Memperkenalkan Baris/Blok Kolom PostX: Tampilkan Konten Anda dengan Sempurna
Diterbitkan: 2023-04-05Jika Anda sudah terbiasa dengan dasar-dasar baris dan kolom , maka Anda tahu itu penting untuk membuat tata letak yang lebih kompleks di WordPress . Untuk mendapatkan hasil maksimal dari ini, penting untuk memahami cara menggunakan baris dan kolom.
Meskipun blok baris/kolom PostX memiliki banyak fitur dan bisa sedikit membingungkan, panduan ini akan memberikan petunjuk sederhana sehingga pemula WordPress pun dapat memahaminya.
Video Tutorial: Blok Baris/Kolom
Kami telah membuat video tutorial untuk blok baris/kolom untuk membantu Anda memahami prosesnya dengan lebih baik.
Menambahkan Blok Baris/Kolom PostX
Mari kita mulai dengan menambahkan blok baris/kolom PostX.
Nah, jadi mari kita selesaikan dasar-dasarnya terlebih dahulu.

- Untuk membuat halaman baru, pilih Pages dari dashboard WordPress dan klik Add New .
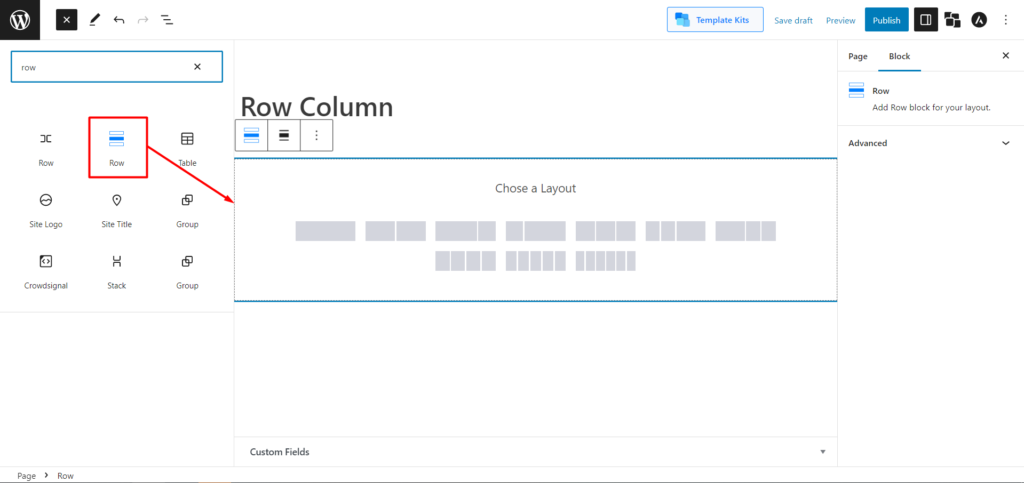
- Temukan tanda plus (+) di kiri atas bilah alat dan klik. Daftar blok bangunan yang tersedia akan muncul di sidebar.
- Pilih Blok Baris , atau ketik " Baris " ke dalam bilah pencarian. Ini akan memunculkan blok Baris .
- Klik itu, dan blok tersebut akan ditambahkan ke editor Anda.
Opsi Baris/Kolom PostX Dasar
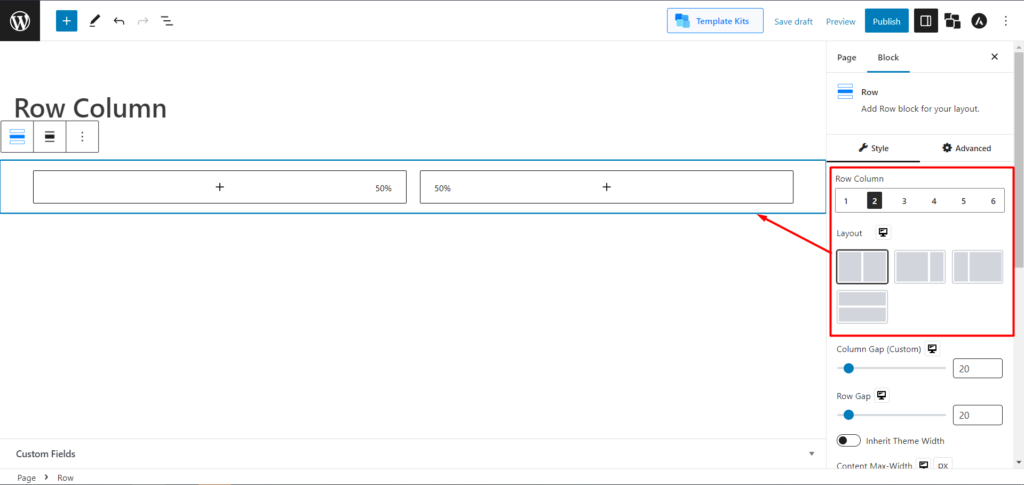
Setelah Anda menambahkan blok Baris/Kolom, Anda dapat memilih tata letak yang telah ditentukan sebelumnya. Jangan khawatir; Anda dapat menyesuaikannya nanti.

