Знакомство с блоком строк/столбцов PostX: идеальное отображение содержимого
Опубликовано: 2023-04-05Если вы уже знакомы с основами строк и столбцов , то знаете, что они необходимы для создания более сложных макетов в WordPress . Чтобы получить максимальную отдачу от этого, важно понимать, как использовать строки и столбцы.
Хотя блок строк/столбцов PostX имеет много функций и может быть немного запутанным, это руководство содержит простые инструкции, чтобы их могли понять даже новички в WordPress.
Видеоруководство: блок строк/столбцов
Мы создали видеоруководство по блоку строк/столбцов, чтобы помочь вам лучше понять процесс.
Добавление блока строк/столбцов PostX
Начнем с добавления блока строк/столбцов PostX.
Итак, давайте сначала разберемся с основами.

- Чтобы создать новую страницу, выберите «Страницы» на панели инструментов WordPress и нажмите «Добавить новую» .
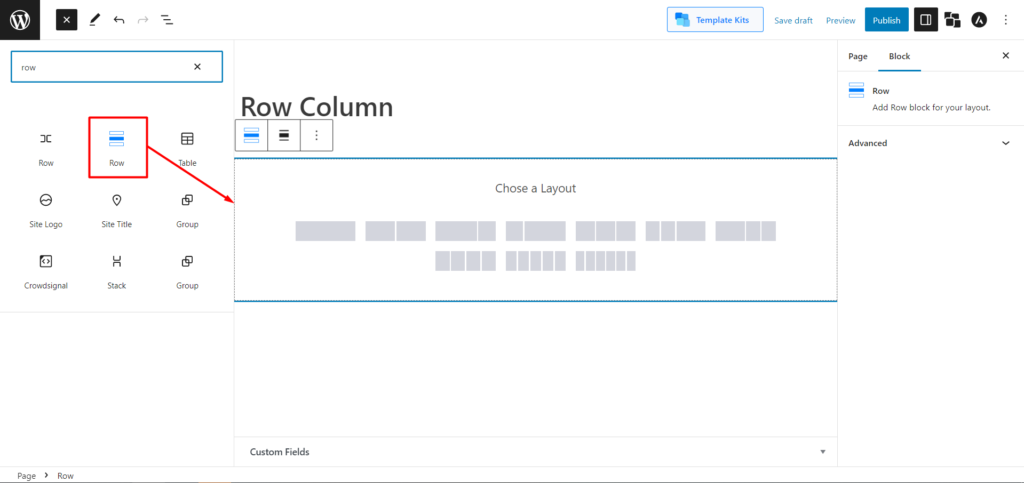
- Найдите значок плюса (+) в левом верхнем углу панели инструментов и щелкните его. Список доступных строительных блоков появится на боковой панели.
- Выберите блок строк или введите « строка » в строку поиска. Это вызовет блок Row .
- Нажмите на нее, и блок будет добавлен в ваш редактор.
Основные параметры строк/столбцов PostX
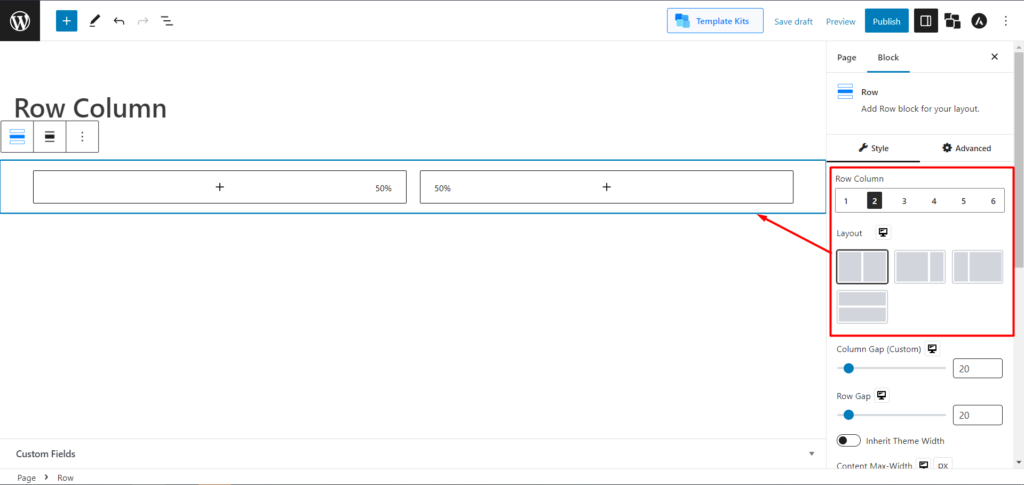
После добавления блока строк/столбцов вы можете выбрать любой из предопределенных макетов. Не волнуйся; вы можете настроить их позже.

