介紹 PostX 行/列塊:完美顯示您的內容
已發表: 2023-04-05如果您已經熟悉行和列的基礎知識,那麼您就會知道它們對於在 WordPress 中創建更複雜的佈局至關重要。 要充分利用這一點,必須了解如何使用行和列。
雖然PostX 行/列塊具有許多功能並且可能有點混亂,但本指南將提供簡單的說明,以便即使是 WordPress 初學者也能理解它們。
視頻教程:行/列塊
我們為行/列塊創建了一個視頻教程,以幫助您更好地理解該過程。
添加 PostX 行/列塊
讓我們從添加 PostX 的行/列塊開始。
好吧,讓我們先了解一下基礎知識。

- 要創建新頁面,請從 WordPress 儀表板中選擇頁面,然後單擊添加新頁面。
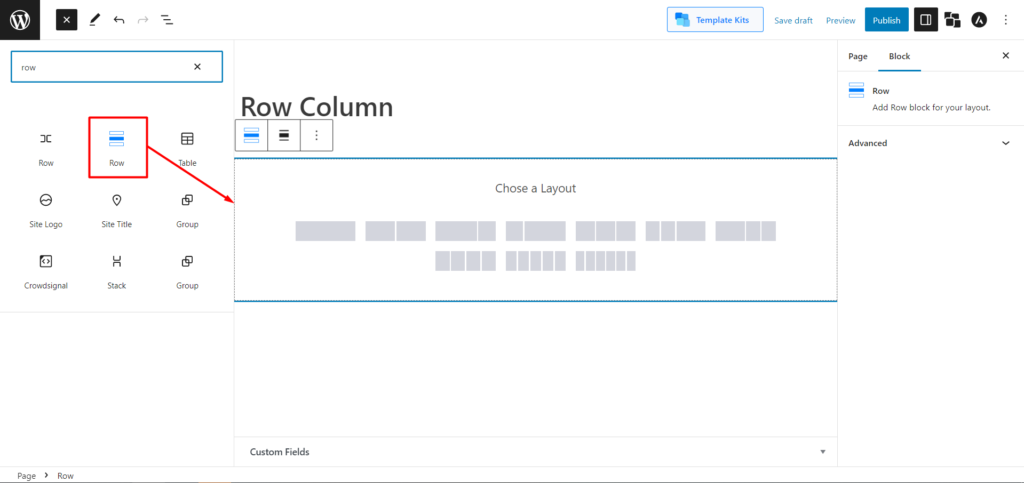
- 找到工具欄左上角的加號 (+)並單擊它。 可用構建塊列表將顯示在側邊欄中。
- 選擇行塊,或在搜索欄中鍵入“行”。 這將調出行塊。
- 單擊它,該塊將添加到您的編輯器中。
基本 PostX 行/列選項
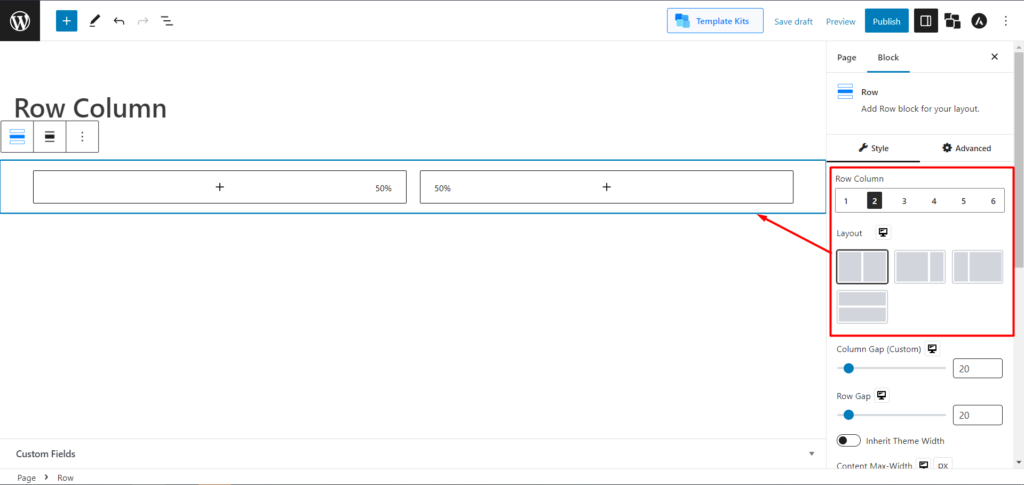
添加行/列塊後,您可以選擇任何預定義的佈局。 不用擔心; 您可以稍後自定義它們。

