WordPress 6.2'deki yenilikler: Dolphy
Yayınlanan: 2023-04-03WordPress'teki sürümler, artımlı iyileştirmelerden yeni özelliklerin tanıtılmasına kadar değişebilir ve bu yeni sürümde her ikisinin bir karışımını görüyoruz. WordPress 6.2 geçen hafta piyasaya sürüldü, bu yüzden tüm güzelliklerine bakalım.
Site Düzenleyici arayüzü
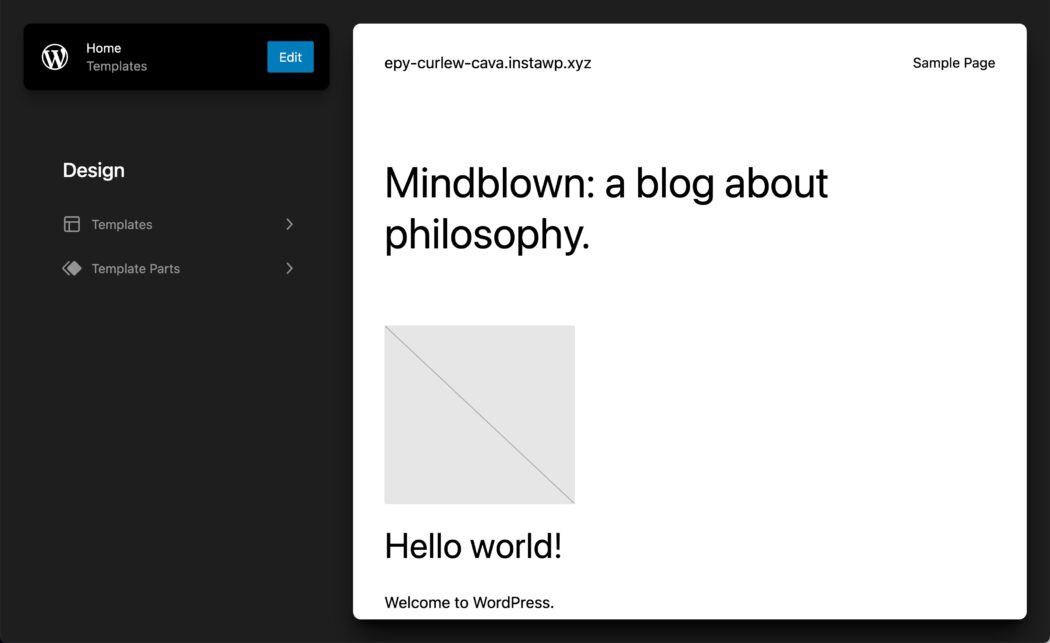
Görünüm > Site Editörü'ne gittiğinizde, hemen birkaç değişiklik görebilirsiniz. İlk olarak, Site Düzenleyici etiketi Beta'dan çıkabilir. Son sürüme yaklaştıkça bunu daha net anlayacağız. Beta etiketi kaldırılmadan önce dikkate alınması gereken ek faktörler vardır.
Bir sonraki büyük değişiklik, Şablon ve Şablon Parçaları seçicisine inecek olmanızdır. Önceden, doğrudan Ana sayfa şablonu düzenleme moduna giriyordunuz. Şimdi sol panelin üst kısmındaki Düzenle'yi seçmeniz veya düzenlemek istediğiniz Şablonlar ve Şablon Bölümleri içinde gezinmeniz gerekecek.
Hala karar verilmesi gereken, daha önce sahip olduğumuz WordPress Yönetici Panosuna bir bağlantıdır. Şimdilik, sol üstteki Site Simgesini veya WordPress logosunu seçtiğinizde panoya yönlendirileceksiniz.

Renklendirilmiş Şablon Parçaları
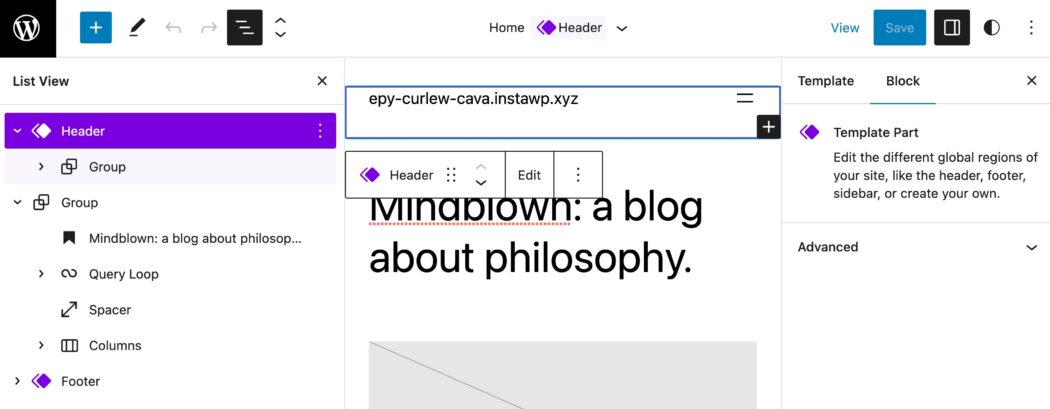
Üst Bilgi veya Alt Bilgi gibi bir Şablon Bölümünü düzenlerken daha hızlı tanımlamanıza yardımcı olmak için bu alanlar renklendirildi.

