تقديم كتلة عمود / صف PostX: اعرض محتوياتك تمامًا
نشرت: 2023-04-05إذا كنت بالفعل على دراية بأساسيات الصفوف والأعمدة ، فأنت تعلم أنها ضرورية لإنشاء تخطيطات أكثر تعقيدًا في WordPress . لتحقيق أقصى استفادة من هذا ، من الضروري فهم كيفية استخدام الصفوف والأعمدة.
بينما تحتوي كتلة صف / عمود PostX على العديد من الميزات ويمكن أن تكون مربكة بعض الشيء ، سيوفر هذا الدليل إرشادات بسيطة حتى يتمكن حتى مبتدئي WordPress من فهمها.
دروس الفيديو: كتلة الصف / العمود
لقد أنشأنا فيديو تعليميًا لكتلة الصفوف / الأعمدة لمساعدتك على فهم العملية بشكل أفضل.
إضافة كتلة عمود / صف PostX
لنبدأ بإضافة كتلة الصف / العمود في PostX.
حسنًا ، فلنخرج الأساسيات من الطريق أولاً.

- لإنشاء صفحة جديدة ، اختر Pages من لوحة معلومات WordPress وانقر على إضافة جديد .
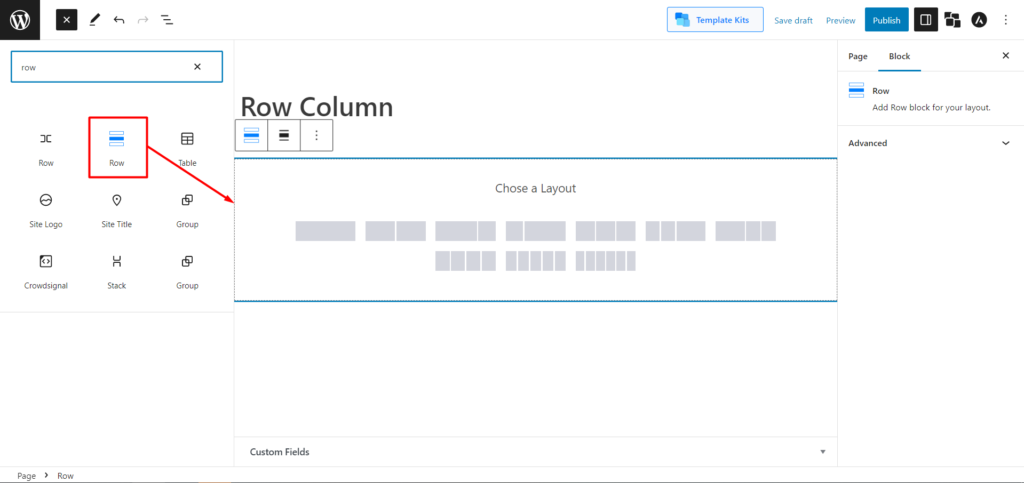
- ابحث عن علامة الجمع (+) في الجزء العلوي الأيسر من شريط الأدوات وانقر عليها. ستظهر قائمة الكتل البرمجية الإنشائية المتوفرة في شريط جانبي.
- اختر كتلة الصف ، أو اكتب " صف " في شريط البحث. سيؤدي هذا إلى إظهار كتلة الصف .
- انقر فوقه ، وستتم إضافة الكتلة إلى المحرر الخاص بك.
خيارات عمود / صف PostX الأساسية
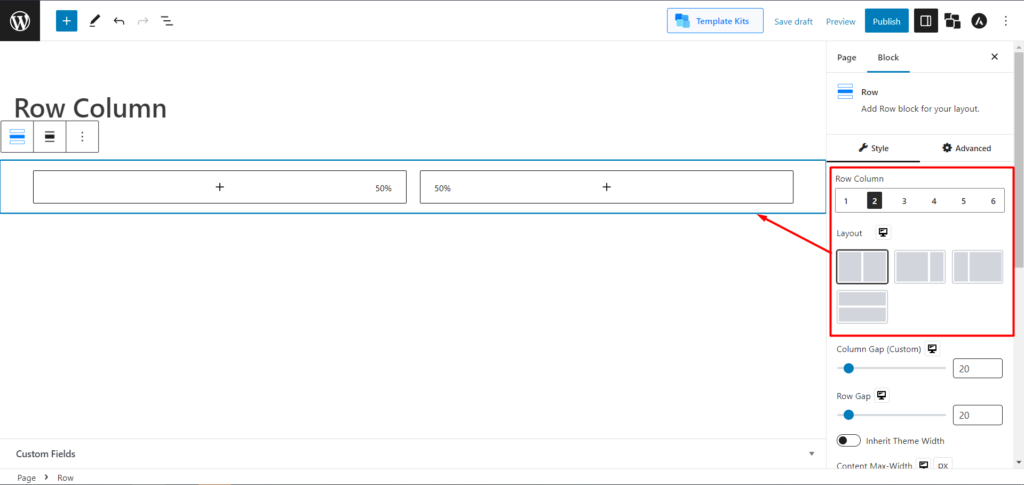
بمجرد إضافة كتلة الصف / العمود ، يمكنك اختيار أي من التخطيطات المحددة مسبقًا. لا تقلق؛ يمكنك تخصيصها لاحقًا.

