¿Cómo agregar un campo WYSIWYG en un formulario de registro de WordPress?
Publicado: 2023-04-03¿Quiere saber cómo agregar un campo WYSIWYG en un formulario de registro de WordPress? ¡Te mostraremos cómo!
WYSIWYG (pronunciado wiz-ee-wig) es un acrónimo de 'Lo que ves es lo que obtienes'.
En pocas palabras, es un sistema de edición que permite editar contenido en la misma interfaz que aparecería a los usuarios finales.
Agregar un campo WYSIWYG en los formularios de registro es una gran idea si desea recopilar contenido bien formateado de sus usuarios. Les permite editar y diseñar texto y multimedia dentro de una sola área y enviar.
Entonces, si desea incluir un campo WYSIWYG en su formulario de registro de WordPress, quédese con nosotros hasta el final. Le mostraremos cómo puede agregar uno con la ayuda de este tutorial.
Tabla de contenido
¿Qué es un campo WYSIWYG? ¿Cuáles son los beneficios de agregarlo a su formulario?
Ya hemos discutido brevemente qué es el campo WYSIWYG. Es un campo de formulario que permite a los usuarios ingresar y dar formato al texto mediante un editor visual similar a un procesador de textos.
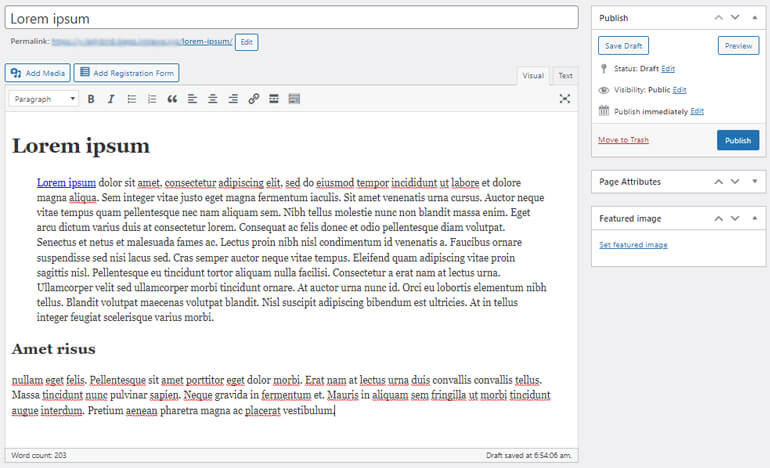
Un editor WYSIWYG en un sitio web podría ser el editor de texto que se usa al crear una publicación/página de blog en WordPress. Por ejemplo, el editor clásico de WordPress.

El editor permite a los usuarios dar formato al texto y agregar visualmente imágenes y otros elementos multimedia.
Entonces, cuando los usuarios ingresan texto o imágenes en un campo WYSIWYG, pueden ver el texto formateado en tiempo real.
Ahora, quizás se pregunte cómo puede ser útil un campo WYSIWYG en un formulario de registro de usuario.
A continuación se presentan algunos beneficios clave:
- Como propietario de un sitio web, puede recopilar contenido preformateado de los usuarios. Por ejemplo, se pueden recopilar biografías de usuarios.
- Permite a sus usuarios acceder a imágenes, listas, enlaces, etc., en un solo lugar sin codificación. Por lo tanto, pueden presentar sus ideas libremente.
- Hace que el formulario de WordPress sea accesible para varios usuarios con diferentes niveles de experiencia técnica.
¿Cuál es la mejor manera de agregar un campo WYSIWYG en los formularios de registro de WordPress?
Ahora, solo necesita un complemento que lo ayude con la tarea. Para eso, le sugerimos el complemento de registro de WordPress definitivo, Registro de usuario.
Este increíble complemento le permite crear muchos hermosos formularios de registro personalizados sin problemas.
Asimismo, puede agregar varios campos en su formulario, incluido el campo WYSIWYG. Todo lo que necesita es la extensión Campos avanzados y ya está listo.

