecionar Editar na parte superior do painel esquerdo ou navegar nos modelos e partes do modelo que deseja editar.
Ainda a ser decidido, há um link para o painel de administração do WordPress que tínhamos anteriormente. Por enquanto, selecionar o ícone do site ou o logotipo do WordPress no canto superior esquerdo o levará ao painel.

Peças de modelo coloridas
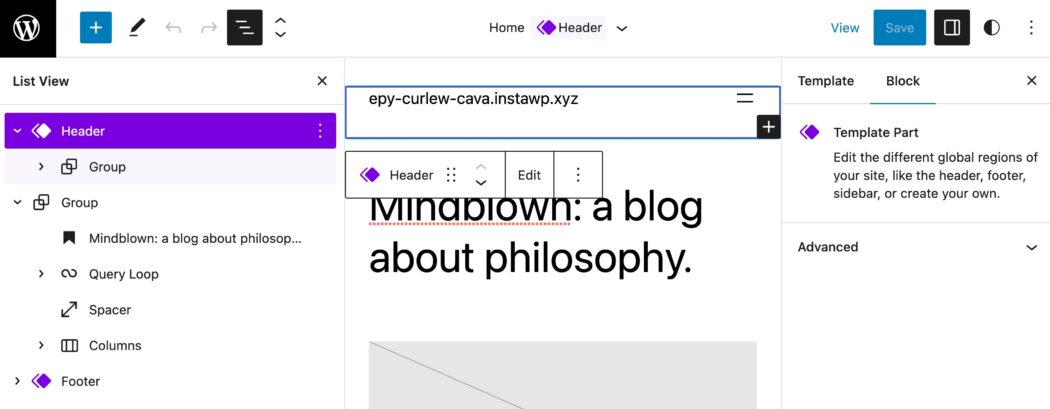
Para ajudá-lo a identificar mais rapidamente quando você está editando uma parte do modelo, como um cabeçalho ou rodapé, essas áreas foram coloridas.

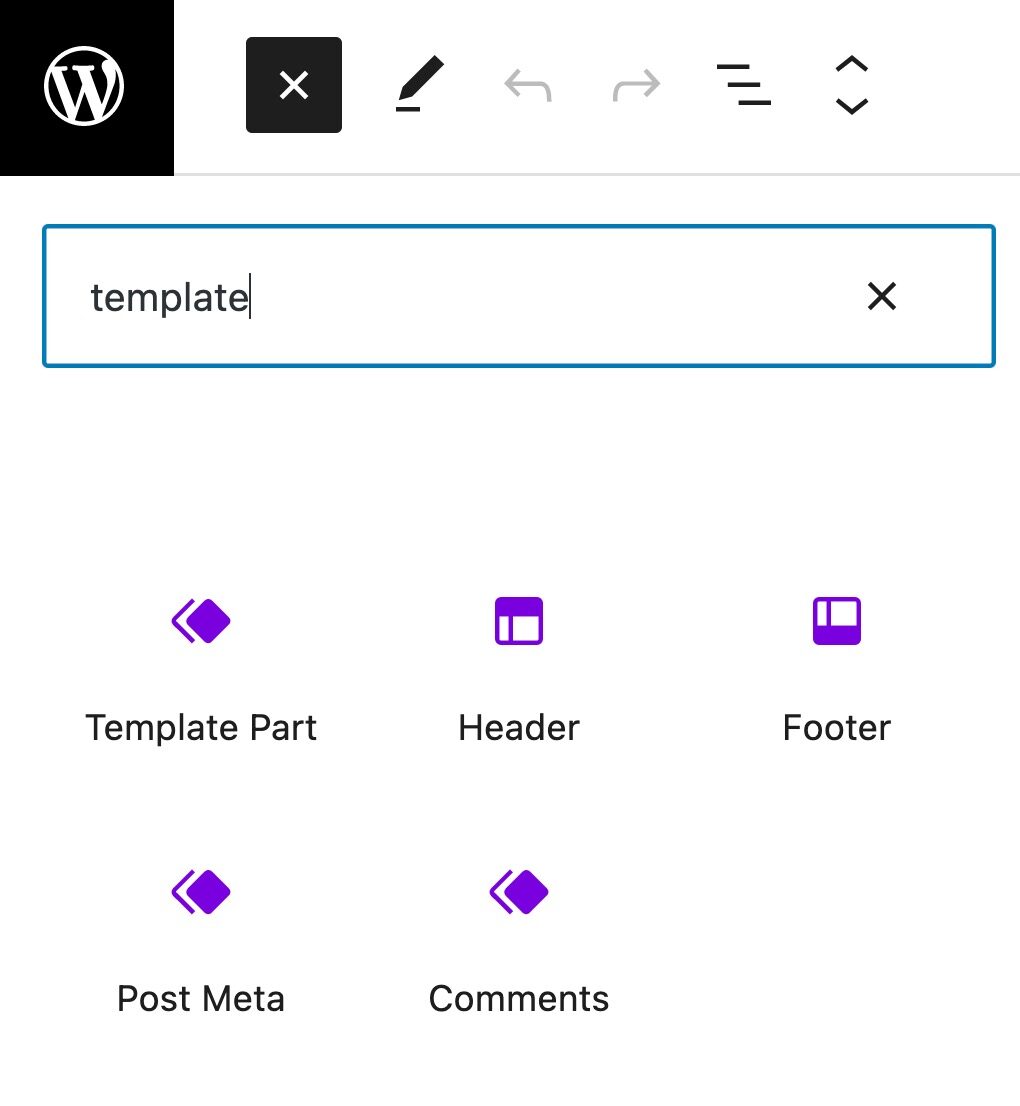
Você também pode ver a mesma colorização no Insertor de bloco.