Pilih tata letak sesuai dengan preferensi Anda, tetapi jangan menambahkan banyak dan tetap pada opsi tata letak 50:50. Sekarang Anda dapat melihat dua baris dengan rasio masing-masing 50. Selain itu, Anda dapat memilih tata letak lebar baris atau lebar kolom di pengaturan tata letak. Selain itu, Anda dapat mengubah lebar kolom secara visual dengan pengatur wadah.
Anda dapat dengan mudah mengelola Celah Baris dan Celah Kolom dengan bilah geser. Jika tema Anda memiliki lebar default (yang biasanya dimiliki sebagian besar tema), Anda dapat mengaktifkan bilah sakelar untuk Mewarisi Lebar Tema. Ini akan membuat hidup Anda lebih mudah, dan Anda tidak perlu mengatur lebar dan jarak satu per satu.
Sekarang mari beralih ke fitur dan pengaturan lain yang lebih mendalam dan menarik termasuk blok Baris/kolom PostX.
Opsi Baris/Kolom PostX Tingkat Lanjut
Di blok Baris/kolom PostX, Anda akan mendapatkan Baris/Kolom dan pengaturan masing-masing.
Mari kita lakukan ikhtisar pengaturan sebelum membahasnya secara mendetail. Jadi, dalam pengaturan Baris blok, Anda akan mendapatkan fitur dan opsi penyesuaian berikut:
- Properti Fleksibel
- Latar Belakang & Pembungkus
- Hamparan Latar Belakang
- Spasi & Gaya Perbatasan
- Pembagi Bentuk
- Warna Baris
Dan di pengaturan kolom blok, Anda akan mendapatkan yang berikut:
- Latar Belakang & Pembungkus
- Hamparan Latar Belakang
- Spasi & Gaya Perbatasan
- Warna Kolom
- Kolom Lengket
Mari kita bahas properti fleksibel.
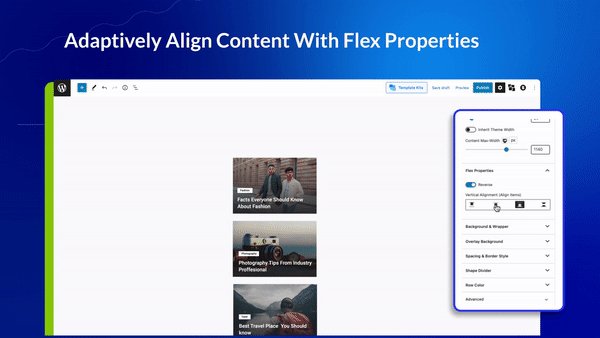
Properti Fleksibel
Flex adalah komponen tata letak andal yang menyediakan cara untuk menyelaraskan elemen anak wadah secara horizontal atau vertikal ke arah mana pun.

