Presentamos el bloque de filas/columnas de PostX: muestre su contenido a la perfección
Publicado: 2023-04-05Si ya está familiarizado con los conceptos básicos de filas y columnas , sabrá que son esenciales para crear diseños más complejos en WordPress . Para aprovechar al máximo esto, es esencial entender cómo usar filas y columnas.
Si bien el bloque de filas/columnas de PostX tiene muchas características y puede ser un poco confuso, esta guía proporcionará instrucciones simples para que incluso los principiantes de WordPress puedan entenderlas.
Video Tutorial: Bloque Fila/Columna
Hemos creado un video tutorial para el bloque de filas/columnas para ayudarlo a comprender mejor el proceso.
Agregar el bloque de fila/columna PostX
Comencemos agregando el bloque de fila/columna de PostX.
Bueno, primero vamos a sacar lo básico del camino.

- Para crear una nueva página, elija Páginas en el panel de control de WordPress y haga clic en Agregar nuevo .
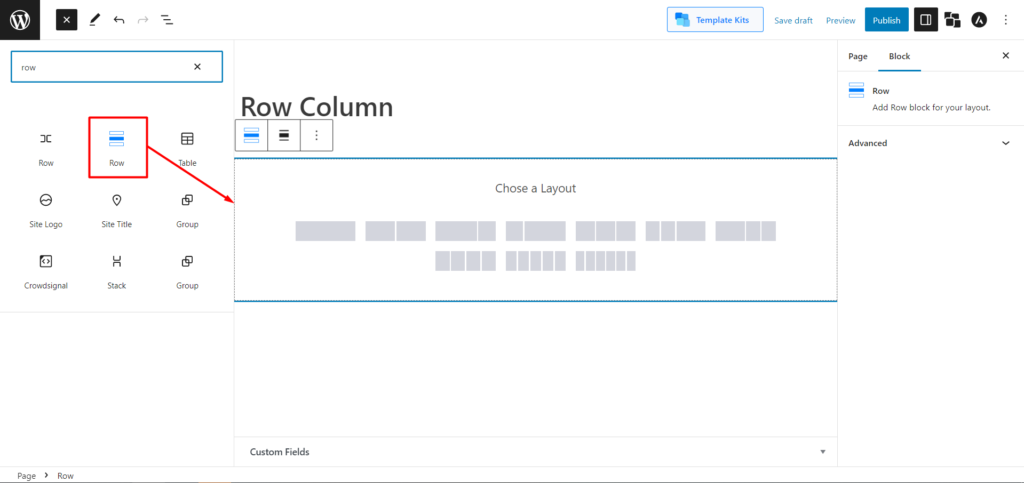
- Busque el signo más (+) en la parte superior izquierda de la barra de herramientas y haga clic en él. La lista de bloques de construcción disponibles aparecerá en una barra lateral.
- Elija el Bloque de filas o escriba " Fila " en la barra de búsqueda. Esto abrirá el bloque Fila .
- Haga clic en él y el bloque se agregará a su editor.
Opciones básicas de fila/columna de PostX
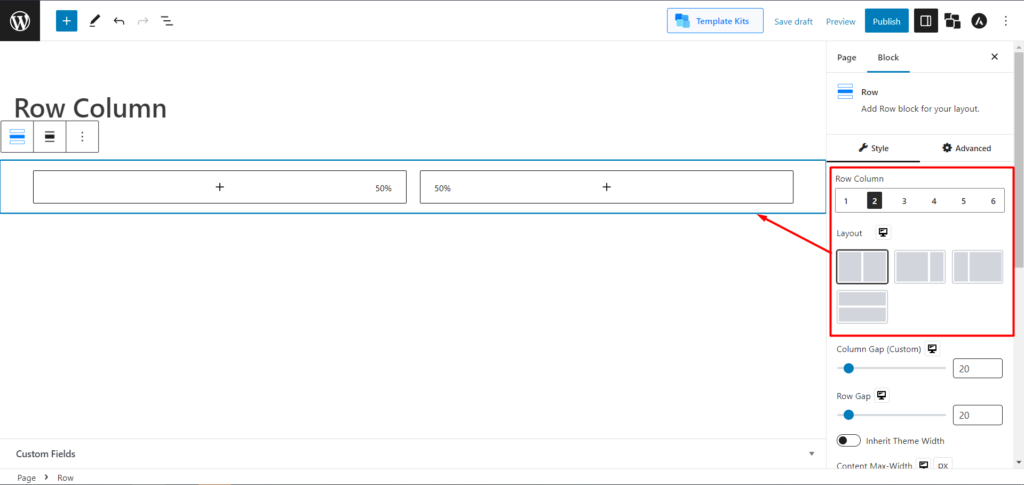
Una vez que agregue el bloque Fila/Columna, puede elegir cualquiera de los diseños predefinidos. No te preocupes; puedes personalizarlos más tarde.