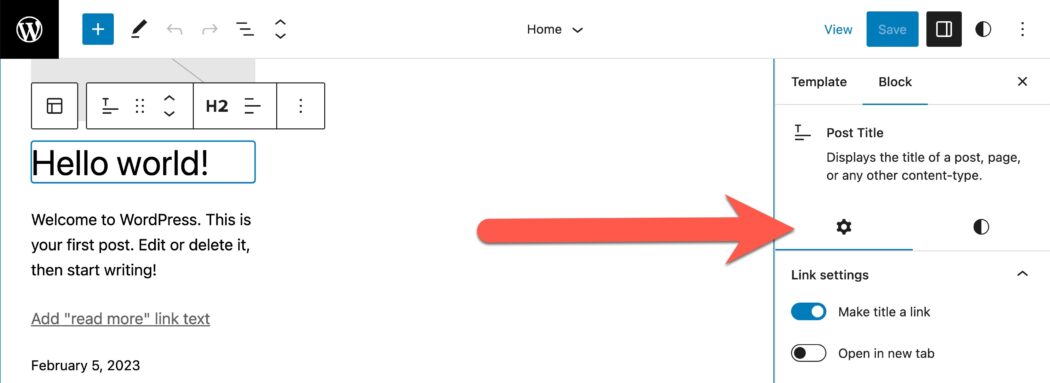
Ícone de configurações de bloqueio
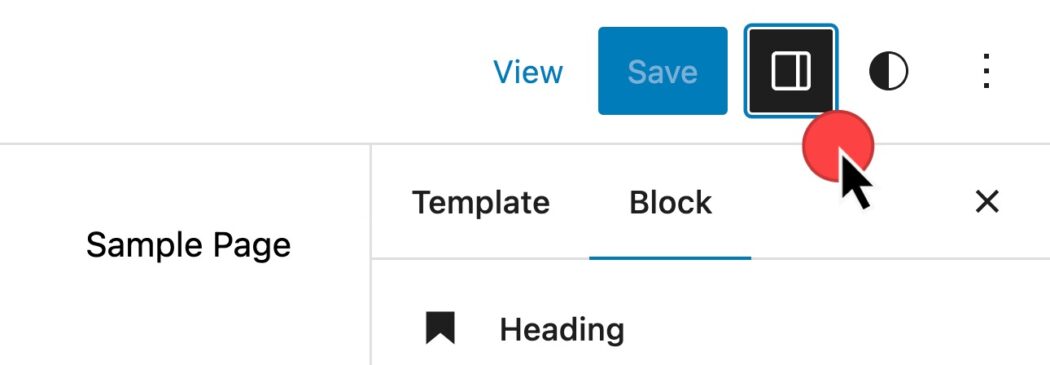
No WordPress 6.2, você pode descobrir que o ícone Configurações foi alterado. O objetivo é mostrar a ação quando você seleciona as configurações do bloco, como demonstrar que um painel de coluna aparecerá à direita contendo as configurações do bloco.

Configurações e estilos de estilos de bloco
Você verá que as configurações do bloco foram divididas em duas guias, Configurações e Estilos. Isso reduz a duração da rolagem que você precisará fazer ao ajustar as configurações do bloco.

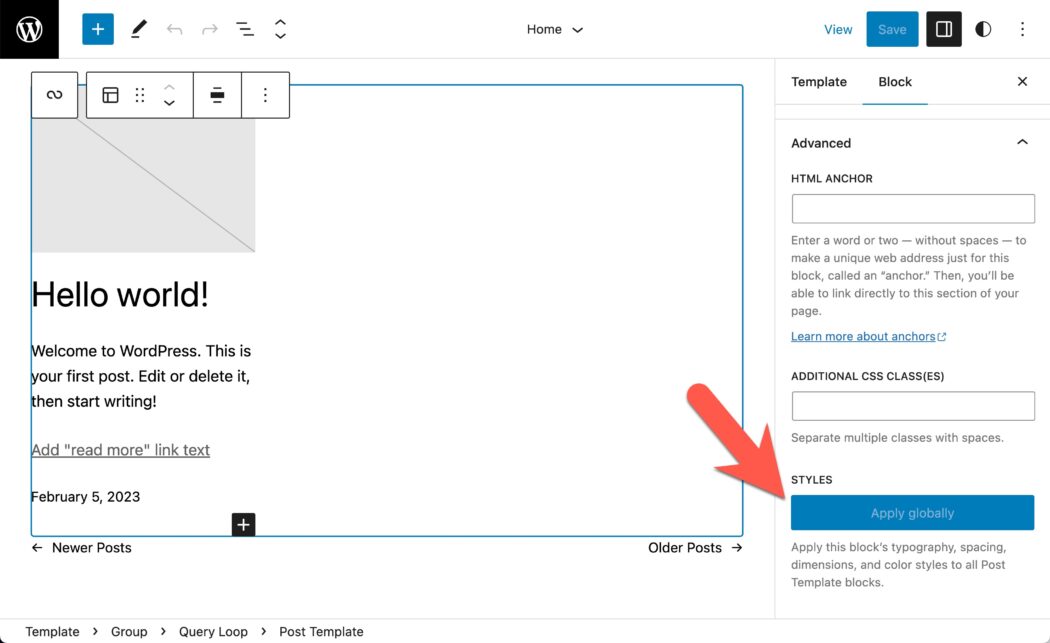
Aplicar alterações de estilos de bloco globalmente
Se você estiver editando o estilo de blocos de um modelo, talvez queira aplicar essas alterações a todas as instâncias desse bloco. Agora você pode.
- Selecione o bloco que deseja modificar
- Selecione o ícone Configurações no canto superior direito
- Dentro das configurações do bloco, modifique os estilos de bloco ao seu gosto
- Expanda o painel Avançado na parte inferior
- Inscreva-se globalmente

