Apresentando o bloco de linha/coluna PostX: mostre seu conteúdo perfeitamente
Publicados: 2023-04-05Se você já está familiarizado com os fundamentos de linhas e colunas , sabe que eles são essenciais para criar layouts mais complexos no WordPress . Para tirar o máximo proveito disso, é essencial entender como usar linhas e colunas.
Embora o bloco de linha/coluna PostX tenha muitos recursos e possa ser um pouco confuso, este guia fornecerá instruções simples para que até mesmo os iniciantes do WordPress possam entendê-los.
Tutorial em vídeo: bloco de linha/coluna
Criamos um tutorial em vídeo para o bloco de linha/coluna para ajudá-lo a entender melhor o processo.
Adicionando o Bloco de Linha/Coluna PostX
Vamos começar adicionando o bloco de linha/coluna do PostX.
Bem, então vamos tirar o básico do caminho primeiro.

- Para criar uma nova página, escolha Páginas no painel do WordPress e clique em Adicionar novo .
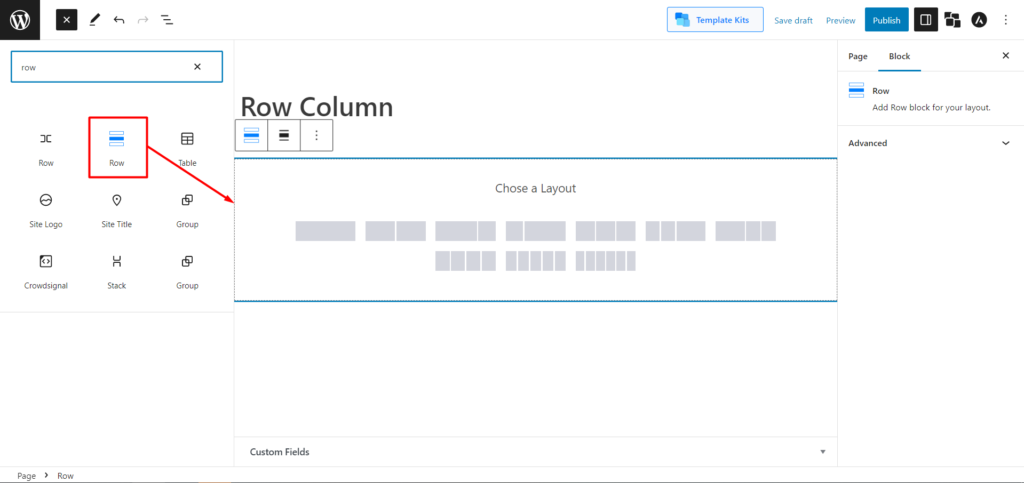
- Encontre o sinal de mais (+) no canto superior esquerdo da barra de ferramentas e clique nele. A lista de blocos de construção disponíveis aparecerá em uma barra lateral.
- Escolha o Bloco de Linha ou digite “ Linha ” na barra de pesquisa. Isso abrirá o bloco Row .
- Clique nele e o bloco será adicionado ao seu editor.
Opções básicas de linha/coluna do PostX
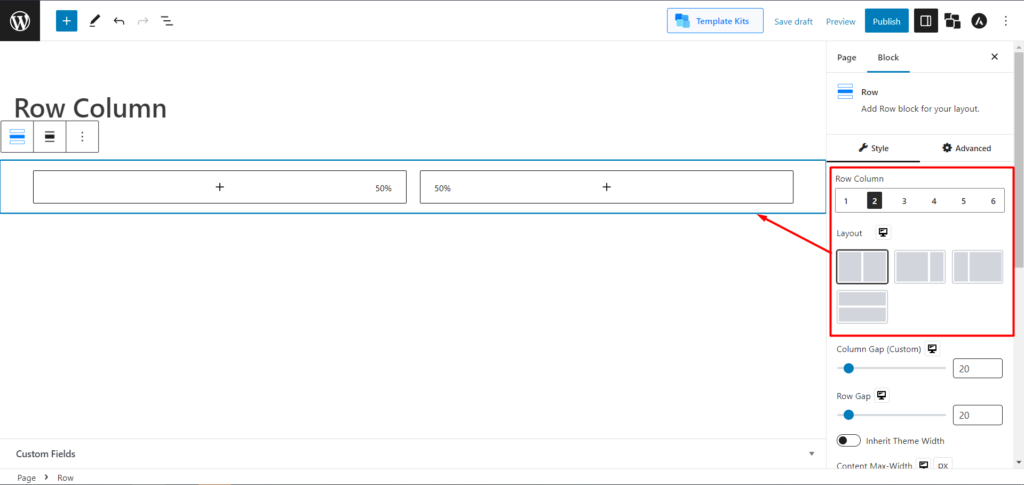
Depois de adicionar o bloco Linha/Coluna, você pode escolher qualquer um dos layouts predefinidos. Não se preocupe; você pode personalizá-los mais tarde.