Flex bekerja dengan mendefinisikan wadah dan kemudian menyetel properti yang mengontrol bagaimana elemen turunan dari wadah itu harus ditata. Ini termasuk jarak, perataan, ukuran, dan urutan.
Dengan menggunakan blok Baris/kolom PostX, pengguna dapat memilih dari berbagai properti fleksibel untuk menyesuaikan situs mereka.
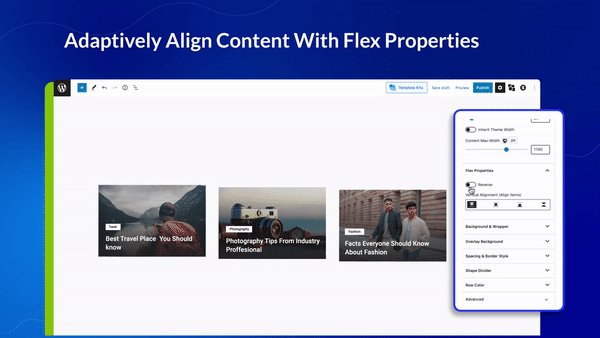
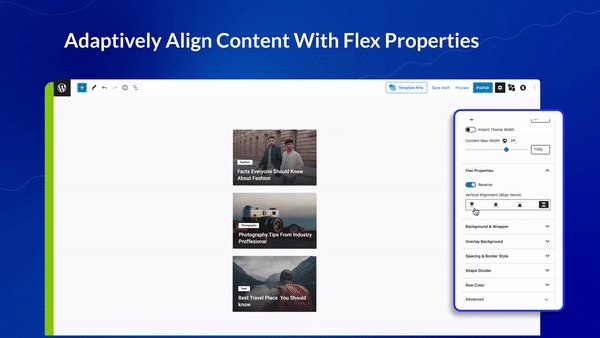
Pengaturan Properti Fleksibel
Sekarang mari kita lihat pengaturan properti flex PostX.
Seperti yang telah kita pelajari, properti flex sebenarnya menyelaraskan konten. Dalam pengaturan Kolom, Anda dapat menggunakan opsi Flex baik secara horizontal maupun vertikal. Dan di pengaturan Baris, Anda dapat menyelaraskan konten Anda secara vertikal.
[NB: Anda harus memiliki lebar konten yang cukup untuk membuatnya berfungsi.]
Juga, dalam pengaturan Kolom dan Baris, ada bilah sakelar untuk membalik konten Anda. Di Kolom, jika Anda mengaktifkan Terbalik, konten akan berpindah tempat secara Vertikal. Dan di Baris, itu akan melakukan hal yang sama secara horizontal.
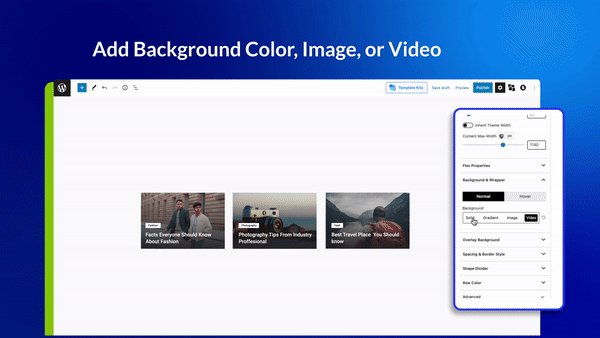
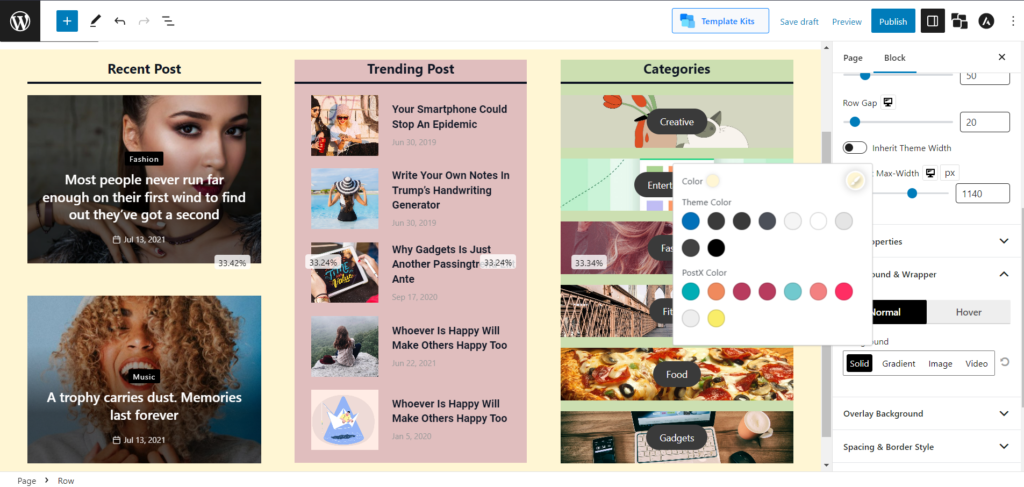
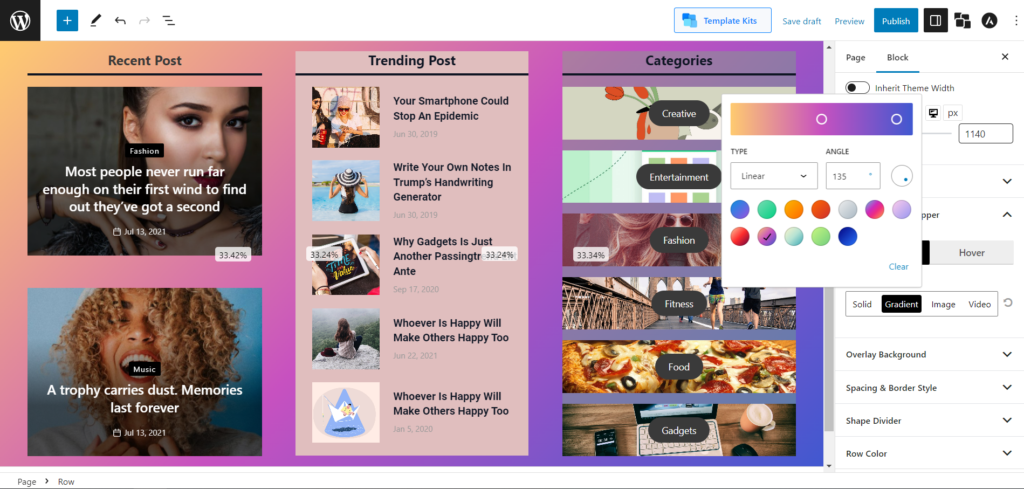
Latar Belakang dan Pembungkus
Dengan pengaturan ini, Anda dapat mengubah warna latar belakang. Tetapi dengan PostX, Anda akan selalu mendapatkan sesuatu yang lebih. Tidak perlu lagi bermain hanya dengan warna; Anda dapat menambahkan gambar dan bahkan video. Dan bukan hanya di latar belakang; Anda bahkan dapat menggunakan gambar alih-alih warna saat mengarahkan kursor.
Warna Latar Belakang Padat:

Warna Latar Belakang Gradien:

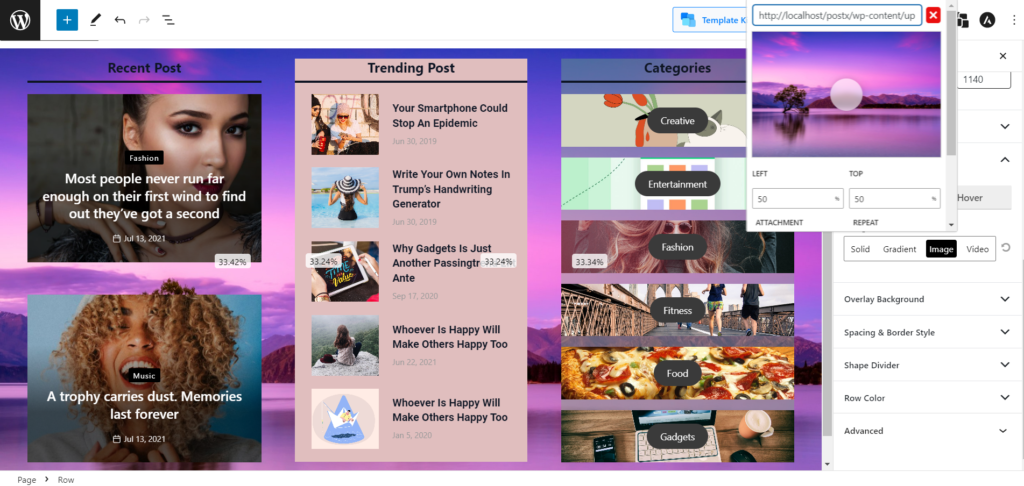
Latar Belakang Gambar:

Selain itu, Anda dapat mengatur latar belakang yang berbeda dalam pengaturan Baris dan Kolom, yang memberi Anda lebih banyak kebebasan untuk membuat konten situs Anda menarik.
Warna Baris
Anda dapat mengubah pengaturan tipografi untuk bagian Baris dari blok Baris/Kolom. Selain itu, Anda dapat menyesuaikan Warna, Warna Tautan, Warna Arahan Tautan, dan Tipografi Baris.
Warna Kolom
Anda dapat mengubah pengaturan tipografi untuk bagian Kolom dari blok Baris/Kolom. Anda juga dapat menyesuaikan Warna, Warna Tautan, Warna Arahan Tautan, dan Tipografi Kolom.
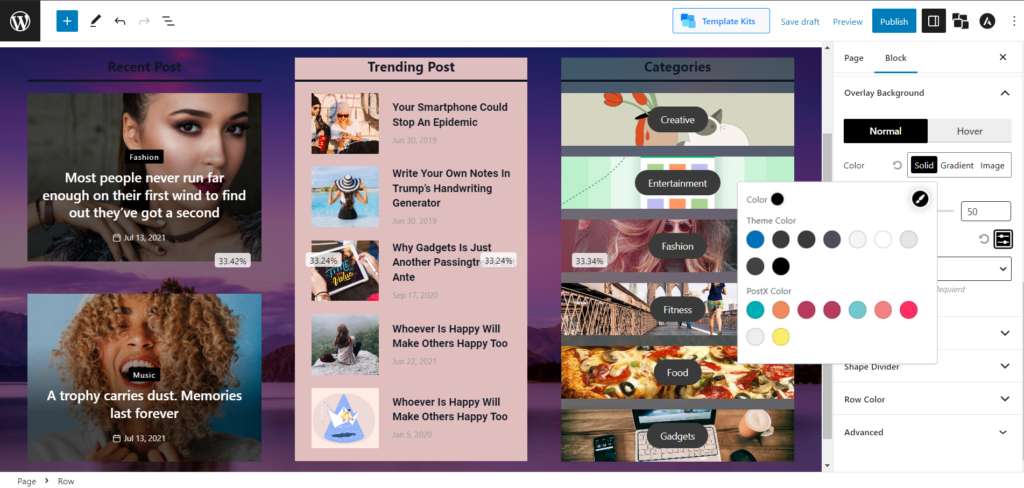
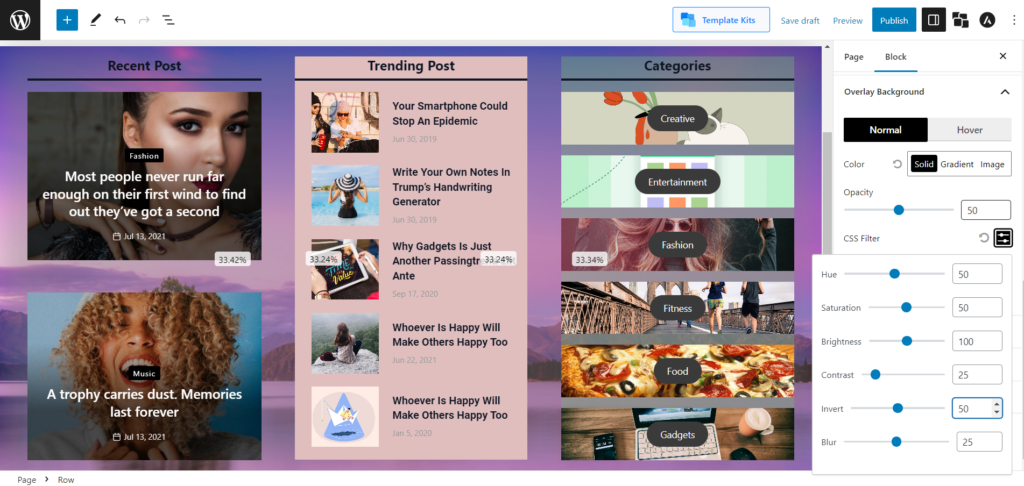
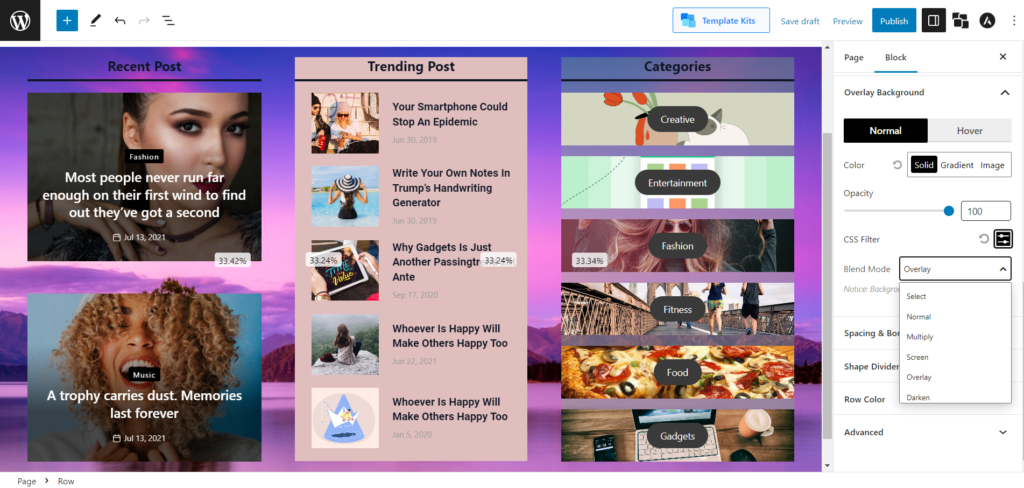
Hamparan Latar Belakang