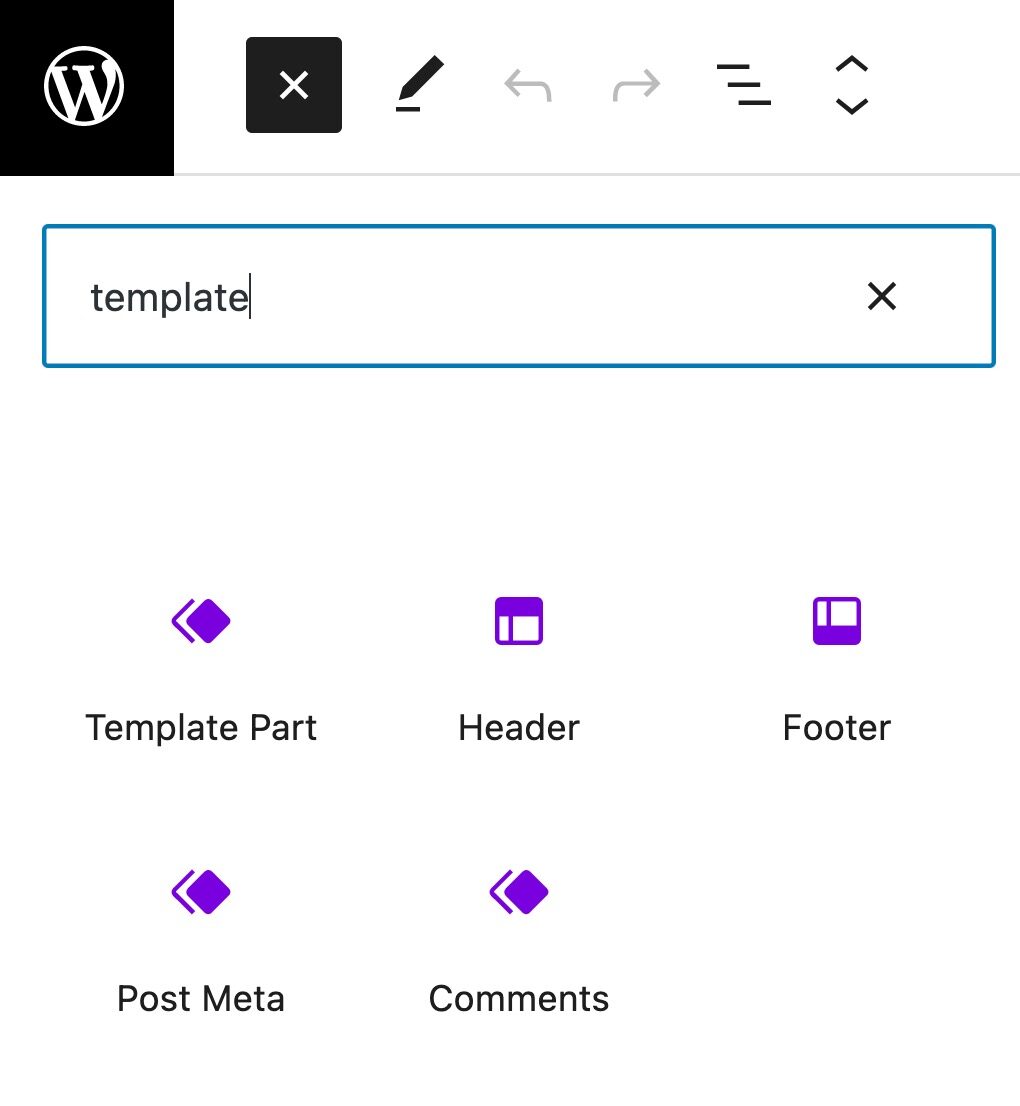
Aynı renklendirmeyi Blok Yerleştiriciden de görebilirsiniz.

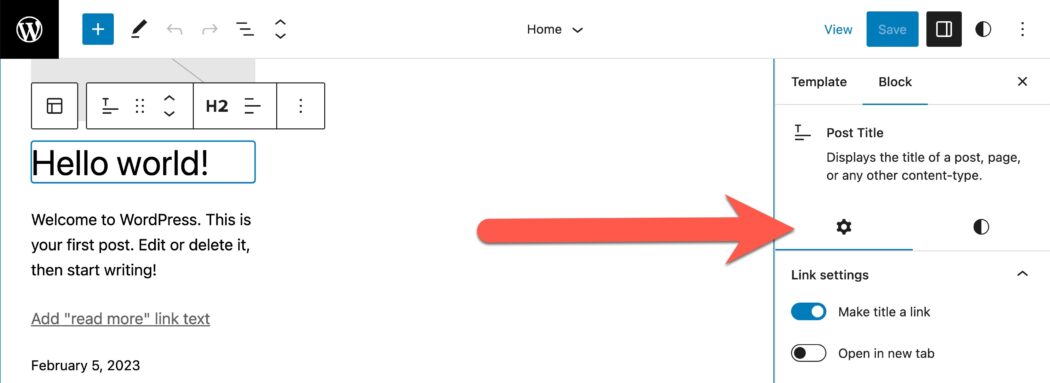
Blok Ayarları simgesi
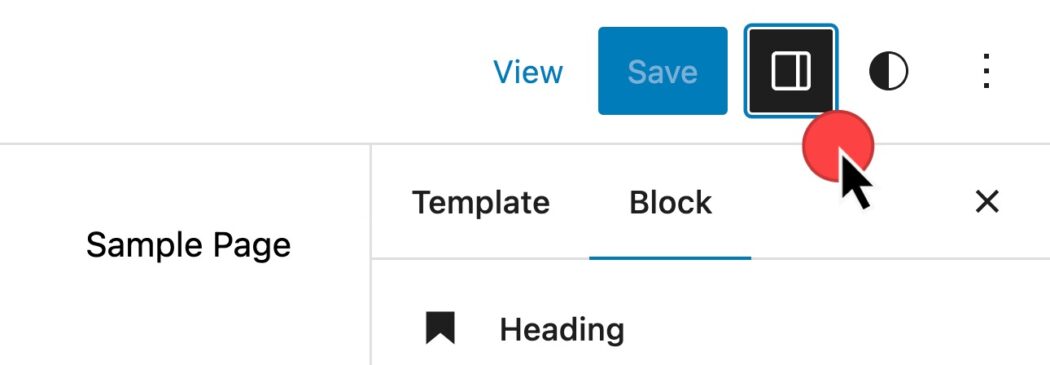
WordPress 6.2'de, Ayarlar simgesinin değiştiğini görebilirsiniz. Bu, Blok Ayarlarını seçtiğinizde, blok ayarlarını içeren sağdan bir sütun panelinin gösterilmesi gibi eylemi göstermek için tasarlanmıştır.

