Quoi de neuf dans WordPress 6.2 : Dolphy
Publié: 2023-04-03Les versions de WordPress peuvent varier d'améliorations incrémentielles à l'introduction de nouvelles fonctionnalités, et nous voyons un mélange des deux dans cette nouvelle version. WordPress 6.2 est sorti la semaine dernière, alors plongeons-nous dans tous ses avantages.
Interface de l'éditeur de sites
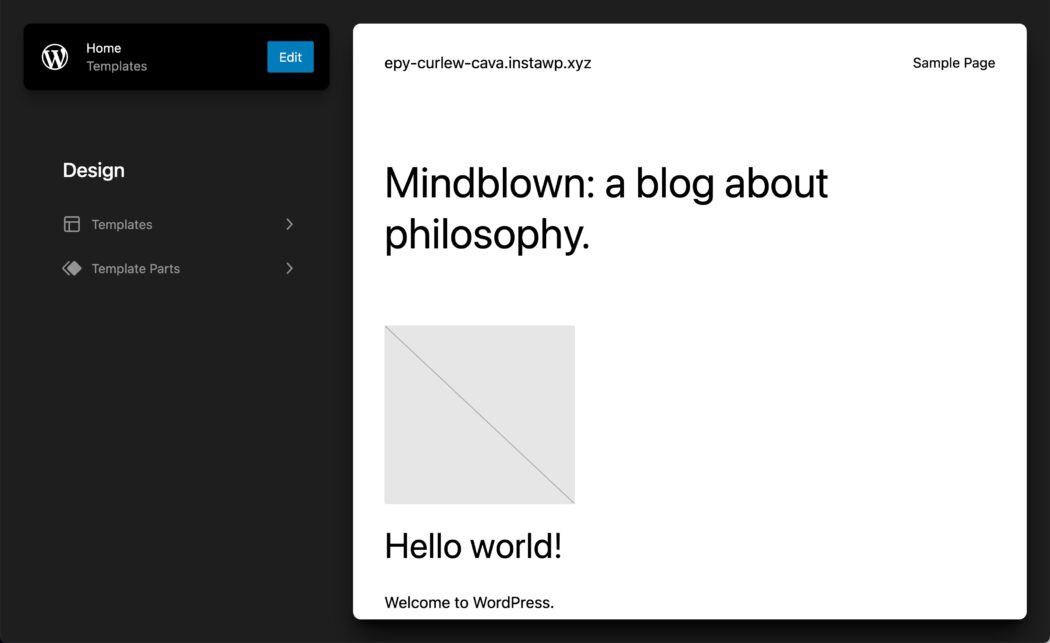
Lorsque vous accédez à Apparence > Éditeur de site , vous pouvez constater immédiatement plusieurs modifications. Tout d'abord, le libellé Site Editor peut sortir de la version bêta. Nous en saurons plus clairement à mesure que nous nous rapprochons de la version finale. D'autres facteurs doivent encore être pris en compte avant la suppression de l'étiquette bêta.
Le prochain grand changement est que vous atterrirez dans le sélecteur de modèles et de parties de modèles. Auparavant, vous atterrissiez directement dans le mode d'édition du modèle de page d'accueil. Vous devrez maintenant sélectionner Modifier en haut du panneau de gauche ou naviguer dans les modèles et les parties de modèle que vous souhaitez modifier.
Il reste à décider un lien vers le tableau de bord d'administration WordPress que nous avions auparavant. Pour l'instant, en sélectionnant l'icône du site ou le logo WordPress en haut à gauche, vous accédez au tableau de bord.

Pièces de modèle colorisées
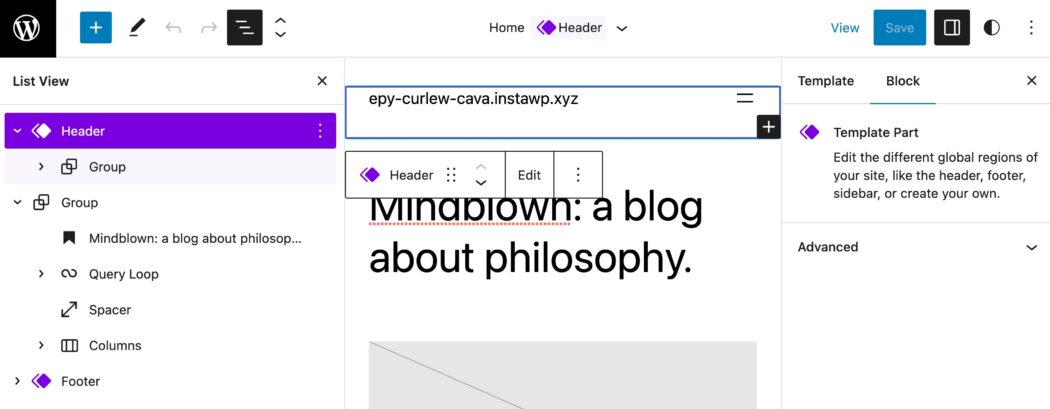
Pour vous aider à identifier plus rapidement lorsque vous modifiez une partie de modèle, telle qu'un en-tête ou un pied de page, ces zones ont été colorisées.

