ขอแนะนำ PostX Row/Column Block: แสดงเนื้อหาของคุณได้อย่างสมบูรณ์แบบ
เผยแพร่แล้ว: 2023-04-05หากคุณคุ้นเคยกับพื้นฐานของ แถวและคอลัมน์ แล้ว คุณจะรู้ว่าสิ่งเหล่านี้จำเป็นสำหรับ การสร้างเค้าโครงที่ซับซ้อนมากขึ้นใน WordPress เพื่อให้ได้ประโยชน์สูงสุด คุณต้องเข้าใจวิธีใช้แถวและคอลัมน์
แม้ว่า บล็อกแถว/คอลัมน์ของ PostX จะมีฟีเจอร์มากมายและอาจทำให้สับสนได้ แต่คู่มือนี้จะให้คำแนะนำง่ายๆ เพื่อให้แม้แต่ผู้เริ่มต้นใช้ WordPress ก็สามารถเข้าใจได้
บทช่วยสอนวิดีโอ: บล็อกแถว/คอลัมน์
เราได้สร้างวิดีโอการสอนสำหรับบล็อกแถว/คอลัมน์เพื่อช่วยให้คุณเข้าใจกระบวนการได้ดีขึ้น
การเพิ่มบล็อกแถว/คอลัมน์ PostX
เริ่มจากการเพิ่มบล็อกแถว/คอลัมน์ของ PostX
เอาล่ะ เรามาทำความเข้าใจพื้นฐานกันก่อน

- หากต้องการสร้างหน้าใหม่ ให้เลือก หน้า จากแดชบอร์ดของ WordPress แล้วคลิก เพิ่มใหม่
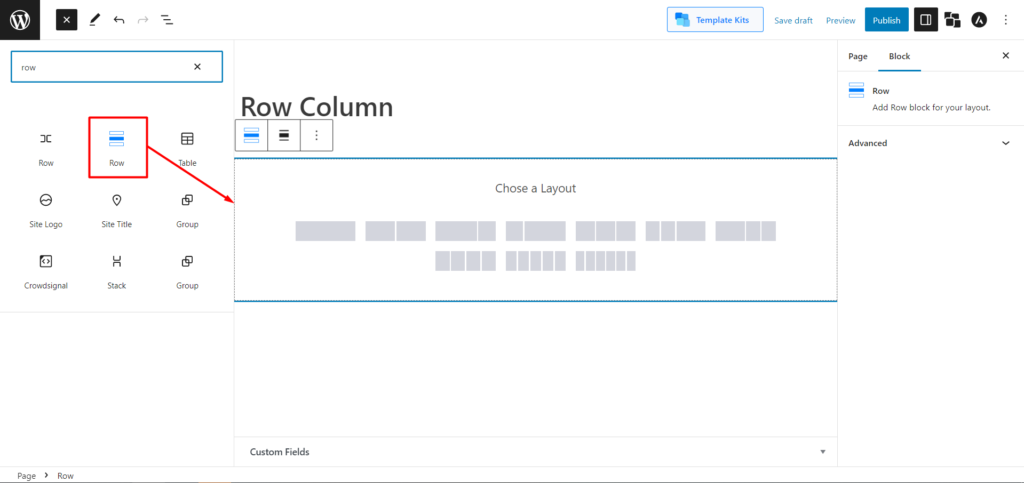
- ค้นหา เครื่องหมายบวก (+) ที่ด้านซ้ายบนของแถบเครื่องมือแล้วคลิกเครื่องหมายนั้น รายการแบบเอกสารสำเร็จรูปที่มีอยู่จะปรากฏในแถบด้านข้าง
- เลือก Row Block หรือพิมพ์ “ Row ” ในแถบค้นหา นี่จะเป็นการเปิดบล็อก แถว ขึ้นมา
- คลิกแล้วบล็อกจะถูกเพิ่มในเครื่องมือแก้ไขของคุณ
ตัวเลือกแถว/คอลัมน์พื้นฐานของ PostX
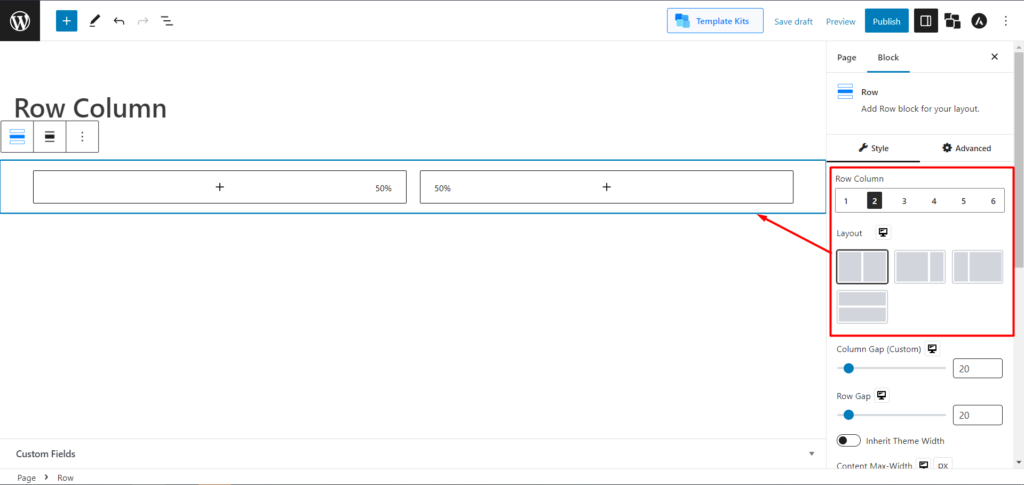
เมื่อคุณเพิ่มบล็อกแถว/คอลัมน์แล้ว คุณสามารถเลือกเค้าโครงที่กำหนดไว้ล่วงหน้าใดๆ ก็ได้ ไม่ต้องกังวล; คุณสามารถปรับแต่งได้ในภายหลัง

