Przedstawiamy blok wierszy/kolumn PostX: perfekcyjnie pokaż zawartość
Opublikowany: 2023-04-05Jeśli znasz już podstawy wierszy i kolumn , wiesz, że są one niezbędne do tworzenia bardziej złożonych układów w WordPress . Aby w pełni z tego skorzystać, konieczne jest zrozumienie, jak używać wierszy i kolumn.
Chociaż blok wierszy/kolumn PostX ma wiele funkcji i może być nieco mylący, ten przewodnik zawiera proste instrukcje, dzięki którym nawet początkujący WordPress mogą je zrozumieć.
Samouczek wideo: blok wierszy/kolumn
Stworzyliśmy samouczek wideo dotyczący bloku wierszy/kolumn, aby pomóc Ci lepiej zrozumieć ten proces.
Dodanie bloku wiersza/kolumny PostX
Zacznijmy od dodania bloku wierszy/kolumn PostX.
Cóż, najpierw usuniemy podstawy.

- Aby utworzyć nową stronę, wybierz Strony z pulpitu nawigacyjnego WordPress i kliknij Dodaj nową .
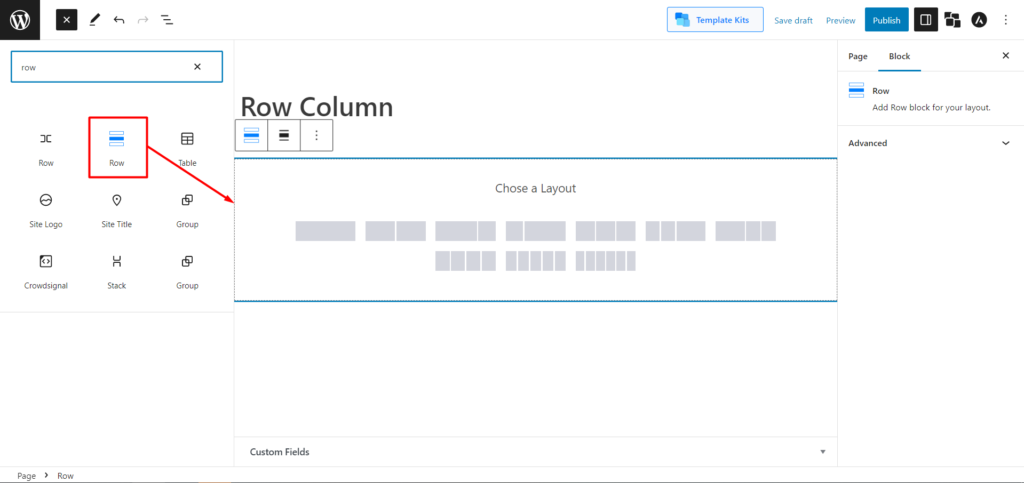
- Znajdź znak plus (+) w lewym górnym rogu paska narzędzi i kliknij go. Lista dostępnych bloków konstrukcyjnych pojawi się na pasku bocznym.
- Wybierz blok wierszy lub wpisz „ Wiersz ” w pasku wyszukiwania. Spowoduje to wyświetlenie bloku wierszy .
- Kliknij go, a blok zostanie dodany do edytora.
Podstawowe opcje wiersza/kolumny PostX
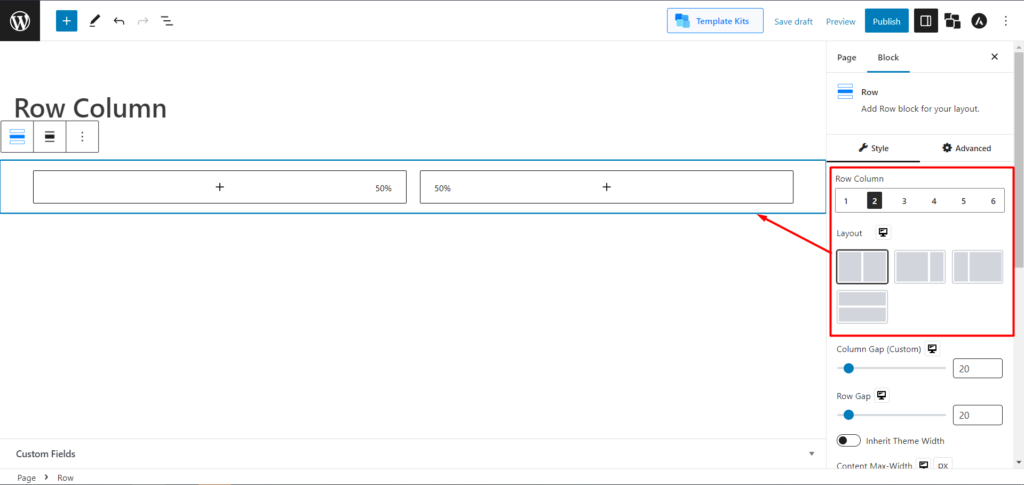
Po dodaniu bloku Wiersz/Kolumna możesz wybrać dowolny z predefiniowanych układów. Nie martw się; można je dostosować później.

