워드프레스 6.2의 새로운 기능: 돌피
게시 됨: 2023-04-03WordPress의 릴리스는 점진적 개선에서 새로운 기능 도입에 이르기까지 다양할 수 있으며, 이 새 릴리스에는 두 가지가 혼합되어 있습니다. 워드프레스 6.2가 지난 주에 출시되었으므로 모든 이점을 살펴보겠습니다.
사이트 편집기 인터페이스
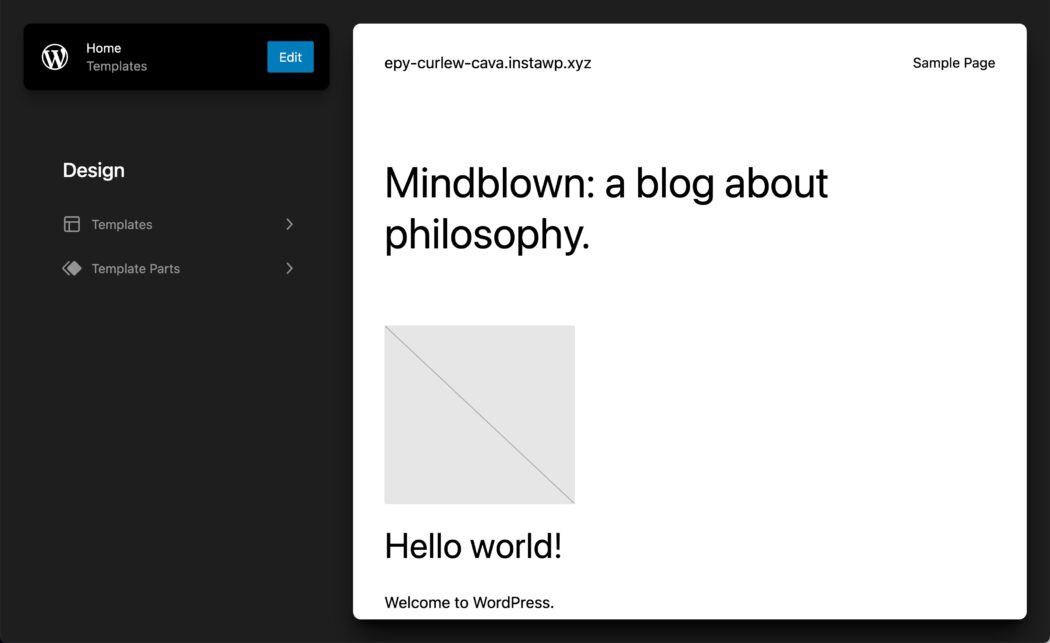
모양 > 사이트 편집기 로 이동하면 몇 가지 변경 사항이 즉시 표시될 수 있습니다. 먼저 사이트 편집기 레이블이 베타에서 나올 수 있습니다. 최종 릴리스가 가까워지면 더 명확하게 알게 될 것입니다. 베타 레이블이 제거되기 전에 고려해야 할 추가 요소가 아직 있습니다.
다음 큰 변화는 템플릿 및 템플릿 부분 선택기에 도달한다는 것입니다. 이전에는 홈 페이지 템플릿 편집 모드로 바로 이동했습니다. 이제 왼쪽 패널 상단에서 편집을 선택하거나 편집하려는 템플릿 및 템플릿 부분 내에서 탐색해야 합니다.
여전히 결정해야 할 것은 이전에 가지고 있던 WordPress 관리 대시보드로 돌아가는 링크입니다. 지금은 왼쪽 상단의 사이트 아이콘 또는 WordPress 로고를 선택하면 대시보드로 이동합니다.

색상화된 템플릿 부품
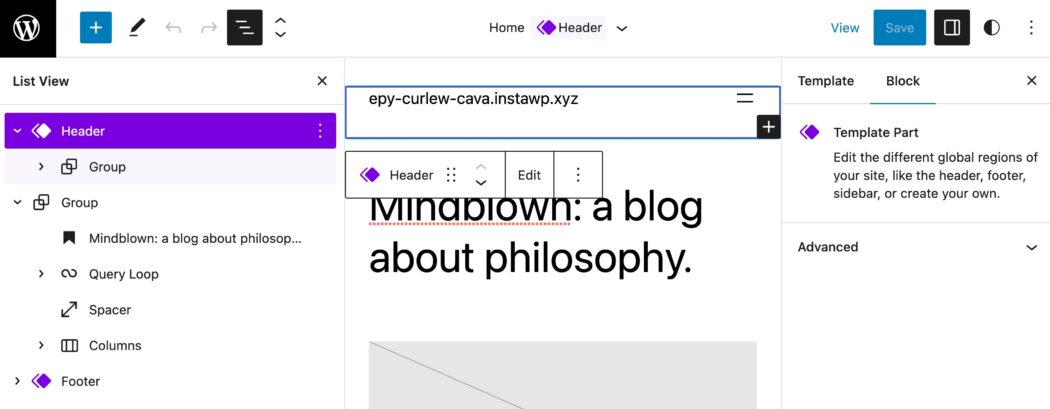
머리글 또는 바닥글과 같은 템플릿 부분을 편집할 때 더 빨리 식별할 수 있도록 이러한 영역이 색상으로 지정되었습니다.

