Come aggiungere il campo WYSIWYG in un modulo di registrazione WordPress?
Pubblicato: 2023-04-03Vuoi imparare come aggiungere il campo WYSIWYG in un modulo di registrazione WordPress? Ti mostreremo come!
WYSIWYG (pronunciato wiz-ee-wig) è l'acronimo di "What You See Is What You Get".
In poche parole, è un sistema di modifica che consente di modificare i contenuti nella stessa interfaccia come sembrerebbe agli utenti finali.
L'aggiunta del campo WYSIWYG nei moduli di registrazione è un'ottima idea se desideri raccogliere contenuti ben formattati dai tuoi utenti. Consente loro di modificare e modellare testo e contenuti multimediali all'interno di un'unica area e inviare.
Quindi, se vuoi includere un campo WYSIWYG nel tuo modulo di registrazione WordPress, resta con noi fino alla fine. Ti mostreremo come puoi aggiungerne uno con l'aiuto di questo tutorial.
Sommario
Cos'è un campo WYSIWYG? Quali sono i vantaggi di aggiungerlo al tuo modulo?
Abbiamo già discusso brevemente cos'è il campo WYSIWYG. È un campo modulo che consente agli utenti di inserire e formattare il testo utilizzando un editor visivo simile a un elaboratore di testi.
Un editor WYSIWYG in un sito Web potrebbe essere l'editor di testo utilizzato durante la creazione di un post/pagina di un blog in WordPress. Ad esempio, il classico editor su WordPress.

L'editor consente agli utenti di formattare il testo e aggiungere visivamente immagini e altri elementi multimediali.
Pertanto, quando gli utenti inseriscono testo o immagini in un campo WYSIWYG, possono vedere il testo formattato in tempo reale.
Ora, potresti chiederti come può essere utile un campo WYSIWYG in un modulo di registrazione utente.
Di seguito sono riportati alcuni vantaggi chiave:
- In qualità di proprietario di un sito Web, puoi raccogliere contenuti preformattati dagli utenti. Ad esempio, è possibile raccogliere le biografie degli utenti.
- Consente ai tuoi utenti di visualizzare immagini, elenchi, collegamenti, ecc., In un unico posto senza codifica. Quindi, possono presentare le loro idee liberamente.
- Rende il modulo WordPress accessibile a più utenti con diversi livelli di competenza tecnica.
Qual è il modo migliore per aggiungere il campo WYSIWYG nei moduli di registrazione di WordPress?
Ora, hai solo bisogno di un plug-in per aiutarti con l'attività. Per questo, ti suggeriamo l'ultimo plugin per la registrazione di WordPress, la registrazione dell'utente.
Questo incredibile plug-in ti consente di creare molti bellissimi moduli di registrazione personalizzati senza problemi.
Allo stesso modo, puoi aggiungere vari campi nel tuo modulo, incluso il campo WYSIWYG. Tutto ciò di cui hai bisogno è l'estensione Advanced Fields e sei pronto.

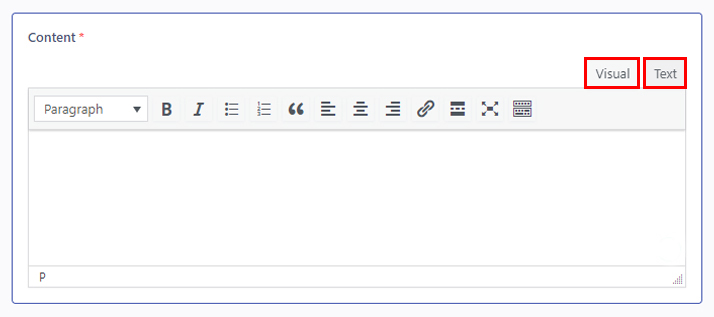
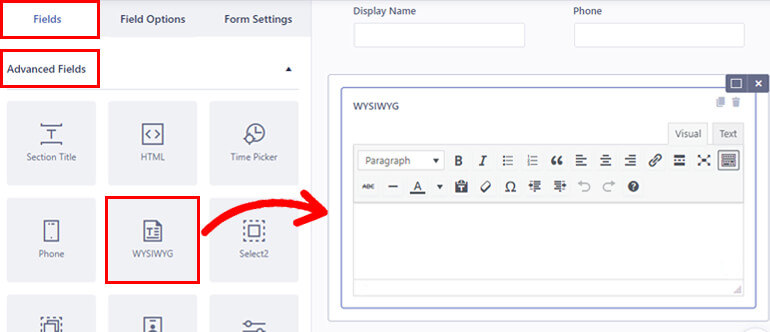
Il campo WYSIWYG del plug-in Registrazione utente consente agli utenti di passare da una modalità all'altra:
- Visual : Immagini e testi vengono visualizzati in un editor di testo.

