WordPress Kayıt Formunda WYSIWYG Alanı Nasıl Eklenir?
Yayınlanan: 2023-04-03WYSIWYG alanını bir WordPress kayıt formuna nasıl ekleyeceğinizi öğrenmek ister misiniz? Size nasıl olduğunu göstereceğiz!
WYSIWYG (wiz-ee-wig olarak telaffuz edilir), 'Ne Görürsen Onu Alırsın' ifadesinin kısaltmasıdır.
Basitçe söylemek gerekirse, içeriği son kullanıcılara göründüğü gibi aynı arayüzde düzenlemeye izin veren bir düzenleme sistemidir.
Kullanıcılarınızdan iyi biçimlendirilmiş içerik toplamak istiyorsanız, kayıt formlarına WYSIWYG alanı eklemek harika bir fikirdir. Metin ve multimedyayı tek bir alanda düzenleyip biçimlendirmelerine ve göndermelerine olanak tanır.
Dolayısıyla, WordPress kayıt formunuza bir WYSIWYG alanı eklemek istiyorsanız, sonuna kadar bizimle kalın. Bu eğitimin yardımıyla nasıl ekleyebileceğinizi göstereceğiz.
İçindekiler
WYSIWYG Alanı nedir? Formunuza Eklemenin Faydaları Nelerdir?
WYSIWYG alanının ne olduğundan kısaca bahsetmiştik. Kullanıcıların kelime işlemciye benzer bir görsel düzenleyici kullanarak metin girmelerine ve biçimlendirmelerine izin veren bir form alanıdır.
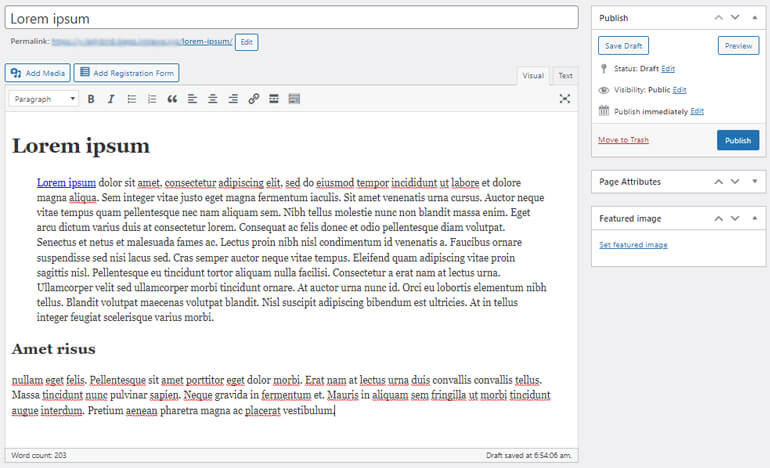
Bir web sitesindeki WYSIWYG editörü, WordPress'te bir blog yazısı/sayfası oluştururken kullanılan metin editörü olabilir. Örneğin, WordPress'teki klasik editör.

Düzenleyici, kullanıcıların metni biçimlendirmesine ve görsel olarak resim ve diğer medya öğelerini eklemesine olanak tanır.
Böylece, kullanıcılar bir WYSIWYG alanına metin veya resim girdiklerinde, biçimlendirilmiş metni gerçek zamanlı olarak görebilirler.
Şimdi, bir kullanıcı kayıt formundaki WYSIWYG alanının nasıl yardımcı olabileceğini merak edebilirsiniz.
Aşağıda bazı önemli avantajlar verilmiştir:
- Bir web sitesi sahibi olarak, kullanıcılardan önceden biçimlendirilmiş içerik toplayabilirsiniz. Örneğin, kullanıcı biyografileri toplanabilir.
- Kullanıcılarınızın görselleri, listeleri, linkleri vb. kodlamadan tek bir yerde görmesini sağlar. Dolayısıyla fikirlerini özgürce sunabilirler.
- WordPress formunu, farklı teknik uzmanlık düzeylerine sahip birkaç kullanıcı için erişilebilir hale getirir.
WordPress Kayıt Formlarına WYSIWYG Alanı Eklemenin En İyi Yolu Nedir?
Şimdi, görevde size yardımcı olması için yalnızca bir eklentiye ihtiyacınız var. Bunun için size nihai WordPress kayıt eklentisi olan Kullanıcı Kaydı'nı öneriyoruz.
Bu inanılmaz eklenti, zahmetsizce birçok güzel özel kayıt formu oluşturmanıza olanak tanır.
Aynı şekilde formunuza WYSIWYG alanı da dahil olmak üzere çeşitli alanlar ekleyebilirsiniz. Tek ihtiyacınız olan Gelişmiş Alanlar uzantısı ve artık hazırsınız.

