PostX Satır/Sütun Bloğu Tanıtımı: İçeriğinizi Mükemmel Şekilde Gösterin
Yayınlanan: 2023-04-05Satırların ve sütunların temellerine zaten aşina iseniz, bunların WordPress'te daha karmaşık düzenler oluşturmak için gerekli olduğunu bilirsiniz. Bundan en iyi şekilde yararlanmak için satırları ve sütunları nasıl kullanacağınızı anlamak önemlidir.
PostX satır/sütun bloğu birçok özelliğe sahip olsa ve biraz kafa karıştırıcı olabilse de, bu kılavuz, WordPress'e yeni başlayanların bile anlayabilmesi için basit talimatlar sağlayacaktır.
Eğitim Videosu: Satır/Sütun Bloğu
Süreci daha iyi anlamanıza yardımcı olmak için satır/sütun bloğu için bir video eğitimi oluşturduk.
PostX Satır/Sütun Bloğu Ekleme
PostX'in satır/sütun bloğunu ekleyerek başlayalım.
Pekala, o halde önce temelleri yoldan çıkaralım.

- Yeni bir sayfa oluşturmak için WordPress panosundan Sayfalar'ı seçin ve Yeni Ekle'yi tıklayın.
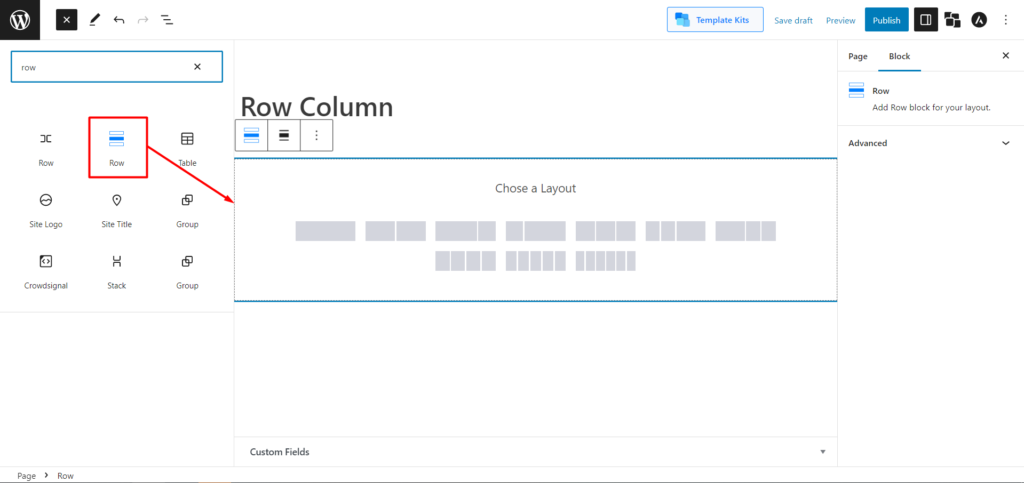
- Araç çubuğunun sol üst kısmındaki artı işaretini (+) bulun ve tıklayın. Kullanılabilir yapı taşlarının listesi bir kenar çubuğunda görünecektir.
- Satır Bloğu'nu seçin veya arama çubuğuna " Satır " yazın. Bu, Row bloğunu getirecektir.
- Tıklayın ve blok editörünüze eklenecektir.
Temel PostX Satır/Sütun Seçenekleri
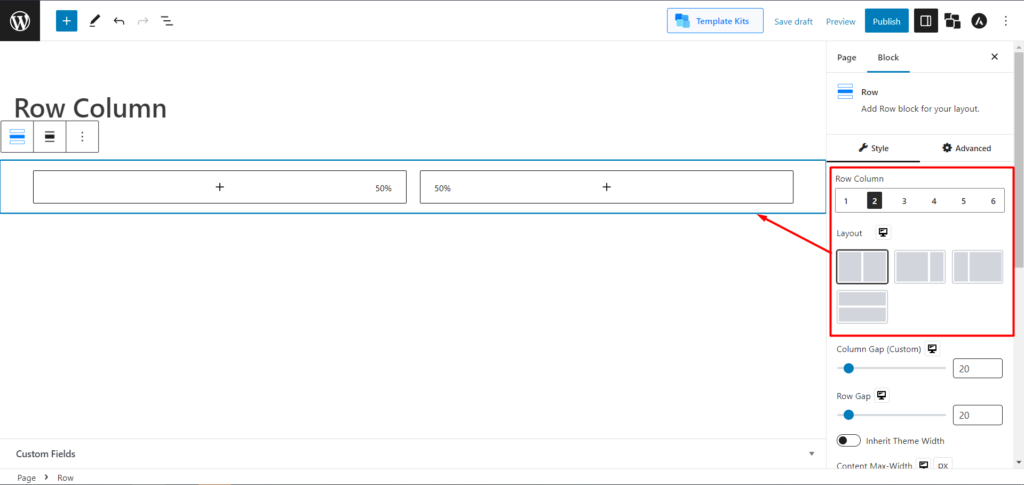
Satır/Sütun bloğunu eklediğinizde, önceden tanımlanmış düzenlerden herhangi birini seçebilirsiniz. Merak etme; bunları daha sonra özelleştirebilirsiniz.