Выбирайте раскладку по своему усмотрению, но не будем много добавлять и остановимся на варианте раскладки 50:50. Теперь вы можете увидеть две строки с коэффициентом 50 в каждой. Кроме того, вы можете выбрать макет для всей строки или столбца в настройках макета. Кроме того, вы можете визуально изменить ширину столбца с помощью регулятора контейнера.
Вы можете легко управлять зазором между строками и столбцами с помощью ползунка. Если ваша тема имеет ширину по умолчанию (такая, как обычно, есть в большинстве тем), вы можете включить переключатель «Наследовать ширину темы». Это облегчит вам жизнь, и вам не придется управлять шириной и зазорами по отдельности.
Теперь давайте перейдем к другим, более подробным, интересным функциям и настройкам, которые включает в себя блок строк/столбцов PostX.
Расширенные параметры строк/столбцов PostX
В блоке строк/столбцов PostX вы получите доступ к строкам/столбцам и их индивидуальным настройкам.
Давайте сделаем краткое изложение настроек, прежде чем обсуждать их подробно. Итак, в настройках строки блока вы получите следующие возможности и возможности настройки:
- Гибкие свойства
- Фон и оболочка
- Наложение фона
- Интервал и стиль границ
- Разделитель формы
- Цвет строки
И в настройках столбца блока вы получите следующее:
- Фон и оболочка
- Наложение фона
- Интервал и стиль границы
- Цвет столбца
- Липкая колонка
Давайте обсудим гибкие свойства.
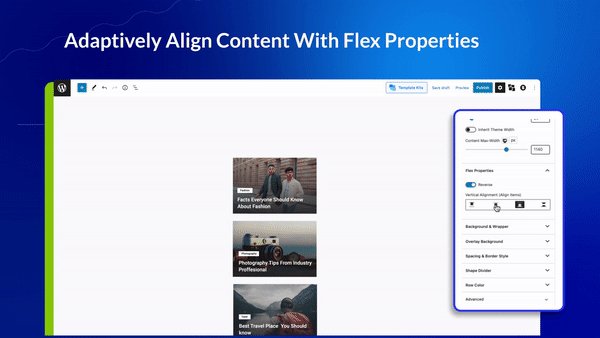
Гибкие свойства
Flex — это мощный компонент компоновки, который позволяет выравнивать дочерние элементы контейнера по горизонтали или вертикали в любом направлении.