Wybierz układ zgodnie ze swoimi preferencjami, ale nie dodawajmy dużo i trzymajmy się opcji układu 50:50. Teraz możesz zobaczyć dwa wiersze ze współczynnikiem 50 w każdym. W ustawieniach układu można również wybrać układ obejmujący cały wiersz lub całą kolumnę. Możesz także wizualnie zmienić szerokość kolumny za pomocą regulatora kontenera.
Możesz łatwo zarządzać odstępami między wierszami i odstępami między kolumnami za pomocą suwaka. Jeśli Twój motyw ma domyślną szerokość (taką, jaką zwykle ma większość motywów), możesz włączyć pasek przełączania, aby odziedziczyć szerokość motywu. Ułatwi ci to życie i nie będziesz musiał indywidualnie zarządzać szerokością i szczelinami.
Przejdźmy teraz do innych, dogłębnych, ekscytujących funkcji i ustawień, które obejmuje blok wierszy/kolumn PostX.
Zaawansowane opcje wierszy/kolumn PostX
W bloku wierszy/kolumn PostX uzyskasz kontrolę nad wierszami/kolumnami i ich indywidualnymi ustawieniami.
Zróbmy podsumowanie ustawień przed ich szczegółowym omówieniem. Tak więc w ustawieniach wiersza bloku otrzymasz następujące funkcje i opcje dostosowywania:
- Właściwości elastyczne
- Tło i opakowanie
- Nakładka tła
- Odstępy i styl obramowania
- Dzielnik kształtu
- Kolor wiersza
A w ustawieniu kolumny bloku otrzymasz:
- Tło i opakowanie
- Nakładka tła
- Odstępy i styl obramowania
- Kolor kolumny
- Przyklejona kolumna
Omówmy właściwości flex.
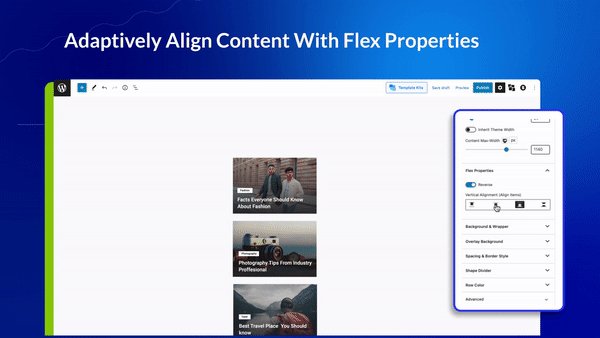
Właściwości elastyczne
Flex to potężny składnik układu, który umożliwia wyrównanie elementów podrzędnych kontenera w poziomie lub w pionie w dowolnym kierunku.