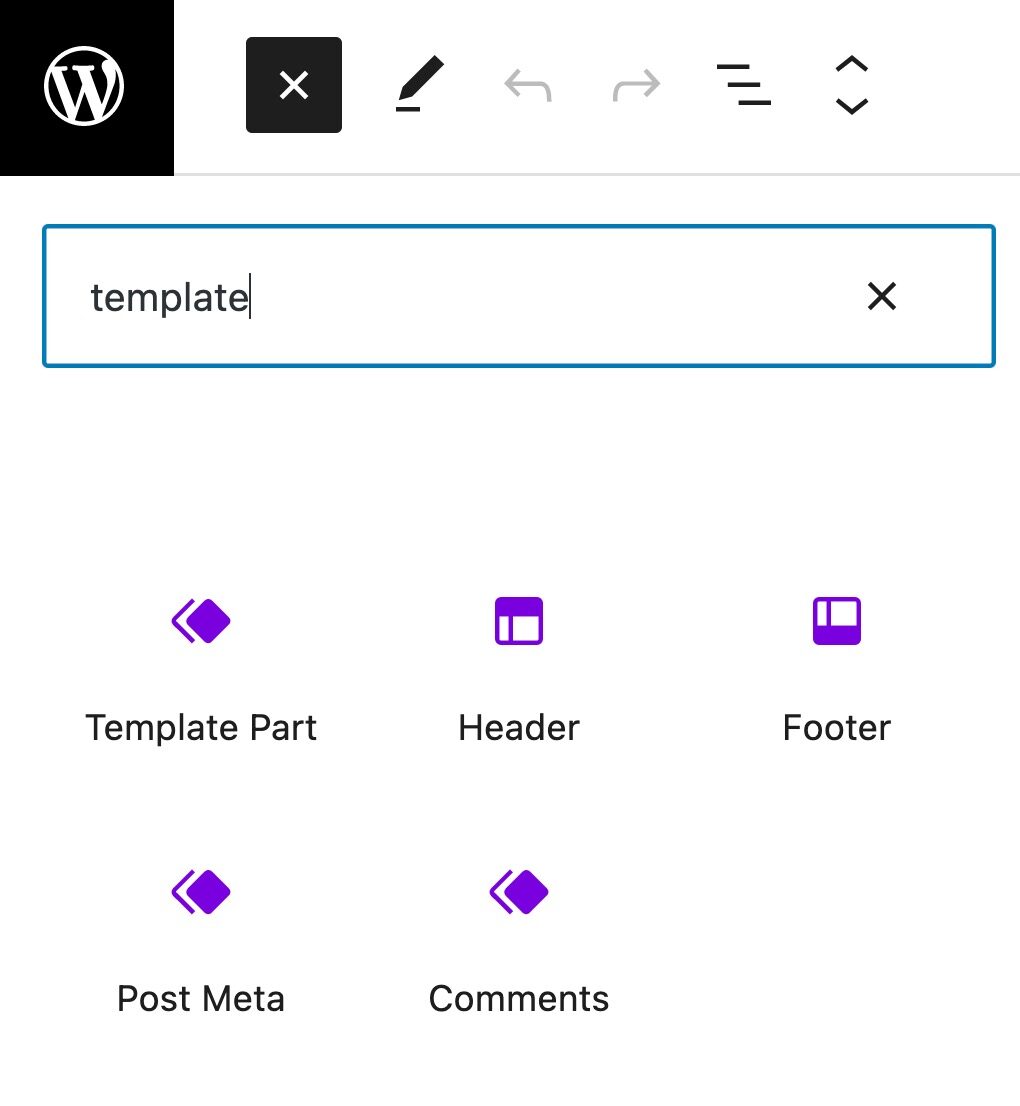
블록 삽입기에서도 동일한 색상을 볼 수 있습니다.

차단 설정 아이콘
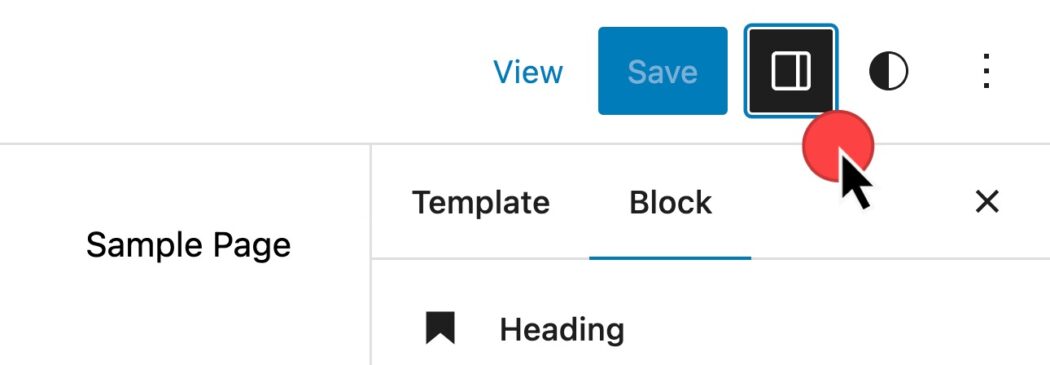
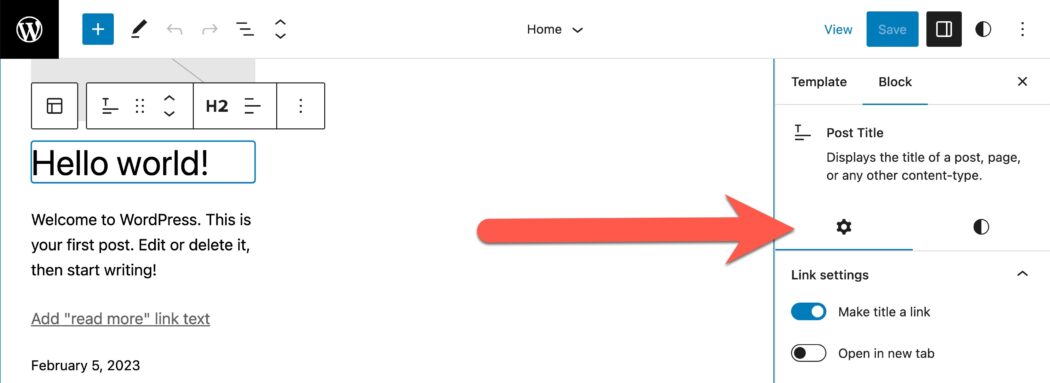
워드프레스 6.2에서는 설정 아이콘이 변경된 것을 확인할 수 있습니다. 이는 블록 설정을 포함하는 오른쪽에서 열 패널이 표시되는 것을 보여주는 것과 같이 블록 설정을 선택할 때 작업을 표시하기 위한 것입니다.