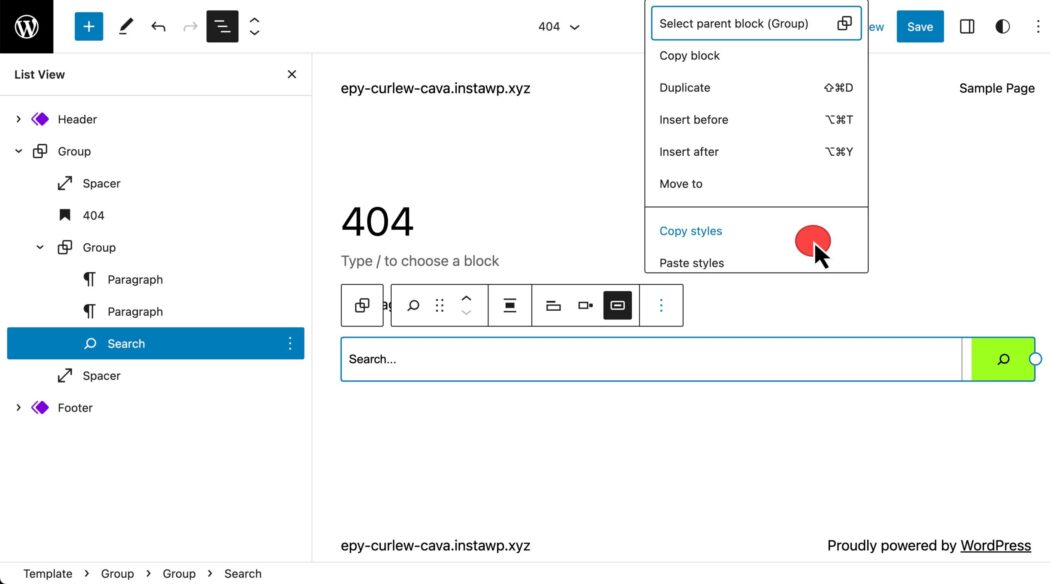
Copiar/Colar Estilos de Bloco
Se você já ajustou as configurações de um bloco específico e quis aplicar o mesmo estilo em outro lugar, não havia muitas opções. Além da nova opção Aplicar Globalmente, agora você pode copiar estilos de um único bloco e aplicá-los a outro bloco usando as opções Copiar e Colar Estilos.

Estilos no Editor do Site WordPress
Global Styles agora é referido apenas como "Styles". No entanto, mudanças maiores estão reservadas para a área de Estilos, incluindo um Livro de Estilos e a capacidade de aplicar alterações de estilo globalmente.
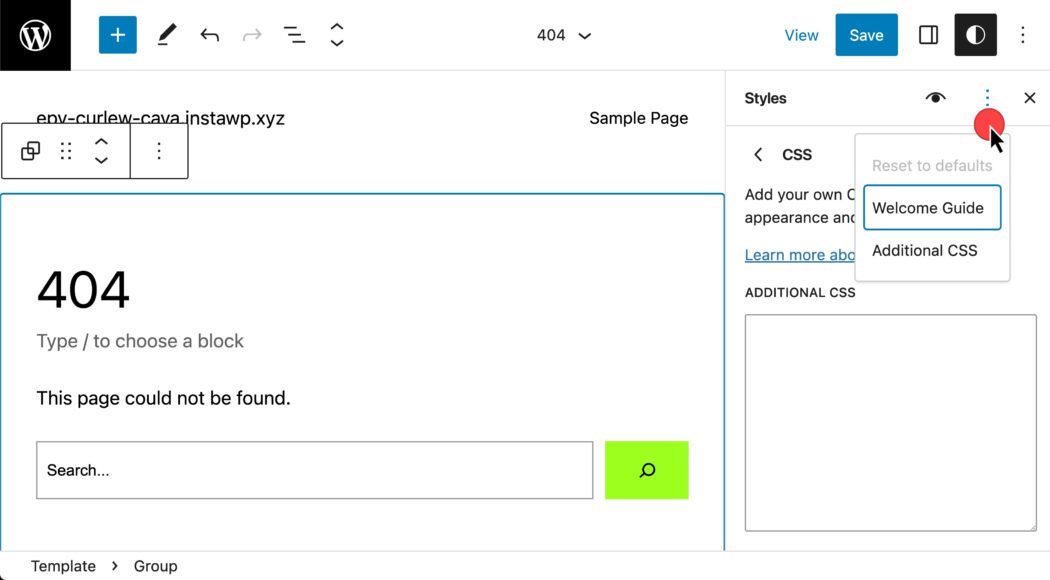
CSS customizado
Um recurso há muito esperado está finalmente chegando ao Editor do Site. Agora você pode adicionar CSS adicional no menu Estilos de duas maneiras diferentes. A primeira maneira é aplicar CSS em todo o site.
- Selecione o item de menu More Styles Action kebab.
- Selecione CSS Adicional .