Escolha o layout de acordo com sua preferência, mas não vamos adicionar muito e ficar com a opção de layout 50:50. Agora você pode ver duas linhas com uma proporção de 50 cada. Além disso, você pode selecionar o layout de toda a linha ou toda a coluna na configuração de layout. Além disso, você pode alterar a largura da coluna visualmente com o ajustador de contêiner.
Você pode gerenciar facilmente a lacuna entre linhas e colunas com uma barra deslizante. Se o seu tema tiver uma largura padrão (o que a maioria dos temas geralmente tem), você pode habilitar a barra de alternância para Herdar a largura do tema. Isso facilitará sua vida e você não precisará gerenciar a largura e as lacunas individualmente.
Agora vamos passar para outros recursos e configurações interessantes e detalhados que o bloco PostX Row/column inclui.
Opções avançadas de linha/coluna PostX
No bloco PostX Row/column, você terá acesso a Rows/Columns e suas configurações individuais.
Vamos fazer um resumo das configurações antes de discuti-las em detalhes. Assim, nas configurações de Fila do bloco, você terá as seguintes funcionalidades e opções de customização:
- Propriedades Flexíveis
- Plano de fundo e wrapper
- Sobreposição de plano de fundo
- Espaçamento e estilo de borda
- divisor de forma
- Cor da linha
E na configuração da coluna do bloco, você obterá o seguinte:
- Plano de fundo e wrapper
- Sobreposição de plano de fundo
- Espaçamento e estilo de borda
- Cor da coluna
- coluna fixa
Vamos discutir as propriedades flex.
Propriedades Flexíveis
Flex é um poderoso componente de layout que fornece uma maneira de alinhar os elementos filho de um contêiner horizontalmente ou verticalmente em qualquer direção.