Blok Stilleri Ayarları ve Stiller
Blok Ayarlarının, Ayarlar ve Stiller olmak üzere iki sekmeye ayrıldığını göreceksiniz. Bu, blok ayarlarını düzenlerken yapmanız gereken kaydırma uzunluğunu azaltır.

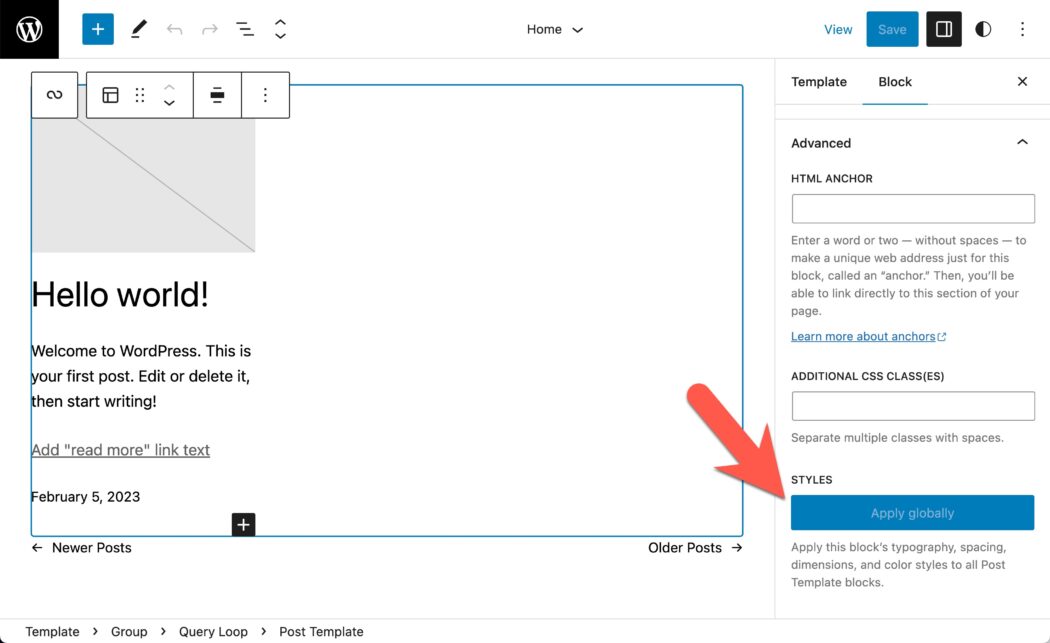
Blok Stilleri değişikliklerini global olarak uygula
Blok stilini bir şablondan düzenliyorsanız, bu değişiklikleri o bloğun her örneğine uygulamak isteyebilirsiniz. Şimdi yapabilirsin.
- Değiştirmek istediğiniz bloğu seçin
- Sağ üstteki Ayarlar simgesini seçin
- Blok Ayarları içinde Blok Stillerini beğeninize göre değiştirin
- Alt kısımdaki Gelişmiş panelini genişletin
- Küresel olarak uygula

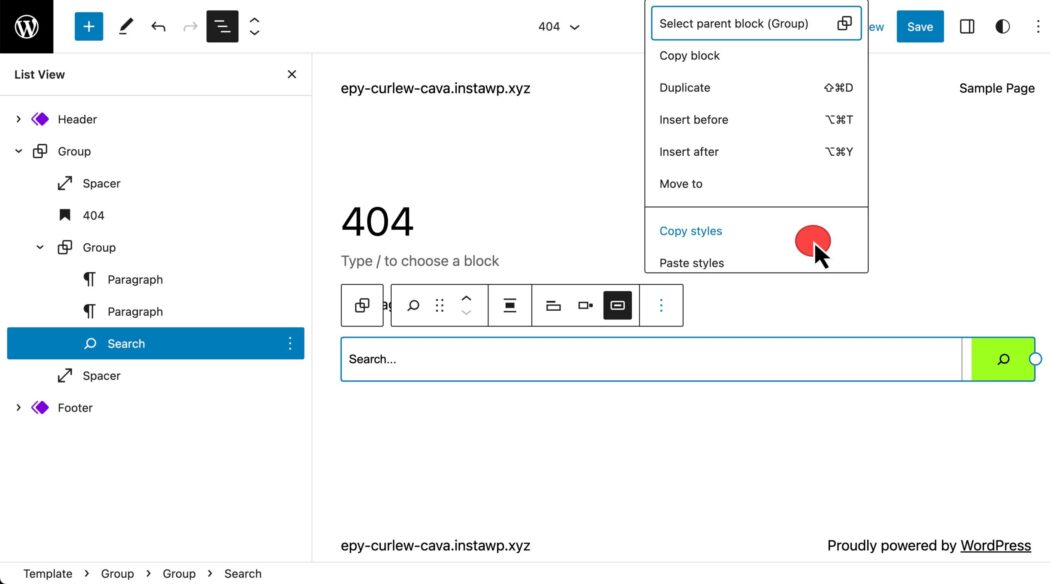
Blok Stillerini Kopyala/Yapıştır
Belirli bir bloğun ayarlarını değiştirdiyseniz ve aynı stili başka bir yere uygulamak istediyseniz, çok fazla seçenek yoktu. Yeni Global Olarak Uygula seçeneğine ek olarak, artık stilleri tek bir bloktan kopyalayabilir ve Stilleri Kopyala ve Yapıştır seçeneklerini kullanarak başka bir bloğa uygulayabilirsiniz.