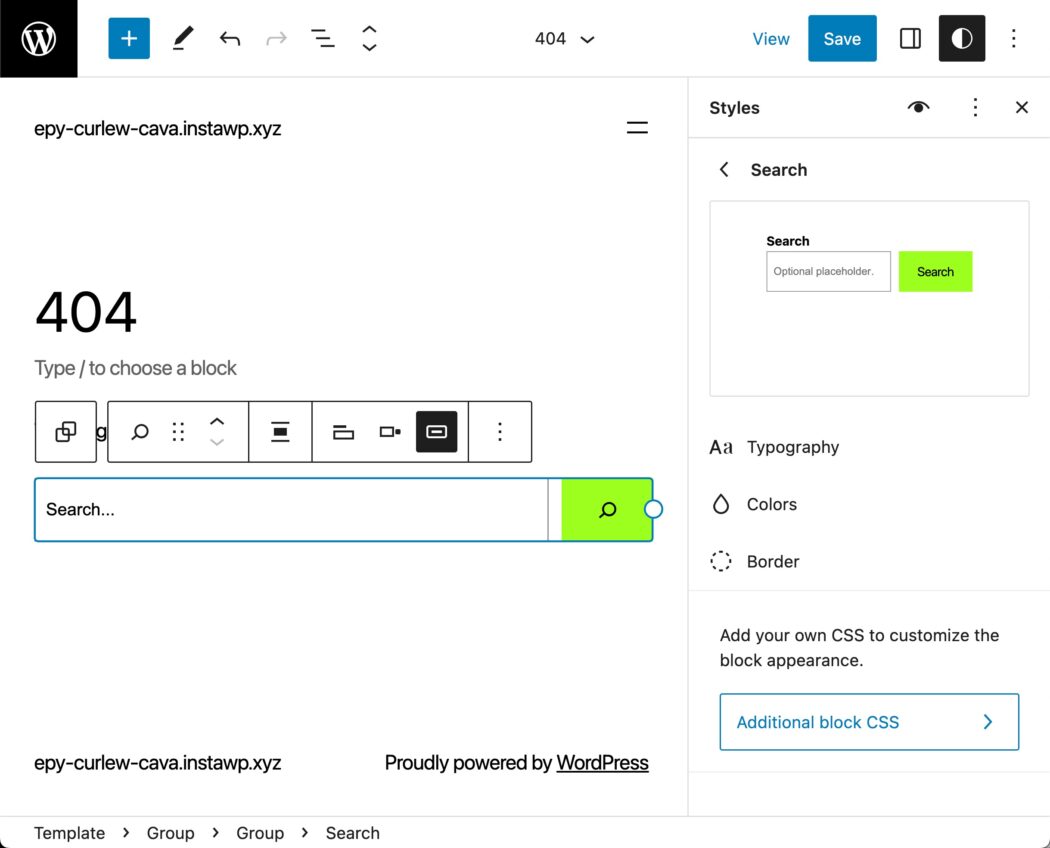
A segunda maneira de aplicar CSS personalizado é por bloco. Veja como configurar o CSS relacionado apenas a esse bloco:
- Estilos > Blocos
- Selecione um Bloco. Abaixo, selecionamos o bloco Pesquisar.
- Na parte inferior, selecione CSS adicional.