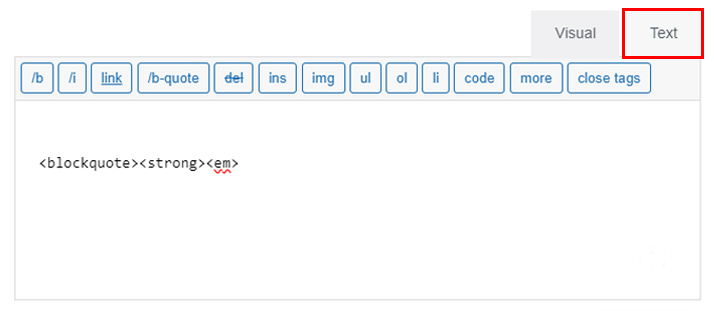
- Testo : immagini e testi sono mostrati in formato HTML.

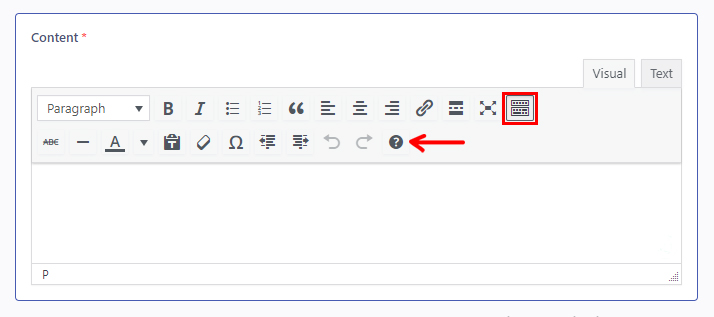
Successivamente, vedrai l'elenco delle opzioni della barra degli strumenti che troverai in Modalità visiva.
- Paragrafo
- Grassetto
- Corsivo
- Elenco puntato
- Elenco numerato
- Citazione in blocco
- Allinea a destra
- Allinea al centro
- Allineare a sinistra
- Inserisci/modifica collegamento
- Inserisci il tag Leggi di più
- A schermo intero
- Attiva/disattiva barra degli strumenti
Allo stesso modo, puoi ottenere più opzioni dall'icona Attiva / disattiva barra degli strumenti come Barrato , Linea orizzontale , Colore testo , Incolla come testo , Cancella formattazione , Carattere speciale , Riduci rientro e Aumenta rientro .

Ora, senza ulteriori indugi, tuffiamoci direttamente nel contenuto.
Come aggiungere il campo WYSIWYG in un modulo di registrazione WordPress?
Un buon strumento come la registrazione utente è autoesplicativo e molto facile da usare. Ma passare attraverso questo tutorial è saggio per garantire una solida comprensione.
Passaggio 1: installa e attiva la registrazione utente Pro
Puoi creare facilmente moduli semplici con la versione gratuita del plug-in. Tuttavia, il campo WYSIWYG rientra nella sezione Campi avanzati .
E per sbloccare questo campo, avrai bisogno del componente aggiuntivo Advanced Fields , che viene fornito solo con il piano premium del plug-in.
Basta visitare il sito ufficiale del plug-in, acquistare un piano adatto a te e sei pronto.
Successivamente, riceverai un link alla tua email. Segui il link e accedi alla dashboard del tuo account.