WordPress Site Düzenleyicisindeki Stiller
Global Styles artık sadece "Stiller" olarak anılıyor. Bununla birlikte, bir Stil Kitabı ve stil değişikliklerini küresel olarak uygulama yeteneği dahil olmak üzere, Stiller alanı için daha büyük değişiklikler bekleniyor.
Özel CSS
Uzun zamandır beklenen bir özellik, sonunda onu Site Düzenleyici'ye getiriyor. Artık Stiller menüsünden Ek CSS'yi iki farklı şekilde ekleyebilirsiniz. İlk yol, sitenizin tamamına CSS uygulamaktır.
- Daha Fazla Stil Eylem kebap menü öğesini seçin.
- Ek CSS'yi seçin.

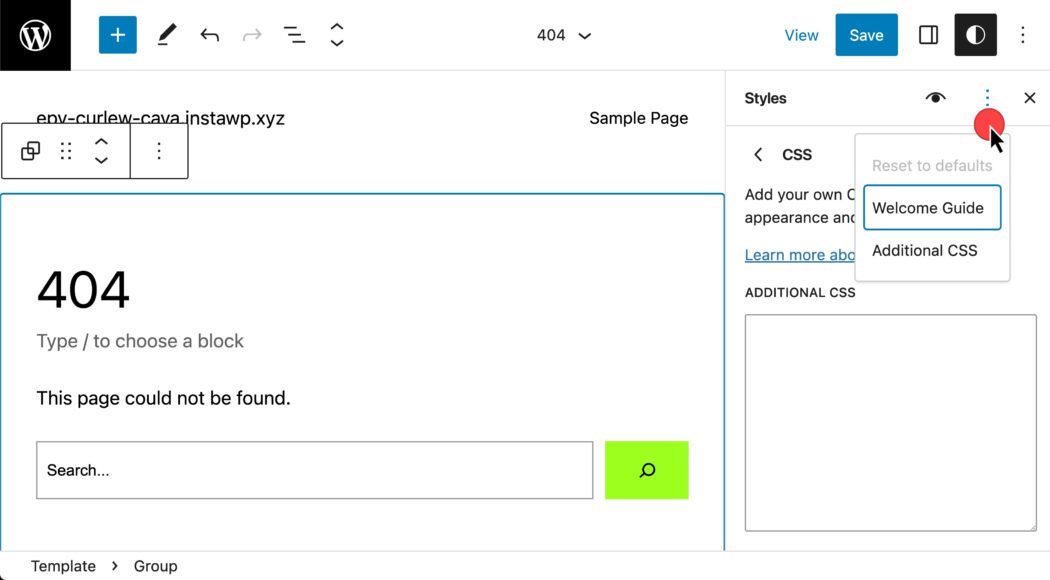
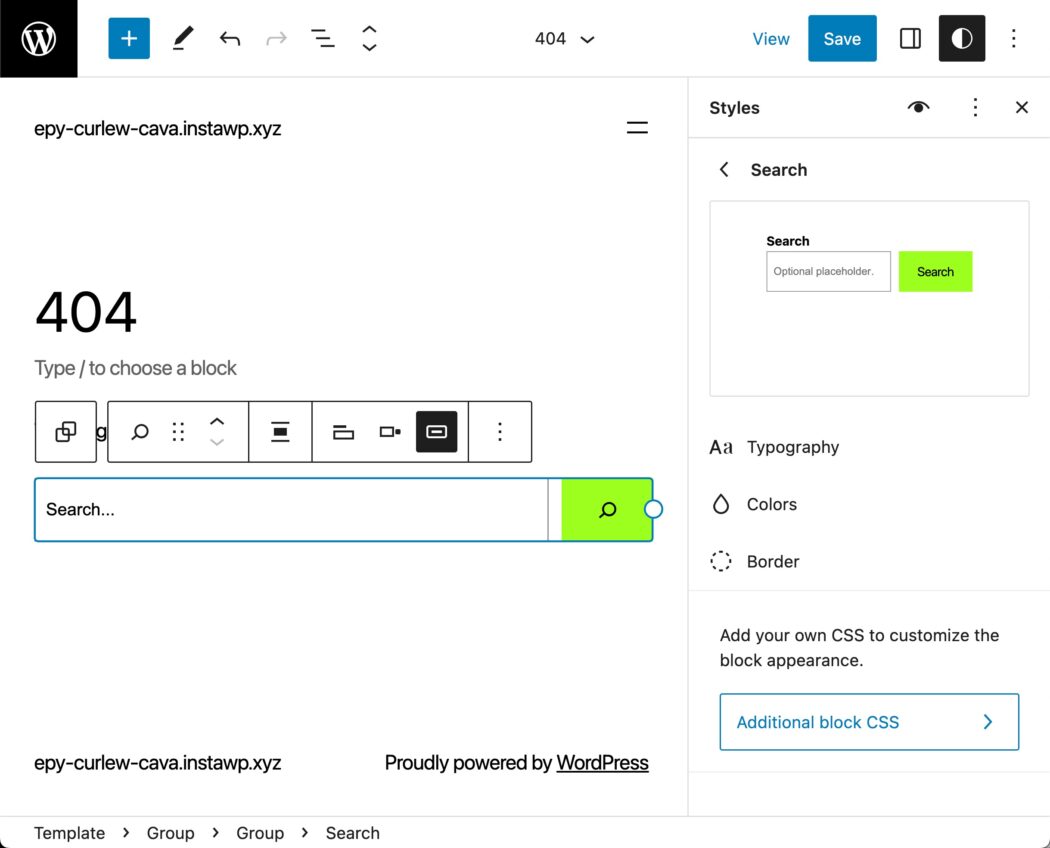
Özel CSS uygulamanın ikinci yolu, blok bazındadır. Yalnızca bu blokla ilgili CSS'yi şu şekilde yapılandırabilirsiniz:
- Stiller > Bloklar
- Bir Blok seçin. Aşağıda Arama bloğunu seçtik.
- En altta, Ek CSS'yi seçin.