Düzeni tercihinize göre seçin, ancak fazla bir şey eklemeyelim ve 50:50 düzen seçeneğine bağlı kalmayalım. Artık her birinin oranı 50 olan iki sıra görebilirsiniz. Ayrıca, düzen ayarında satır çapında veya sütun çapında düzeni seçebilirsiniz. Ayrıca container ayarlayıcı ile sütun genişliğini görsel olarak değiştirebilirsiniz.
Satır Boşluğu ve Sütun Boşluğu'nu bir kaydırma çubuğuyla kolayca yönetebilirsiniz. Temanızın varsayılan bir genişliği varsa (çoğu temanın genellikle sahip olduğu), geçiş çubuğunu Tema Genişliğini Devralacak şekilde etkinleştirebilirsiniz. Hayatınızı kolaylaştıracak, genişlik ve boşlukları tek tek yönetmenize gerek kalmayacak.
Şimdi PostX Satır/sütun bloğunun içerdiği diğer, ayrıntılı, heyecan verici özelliklere ve ayarlara geçelim.
Gelişmiş PostX Satır/Sütun Seçenekleri
PostX Satır/sütun bloğunda, Elinizi Satırlar/Sütunlar ve bunların bireysel ayarlarına alacaksınız.
Ayrıntılı olarak tartışmadan önce ayarların bir özetini yapalım. Böylece, bloğun Satır ayarlarında aşağıdaki özellikleri ve özelleştirme seçeneklerini alacaksınız:
- Esnek Özellikler
- Arka Plan ve Sarıcı
- Arka plan yerleşimi
- Boşluk ve Kenarlık Stili
- Şekil Bölücü
- Satır Rengi
Ve bloğun sütun ayarında aşağıdakileri elde edersiniz:
- Arka Plan ve Sarıcı
- Arka plan yerleşimi
- Boşluk ve Kenarlık Stili
- Sütun Rengi
- Yapışkan Sütun
Esnek özellikleri tartışalım.
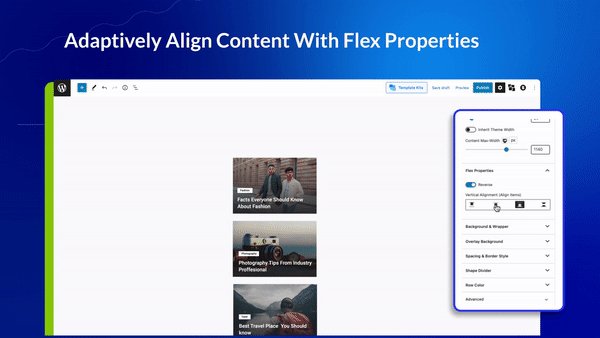
Esnek Özellikler
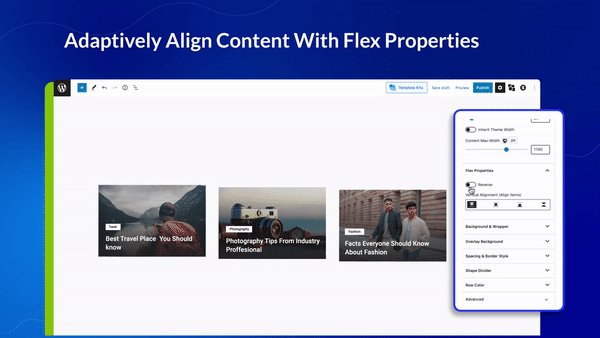
Flex, bir kabın alt öğelerini her iki yönde yatay veya dikey olarak hizalamanın bir yolunu sağlayan güçlü bir düzen bileşenidir.

