WordPress 登録フォームに WYSIWYG フィールドを追加する方法
公開: 2023-04-03WordPress 登録フォームに WYSIWYG フィールドを追加する方法を知りたいですか? その方法をお見せします!
WYSIWYG (wiz-ee-wig と発音) は、'What You See Is What You Get' の頭字語です。
簡単に言えば、エンド ユーザーに表示されるのと同じインターフェイスでコンテンツを編集できる編集システムです。
ユーザーから整形式のコンテンツを収集したい場合は、登録フォームに WYSIWYG フィールドを追加することをお勧めします。 これにより、単一の領域内でテキストとマルチメディアを編集およびスタイル設定して送信できます。
したがって、WordPress 登録フォームに WYSIWYG フィールドを含めたい場合は、最後までお付き合いください。 このチュートリアルを使用して、追加する方法を示します。
目次
WYSIWYG フィールドとはフォームに追加する利点は何ですか?
WYSIWYG フィールドとは何かについては、すでに簡単に説明しました。 これは、ユーザーがワード プロセッサに似たビジュアル エディタを使用してテキストを入力および書式設定できるフォーム フィールドです。
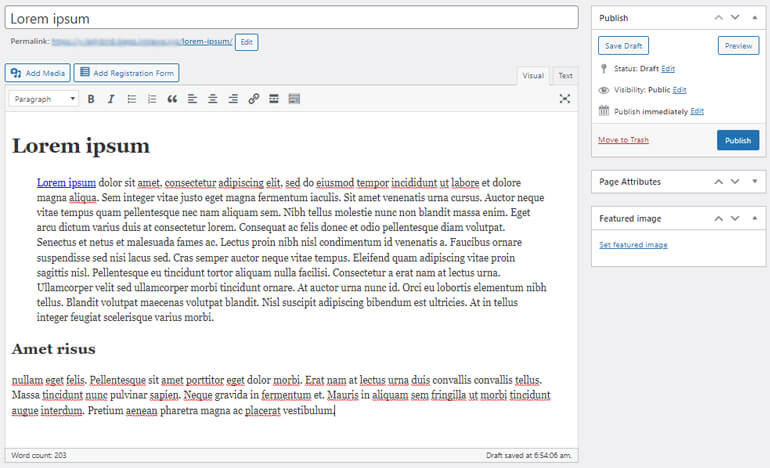
Web サイトの WYSIWYG エディターは、WordPress でブログ投稿/ページを作成するときに使用されるテキスト エディターである可能性があります。 たとえば、WordPress のクラシック エディター。

エディターを使用すると、ユーザーはテキストをフォーマットし、画像やその他のメディア要素を視覚的に追加できます。
そのため、ユーザーがテキストまたは画像を WYSIWYG フィールドに入力すると、書式設定されたテキストがリアルタイムで表示されます。
ここで、ユーザー登録フォームの WYSIWYG フィールドがどのように役立つのか疑問に思われるかもしれません。
主なメリットは次のとおりです。
- Web サイトの所有者は、事前にフォーマットされたコンテンツをユーザーから収集できます。 たとえば、ユーザーの略歴を収集できます。
- これにより、ユーザーはコーディングなしで 1 か所で画像、リスト、リンクなどにアクセスできます。 したがって、彼らは自由にアイデアを提出することができます。
- これにより、さまざまなレベルの技術的専門知識を持つ複数のユーザーが WordPress フォームにアクセスできるようになります。
WordPress登録フォームにWYSIWYGフィールドを追加する最良の方法は何ですか?
これで、タスクを支援するプラグインのみが必要になります。 そのために、究極の WordPress 登録プラグインである User Registration をお勧めします。
この信じられないほどのプラグインを使用すると、手間をかけずに多くの美しいカスタム登録フォームを作成できます。
同様に、WYSIWYG フィールドを含むさまざまなフィールドをフォームに追加できます。 必要なのは Advanced Fields 拡張機能だけで、準備は完了です。

