Vă prezentăm PostX Row/Column Block: Afișați-vă conținutul perfect
Publicat: 2023-04-05Dacă sunteți deja familiarizat cu elementele de bază ale rândurilor și coloanelor , atunci știți că acestea sunt esențiale pentru crearea unor aspecte mai complexe în WordPress . Pentru a profita la maximum de acest lucru, este esențial să înțelegeți cum să folosiți rândurile și coloanele.
În timp ce blocul de rânduri/coloane PostX are multe caracteristici și poate fi puțin confuz, acest ghid va oferi instrucțiuni simple, astfel încât chiar și începătorii WordPress să le poată înțelege.
Tutorial video: bloc de rânduri/coloane
Am creat un tutorial video pentru blocul rând/coloană pentru a vă ajuta să înțelegeți mai bine procesul.
Adăugarea blocului de rând/coloană PostX
Să începem cu adăugarea blocului rând/coloană din PostX.
Ei bine, haideți mai întâi să scoatem elementele de bază din drum.

- Pentru a crea o pagină nouă, alegeți Pagini din tabloul de bord WordPress și faceți clic pe Adăugați nou .
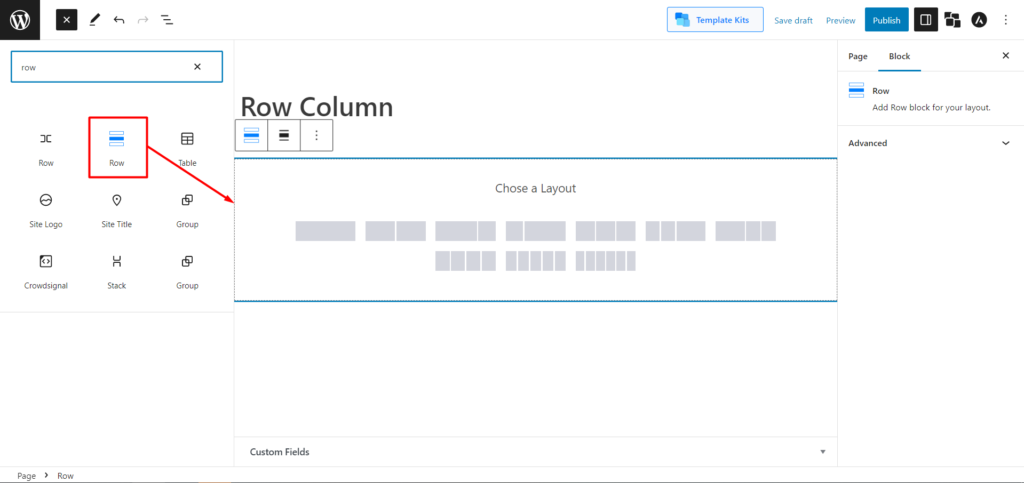
- Găsiți semnul plus (+) în partea din stânga sus a barei de instrumente și faceți clic pe el. Lista blocurilor disponibile va apărea într-o bară laterală.
- Alegeți blocul de rânduri sau tastați „ Rând ” în bara de căutare. Aceasta va afișa blocul Rând .
- Faceți clic pe el și blocul va fi adăugat în editorul dvs.
Opțiuni de bază pentru rânduri/coloană PostX
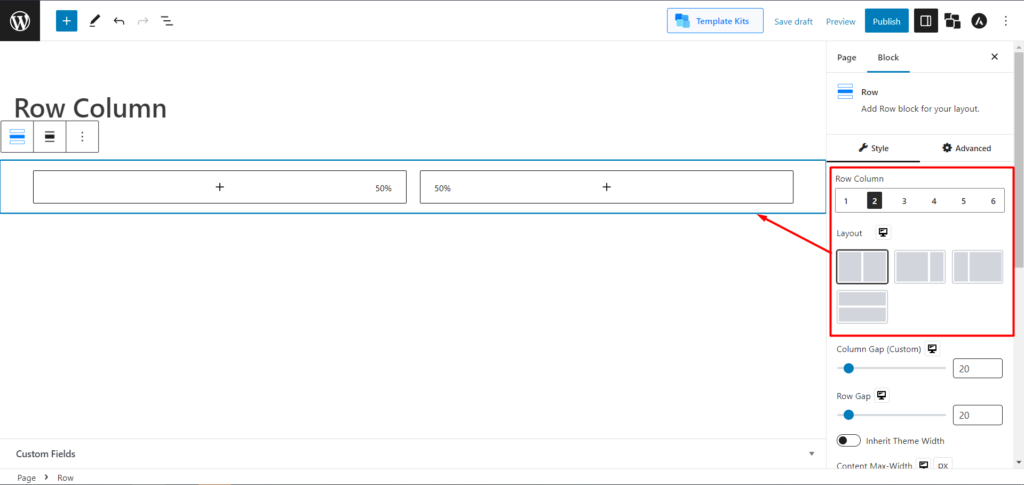
După ce adăugați blocul Rând/Coloană, puteți alege oricare dintre aspectele predefinite. Nu vă faceți griji; le puteți personaliza ulterior.