Flex, bir kap tanımlayarak ve ardından bu kapsayıcının alt öğelerinin nasıl düzenlenmesi gerektiğini kontrol eden özellikleri ayarlayarak çalışır. Bu, aralığı, hizalamayı, boyutu ve düzeni içerir.
Kullanıcılar, PostX Satır/sütun bloğunu kullanarak sitelerini özelleştirmek için çeşitli esnek özellikler arasından seçim yapabilir.
Esnek Özellikler Ayarları
Şimdi PostX'in esnek özelliklerinin ayarlarının ne olduğunu görelim.
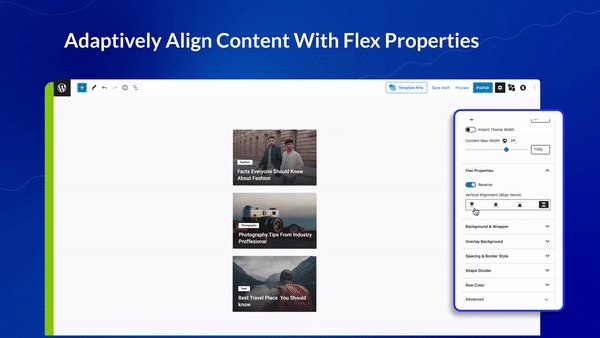
Öğrendiğimiz gibi, esnek özellikler aslında içerikleri hizalar. Sütun ayarında, Flex seçeneğini hem yatay hem de dikey olarak kullanabilirsiniz. Ve Satır ayarlarında, içeriğinizi dikey olarak hizalayabilirsiniz.
[Not: Çalışması için yeterli içerik genişliğine sahip olmalısınız.]