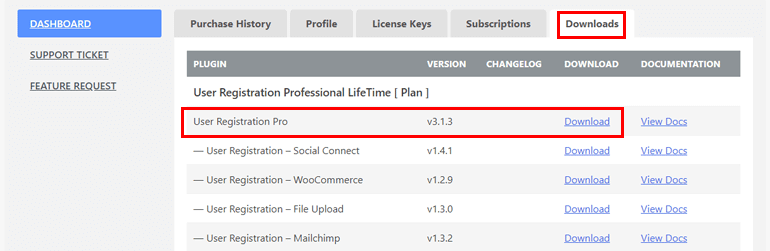
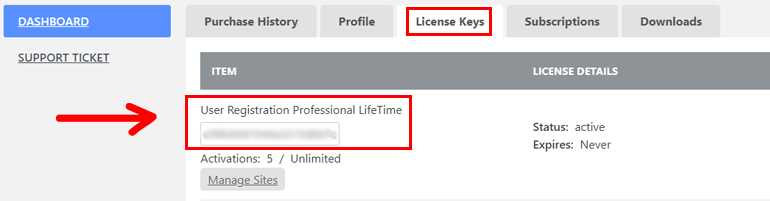
Da lì, puoi scaricare la versione pro del plug-in e ottenere la chiave di licenza nella scheda Chiave di licenza .

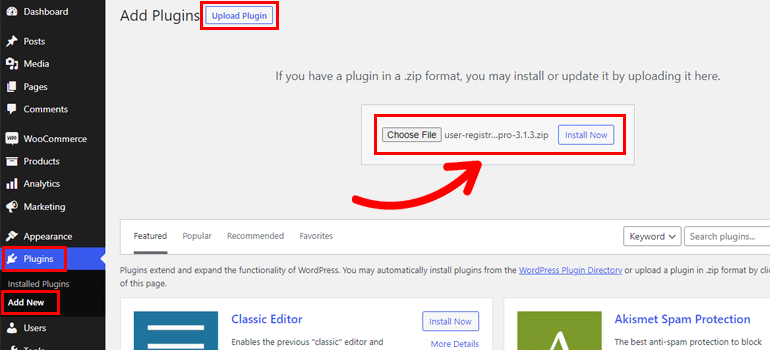
Quindi, torna alla dashboard di WordPress e vai a Plugin >> Aggiungi nuovo . E fai semplicemente clic sul pulsante Carica plug-in .
Quindi, scegli il file zip User Registration Pro che hai scaricato in precedenza e fai clic su Installa ora .

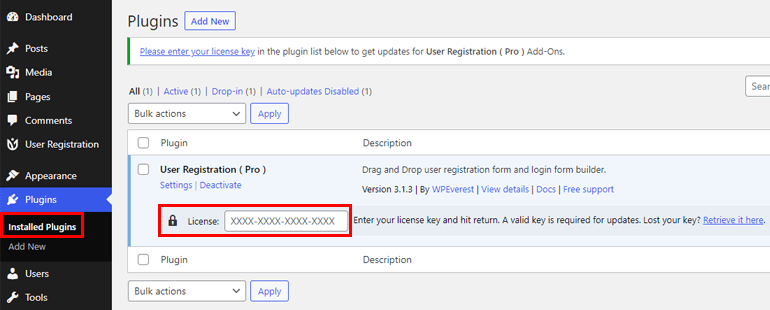
Ora incolla la chiave di licenza nell'area richiesta e attiva il plug-in sul tuo sito.

Se hai bisogno dell'intero processo di installazione e configurazione in dettaglio, segui questo link su come installare User Registration pro.
Dopo aver eseguito correttamente l'installazione, puoi passare al passaggio successivo.
Passaggio 2: installa il componente aggiuntivo Advanced Fields
Dopo aver acquistato il piano premium, puoi accedere facilmente al componente aggiuntivo Advanced Fields .
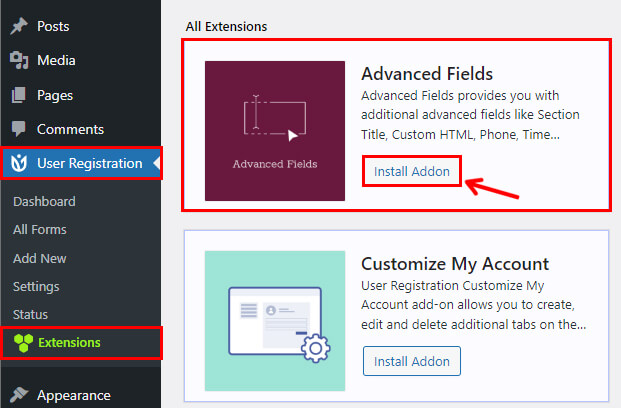
Passare a Registrazione utente >> Estensioni e cercare Campi avanzati .