Alegeți aspectul în funcție de preferințele dvs., dar să nu adăugăm prea mult și să rămânem la opțiunea de aspect 50:50. Acum puteți vedea două rânduri cu un raport de 50 fiecare. De asemenea, puteți selecta aspectul la nivel de rând sau de coloană în setarea de aspect. De asemenea, puteți modifica vizual lățimea coloanei cu ajutorul dispozitivului de reglare a containerului.
Puteți gestiona cu ușurință decalajul de rând și decalajul de coloane cu o bară de glisare. Dacă tema dvs. are o lățime implicită (ceea ce au de obicei majoritatea temelor), puteți activa bara de comutare pentru a Moșteni lățimea temei. Îți va face viața mai ușoară și nu trebuie să gestionezi individual lățimea și golurile.
Acum să trecem la alte funcții și setări aprofundate și interesante pe care le include blocul de rânduri/coloane PostX.
Opțiuni avansate de rând/coloană PostX
În blocul PostX Row/coloană, veți pune mâna pe Rânduri/Coloane și setările lor individuale.
Să facem o descriere a setărilor înainte de a le discuta în detaliu. Deci, în setările de rând ale blocului, veți obține următoarele caracteristici și opțiuni de personalizare:
- Proprietăți Flex
- Fundal și Wrapper
- Suprapunere de fundal
- Spațiere și stil de chenar
- Divizor de formă
- Culoare rând
Și în setarea coloanei blocului, veți obține următoarele:
- Fundal și Wrapper
- Suprapunere de fundal
- Spațiere și stil de chenar
- Culoare coloană
- Coloană lipicioasă
Să discutăm proprietățile flexibile.
Proprietăți Flex
Flex este o componentă puternică de aspect care oferă o modalitate de a alinia elementele copil ale unui container orizontal sau vertical, în orice direcție.