livro de estilo
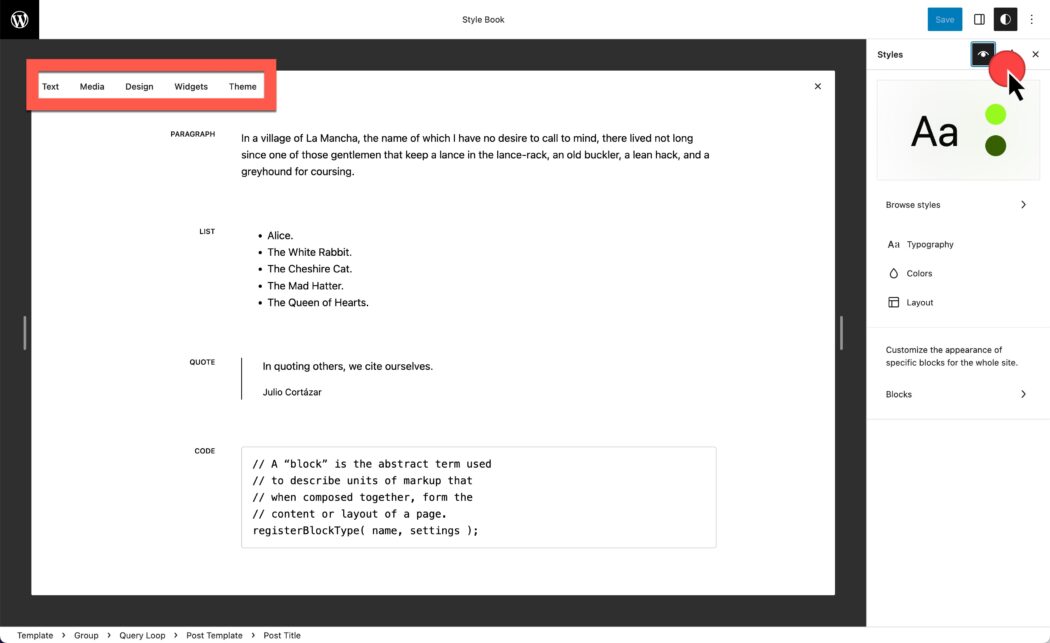
Um dos maiores recursos do WordPress 6.2 é o Style Book. Aqui você pode encontrar exemplos de blocos principais, aqueles que vêm com as instalações padrão do WordPress. Vá para Estilos > Livro de estilos .

Você verá primeiro versões de exemplo de blocos relacionados a texto. Na parte superior da área de visualização, você também pode encontrar mídia, design, widgets e blocos relacionados ao tema.
Enquanto estiver dentro do Livro de histórias, você poderá modificar estilos como fazia anteriormente, enquanto visualiza como essas alterações podem afetar vários blocos de exemplo.

Visualizar blocos alinhados a partir de Estilos
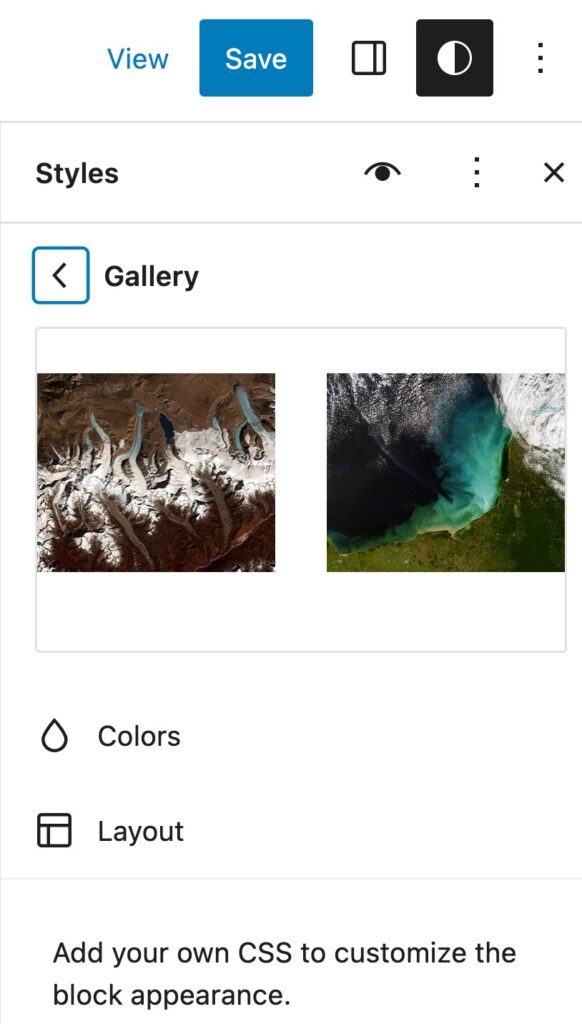
Enquanto estiver em Estilos, você também pode querer modificar blocos individuais. Agora você verá uma prévia de como o bloco ficará com as configurações aplicadas. Abaixo, mostramos a visualização do bloco da Galeria.