Elija el diseño de acuerdo con sus preferencias, pero no agreguemos mucho y limitémonos a la opción de diseño 50:50. Ahora puedes ver dos filas con una proporción de 50 cada una. Además, puede seleccionar el diseño de toda la fila o toda la columna en la configuración de diseño. Además, puede cambiar el ancho de la columna visualmente con el ajustador de contenedores.
Puede administrar fácilmente el espacio entre filas y el espacio entre columnas con una barra deslizante. Si su tema tiene un ancho predeterminado (lo que suele tener la mayoría de los temas), puede habilitar la barra de alternar para heredar el ancho del tema. Te hará la vida más fácil y no tendrás que administrar el ancho y los espacios individualmente.
Ahora pasemos a otras características y configuraciones emocionantes y detalladas que incluye el bloque de filas/columnas de PostX.
Opciones avanzadas de fila/columna de PostX
En el bloque Fila/columna de PostX, tendrá acceso a Filas/Columnas y sus configuraciones individuales.
Hagamos un resumen de las configuraciones antes de discutirlas en detalle. Entonces, en la configuración de Fila del bloque, obtendrá las siguientes características y opciones de personalización:
- Propiedades flexibles
- Fondo y envoltorio
- superposición de fondo
- Espaciado y estilo de borde
- Divisor de forma
- Color de fila
Y en la configuración de la columna del bloque, obtendrá lo siguiente:
- Fondo y envoltorio
- superposición de fondo
- Espaciado y estilo de borde
- Color de columna
- Columna pegajosa
Analicemos las propiedades de flexión.
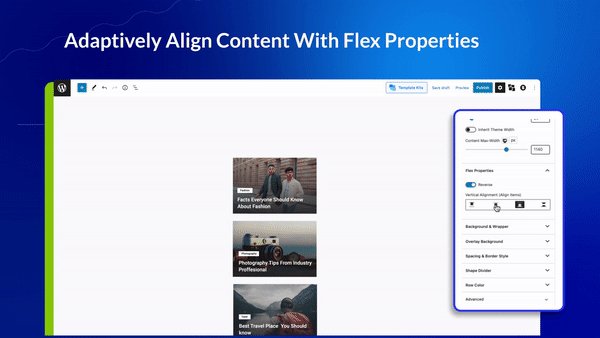
Propiedades flexibles
Flex es un poderoso componente de diseño que proporciona una forma de alinear los elementos secundarios de un contenedor horizontal o verticalmente en cualquier dirección.