根據您的喜好選擇佈局,但我們不要添加太多並堅持使用 50:50 佈局選項。 現在您可以看到兩行,每行的比例為 50。 此外,您可以在佈局設置中選擇行寬或列寬佈局。 此外,您可以使用容器調整器直觀地更改列寬。
您可以使用滑動條輕鬆管理行間距和列間距。 如果您的主題有默認寬度(大多數主題通常都有),您可以啟用切換欄以繼承主題寬度。 它會讓你的生活更輕鬆,而且你不必單獨管理寬度和間隙。
現在讓我們轉向 PostX 行/列塊包含的其他更深入、令人興奮的功能和設置。
高級 PostX 行/列選項
在 PostX 行/列塊中,您將了解行/列及其各自的設置。
在詳細討論之前,讓我們簡要介紹一下這些設置。 因此,在塊的行設置中,您將獲得以下功能和自定義選項:
- 柔性屬性
- 背景和包裝
- 背景疊加
- 間距和邊框樣式
- 形狀分隔線
- 行顏色
在塊的列設置中,您將獲得以下內容:
- 背景和包裝
- 背景疊加
- 間距和邊框樣式
- 列顏色
- 置頂欄
讓我們討論彈性屬性。
柔性屬性
Flex 是一個功能強大的佈局組件,它提供了一種在任一方向水平或垂直對齊容器的子元素的方法。

Flex 的工作原理是定義一個容器,然後設置屬性來控制該容器的子元素的佈局方式。 這包括間距、對齊方式、大小和順序。
使用 PostX 行/列塊,用戶可以從各種彈性屬性中進行選擇來自定義他們的站點。
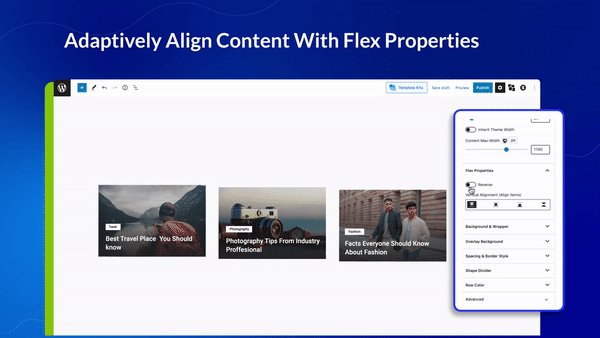
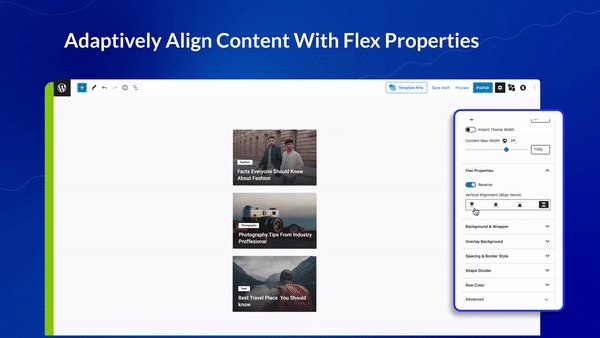
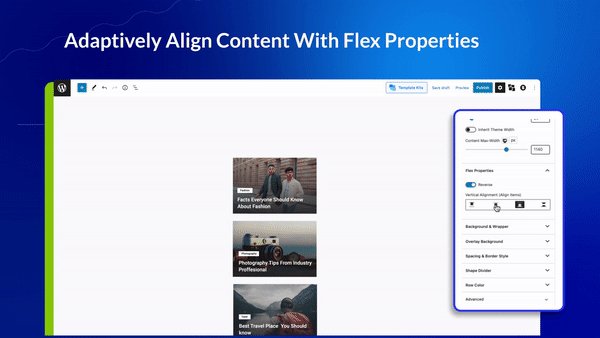
彈性屬性設置
現在讓我們看看 PostX 的 flex 屬性的設置是什麼。
正如我們所了解的,flex 屬性實際上是對齊內容的。 在 Column 設置中,您可以水平和垂直使用 Flex 選項。 在行設置中,您可以垂直對齊內容。
[注意:您必須有足夠的內容寬度才能使其正常工作。]
此外,在 Column 和 Row 設置中,都有一個切換欄來反轉您的內容。 在 Column 中,如果啟用 Reverse,內容將垂直切換位置。 而在 Row 中,它會水平地做同樣的事情。
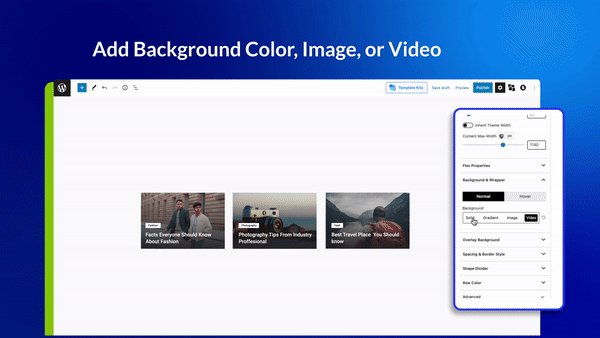
背景和包裝
使用此設置,您可以更改背景顏色。 但是使用 PostX,你總能得到更多。 不再只玩顏色; 您可以添加圖片甚至視頻。 不僅僅是在後台; 您甚至可以在懸停時使用圖像而不是顏色。
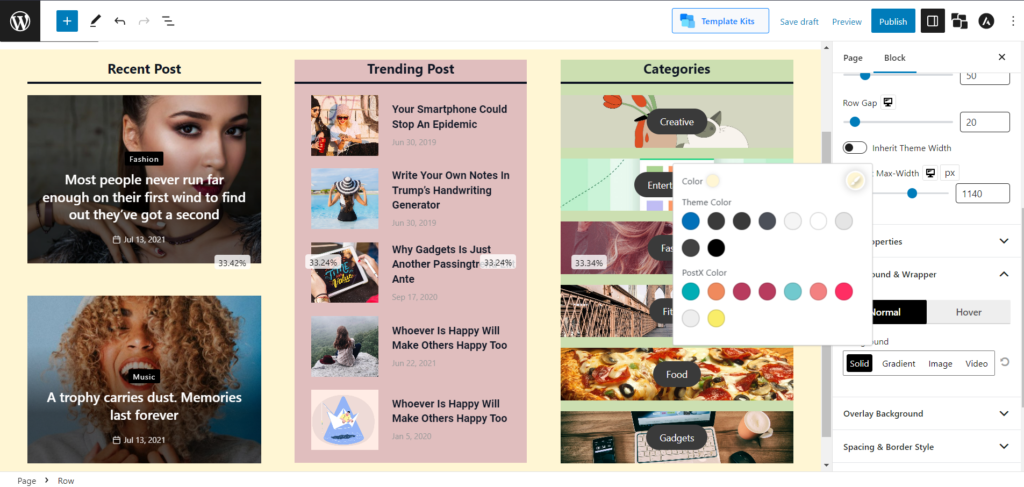
純色背景顏色:

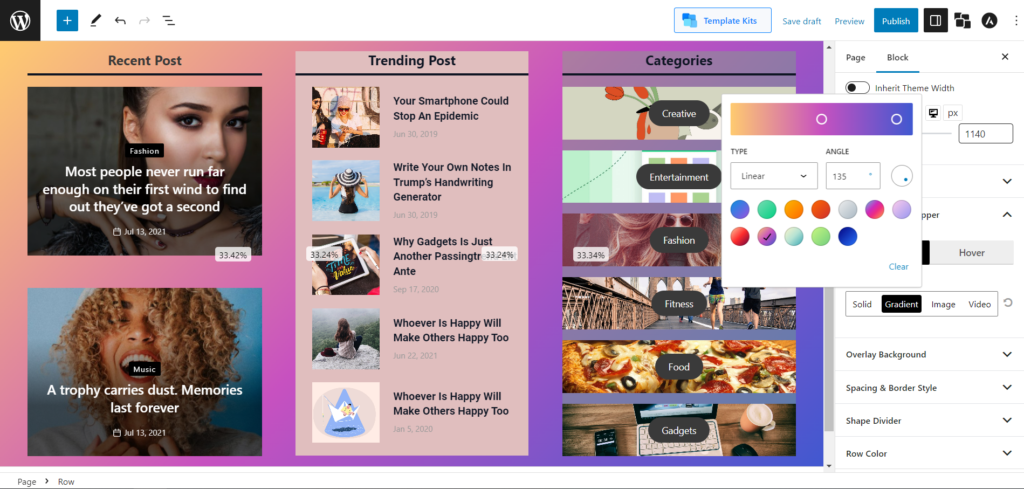
漸變背景顏色:

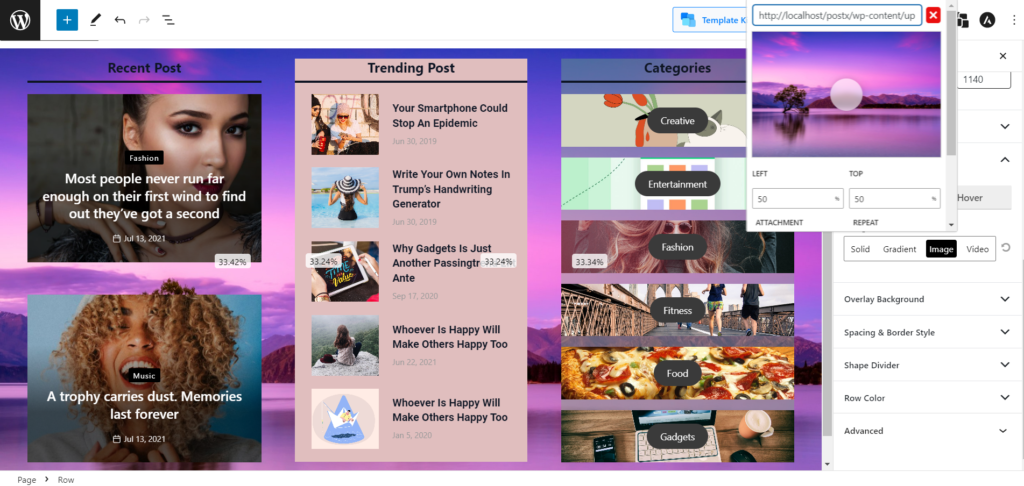
圖片背景:

此外,您可以在行和列設置中設置不同的背景,這使您可以更自由地使您的網站內容更具吸引力。
行顏色
您可以更改行/列塊的行部分的印刷設置。 此外,您還可以調整行的顏色、鏈接顏色、鏈接懸停顏色和排版。
列顏色
您可以更改行/列塊的列部分的印刷設置。 此外,您還可以調整列的顏色、鏈接顏色、鏈接懸停顏色和排版。
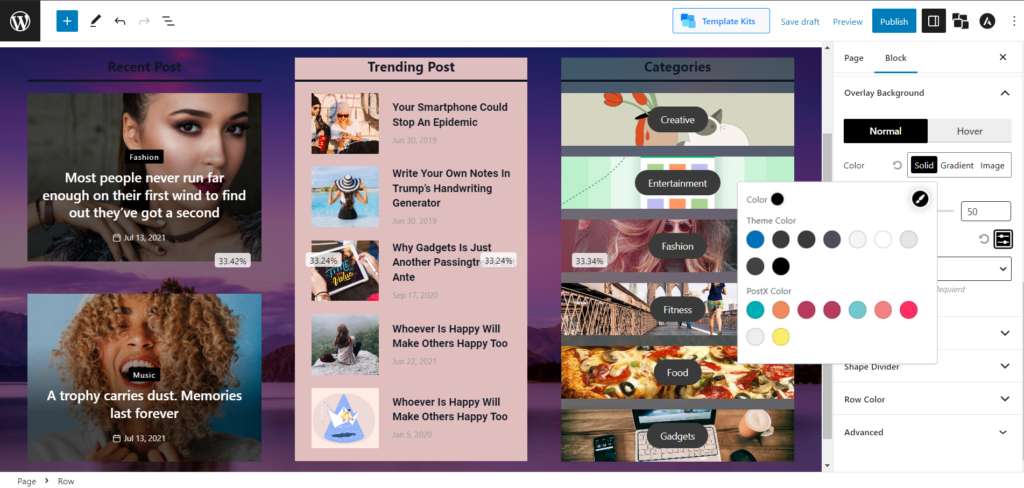
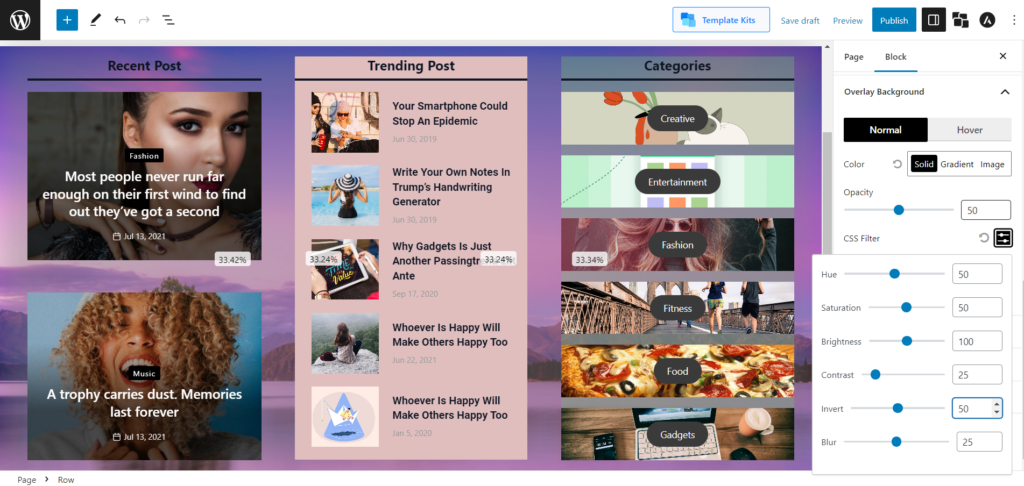
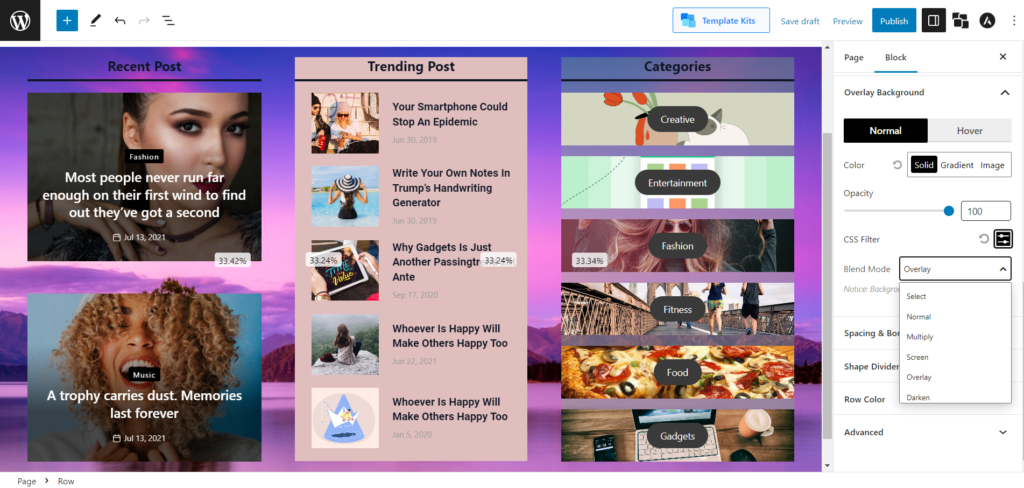
背景疊加

背景疊加層是放置在背景圖像上以創建分層效果的圖像或文本。 它可用於為網站或圖形設計增加深度和視覺趣味。 它還可用於突出顯示特定的設計元素,例如相關圖像或徽標。

此設置允許您使用疊加效果。 PostX 允許您在後台甚至懸停時添加疊加背景。 您可以使用滑塊更改不透明度。 此外,您還可以更改色相、飽和度、亮度、對比度、反轉和模糊,讓您的照片更加個性化。

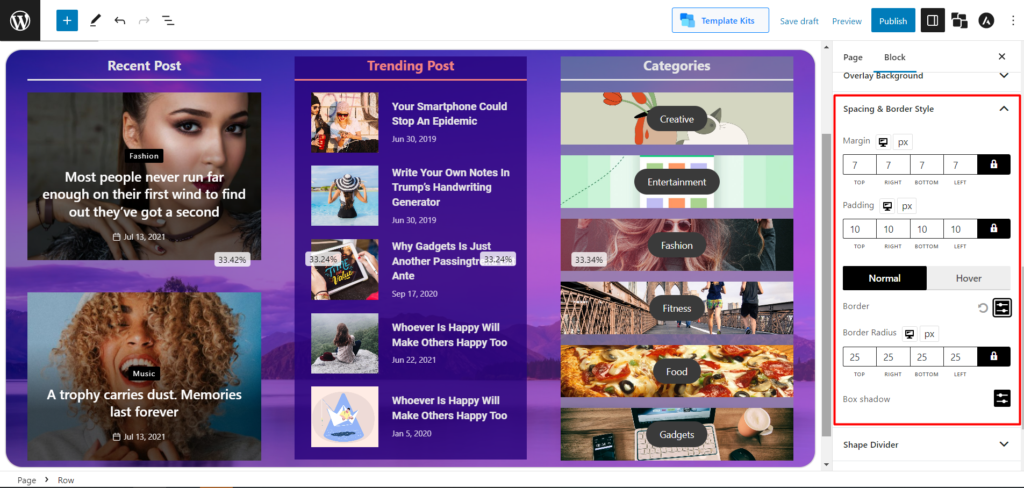
間距和邊框樣式
這是一件非常直觀的事情。 具有更多可定制性的基本間距和邊框設置。 您可以更改默認的邊距和填充。 此外,您還可以更改正常和懸停的邊框顏色和邊框半徑。 並且 PostX 還允許您選擇 Box Shadow 的顏色。 您將獲得行和列的這些設置。