블록 스타일 설정 및 스타일
블록 설정이 설정과 스타일의 두 탭으로 분할된 것을 볼 수 있습니다. 이렇게 하면 블록 설정을 조정하는 동안 수행해야 하는 스크롤 시간이 줄어듭니다.

블록 스타일 변경 사항을 전체적으로 적용
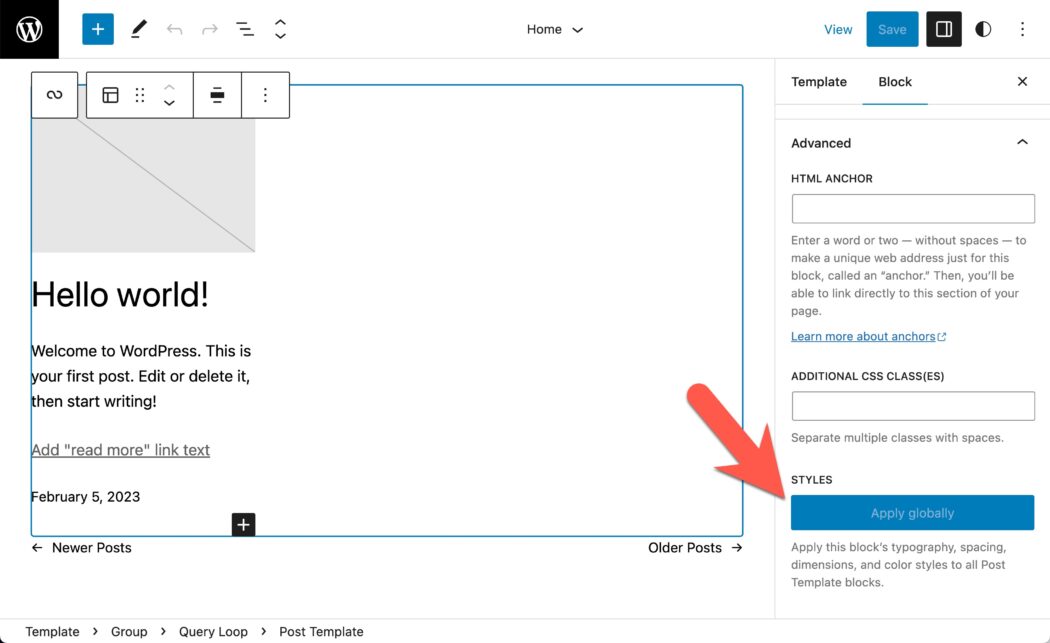
템플릿에서 블록 스타일을 편집하는 경우 해당 변경 사항을 해당 블록의 모든 인스턴스에 적용할 수 있습니다. 지금 할 수 있습니다.
- 수정할 블록을 선택합니다.
- 오른쪽 상단의 설정 아이콘을 선택합니다.
- 블록 설정 내에서 원하는 대로 블록 스타일을 수정합니다.
- 하단의 고급 패널을 확장합니다.
- 전 세계적으로 적용

블록 스타일 복사/붙여넣기
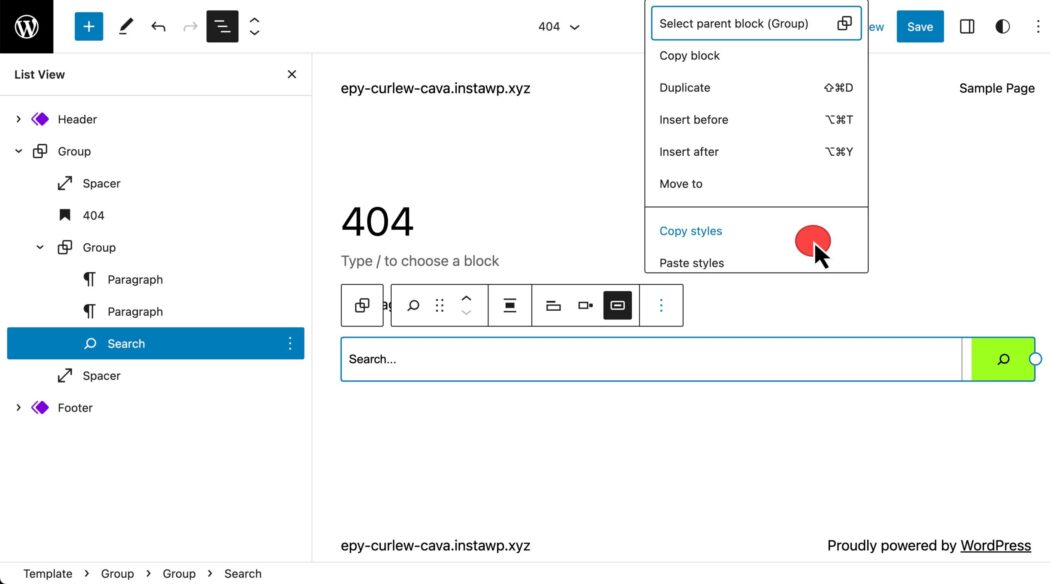
특정 블록의 설정을 조정하고 동일한 스타일을 다른 곳에 적용하려는 경우 옵션이 많지 않았습니다. 새로운 전체 적용 옵션 외에도 이제 스타일 복사 및 붙여넣기 옵션을 사용하여 단일 블록에서 스타일을 복사하고 다른 블록에 적용할 수 있습니다.