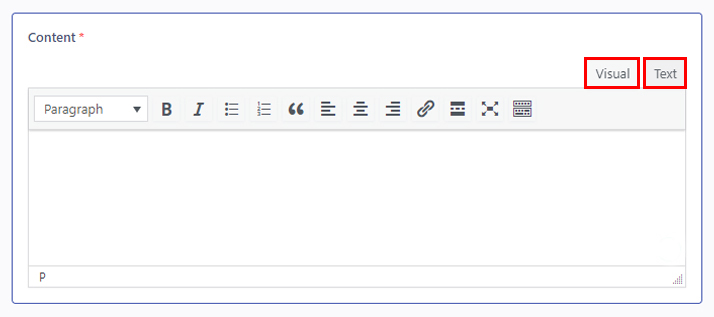
El campo WYSIWYG del complemento de registro de usuario permite a sus usuarios cambiar entre dos modos:
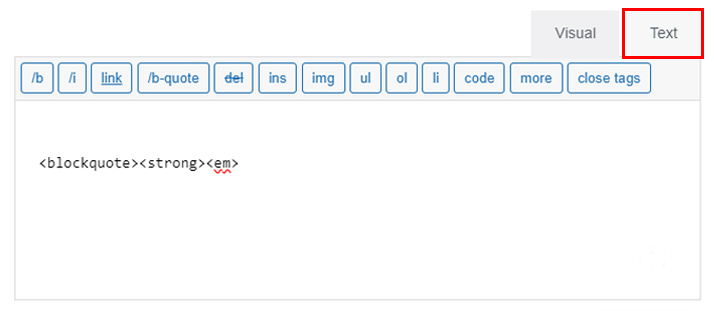
- Visual : las imágenes y los textos se muestran en un editor de texto.

- Texto : Las imágenes y los textos se muestran en formato HTML.

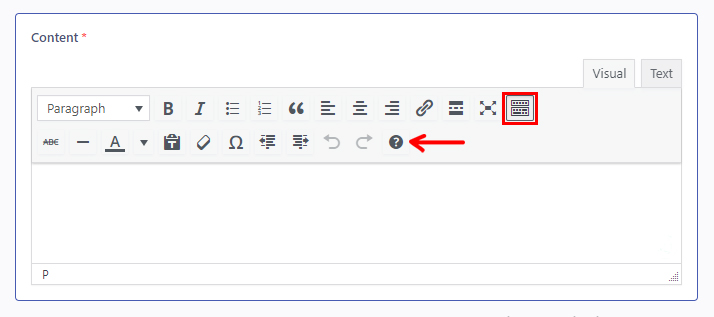
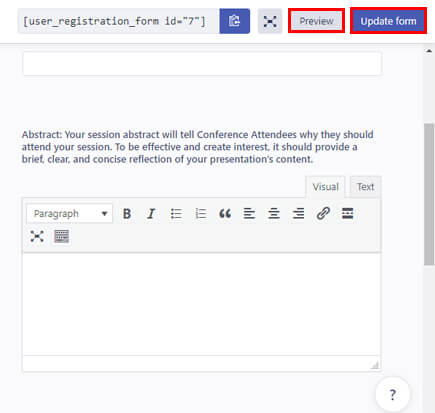
A continuación, verá la lista de opciones de la barra de herramientas que encontrará en el modo Visual.
- Párrafo
- Atrevido
- Itálico
- Lista con viñetas
- lista numerada
- Cita en bloque
- alinear a la derecha
- Alinear al centro
- Alinear a la izquierda
- Insertar/editar enlace
- Insertar etiqueta Leer más
- Pantalla completa
- Alternar barra de herramientas
Del mismo modo, puede obtener más opciones desde el icono Alternar la barra de herramientas, como Tachar , Línea horizontal , Color del texto , Pegar como texto , Borrar formato , Carácter especial , Disminuir sangría y Aumentar sangría .

Ahora, sin más demora, profundicemos directamente en el contenido.
¿Cómo agregar un campo WYSIWYG en un formulario de registro de WordPress?
Una buena herramienta como el Registro de usuarios se explica por sí misma y es muy fácil de usar. Pero seguir este tutorial es aconsejable para garantizar una comprensión sólida.
Paso 1: Instalar y activar Registro de usuario Pro
Puede crear fácilmente formularios simples con la versión gratuita del complemento. Sin embargo, el campo WYSIWYG se encuentra en la sección Campos avanzados .
Y para desbloquear este campo, necesitará el complemento Campos avanzados , que solo viene con el plan premium del complemento.
Simplemente visite el sitio oficial del complemento, compre un plan adecuado para usted y estará listo.
Después de eso, recibirá un enlace a su correo electrónico. Siga el enlace y obtenga acceso al panel de control de su cuenta.