Flex funciona definiendo un contenedor y luego estableciendo propiedades que controlan cómo se deben distribuir los elementos secundarios de ese contenedor. Esto incluye el espaciado, la alineación, el tamaño y el orden.
Usando el bloque PostX Row/column, los usuarios pueden elegir entre varias propiedades flexibles para personalizar su sitio.
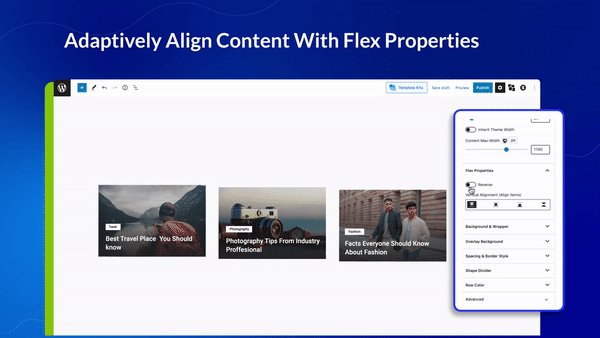
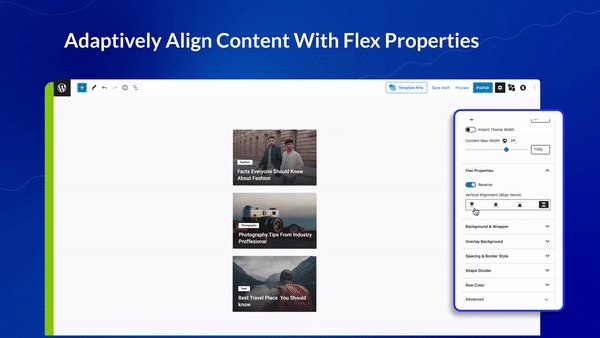
Configuración de propiedades flexibles
Ahora veamos cuáles son las configuraciones de las propiedades flexibles de PostX.
Como hemos aprendido, las propiedades flexibles en realidad alinean los contenidos. En la configuración Columna, puede usar la opción Flex tanto horizontal como verticalmente. Y en la configuración de Fila, puede alinear su contenido verticalmente.
[NB: debe tener suficiente ancho de contenido para que funcione.]
Además, tanto en la configuración de Columna como de Fila, hay una barra de alternar para invertir su contenido. En Columna, si habilita Invertir, el contenido cambiará de lugar verticalmente. Y en Fila, hará lo mismo en horizontal.
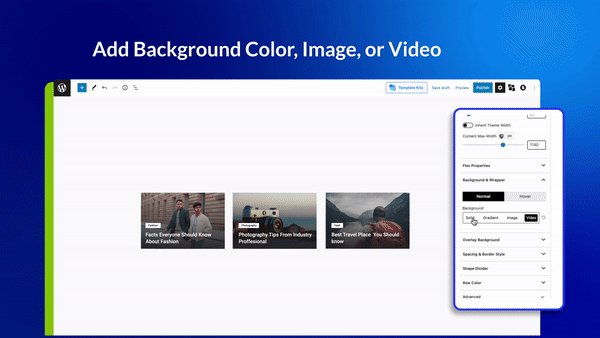
Fondo y envoltorio
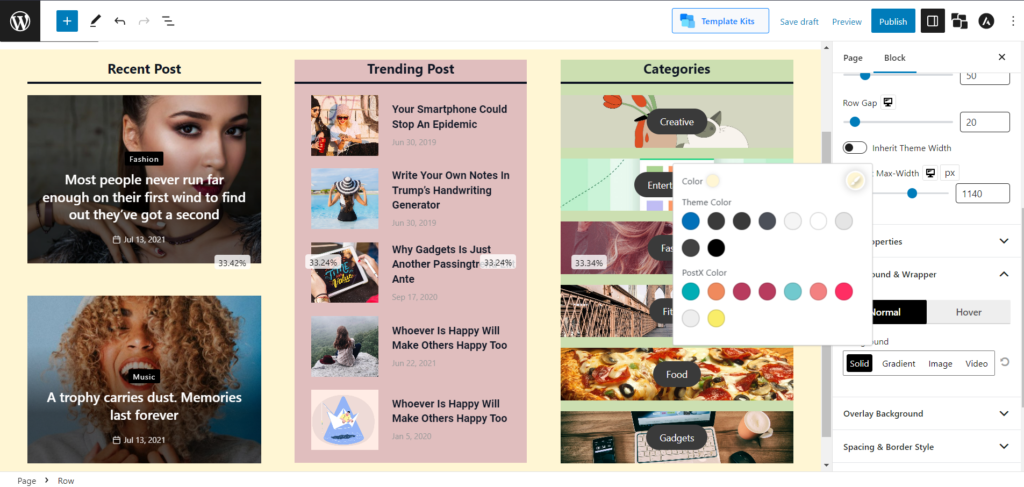
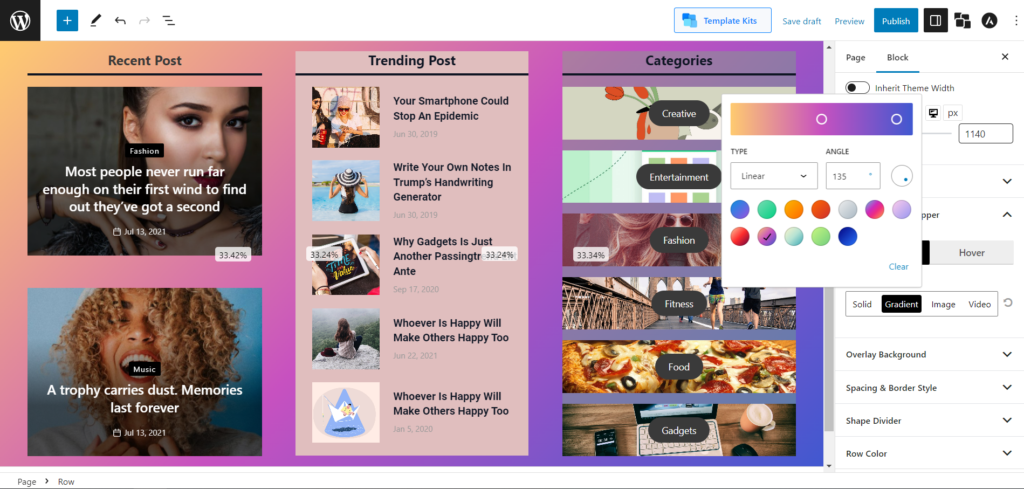
Con esta configuración, puede cambiar los colores de fondo. Pero con PostX, siempre obtendrá algo más. No más jugar solo con colores; Puedes agregar imágenes e incluso videos. Y no solo en el fondo; incluso puede usar imágenes en lugar de colores cuando se desplaza.
Color de fondo sólido:

Color de fondo degradado:

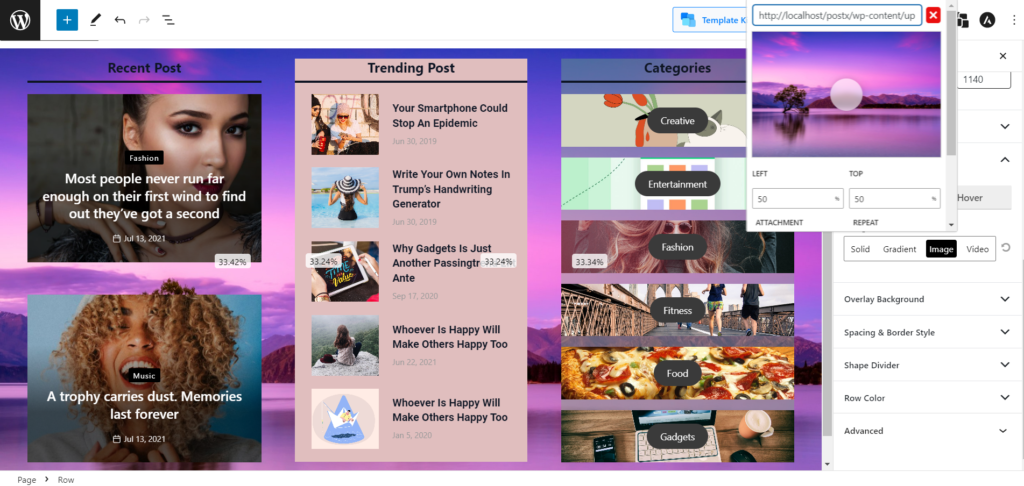
Fondo de la imagen:

Además, puede establecer diferentes fondos en la configuración de Fila y Columna, lo que le brinda más libertad para hacer que el contenido de su sitio sea atractivo.
Color de fila
Puede cambiar la configuración tipográfica para la sección Fila del bloque Fila/Columna. Además, puede ajustar el color, el color del enlace, el color de desplazamiento del enlace y la tipografía de las filas.
Color de columna
Puede cambiar la configuración tipográfica para la sección Columna del bloque Fila/Columna. Además, puede ajustar el color, el color del enlace, el color de desplazamiento del enlace y la tipografía de las columnas.
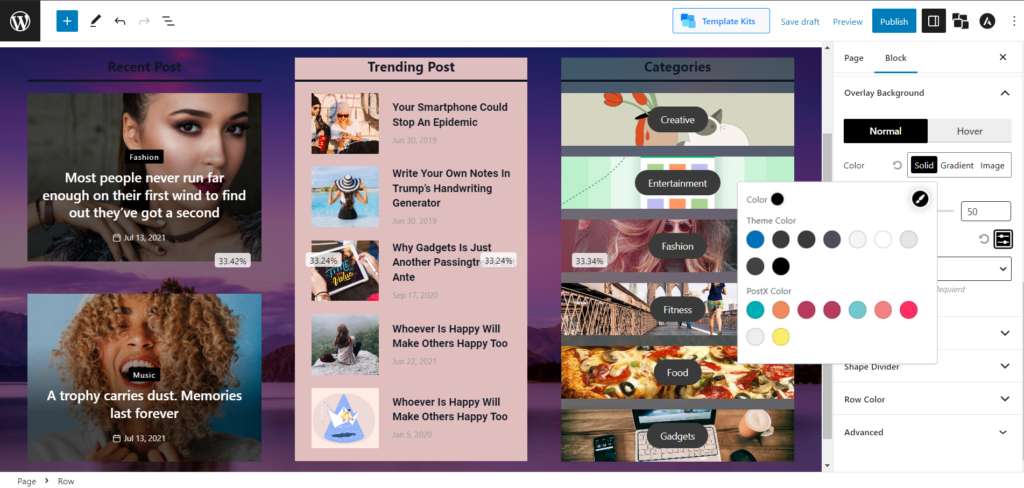
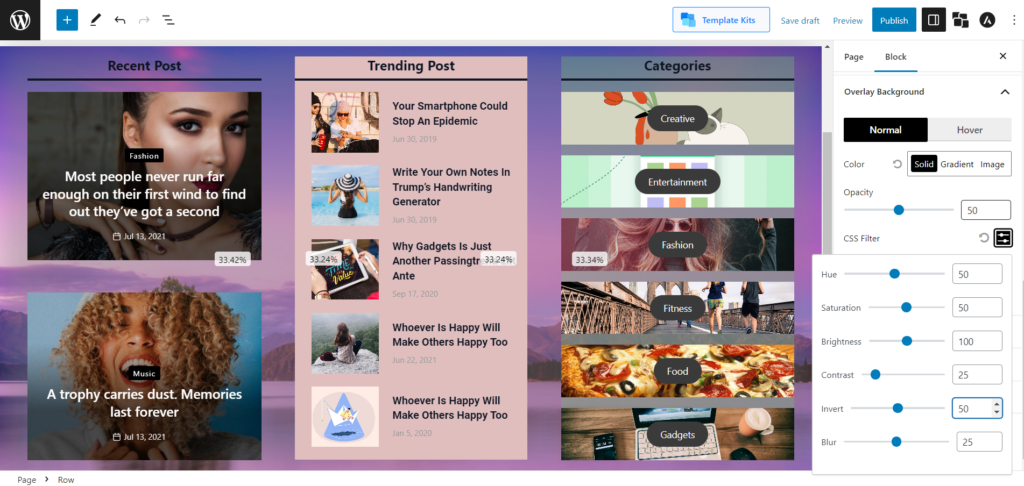
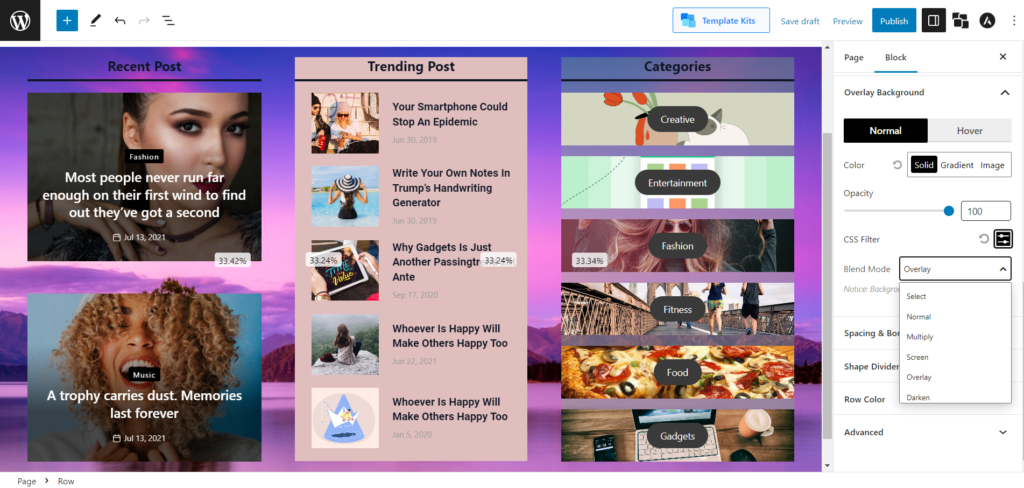
superposición de fondo