Ayrıca, hem Sütun hem de Satır ayarlarında içeriğinizi tersine çevirmek için bir geçiş çubuğu vardır. Sütun'da Tersine Çevir'i etkinleştirirseniz içerik Dikey olarak yer değiştirir. Ve Row'da aynı şeyi yatay olarak yapacak.
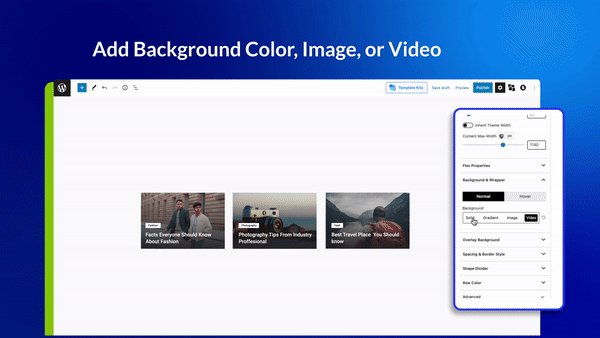
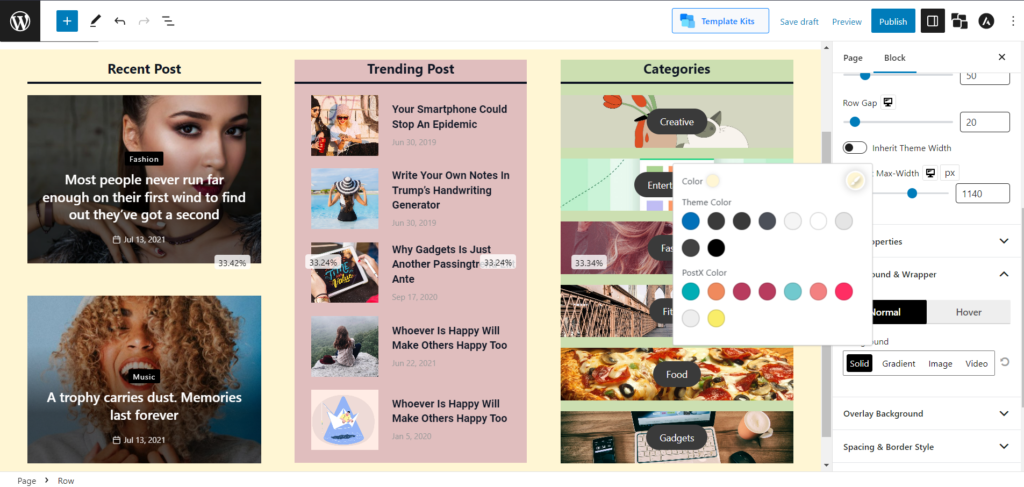
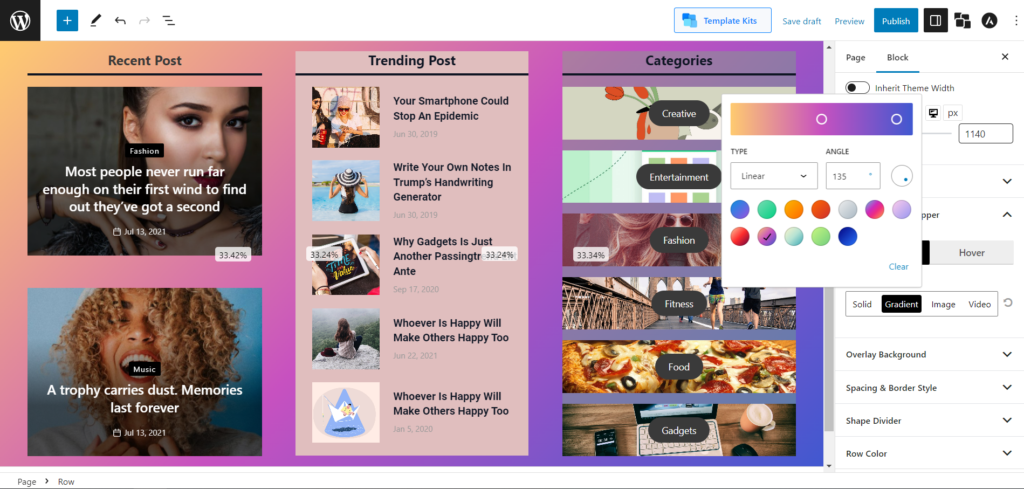
Arka Plan ve Sarıcı
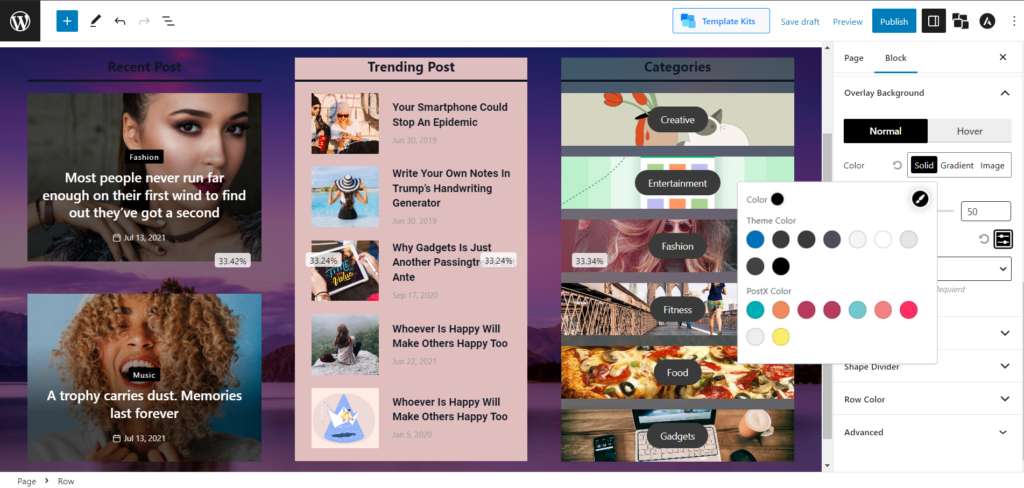
Bu ayar ile arka plan renklerini değiştirebilirsiniz. Ancak PostX ile her zaman daha fazlasına sahip olacaksınız. Artık sadece renklerle oynamak yok; resimler ve hatta videolar ekleyebilirsiniz. Ve sadece arka planda değil; Fareyle üzerine geldiğinizde renkler yerine resimleri bile kullanabilirsiniz.
Düz Arka Plan Rengi:

Degrade Arka Plan Rengi:

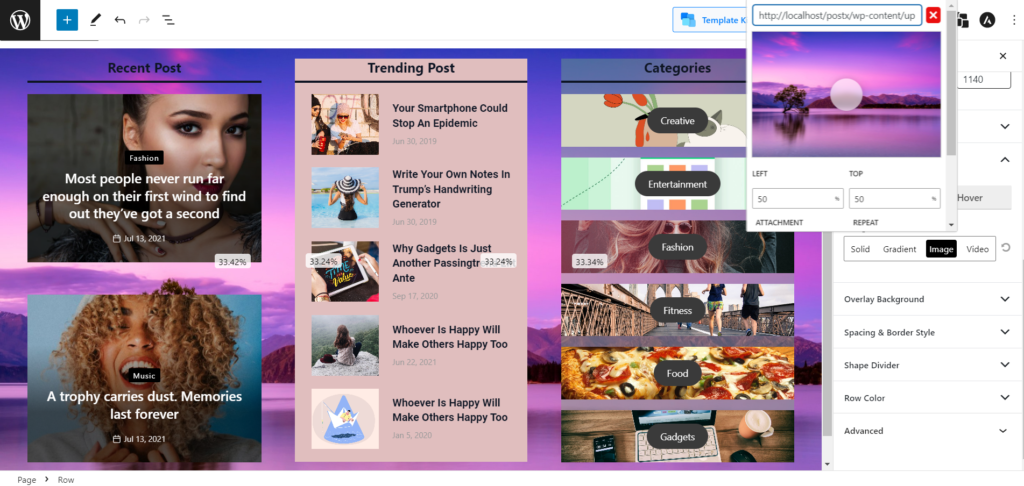
Görüntü Arka Planı:

Ayrıca, Satır ve Sütun ayarlarında farklı arka planlar ayarlayabilir, bu da site içeriğinizi çekici kılmak için size daha fazla özgürlük verir.
Satır Rengi
Satır/Sütun bloğunun Satır bölümü için yazım ayarını değiştirebilirsiniz. Ayrıca Satırların Rengini, Bağlantı Rengini, Bağlantı Vurgulu Rengini ve Tipografisini ayarlayabilirsiniz.
Sütun Rengi
Satır/Sütun bloğunun Sütun bölümü için yazım ayarını değiştirebilirsiniz. Ayrıca, Sütunların Rengini, Bağlantı Rengini, Bağlantı Vurgulu Rengini ve Tipografisini ayarlayabilirsiniz.
Arka plan yerleşimi

Arka plan yerleşimi, katmanlı bir efekt oluşturmak için arka plan görüntüsünün üzerine yerleştirilen bir görüntü veya metindir. Bir web sitesine veya grafik tasarıma derinlik ve görsel ilgi eklemek için kullanılabilir. İlgili bir resim veya logo gibi belirli tasarım öğelerini vurgulamak için de kullanılabilir.