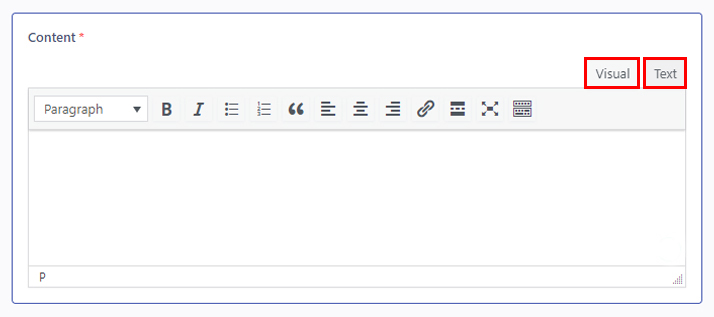
ユーザー登録プラグインの WYSIWYG フィールドにより、ユーザーは 2 つのモードを切り替えることができます。
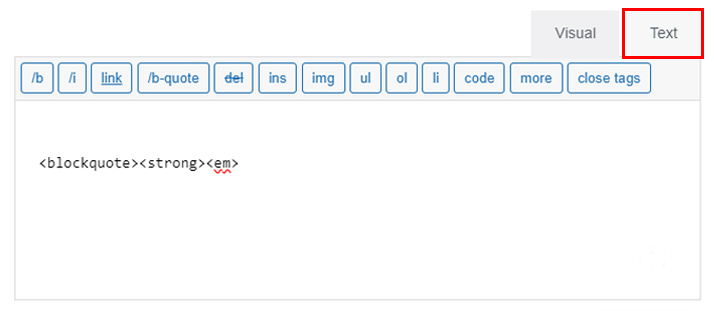
- ビジュアル: 画像とテキストはテキスト エディターで表示されます。

- テキスト: 画像とテキストは HTML 形式で表示されます。

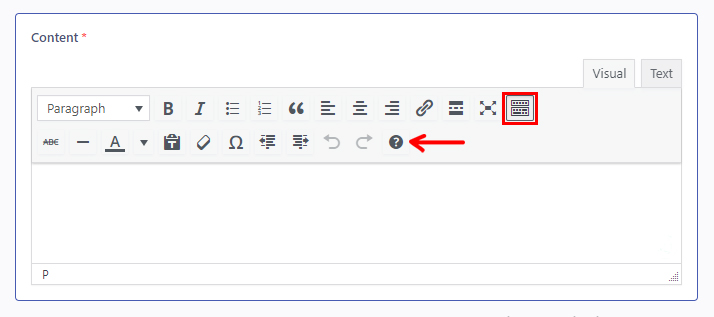
次に、ビジュアル モードにあるツールバー オプションのリストが表示されます。
- 段落
- 大胆な
- イタリック
- 箇条書きリスト
- 番号付きリスト
- 引用符
- 右揃え
- 中央揃え
- 左揃え
- リンクの挿入/編集
- 続きを読むタグを挿入
- 全画面表示
- ツールバーの切り替え
同様に、ツールバーの切り替えアイコンから、取り消し線、水平線、テキストの色、テキストとして貼り付け 、書式設定のクリア、特殊文字、インデントを減らす、インデントを増やす などのその他のオプションを取得できます。

早速、コンテンツに飛び込みましょう。
WordPress 登録フォームに WYSIWYG フィールドを追加する方法
ユーザー登録のような優れたツールは、一目瞭然で非常に使いやすいものです。 しかし、このチュートリアルを進めることは、確実な理解を確実にするために賢明です.
ステップ 1: User Registration Pro をインストールしてアクティブ化する
プラグインの無料版を使用すると、簡単なフォームを簡単に作成できます。 ただし、 WYSIWYGフィールドはAdvanced Fieldsセクションにあります。
このフィールドのロックを解除するには、プラグインのプレミアム プランにのみ付属するAdvanced Fieldsアドオンが必要です。
プラグインの公式サイトにアクセスして、自分に合ったプランを購入するだけで準備完了です。
その後、メールへのリンクが届きます。 リンクをたどって、アカウント ダッシュボードにアクセスします。