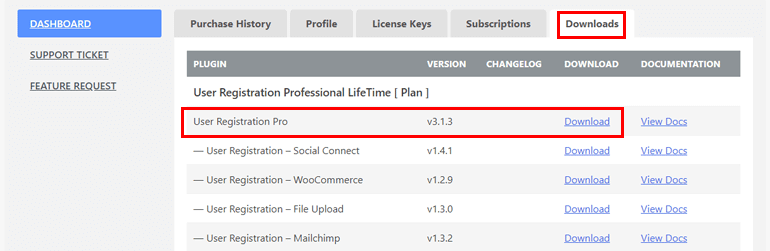
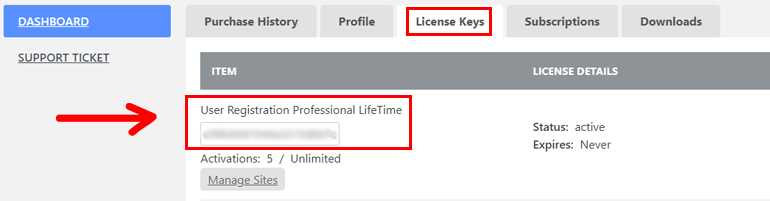
Desde allí, puede descargar la versión pro del complemento y obtener la clave de licencia en la pestaña Clave de licencia .

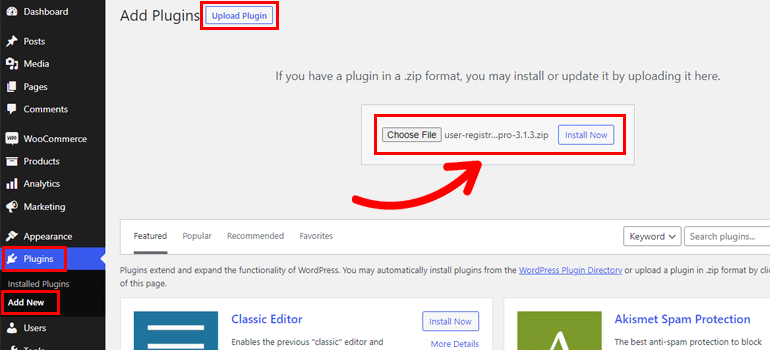
Luego, regrese a su tablero de WordPress y navegue a Complementos >> Agregar nuevo . Y simplemente haga clic en el botón Cargar complemento .
A continuación, elija el archivo zip de User Registration Pro que descargó antes y presione Instalar ahora .

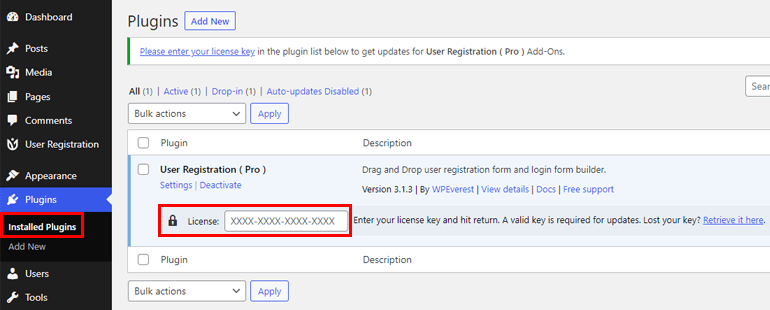
Ahora, pegue la clave de licencia en el área requerida y active el complemento en su sitio.

Si necesita todo el proceso de instalación y configuración en detalle, siga este enlace sobre cómo instalar User Registration pro.
Después de la configuración exitosa, puede pasar al siguiente paso.
Paso 2: instale el complemento de campos avanzados
Después de comprar el plan premium, puede acceder fácilmente al complemento Campos avanzados .
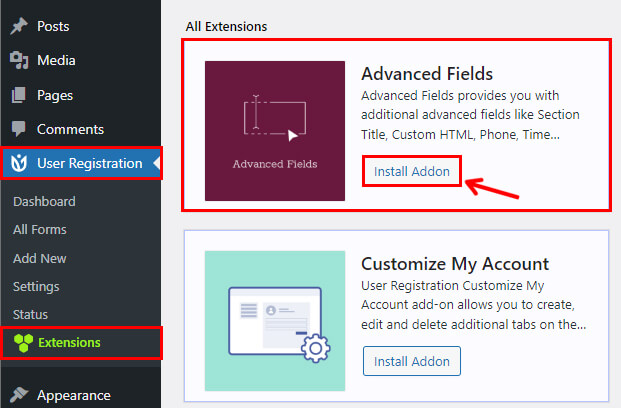
Vaya a Registro de usuario >> Extensiones y busque Campos avanzados .