WordPress 사이트 편집기의 스타일
전역 스타일은 이제 "스타일"이라고 합니다. 그러나 Style Book 및 스타일 변경 사항을 전역적으로 적용하는 기능을 포함하여 스타일 영역에 대한 더 큰 변경 사항이 준비되어 있습니다.
맞춤 CSS
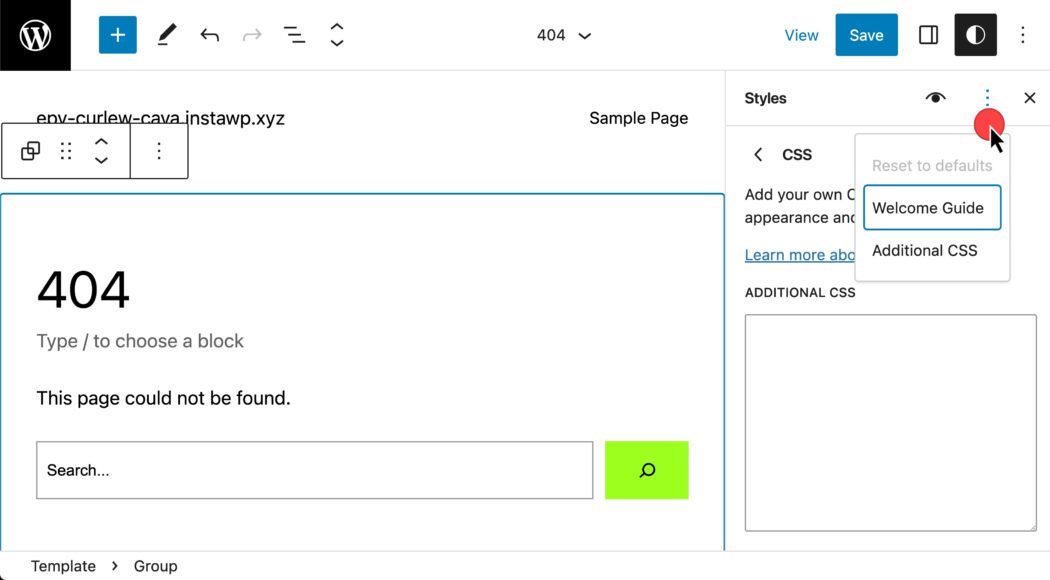
오랫동안 기다려온 기능이 마침내 사이트 편집기에 추가되었습니다. 이제 두 가지 방법으로 스타일 메뉴에서 추가 CSS를 추가할 수 있습니다. 첫 번째 방법은 전체 사이트에 CSS를 적용하는 것입니다.
- 기타 스타일 액션 케밥 메뉴 항목을 선택합니다.
- 추가 CSS를 선택합니다.

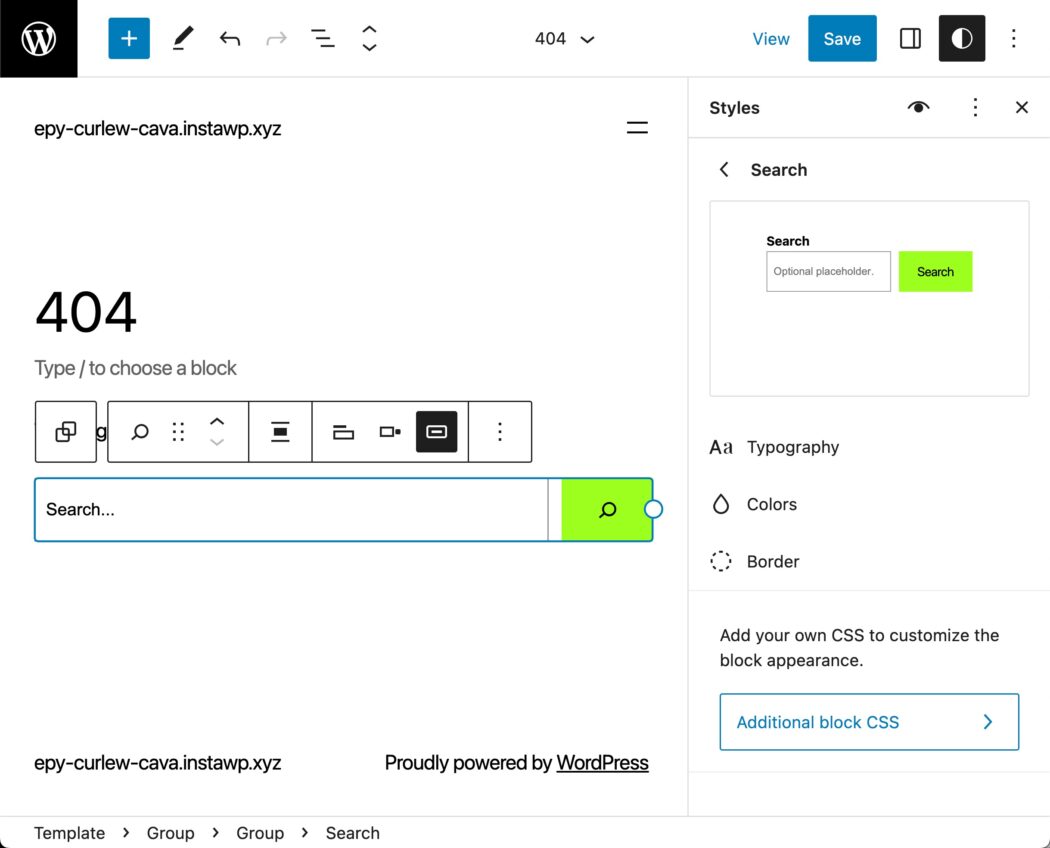
사용자 지정 CSS를 적용하는 두 번째 방법은 블록별로 적용하는 것입니다. 해당 블록에만 관련된 CSS를 구성하는 방법은 다음과 같습니다.
- 스타일 > 블록
- 블록을 선택합니다. 아래에서 검색 블록을 선택했습니다.
- 하단에서 추가 CSS를 선택합니다.