เลือกเค้าโครงตามความต้องการของคุณ แต่อย่าเพิ่มมากและยึดติดกับตัวเลือกเค้าโครง 50:50 ตอนนี้คุณจะเห็นสองแถวที่มีอัตราส่วน 50 ต่อแถว นอกจากนี้ คุณสามารถเลือกเค้าโครงทั้งแถวหรือทั้งคอลัมน์ในการตั้งค่าเค้าโครง นอกจากนี้คุณยังสามารถเปลี่ยนความกว้างของคอลัมน์ได้ด้วยตัวปรับคอนเทนเนอร์
คุณสามารถจัดการช่องว่างแถวและช่องว่างคอลัมน์ได้อย่างง่ายดายด้วยแถบเลื่อน หากธีมของคุณมีความกว้างเริ่มต้น (ซึ่งโดยปกติแล้วธีมส่วนใหญ่จะมี) คุณสามารถเปิดใช้แถบสลับเพื่อสืบทอดความกว้างของธีมได้ มันจะทำให้ชีวิตของคุณง่ายขึ้น และคุณไม่ต้องจัดการความกว้างและช่องว่างทีละช่อง
ทีนี้มาดูฟีเจอร์เชิงลึกที่น่าตื่นเต้นและการตั้งค่าบล็อกแถว/คอลัมน์ของ PostX กัน
ตัวเลือกแถว/คอลัมน์ PostX ขั้นสูง
ในบล็อกแถว/คอลัมน์ของ PostX คุณจะได้สัมผัสกับแถว/คอลัมน์และการตั้งค่าแต่ละรายการ
เรามาสรุปการตั้งค่าก่อนที่จะพูดถึงรายละเอียด ดังนั้น ในการตั้งค่าแถวของบล็อก คุณจะได้รับคุณลักษณะและตัวเลือกการปรับแต่งต่อไปนี้:
- คุณสมบัติ Flex
- พื้นหลังและกระดาษห่อ
- การซ้อนทับพื้นหลัง
- ระยะห่างและรูปแบบเส้นขอบ
- ตัวแบ่งรูปร่าง
- สีแถว
และในการตั้งค่าคอลัมน์ของบล็อก คุณจะได้รับสิ่งต่อไปนี้:
- พื้นหลังและกระดาษห่อ
- การซ้อนทับพื้นหลัง
- ระยะห่างและรูปแบบเส้นขอบ
- สีของคอลัมน์
- คอลัมน์ปักหมุด
เรามาพูดถึงคุณสมบัติของเฟล็กซ์กัน
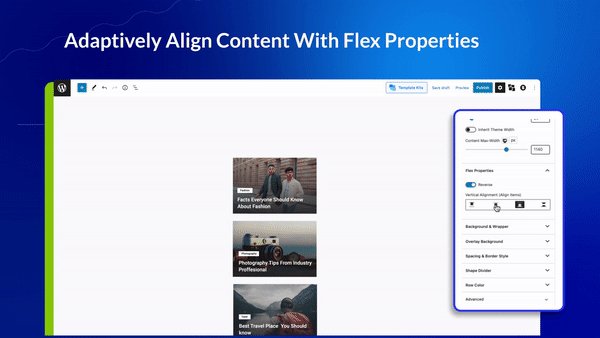
คุณสมบัติ Flex
Flex เป็นองค์ประกอบเลย์เอาต์ที่มีประสิทธิภาพที่ให้วิธีการจัดองค์ประกอบย่อยของคอนเทนเนอร์ในแนวนอนหรือแนวตั้งในทิศทางใดทิศทางหนึ่ง