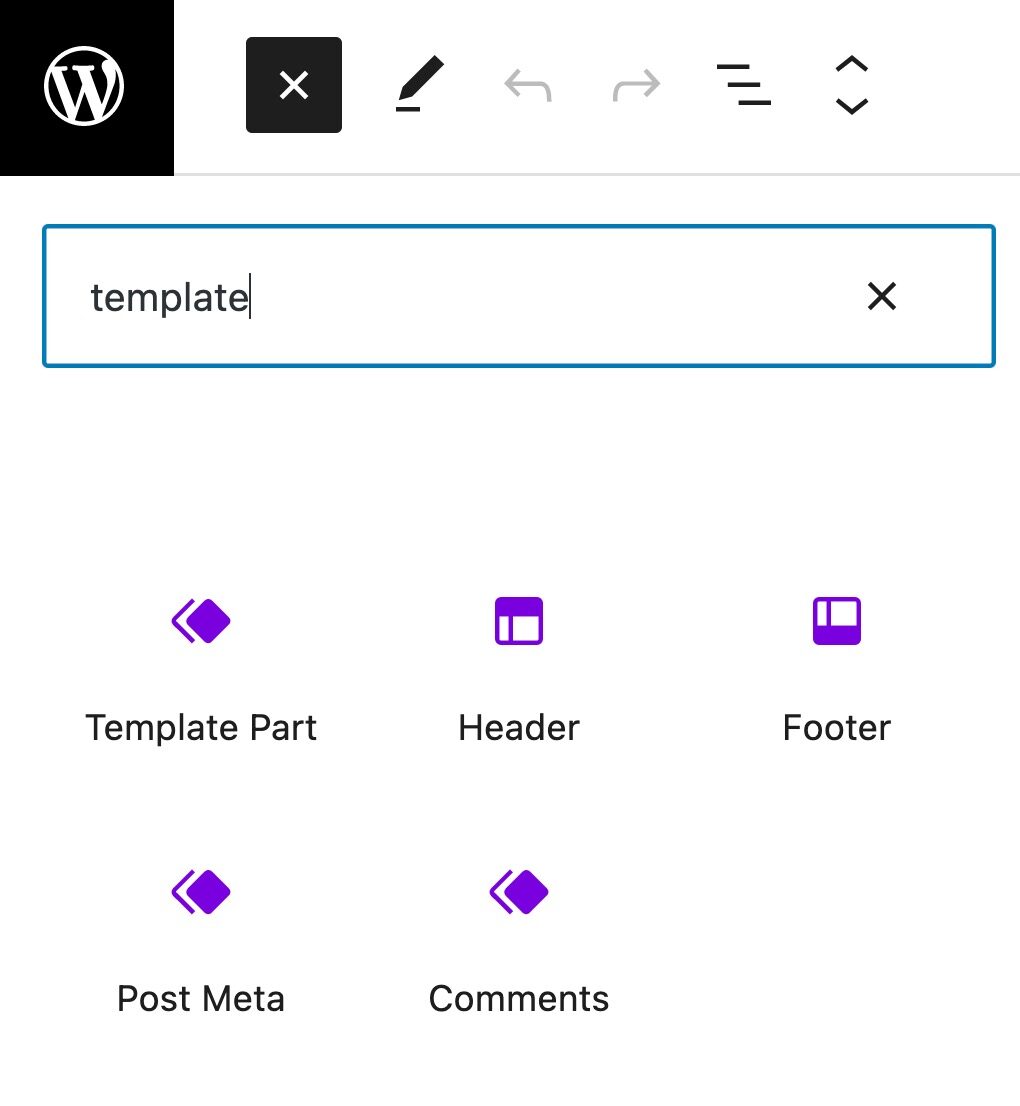
Vous pouvez également voir la même colorisation à partir du Block Inserter.

Icône Paramètres de blocage
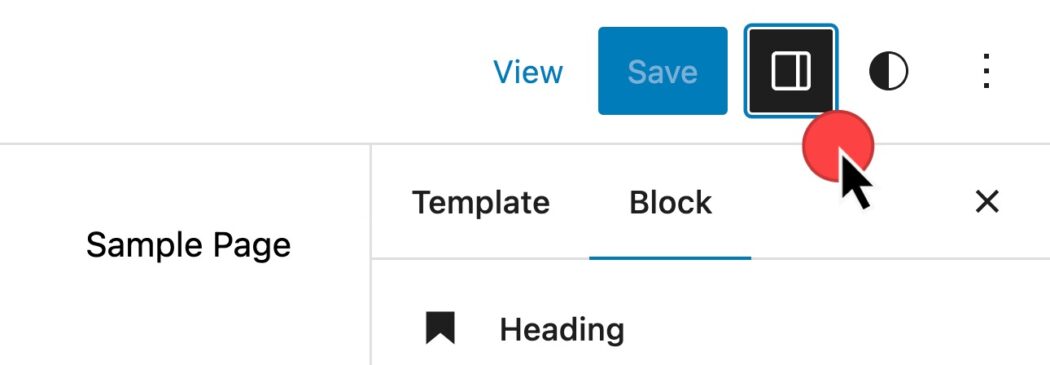
Dans WordPress 6.2, vous pouvez constater que l'icône Paramètres a changé. Ceci est destiné à montrer l'action lorsque vous sélectionnez les paramètres de bloc, comme la démonstration qu'un panneau de colonne apparaîtra à partir de la droite contenant les paramètres de bloc.