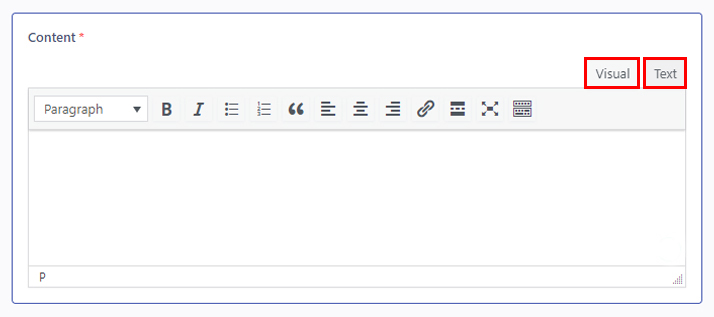
Kullanıcı Kaydı eklentisinin WYSIWYG alanı, kullanıcılarınızın iki mod arasında geçiş yapmasına olanak tanır:
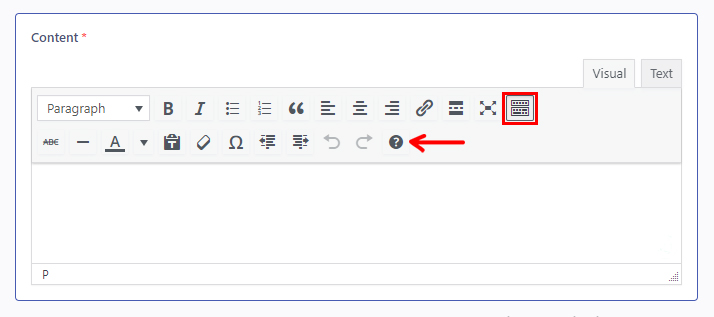
- Görsel : Görüntüler ve metinler bir metin düzenleyicide görüntülenir.

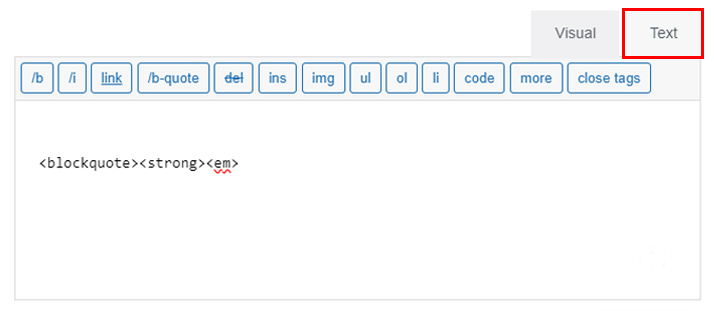
- Metin : Resimler ve metinler HTML biçiminde gösterilir.

Ardından, Görsel mod altında bulacağınız araç çubuğu seçeneklerinin listesini göreceksiniz.
- Paragraf
- Gözü pek
- İtalik
- Maddeli liste
- Numaralı liste
- blok alıntı
- sağa hizala
- Merkezi hizalama
- Sola hizalamak
- Bağlantı ekle/düzenle
- Daha Fazlasını Oku etiketini ekleyin
- Tam ekran
- Araç Çubuğu Geçişi
Aynı şekilde, Araç Çubuğu Geçiş simgesinden Üstü çizili , Yatay çizgi , Metin Rengi , Metin olarak yapıştır , Biçimlendirmeyi temizle , Özel karakter , Girintiyi azalt ve Girintiyi artır gibi daha fazla seçenek elde edebilirsiniz.