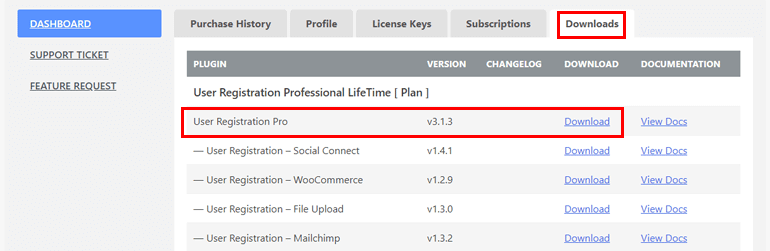
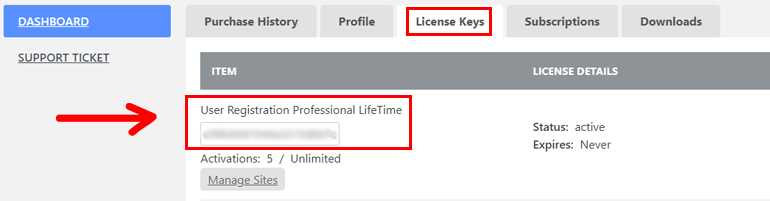
そこから、プラグインのプロ バージョンをダウンロードし、 [ライセンス キー]タブでライセンス キーを取得できます。

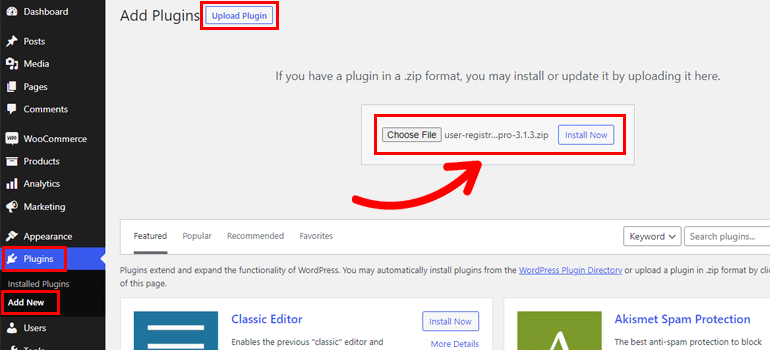
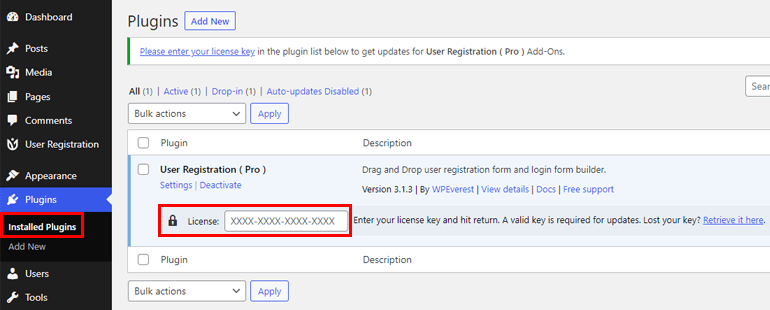
次に、WordPress ダッシュボードに戻り、 [プラグイン] >> [新規追加]に移動します。 そして、 「プラグインのアップロード」ボタンをクリックするだけです。
次に、以前にダウンロードしたUser Registration Pro zip ファイルを選択し、 [今すぐインストール]をクリックします。

次に、必要な領域にライセンス キーを貼り付け、サイトでプラグインを有効にします。

インストールとセットアップのプロセス全体の詳細が必要な場合は、User Registration pro のインストール方法に関するこのリンクに従ってください。
セットアップが成功したら、次のステップに進むことができます。
ステップ 2: Advanced Fields アドオンをインストールする
プレミアム プランを購入すると、 Advanced Fieldsアドオンに簡単にアクセスできます。
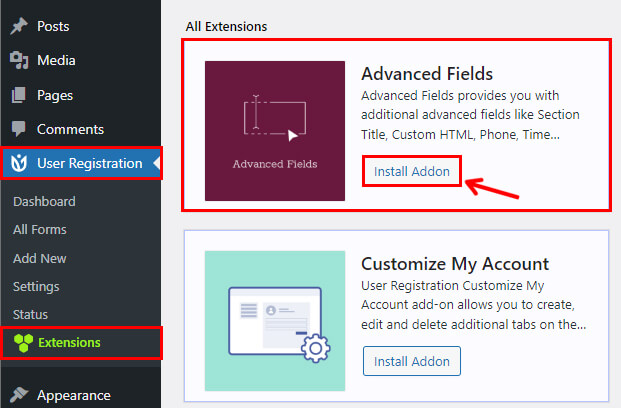
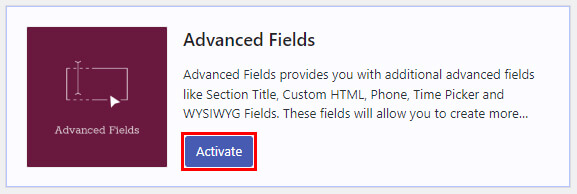
User Registration >> Extensionsに移動し、 Advanced Fieldsを検索します。