O Flex funciona definindo um contêiner e, em seguida, definindo propriedades que controlam como os elementos filho desse contêiner devem ser dispostos. Isso inclui espaçamento, alinhamento, tamanho e ordem.
Usando o bloco PostX Row/column, os usuários podem escolher entre várias propriedades flexíveis para personalizar seu site.
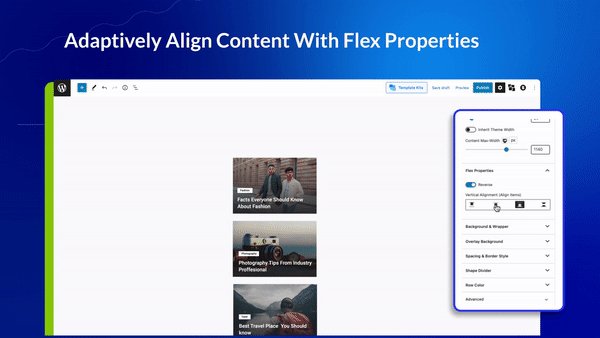
Configurações de propriedades flexíveis
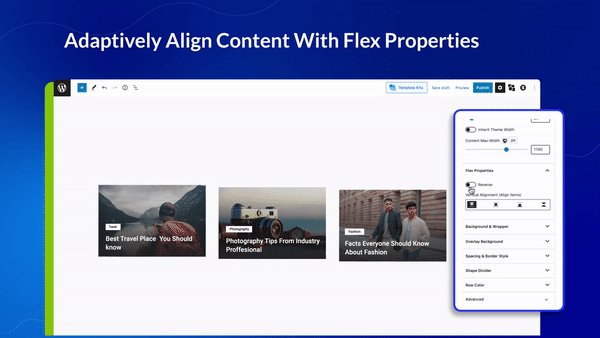
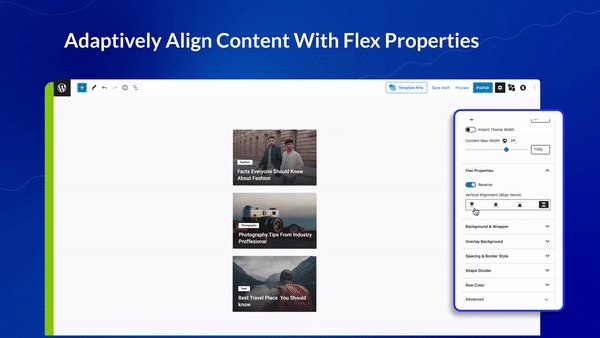
Agora vamos ver quais são as configurações das propriedades flex do PostX.
Como aprendemos, as propriedades flex realmente alinham o conteúdo. Na configuração Coluna, você pode usar a opção Flex na horizontal e na vertical. E nas configurações de linha, você pode alinhar seu conteúdo verticalmente.
[NB: Você deve ter largura de conteúdo suficiente para fazê-lo funcionar.]
Além disso, nas configurações de coluna e linha, há uma barra de alternância para inverter seu conteúdo. Na coluna, se você habilitar Reverter, o conteúdo mudará de lugar verticalmente. E em Row, fará o mesmo na horizontal.
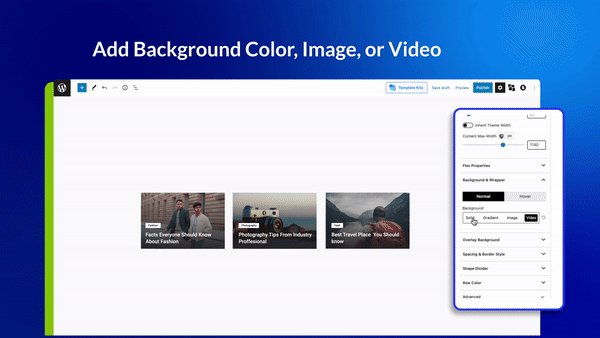
Plano de fundo e invólucro
Com esta configuração, você pode alterar as cores de fundo. Mas com o PostX, você sempre terá algo a mais. Chega de brincar apenas com as cores; você pode adicionar imagens e até vídeos. E não apenas no fundo; você pode até usar imagens em vez de cores ao passar o mouse.
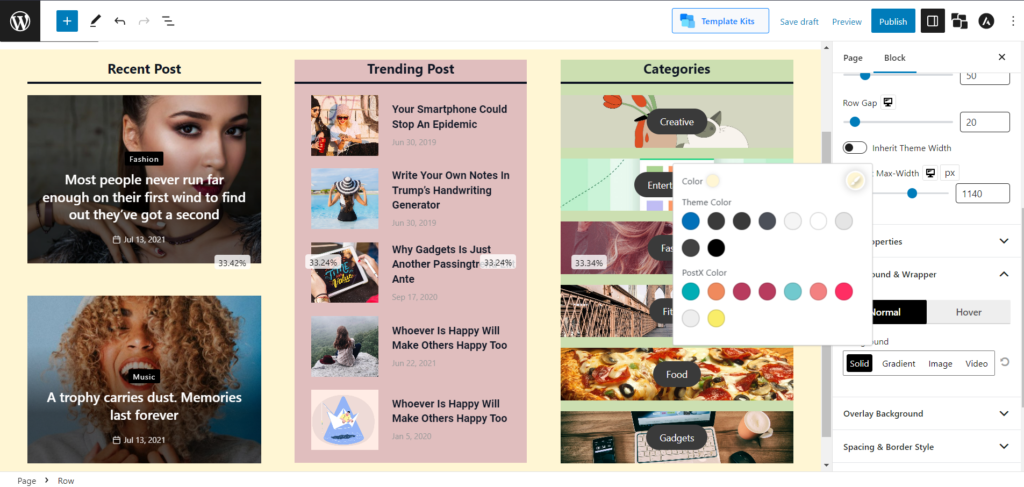
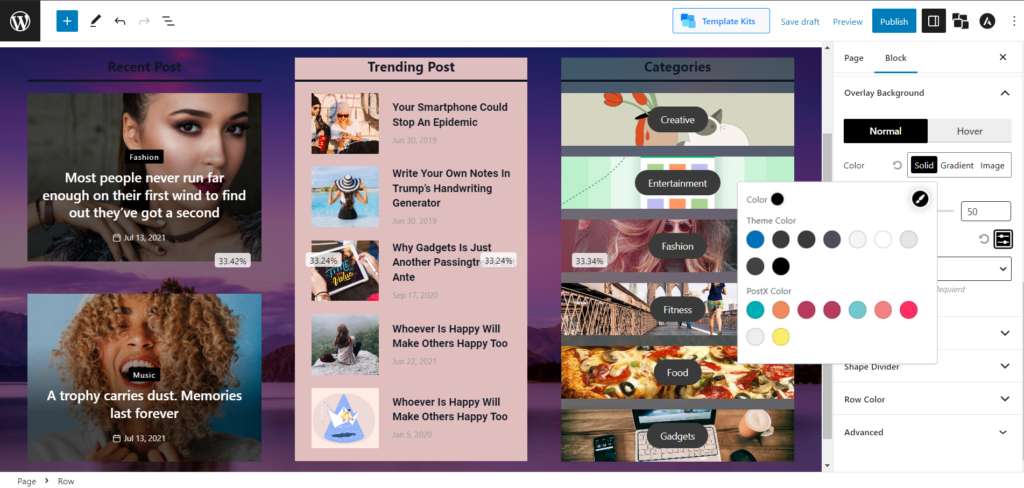
Cor de fundo sólida:

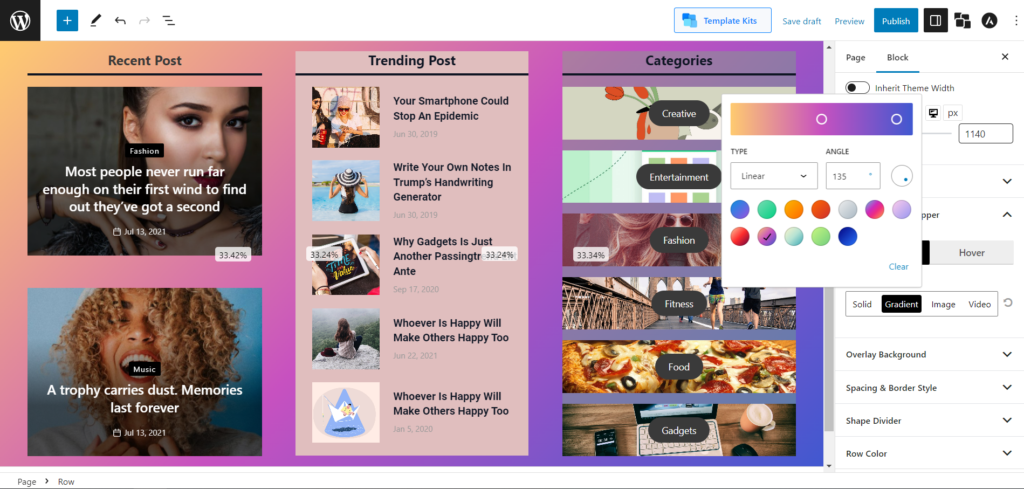
Cor de fundo gradiente:

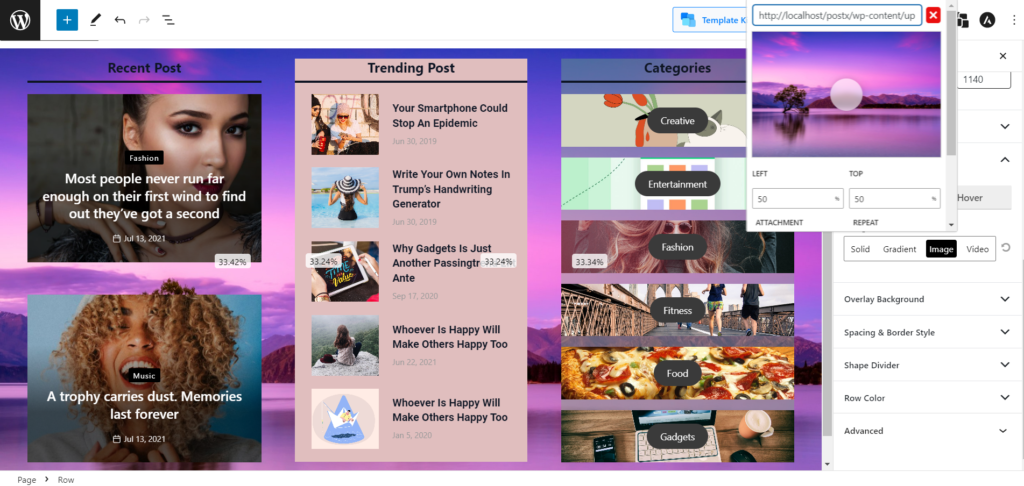
Plano de fundo da imagem:

Além disso, você pode definir planos de fundo diferentes nas configurações de Linha e Coluna, o que lhe dá mais liberdade para tornar o conteúdo do site atraente.
Cor da Linha
Você pode alterar a configuração tipográfica da seção Linha do bloco Linha/Coluna. Além disso, você pode ajustar a cor, a cor do link, a cor do foco do link e a tipografia das linhas.
Cor da coluna
Você pode alterar a configuração tipográfica da seção Coluna do bloco Linha/Coluna. Além disso, você pode ajustar a cor, a cor do link, a cor do foco do link e a tipografia das colunas.
Sobreposição de plano de fundo

A sobreposição de plano de fundo é uma imagem ou texto colocado sobre uma imagem de plano de fundo para criar um efeito de camadas. Ele pode ser usado para adicionar profundidade e interesse visual a um site ou design gráfico. Também pode ser usado para destacar elementos de design específicos, como uma imagem relevante ou um logotipo.