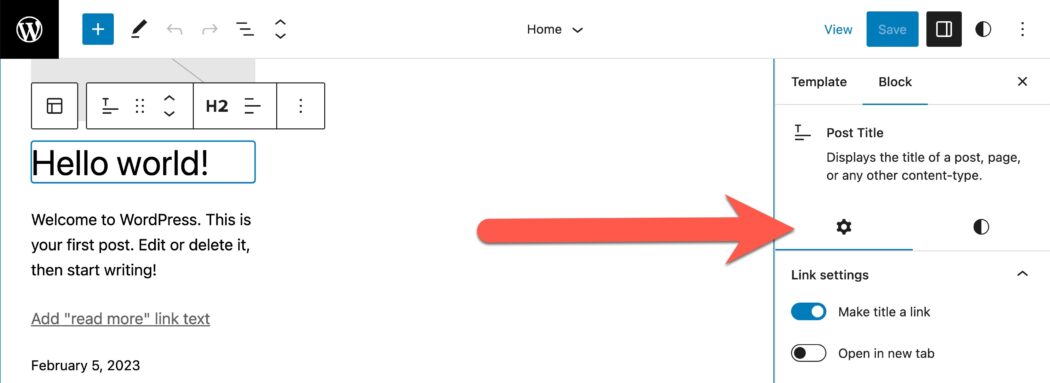
Paramètres et styles des styles de bloc
Vous constaterez que les paramètres de bloc ont été divisés en deux onglets, Paramètres et Styles. Cela réduit la longueur du défilement que vous devrez effectuer lors du réglage des paramètres de bloc.

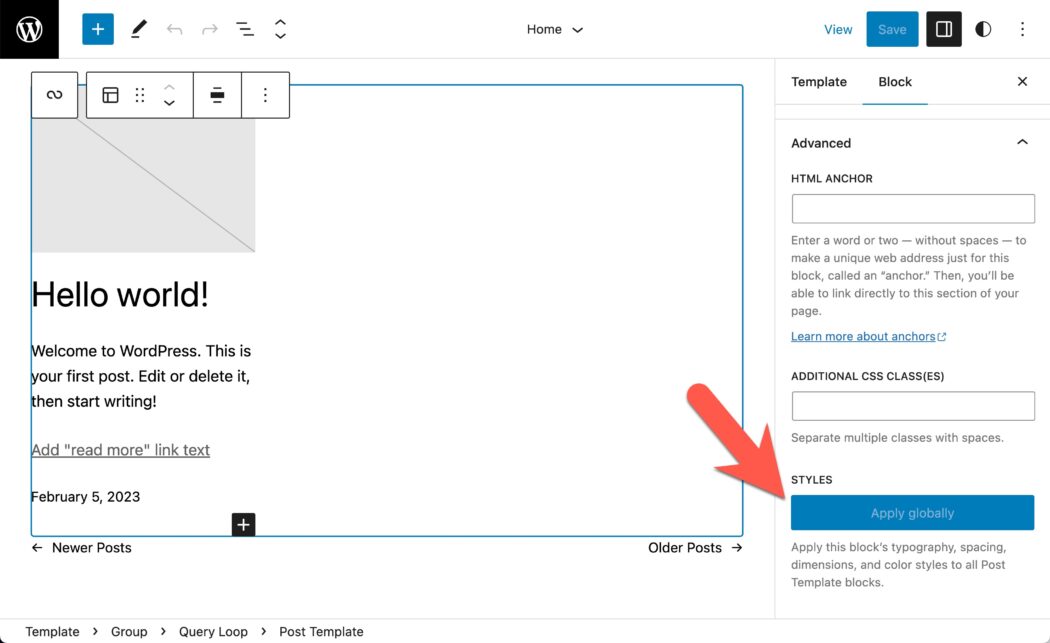
Appliquer les changements de styles de bloc globalement
Si vous modifiez le style de blocs à partir d'un modèle, vous souhaiterez peut-être appliquer ces modifications à chaque instance de ce bloc. Tu peux maintenant.
- Sélectionnez le bloc que vous souhaitez modifier
- Sélectionnez l'icône Paramètres en haut à droite
- Dans les paramètres de bloc, modifiez les styles de bloc à votre guise
- Développez le panneau Avancé en bas
- Appliquer globalement

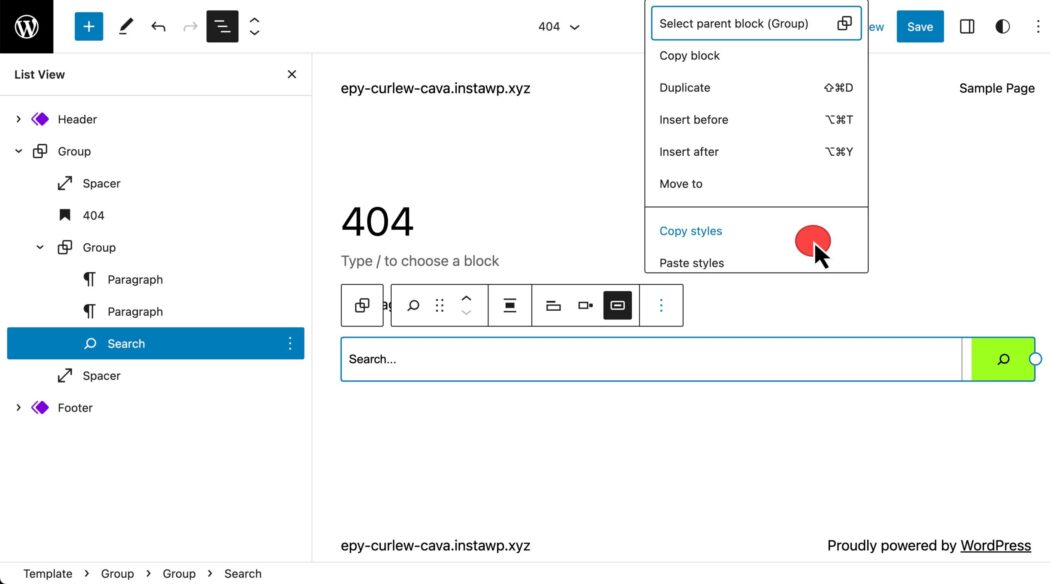
Copier/Coller les styles de bloc
Si vous avez déjà modifié les paramètres d'un bloc spécifique et souhaitez appliquer le même style ailleurs, il n'y avait pas beaucoup d'options. En plus de la nouvelle option Appliquer globalement, vous pouvez désormais copier des styles à partir d'un seul bloc et les appliquer à un autre bloc à l'aide des options Copier et Coller les styles.