Flex ทำงานโดยกำหนดคอนเทนเนอร์แล้วตั้งค่าคุณสมบัติที่ควบคุมวิธีการจัดวางองค์ประกอบย่อยของคอนเทนเนอร์นั้น ซึ่งรวมถึงระยะห่าง การจัดตำแหน่ง ขนาด และลำดับ
การใช้บล็อกแถว/คอลัมน์ PostX ผู้ใช้สามารถเลือกจากคุณสมบัติ Flex ต่างๆ เพื่อปรับแต่งไซต์ของตนได้
การตั้งค่าคุณสมบัติ Flex
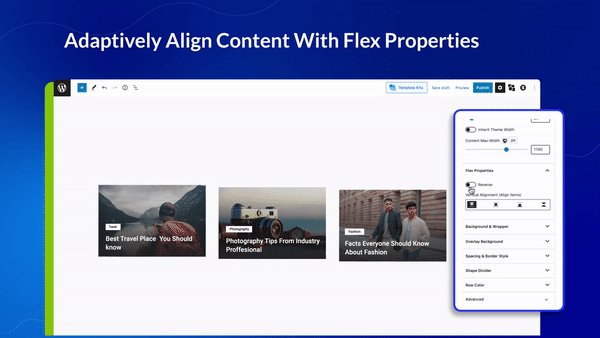
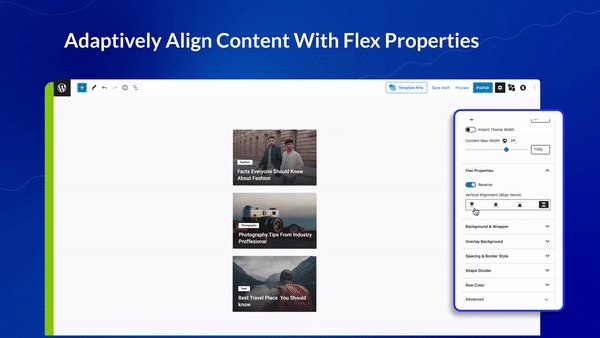
ทีนี้มาดูกันว่าการตั้งค่าคุณสมบัติ flex ของ PostX เป็นอย่างไร
ตามที่เราได้เรียนรู้ คุณสมบัติ flex จะจัดแนวเนื้อหา ในการตั้งค่าคอลัมน์ คุณสามารถใช้ตัวเลือก Flex ได้ทั้งแนวนอนและแนวตั้ง และในการตั้งค่าแถว คุณสามารถจัดแนวเนื้อหาของคุณในแนวตั้งได้