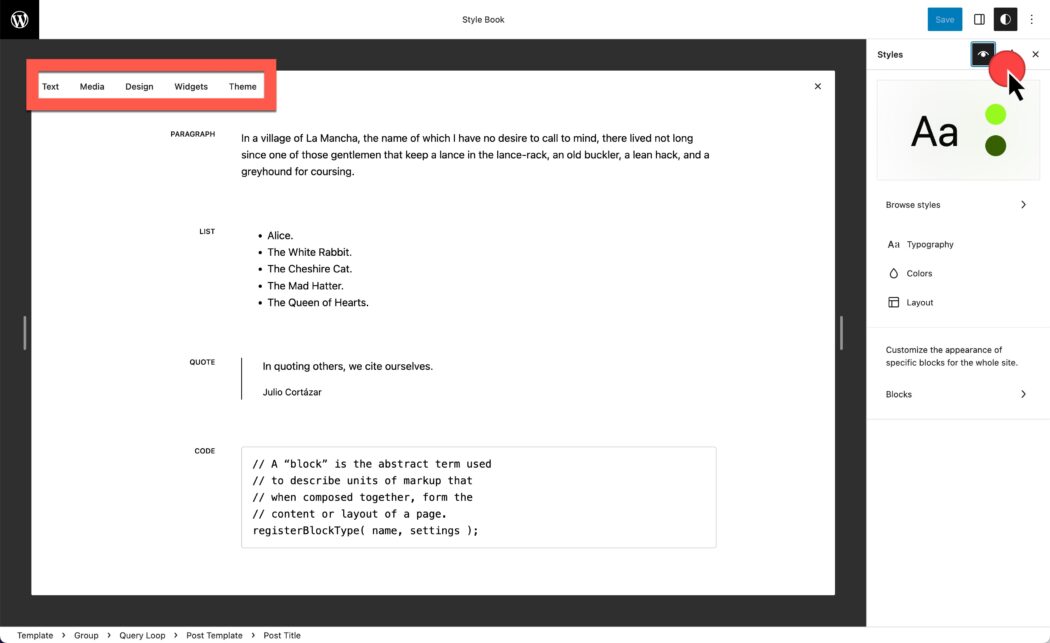
Stil Kitabı
WordPress 6.2'de gelen en büyük özelliklerden biri Stil Kitabıdır. Burada, varsayılan WordPress yüklemeleriyle gelen temel blok örneklerini bulabilirsiniz. Stiller > Stil Kitabı'na gidin.
Önce metinle ilgili blokların örnek sürümlerini göreceksiniz. Önizleme alanının üst kısmında medya, tasarım, widget'lar ve temayla ilgili bloklar da bulabilirsiniz.

Hikaye Kitabının içindeyken, daha önce yaptığınız gibi stilleri değiştirebileceksiniz ve bu değişikliklerin birden fazla örnek bloğu nasıl etkileyebileceğine dair bir önizlemeye sahip olacaksınız.

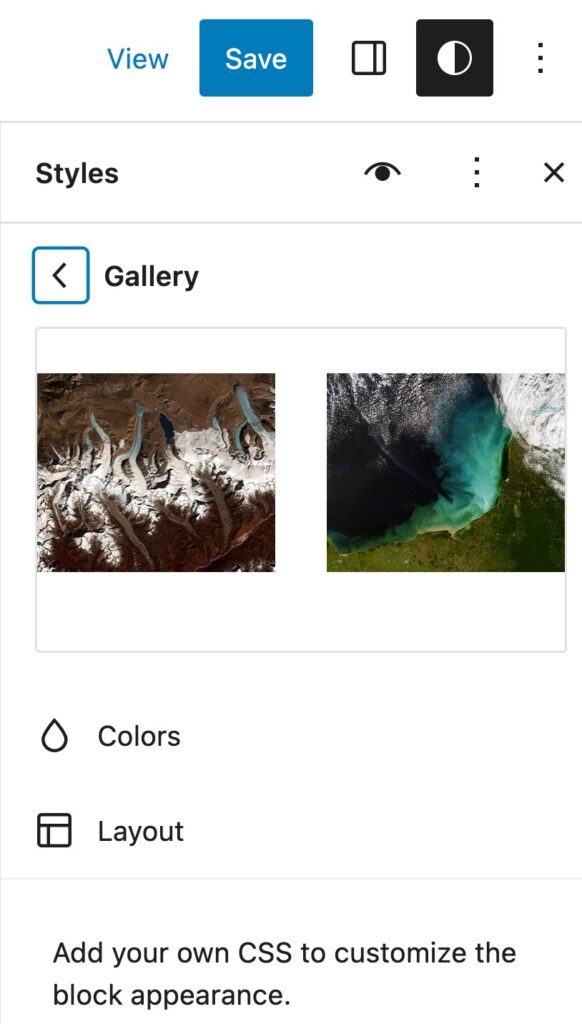
Blokları Stiller'den satır içi olarak önizleyin
Stiller'deyken, tek tek blokları da değiştirmek isteyebilirsiniz. Şimdi, ayarlarınız uygulandığında bloğun nasıl görüneceğinin bir önizlemesini göreceksiniz. Aşağıda Galeri bloğu önizlemesini gösterdik.

