PostX 행/열 블록 소개: 콘텐츠를 완벽하게 표시
게시 됨: 2023-04-05행과 열의 기본 사항에 이미 익숙하다면 WordPress에서 더 복잡한 레이아웃을 만드는 데 필수적이라는 것을 알고 있을 것입니다. 이를 최대한 활용하려면 행과 열을 사용하는 방법을 이해하는 것이 중요합니다.
PostX 행/열 블록에는 많은 기능이 있고 다소 혼란스러울 수 있지만 이 가이드는 WordPress 초보자도 이해할 수 있도록 간단한 지침을 제공합니다.
비디오 자습서: 행/열 블록
프로세스를 더 잘 이해할 수 있도록 행/열 블록에 대한 비디오 자습서를 만들었습니다.
PostX 행/열 블록 추가
PostX의 행/열 블록을 추가하는 것으로 시작하겠습니다.
자, 그럼 먼저 기본부터 알아봅시다.

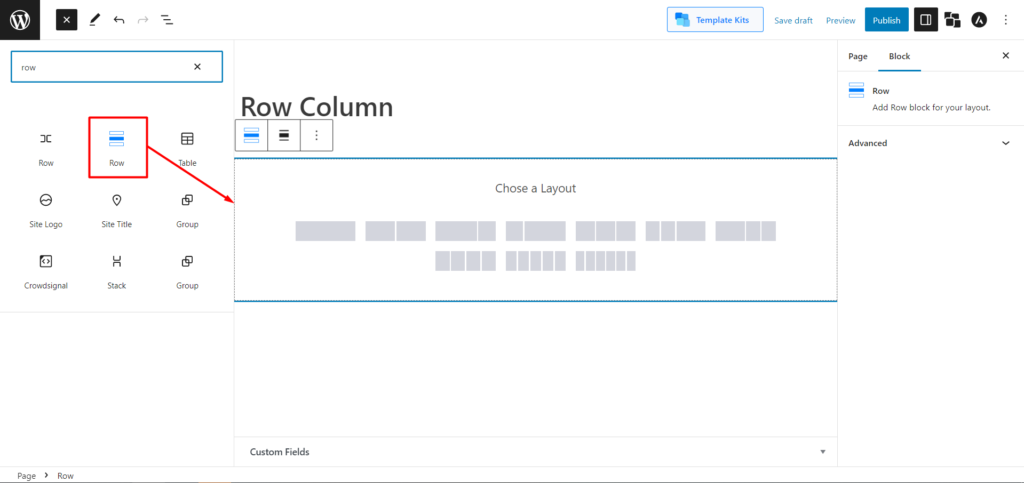
- 새 페이지를 만들려면 WordPress 대시보드에서 페이지를 선택하고 새로 추가를 클릭합니다.
- 도구 모음의 왼쪽 상단에서 더하기 기호(+)를 찾아 클릭합니다. 사용 가능한 빌딩 블록 목록이 사이드바에 나타납니다.
- 행 블록을 선택하거나 검색 창에 " 행 "을 입력합니다. 이렇게 하면 행 블록이 나타납니다.
- 클릭하면 편집기에 블록이 추가됩니다.
기본 PostX 행/열 옵션
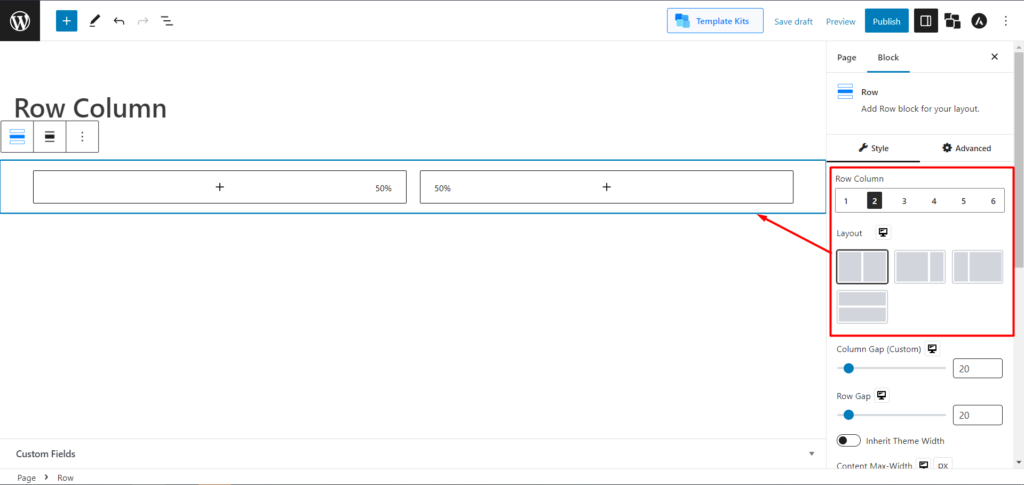
행/열 블록을 추가하면 미리 정의된 레이아웃을 선택할 수 있습니다. 괜찮아요; 나중에 사용자 지정할 수 있습니다.