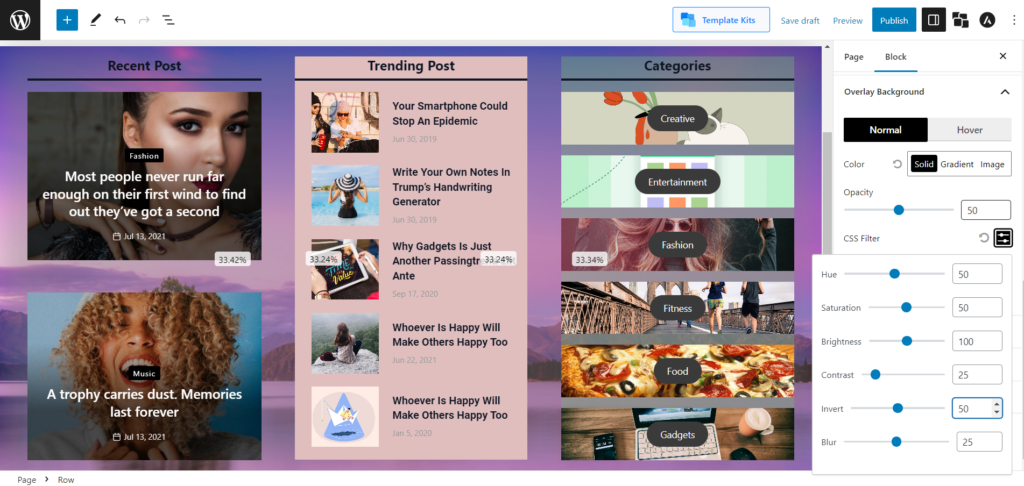
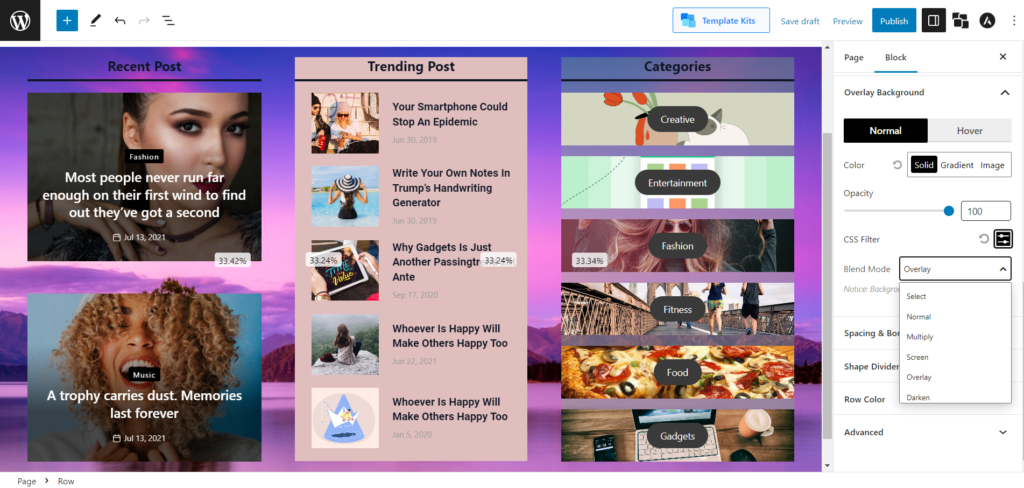
Bu ayar kaplama efektini kullanmanızı sağlar. Ve PostX, arka planda ve hatta fareyle üzerine gelindiğinde bindirme arka planı eklemenizi sağlar. Ve bir kaydırıcıyla opaklığı değiştirebilirsiniz. Ayrıca, aşırı özelleştirmenizi sağlamak için Ton, Doygunluk, Parlaklık, Kontrast, Ters Çevir ve Bulanıklığı değiştirebilirsiniz.


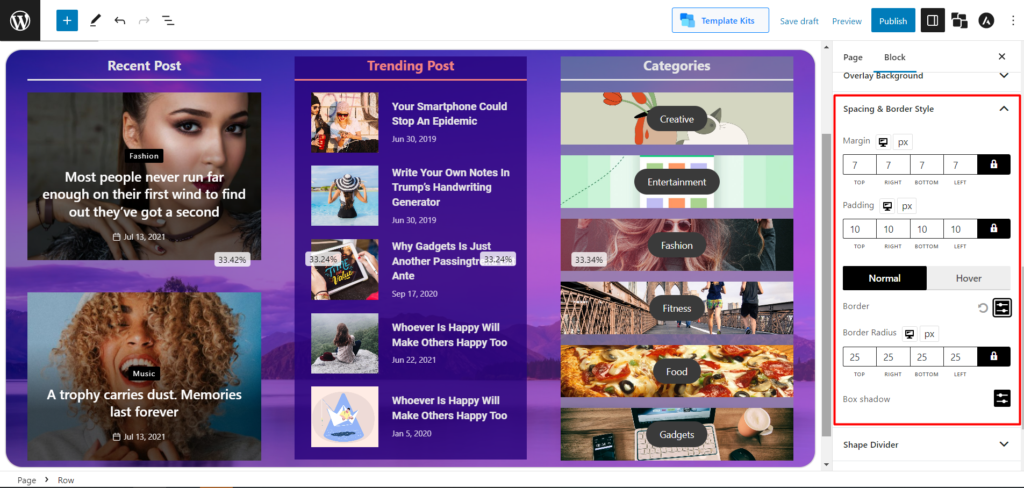
Boşluk ve Kenarlık Stili
Anlaşılması çok sezgisel bir şey. Çok daha fazla özelleştirilebilirliğe sahip temel boşluk ve kenarlık ayarları. Varsayılan Marjı ve dolguyu değiştirebilirsiniz. Ayrıca, hem normal hem de fareyle üzerine gelme için Kenarlık rengini ve Kenarlık Yarıçapını değiştirebilirsiniz. Ayrıca PostX, Kutu Gölgesinin rengini seçmenize de izin verir. Bu ayarları hem Satırlar hem de Sütunlar için alacaksınız.