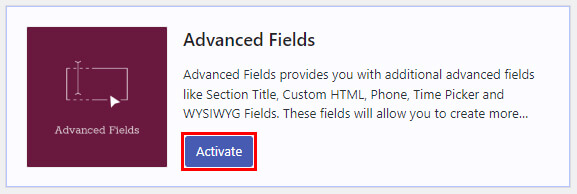
Successivamente, fai clic sul pulsante Installa componente aggiuntivo e premi Attiva in sequenza. E proprio così, hai il tuo componente aggiuntivo Advanced Fields .

Passaggio 3: creare un nuovo modulo
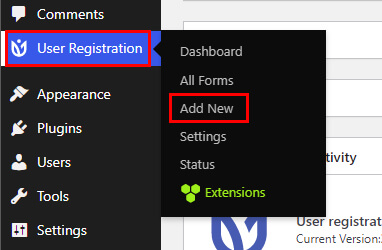
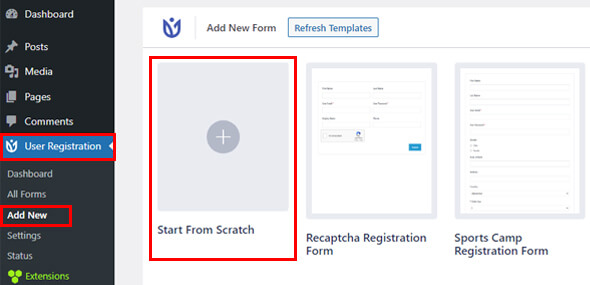
Ora, il passaggio successivo consiste nel creare un nuovo modulo. All'interno della tua dashboard, vai su Registrazione utente >> Aggiungi nuovo .


Qui vedrai tonnellate di modelli gratuiti e un'opzione per creare il tuo modulo.

Quindi, fai clic su Inizia da zero per avviare il modulo dall'inizio o seleziona il modello predefinito per risparmiare tempo.
Per questo tutorial, creiamo da zero un modulo di registrazione del relatore .
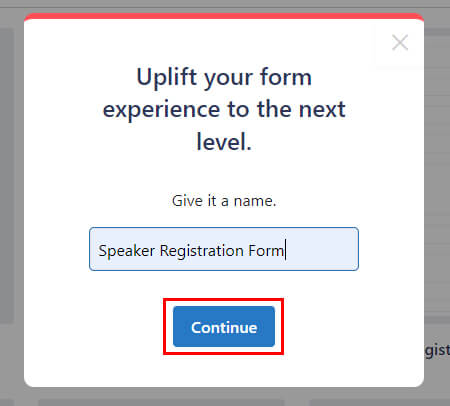
Ti verrà chiesto di nominare il modulo subito dopo averlo fatto. Quindi, inserisci il nome del modulo corretto e premi Continua .

Passaggio 4: aggiungi un campo WYSIWYG al tuo modulo
Ecco il passaggio più cruciale, l'aggiunta di un campo WYSIWYG al modulo.
Quindi, aggiungi tutti i campi necessari al tuo modulo.
Per aggiungere un campo WYSIWYG , trascinalo dai campi avanzati a destra e rilascialo nell'area di creazione del modulo a sinistra.

Puoi aggiungere tutti i campi che desideri seguendo lo stesso processo.
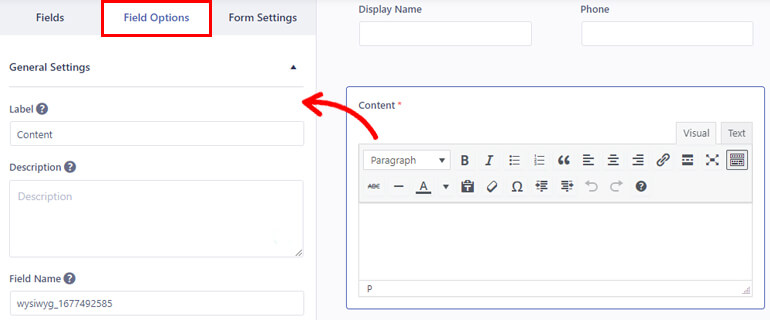
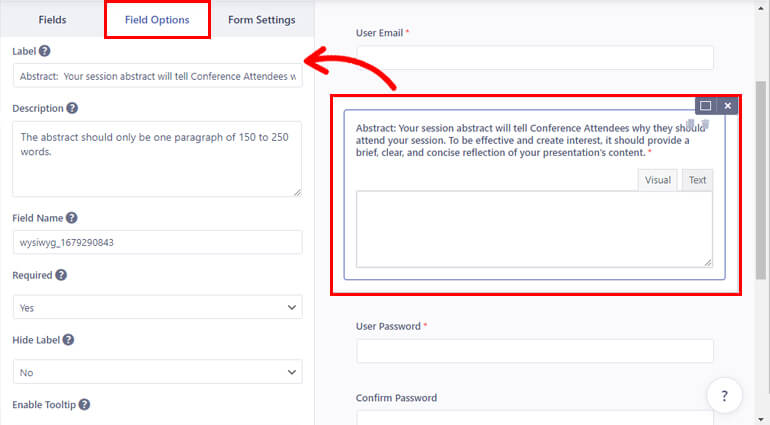
Dopo aver selezionato il campo, verranno visualizzate le Opzioni campi . Puoi personalizzare ogni campo del modulo da questa sezione.