Şimdi daha fazla uzatmadan hemen içeriğe geçelim.
WordPress Kayıt Formunda WYSIWYG Alanı Nasıl Eklenir?
Kullanıcı Kaydı gibi iyi bir araç kendi kendini açıklayıcıdır ve kullanımı çok kolaydır. Ancak bu öğreticiyi incelemek, sağlam bir anlayış sağlamak için akıllıca olacaktır.
1. Adım: Kullanıcı Kaydı Pro'yu Kurun ve Etkinleştirin
Eklentinin ücretsiz sürümü ile kolayca basit formlar oluşturabilirsiniz. Ancak WYSIWYG alanı, Gelişmiş Alanlar bölümünün altına gelir.
Ve bu alanın kilidini açmak için, yalnızca eklentinin premium planıyla birlikte gelen Gelişmiş Alanlar eklentisine ihtiyacınız olacak.
Eklentinin resmi sitesini ziyaret edin, size uygun bir plan satın alın ve hazırsınız.
Bundan sonra, e-postanıza bir bağlantı alacaksınız. Bağlantıyı takip edin ve hesap kontrol panelinize erişin.

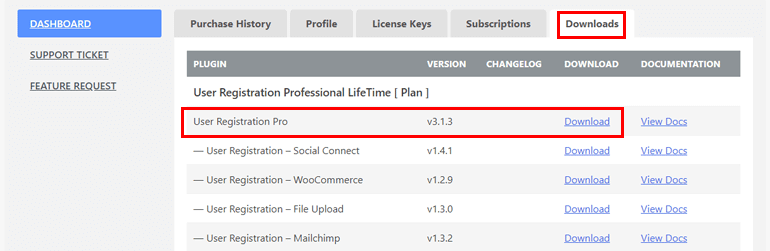
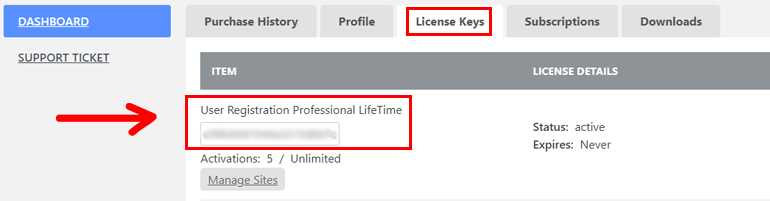
Oradan, eklentinin pro sürümünü indirebilir ve Lisans Anahtarı sekmesi altında lisans anahtarını alabilirsiniz.

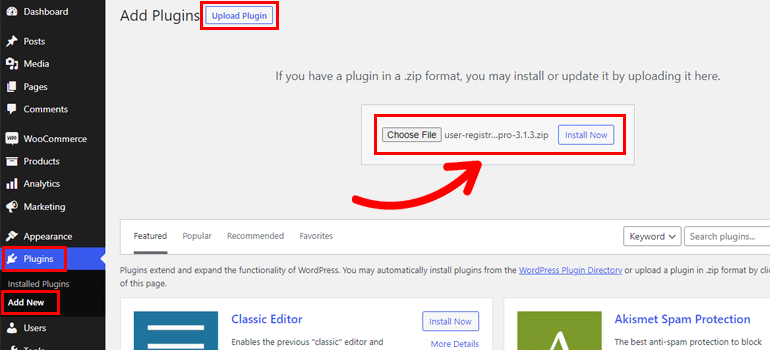
Ardından, WordPress panonuza dönün ve Eklentiler >> Yeni Ekle'ye gidin. Eklenti Yükle düğmesine tıklamanız yeterlidir.
Ardından, daha önce indirdiğiniz Kullanıcı Kaydı Pro zip dosyasını seçin ve Şimdi Kur'a basın.

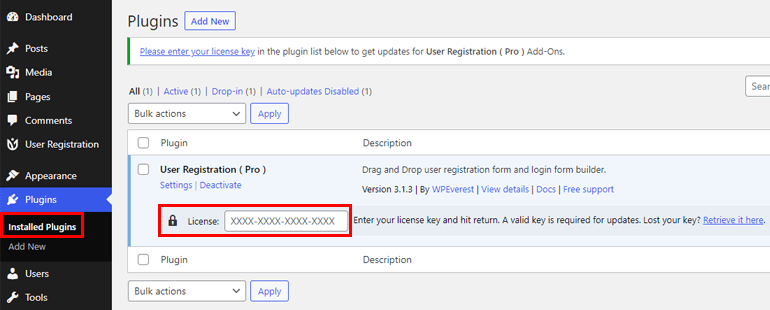
Şimdi gerekli alana lisans anahtarını yapıştırın ve eklentiyi sitenizde etkinleştirin .