Flex работает, определяя контейнер, а затем устанавливая свойства, которые управляют тем, как должны располагаться дочерние элементы этого контейнера. Это включает в себя интервал, выравнивание, размер и порядок.
Используя блок PostX Row/column, пользователи могут выбирать различные свойства flex для настройки своего сайта.
Настройки свойств Flex
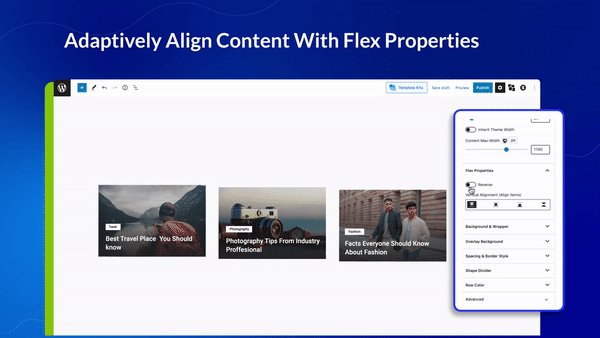
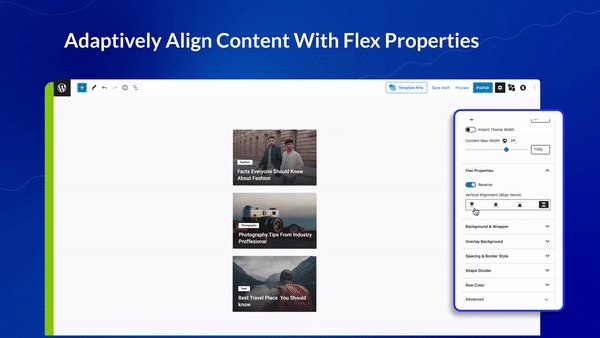
Теперь давайте посмотрим, каковы настройки свойств гибкости PostX.
Как мы узнали, свойства flex на самом деле выравнивают содержимое. В настройке «Столбец» вы можете использовать параметр «Изгиб» как по горизонтали, так и по вертикали. А в настройках строки вы можете выровнять содержимое по вертикали.
[NB: у вас должна быть достаточная ширина контента, чтобы он работал.]
Кроме того, в настройках «Столбец» и «Строка» есть переключатель для изменения содержимого. В Column, если вы включите Reverse, содержимое поменяется местами по вертикали. И в строке он будет делать то же самое по горизонтали.
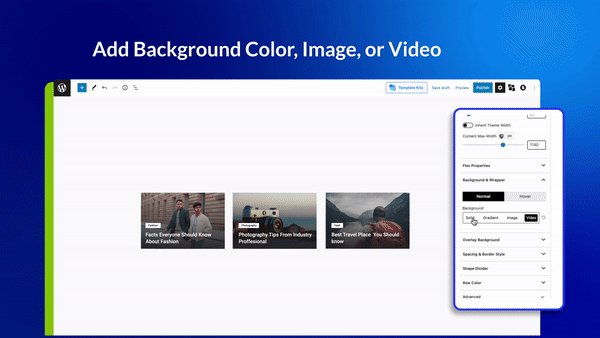
Фон и оболочка
С помощью этой настройки вы можете изменить цвет фона. Но с PostX вы всегда получите нечто большее. Больше не нужно играть только с цветами; Вы можете добавлять изображения и даже видео. И не только на заднем плане; вы даже можете использовать изображения вместо цветов при наведении.
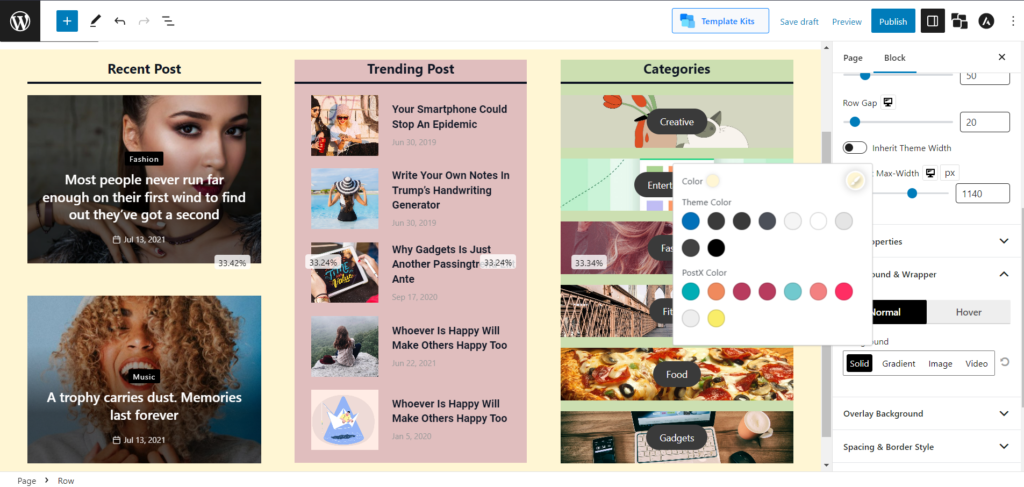
Сплошной цвет фона:

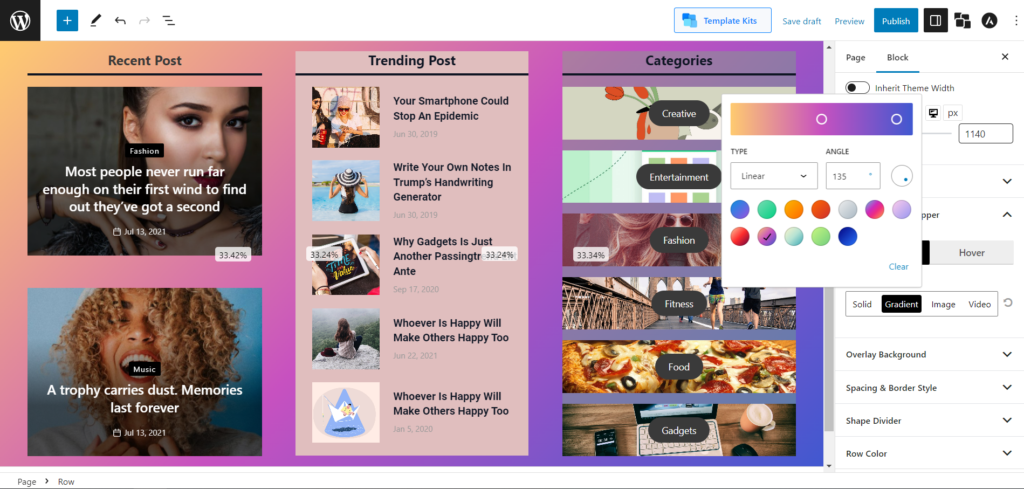
Цвет градиента фона:

Фон изображения:

Кроме того, вы можете установить разные фоны в настройках строк и столбцов, что дает вам больше свободы, чтобы сделать содержимое вашего сайта привлекательным.
Цвет строки
Вы можете изменить типографские настройки для раздела «Строка» блока «Строка/столбец». Кроме того, вы можете настроить цвет, цвет ссылки, цвет при наведении ссылки и типографику строк.
Цвет столбца
Вы можете изменить типографские настройки для раздела «Столбец» блока «Строка/столбец». Кроме того, вы можете настроить цвет, цвет ссылки, цвет при наведении ссылки и типографику столбцов.
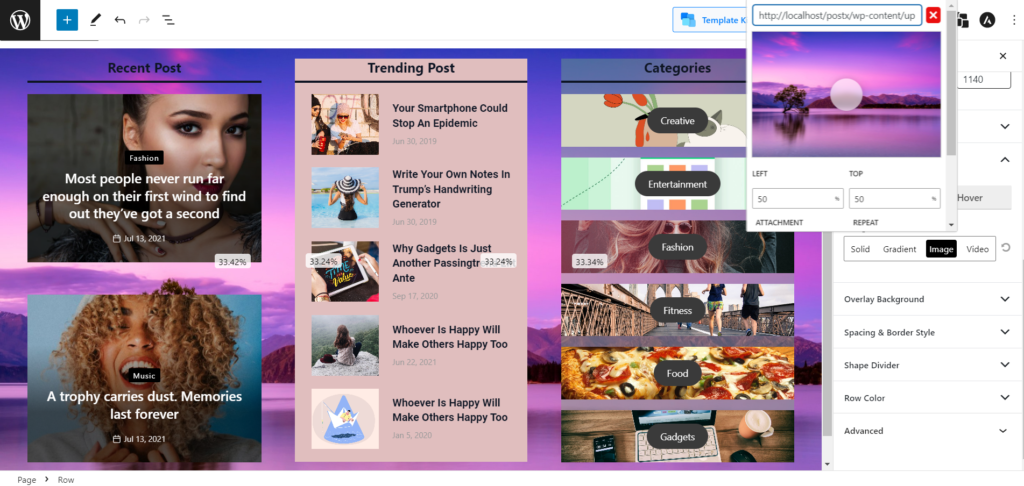
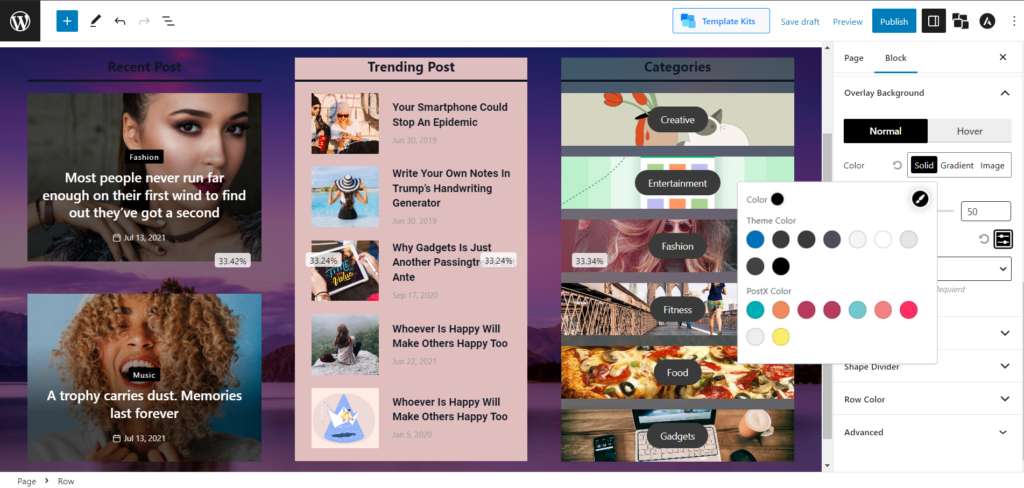
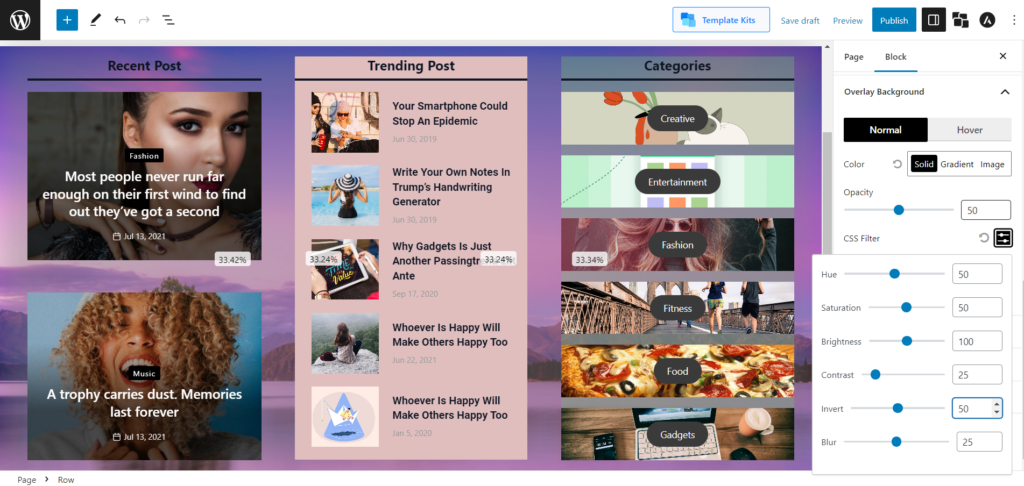
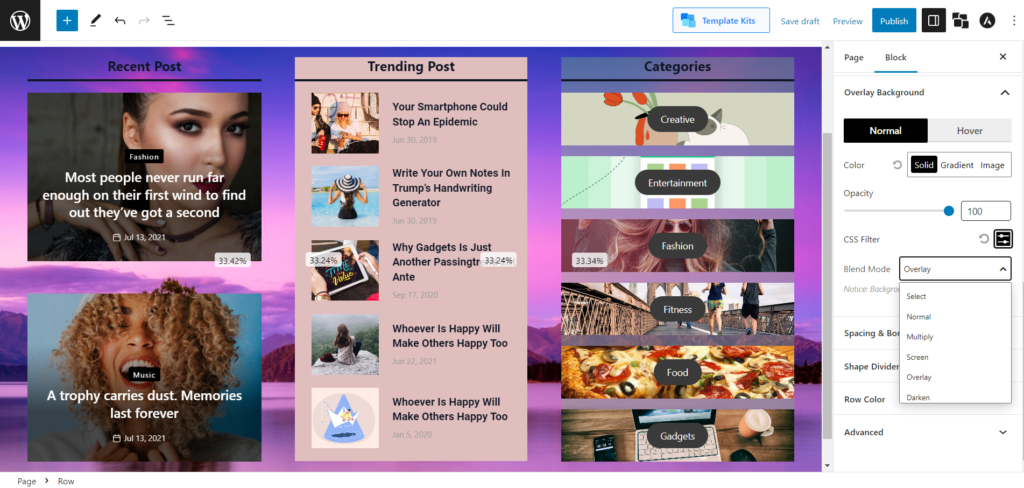
Наложение фона