È possibile apportare modifiche alle opzioni del campo, come spiegato di seguito.
- Etichetta : dai un titolo adatto al tuo campo. Come Note, Richieste, ecc.
- Descrizione : aggiungi la descrizione che desideri includere nel modulo.
- Nome campo : Quest'area contiene l'id del campo. Puoi lasciarlo così com'è o modificarlo secondo le tue preferenze.
- Obbligatorio : puoi contrassegnare il campo WYSIWYG come richiesto semplicemente dal menu a discesa.
- Nascondi etichetta : puoi anche nascondere l'etichetta del campo dal menu a discesa. Basta selezionare Sì o No.
- Abilita descrizione comando : abilita la descrizione comando per mostrare le informazioni sul campo agli utenti.

Allo stesso modo, personalizza le opzioni del campo per il resto dei campi.
Nota: la maggior parte dei campi del modulo ha opzioni di campo simili. Tuttavia, alcune opzioni potrebbero differire leggermente a seconda del campo. Quindi, personalizza di conseguenza.
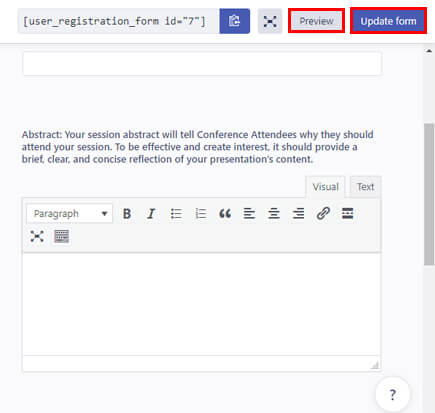
Dopo aver apportato tutte le modifiche, puoi salvare il modulo facendo clic su Aggiorna modulo in alto. Allo stesso modo, fai clic su Anteprima se vuoi vedere come appare il tuo modulo sul front-end.

Questo è tutto per la parte di personalizzazione del campo. Puoi andare avanti con il processo.
Passaggio 4: configurare le impostazioni dei moduli
Dopo aver personalizzato il campo del modulo, è il momento di configurare le impostazioni dei moduli.
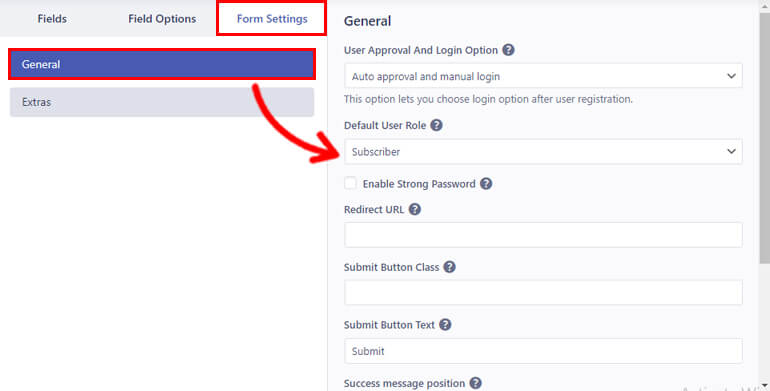
Troverai le opzioni Impostazioni modulo accanto a Opzioni campo . È possibile configurare le impostazioni generali e le impostazioni extra da qui.
Dalle impostazioni generali è possibile modificare l' opzione Approvazione utente e accesso . Puoi impostare criteri di approvazione e accesso personalizzati per i tuoi utenti tra le opzioni dal menu a discesa.