اختر التخطيط وفقًا لتفضيلاتك ، لكن دعنا لا نضيف الكثير ونلتزم بخيار التخطيط بنسبة 50:50. يمكنك الآن رؤية صفين بنسبة 50 لكل منهما. يمكنك أيضًا تحديد التخطيط على مستوى الصف أو العمود في إعداد التخطيط. يمكنك أيضًا تغيير عرض العمود بصريًا باستخدام أداة ضبط الحاوية.
يمكنك بسهولة إدارة Row Gap و Column Gap باستخدام شريط التمرير. إذا كان المظهر الخاص بك يحتوي على عرض افتراضي (ما تمتلكه معظم السمات عادةً) ، فيمكنك تمكين شريط التبديل ليرث عرض السمة. ستجعل حياتك أسهل ، ولن تضطر إلى إدارة العرض والفجوات بشكل فردي.
الآن دعنا ننتقل إلى ميزات وإعدادات أخرى متعمقة ومثيرة تشتمل على كتلة عمود / صف PostX.
خيارات عمود / صف PostX المتقدمة
في كتلة صف / عمود PostX ، ستحصل على الصفوف / الأعمدة وإعداداتها الفردية.
لنقم بمراجعة الإعدادات قبل مناقشتها بالتفصيل. لذلك ، في إعدادات صف الكتلة ، ستحصل على الميزات وخيارات التخصيص التالية:
- خصائص فليكس
- الخلفية والغلاف
- تراكب الخلفية
- التباعد ونمط الحدود
- مقسم الشكل
- لون الصف
وفي إعداد عمود الكتلة ، ستحصل على ما يلي:
- الخلفية والغلاف
- تراكب الخلفية
- التباعد ونمط الحدود
- لون العمود
- عمود مثبت
دعونا نناقش الخصائص المرنة.
خصائص فليكس
Flex هو مكون تخطيط قوي يوفر طريقة لمحاذاة العناصر الفرعية للحاوية أفقيًا أو رأسيًا في أي اتجاه.