Tüm kurulum ve kurulum sürecine ayrıntılı olarak ihtiyacınız varsa, Kullanıcı Kaydı pro'nun nasıl kurulacağı ile ilgili bu bağlantıyı izleyin.
Başarılı kurulumdan sonra bir sonraki adıma geçebilirsiniz.
2. Adım: Gelişmiş Alanlar Eklentisini yükleyin
Premium planı satın aldıktan sonra Gelişmiş Alanlar eklentisine kolayca erişebilirsiniz.
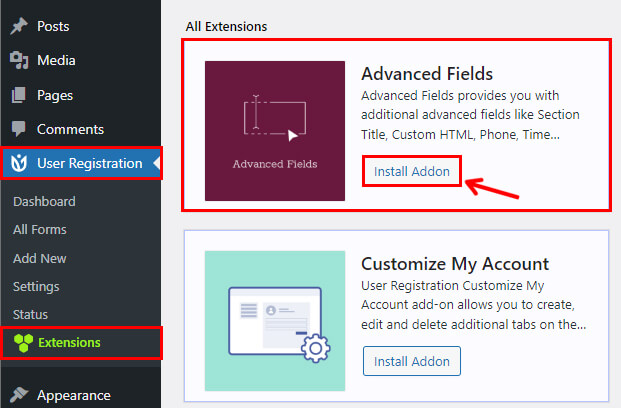
Kullanıcı Kaydı >> Uzantılar'a gidin ve Gelişmiş Alanları arayın.

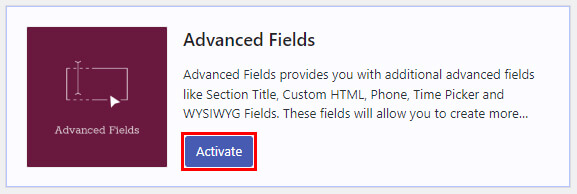
Ardından, Eklentiyi Yükle düğmesine tıklayın ve sırayla Etkinleştir'e basın. Ve bunun gibi, Gelişmiş Alanlar eklentiniz var.

3. Adım: Yeni Bir Form Oluşturun
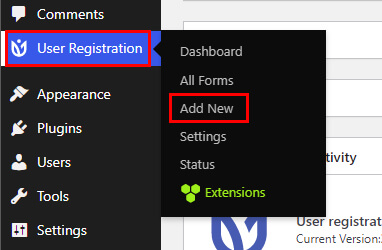
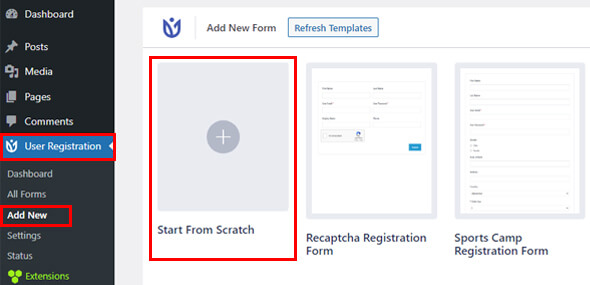
Şimdi, bir sonraki adım yeni bir form oluşturmaktır. Kontrol panelinizde, Kullanıcı Kaydı >> Yeni Ekle seçeneğine gidin.


Burada tonlarca ücretsiz oluşturulmuş şablon ve formunuzu oluşturma seçeneği göreceksiniz.