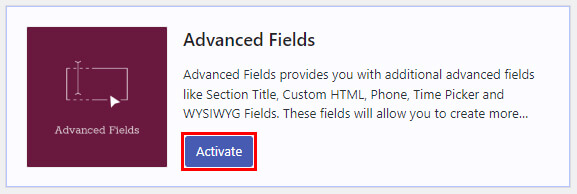
A continuación, haga clic en el botón Instalar complemento y presione Activar secuencialmente. Y así, tienes tu complemento de Campos Avanzados .

Paso 3: Crear un nuevo formulario
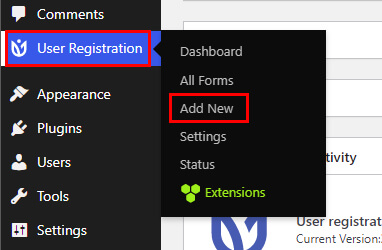
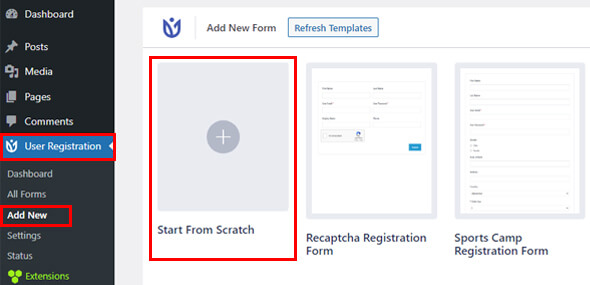
Ahora, el siguiente paso es crear un nuevo formulario. Dentro de su tablero, vaya a Registro de usuario >> Agregar nuevo .


Aquí, verá toneladas de plantillas creadas libremente y una opción para crear su formulario.

Por lo tanto, haga clic en Comenzar desde cero para iniciar el formulario desde el principio, o seleccione la plantilla prediseñada para ahorrar tiempo.
Para este tutorial, vamos a crear un formulario de registro de orador desde cero.
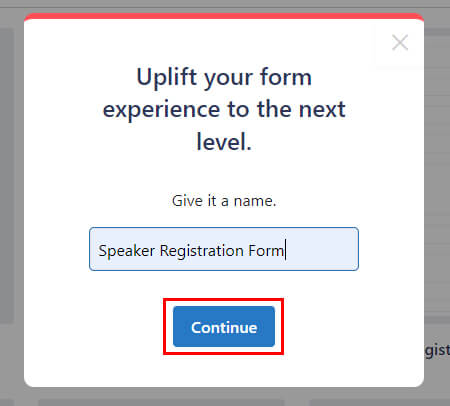
Se le pedirá que asigne un nombre a su formulario inmediatamente después de hacer esto. Por lo tanto, ingrese el nombre de formulario adecuado y presione Continuar .

Paso 4: agregue un campo WYSIWYG en su formulario
Aquí viene el paso más crucial, agregar un campo WYSIWYG en su formulario.
Por lo tanto, agregue todos los campos necesarios en su formulario.
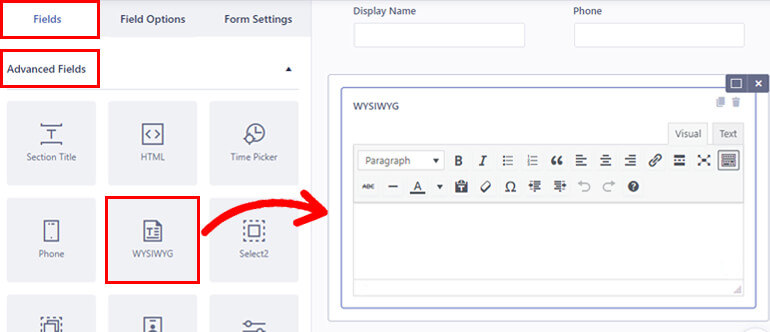
Para agregar un campo WYSIWYG , arrástrelo desde los Campos avanzados a la derecha y suéltelo en el lienzo del generador de formularios a la izquierda.