Importando widgets
Seu site foi criado antes do Site Editor? Se estiver mudando para um tema de bloco, agora você tem uma maneira de importar as configurações de widget que configurou anteriormente.
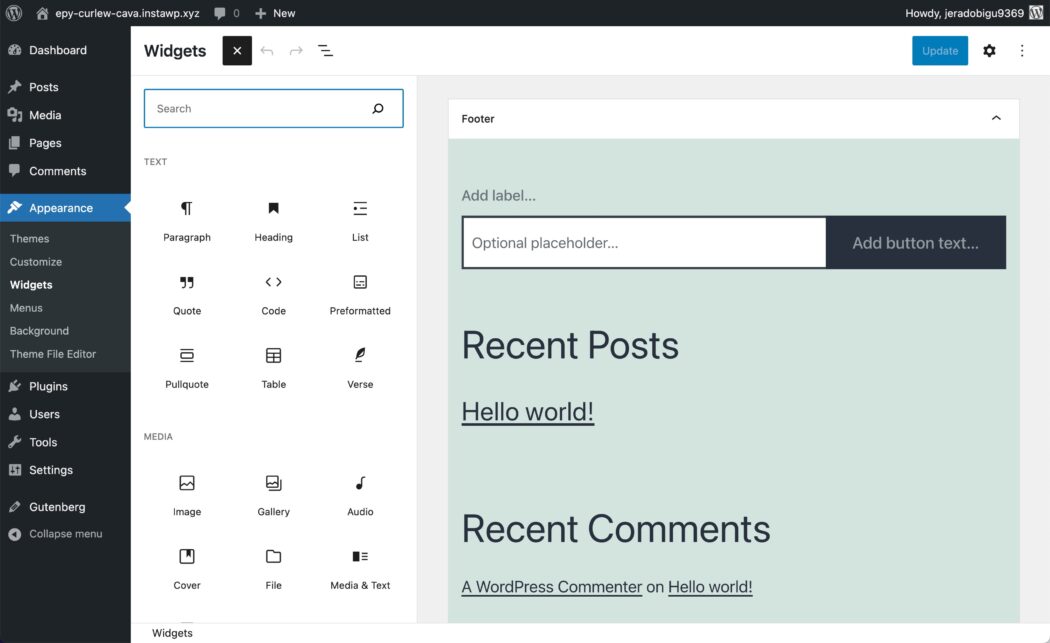
Já podemos gerenciar Widgets em temas clássicos usando o Block Inserter. Aqui você verá Aparência > Widgets em Twenty Twenty One, o último tema clássico padrão.

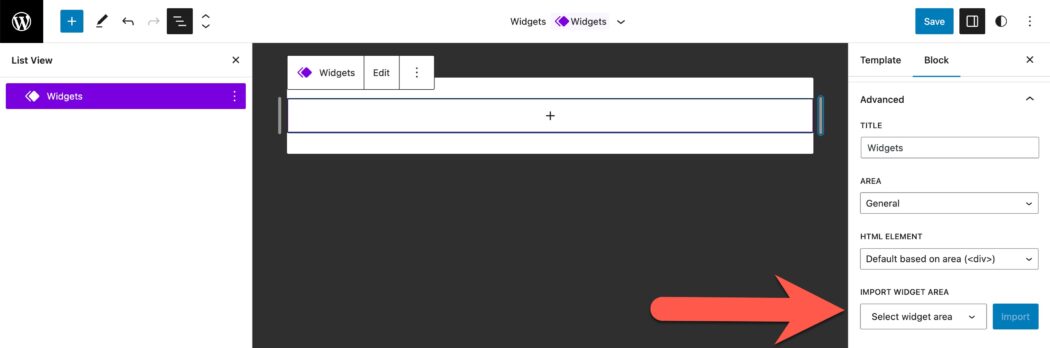
Para importar esses widgets para um tema Template Part of a Block, vá para
- Aparência > Editor do site > Partes do modelo
- Criar uma nova peça de modelo
- Adicione um novo bloco Template Part, dê a ele um nome relacionado ao rodapé e escolha “Start Blank”.
- Abra as configurações do bloco e expanda a seção Avançado.
- Em “IMPORTAR ÁREA DE WIDGET”, selecione a seção de widgets que deseja importar e clique em “Importar”.

Blocos posicionados aderentes
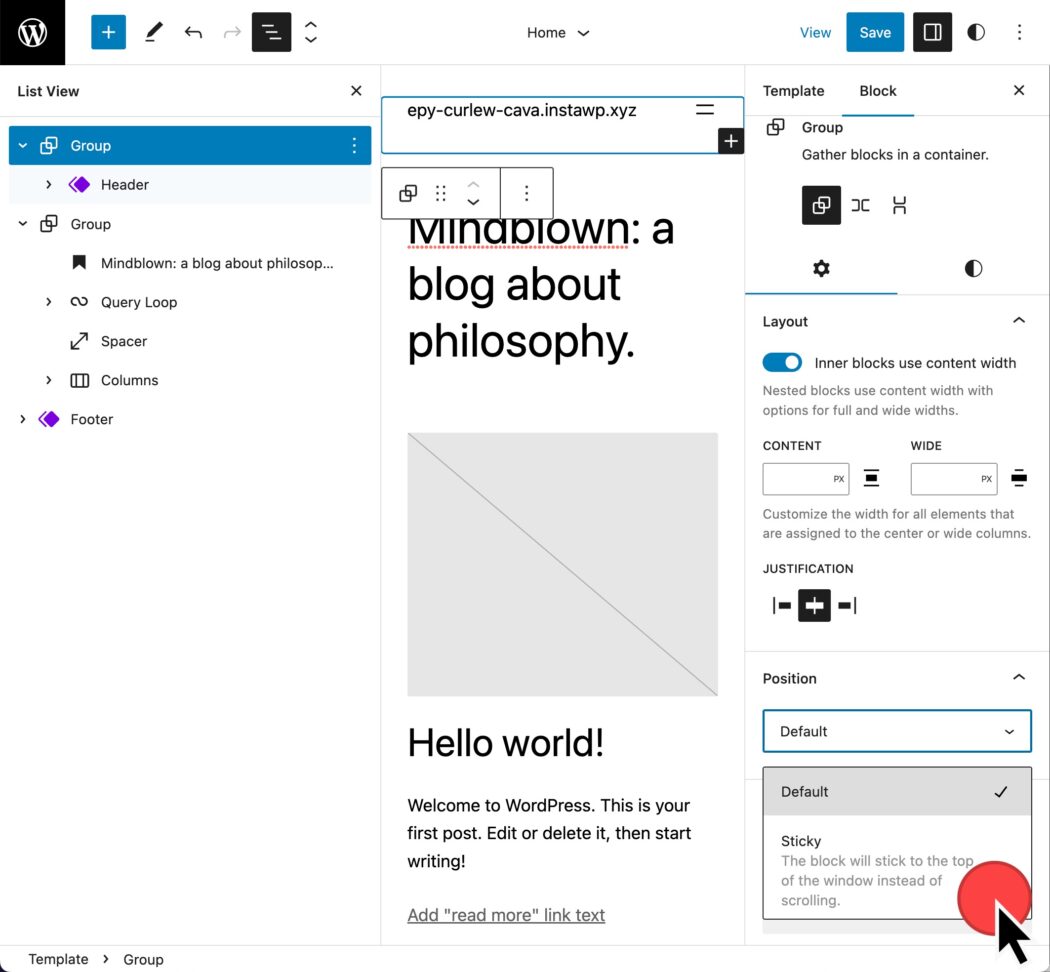
Você gostaria de posicionar a barra de navegação para ficar na parte superior da tela? Agora você pode, veja como:
- Aninhe seu cabeçalho dentro de um bloco de grupo (o menu kabob no lado direito do item de exibição de lista do cabeçalho)
- Selecione o bloco Grupo
- Vá para Configurações, Bloquear e expanda a opção Posição.
- No menu suspenso, selecione Fixo