Flex funcționează prin definirea unui container și apoi setarea proprietăților care controlează modul în care ar trebui să fie așezate elementele copil ale acelui container. Aceasta include spațierea, alinierea, dimensiunea și ordinea.
Folosind blocul PostX Row/coloană, utilizatorii pot alege dintre diferite proprietăți flexibile pentru a-și personaliza site-ul.
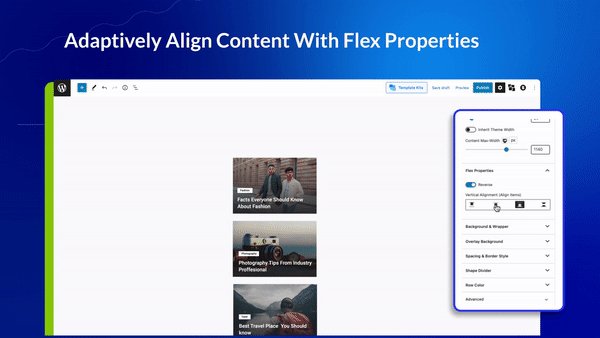
Setări Flex Properties
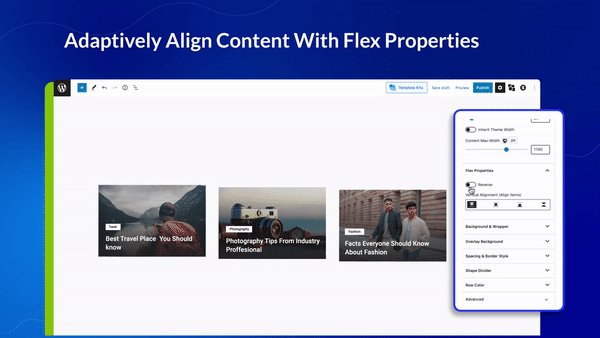
Acum să vedem care sunt setările proprietăților flex ale PostX.
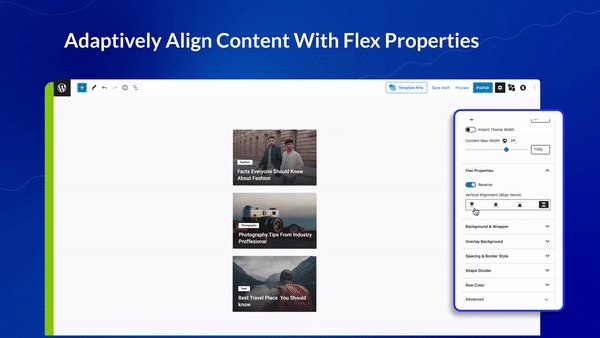
După cum am aflat, proprietățile flexibile aliniază de fapt conținutul. În setarea Coloană, puteți utiliza opțiunea Flex atât pe orizontală, cât și pe verticală. Și în setările Rând, vă puteți alinia conținutul pe verticală.
[NB: Trebuie să aveți suficientă lățime de conținut pentru ca acesta să funcționeze.]
De asemenea, atât în setările de coloană, cât și de rând, există o bară de comutare pentru a inversa conținutul. În coloană, dacă activați Reverse, conținutul va schimba locurile pe verticală. Și în Row, va face același lucru pe orizontală.
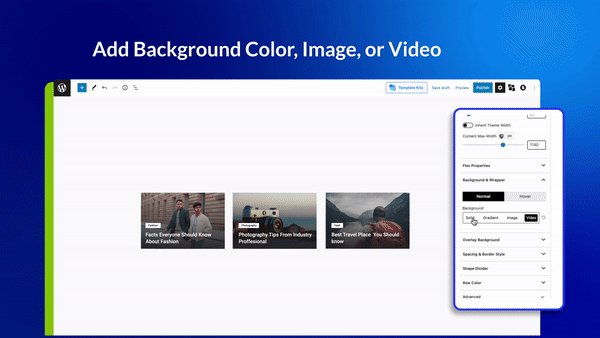
Fundal și Wrapper
Cu această setare, puteți schimba culorile de fundal. Dar cu PostX, veți obține întotdeauna ceva mai mult. Nu te mai joci doar cu culorile; puteți adăuga imagini și chiar videoclipuri. Și nu doar în fundal; poți chiar să folosești imagini în loc de culori atunci când treci cu mouse-ul.
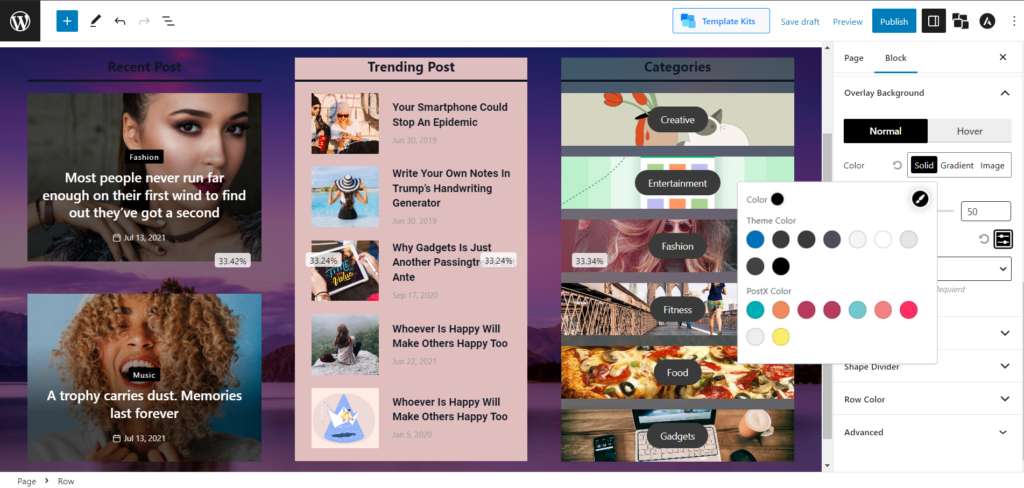
Culoare de fundal solidă:

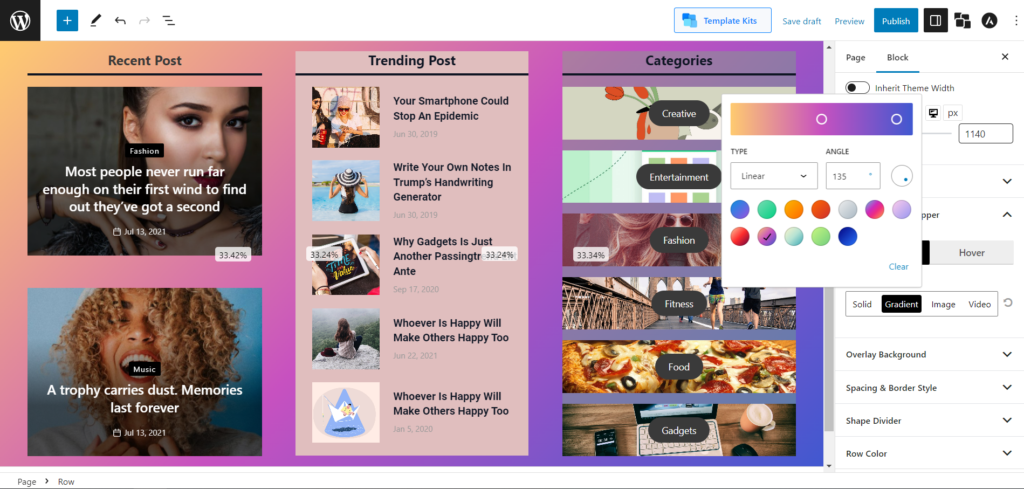
Culoare de fundal gradient:

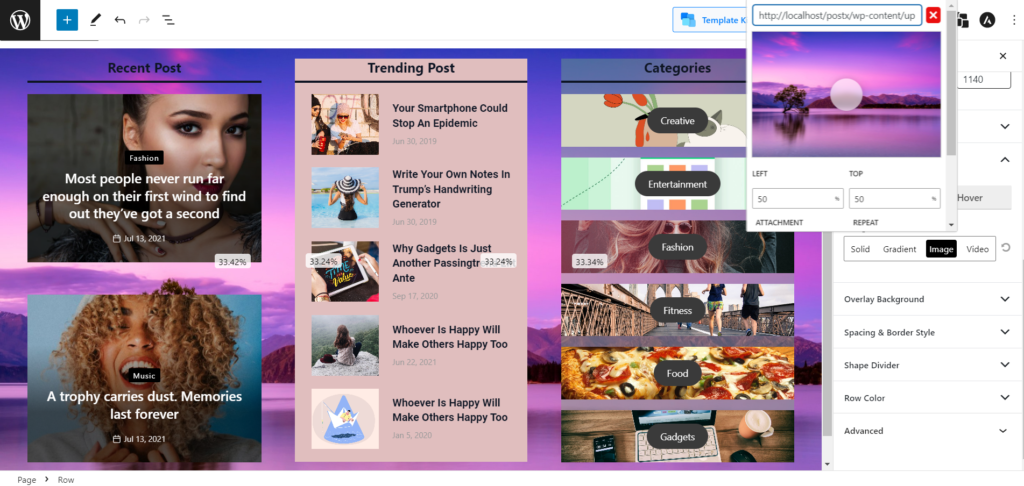
Imagine de fundal:

De asemenea, puteți seta fundaluri diferite în setările Rând și Coloane, ceea ce vă oferă mai multă libertate de a face conținutul site-ului dvs. atrăgător.
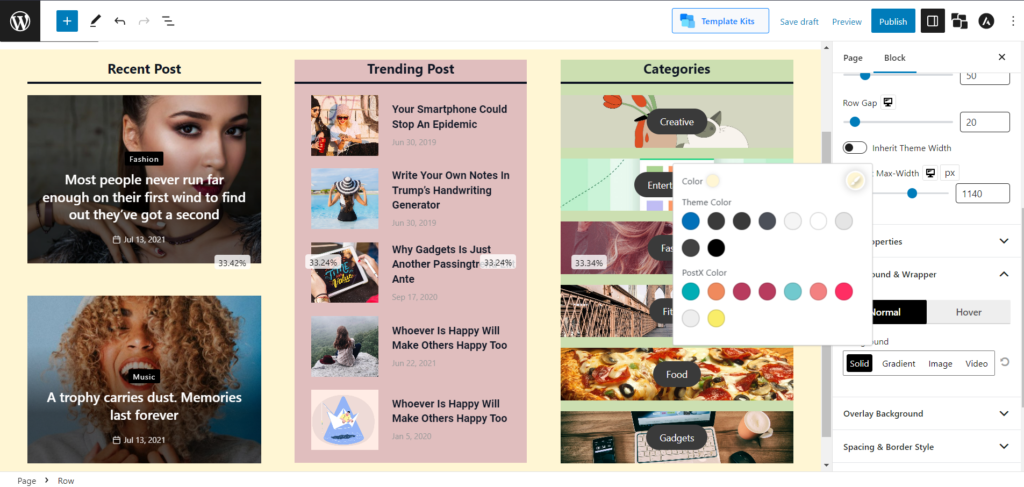
Culoare rând
Puteți modifica setarea tipografică pentru secțiunea Rând din blocul Rând/Coloană. De asemenea, puteți ajusta culoarea, culoarea linkului, culoarea cursorului linkului și tipografia rândurilor.
Culoare coloană
Puteți modifica setarea tipografică pentru secțiunea Coloană din blocul Rând/Coloană. De asemenea, puteți ajusta Culoare, Culoare link, Culoare Hover link și Tipografia coloanelor.
Suprapunere de fundal

Suprapunerea de fundal este o imagine sau un text plasat peste o imagine de fundal pentru a crea un efect stratificat. Poate fi folosit pentru a adăuga profunzime și interes vizual unui site web sau design grafic. De asemenea, poate fi folosit pentru a evidenția anumite elemente de design, cum ar fi o imagine relevantă sau un logo.