Widget'ları İçe Aktarma
Siteniz Site Düzenleyiciden önce mi oluşturuldu? Bir Blok temasına geçiş yapıyorsanız, artık daha önce yapılandırdığınız widget ayarlarını içe aktarmanın bir yoluna sahipsiniz.
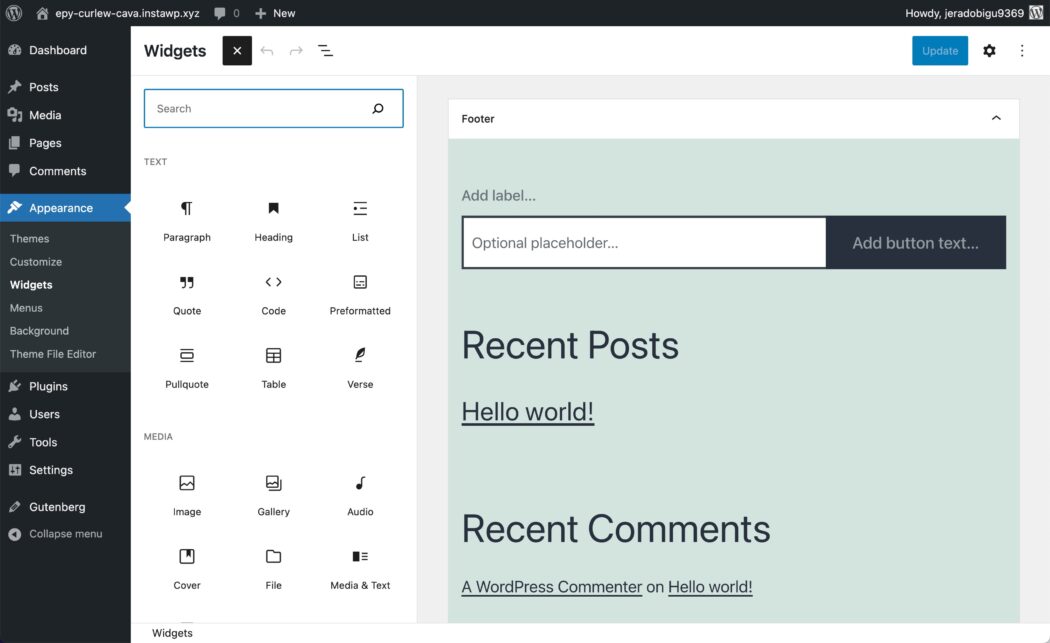
Blok Yerleştiriciyi kullanarak Klasik temalarda Widget'ları zaten yönetebiliyoruz. Burada, son varsayılan Klasik tema olan Twenty Twenty One'da Görünüm > Pencere Öğeleri'ni göreceksiniz.

Bu widget'ları bir Blok temasının Şablon Bölümüne aktarmak için şu adrese gidin:
- Görünüm > Site Düzenleyici > Şablon Bölümleri
- Yeni bir Şablon Parçası oluşturun
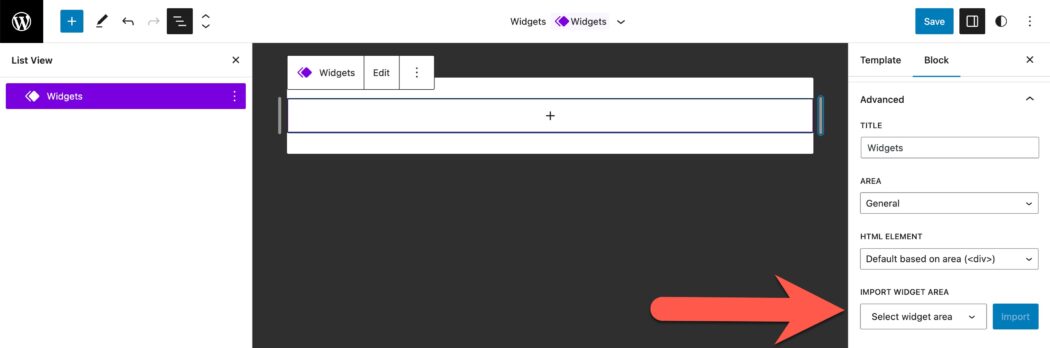
- Yeni bir Şablon Parçası bloğu ekleyin, ona altbilgiyle ilgili bir ad verin ve "Boş Başlat"ı seçin.
- Blok ayarlarını açın ve Gelişmiş bölümünü genişletin.
- "WIDGET ALANINI İÇE AKTAR" altında, içe aktarmak istediğiniz widget'lar bölümünü seçin ve "İçe Aktar"a tıklayın.

