Einführung von PostX Zeilen-/Spaltenblock: Präsentieren Sie Ihre Inhalte perfekt
Veröffentlicht: 2023-04-05Wenn Sie bereits mit den Grundlagen von Zeilen und Spalten vertraut sind, wissen Sie, dass sie für die Erstellung komplexerer Layouts in WordPress unerlässlich sind. Um das Beste daraus zu machen, ist es wichtig zu verstehen, wie Zeilen und Spalten verwendet werden.
Während der Zeilen-/Spaltenblock von PostX viele Funktionen hat und etwas verwirrend sein kann, enthält diese Anleitung einfache Anweisungen, damit selbst WordPress-Anfänger sie verstehen können.
Video-Tutorial: Zeilen-/Spaltenblock
Wir haben ein Video-Tutorial für den Zeilen-/Spaltenblock erstellt, um Ihnen zu helfen, den Prozess besser zu verstehen.
Hinzufügen des PostX-Zeilen-/Spaltenblocks
Beginnen wir mit dem Hinzufügen des Zeilen-/Spaltenblocks von PostX.
Nun, lassen Sie uns zuerst die Grundlagen aus dem Weg räumen.

- Um eine neue Seite zu erstellen, wählen Sie Seiten aus dem WordPress-Dashboard und klicken Sie auf Neu hinzufügen .
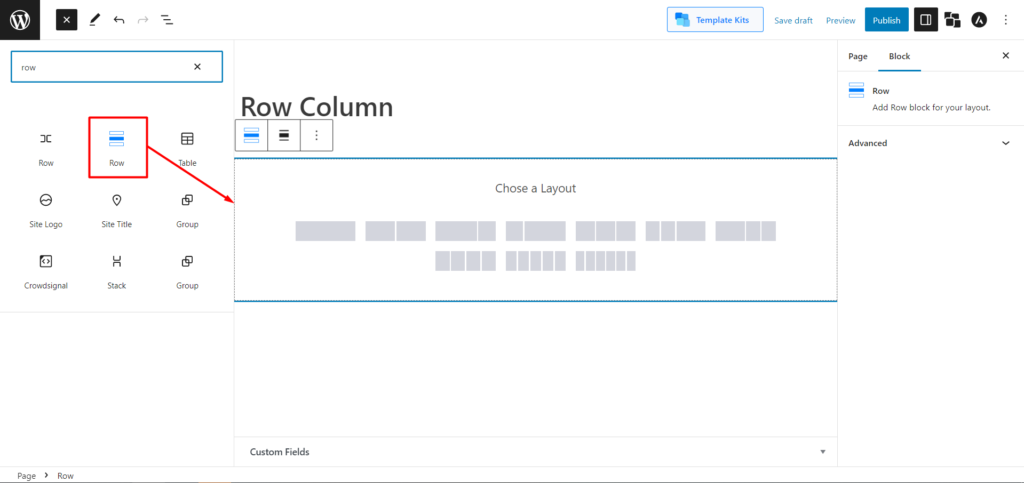
- Suchen Sie das Pluszeichen (+) oben links in der Symbolleiste und klicken Sie darauf. Die Liste der verfügbaren Bausteine wird in einer Seitenleiste angezeigt.
- Wählen Sie den Zeilenblock oder geben Sie „ Zeile “ in die Suchleiste ein. Dadurch wird der Zeilenblock angezeigt.
- Klicken Sie darauf und der Block wird Ihrem Editor hinzugefügt.
Grundlegende PostX-Zeilen-/Spaltenoptionen
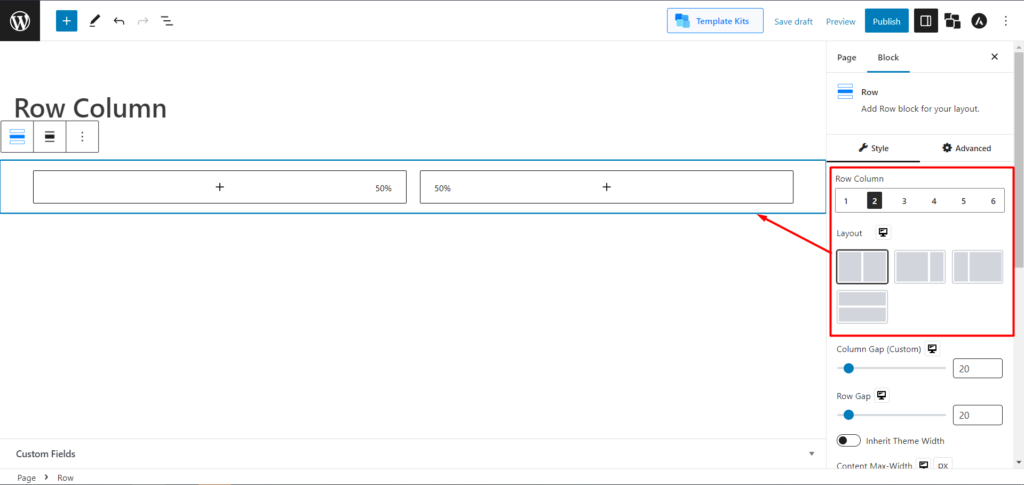
Nachdem Sie den Zeilen-/Spaltenblock hinzugefügt haben, können Sie eines der vordefinierten Layouts auswählen. Mach dir keine Sorge; Sie können sie später anpassen.