Hamparan latar belakang adalah gambar atau teks yang ditempatkan di atas gambar latar belakang untuk menciptakan efek berlapis. Ini dapat digunakan untuk menambah kedalaman dan minat visual ke situs web atau desain grafis. Itu juga dapat digunakan untuk menyorot elemen desain tertentu, seperti gambar atau logo yang relevan.

Pengaturan ini memungkinkan Anda menggunakan efek overlay. Dan PostX memungkinkan Anda menambahkan latar belakang overlay di latar belakang dan bahkan saat melayang. Dan Anda dapat mengubah opacity dengan penggeser. Juga, Anda dapat mengubah Hue, Saturation, Brightness, Contrast, Invert, dan Blur untuk membuat Anda lebih disesuaikan.


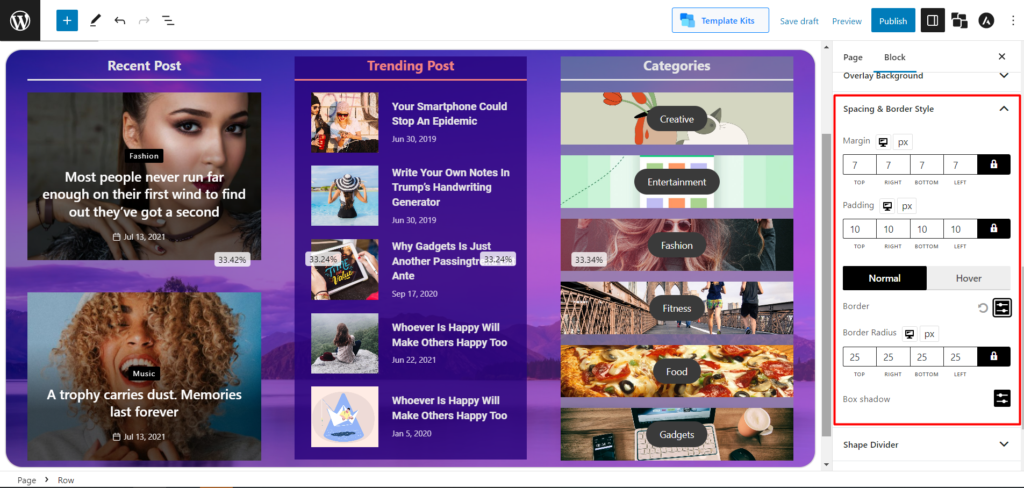
Spasi dan Gaya Perbatasan
Ini adalah hal yang sangat intuitif untuk dipahami. Pengaturan spasi dan batas dasar dengan lebih banyak penyesuaian. Anda dapat mengubah Margin dan padding default. Juga, Anda dapat mengubah warna Perbatasan dan Radius Perbatasan untuk normal dan hover. Dan PostX juga memungkinkan Anda memilih warna Box Shadow. Anda akan mendapatkan pengaturan ini untuk Baris dan Kolom.