Quindi, c'è Ruolo utente predefinito per impostare il ruolo degli utenti che si registrano nel modulo. Puoi scegliere tra i sei ruoli utente predefiniti.
Allo stesso modo, puoi abilitare l'opzione Supporto Captcha per proteggere il tuo modulo da bot e spam.
Inoltre, ci sono molte altre opzioni come Submit Button Class , Submit Button Text , Success message position , ecc.
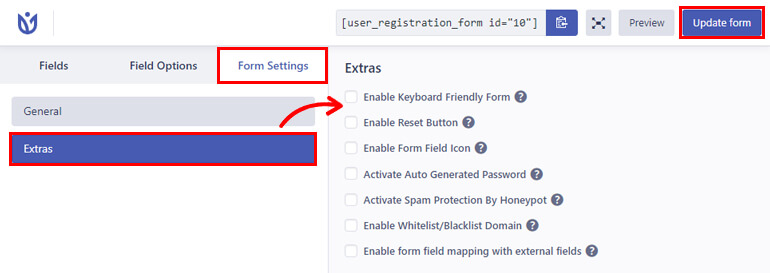
Ora, proprio come le impostazioni generali , puoi configurare le impostazioni extra del tuo modulo.

Troverai varie importanti opzioni di protezione, come:
- Attiva la password generata automaticamente per gli utenti
- Attiva la protezione antispam di HoneyPot
- Abilita Whitelist/Blacklist Domain , ecc.
Allo stesso modo, puoi abilitare il modulo intuitivo per tastiera e abilitare il pulsante di ripristino per un'esperienza utente eccellente.
È inoltre possibile modificare l'etichetta del pulsante di ripristino dall'etichetta del pulsante di ripristino del modulo .
Inoltre, puoi abilitare la mappatura dei campi modulo con campi aggiuntivi per rendere il plug-in Registrazione utente compatibile con plug-in esterni.
Questo è tutto per la parte delle impostazioni. Ancora una volta, fai clic su Aggiorna modulo per salvare tutte le modifiche.
Passaggio 5: visualizza il modulo sul tuo sito
Infine, è il momento di pubblicare il modulo di registrazione con il campo WYSIWYG che gli utenti devono compilare sul tuo sito.
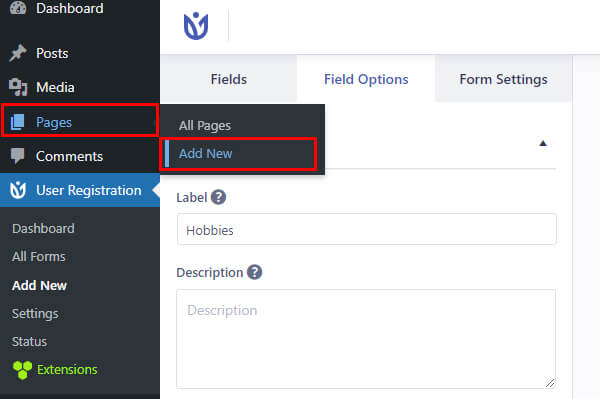
Per incorporare il modulo nel tuo sito, vai su Post/Pagine >> Aggiungi nuovo .

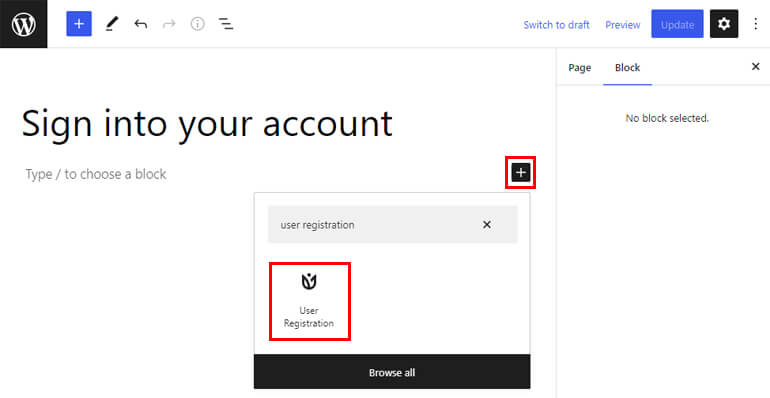
Successivamente, fai clic sul pulsante Aggiungi blocco ( + ) e cerca il blocco Registrazione utente . Quindi, aggiungilo alla pagina facendo clic su di esso.