선호도에 따라 레이아웃을 선택하되 많이 추가하지 말고 50:50 레이아웃 옵션을 고수합시다. 이제 비율이 각각 50인 두 개의 행을 볼 수 있습니다. 또한 레이아웃 설정에서 행 전체 또는 열 전체 레이아웃을 선택할 수 있습니다. 또한 컨테이너 조절기를 사용하여 열 너비를 시각적으로 변경할 수 있습니다.
슬라이드바를 이용하여 Row Gap과 Column Gap을 쉽게 관리할 수 있습니다. 테마에 기본 너비(일반적으로 대부분의 테마에 있음)가 있는 경우 토글 막대를 테마 너비 상속으로 활성화할 수 있습니다. 그것은 당신의 삶을 더 쉽게 만들어 줄 것이며, 폭과 간격을 개별적으로 관리할 필요가 없습니다.
이제 PostX 행/열 블록에 포함된 다른 심층적이고 흥미로운 기능 및 설정으로 이동하겠습니다.
고급 PostX 행/열 옵션
PostX 행/열 블록에서 행/열 및 개별 설정을 손에 넣을 수 있습니다.
설정에 대해 자세히 논의하기 전에 설정을 간략히 살펴보겠습니다. 따라서 블록의 행 설정에서 다음 기능과 사용자 지정 옵션을 사용할 수 있습니다.
- 플렉스 속성
- 배경 및 래퍼
- 배경 오버레이
- 간격 및 테두리 스타일
- 셰이프 디바이더
- 행 색상
그리고 블록의 열 설정에서 다음을 얻을 수 있습니다.
- 배경 및 래퍼
- 배경 오버레이
- 간격 및 테두리 스타일
- 열 색상
- 스티키 컬럼
flex 속성에 대해 알아보겠습니다.
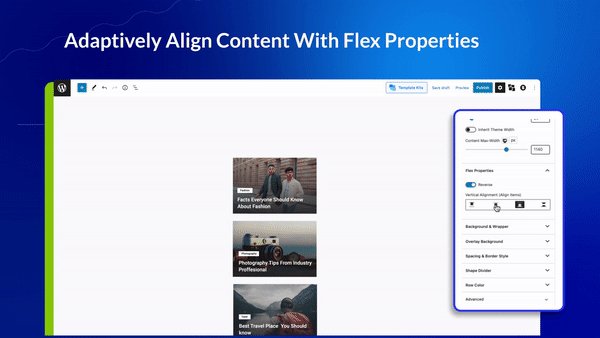
플렉스 속성
Flex는 컨테이너의 자식 요소를 가로 또는 세로 어느 방향으로든 정렬하는 방법을 제공하는 강력한 레이아웃 구성 요소입니다.

Flex는 컨테이너를 정의한 다음 해당 컨테이너의 자식 요소를 배치하는 방법을 제어하는 속성을 설정하여 작동합니다. 여기에는 간격, 정렬, 크기 및 순서가 포함됩니다.
PostX 행/열 블록을 사용하여 사용자는 다양한 플렉스 속성 중에서 선택하여 사이트를 사용자 지정할 수 있습니다.
플렉스 속성 설정
이제 PostX의 flex 속성 설정이 무엇인지 살펴보겠습니다.