次に、 [アドオンのインストール]ボタンをクリックし、 [アクティブ化] を順番に押します。 これで、 Advanced Fieldsアドオンが完成しました。


ステップ 3: 新しいフォームを作成する
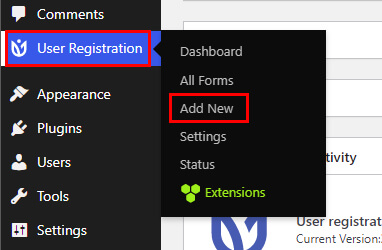
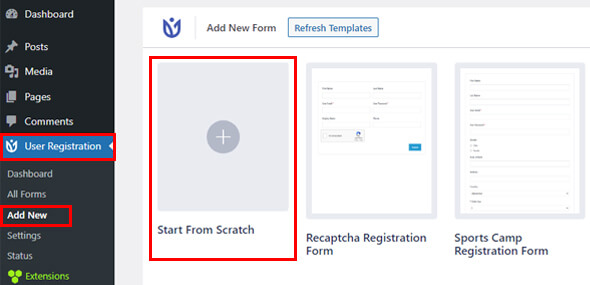
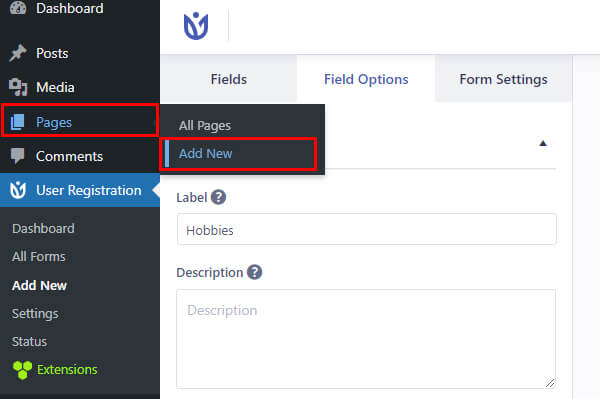
次のステップは、新しいフォームを作成することです。 ダッシュボード内で、 User Registration >> Add Newに移動します。

ここには、無料で作成できる多数のテンプレートと、フォームを作成するためのオプションが表示されます。

そのため、最初から開始をクリックしてフォームを最初から開始するか、事前に作成されたテンプレートを選択して時間を節約します。
このチュートリアルでは、スピーカー登録フォームをゼロから作成しましょう。
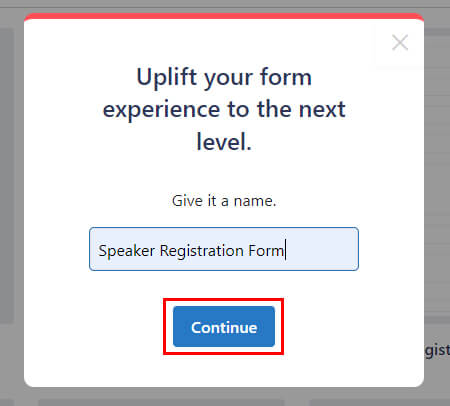
これを行った直後に、フォームに名前を付けるよう求められます。 したがって、適切なフォーム名を入力し、 Continueを押します。

ステップ 4: フォームに WYSIWYG フィールドを追加する
フォームにWYSIWYGフィールドを追加する最も重要なステップがここにあります。
したがって、必要なすべてのフィールドをフォームに追加してください。
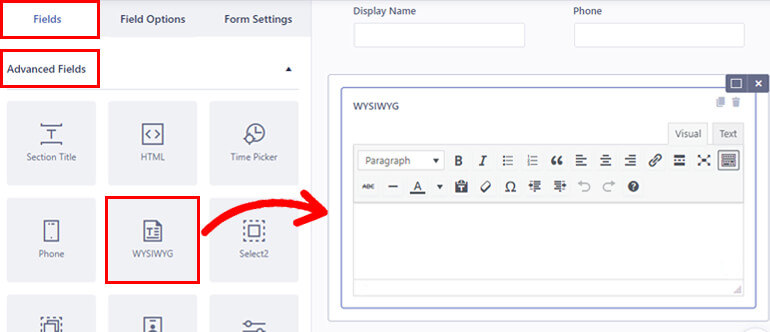
WYSIWYGフィールドを追加するには、右側の[高度なフィールド]からドラッグし、左側のフォーム ビルダー キャンバスにドロップします。