La superposición de fondo es una imagen o texto colocado sobre una imagen de fondo para crear un efecto de capas. Se puede usar para agregar profundidad e interés visual a un sitio web o diseño gráfico. También se puede usar para resaltar elementos de diseño particulares, como una imagen relevante o un logotipo.


Esta configuración le permite usar el efecto de superposición. Y PostX le permite agregar un fondo superpuesto en segundo plano e incluso al pasar el mouse por encima. Y puedes cambiar la opacidad con un control deslizante. Además, puede cambiar el tono, la saturación, el brillo, el contraste, la inversión y el desenfoque para personalizarlo más.

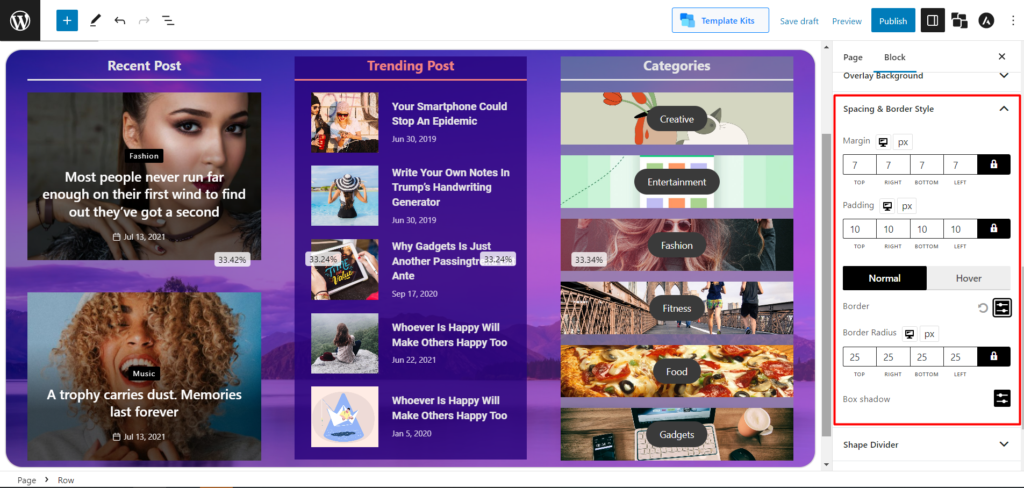
Espaciado y estilo de borde
Es algo muy intuitivo de entender. La configuración básica de espaciado y borde con mucha más personalización. Puede cambiar el Margen y el relleno predeterminados. Además, puede cambiar el color del borde y el radio del borde para normal y flotante. Y PostX también te permite seleccionar el color de Box Shadow. Obtendrá esta configuración tanto para Filas como para Columnas.