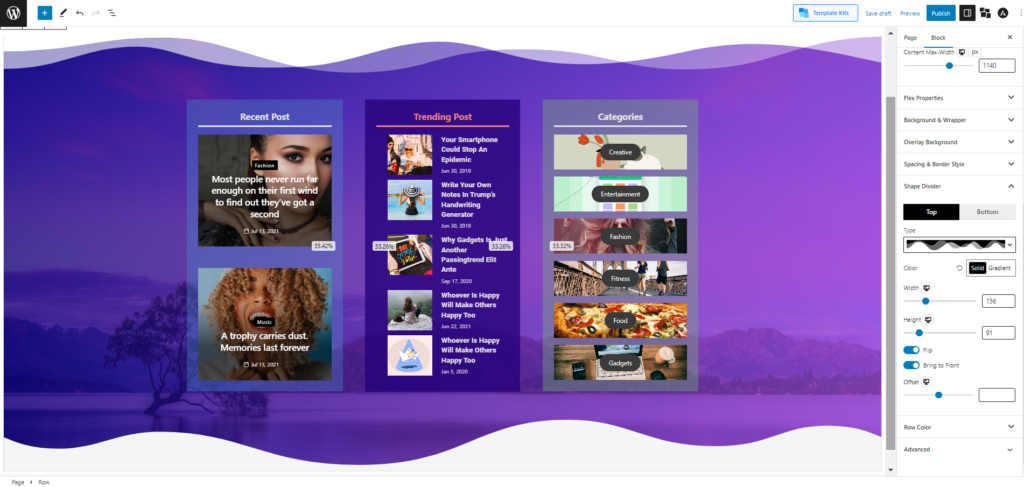
形狀分隔線
形狀分隔線是讓您的部分具有獨特和專業外觀的好方法。 您可以將圖形放置在內容部分的頂部或底部。

而以無與倫比的可定制性著稱的 PostX,不僅在 Row/Column 塊中帶來了 Shape 分隔符功能; 你可以做很多定制。

目前,頂部和底部都有 8 種形狀可供選擇。 您可以更改它們的顏色並調整它們的寬度和高度。 您還可以啟用“翻轉”選項,該選項本質上會將 8 個預製形狀變成 16 個。此外,默認情況下,形狀分隔線位於背景中,但您可以啟用該選項以將它們置於最前面。
置頂欄
PostX 還可以讓您的專欄具有粘性。 它的工作原理類似於 WordPress 的置頂貼功能。 就在這裡,柱子貼在前面。 您可以啟用粘性列並從此設置調整其間隙。
文檔指南
在這裡找到 PostX 行/列塊的完整和深入的文檔!
結論
PostX 行/列塊對於創建令人驚嘆且易於瀏覽的網站非常有用。 您可以使用多種可用選項輕鬆自定義您的網站以滿足您的需求。 現在您了解了行/列的基礎知識,是時候發揮創意並為您的網站創建完美的佈局了。 釋放您的創造力,讓 PostX 行/列幫助您創建一個引人入勝且高效的網站,以吸引觀眾的注意力。
您可以在我們的 YouTube 頻道上查看 WordPress 視頻教程。 此外,請在 Facebook 和 Twitter 上找到我們以獲取定期更新!

如何在 2022 年使用 WooCommerce 開設在線商店

PostX 和 ProductX 的重要安全更新

如何在古騰堡編輯器中完美顯示自定義分類法

最佳 WooCommerce 產品網格插件比較