[หมายเหตุ: คุณต้องมีความกว้างของเนื้อหาเพียงพอที่จะทำให้มันใช้งานได้]
นอกจากนี้ ในการตั้งค่าทั้งคอลัมน์และแถว จะมีแถบสลับเพื่อย้อนกลับเนื้อหาของคุณ ในคอลัมน์ หากคุณเปิดใช้งานย้อนกลับ เนื้อหาจะสลับตำแหน่งในแนวตั้ง และในแถวก็จะทำเช่นเดียวกันในแนวนอน
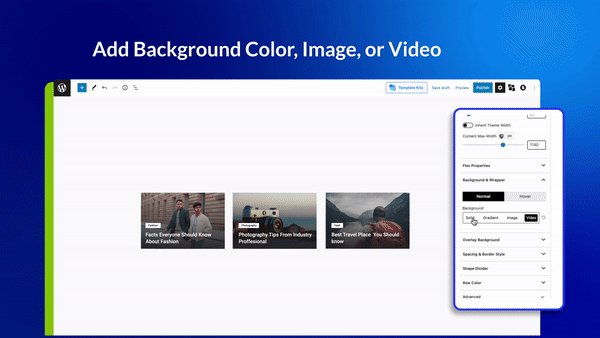
พื้นหลังและกระดาษห่อ
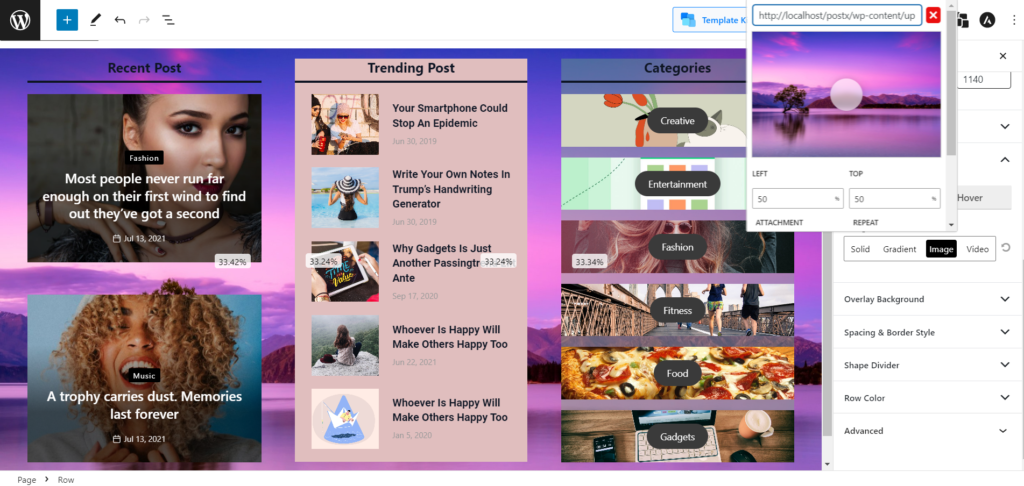
ด้วยการตั้งค่านี้ คุณสามารถเปลี่ยนสีพื้นหลังได้ แต่ด้วย PostX คุณจะได้รับสิ่งที่มากกว่านั้นเสมอ ไม่ต้องเล่นกับสีอีกต่อไป คุณสามารถเพิ่มรูปภาพและวิดีโอได้ และไม่ใช่แค่ในพื้นหลังเท่านั้น คุณสามารถใช้รูปภาพแทนสีได้เมื่อคุณวางเมาส์เหนือ
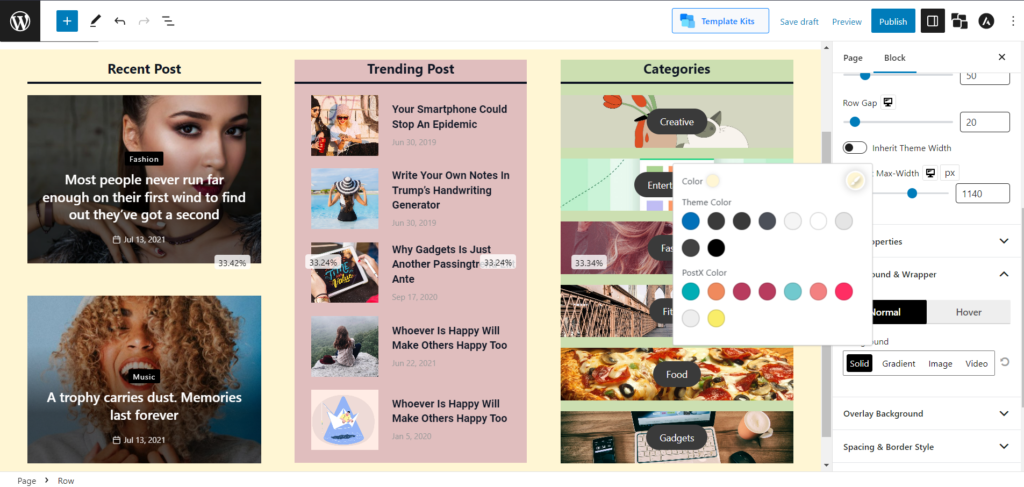
สีพื้นหลังทึบ:

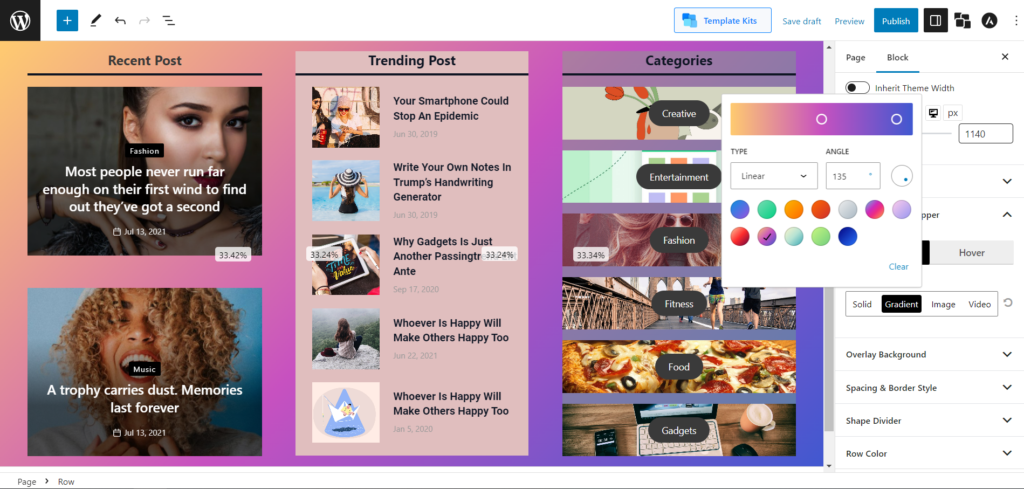
สีพื้นหลังไล่ระดับสี:

ภาพพื้นหลัง:

นอกจากนี้ คุณยังสามารถตั้งค่าพื้นหลังต่างๆ ได้ในการตั้งค่าแถวและคอลัมน์ ซึ่งช่วยให้คุณมีอิสระมากขึ้นในการทำให้เนื้อหาไซต์ของคุณน่าสนใจ
สีแถว
คุณสามารถเปลี่ยนการตั้งค่าการพิมพ์สำหรับส่วนแถวของบล็อกแถว/คอลัมน์ นอกจากนี้คุณยังสามารถปรับสี สีลิงค์ สีโฮเวอร์ลิงค์ และตัวอักษรของแถว
สีของคอลัมน์
คุณสามารถเปลี่ยนการตั้งค่าการพิมพ์สำหรับส่วนคอลัมน์ของบล็อกแถว/คอลัมน์ได้ นอกจากนี้คุณยังสามารถปรับสี สีลิงค์ สีโฮเวอร์ลิงค์ และตัวอักษรของคอลัมน์
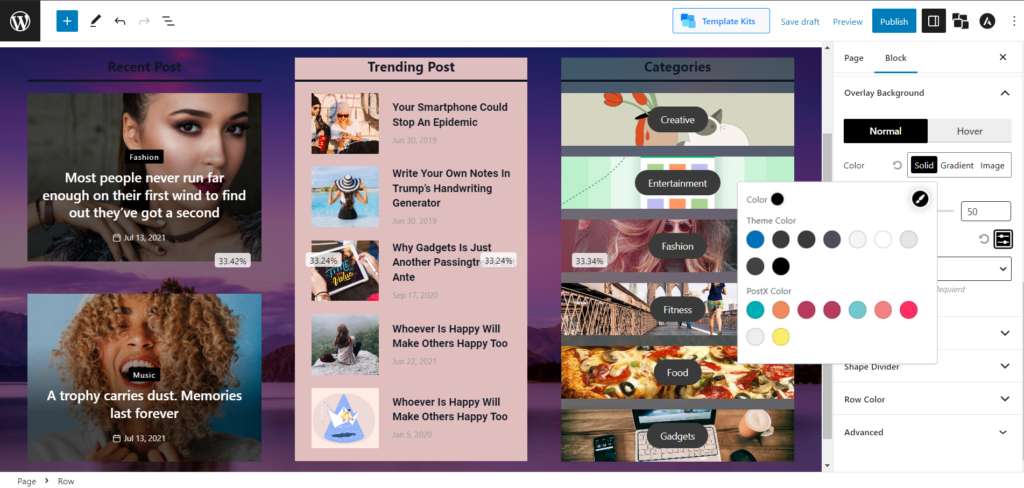
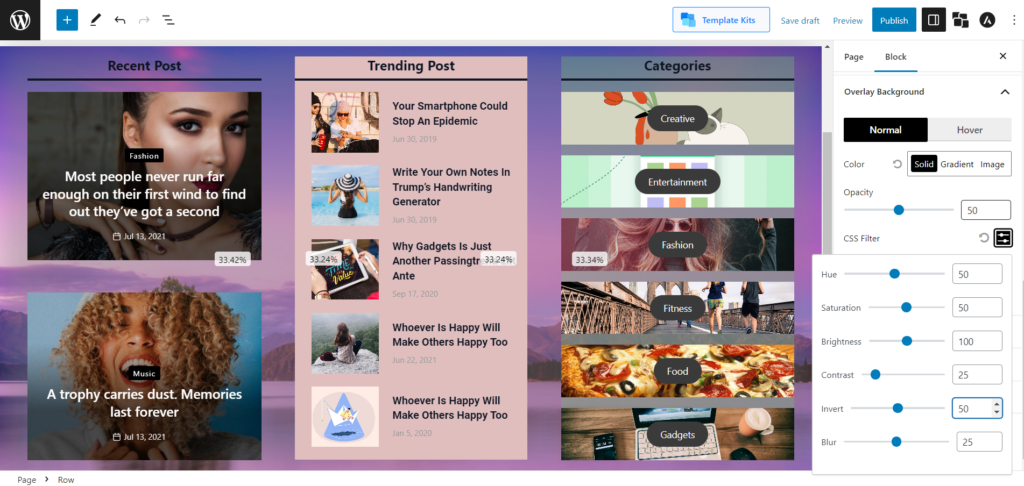
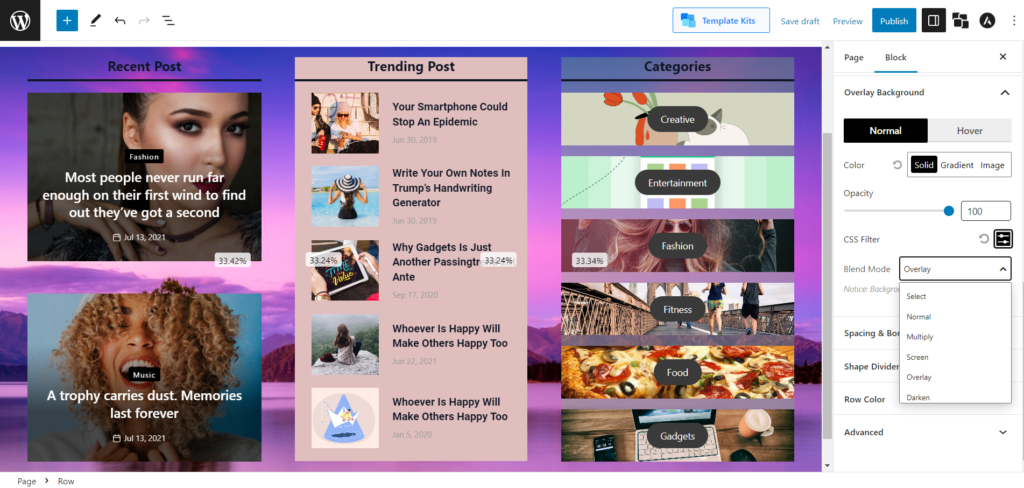
การซ้อนทับพื้นหลัง