Bu nedenle, formu en baştan başlatmak için Sıfırdan Başla'ya tıklayın veya zaman kazanmak için önceden oluşturulmuş şablonu seçin.
Bu eğitim için, sıfırdan bir Konuşmacı Kayıt formu oluşturalım.
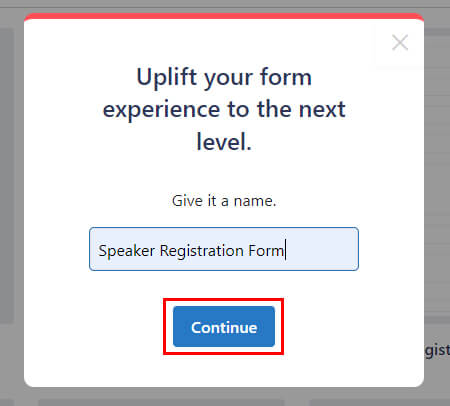
Bunu yaptıktan hemen sonra formunuza bir ad vermeniz istenecektir. Bu nedenle, uygun form adını girin ve Devam düğmesine basın.

Adım 4: Formunuza WYSIWYG Alanı Ekleyin
İşte formunuza bir WYSIWYG alanı ekleyerek en önemli adım geliyor.
Bu nedenle, formunuza gerekli tüm alanları ekleyin.
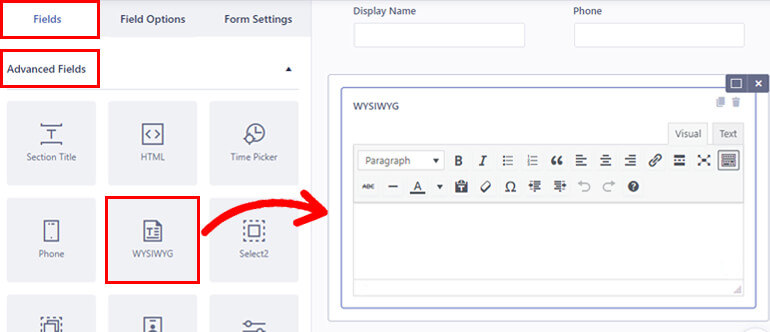
Bir WYSIWYG alanı eklemek için sağdaki Gelişmiş Alanlardan sürükleyin ve soldaki form oluşturucu tuvaline bırakın.

Aynı işlemi takip ederek istediğiniz kadar alan ekleyebilirsiniz.
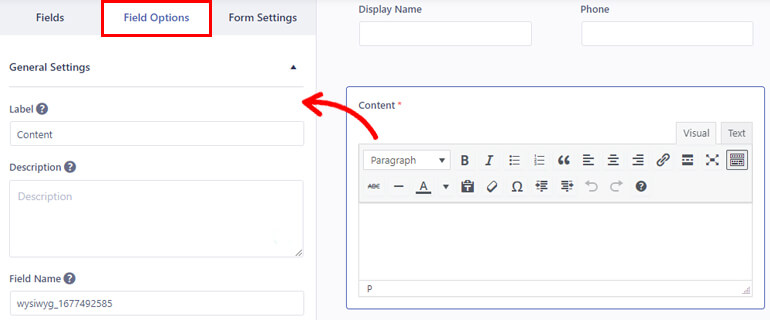
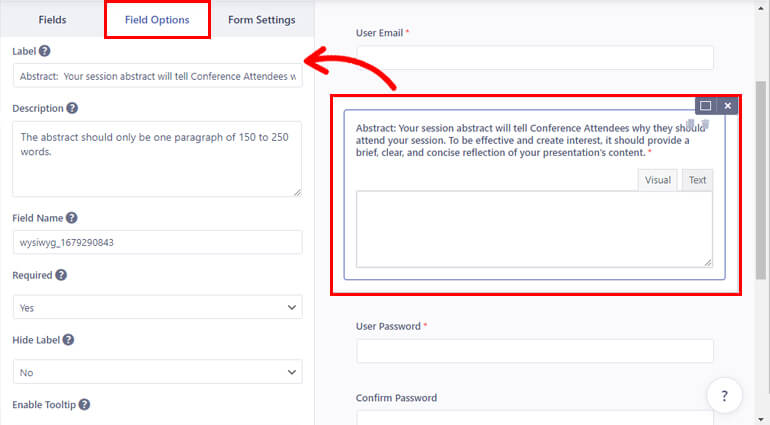
Alanı seçtikten sonra, Alan Seçenekleri görünecektir. Bu bölümden her bir form alanını özelleştirebilirsiniz.