Wählen Sie das Layout nach Ihren Vorlieben, aber fügen wir nicht viel hinzu und bleiben bei der 50:50-Layoutoption. Jetzt sehen Sie zwei Zeilen mit einem Verhältnis von jeweils 50. Außerdem können Sie in der Layouteinstellung das zeilenweite oder spaltenweite Layout auswählen. Außerdem können Sie die Spaltenbreite mit dem Container-Einsteller visuell ändern.
Sie können den Zeilenabstand und den Spaltenabstand einfach mit einem Schieberegler verwalten. Wenn Ihr Design eine Standardbreite hat (was die meisten Designs normalerweise haben), können Sie die Umschaltleiste aktivieren, um Designbreite zu erben. Es wird Ihnen das Leben erleichtern, und Sie müssen die Breite und die Lücken nicht einzeln verwalten.
Kommen wir nun zu anderen ausführlichen, spannenden Funktionen und Einstellungen, die PostX Zeilen-/Spaltenblock enthält.
Erweiterte PostX-Zeilen-/Spaltenoptionen
Im Zeilen-/Spaltenblock von PostX erhalten Sie Zeilen/Spalten und ihre individuellen Einstellungen.
Lassen Sie uns einen Überblick über die Einstellungen geben, bevor wir sie im Detail besprechen. In den Zeileneinstellungen des Blocks erhalten Sie also die folgenden Funktionen und Anpassungsoptionen:
- Flex-Eigenschaften
- Hintergrund & Wrapper
- Hintergrundüberlagerung
- Abstand & Rahmenstil
- Formteiler
- Zeilenfarbe
Und in der Spalteneinstellung des Blocks erhalten Sie Folgendes:
- Hintergrund & Wrapper
- Hintergrundüberlagerung
- Abstand & Rahmenstil
- Spaltenfarbe
- Klebrige Spalte
Lassen Sie uns Flex-Eigenschaften besprechen.
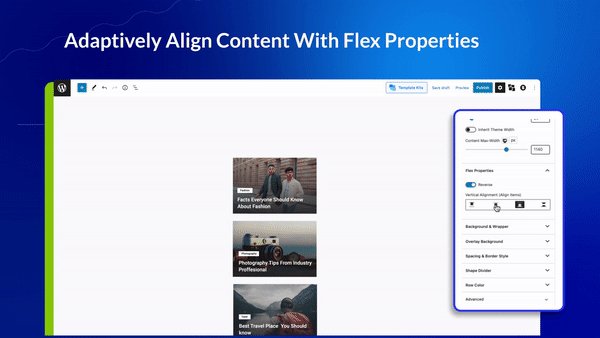
Flex-Eigenschaften
Flex ist eine leistungsstarke Layoutkomponente, mit der untergeordnete Elemente eines Containers horizontal oder vertikal in beide Richtungen ausgerichtet werden können.