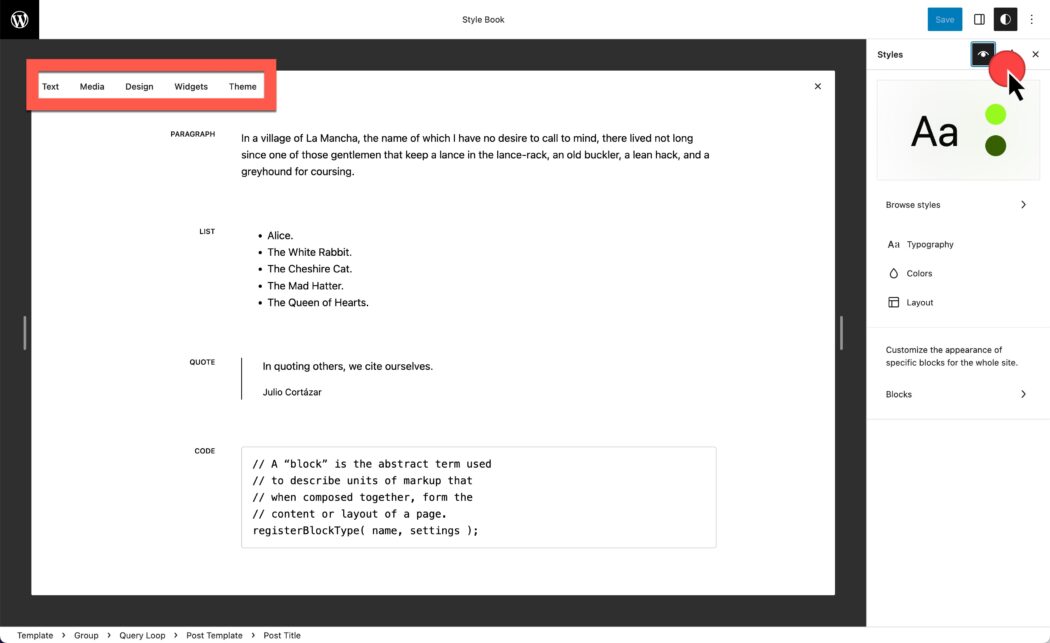
스타일북
WordPress 6.2의 가장 큰 기능 중 하나는 Style Book입니다. 여기에서 기본 WordPress 설치와 함께 제공되는 코어 블록의 샘플을 찾을 수 있습니다. 스타일 > 스타일 북 으로 이동합니다.
먼저 텍스트 관련 블록의 예제 버전이 표시됩니다. 미리보기 영역 상단에는 미디어, 디자인, 위젯, 테마 관련 블록도 있습니다.

Story Book 내에서 이전과 마찬가지로 스타일을 수정할 수 있으며 이러한 변경 사항이 여러 예제 블록에 어떤 영향을 미칠 수 있는지 미리 볼 수 있습니다.

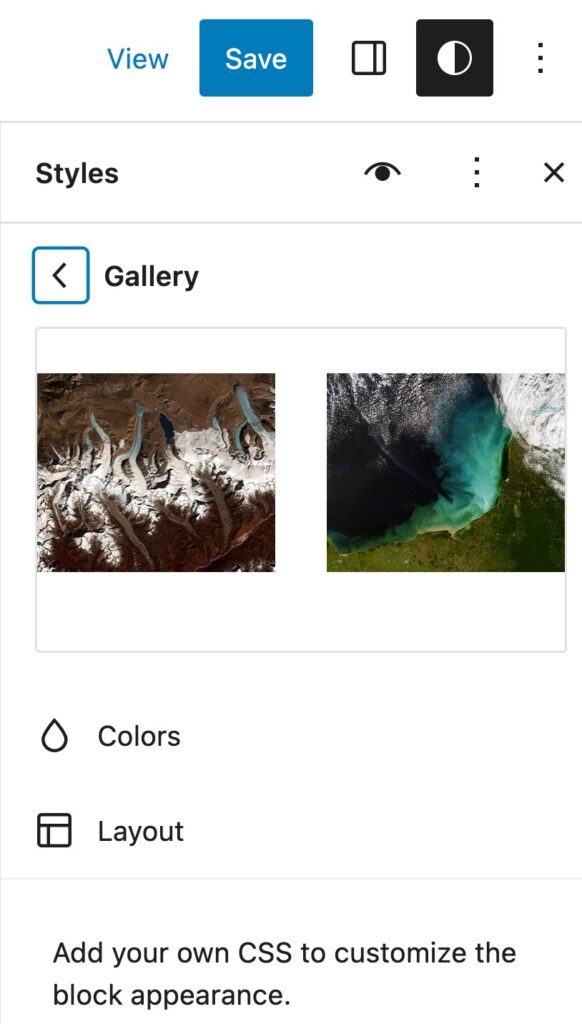
스타일에서 인라인 블록 미리보기
스타일에 있는 동안 개별 블록을 수정할 수도 있습니다. 이제 설정이 적용된 블록의 모습을 미리 볼 수 있습니다. 아래에는 갤러리 블록 미리보기가 표시되어 있습니다.