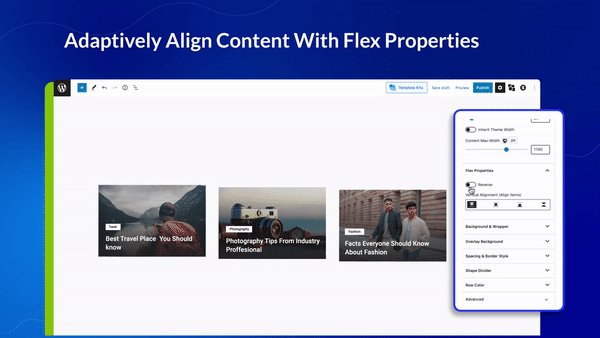
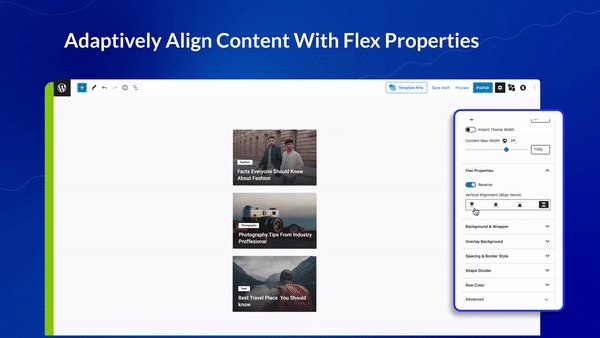
배운 것처럼 flex 속성은 실제로 내용을 정렬합니다. Column 설정에서 Flex 옵션을 가로 및 세로 모두 사용할 수 있습니다. 행 설정에서 콘텐츠를 세로로 정렬할 수 있습니다.
[주의: 제대로 작동하려면 콘텐츠 너비가 충분해야 합니다.]
또한 열 및 행 설정 모두에는 내용을 뒤집을 수 있는 토글 막대가 있습니다. Column에서 Reverse를 활성화하면 내용이 수직으로 위치가 전환됩니다. 그리고 행에서도 수평으로 동일한 작업을 수행합니다.
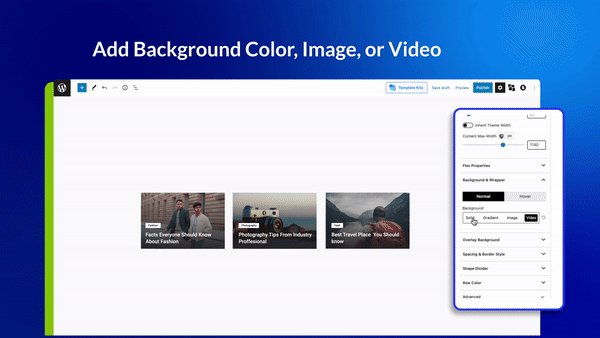
배경 및 래퍼