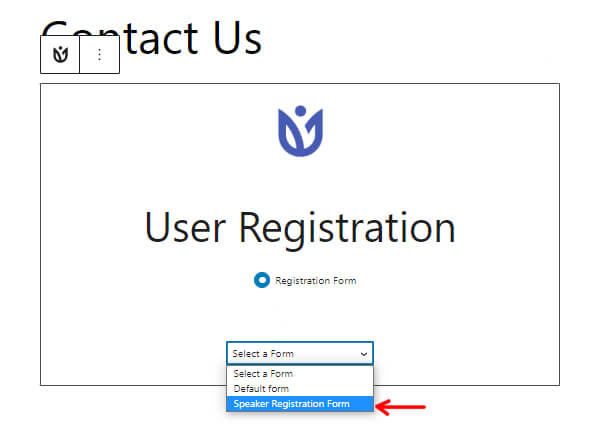
Dopodiché, seleziona il modulo di registrazione di WordPress Speaker dal menu a tendina.

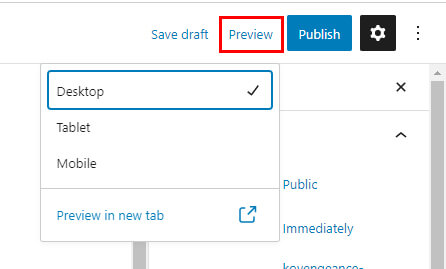
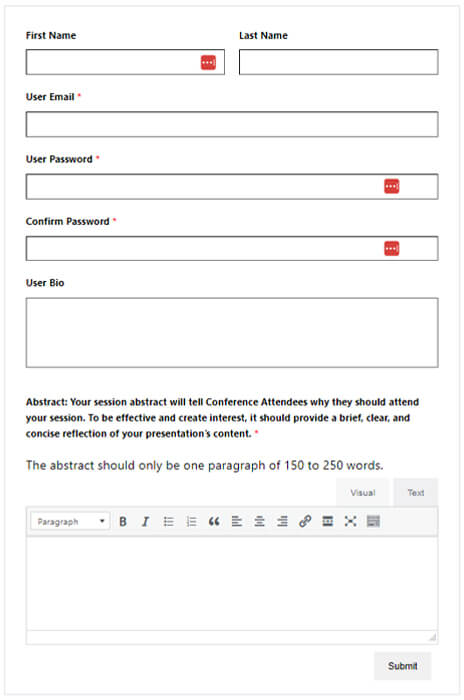
Puoi avere l'anteprima finale del modulo con il pulsante Anteprima in alto.

Di seguito è riportata l'immagine di come apparirà il tuo modulo.

E infine, se ritieni che il tuo modulo sia completamente pronto, puoi premere Pubblica .
Pensieri finali!
Questo è tutto per il nostro articolo su come aggiungere il campo WYSIWYG in un modulo di registrazione WordPress.
Ci auguriamo che questa guida ti abbia aiutato a capire cos'è WYSIWYG e come funziona sul plug-in Registrazione utente.
La registrazione utente è di gran lunga la scelta migliore quando si tratta di rendere esclusivo il tuo sito web. È caricato con tutte le funzionalità essenziali che un plug-in di registrazione dovrebbe possedere.
Ci sono altre caratteristiche uniche della registrazione utente, alcune delle quali sono:
- Reindirizzamenti e restrizioni sui contenuti
- Codici di invito per inviti esclusivi
- Funzionalità senza spam per uno spazio sicuro e protetto
- Integrazioni del gateway di pagamento
- Modelli di posta elettronica personalizzati
Queste sono solo alcune delle sue caratteristiche. Inoltre, l'applicazione di questo plugin è illimitata. Per saperne di più su questo plugin, visita il sito ufficiale.
Successivamente, se desideri impostare un campo password nel modulo di registrazione di WordPress, consulta la nostra guida su come aggiungere il campo password nel modulo di registrazione di WordPress.
Allo stesso modo, puoi anche approvare gli utenti in WordPress dopo la registrazione front-end.
Puoi leggere altre meraviglie su questo potente plugin sul nostro blog. E per semplici tutorial video, puoi iscriverti al nostro canale YouTube.
Se hai suggerimenti o domande sul plug-in, contattaci tramite i social media. Siamo disponibili su Facebook e Twitter.