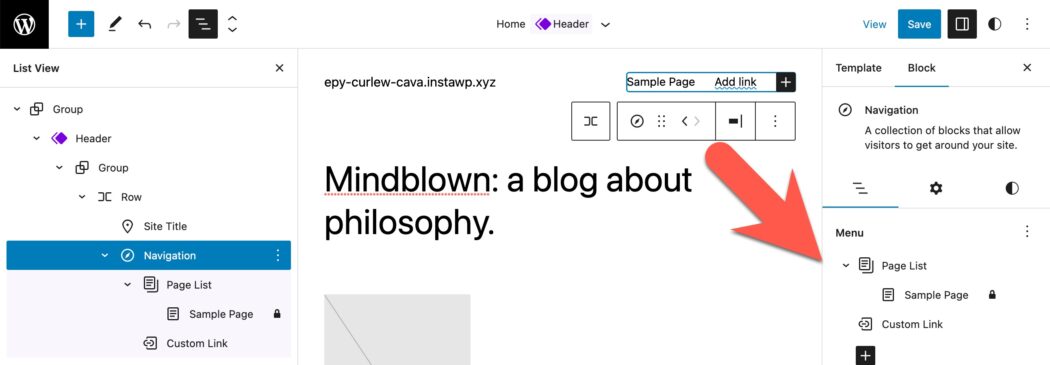
Bloco de Navegação com Visualização de Lista
Melhorias contínuas chegaram ao Bloco de Navegação. A exibição de lista tem sido uma maneira fantástica de manter os itens em seu menu de navegação. Agora você pode acessá-lo na exibição de lista à esquerda e também na exibição de lista de configurações de bloqueio.

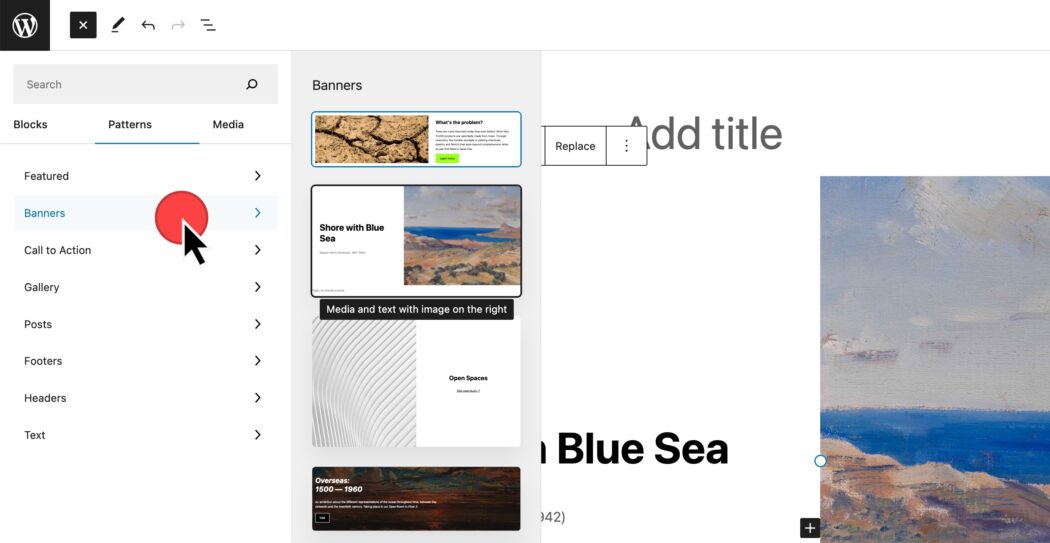
Inserção de padrão de bloco
Padrões de bloco são uma ótima maneira de dispor rapidamente o conteúdo em uma publicação ou página. O Insertor de padrão de bloco não tem mais uma opção suspensa entre as categorias de padrão. Em vez disso, os tipos de padrões são listados com uma seta para a direita para ver uma prévia do padrão antes de inseri-lo em uma postagem.