Alan seçeneklerinde aşağıda açıklandığı gibi değişiklik yapabilirsiniz.
- Etiket : Alanınıza uygun bir başlık verin. Notlar, İstek vb.
- Açıklama : Formunuza eklemek istediğiniz açıklamayı ekleyin.
- Alan Adı : Bu alan, alanın kimliğini içerir. Olduğu gibi bırakabilir veya tercihinize göre değiştirebilirsiniz.
- Gerekli : WYSIWYG alanını gerekli olarak açılır menüden işaretleyebilirsiniz.
- Etiketi Gizle : Açılır menüden alan etiketini de gizleyebilirsiniz. Basitçe Evet veya Hayır'ı seçin.
- Araç İpucunu Etkinleştir : Alanla ilgili bilgileri kullanıcılara göstermek için araç ipucunu etkinleştirin.

Benzer şekilde, diğer alanlar için alan seçeneklerini özelleştirin.
Not: Form alanlarının çoğu benzer alan seçeneklerine sahiptir. Ancak, birkaç seçenek alana bağlı olarak biraz farklılık gösterebilir. Yani, buna göre özelleştirin.
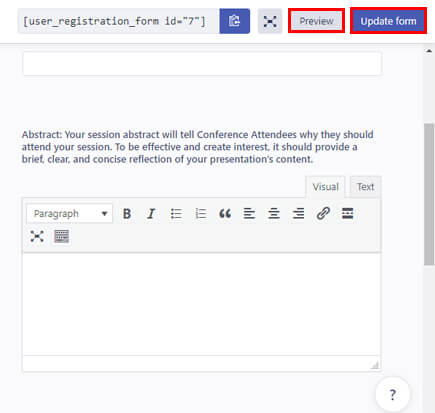
Tüm değişiklikleri yaptıktan sonra üst kısımdaki Formu güncelle seçeneğine tıklayarak formu kaydedebilirsiniz. Aynı şekilde, formunuzun ön uçta nasıl göründüğünü görmek istiyorsanız Önizleme'ye tıklayın.

Alan özelleştirme kısmı için bu kadar. Süreçte ilerleyebilirsiniz.
4. Adım: Form Ayarlarını Yapılandırın
Form alanını özelleştirdikten sonra, form ayarlarını yapılandırmanızın zamanı geldi.
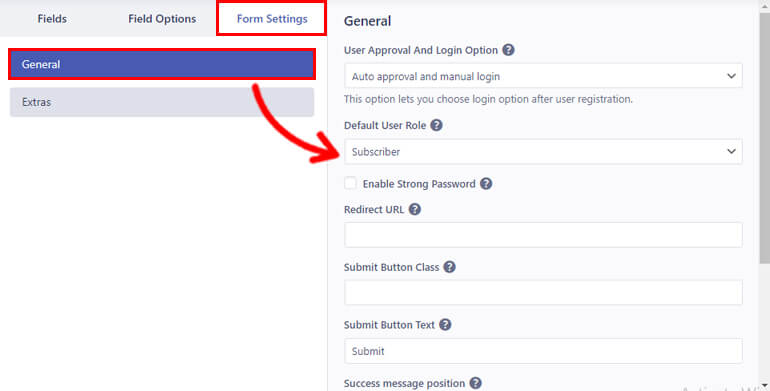
Form Ayarları seçeneklerini Alan Seçenekleri'nin yanında bulacaksınız. Genel ayarları ve Ekstra ayarları buradan yapılandırabilirsiniz.
Genel ayarlardan, Kullanıcı Onayı ve Giriş Seçeneğini değiştirebilirsiniz. Açılan seçenekler arasından kullanıcılarınız için özel onay ve giriş kriterleri belirleyebilirsiniz.