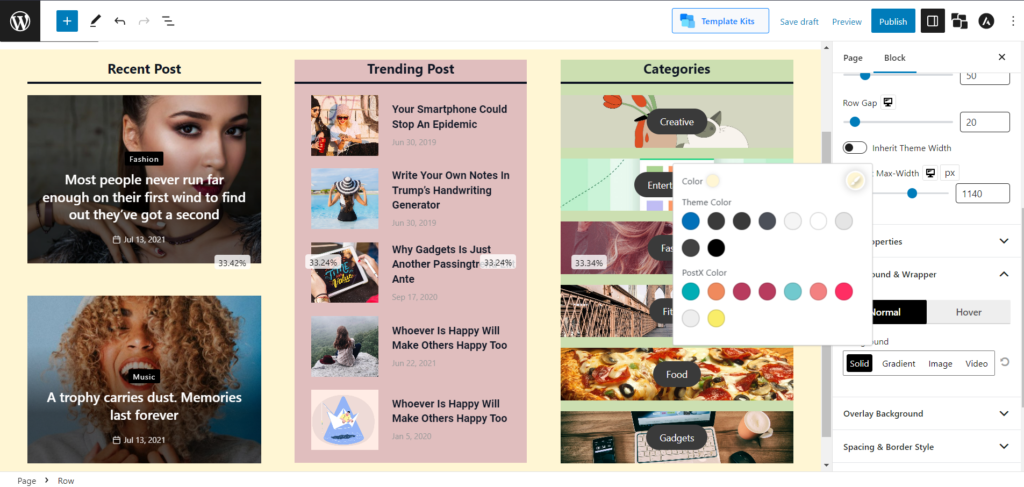
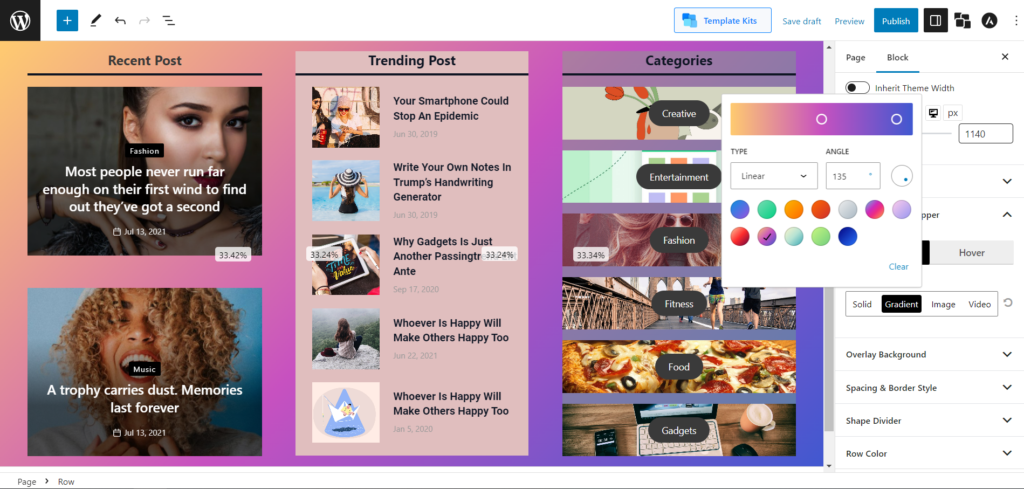
이 설정으로 배경색을 변경할 수 있습니다. 그러나 PostX를 사용하면 항상 더 많은 것을 얻을 수 있습니다. 더 이상 색상만 갖고 놀지 않아도 됩니다. 이미지와 비디오를 추가할 수 있습니다. 그리고 배경에서만이 아닙니다. 마우스를 가져갈 때 색상 대신 이미지를 사용할 수도 있습니다.
단색 배경색:

그라데이션 배경 색상:

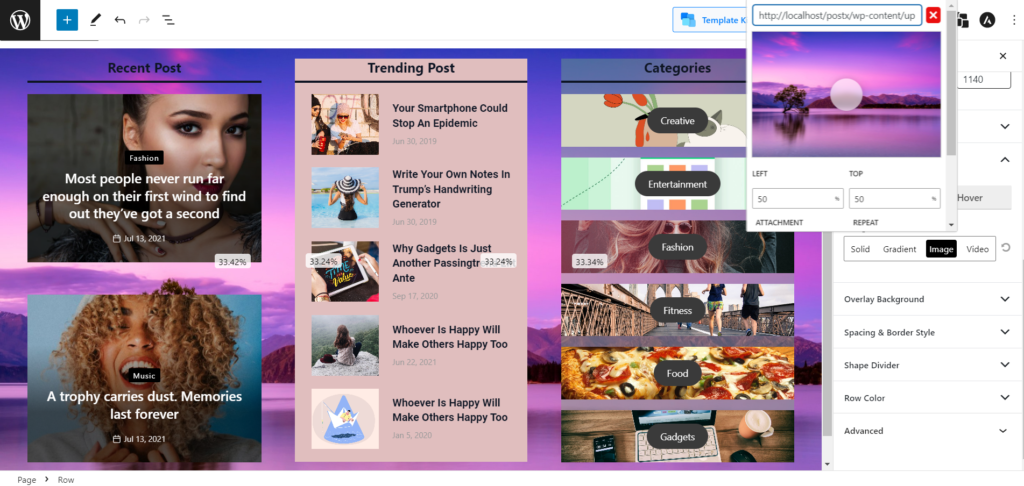
이미지 배경:

또한 행 및 열 설정에서 다양한 배경을 설정할 수 있으므로 사이트 콘텐츠를 더욱 매력적으로 만들 수 있습니다.