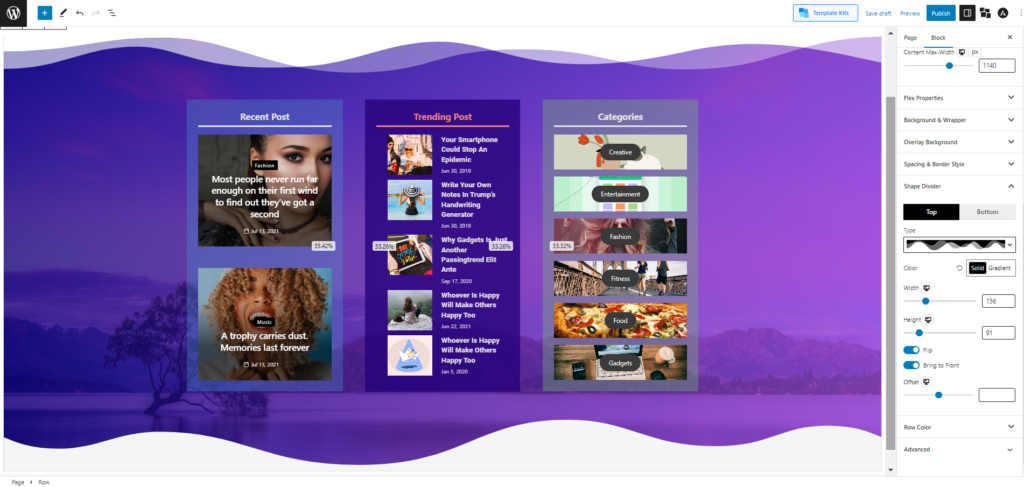
Şekil Bölücü
Şekil bölücüler, bölümünüze benzersiz ve profesyonel bir görünüm kazandırmanın harika bir yoludur. İçerik bölümünüzün üstüne veya altına grafik şekiller yerleştirebilirsiniz.

Eşsiz özelleştirilebilirliğiyle tanınan PostX, Satır/Sütun bloğuna bir Şekil ayırıcı özelliği getirmekle kalmadı; birçok özelleştirme yapabilirsiniz.
Şu anda hem üst hem de alt için seçebileceğiniz 8 şekil var. Renklerini değiştirebilir ve Genişliklerini ve Yüksekliklerini ayarlayabilirsiniz. Ayrıca, önceden hazırlanmış 8 şekli 16'ya dönüştüren Çevir seçeneğini de etkinleştirebilirsiniz. Ayrıca, varsayılan olarak Şekil Bölücü arka plandadır, ancak bunları öne getirme seçeneğini etkinleştirebilirsiniz.
Yapışkan Sütun
PostX ayrıca sütununuzun yapışkan olmasını sağlar. WordPress'in yapışkan yazı özelliğine benzer şekilde çalışır. Tam burada, sütun öne doğru yapışıyor. Yapışkan Sütunu etkinleştirebilir ve Boşluğunu bu ayardan ayarlayabilirsiniz.
Dokümantasyon Kılavuzu
PostX Satır/Sütun bloğu için eksiksiz ve ayrıntılı belgeleri burada bulabilirsiniz!
Çözüm
PostX Satır/Sütun bloğu, çarpıcı ve gezinmesi kolay web siteleri oluşturmak için çok değerlidir. Web sitenizi, mevcut çeşitli seçeneklerle ihtiyaçlarınızı karşılayacak şekilde kolayca özelleştirebilirsiniz. Artık Satır/Sütunun temellerini bildiğinize göre, yaratıcı olmanın ve web siteniz için mükemmel düzeni oluşturmanın zamanı geldi. Yaratıcılığınızı serbest bırakın ve PostX Satır/Sütunun izleyicilerinizin dikkatini çekecek ilgi çekici ve verimli bir web sitesi oluşturmanıza yardımcı olmasına izin verin.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

2022'de WooCommerce Kullanarak Çevrimiçi Mağaza Nasıl Başlatılır?

PostX ve ProductX için Önemli Güvenlik Güncellemesi

Gutenberg Düzenleyicide Özel Taksonomi Nasıl Mükemmel Görüntülenir

En İyi WooCommerce Ürün Izgara Eklentileri Karşılaştırması
