介绍 PostX 行/列块:完美显示您的内容
已发表: 2023-04-05如果您已经熟悉行和列的基础知识,那么您就会知道它们对于在 WordPress 中创建更复杂的布局至关重要。 要充分利用这一点,必须了解如何使用行和列。
虽然PostX 行/列块具有许多功能并且可能有点混乱,但本指南将提供简单的说明,以便即使是 WordPress 初学者也能理解它们。
视频教程:行/列块
我们为行/列块创建了一个视频教程,以帮助您更好地理解该过程。
添加 PostX 行/列块
让我们从添加 PostX 的行/列块开始。
好吧,让我们先了解一下基础知识。

- 要创建新页面,请从 WordPress 仪表板中选择页面,然后单击添加新页面。
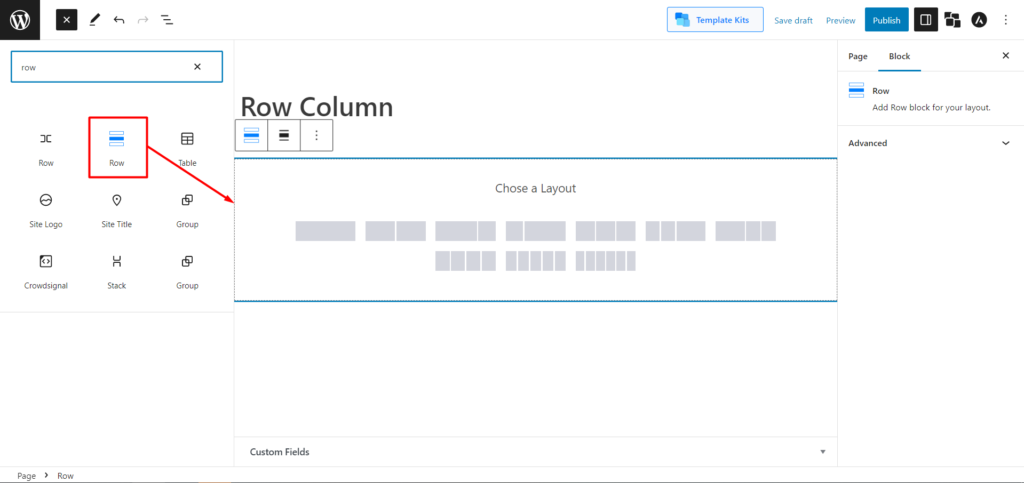
- 找到工具栏左上角的加号 (+)并单击它。 可用构建块列表将显示在侧边栏中。
- 选择行块,或在搜索栏中键入“行”。 这将调出行块。
- 单击它,该块将添加到您的编辑器中。
基本 PostX 行/列选项
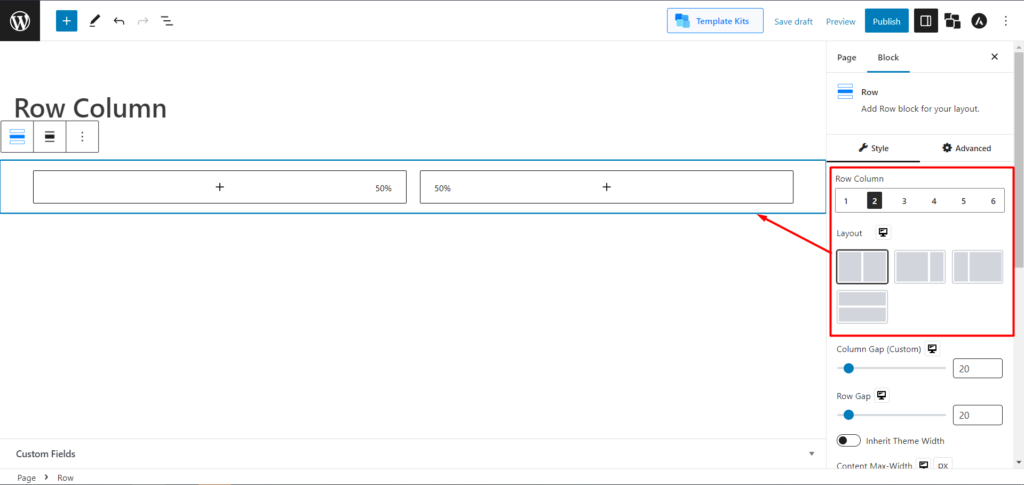
添加行/列块后,您可以选择任何预定义的布局。 不用担心; 您可以稍后自定义它们。