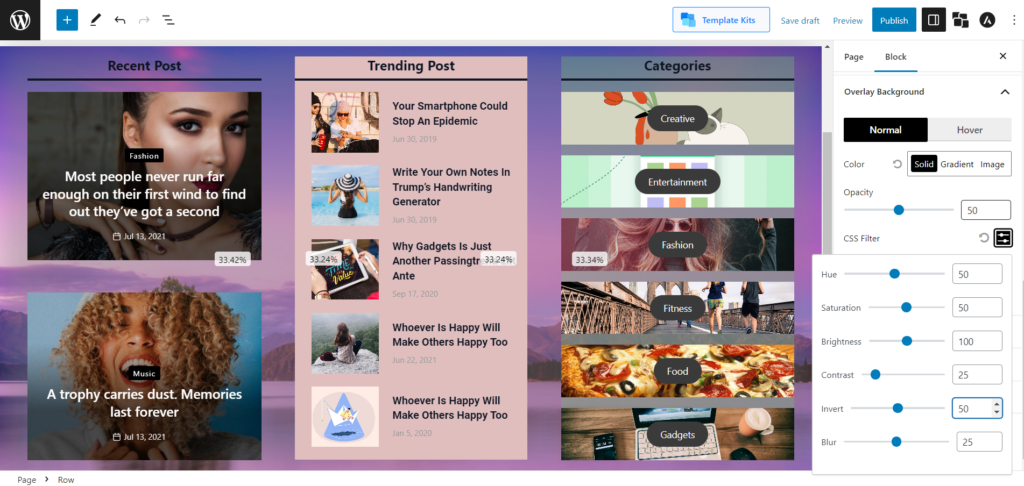
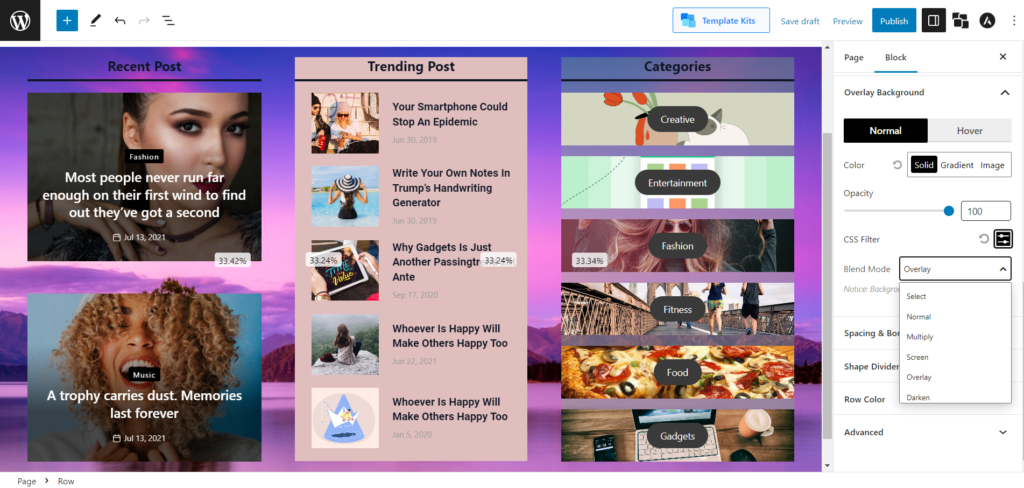
Essa configuração permite usar o efeito de sobreposição. E o PostX permite adicionar fundo de sobreposição em segundo plano e até mesmo ao passar o mouse. E você pode alterar a opacidade com um controle deslizante. Além disso, você pode alterar Matiz, Saturação, Brilho, Contraste, Inverter e Desfocar para torná-lo mais personalizado.


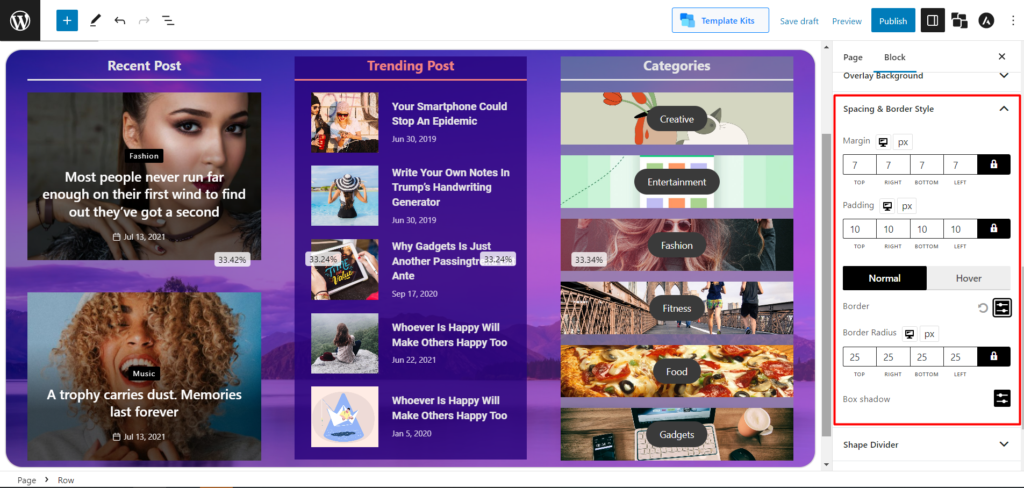
Espaçamento e estilo de borda
É uma coisa muito intuitiva de entender. As configurações básicas de espaçamento e borda com muito mais personalização. Você pode alterar a margem e o preenchimento padrão. Além disso, você pode alterar a cor da borda e o raio da borda para normal e para foco. E o PostX também permite selecionar a cor da Box Shadow. Você obterá essas configurações para linhas e colunas.