Yapışkan konumlandırılmış bloklar
Gezinti Çubuğunu ekranın üst kısmına yapışacak şekilde konumlandırmak ister misiniz? Şimdi yapabilirsiniz, işte nasıl:
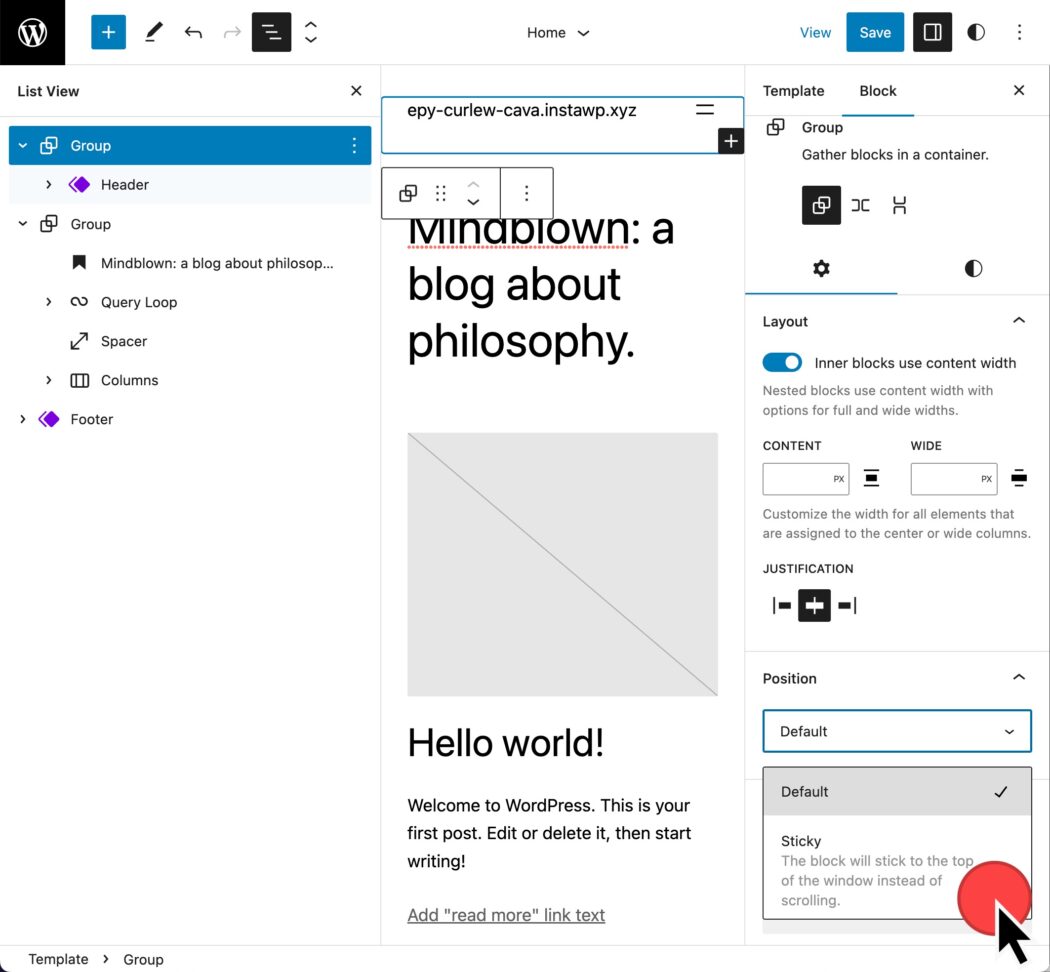
- Başlığınızı bir Grup bloğunun içine yerleştirin (Başlık listesi görünüm öğesinin sağ tarafındaki kabob menüsü)
- Grup bloğunu seçin
- Ayarlar, Engelle'ye gidin ve Konum seçeneğini genişletin.
- Açılır listeden Yapışkan'ı seçin

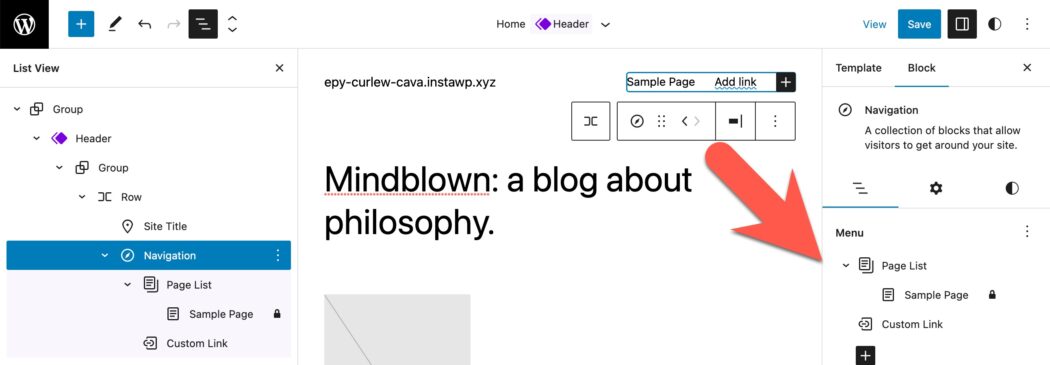
Liste Görünümlü Gezinme Bloğu
Navigasyon Bloğunda sürekli iyileştirmeler yapıldı. Liste Görünümü, Gezinme Menünüzdeki öğeleri korumanın harika bir yolu olmuştur. Artık buna sol Liste Görünümünden ve ayrıca Blok Ayarları Liste Görünümünden erişebilirsiniz.

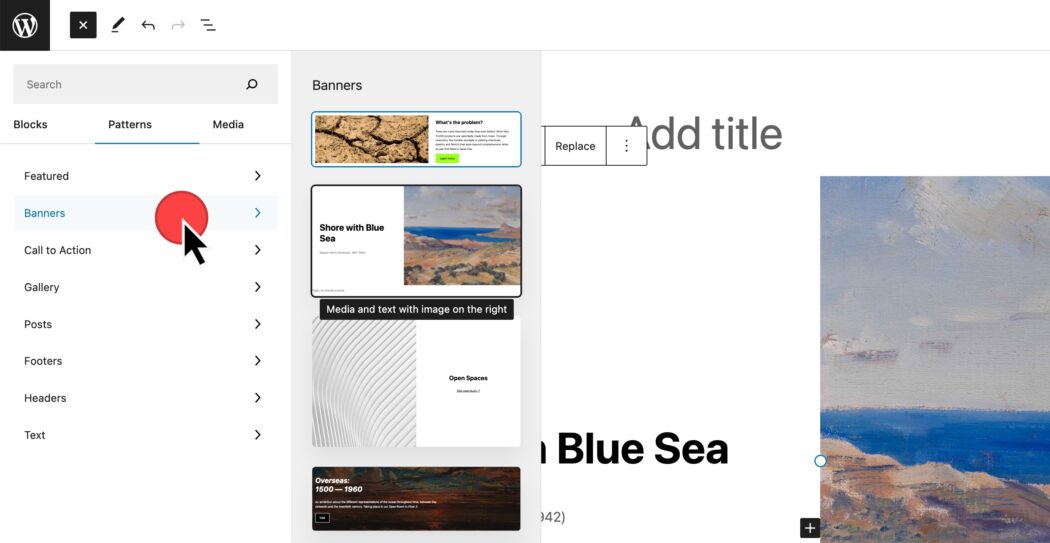
Blok Kalıbı Yerleştirici
Blok Kalıpları, bir Gönderi veya Sayfa içindeki içeriği hızla düzenlemenin harika bir yoludur. Blok Modeli Yerleştirici artık model kategorileri arasında açılan bir geçişe sahip değildir. Bunun yerine, bir gönderiye eklemeden önce modelin önizlemesini görmek için model türleri sağ okla birlikte listelenir.