Flex funktioniert, indem es einen Container definiert und dann Eigenschaften festlegt, die steuern, wie die untergeordneten Elemente dieses Containers angeordnet werden sollen. Dazu gehören Abstand, Ausrichtung, Größe und Reihenfolge.
Mit dem Zeilen-/Spaltenblock von PostX können Benutzer aus verschiedenen Flex-Eigenschaften auswählen, um ihre Website anzupassen.
Flex-Eigenschafteneinstellungen
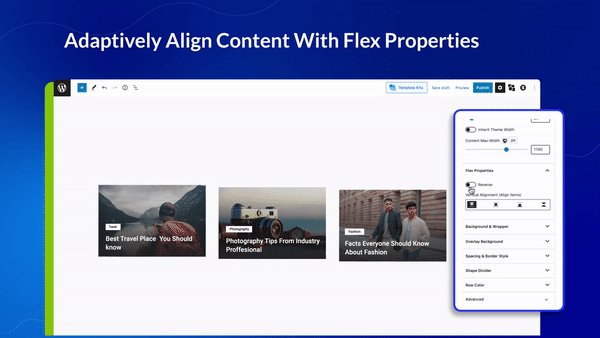
Sehen wir uns nun die Einstellungen der Flex-Eigenschaften von PostX an.
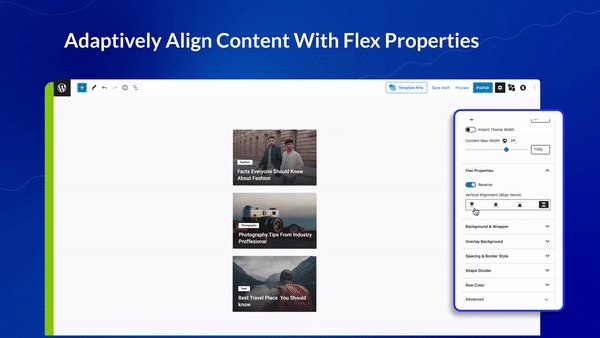
Wie wir gelernt haben, richten Flex-Eigenschaften den Inhalt tatsächlich aus. In der Spalte-Einstellung können Sie die Flex-Option sowohl horizontal als auch vertikal verwenden. Und in den Zeileneinstellungen können Sie Ihre Inhalte vertikal ausrichten.
[NB: Sie müssen über genügend Inhaltsbreite verfügen, damit es funktioniert.]
Außerdem gibt es sowohl in den Spalten- als auch in den Zeileneinstellungen eine Umschaltleiste, um Ihren Inhalt umzukehren. Wenn Sie in Column Reverse aktivieren, tauscht der Inhalt vertikal die Position. Und in Row wird es horizontal dasselbe tun.
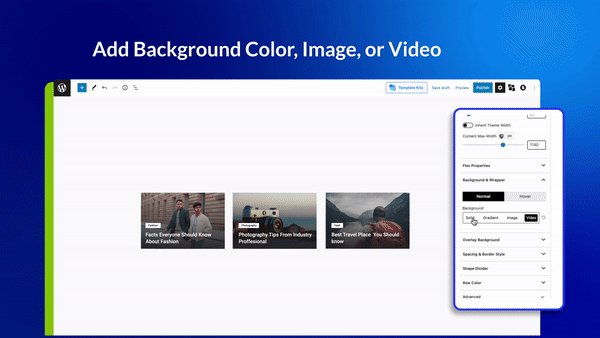
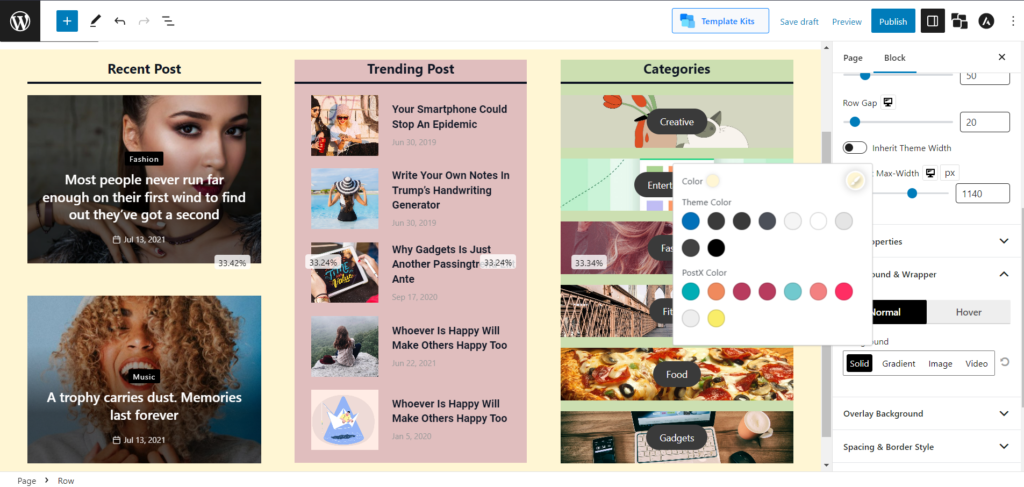
Hintergrund und Wrapper
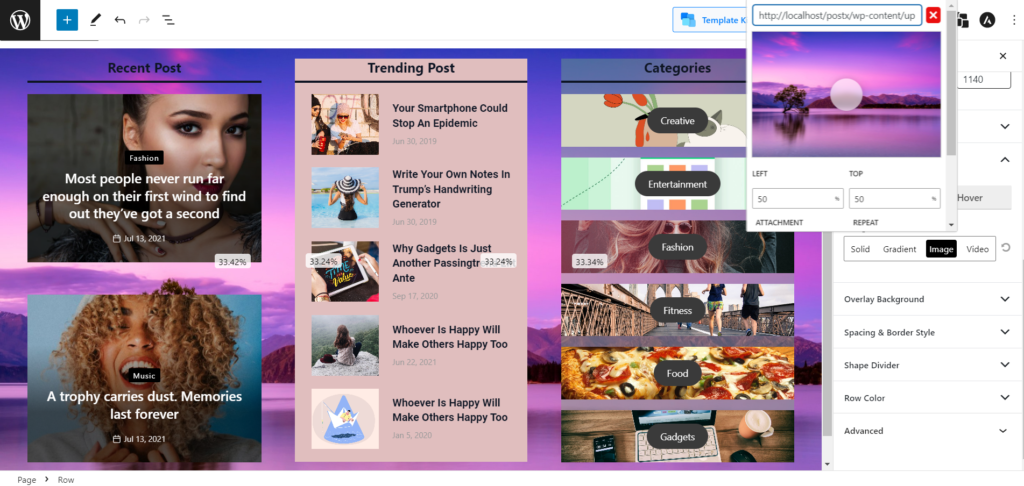
Mit dieser Einstellung können Sie die Hintergrundfarben ändern. Aber mit PostX bekommen Sie immer etwas mehr. Spielen Sie nicht mehr nur mit Farben; Sie können Bilder und sogar Videos hinzufügen. Und nicht nur im Hintergrund; Sie können sogar Bilder anstelle von Farben verwenden, wenn Sie mit der Maus darüber fahren.
Solide Hintergrundfarbe:

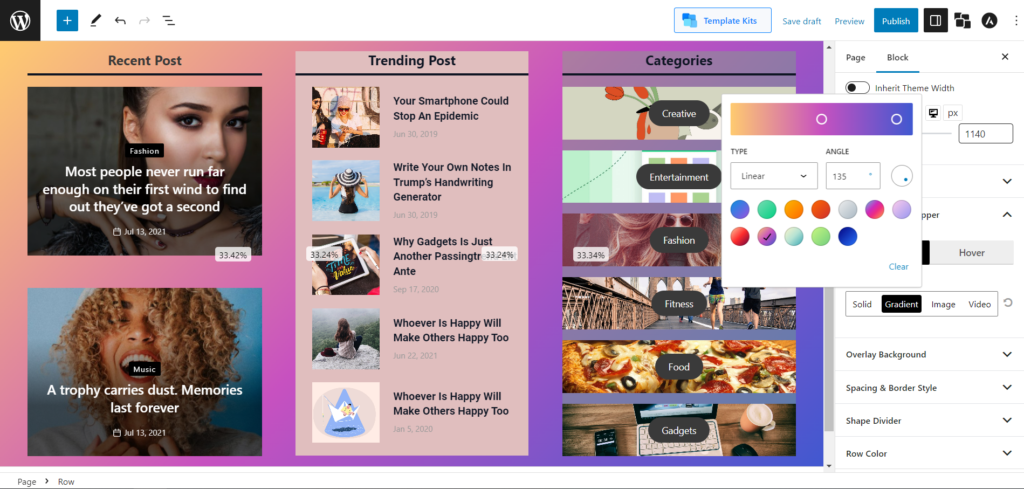
Hintergrundfarbe mit Farbverlauf:

Bildhintergrund:

Außerdem können Sie unterschiedliche Hintergründe in den Zeilen- und Spalteneinstellungen festlegen, was Ihnen mehr Freiheit gibt, den Inhalt Ihrer Website ansprechend zu gestalten.
Zeilenfarbe
Sie können die typografische Einstellung für den Zeilenabschnitt des Zeilen-/Spaltenblocks ändern. Außerdem können Sie die Farbe, die Linkfarbe, die Link-Hover-Farbe und die Typografie der Zeilen anpassen.
Spaltenfarbe
Sie können die typografische Einstellung für den Spaltenabschnitt des Zeilen-/Spaltenblocks ändern. Außerdem können Sie die Farbe, die Linkfarbe, die Link-Hover-Farbe und die Typografie der Spalten anpassen.
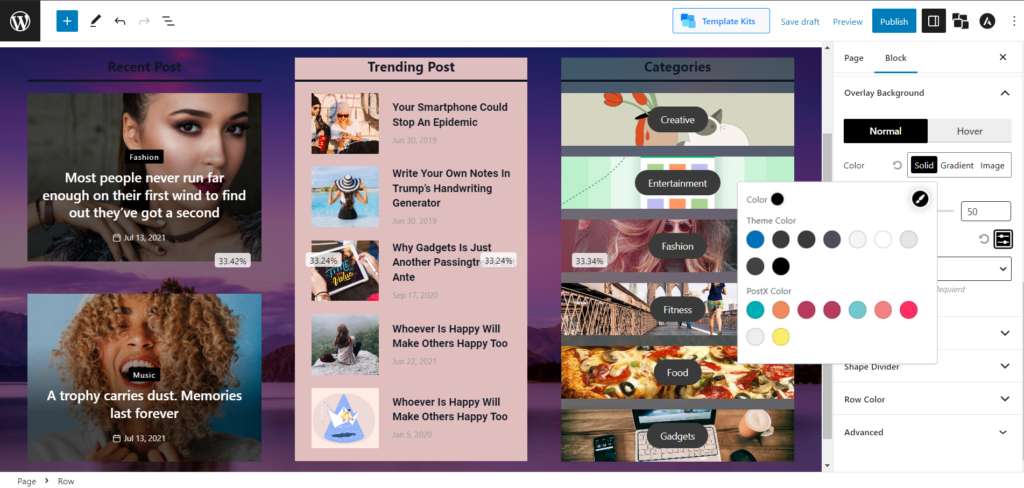
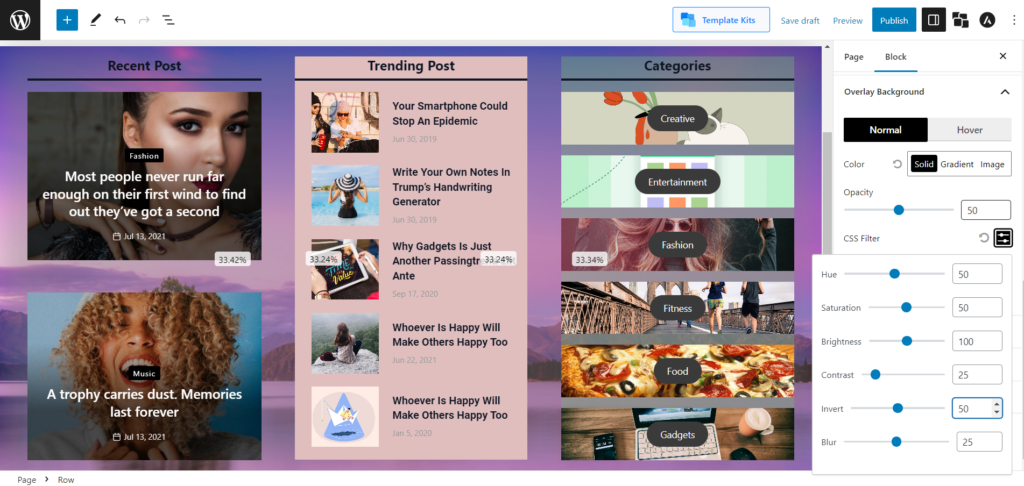
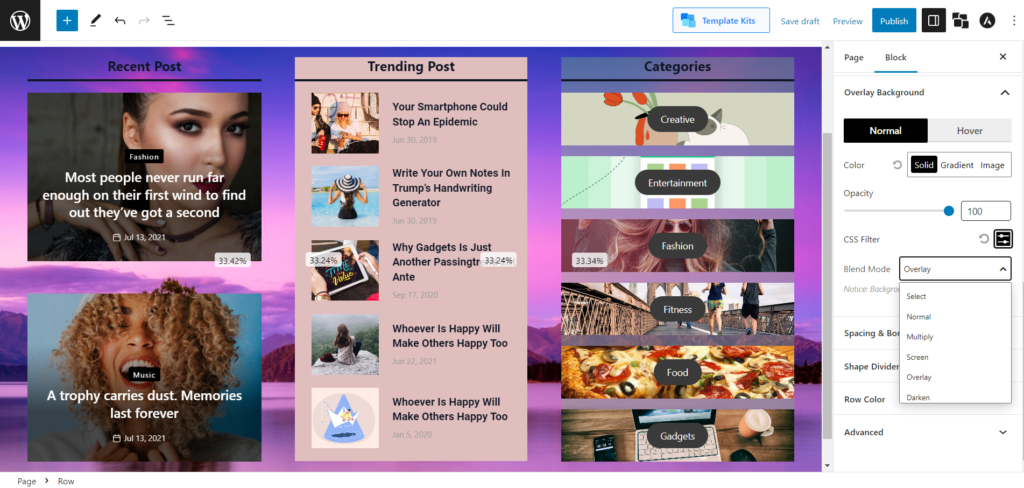
Hintergrundüberlagerung