同じプロセスに従って、必要な数のフィールドを追加できます。
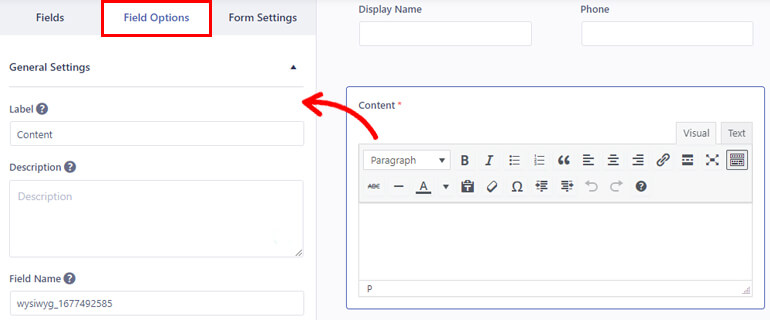
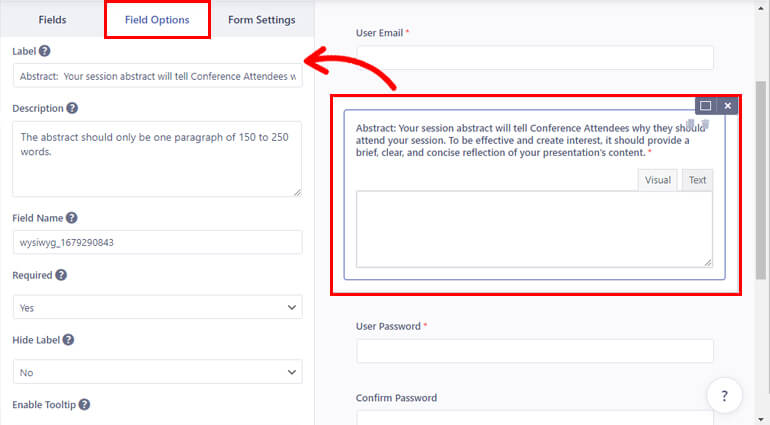
フィールドを選択すると、フィールド オプションが表示されます。 このセクションから各フォーム フィールドをカスタマイズできます。

以下で説明するように、フィールド オプションを変更できます。
- ラベル: 分野に適したタイトルを付けます。 メモ、リクエストなど
- 説明: フォームに含める説明を追加します。
- フィールド名: この領域には、フィールドの ID が含まれます。 そのままにすることも、好みに合わせて変更することもできます。
- Required : ドロップダウンから WYSIWYG フィールドを必須としてマークできます。
- ラベルを非表示: ドロップダウンからフィールド ラベルを非表示にすることもできます。 はいまたはいいえを選択するだけです。
- ツールチップを有効にする: ツールチップを有効にして、フィールドに関する情報をユーザーに表示します。

同様に、残りのフィールドのフィールド オプションをカスタマイズします。
注:ほとんどのフォーム フィールドには、同様のフィールド オプションがあります。 ただし、いくつかのオプションはフィールドによって若干異なる場合があります。 したがって、それに応じてカスタマイズします。
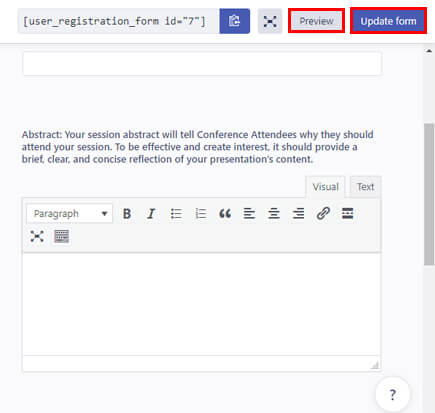
すべての変更を行った後、上部の[フォームの更新]をクリックしてフォームを保存できます。 同様に、フォームがフロントエンドでどのように表示されるかを確認するには、 [プレビュー]をクリックします。