Styles dans l'éditeur de site WordPress
Les styles globaux sont désormais simplement appelés "Styles". Cependant, des changements plus importants sont en cours pour la zone Styles, y compris un livre de style et la possibilité d'appliquer des changements de style globalement.
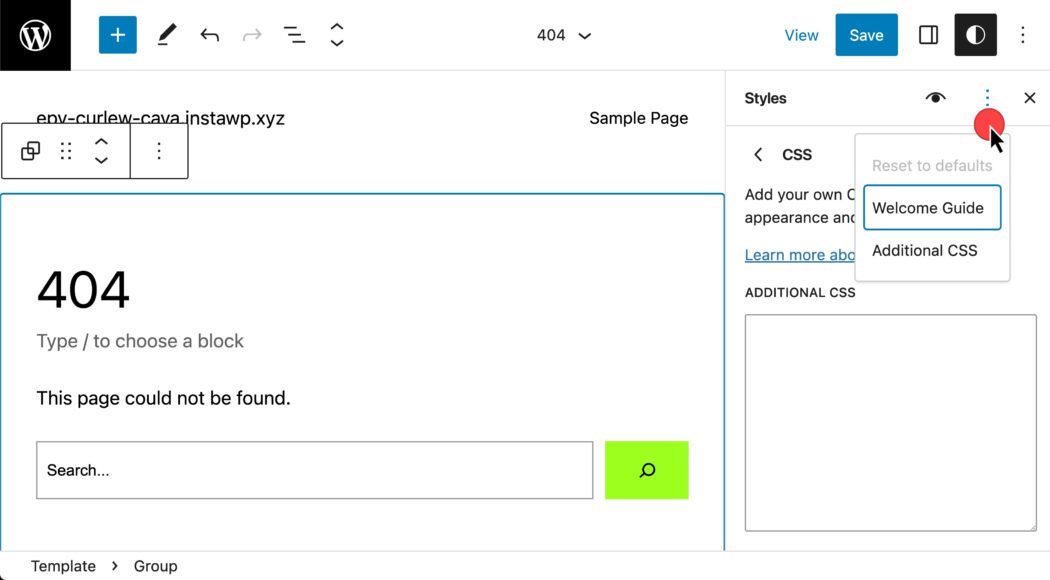
CSS personnalisé
Une fonctionnalité tant attendue fait enfin son entrée dans l'éditeur de site. Vous pouvez maintenant ajouter du CSS supplémentaire à partir du menu Styles de deux manières différentes. La première consiste à appliquer le CSS sur l'ensemble de votre site.
- Sélectionnez l'élément de menu Plus de styles Action kebab.
- Sélectionnez CSS supplémentaire .

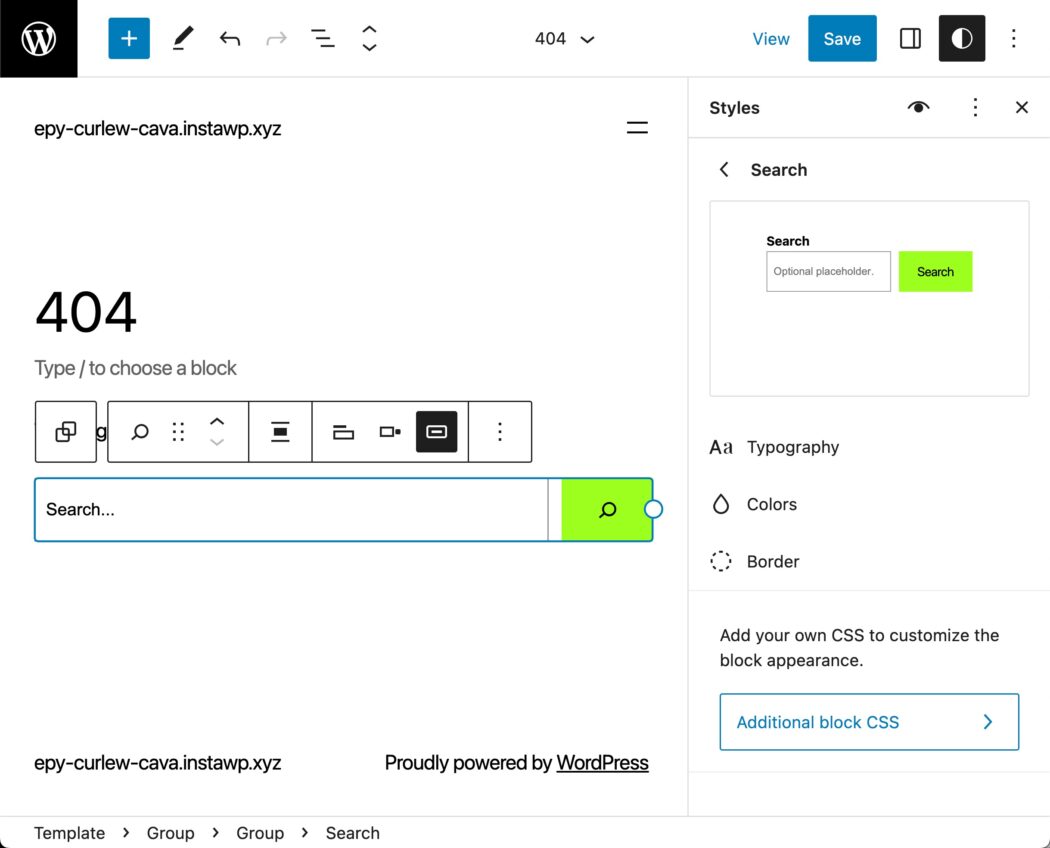
La deuxième façon d'appliquer le CSS personnalisé est sur une base par bloc. Voici comment configurer le CSS lié uniquement à ce bloc :
- Styles > Blocs
- Sélectionnez un bloc. Ci-dessous, nous avons sélectionné le bloc Recherche.
- En bas, sélectionnez CSS supplémentaire.