Наложение фона — это изображение или текст, помещаемые поверх фонового изображения для создания многослойного эффекта. Его можно использовать для добавления глубины и визуального интереса к веб-сайту или графическому дизайну. Его также можно использовать для выделения определенных элементов дизайна, таких как соответствующее изображение или логотип.

Этот параметр позволяет использовать эффект наложения. А PostX позволяет добавлять наложение фона в фоновом режиме и даже при наведении. И вы можете изменить прозрачность с помощью ползунка. Кроме того, вы можете изменить оттенок, насыщенность, яркость, контрастность, инвертировать и размытие, чтобы сделать изображение более индивидуальным.


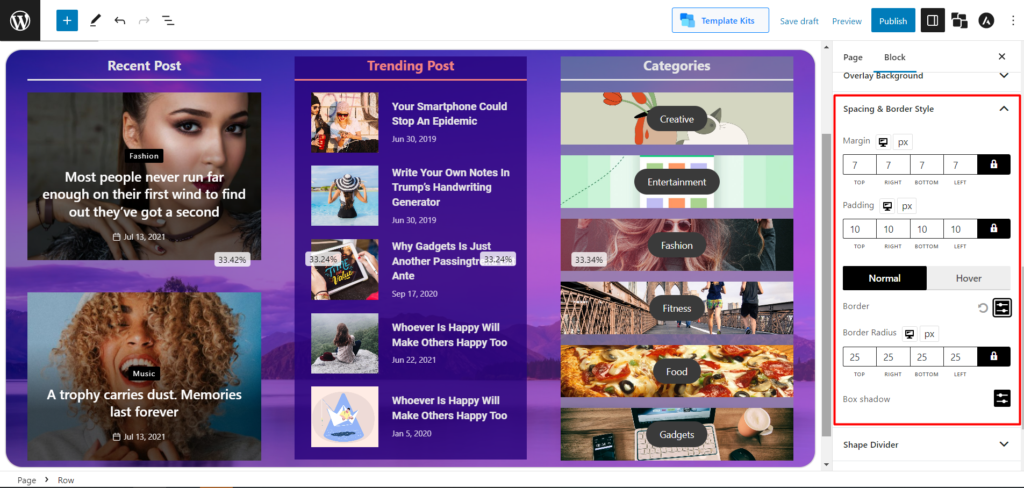
Интервал и стиль границы
Это очень интуитивно понятно. Основные параметры интервалов и границ с гораздо большей настраиваемостью. Вы можете изменить Margin и padding по умолчанию. Кроме того, вы можете изменить цвет границы и радиус границы как для обычного режима, так и для режима наведения. И PostX также позволяет вам выбрать цвет Box Shadow. Вы получите эти настройки как для строк, так и для столбцов.