يعمل Flex من خلال تحديد حاوية ثم تعيين الخصائص التي تتحكم في كيفية تخطيط العناصر الفرعية لتلك الحاوية. يتضمن ذلك التباعد والمحاذاة والحجم والترتيب.
باستخدام كتلة صف / عمود PostX ، يمكن للمستخدمين الاختيار من بين العديد من الخصائص المرنة لتخصيص موقعهم.
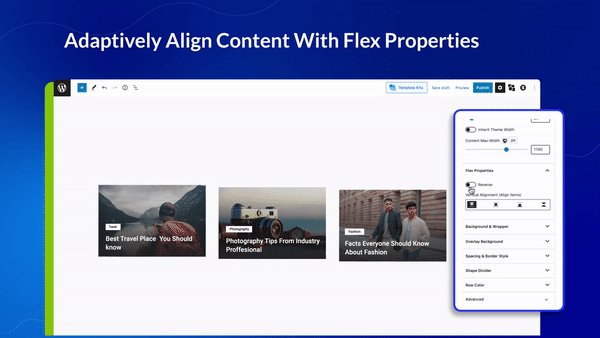
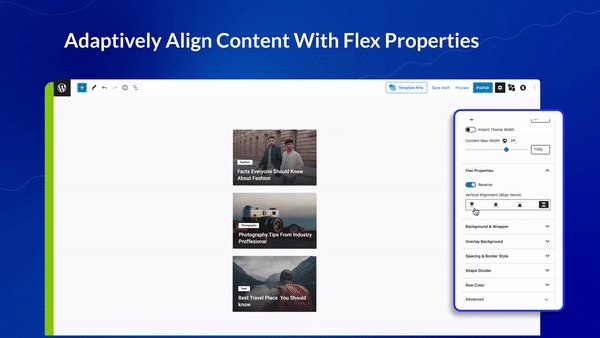
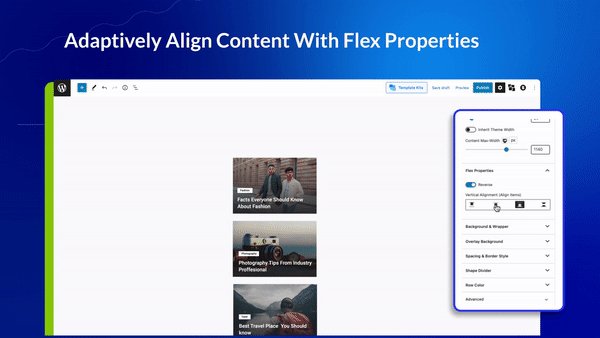
إعدادات خصائص فليكس
الآن دعنا نرى ما هي إعدادات الخصائص المرنة لـ PostX.
كما تعلمنا ، تعمل الخصائص المرنة في الواقع على محاذاة المحتويات. في إعداد العمود ، يمكنك استخدام خيار Flex أفقيًا ورأسيًا. وفي إعدادات الصف ، يمكنك محاذاة محتوياتك عموديًا.
[ملاحظة: يجب أن يكون لديك عرض محتوى كافٍ حتى يعمل.]
أيضًا ، في كل من إعدادات العمود والصف ، يوجد شريط تبديل لعكس محتوياتك. في العمود ، إذا قمت بتمكين عكس ، ستبدل المحتويات الأماكن عموديًا. وفي الصف ، ستفعل الشيء نفسه أفقيًا.
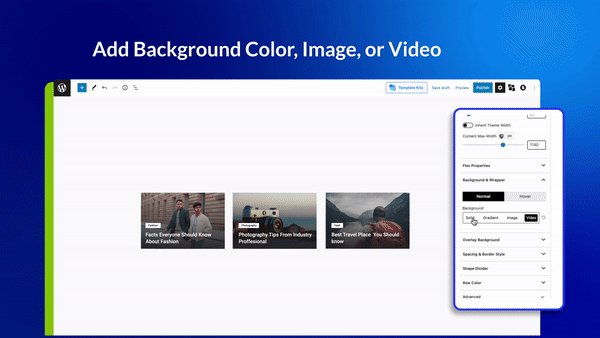
الخلفية والغلاف
باستخدام هذا الإعداد ، يمكنك تغيير ألوان الخلفية. ولكن مع PostX ، ستحصل دائمًا على المزيد. لا مزيد من اللعب بالألوان فقط ؛ يمكنك إضافة الصور وحتى مقاطع الفيديو. وليس فقط في الخلفية ؛ يمكنك حتى استخدام الصور بدلاً من الألوان عند التمرير فوقها.
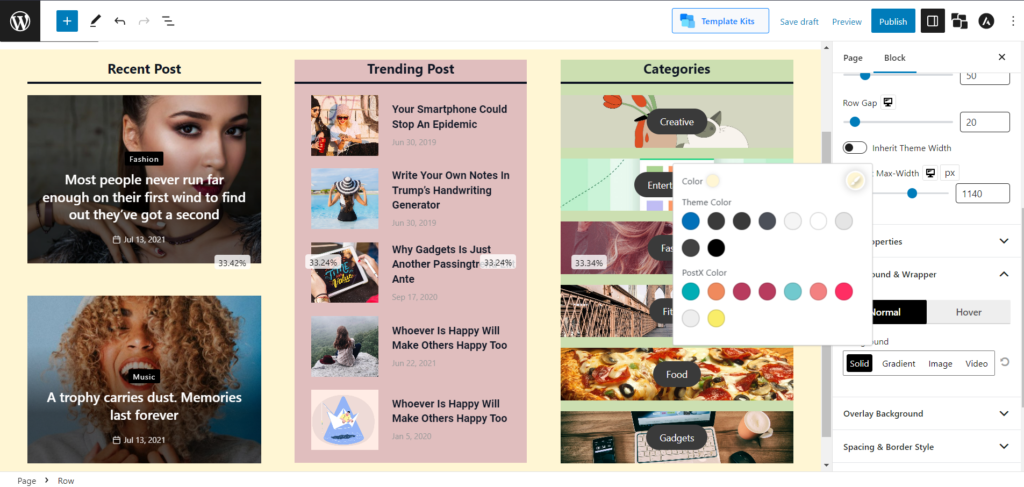
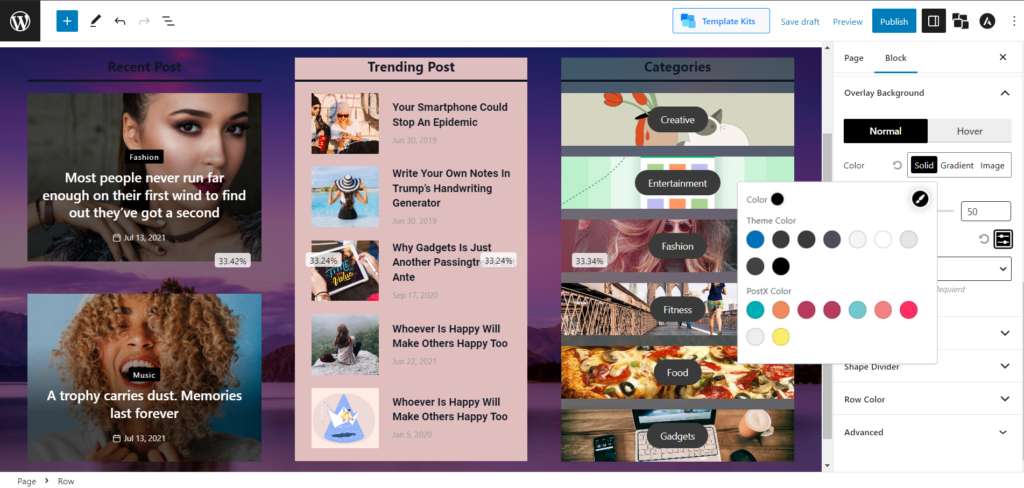
لون الخلفية الخالص:

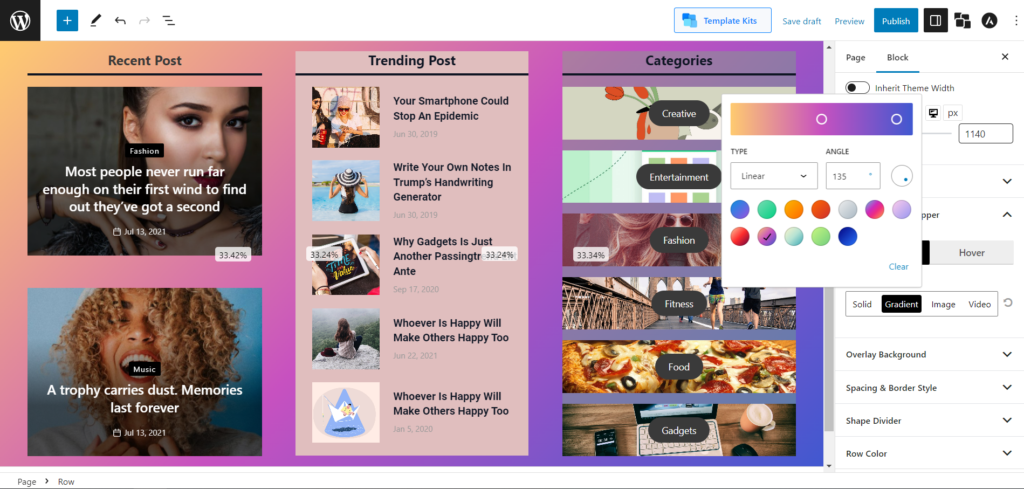
لون خلفية التدرج:

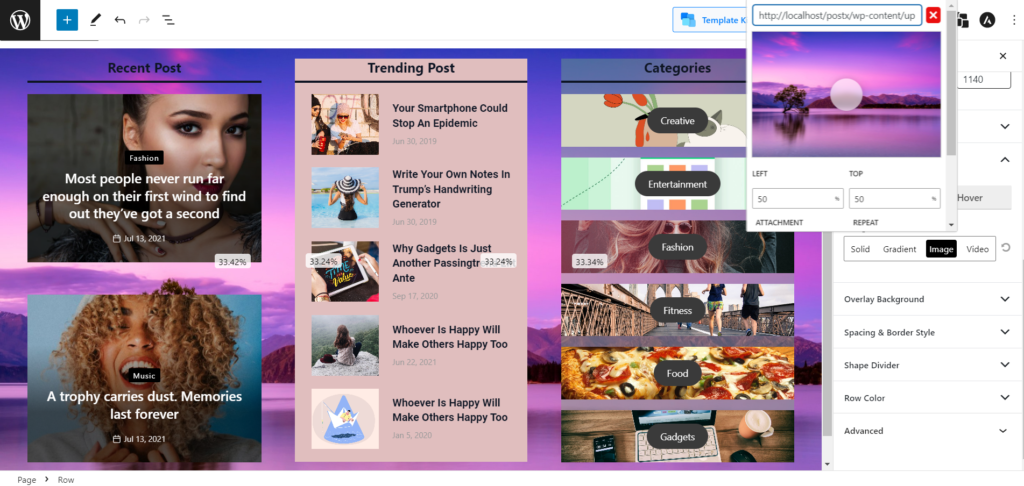
خلفية الصورة:

يمكنك أيضًا تعيين خلفيات مختلفة في إعدادات الصف والعمود ، مما يمنحك مزيدًا من الحرية لجعل محتوى موقعك جذابًا.
لون الصف
يمكنك تغيير الإعداد المطبعي لقسم الصف من كتلة الصف / العمود. يمكنك أيضًا ضبط اللون ولون الارتباط ولون تحويم الارتباط وطباعة الصفوف.
لون العمود
يمكنك تغيير الإعداد المطبعي لقسم العمود في كتلة الصف / العمود. يمكنك أيضًا ضبط اللون ولون الارتباط ولون تحويم الارتباط وطباعة الأعمدة.
تراكب الخلفية

تراكب الخلفية هو صورة أو نص يتم وضعه فوق صورة خلفية لإنشاء تأثير متعدد الطبقات. يمكن استخدامه لإضافة عمق واهتمام بصري إلى موقع ويب أو تصميم رسومي. يمكن استخدامه أيضًا لإبراز عناصر تصميم معينة ، مثل صورة أو شعار ذي صلة.