Hintergrundüberlagerung ist ein Bild oder Text, das über einem Hintergrundbild platziert wird, um einen mehrschichtigen Effekt zu erzeugen. Es kann verwendet werden, um einer Website oder einem Grafikdesign Tiefe und visuelles Interesse zu verleihen. Es kann auch verwendet werden, um bestimmte Designelemente wie ein relevantes Bild oder ein Logo hervorzuheben.


Mit dieser Einstellung können Sie den Überlagerungseffekt verwenden. Und mit PostX können Sie Overlay-Hintergrund im Hintergrund und sogar beim Hover hinzufügen. Und Sie können die Deckkraft mit einem Schieberegler ändern. Außerdem können Sie den Farbton, die Sättigung, die Helligkeit, den Kontrast, das Umkehren und die Unschärfe ändern, um Ihr Bild übermäßig individueller zu gestalten.

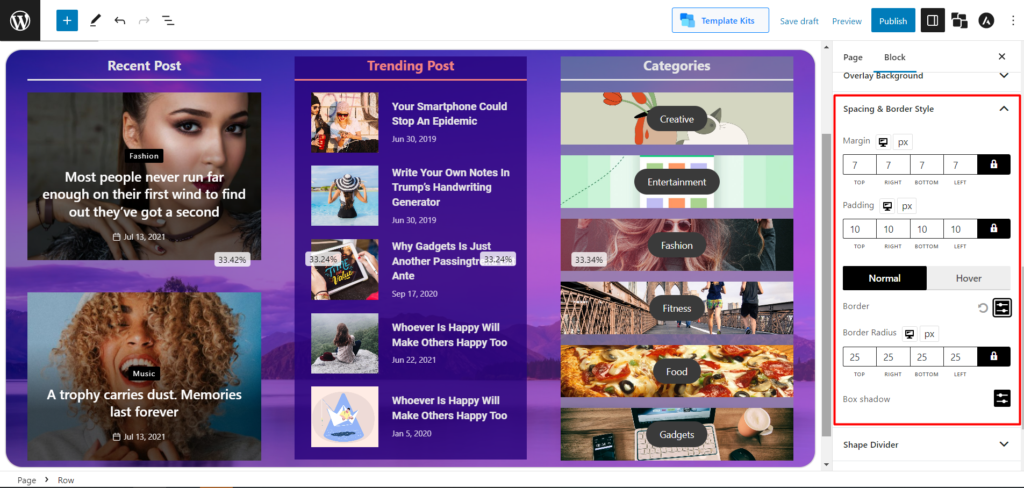
Abstand und Rahmenstil
Es ist eine sehr intuitive Sache zu verstehen. Die grundlegenden Abstands- und Rahmeneinstellungen mit viel mehr Anpassbarkeit. Sie können den Standardrand und die Auffüllung ändern. Außerdem können Sie die Randfarbe und den Randradius sowohl für Normal als auch Hover ändern. Und mit PostX können Sie auch die Farbe von Box Shadow auswählen. Sie erhalten diese Einstellungen sowohl für Zeilen als auch für Spalten.