根据您的喜好选择布局,但我们不要添加太多并坚持使用 50:50 布局选项。 现在您可以看到两行,每行的比例为 50。 此外,您可以在布局设置中选择行宽或列宽布局。 此外,您可以使用容器调整器直观地更改列宽。
您可以使用滑动条轻松管理行间距和列间距。 如果您的主题有默认宽度(大多数主题通常都有),您可以启用切换栏以继承主题宽度。 它会让你的生活更轻松,而且你不必单独管理宽度和间隙。
现在让我们转向 PostX 行/列块包含的其他更深入、令人兴奋的功能和设置。
高级 PostX 行/列选项
在 PostX 行/列块中,您将了解行/列及其各自的设置。
在详细讨论之前,让我们简要介绍一下这些设置。 因此,在块的行设置中,您将获得以下功能和自定义选项:
- 柔性属性
- 背景和包装
- 背景叠加
- 间距和边框样式
- 形状分隔线
- 行颜色
在块的列设置中,您将获得以下内容:
- 背景和包装
- 背景叠加
- 间距和边框样式
- 列颜色
- 置顶栏
让我们讨论弹性属性。
柔性属性
Flex 是一个功能强大的布局组件,它提供了一种在任一方向水平或垂直对齐容器的子元素的方法。

Flex 的工作原理是定义一个容器,然后设置属性来控制该容器的子元素的布局方式。 这包括间距、对齐方式、大小和顺序。
使用 PostX 行/列块,用户可以从各种弹性属性中进行选择来自定义他们的站点。
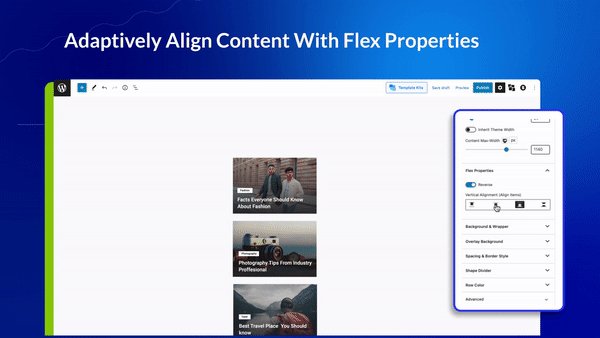
弹性属性设置
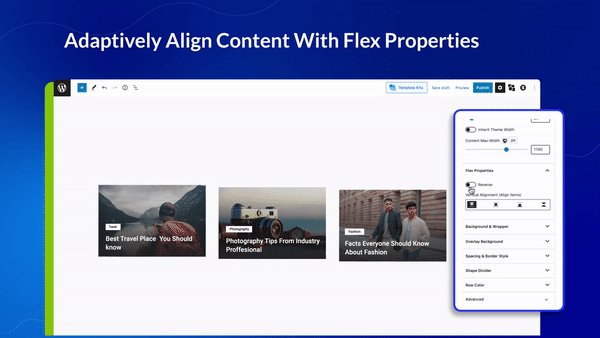
现在让我们看看 PostX 的 flex 属性的设置是什么。
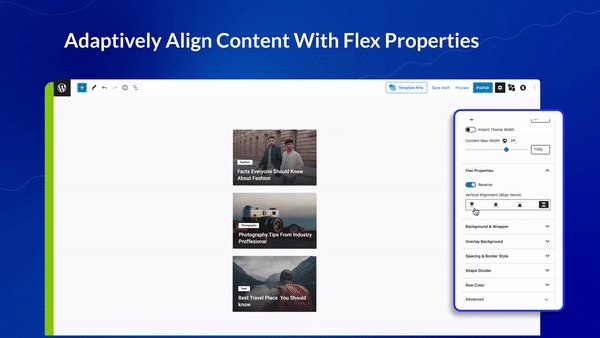
正如我们所了解的,flex 属性实际上是对齐内容的。 在 Column 设置中,您可以水平和垂直使用 Flex 选项。 在行设置中,您可以垂直对齐内容。
[注意:您必须有足够的内容宽度才能使其正常工作。]
此外,在 Column 和 Row 设置中,都有一个切换栏来反转您的内容。 在 Column 中,如果启用 Reverse,内容将垂直切换位置。 而在 Row 中,它会水平地做同样的事情。
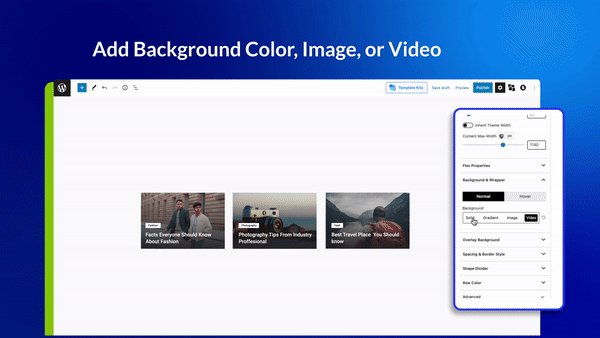
背景和包装
使用此设置,您可以更改背景颜色。 但是使用 PostX,你总能得到更多。 不再只玩颜色; 您可以添加图片甚至视频。 不仅仅是在后台; 您甚至可以在悬停时使用图像而不是颜色。
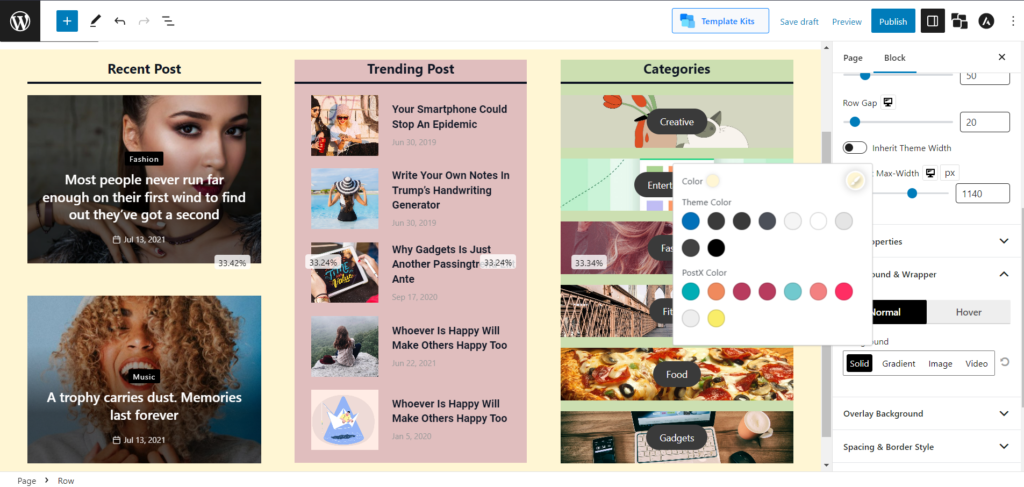
纯色背景颜色:

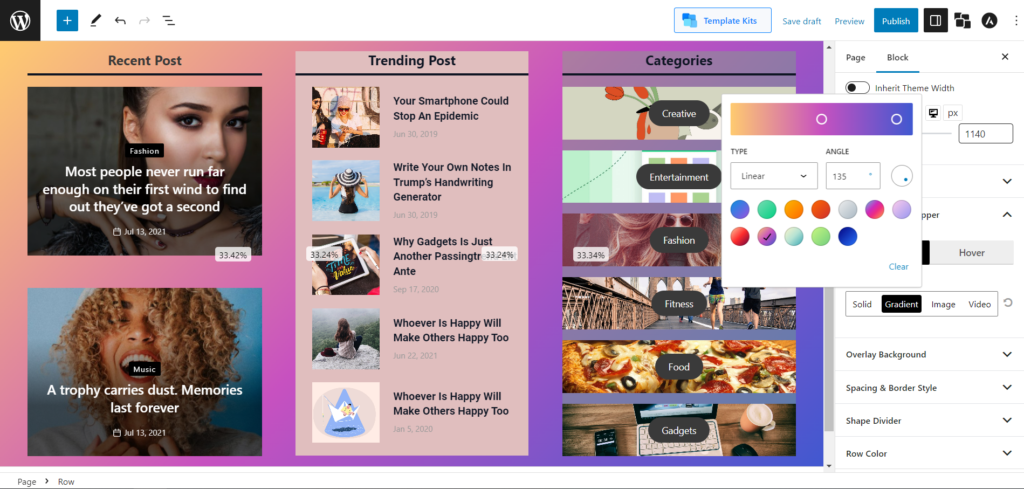
渐变背景颜色:

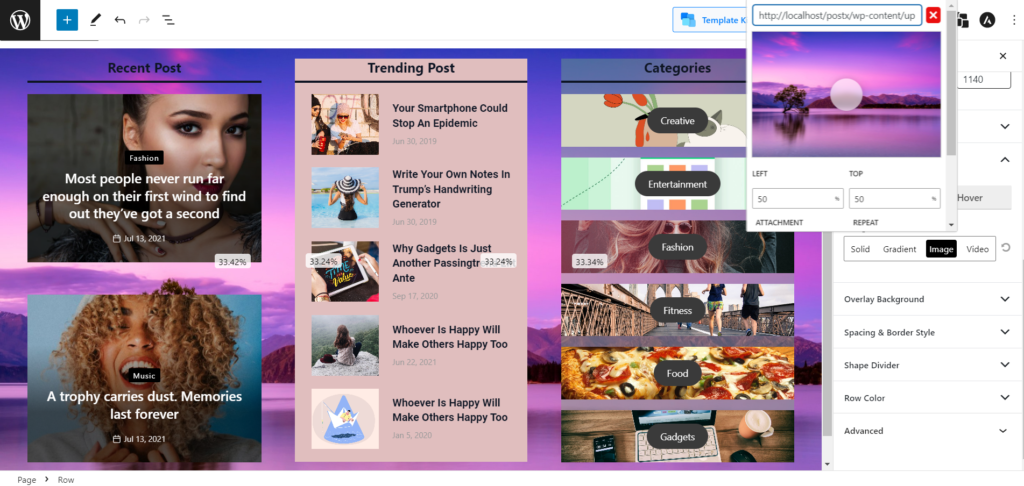
图片背景:

此外,您可以在行和列设置中设置不同的背景,这使您可以更自由地使您的网站内容更具吸引力。
行颜色
您可以更改行/列块的行部分的印刷设置。 此外,您还可以调整行的颜色、链接颜色、链接悬停颜色和排版。
列颜色
您可以更改行/列块的列部分的印刷设置。 此外,您还可以调整列的颜色、链接颜色、链接悬停颜色和排版。
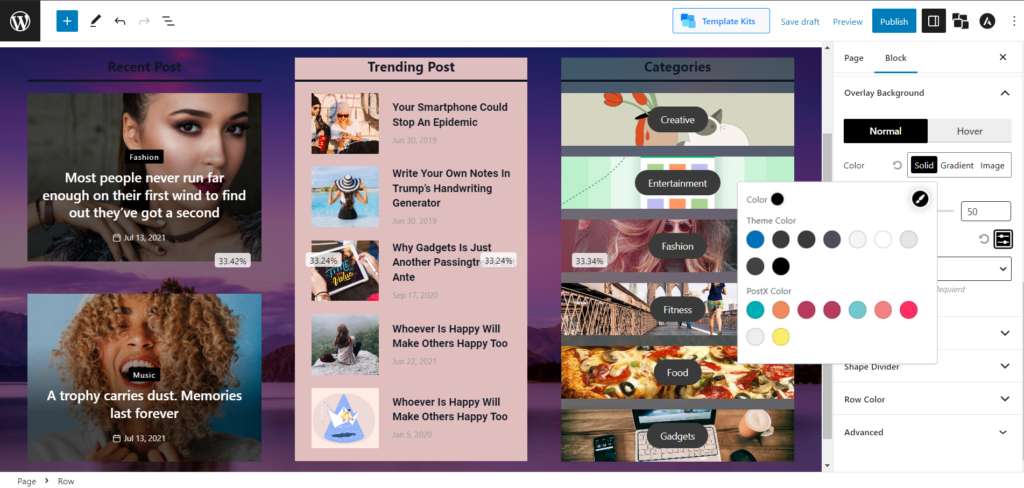
背景叠加