Puede agregar tantos campos como necesite siguiendo el mismo proceso.
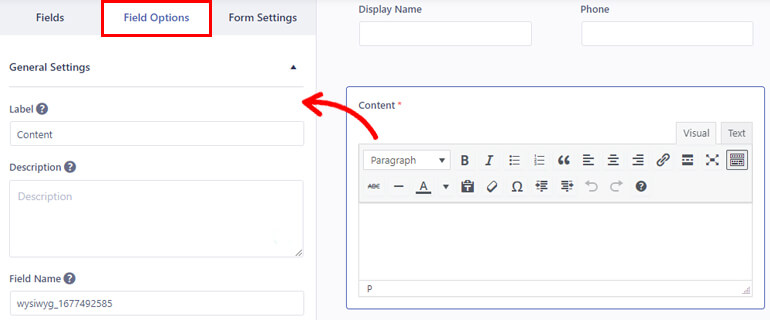
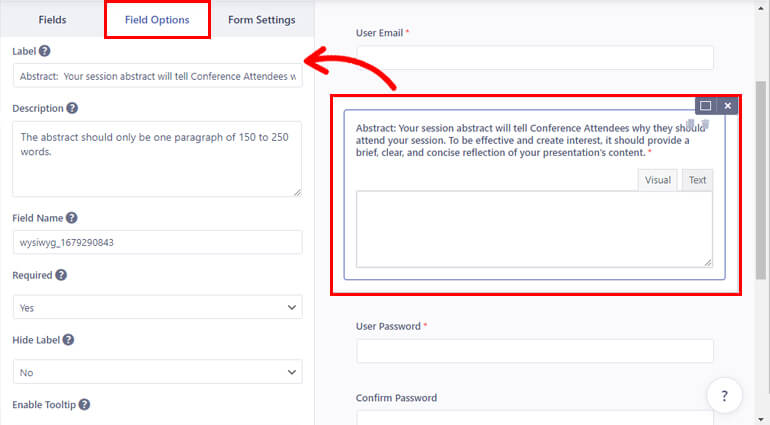
Después de seleccionar el campo, aparecerán las Opciones de campos . Puede personalizar cada campo de formulario desde esta sección.

Puede realizar cambios en las opciones de campo, como se explica a continuación.
- Etiqueta : Proporcione un título adecuado para su campo. Como notas, solicitud, etc.
- Descripción : agregue la descripción que desea incluir en su formulario.
- Nombre del campo : esta área contiene la identificación del campo. Puedes dejarlo como está o cambiarlo según tus preferencias.
- Requerido : puede marcar el campo WYSIWYG requerido simplemente desde el menú desplegable.
- Ocultar etiqueta : también puede ocultar la etiqueta del campo desde el menú desplegable. Simplemente seleccione Sí o No.
- Habilitar información sobre herramientas : habilite la información sobre herramientas para mostrar información sobre el campo a los usuarios.

Del mismo modo, personalice las opciones de campo para el resto de campos.
Nota: La mayoría de los campos del formulario tienen opciones de campo similares. Sin embargo, algunas opciones pueden diferir ligeramente según el campo. Por lo tanto, personalice en consecuencia.
Después de realizar todos los cambios, puede guardar el formulario haciendo clic en Actualizar formulario en la parte superior. Del mismo modo, haga clic en Vista previa si desea ver cómo se ve su formulario en el front-end.

Eso es todo por la parte de personalización del campo. Puede seguir adelante con el proceso.
Paso 4: configurar los ajustes de los formularios
Después de personalizar el campo del formulario, es hora de configurar los ajustes de los formularios.
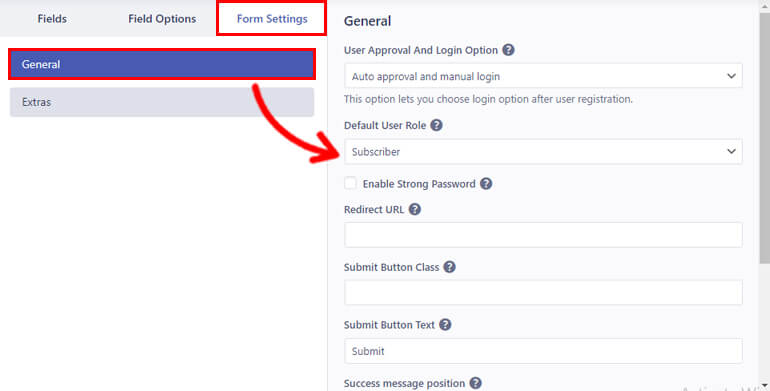
Encontrará las opciones de Configuración de formulario junto a Opciones de campo . Puede configurar los ajustes generales y los ajustes adicionales desde aquí.
Desde la configuración general , puede cambiar la aprobación del usuario y la opción de inicio de sesión . Puede establecer criterios personalizados de aprobación e inicio de sesión para sus usuarios entre las opciones del menú desplegable.