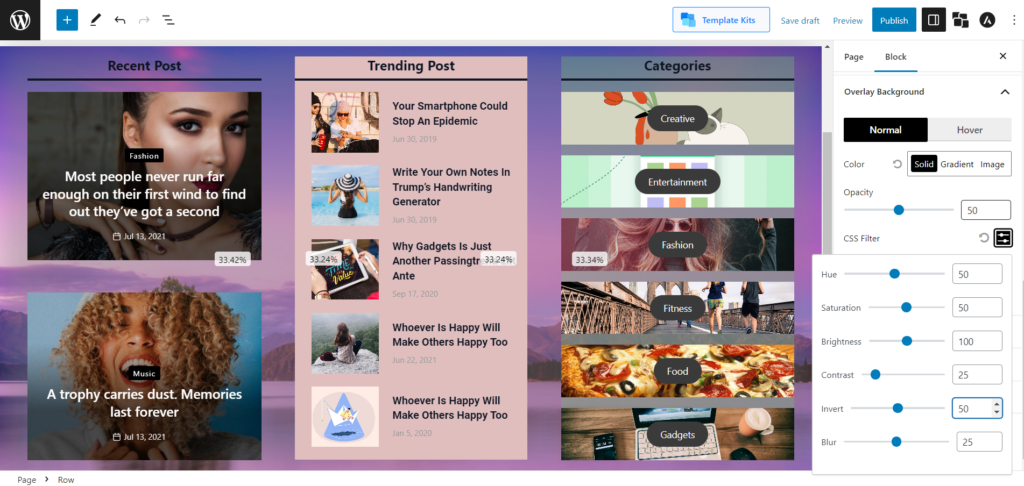
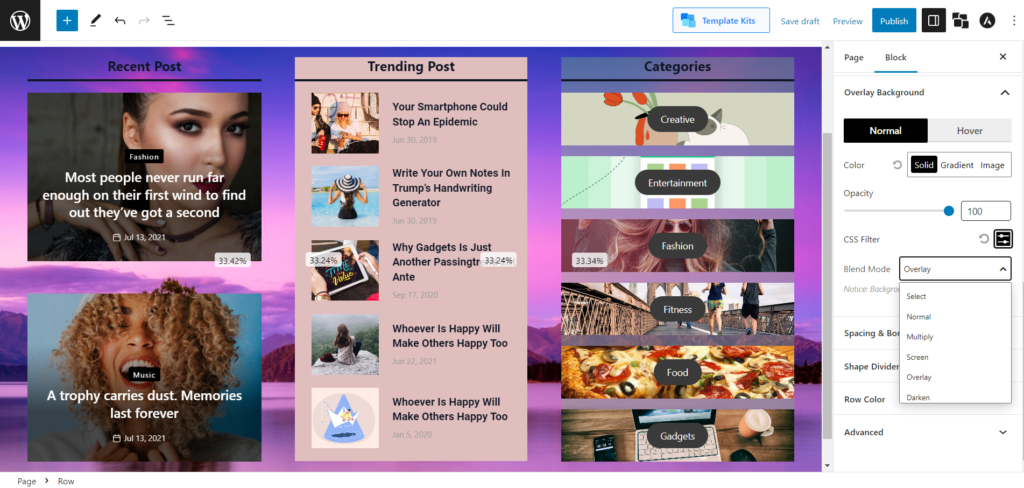
Această setare vă permite să utilizați efectul de suprapunere. Și PostX vă permite să adăugați fundal suprapus în fundal și chiar dacă treceți cu mouse-ul. Și puteți modifica opacitatea cu un glisor. De asemenea, puteți modifica nuanța, saturația, luminozitatea, contrastul, inversarea și estomparea pentru a vă personaliza prea mult.


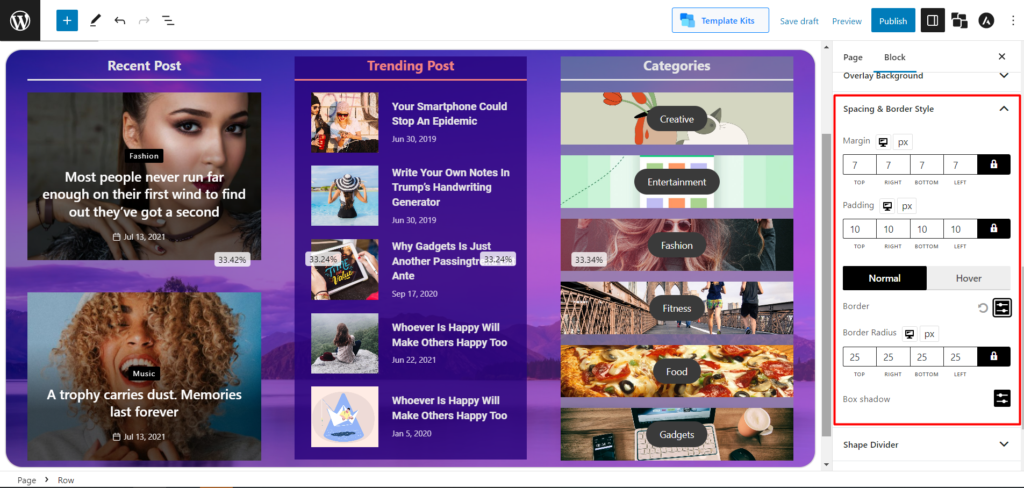
Spațiere și stil de chenar
Este un lucru foarte intuitiv de înțeles. Setările de bază pentru spațiere și chenar cu mult mai multă personalizare. Puteți modifica Marja și umplutura implicite. De asemenea, puteți schimba culoarea chenarului și raza chenarului atât pentru normal, cât și pentru hover. Și PostX vă permite, de asemenea, să selectați culoarea Box Shadow. Veți obține aceste setări atât pentru rânduri, cât și pentru coloane.