背景叠加层是放置在背景图像上以创建分层效果的图像或文本。 它可用于为网站或图形设计增加深度和视觉趣味。 它还可用于突出显示特定的设计元素,例如相关图像或徽标。

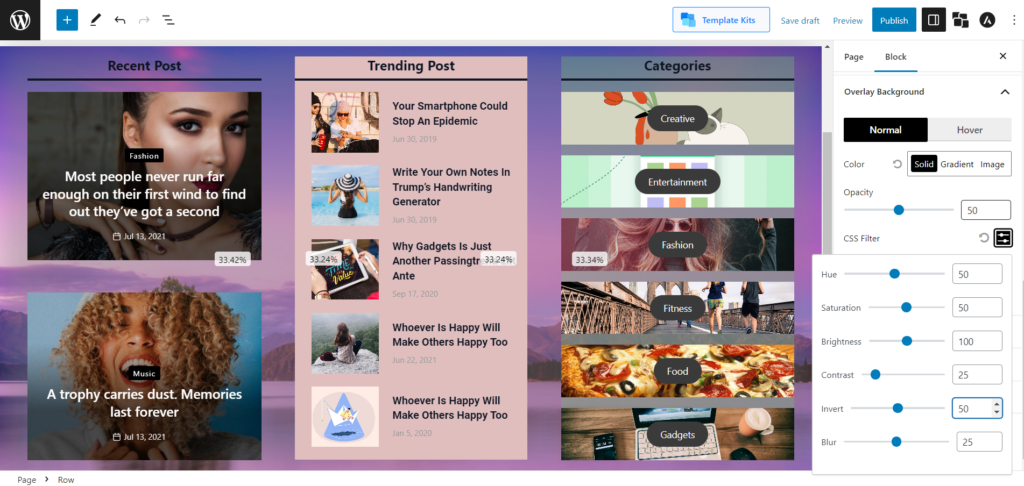
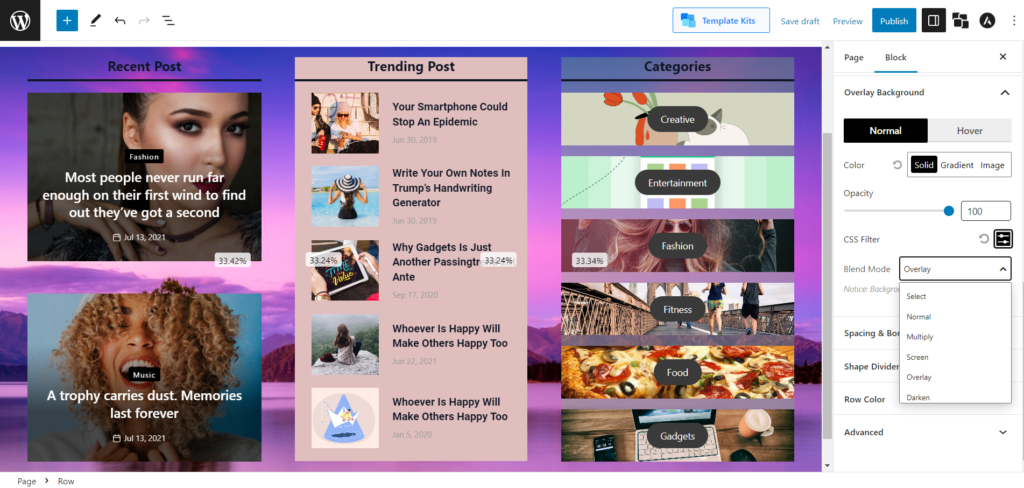
此设置允许您使用叠加效果。 PostX 允许您在后台甚至悬停时添加叠加背景。 您可以使用滑块更改不透明度。 此外,您还可以更改色相、饱和度、亮度、对比度、反转和模糊,让您的照片更加个性化。