フィールドのカスタマイズ部分は以上です。 手続きを進めることができます。
ステップ 4: フォーム設定を構成する
フォーム フィールドをカスタマイズしたら、フォーム設定を構成します。
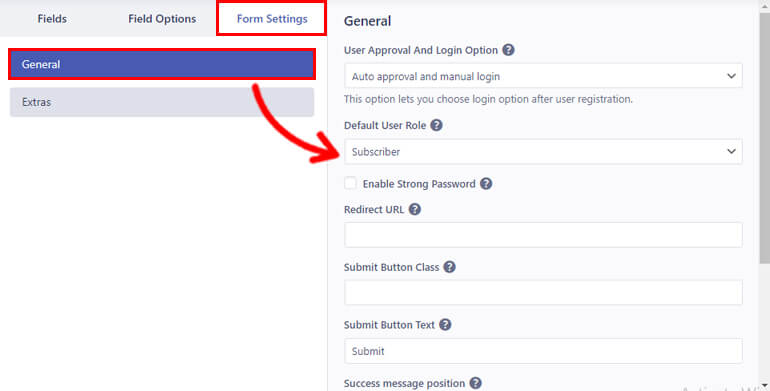
[フィールド オプション]の横に[フォーム設定]オプションがあります。 ここから一般設定と追加設定を構成できます。
一般設定から、ユーザー承認とログインオプションを変更できます。 ドロップダウンのオプションの中から、ユーザーのカスタム承認およびログイン基準を設定できます。

次に、フォームに登録するユーザーのロールを設定するデフォルトのユーザー ロールがあります。 6 つのデフォルトのユーザー ロールから選択できます。
同様に、 Captcha Support オプションを有効にして、フォームをボットやスパムから保護することができます。
さらに、 Submit Button Class 、 Submit Button Text 、 Success message positionなど、他にもいくつかのオプションがあります。
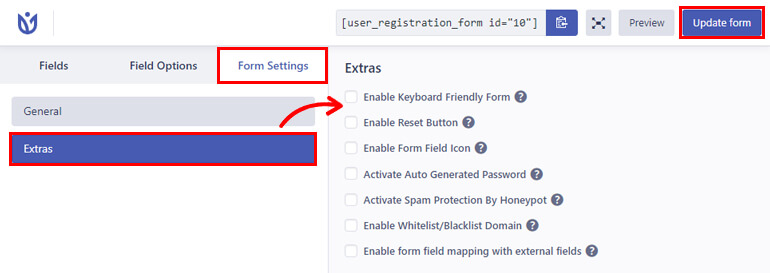
一般設定と同様に、フォームの追加設定を構成できます。

次のようなさまざまな重要な保護オプションがあります。
- ユーザーの自動生成パスワードを有効にする
- HoneyPot によるスパム対策を有効にする
- ホワイトリスト/ブラックリスト ドメインなどを有効にします。
同様に、キーボード フレンドリー フォームを有効にし、リセット ボタンを有効にして、優れたユーザー エクスペリエンスを実現できます。
フォームのリセット ボタン ラベルからリセット ボタンのラベルを変更することもできます。
さらに、追加のフィールドでフォーム フィールド マッピングを有効にして、ユーザー登録プラグインを外部プラグインと互換性を持たせることができます。
設定部分は以上です。 もう一度、 [フォームの更新]をクリックして、すべての変更を保存します。
ステップ 5: サイトにフォームを表示する
最後に、ユーザーがサイトで入力できるように、WYSIWYG フィールドを含む登録フォームを公開します。
フォームをサイトに埋め込むには、 [投稿/ページ] >> [新規追加]に移動します。

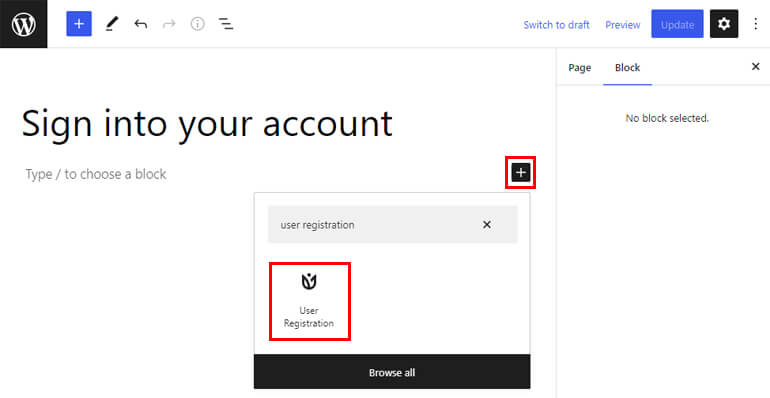
次に、ブロックの追加( + ) ボタンをクリックし、ユーザー登録ブロックを検索します。 次に、クリックしてページに追加します。