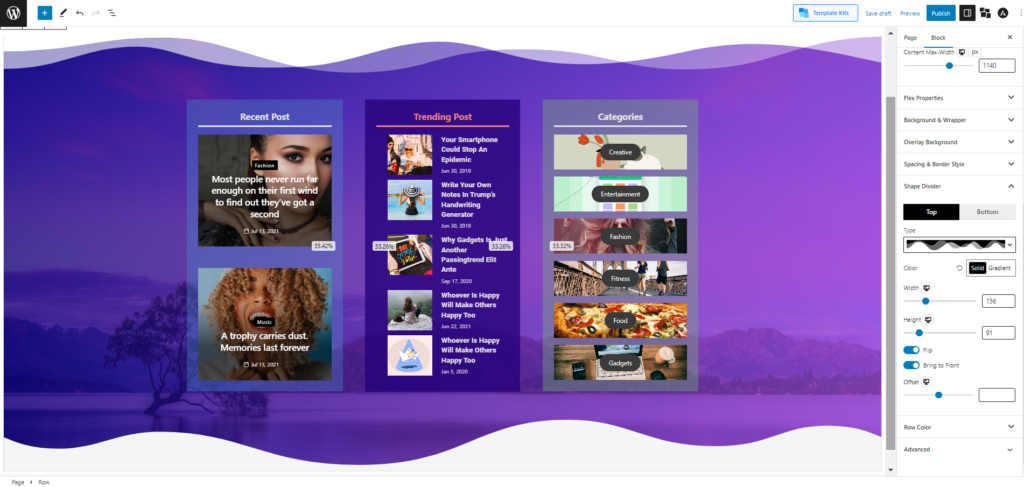
Pembagi Bentuk
Pemisah bentuk adalah cara yang bagus untuk memberikan bagian Anda tampilan yang unik dan profesional. Anda dapat menempatkan bentuk grafik di bagian atas atau bawah bagian konten Anda.

Dan PostX, yang dikenal dengan kemampuan penyesuaiannya yang tak tertandingi, tidak hanya menghadirkan fitur pembagi Bentuk di blok Baris/Kolom; Anda dapat melakukan banyak penyesuaian.
Saat ini, ada 8 bentuk yang dapat dipilih untuk bagian atas dan bawah. Anda dapat mengubah Warnanya dan menyesuaikan Lebar dan Tingginya. Anda juga dapat mengaktifkan opsi Balik, yang secara inheren membuat 8 bentuk premade menjadi 16. Selain itu, secara default, Pembagi Bentuk ada di latar belakang, tetapi Anda dapat mengaktifkan opsi untuk menampilkannya ke depan.
Kolom Lengket
PostX juga membuat kolom Anda lengket. Cara kerjanya mirip dengan fitur sticky post di WordPress. Di sini, tiangnya menempel di depan. Anda dapat mengaktifkan Kolom Lengket dan menyesuaikan Celahnya dari pengaturan ini.
Panduan Dokumentasi
Temukan dokumentasi lengkap dan mendalam untuk blok Baris/Kolom PostX di sini!
Kesimpulan
Blok Baris/Kolom PostX sangat berharga untuk membuat situs web yang menakjubkan dan mudah dinavigasi. Anda dapat dengan mudah menyesuaikan situs web Anda untuk memenuhi kebutuhan Anda dengan beragam opsi yang tersedia. Sekarang setelah Anda mengetahui dasar-dasar Baris/Kolom, saatnya berkreasi dan membuat tata letak yang sempurna untuk situs web Anda. Bebaskan kreativitas Anda dan izinkan Baris/Kolom PostX membantu Anda membuat situs web yang menarik dan efisien yang akan menarik perhatian pemirsa Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Memulai Toko Online menggunakan WooCommerce pada tahun 2022

Pembaruan Keamanan Penting untuk PostX dan ProductX

Cara Menampilkan Taksonomi Kustom di Gutenberg Editor dengan Sempurna

Perbandingan Plugin Grid Produk WooCommerce Terbaik