การซ้อนทับพื้นหลังคือรูปภาพหรือข้อความที่วางทับรูปภาพพื้นหลังเพื่อสร้างเอฟเฟกต์แบบเลเยอร์ สามารถใช้เพื่อเพิ่มความลึกและความน่าสนใจให้กับเว็บไซต์หรือการออกแบบกราฟิก นอกจากนี้ยังสามารถใช้เพื่อเน้นองค์ประกอบการออกแบบเฉพาะ เช่น รูปภาพที่เกี่ยวข้องหรือโลโก้

การตั้งค่านี้ช่วยให้คุณใช้เอฟเฟกต์ซ้อนทับได้ และ PostX ให้คุณเพิ่มพื้นหลังซ้อนทับในพื้นหลังและแม้แต่เมื่อโฮเวอร์ และคุณสามารถเปลี่ยนความทึบได้ด้วยแถบเลื่อน นอกจากนี้ คุณยังสามารถเปลี่ยน Hue, Saturation, Brightness, Contrast, Invert และ Blur เพื่อให้คุณปรับแต่งมากเกินไป


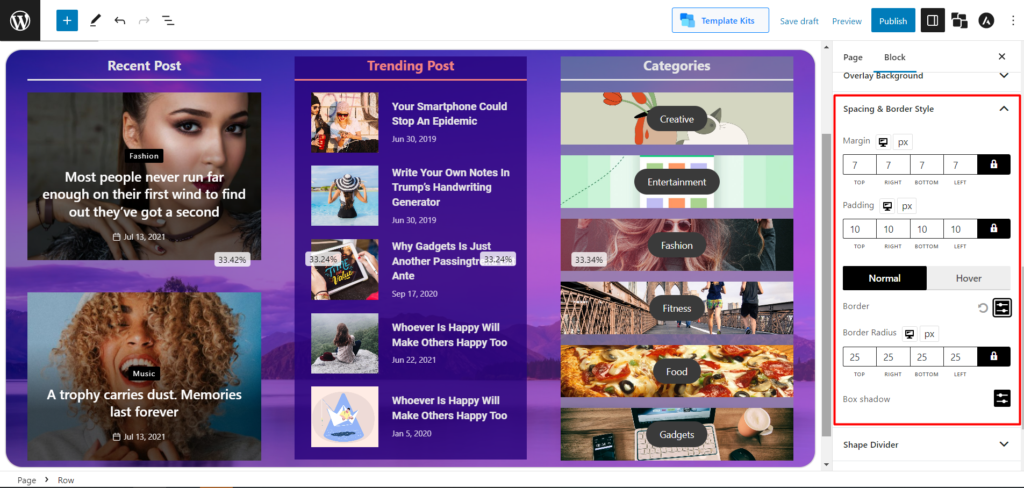
ระยะห่างและรูปแบบเส้นขอบ
มันเป็นสิ่งที่ง่ายมากที่จะเข้าใจ การตั้งค่าระยะห่างและเส้นขอบพื้นฐานที่สามารถปรับแต่งได้มากขึ้น คุณสามารถเปลี่ยนระยะขอบและช่องว่างภายในเริ่มต้นได้ นอกจากนี้คุณยังสามารถเปลี่ยนสีของเส้นขอบและรัศมีของเส้นขอบได้ทั้งแบบปกติและแบบโฮเวอร์ และ PostX ยังให้คุณเลือกสีของ Box Shadow คุณจะได้รับการตั้งค่าเหล่านี้สำหรับทั้งแถวและคอลัมน์