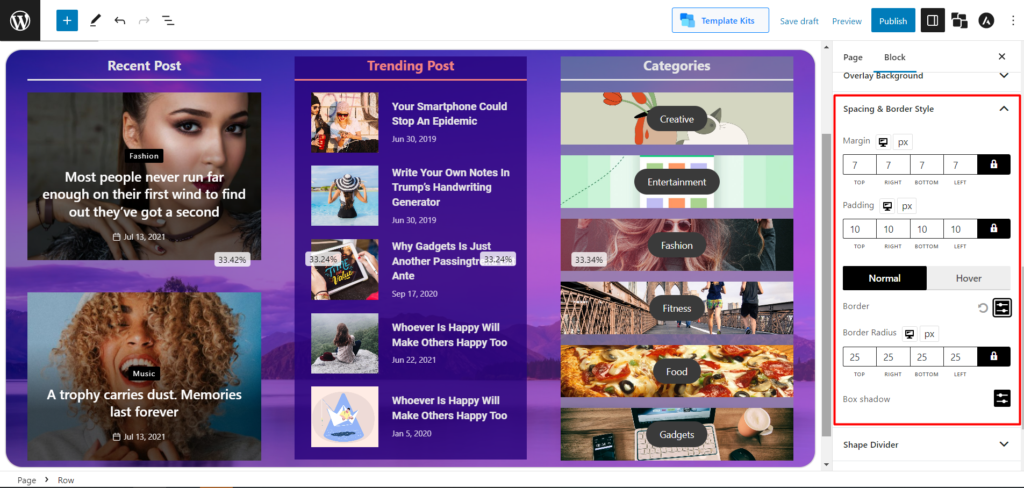
间距和边框样式
这是一件非常直观的事情。 具有更多可定制性的基本间距和边框设置。 您可以更改默认的边距和填充。 此外,您还可以更改正常和悬停的边框颜色和边框半径。 并且 PostX 还允许您选择 Box Shadow 的颜色。 您将获得行和列的这些设置。

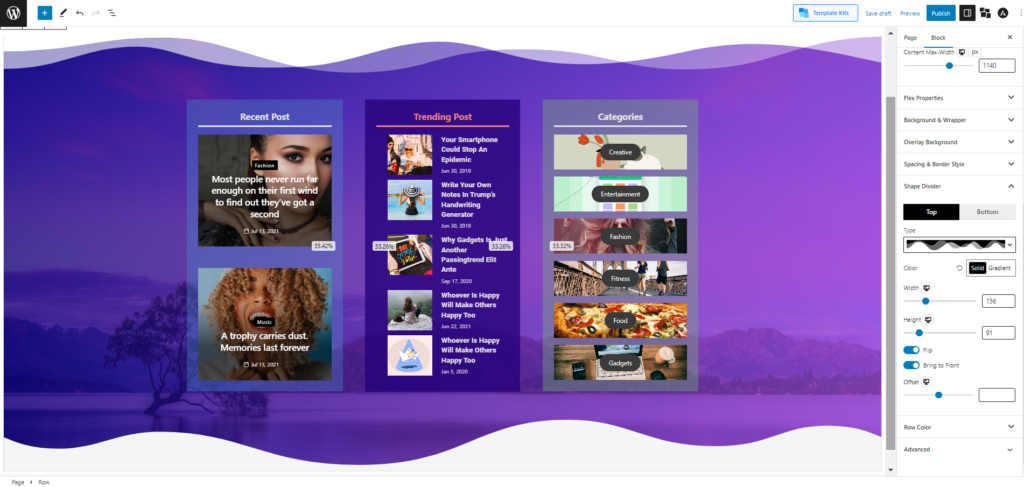
形状分隔线
形状分隔线是让您的部分具有独特和专业外观的好方法。 您可以将图形放置在内容部分的顶部或底部。

而以无与伦比的可定制性着称的 PostX,不仅在 Row/Column 块中带来了 Shape 分隔符功能; 你可以做很多定制。

目前,顶部和底部都有 8 种形状可供选择。 您可以更改它们的颜色并调整它们的宽度和高度。 您还可以启用“翻转”选项,该选项本质上会将 8 个预制形状变成 16 个。此外,默认情况下,形状分隔线位于背景中,但您可以启用该选项以将它们置于最前面。
置顶栏
PostX 还可以让您的专栏具有粘性。 它的工作原理类似于 WordPress 的置顶贴功能。 就在这里,柱子贴在前面。 您可以启用粘性列并从此设置调整其间隙。
文档指南
在这里找到 PostX 行/列块的完整和深入的文档!
结论
PostX 行/列块对于创建令人惊叹且易于浏览的网站非常有用。 您可以使用多种可用选项轻松自定义您的网站以满足您的需求。 现在您了解了行/列的基础知识,是时候发挥创意并为您的网站创建完美的布局了。 释放您的创造力,让 PostX 行/列帮助您创建一个引人入胜且高效的网站,以吸引观众的注意力。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何在 2022 年使用 WooCommerce 开设在线商店

PostX 和 ProductX 的重要安全更新

如何在古腾堡编辑器中完美显示自定义分类法

最佳 WooCommerce 产品网格插件比较