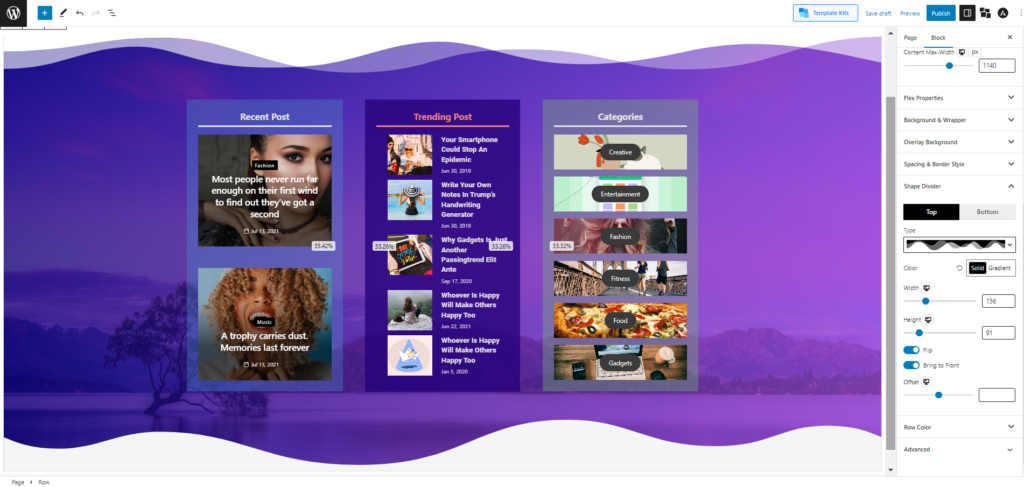
Formteiler
Formteiler sind eine großartige Möglichkeit, Ihrem Abschnitt ein einzigartiges und professionelles Aussehen zu verleihen. Sie können grafische Formen oben oder unten in Ihrem Inhaltsbereich platzieren.

Und PostX, das für seine beispiellose Anpassbarkeit bekannt ist, hat nicht nur eine Formteilerfunktion in den Zeilen-/Spaltenblock gebracht; Sie können viele Anpassungen vornehmen.
Derzeit stehen 8 Formen sowohl für die Ober- als auch für die Unterseite zur Auswahl. Sie können ihre Farbe ändern und ihre Breite und Höhe anpassen. Sie können auch die Option Spiegeln aktivieren, die die 8 vorgefertigten Formen von Natur aus in 16 verwandelt. Außerdem befindet sich der Formteiler standardmäßig im Hintergrund, aber Sie können die Option aktivieren, um sie nach vorne zu bringen.
Klebrige Spalte
PostX lässt Ihre Spalte auch klebrig sein. Es funktioniert ähnlich wie die Sticky-Post-Funktion von WordPress. Genau hier klebt die Säule vorne. Sie können die Sticky Column aktivieren und ihren Abstand von dieser Einstellung aus anpassen.
Dokumentationsleitfaden
Hier finden Sie die vollständige und ausführliche Dokumentation für den PostX-Zeilen-/Spaltenblock!
Abschluss
Der Zeilen-/Spaltenblock von PostX ist von unschätzbarem Wert für die Erstellung beeindruckender und einfach zu navigierender Websites. Mit den vielfältigen verfügbaren Optionen können Sie Ihre Website ganz einfach an Ihre Bedürfnisse anpassen. Jetzt, da Sie die Grundlagen der Zeile/Spalte kennen, ist es an der Zeit, kreativ zu werden und das perfekte Layout für Ihre Website zu erstellen. Lassen Sie Ihrer Kreativität freien Lauf und lassen Sie PostX Row/Column Ihnen dabei helfen, eine ansprechende und effiziente Website zu erstellen, die die Aufmerksamkeit Ihrer Zuschauer auf sich zieht.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So starten Sie 2022 einen Online-Shop mit WooCommerce

Wichtiges Sicherheitsupdate für PostX und ProductX

So zeigen Sie die benutzerdefinierte Taxonomie im Gutenberg-Editor perfekt an

Vergleich der besten WooCommerce Product Grid Plugins