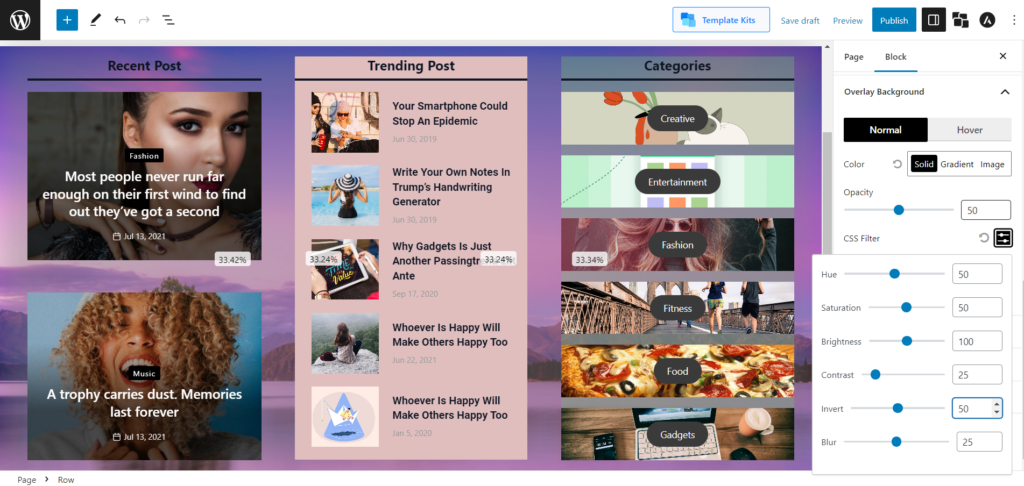
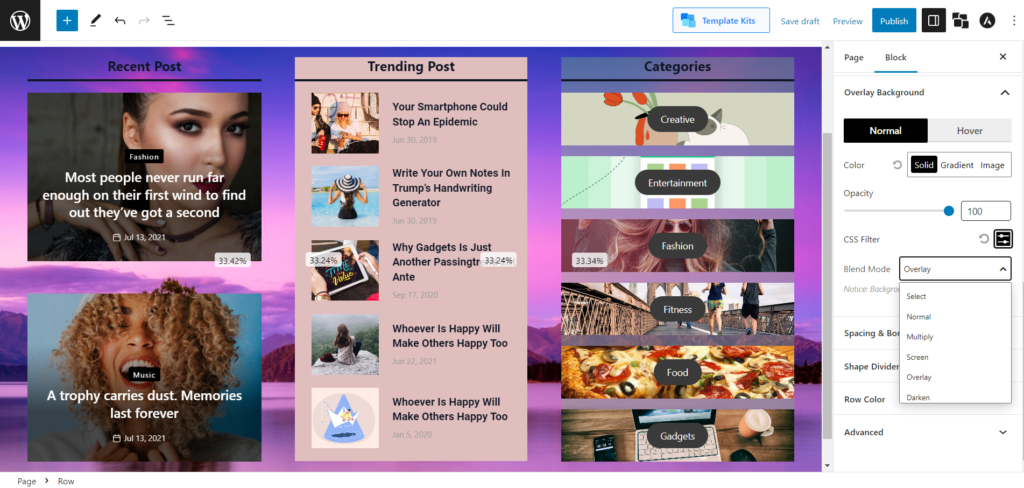
يتيح لك هذا الإعداد استخدام تأثير التراكب. ويتيح لك PostX إضافة خلفية متراكبة في الخلفية وحتى عند التمرير. ويمكنك تغيير التعتيم باستخدام شريط التمرير. أيضًا ، يمكنك تغيير Hue و Saturation و Brightness و Contrast و Invert و Blur لجعلك أكثر تخصيصًا.

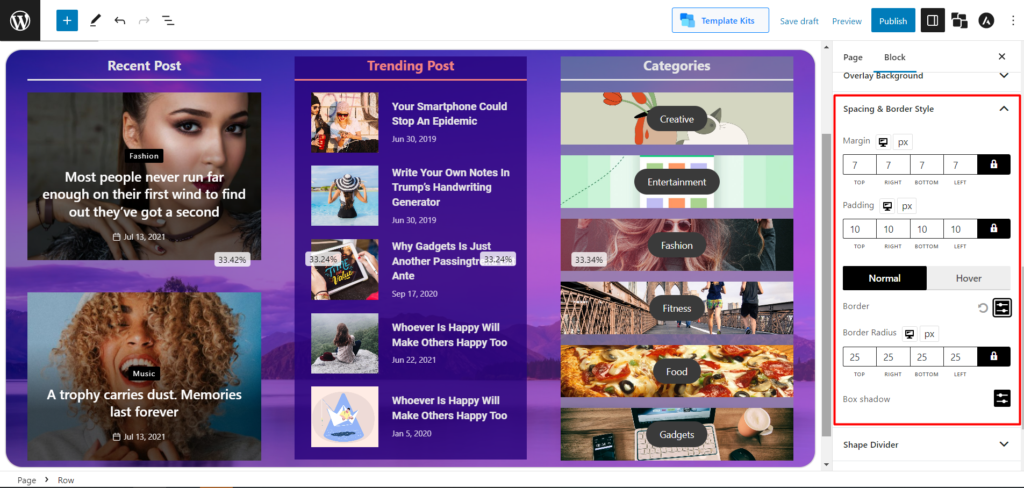
التباعد ونمط الحدود
إنه أمر بديهي للغاية لفهمه. إعدادات التباعد والحدود الأساسية مع إمكانية تخصيص أكثر بكثير. يمكنك تغيير الهامش والحشو الافتراضيين. أيضًا ، يمكنك تغيير لون Border و Border Radius لكل من الوضع العادي والماوس. ويتيح لك PostX أيضًا تحديد لون Box Shadow. ستحصل على هذه الإعدادات لكل من الصفوف والأعمدة.