Ardından, formunuza kaydolan kullanıcıların rolünü ayarlamak için Varsayılan Kullanıcı Rolü vardır. Altı varsayılan kullanıcı rolü arasından seçim yapabilirsiniz.
Benzer şekilde, formunuzu botlardan ve spam'den korumak için Captcha Desteği seçeneğini etkinleştirebilirsiniz .
Ayrıca, Submit Button Class , Submit Button Text , Success mesaj position , vb. gibi birkaç seçenek daha vardır.
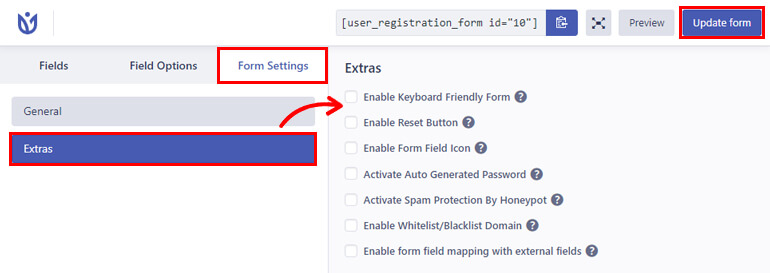
Artık tıpkı Genel ayarlar gibi, formunuzun Ekstra ayarlarını yapılandırabilirsiniz.

Aşağıdakiler gibi çeşitli önemli koruma seçenekleri bulacaksınız:
- Kullanıcılar için Otomatik Oluşturulan Parolayı etkinleştirin
- HoneyPot'un Spam Korumasını Etkinleştirin
- Beyaz Liste/Kara Liste Etki Alanını Etkinleştir vb.
Benzer şekilde, mükemmel bir kullanıcı deneyimi için Klavye Dostu Formu etkinleştirebilir ve Sıfırlama Düğmesini Etkinleştirebilirsiniz .
Sıfırlama düğmenizin etiketini Form Sıfırlama Düğmesi Etiketinden de değiştirebilirsiniz.
Ayrıca, Kullanıcı Kaydı eklentisini harici eklentilerle uyumlu hale getirmek için form alanı eşlemesini ekstra alanlarla etkinleştirebilirsiniz .
Ayarlar kısmı bu kadar. Yine, tüm değişikliklerinizi kaydetmek için Formu güncelle'ye tıklayın.
5. Adım: Formu Sitenizde Gösterin
Son olarak, kullanıcıların sitenizde doldurmaları için WYSIWYG alanı ile kayıt formunu yayınlama zamanı.
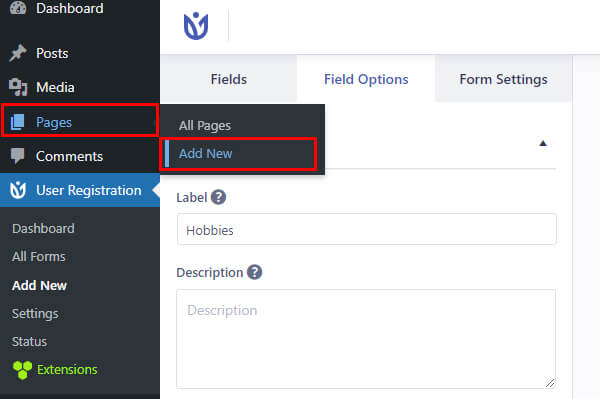
Formu sitenize yerleştirmek için Gönderi/Sayfalar >> Yeni Ekle ' ye gidin.

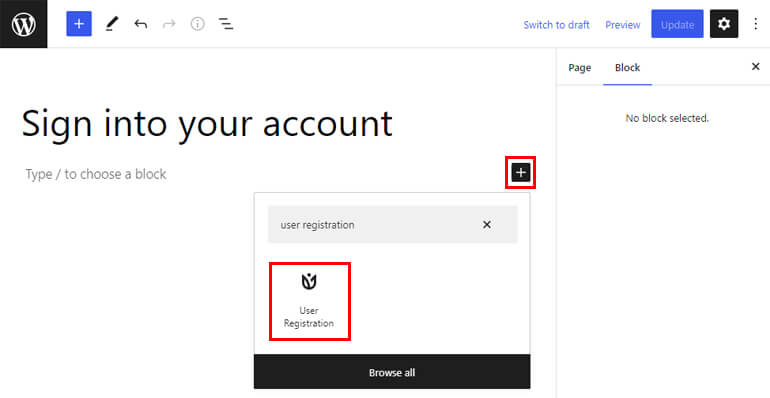
Ardından, Blok Ekle ( + ) düğmesine tıklayın ve Kullanıcı Kaydı bloğunu arayın. Ardından, üzerine tıklayarak sayfaya ekleyin.