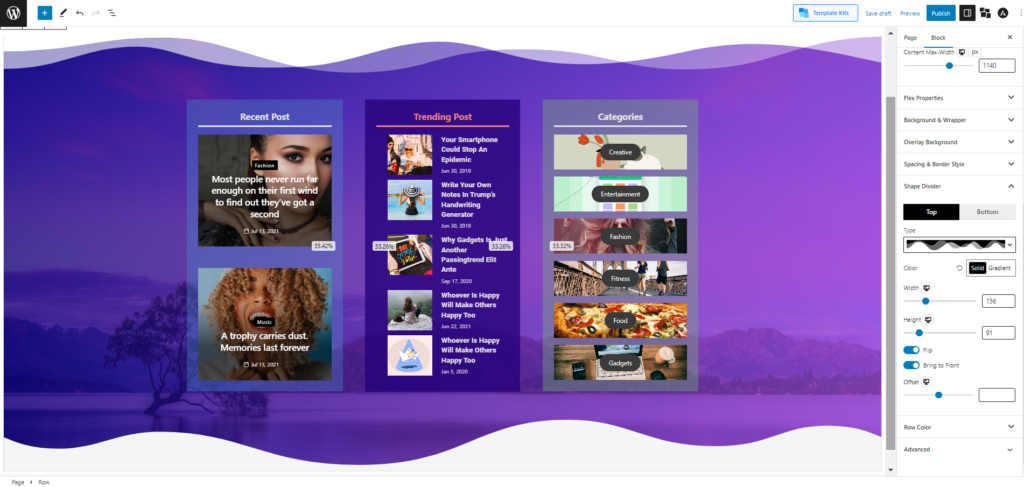
divisor de forma
Divisores de formas são uma ótima maneira de dar à sua seção uma aparência única e profissional. Você pode colocar formas gráficas na parte superior ou inferior da seção de conteúdo.

E o PostX, que é conhecido por sua capacidade de personalização incomparável, não apenas trouxe um recurso divisor de forma no bloco Row/Column; você pode fazer muitas personalizações.
Atualmente, existem 8 formas para escolher tanto para a parte superior quanto para a inferior. Você pode alterar a cor e ajustar a largura e a altura. Você também pode habilitar a opção Flip, que inerentemente transforma as 8 formas pré-fabricadas em 16. Além disso, por padrão, o Shape Divider está em segundo plano, mas você pode habilitar a opção de trazê-los para a frente.
coluna fixa
O PostX também permite que sua coluna seja fixa. Ele funciona de forma semelhante ao recurso de post fixo do WordPress. Apenas aqui, a coluna fica na frente. Você pode ativar a Sticky Column e ajustar seu Gap a partir desta configuração.
Guia de Documentação
Encontre a documentação completa e detalhada para o bloco PostX Row/Column aqui!
Conclusão
O bloco PostX Row/Column é inestimável para criar sites impressionantes e fáceis de navegar. Você pode personalizar facilmente seu site para atender às suas necessidades com as diversas opções disponíveis. Agora que você conhece o básico da Linha/Coluna, é hora de ser criativo e criar o layout perfeito para o seu site. Libere sua criatividade e permita que PostX Row/Column o ajude a criar um site atraente e eficiente que chamará a atenção de seus espectadores.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como iniciar uma loja online usando WooCommerce em 2022

Atualização de segurança importante para PostX e ProductX

Como exibir taxonomia personalizada no Gutenberg Editor perfeitamente

Comparação dos melhores plug-ins de grade de produtos WooCommerce