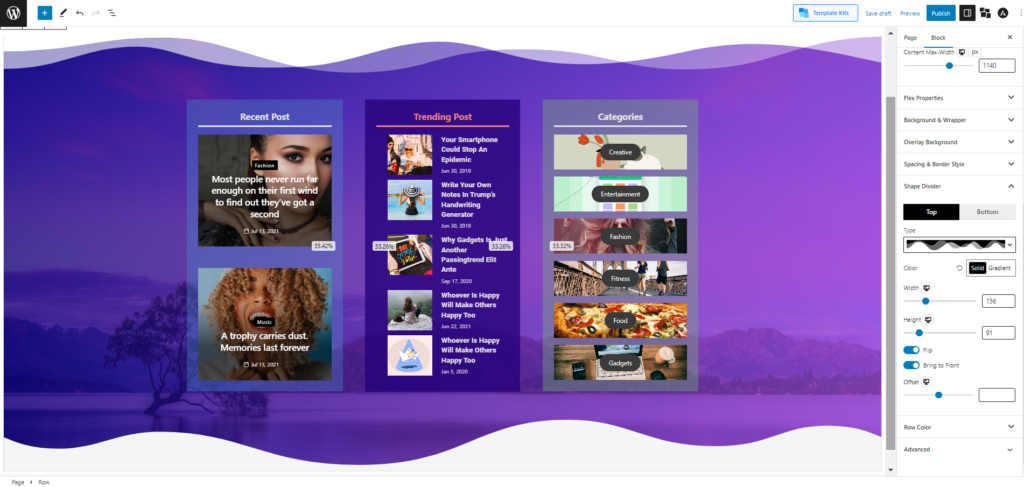
Divisor de forma
Los divisores de forma son una excelente manera de darle a su sección un aspecto único y profesional. Puede colocar formas gráficas en la parte superior o inferior de su sección de contenido.

Y PostX, que es conocido por su capacidad de personalización sin precedentes, no solo trajo una función de divisor de formas en el bloque Fila/Columna; Puedes hacer muchas personalizaciones.
Actualmente, hay 8 formas para elegir tanto para la parte superior como para la inferior. Puede cambiar su color y ajustar su ancho y alto. También puede habilitar la opción Voltear, que inherentemente convierte las 8 formas prefabricadas en 16. Además, de forma predeterminada, el divisor de formas está en el fondo, pero puede habilitar la opción para traerlas al frente.
Columna pegajosa
PostX también permite que su columna sea pegajosa. Funciona de manera similar a la función de publicación fija de WordPress. Justo aquí, la columna se pega al frente. Puede habilitar Sticky Column y ajustar su Gap desde esta configuración.
Guía de documentación
¡Encuentre la documentación completa y detallada para el bloque PostX Row/Column aquí mismo!
Conclusión
El bloque PostX Row/Column es invaluable para crear sitios web sorprendentes y fáciles de navegar. Puede personalizar fácilmente su sitio web para satisfacer sus necesidades con las diversas opciones disponibles. Ahora que conoce los conceptos básicos de Fila/Columna, es hora de ser creativo y crear el diseño perfecto para su sitio web. Dé rienda suelta a su creatividad y permita que PostX Row/Column lo ayude a crear un sitio web atractivo y eficiente que capte la atención de sus espectadores.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo iniciar una tienda en línea usando WooCommerce en 2022

Actualización de seguridad importante para PostX y ProductX

Cómo mostrar taxonomías personalizadas en Gutenberg Editor a la perfección

Comparación de los mejores complementos de cuadrícula de productos de WooCommerce