Livre de style
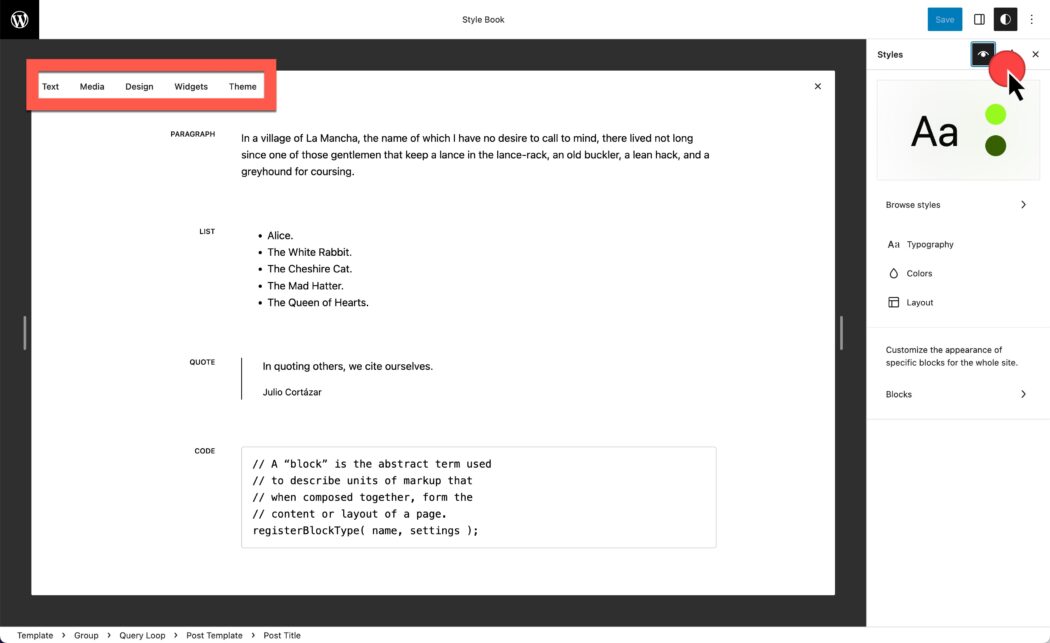
L'une des plus grandes fonctionnalités à venir dans WordPress 6.2 est le Style Book. Vous trouverez ici des exemples de blocs de base, ceux fournis avec les installations WordPress par défaut. Dirigez-vous vers Styles> Livre de styles .

Vous verrez d'abord des exemples de versions de blocs liés au texte. En haut de la zone de prévisualisation, vous pouvez également trouver des blocs multimédias, de conception, de widgets et de thèmes.
À l'intérieur du livre d'histoires, vous pourrez modifier les styles comme vous le faisiez auparavant, tout en ayant un aperçu de la façon dont ces modifications peuvent affecter plusieurs exemples de blocs.

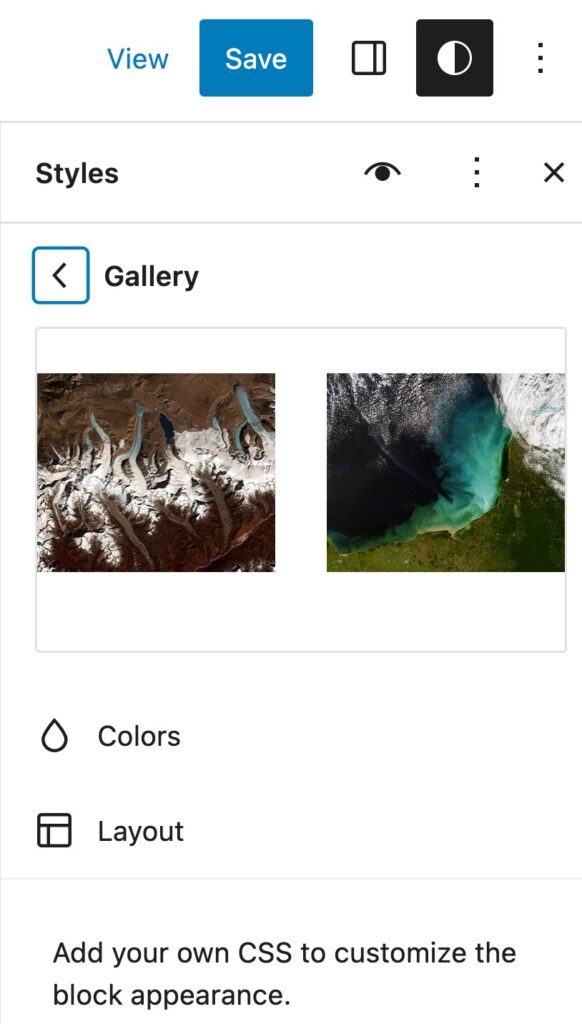
Aperçu des blocs en ligne à partir des styles
Pendant que vous êtes dans Styles, vous pouvez également modifier des blocs individuels. Vous verrez maintenant un aperçu de ce à quoi ressemblera le bloc avec vos paramètres appliqués. Ci-dessous, nous avons montré l'aperçu du bloc Galerie.