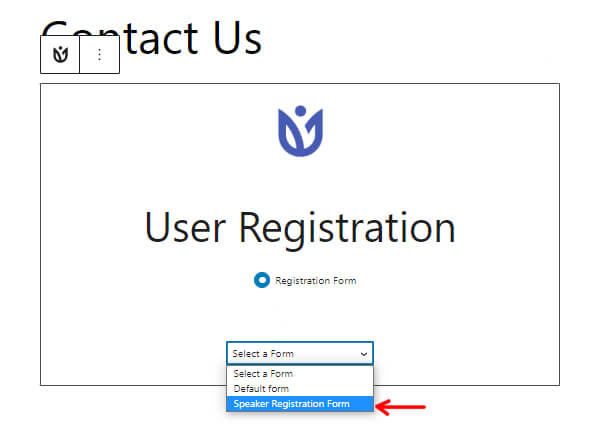
その後、ドロップダウン メニューから WordPressスピーカー登録フォームを選択します。

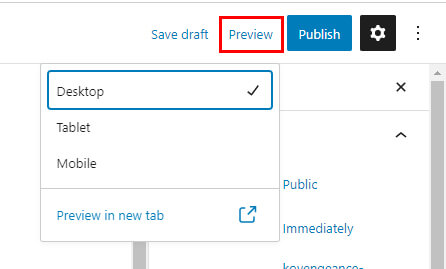
上部にある[プレビュー]ボタンを使用して、フォームの最終プレビューを表示できます。

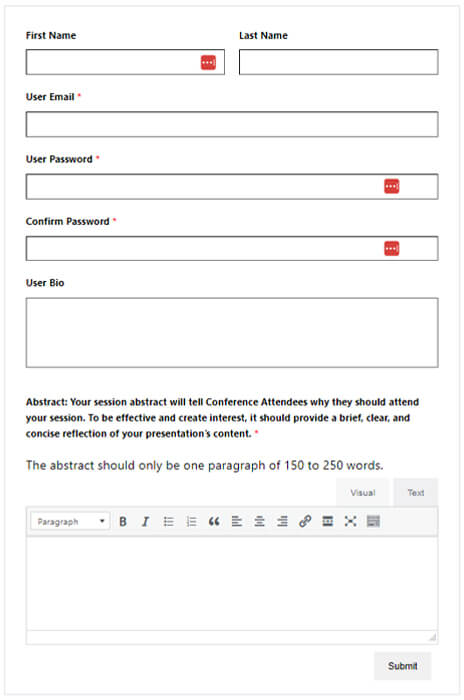
以下は、フォームがどのように見えるかのイメージです。

最後に、フォームの準備が整ったら、 Publish をクリックします。
最終的な考え!
WordPress 登録フォームに WYSIWYG フィールドを追加する方法に関する記事は以上です。
このガイドが、WYSIWYG とは何か、そしてそれがユーザー登録プラグインでどのように機能するかを理解するのに役立つことを願っています.
ユーザー登録は、あなたのウェブサイトを排他的にすることになると、断然最良の選択です. 登録プラグインが持つ必要のあるすべての重要な機能が搭載されています。
ユーザー登録には他にも独自の機能があり、その一部を次に示します。
- リダイレクトとコンテンツの制限
- 限定招待の招待コード
- 安全でセキュアなスペースのためのスパムフリー機能
- 支払いゲートウェイの統合
- カスタム メール テンプレート
それはその機能のほんの一部です。 さらに、このプラグインの用途は無限です。 このプラグインの詳細については、公式サイトをご覧ください。
次に、WordPress 登録フォームにパスワード フィールドを設定する場合は、WordPress 登録フォームにパスワード フィールドを追加する方法のガイドを確認してください。
同様に、フロントエンド登録後に WordPress でユーザーを承認することもできます。
この強力なプラグインの不思議については、ブログで詳しく読むことができます。 簡単なビデオ チュートリアルについては、当社の YouTube チャンネルに登録してください。
プラグインに関する提案や質問がある場合は、ソーシャル メディアからご連絡ください。 Facebook と Twitter をご利用いただけます。