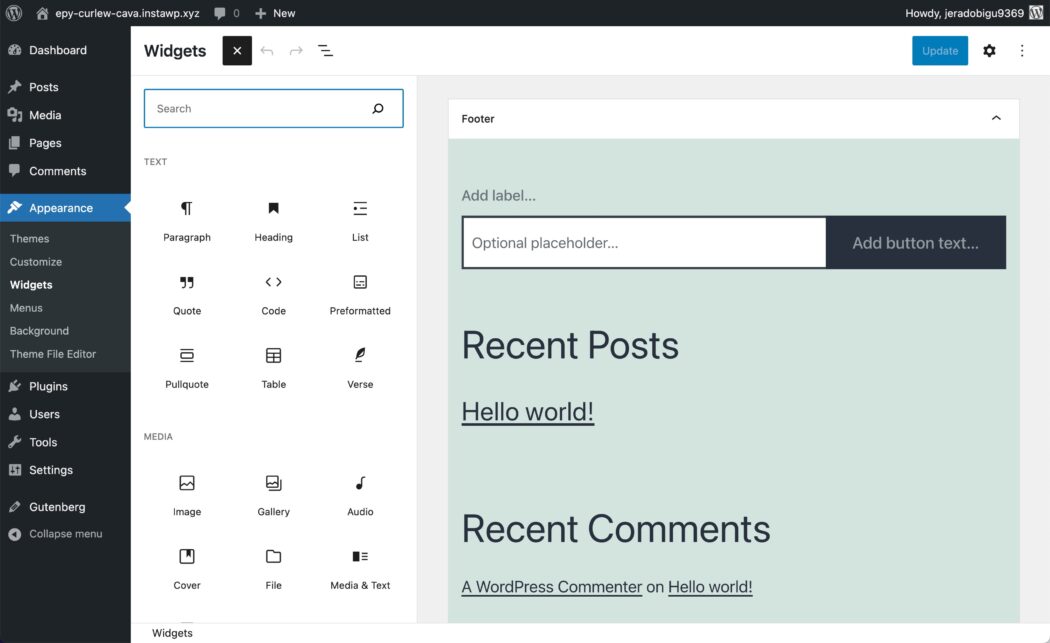
위젯 가져오기
귀하의 사이트는 사이트 편집기 이전에 생성되었습니까? 차단 테마로 전환하는 경우 이제 이전에 구성한 위젯 설정을 가져올 수 있습니다.
이미 블록 삽입기를 사용하여 클래식 테마에서 위젯을 관리할 수 있습니다. 여기에서 마지막 기본 클래식 테마인 Twenty Twenty One의 모양 > 위젯을 볼 수 있습니다.

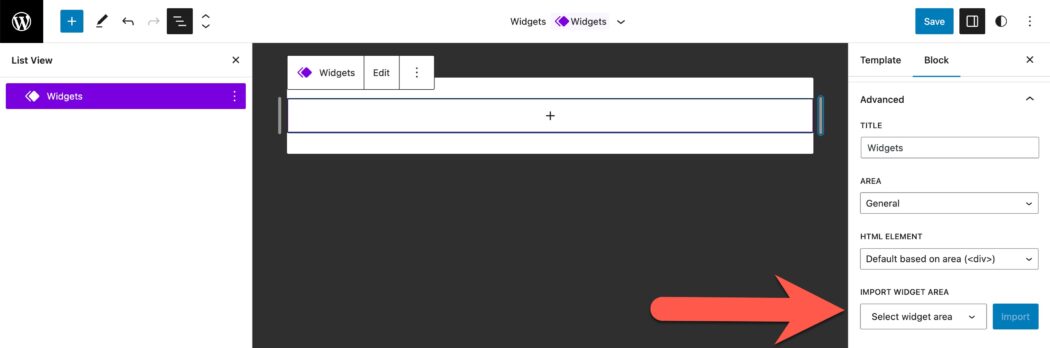
이러한 위젯을 블록 테마의 템플릿 부분으로 가져오려면 다음으로 이동하십시오.
- 모양 > 사이트 편집기 > 템플릿 부분
- 새 템플릿 부분 만들기
- 새 템플릿 부분 블록을 추가하고 바닥글과 관련된 이름을 지정한 다음 "새로 시작"을 선택합니다.
- 차단 설정을 열고 고급 섹션을 확장합니다.
- "가져오기 위젯 영역"에서 가져오려는 위젯 섹션을 선택하고 "가져오기"를 클릭합니다.