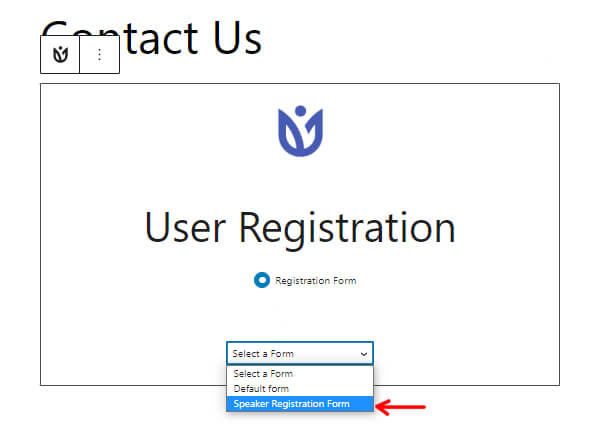
Bundan sonra, açılır menüden WordPress Konuşmacı Kayıt Formunuzu seçin.

Üst kısımda yer alan Önizleme butonu ile formun son halini görebilirsiniz.

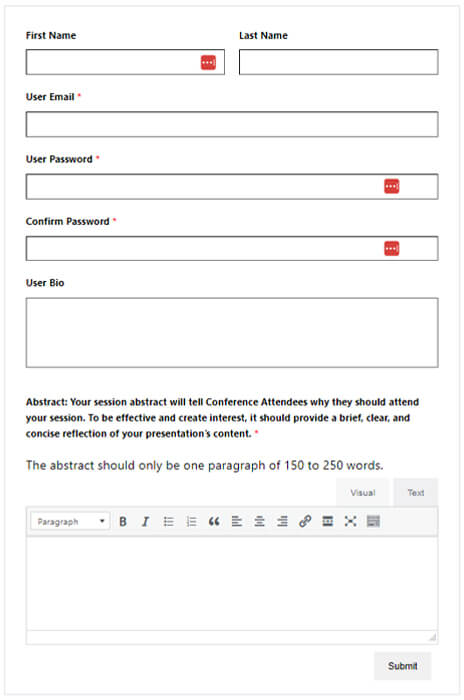
Formunuzun nasıl görüneceğinin resmi aşağıdadır.

Son olarak, formunuzun tamamen hazır olduğunu düşünüyorsanız Yayınla'ya basabilirsiniz.
Son düşünceler!
WordPress kayıt formuna WYSIWYG alanının nasıl ekleneceğine ilişkin makalemiz bu kadar.
Bu kılavuzun, WYSIWYG'nin ne olduğunu ve Kullanıcı Kaydı eklentisinde nasıl çalıştığını anlamanıza yardımcı olacağını umuyoruz.
Web sitenizi özel kılmak söz konusu olduğunda, Kullanıcı Kaydı açık ara en iyi seçimdir. Bir kayıt eklentisinin sahip olması gereken tüm temel özelliklerle doludur.
Kullanıcı Kaydının daha benzersiz özellikleri vardır, bunlardan bazıları:
- Yönlendirmeler ve içerik kısıtlamaları
- Özel davetler için davetiye kodları
- Güvenli ve emniyetli bir alan için spam içermeyen özellikler
- Ödeme ağ geçidi entegrasyonları
- Özel e-posta şablonları
Bu, özelliklerinden sadece birkaçı. Ayrıca, bu eklentinin uygulaması sınırsızdır. Bu eklenti hakkında daha fazla bilgi edinmek için resmi siteyi ziyaret edin.
Ardından, WordPress kayıt formunuzda bir şifre alanı ayarlamak istiyorsanız, WordPress kayıt formuna şifre alanı nasıl eklenir kılavuzumuza bakın.
Aynı şekilde, ön uç kaydından sonra kullanıcıları WordPress'te de onaylayabilirsiniz.
Bu güçlü eklenti hakkında daha fazla mucizeyi blogumuzda okuyabilirsiniz. Kolay eğitim videoları için YouTube kanalımıza abone olabilirsiniz.
Eklenti hakkında herhangi bir öneriniz veya sorunuz varsa, sosyal medya aracılığıyla bizimle iletişime geçin. Facebook ve Twitter'da hizmetinizdeyiz.