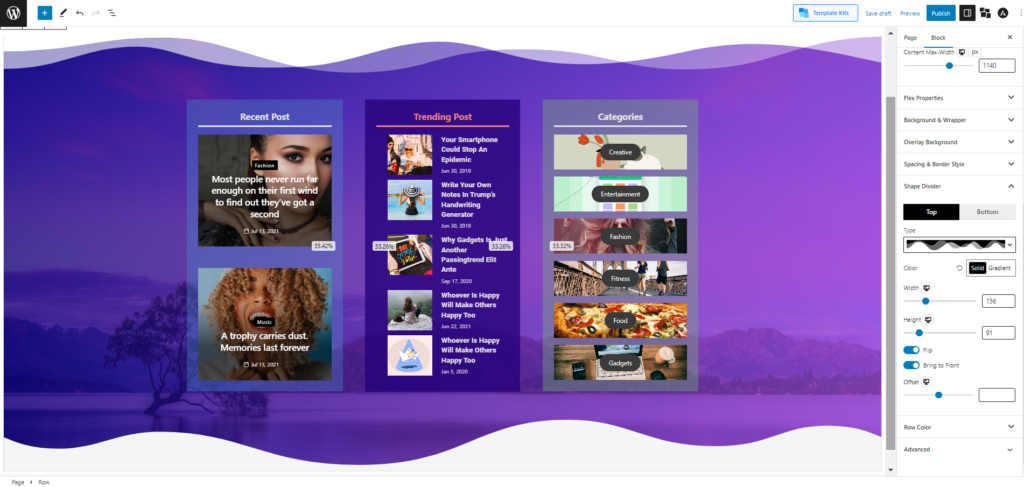
ตัวแบ่งรูปร่าง
ตัวแบ่งรูปร่างเป็นวิธีที่ดีในการทำให้ส่วนของคุณดูมีเอกลักษณ์และเป็นมืออาชีพ คุณสามารถวางรูปทรงกราฟิกที่ด้านบนหรือด้านล่างของส่วนเนื้อหาของคุณ

และ PostX ซึ่งขึ้นชื่อเรื่องความสามารถในการปรับแต่งที่ไม่มีใครเทียบได้ ไม่เพียงนำคุณสมบัติตัวแบ่งรูปร่างมาไว้ในบล็อกแถว/คอลัมน์เท่านั้น คุณสามารถปรับแต่งได้มากมาย
ปัจจุบันมีทั้งหมด 8 รูปทรงให้เลือกทั้งด้านบนและด้านล่าง คุณสามารถเปลี่ยนสีและปรับความกว้างและความสูงได้ คุณยังสามารถเปิดใช้ตัวเลือก Flip ซึ่งโดยเนื้อแท้แล้วจะทำให้รูปทรงที่สร้างไว้ล่วงหน้า 8 รูปทรงเป็น 16 รูปทรง นอกจากนี้ โดยค่าเริ่มต้น ตัวแบ่งรูปร่างจะอยู่ในพื้นหลัง แต่คุณสามารถเปิดใช้งานตัวเลือกเพื่อนำมาไว้ข้างหน้าได้
คอลัมน์ปักหมุด
PostX ยังช่วยให้คอลัมน์ของคุณติดหนึบ มันทำงานคล้ายกับฟีเจอร์โพสต์ติดหนึบของ WordPress เพียงแค่นี้คอลัมน์ก็เกาะติดด้านหน้า คุณสามารถเปิดใช้งานคอลัมน์ Sticky และปรับช่องว่างได้จากการตั้งค่านี้
คู่มือการจัดทำเอกสาร
ค้นหา เอกสาร เชิงลึกและครบถ้วนสำหรับ PostX Row/Column block ได้ที่นี่!
บทสรุป
บล็อกแถว/คอลัมน์ของ PostX มีประโยชน์อย่างยิ่งสำหรับการสร้างเว็บไซต์ที่สวยงามและใช้งานง่าย คุณสามารถปรับแต่งเว็บไซต์ของคุณให้ตรงตามความต้องการได้อย่างง่ายดายด้วยตัวเลือกที่หลากหลาย เมื่อคุณรู้พื้นฐานของแถว/คอลัมน์แล้ว ก็ถึงเวลาสร้างสรรค์และสร้างเค้าโครงที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ ปลดปล่อยความคิดสร้างสรรค์ของคุณและให้ PostX Row/Column ช่วยคุณสร้างเว็บไซต์ที่น่าสนใจและมีประสิทธิภาพที่จะดึงดูดความสนใจของผู้ชม
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

วิธีเริ่มร้านค้าออนไลน์โดยใช้ WooCommerce ในปี 2022

การอัปเดตความปลอดภัยที่สำคัญสำหรับ PostX และ ProductX

วิธีแสดงอนุกรมวิธานที่กำหนดเองใน Gutenberg Editor อย่างสมบูรณ์แบบ

การเปรียบเทียบปลั๊กอินกริดผลิตภัณฑ์ WooCommerce ที่ดีที่สุด