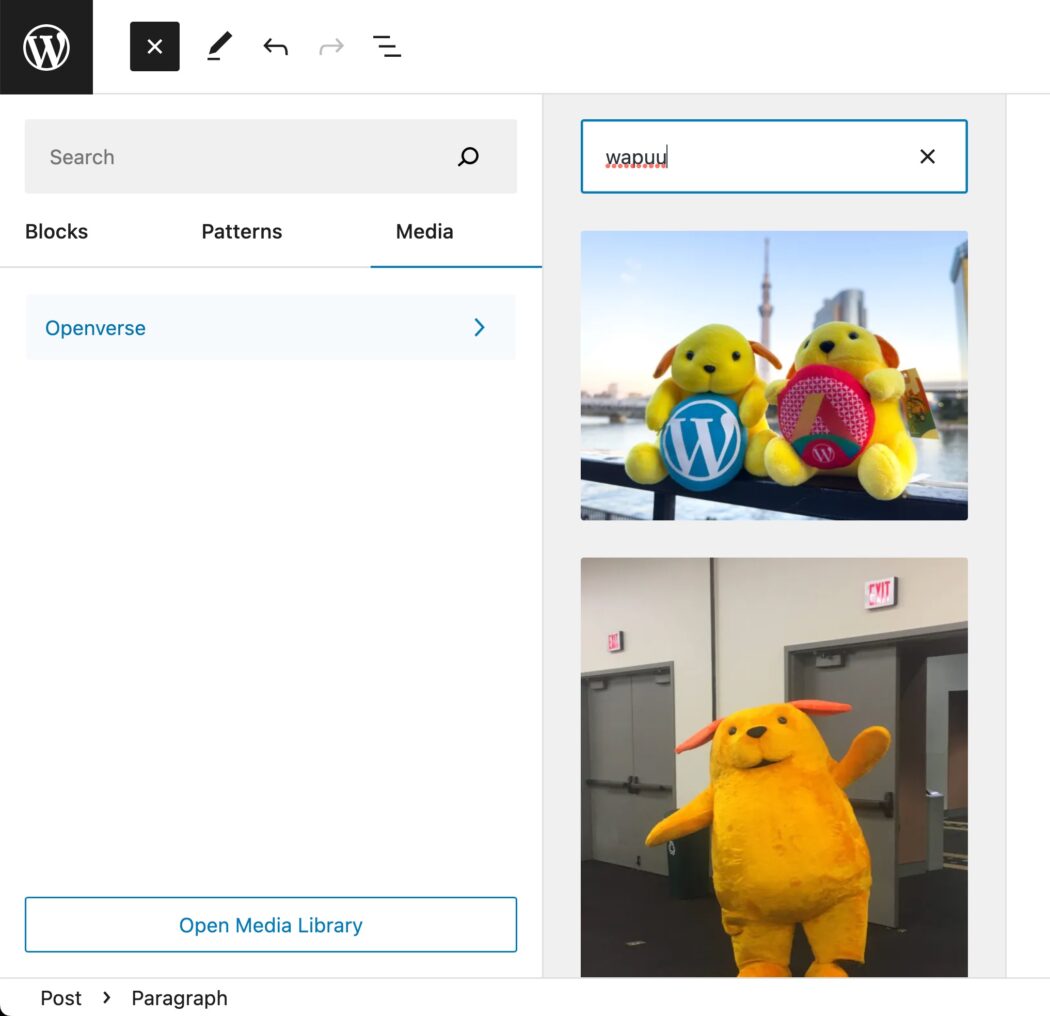
Openverse entegrasyonu ve Block Inserter Media
Openverse, artık sitenize entegre olan ücretsiz bir fotoğraf ve ses kaynağıdır. Blok Yerleştirici, Medya sekmesine gidip Openverse'i seçerek, sitenize eklemek için Creative Commons lisanslı medyayı arayabilirsiniz.

WordPress 5.9 ile WordPress 6.2'yi Karşılaştırma
WordPress, Site Düzenleyicisi WordPress 5.9'da mevcut olduğundan bu yana çok yol kat etti. Anne McCarthy, WordPress'te Tam Site Düzenlemenin gelişimini gösteren harika bir video paylaştı.
Sırada ne var?
WordPress, Gutenberg ile ilgili aşamaların bir yol haritasını oluşturmuştur.
- Daha Kolay Düzenleme - Devam eden iyileştirmelerle WordPress'te zaten mevcut
- Özelleştirme — Tam Site düzenleme, Blok Kalıpları, Blok Dizini, Blok tabanlı temalar
- İşbirliği — İçeriği birlikte yazmanın daha sezgisel bir yolu
- Çok dilli — Çok dilli siteler için temel uygulama
WordPress 6.2 sürümünün 2. Aşamayı tamamlaması amaçlanıyor; bu da, işbirliğine odaklanmak için bu yılın sonlarında yayınlanacağını tahmin edebileceğimiz anlamına geliyor.