Importation de widgets
Votre site a-t-il été créé avant Site Editor ? Si vous passez à un thème de bloc, vous avez maintenant un moyen d'importer les paramètres du widget que vous avez configurés précédemment.
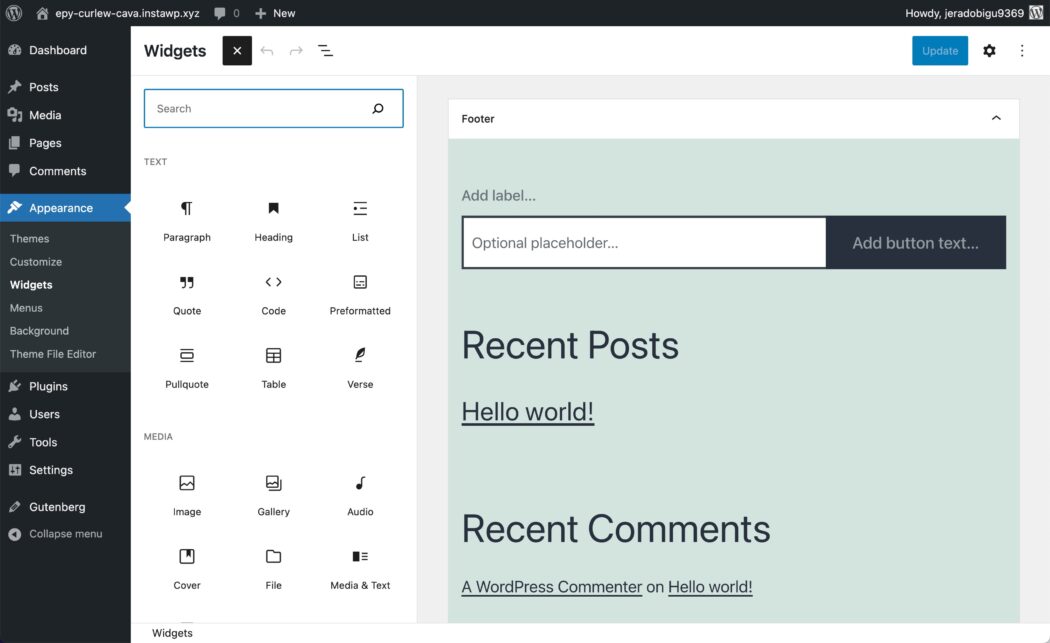
Nous pouvons déjà gérer les widgets dans les thèmes classiques à l'aide de Block Inserter. Ici, vous verrez Apparence> Widgets dans Twenty Twenty One, le dernier thème classique par défaut.

Pour importer ces widgets dans une partie de modèle d'un thème de bloc, accédez à
- Apparence > Éditeur de site > Éléments de modèle
- Créer une nouvelle partie de modèle
- Ajoutez un nouveau bloc de partie de modèle, donnez-lui un nom lié au pied de page et choisissez "Démarrer vide".
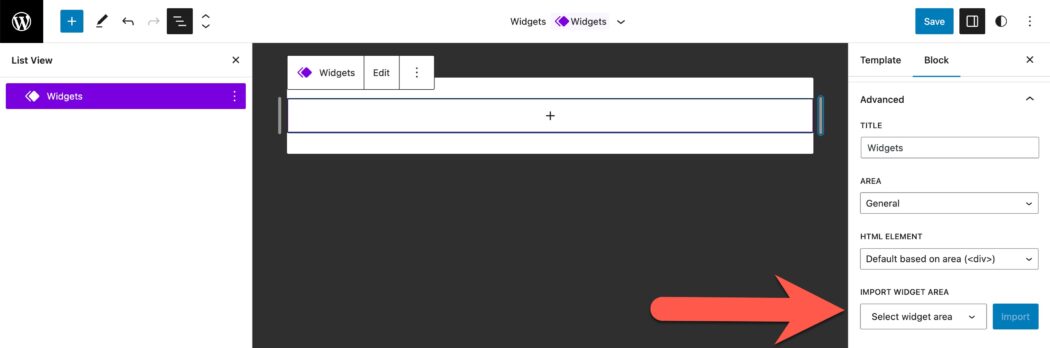
- Ouvrez les paramètres de bloc et développez la section Avancé.
- Sous "IMPORTER LA ZONE DE WIDGET", sélectionnez la section de widgets que vous souhaitez importer et cliquez sur "Importer".