끈적한 위치 블록
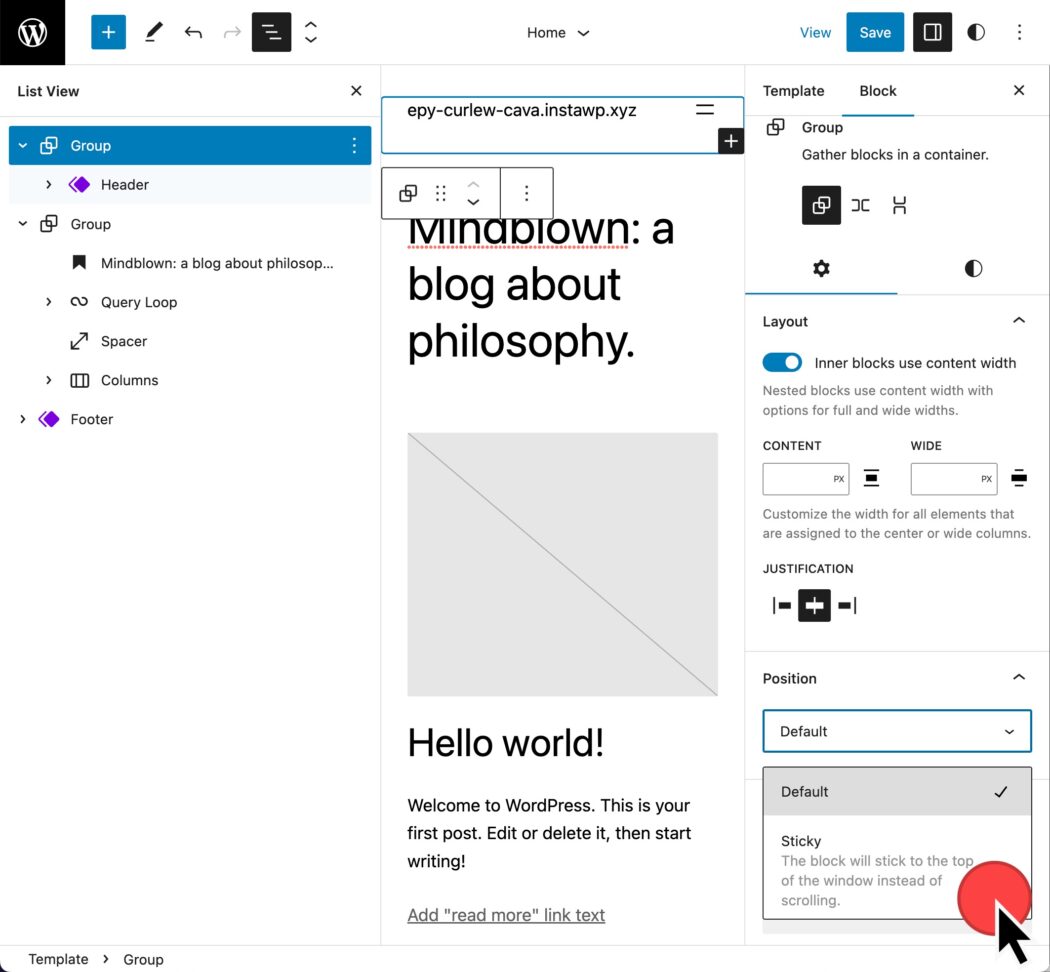
내비게이션 바를 화면 상단에 고정하시겠습니까? 지금 할 수 있습니다. 방법은 다음과 같습니다.
- 헤더를 그룹 블록 안에 중첩(헤더 목록 보기 항목 오른쪽에 있는 kabob 메뉴)
- 그룹 블록 선택
- 설정, 차단으로 이동하여 위치 옵션을 확장합니다.
- 드롭다운에서 고정을 선택합니다.

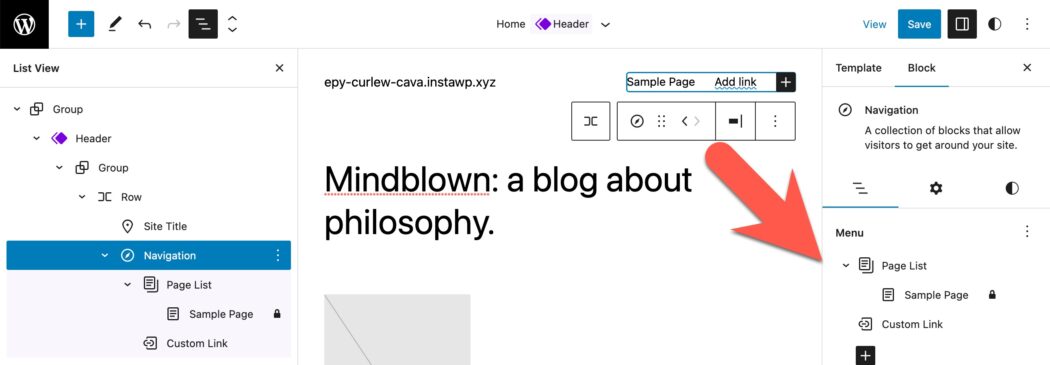
목록 보기가 있는 탐색 블록
계속해서 Navigation Block이 개선되었습니다. 목록 보기는 탐색 메뉴의 항목을 유지 관리하는 환상적인 방법이었습니다. 이제 왼쪽 목록 보기와 블록 설정 목록 보기에서 액세스할 수 있습니다.

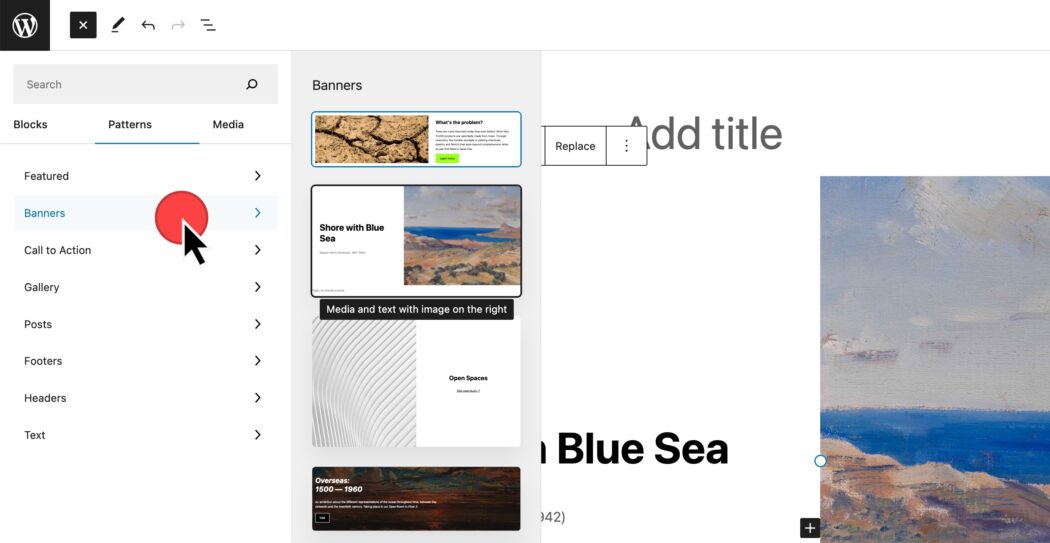
블록 패턴 삽입기
블록 패턴은 게시물 또는 페이지 내에서 콘텐츠를 빠르게 레이아웃할 수 있는 좋은 방법입니다. 블록 패턴 삽입기에 더 이상 패턴 범주 간 드롭다운 토글이 없습니다. 대신, 게시물에 패턴을 삽입하기 전에 패턴의 미리보기를 볼 수 있도록 패턴 유형이 오른쪽 화살표와 함께 나열됩니다.