Luego, está el Rol de usuario predeterminado para establecer el rol de los usuarios que se registran en su formulario. Puede elegir entre los seis roles de usuario predeterminados.
Del mismo modo, puede Habilitar la opción Soporte de Captcha para proteger su formulario de bots y spam.
Además, hay varias otras opciones como Enviar clase de botón , Enviar texto de botón , Posición de mensaje de éxito , etc.
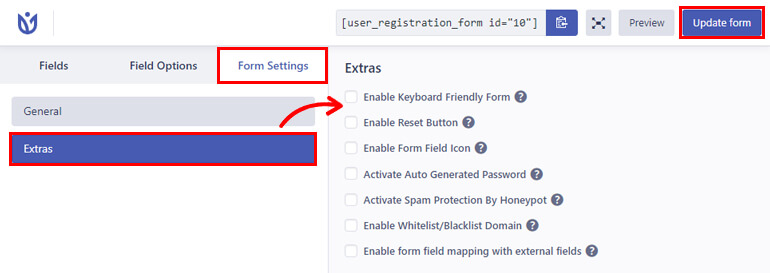
Ahora, al igual que la configuración general , puede configurar la configuración adicional de su formulario.

Encontrará varias opciones de protección importantes, como:
- Activar contraseña generada automáticamente para usuarios
- Activar la protección antispam de HoneyPot
- Habilitar dominio de lista blanca/lista negra , etc.
Del mismo modo, puede Habilitar el formulario amigable con el teclado y Habilitar el botón Restablecer para una excelente experiencia de usuario.
También puede cambiar la etiqueta de su botón de reinicio desde la etiqueta del botón de reinicio del formulario .
Además, puede habilitar la asignación de campos de formulario con campos adicionales para que el complemento de registro de usuario sea compatible con complementos externos.
Eso es todo por la parte de configuración. Nuevamente, haga clic en Actualizar formulario para guardar todos sus cambios.
Paso 5: muestra el formulario en tu sitio
Finalmente, es hora de publicar el formulario de registro con el campo WYSIWYG para que los usuarios lo completen en su sitio.
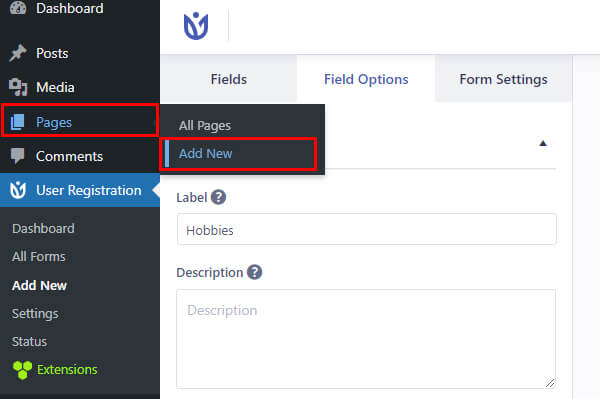
Para incrustar el formulario en su sitio, vaya a Publicación/Páginas >> Agregar nuevo .

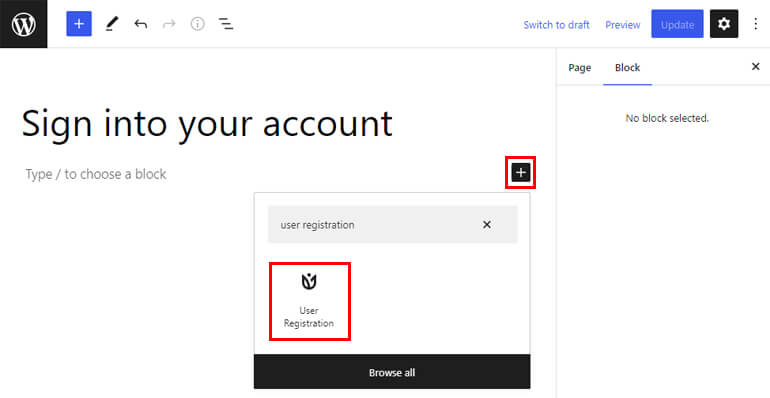
A continuación, haga clic en el botón Agregar bloque ( + ) y busque el bloque Registro de usuario . Luego, agréguelo a la página haciendo clic en él.