Blocs positionnés collants
Souhaitez-vous que la barre de navigation reste en haut de l'écran ? Vous pouvez maintenant, voici comment :
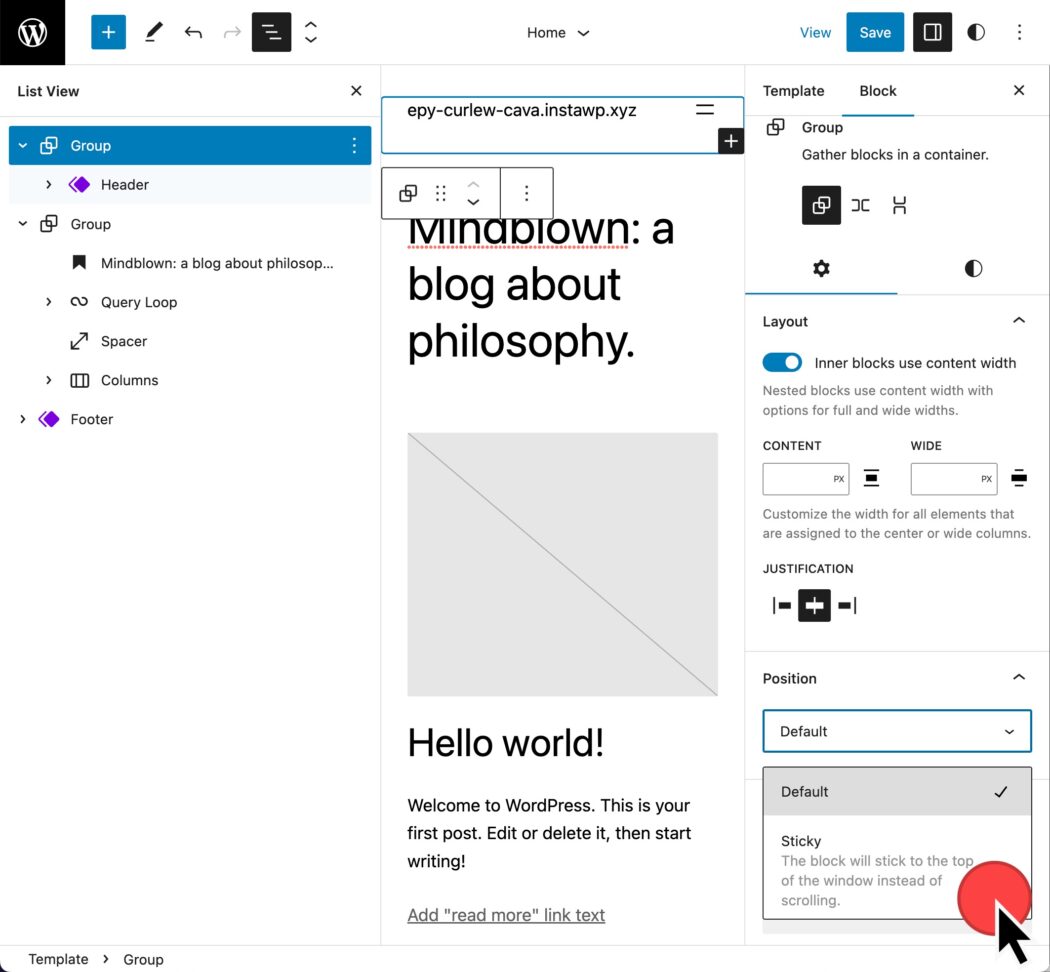
- Imbriquer votre en-tête dans un bloc de groupe (le menu kabob sur le côté droit de l'élément de vue de la liste d'en-tête)
- Sélectionnez le bloc Groupe
- Accédez à Paramètres, Bloquer et développez l'option Position.
- Dans le menu déroulant, sélectionnez Collant

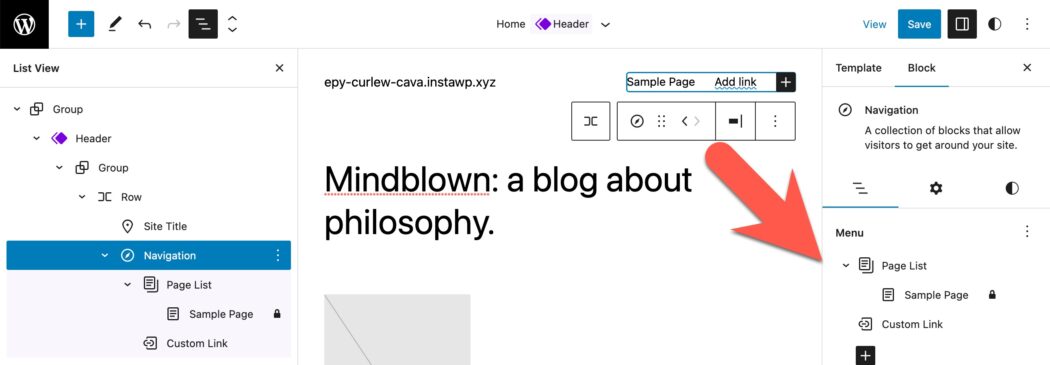
Bloc de navigation avec vue en liste
Des améliorations continues sont apportées au bloc de navigation. La vue en liste a été un moyen fantastique de conserver les éléments de votre menu de navigation. Vous pouvez maintenant y accéder à partir de la vue de liste de gauche et également à partir de la vue de liste des paramètres de bloc.

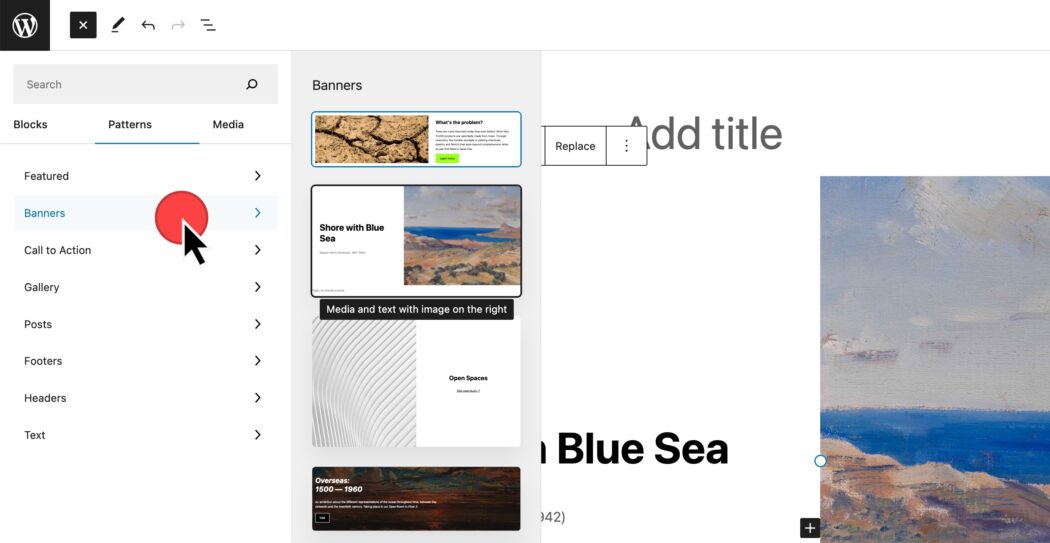
Inserteur de modèle de bloc
Les modèles de blocs sont un excellent moyen de disposer rapidement du contenu dans une publication ou une page. L'outil d'insertion de motifs de bloc n'a plus de menu déroulant pour basculer entre les catégories de motifs. Au lieu de cela, les types de modèles sont répertoriés avec une flèche vers la droite pour voir un aperçu du modèle avant de l'insérer dans un message.