행 색상
행/열 블록의 행 섹션에 대한 인쇄 설정을 변경할 수 있습니다. 또한 색상, 링크 색상, 링크 호버 색상 및 행의 타이포그래피를 조정할 수 있습니다.
열 색상
행/열 블록의 열 섹션에 대한 인쇄 설정을 변경할 수 있습니다. 또한 색상, 링크 색상, 링크 호버 색상 및 열의 타이포그래피를 조정할 수 있습니다.
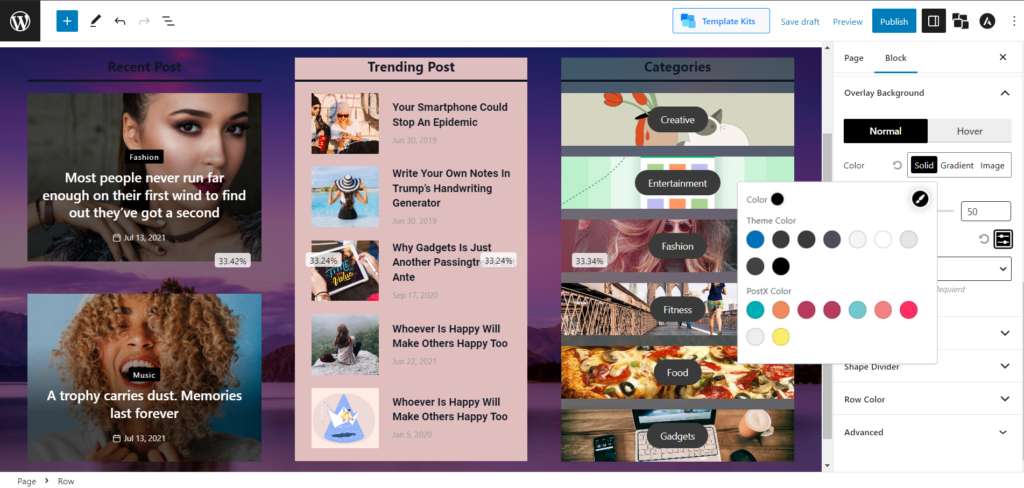
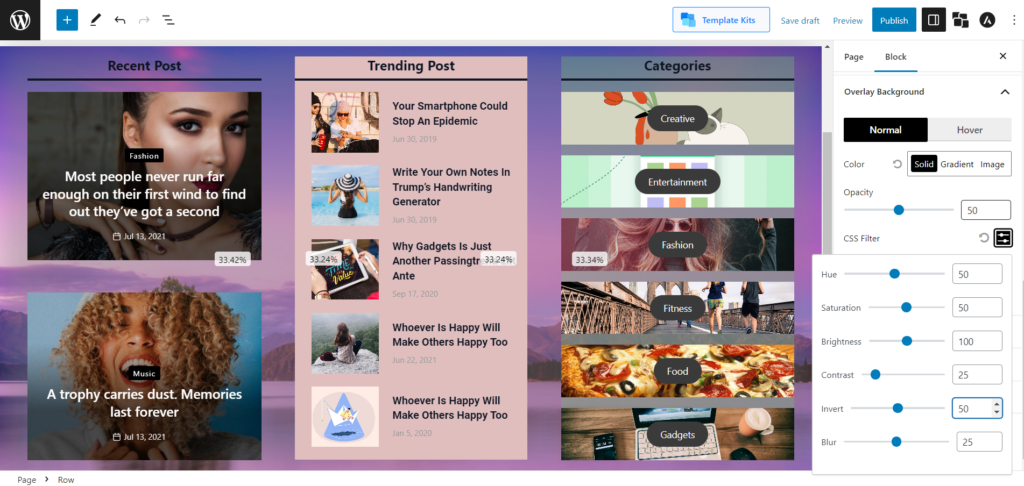
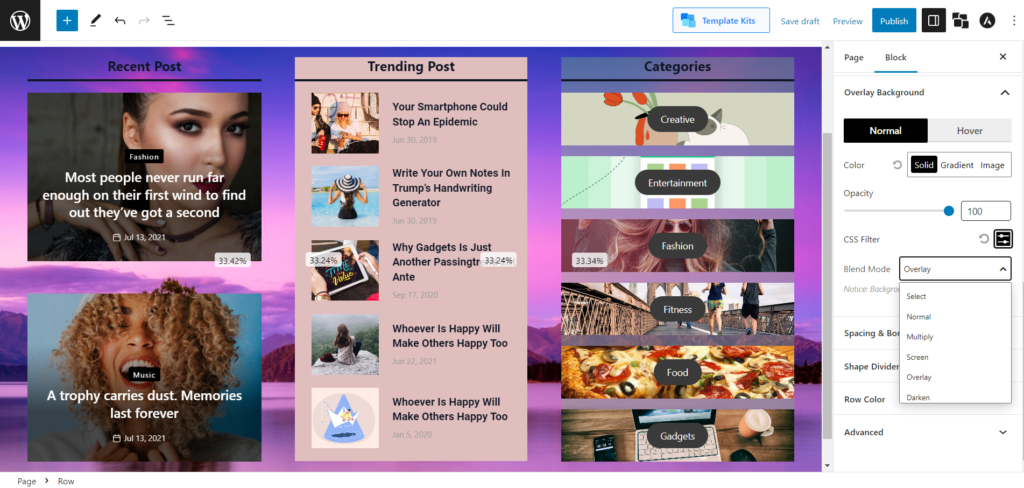
배경 오버레이

배경 오버레이는 레이어 효과를 만들기 위해 배경 이미지 위에 배치된 이미지 또는 텍스트입니다. 웹 사이트나 그래픽 디자인에 깊이와 시각적 흥미를 더하는 데 사용할 수 있습니다. 관련 이미지나 로고와 같은 특정 디자인 요소를 강조하는 데 사용할 수도 있습니다.