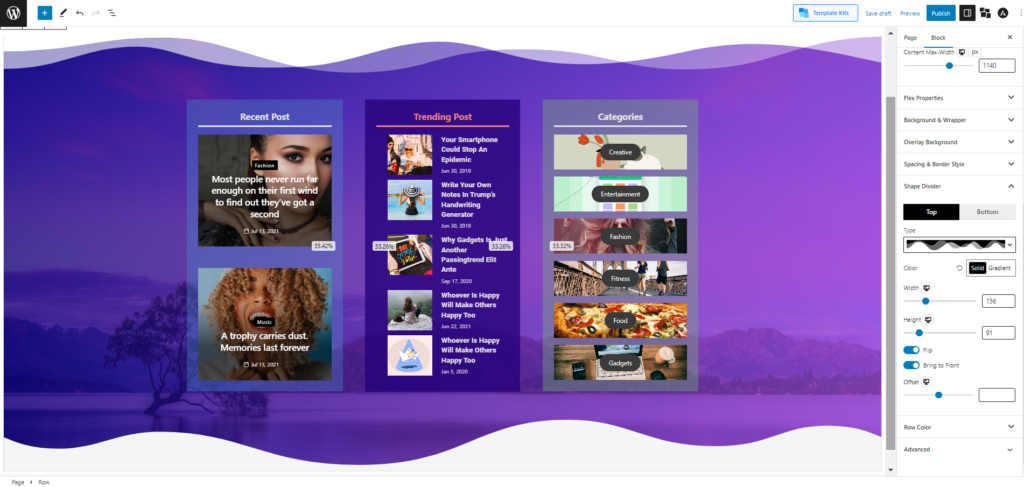
Divizor de formă
Despărțitoarele de formă sunt o modalitate excelentă de a oferi secțiunii dvs. un aspect unic și profesional. Puteți plasa forme grafice în partea de sus sau de jos a secțiunii de conținut.

Și PostX, care este cunoscut pentru personalizarea sa de neegalat, nu a adus doar o funcție de divizare a formei în blocul Rând/Coloană; puteți face o mulțime de personalizări.
În prezent, există 8 forme din care să alegeți atât pentru partea de sus, cât și pentru cea de jos. Le puteți schimba culoarea și le puteți ajusta Lățimea și Înălțimea. De asemenea, puteți activa opțiunea Flip, care transformă în mod inerent cele 8 forme prefabricate în 16. De asemenea, implicit, Shape Divider este în fundal, dar puteți activa opțiunea de a le aduce în față.
Coloană lipicioasă
PostX permite, de asemenea, coloana să fie lipicioasă. Funcționează în mod similar cu funcția de postare lipicioasă a WordPress. Chiar aici, coloana se lipește în față. Puteți activa coloana lipicioasă și puteți ajusta distanța din această setare.
Ghid de documentare
Găsiți documentația completă și aprofundată pentru blocul PostX Row/Column chiar aici!
Concluzie
Blocul PostX Row/Column este de neprețuit pentru crearea de site-uri web uimitoare și ușor de navigat. Vă puteți personaliza cu ușurință site-ul web pentru a vă satisface nevoile cu diversele opțiuni disponibile. Acum că cunoașteți elementele de bază ale rândului/coloanei, este timpul să fiți creativ și să creați aspectul perfect pentru site-ul dvs. web. Dezlănțuiți-vă creativitatea și permiteți PostX Row/Column să vă ajute să creați un site web captivant și eficient, care va capta atenția spectatorilor dvs.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să porniți un magazin online folosind WooCommerce în 2022

Actualizare importantă de securitate pentru PostX și ProductX

Cum să afișați perfect taxonomia personalizată în Gutenberg Editor

Comparația celor mai bune pluginuri de grilă de produse WooCommerce