Flex działa poprzez zdefiniowanie kontenera, a następnie ustawienie właściwości kontrolujących sposób rozmieszczenia elementów podrzędnych tego kontenera. Obejmuje to odstępy, wyrównanie, rozmiar i kolejność.
Korzystając z bloku wierszy/kolumn PostX, użytkownicy mogą wybierać spośród różnych elastycznych właściwości, aby dostosować swoją witrynę.
Ustawienia właściwości Flex
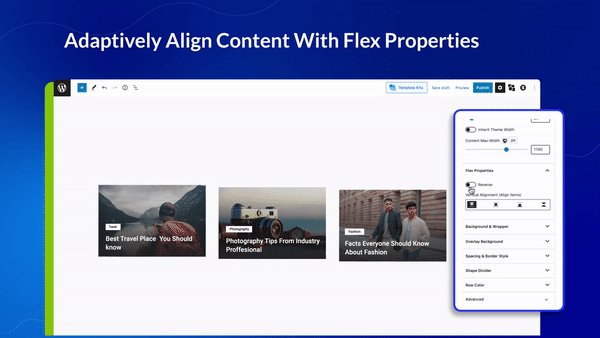
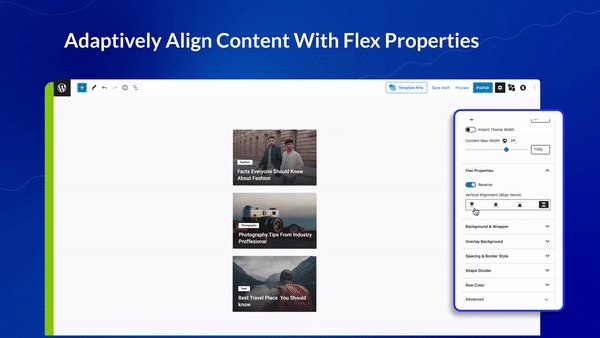
Zobaczmy teraz, jakie są ustawienia właściwości flex PostX.
Jak się nauczyliśmy, właściwości flex faktycznie wyrównują zawartość. W ustawieniu Column możesz użyć opcji Flex zarówno w poziomie, jak iw pionie. A w ustawieniach wiersza możesz wyrównać zawartość w pionie.
[Uwaga: musisz mieć wystarczającą szerokość treści, aby to działało.]
Ponadto w ustawieniach kolumn i wierszy znajduje się pasek przełączania, który umożliwia odwrócenie zawartości. W kolumnie, jeśli włączysz opcję Odwróć, zawartość zamieni się miejscami w pionie. A w wierszu zrobi to samo w poziomie.
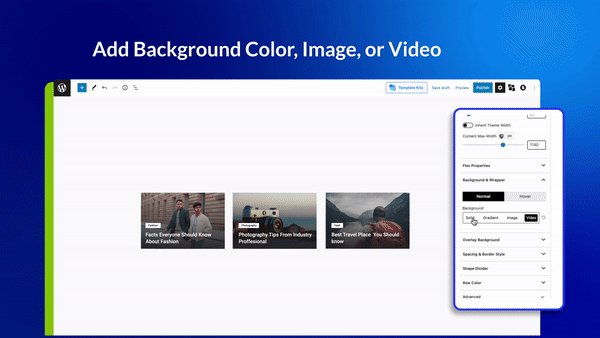
Tło i opakowanie
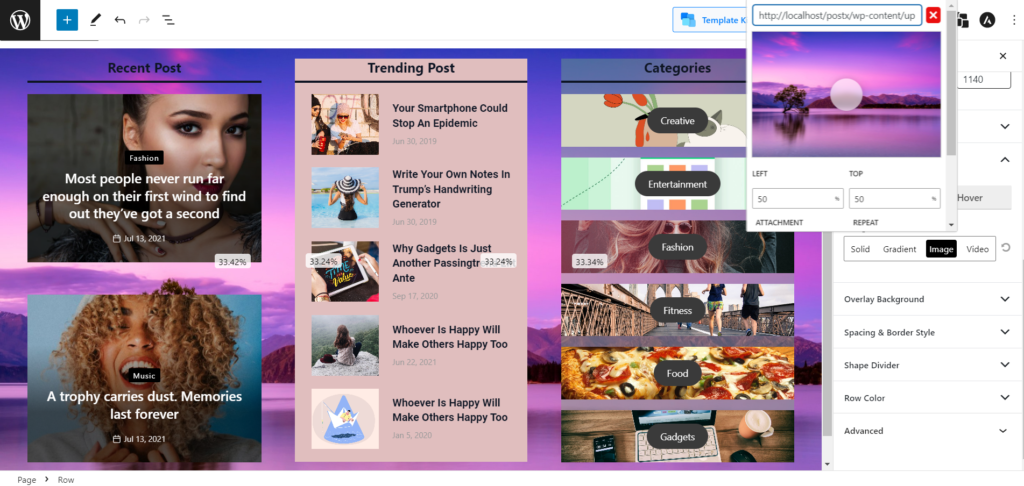
To ustawienie umożliwia zmianę kolorów tła. Ale z PostX zawsze dostaniesz coś więcej. Nigdy więcej zabawy tylko kolorami; możesz dodawać obrazy, a nawet filmy. I to nie tylko w tle; po najechaniu kursorem możesz nawet użyć obrazów zamiast kolorów.
Jednolity kolor tła:

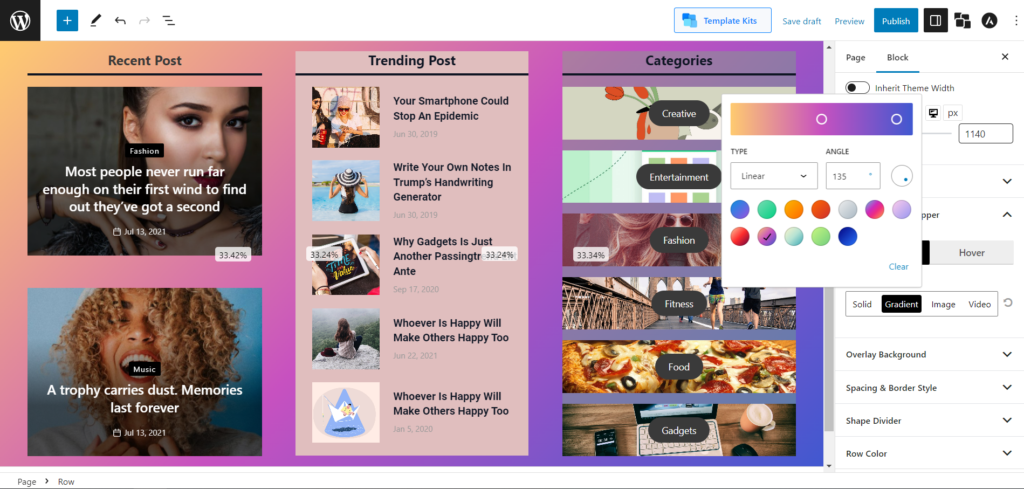
Kolor tła gradientu:

Tło obrazu:

Możesz także ustawić różne tła w ustawieniach wierszy i kolumn, co daje większą swobodę w uatrakcyjnianiu treści witryny.
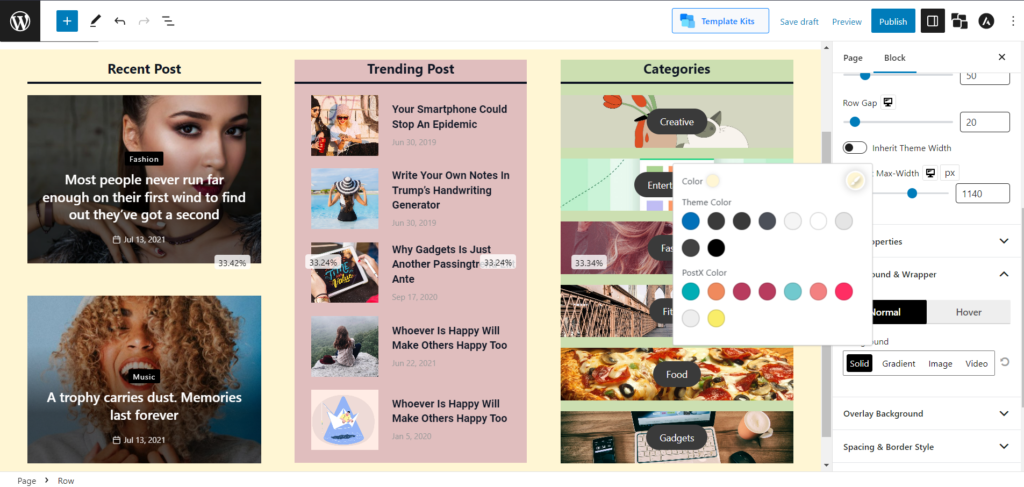
Kolor wiersza
Możesz zmienić ustawienie typograficzne dla sekcji Wiersz bloku Wiersz/Kolumna. Możesz także dostosować Kolor, Kolor łącza, Kolor łącza po najechaniu i Typografię wierszy.
Kolor kolumny
Możesz zmienić ustawienie typograficzne dla sekcji Kolumna bloku Wiersz/Kolumna. Możesz także dostosować Kolor, Kolor łącza, Kolor aktywowanego łącza i Typografię kolumn.
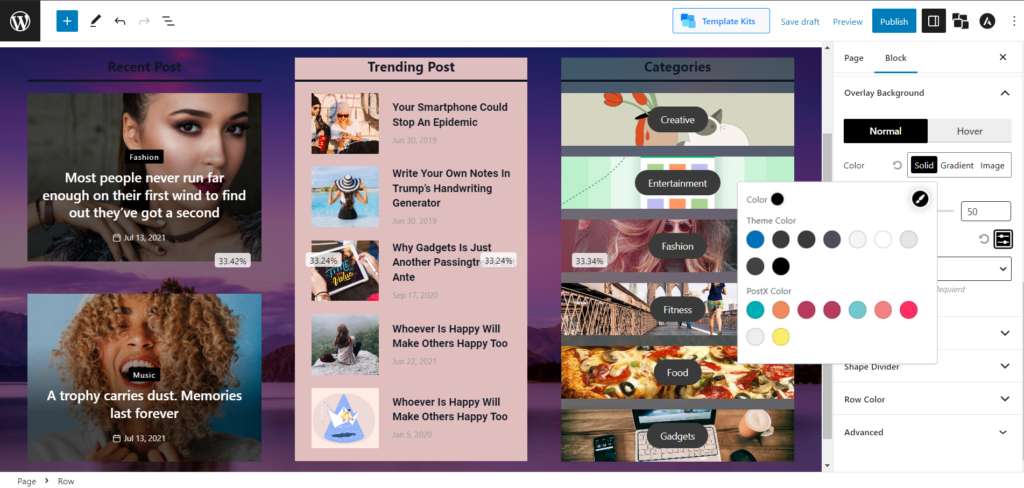
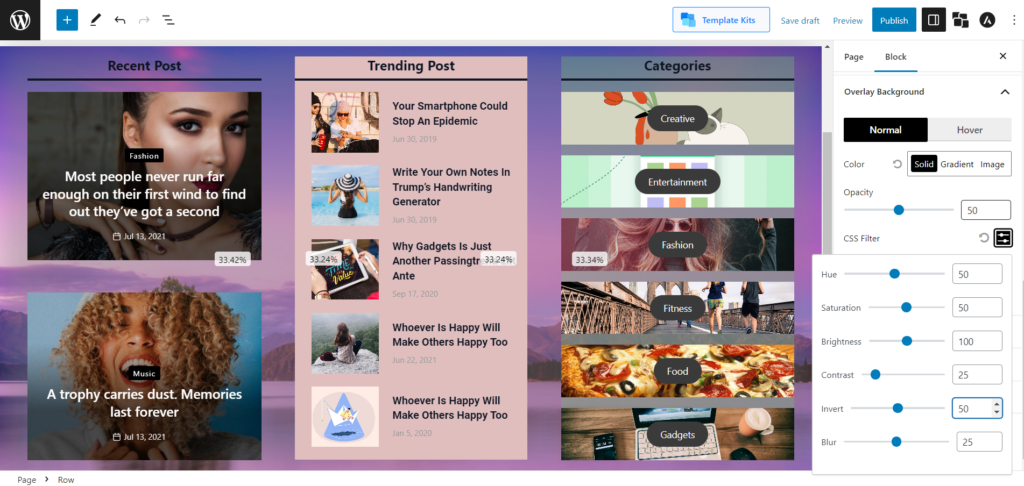
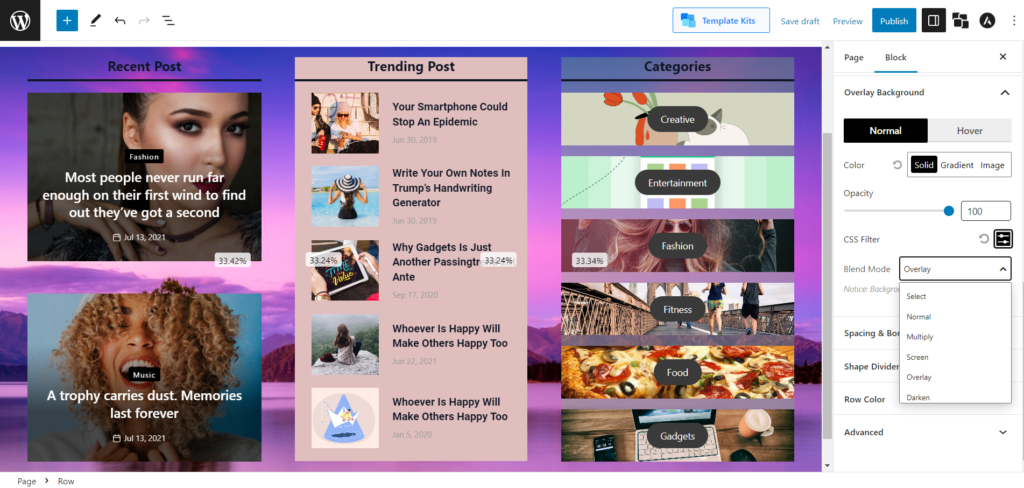
Nakładka tła