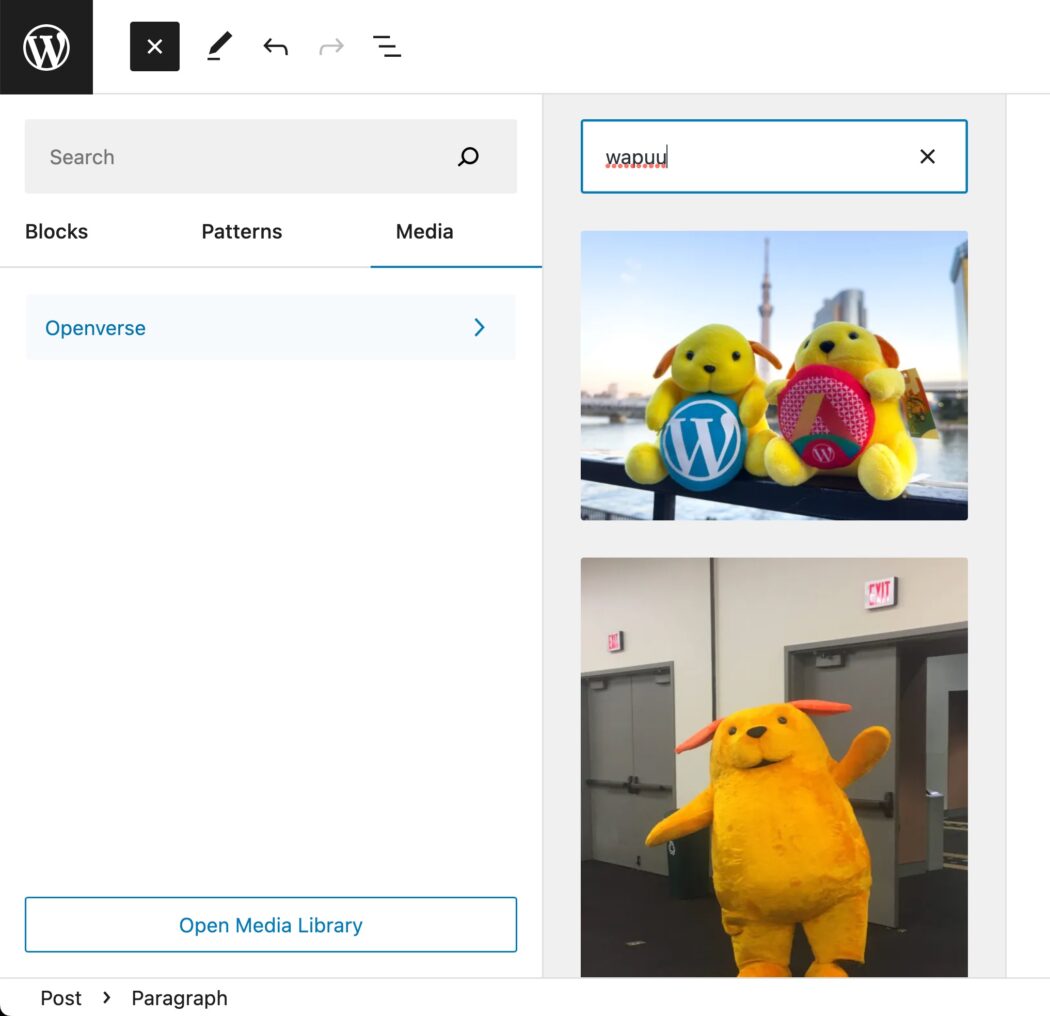
Intégration Openverse et Block Inserter Media
Openverse est une ressource photo et audio gratuite qui s'intègre désormais à votre site. En accédant à l'onglet Block Inserter, Media et en sélectionnant Openverse, vous pouvez rechercher des médias sous licence Creative Commons à insérer dans votre site.

Comparaison de WordPress 5.9 à WordPress 6.2
WordPress a parcouru un long chemin depuis que Site Editor est disponible dans WordPress 5.9. Anne McCarthy a partagé une superbe vidéo montrant l'évolution de l'édition complète du site dans WordPress.
Que ce passe t-il après?
WordPress a établi une feuille de route des phases liées à Gutenberg.
- Édition plus facile — Déjà disponible dans WordPress, avec des améliorations continues
- Personnalisation - Édition complète du site, modèles de blocs, répertoire de blocs, thèmes basés sur des blocs
- Collaboration — Une façon plus intuitive de co-créer du contenu
- Multilingue — Implémentation de base pour les sites multilingues
La version 6.2 de WordPress est destinée à conclure la phase 2, ce qui signifie que nous pouvons anticiper les versions plus tard cette année pour nous concentrer sur la collaboration.