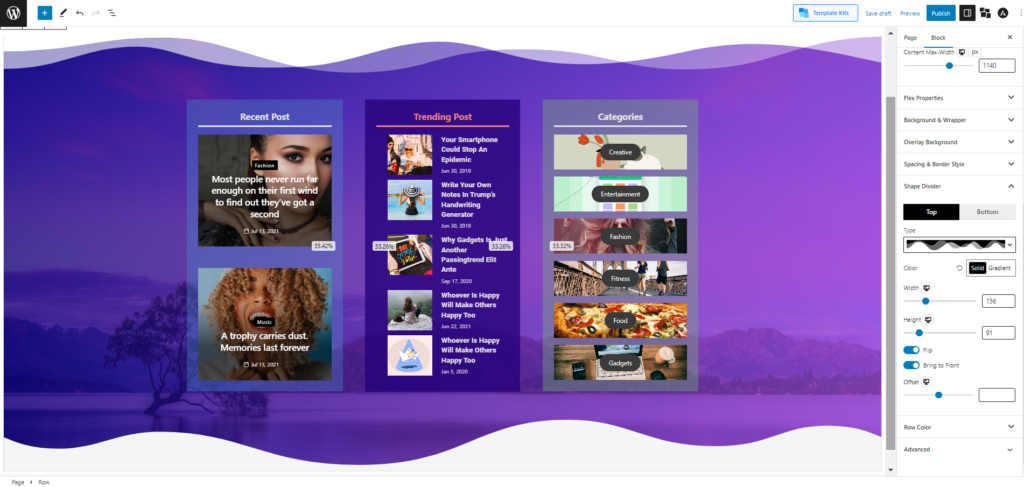
مقسم الشكل
تعتبر مقسمات الشكل طريقة رائعة لمنح قسمك مظهرًا فريدًا واحترافيًا. يمكنك وضع الأشكال الرسومية في الجزء العلوي أو السفلي من قسم المحتوى الخاص بك.

و PostX ، المعروف بقدرته على التخصيص التي لا مثيل لها ، لم يكتف بإحضار ميزة مقسم الشكل في كتلة الصف / العمود ؛ يمكنك القيام بالكثير من التخصيصات.
حاليًا ، هناك 8 أشكال للاختيار من بينها لكل من الجزء العلوي والسفلي. يمكنك تغيير لونها وضبط العرض والارتفاع. يمكنك أيضًا تمكين خيار Flip ، الذي يجعل الأشكال الثمانية المعدة مسبقًا في 16. أيضًا ، بشكل افتراضي ، يكون Shape Divider في الخلفية ، ولكن يمكنك تمكين الخيار لإحضارها إلى المقدمة.
عمود مثبت
يتيح PostX أيضًا أن يكون عمودك ثابتًا. إنه يعمل بشكل مشابه لميزة النشر اللاصق في WordPress. هنا فقط ، يلتصق العمود بالأمام. يمكنك تمكين العمود اللاصق وضبط الفجوة الخاصة به من هذا الإعداد.
دليل التوثيق
ابحث عن الوثائق الكاملة والمعمقة لكتلة صف / عمود PostX هنا!
خاتمة
تعد كتلة PostX Row / Column لا تقدر بثمن لإنشاء مواقع ويب مذهلة وسهلة التنقل. يمكنك بسهولة تخصيص موقع الويب الخاص بك لتلبية احتياجاتك من خلال الخيارات المتنوعة المتاحة. الآن بعد أن تعرفت على أساسيات الصف / العمود ، حان الوقت للإبداع وإنشاء تخطيط مثالي لموقع الويب الخاص بك. أطلق العنان لإبداعك واسمح لـ PostX Row / Column بمساعدتك في إنشاء موقع ويب جذاب وفعال يجذب انتباه المشاهدين.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيف تبدأ متجرًا عبر الإنترنت باستخدام WooCommerce في عام 2022

تحديث أمني مهم لـ PostX و ProductX

كيفية عرض التصنيف المخصص في محرر جوتنبرج تمامًا

أفضل مقارنة ملحقات شبكة منتج WooCommerce