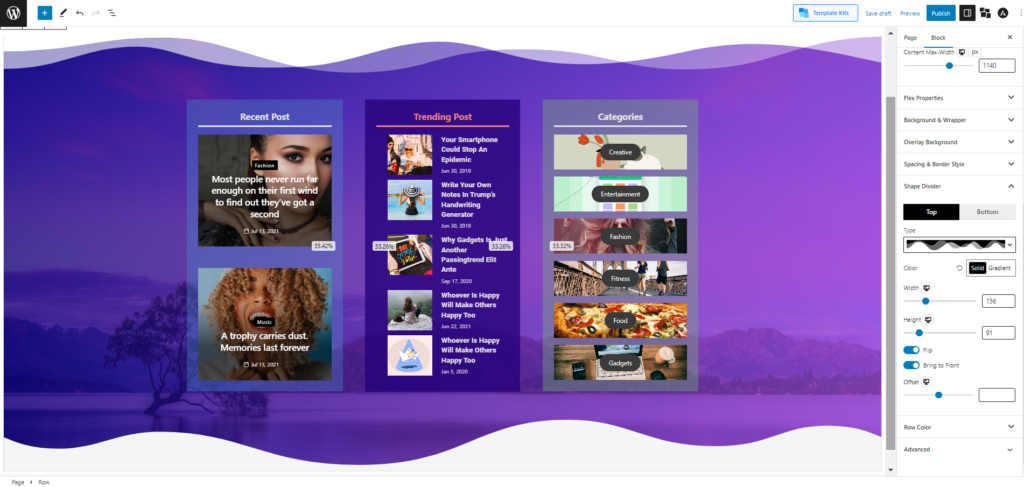
Разделитель формы
Разделители формы — отличный способ придать вашему разделу уникальный и профессиональный вид. Вы можете размещать графические фигуры вверху или внизу раздела контента.

И PostX, который известен своей беспрецедентной настраиваемостью, не только добавил функцию делителя Shape в блок Row/Column; вы можете сделать много настроек.
В настоящее время есть 8 форм на выбор как для верхней, так и для нижней части. Вы можете изменить их цвет и настроить ширину и высоту. Вы также можете включить параметр «Отразить», который превращает 8 готовых фигур в 16. Кроме того, по умолчанию разделитель фигур находится на заднем плане, но вы можете включить параметр, чтобы вывести их на передний план.
Липкая колонка
PostX также позволяет вашей колонке быть липкой. Он работает аналогично функции закрепления записей в WordPress. Как раз здесь колонна прилипает к фронту. Вы можете включить липкую колонку и настроить ее зазор в этом параметре.
Руководство по документации
Найдите полную и подробную документацию по блоку строк/столбцов PostX прямо здесь!
Заключение
Блок PostX Row/Column бесценен для создания потрясающих веб-сайтов с простой навигацией. Вы можете легко настроить свой веб-сайт в соответствии с вашими потребностями с помощью разнообразных доступных опций. Теперь, когда вы знаете основы работы со строками/столбцами, пришло время проявить творческий подход и создать идеальный макет для вашего веб-сайта. Дайте волю своему творчеству и позвольте PostX Row/Column помочь вам создать привлекательный и эффективный веб-сайт, который привлечет внимание ваших зрителей.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как открыть интернет-магазин с помощью WooCommerce в 2022 году

Важное обновление безопасности для PostX и ProductX

Как правильно отобразить пользовательскую таксономию в редакторе Gutenberg

Сравнение лучших плагинов сетки продуктов WooCommerce