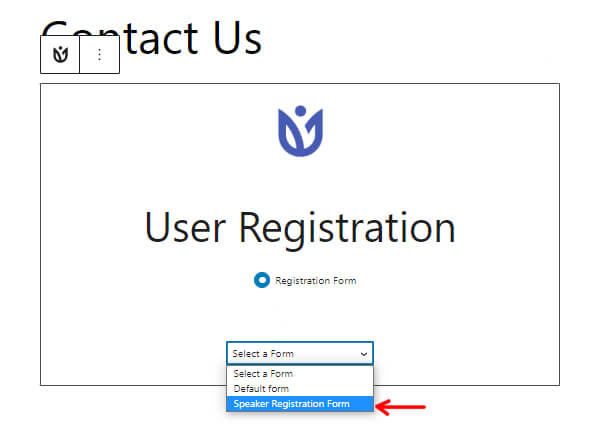
Después de eso, seleccione su formulario de registro de orador de WordPress en el menú desplegable.

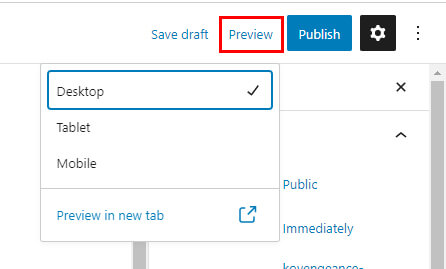
Puede tener la vista previa final del formulario con el botón Vista previa en la parte superior.

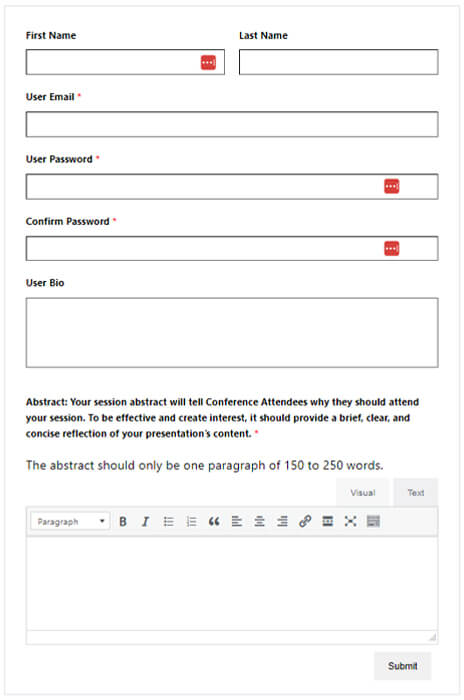
A continuación se muestra la imagen de cómo se verá su formulario.

Y finalmente, si cree que su formulario está completamente listo, puede presionar Publicar .
¡Pensamientos finales!
Eso es todo para nuestro artículo sobre cómo agregar un campo WYSIWYG en un formulario de registro de WordPress.
Esperamos que esta guía le haya ayudado a comprender qué es WYSIWYG y cómo funciona en el complemento de registro de usuario.
El registro de usuario es, con mucho, la mejor opción cuando se trata de hacer que su sitio web sea exclusivo. Está cargado con todas las características esenciales que debe poseer un complemento de registro.
Hay más características únicas del registro de usuario, algunas de las cuales son:
- Redirecciones y restricciones de contenido
- Códigos de invitación para invitaciones exclusivas
- Funciones libres de spam para un espacio seguro y protegido
- Integraciones de pasarelas de pago
- Plantillas de correo electrónico personalizadas
Esas son solo algunas de sus características. Además, la aplicación de este complemento es ilimitada. Para obtener más información sobre este complemento, visite el sitio oficial.
A continuación, si desea establecer un campo de contraseña en su formulario de registro de WordPress, consulte nuestra guía sobre cómo agregar un campo de contraseña en el formulario de registro de WordPress.
Del mismo modo, también puede aprobar usuarios en WordPress después del registro de front-end.
Puedes leer más maravillas sobre este poderoso complemento en nuestro blog. Y para videos tutoriales sencillos, puede suscribirse a nuestro canal de YouTube.
Si tiene alguna sugerencia o consulta sobre el complemento, contáctenos a través de las redes sociales. Estamos disponibles en Facebook y Twitter.