Nakładka tła to obraz lub tekst umieszczony na obrazie tła w celu uzyskania efektu warstw. Można go użyć do dodania głębi i wizualnego zainteresowania stronie internetowej lub projektowi graficznemu. Można go również wykorzystać do podkreślenia określonych elementów projektu, takich jak odpowiedni obraz lub logo.

To ustawienie umożliwia użycie efektu nakładki. A PostX pozwala dodawać tło nakładki w tle, a nawet po najechaniu myszką. I możesz zmienić krycie za pomocą suwaka. Możesz także zmienić odcień, nasycenie, jasność, kontrast, odwrócenie i rozmycie, aby uczynić swoje bardziej spersonalizowane.


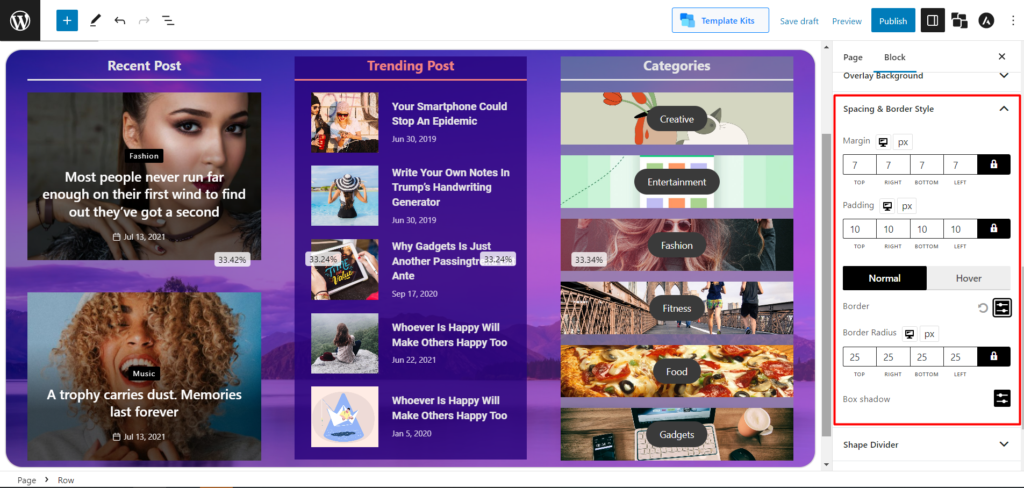
Odstępy i styl obramowania
Zrozumienie tego jest bardzo intuicyjne. Podstawowe ustawienia odstępów i obramowania ze znacznie większymi możliwościami dostosowywania. Możesz zmienić domyślny margines i dopełnienie. Możesz także zmienić kolor obramowania i promień obramowania zarówno dla normalnego, jak i zawisu. A PostX pozwala także wybrać kolor Box Shadow. Otrzymasz te ustawienia zarówno dla wierszy, jak i kolumn.