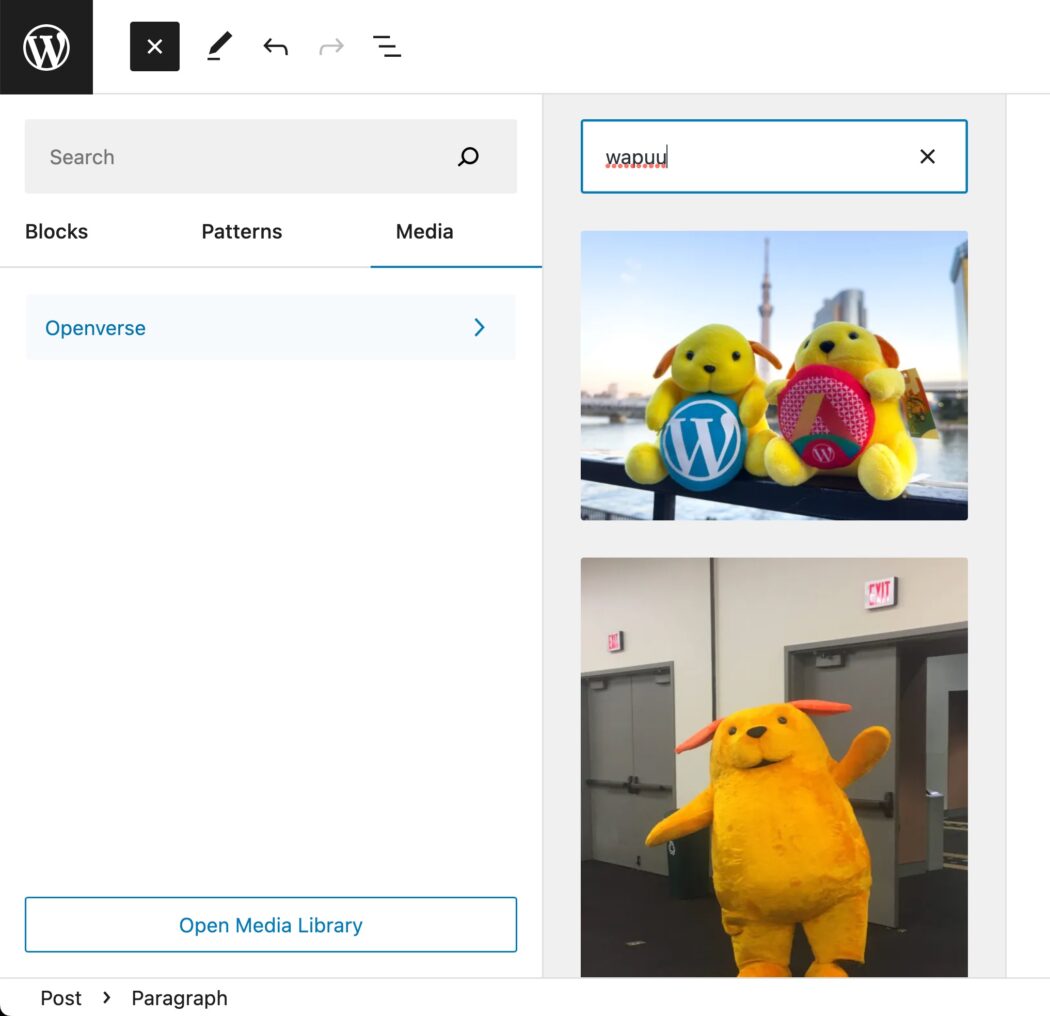
Integração Openverse e Block Inserter Media
Openverse é um recurso gratuito de foto e áudio que agora se integra ao seu site. Ao acessar o Bloco de inserção, guia Mídia e selecionar Openverse, você pode procurar mídia licenciada pela Creative Commons para inserir em seu site.

Comparando o WordPress 5.9 com o WordPress 6.2
O WordPress evoluiu muito desde que o Site Editor estava disponível no WordPress 5.9. Anne McCarthy compartilhou um ótimo vídeo mostrando a evolução do Full Site Editing no WordPress.
O que vem depois?
O WordPress estabeleceu um roteiro de fases relacionadas ao Gutenberg.
- Edição mais fácil — Já disponível no WordPress, com melhorias contínuas
- Personalização — Edição completa do site, padrões de bloco, diretório de blocos, temas baseados em blocos
- Colaboração — Uma forma mais intuitiva de coautor de conteúdo
- Multilíngue — Implementação principal para sites multilíngues
O lançamento do WordPress 6.2 destina-se a concluir a Fase 2, o que significa que podemos antecipar os lançamentos ainda este ano para focar na colaboração.