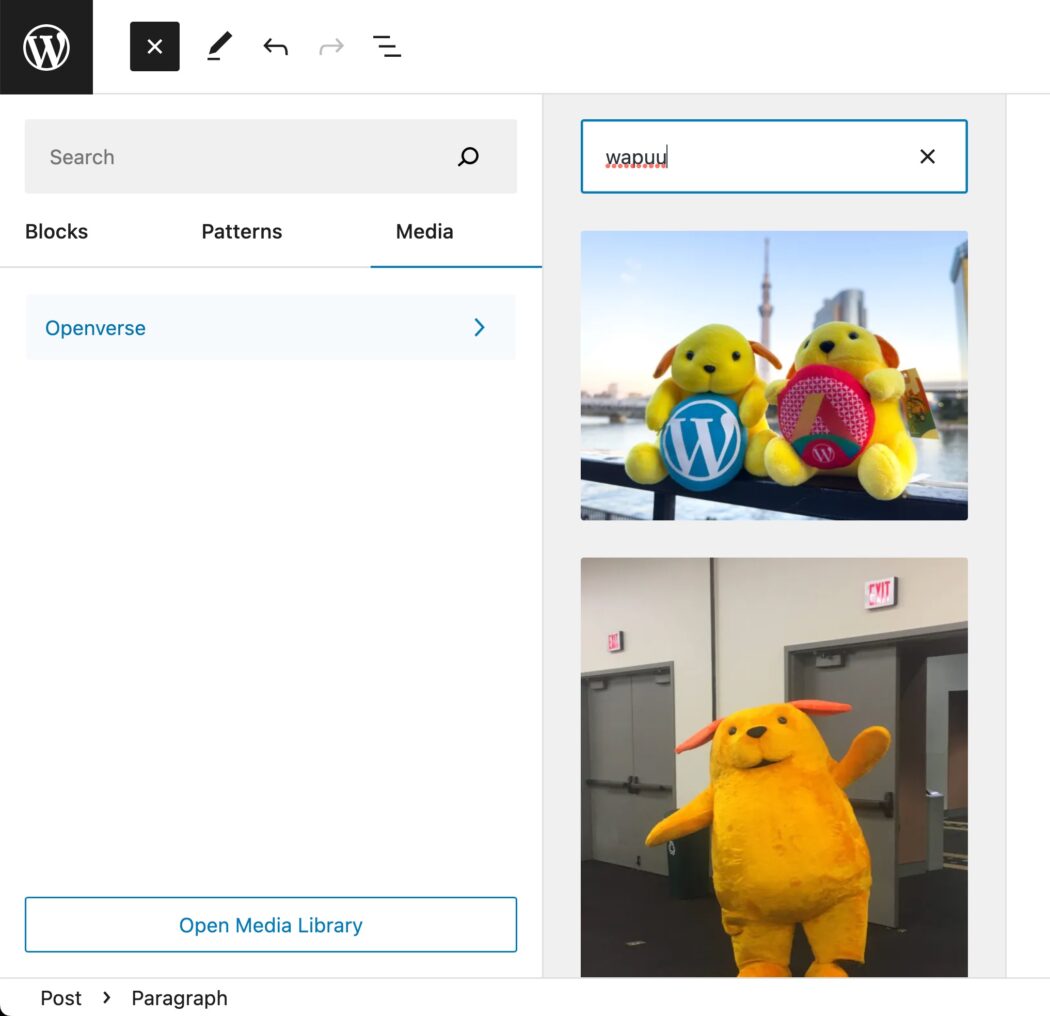
Openverse 통합 및 블록 삽입기 미디어
Openverse는 이제 귀하의 사이트에 통합되는 무료 사진 및 오디오 리소스입니다. 블록 삽입기, 미디어 탭으로 이동하고 Openverse를 선택하면 사이트에 삽입할 크리에이티브 커먼즈 라이센스 미디어를 검색할 수 있습니다.

워드프레스 5.9와 워드프레스 6.2 비교
워드프레스는 워드프레스 5.9에서 사이트 편집기를 사용할 수 있게 된 이후로 많이 발전했습니다. Anne McCarthy는 WordPress에서 전체 사이트 편집의 진화를 보여주는 훌륭한 비디오를 공유했습니다.
다음은 무엇입니까?
WordPress는 Gutenberg와 관련된 단계의 로드맵을 수립했습니다.
- 더 쉬운 편집 — WordPress에서 이미 사용 가능하며 지속적인 개선
- 사용자 지정 — 전체 사이트 편집, 블록 패턴, 블록 디렉토리, 블록 기반 테마
- 협업 — 컨텐츠를 공동 작성하는 보다 직관적인 방법
- 다국어 — 다국어 사이트를 위한 핵심 구현
WordPress 6.2 릴리스는 2단계를 마무리하기 위한 것입니다. 즉, 협업에 초점을 맞춘 올해 말 릴리스를 예상할 수 있습니다.