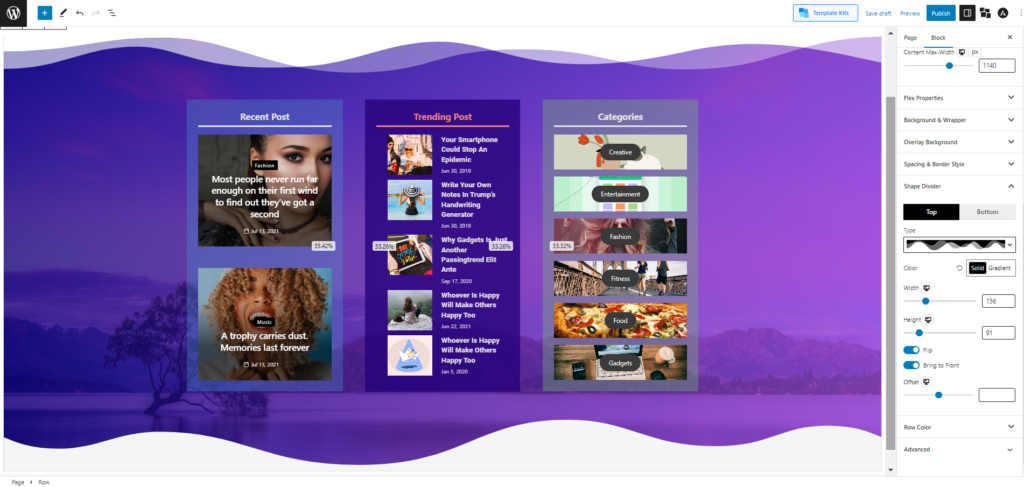
Dzielnik kształtu
Dzielniki kształtów to świetny sposób na nadanie swojej sekcji wyjątkowego i profesjonalnego wyglądu. Możesz umieścić kształty graficzne na górze lub na dole sekcji treści.

A PostX, który jest znany ze swoich niezrównanych możliwości dostosowywania, nie tylko wprowadził funkcję dzielenia kształtów w bloku Wiersz/Kolumna; możesz zrobić wiele dostosowań.
Obecnie do wyboru jest 8 kształtów zarówno dla góry, jak i dołu. Możesz zmienić ich kolor i dostosować ich szerokość i wysokość. Możesz także włączyć opcję Odwróć, która z natury zamienia 8 gotowych kształtów w 16. Domyślnie dzielnik kształtów znajduje się w tle, ale możesz włączyć opcję przeniesienia ich na wierzch.
Przyklejona kolumna
PostX pozwala również, aby twoja kolumna była lepka. Działa podobnie do funkcji przyklejania postów w WordPress. Właśnie tutaj kolumna przykleja się do przodu. Możesz włączyć lepką kolumnę i dostosować jej odstęp w tym ustawieniu.
Przewodnik po dokumentacji
Znajdź pełną i dogłębną dokumentację bloku wierszy/kolumn PostX tutaj!
Wniosek
Blok wierszy/kolumn PostX jest nieoceniony przy tworzeniu oszałamiających i łatwych w nawigacji stron internetowych. Możesz łatwo dostosować swoją stronę internetową do swoich potrzeb dzięki różnorodnym dostępnym opcjom. Teraz, gdy znasz podstawy wiersza/kolumny, nadszedł czas, aby wykazać się kreatywnością i stworzyć idealny układ dla swojej witryny. Uwolnij swoją kreatywność i pozwól PostX Row/Column pomóc Ci stworzyć wciągającą i wydajną stronę internetową, która przyciągnie uwagę Twoich widzów.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak założyć sklep internetowy za pomocą WooCommerce w 2022 roku

Ważna aktualizacja zabezpieczeń dla PostX i ProductX

Jak doskonale wyświetlać niestandardową taksonomię w edytorze Gutenberga

Porównanie najlepszych wtyczek sieci produktów WooCommerce