이 설정을 사용하면 오버레이 효과를 사용할 수 있습니다. 그리고 PostX를 사용하면 배경과 마우스 오버 시에도 오버레이 배경을 추가할 수 있습니다. 슬라이더로 불투명도를 변경할 수 있습니다. 또한 색조, 채도, 밝기, 대비, 반전 및 흐림을 변경하여 지나치게 사용자 정의할 수 있습니다.

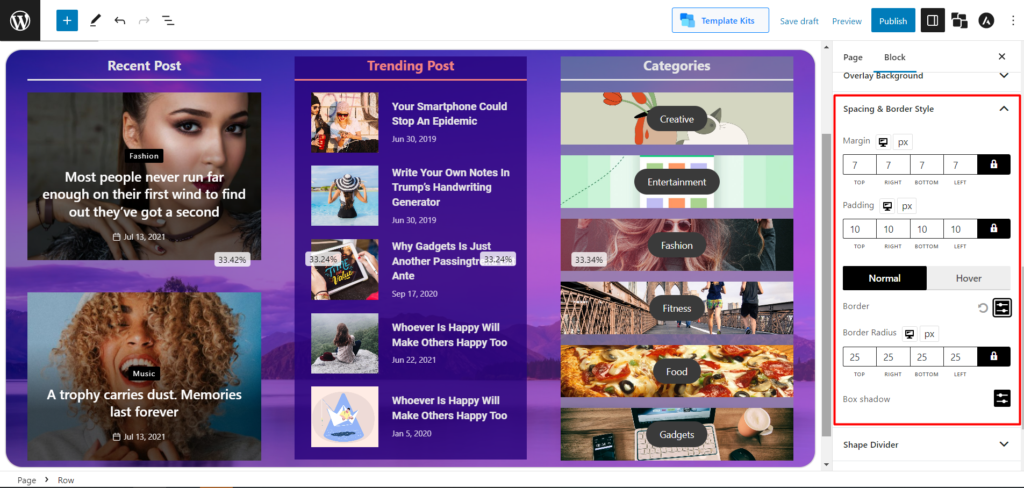
간격 및 테두리 스타일
이해하기 매우 직관적입니다. 훨씬 더 많은 사용자 정의가 가능한 기본 간격 및 테두리 설정. 기본 여백 및 패딩을 변경할 수 있습니다. 또한 일반 및 호버 모두에 대한 테두리 색상 및 테두리 반경을 변경할 수 있습니다. 그리고 PostX에서는 Box Shadow의 색상도 선택할 수 있습니다. 행과 열 모두에 대해 이러한 설정을 얻을 수 있습니다.


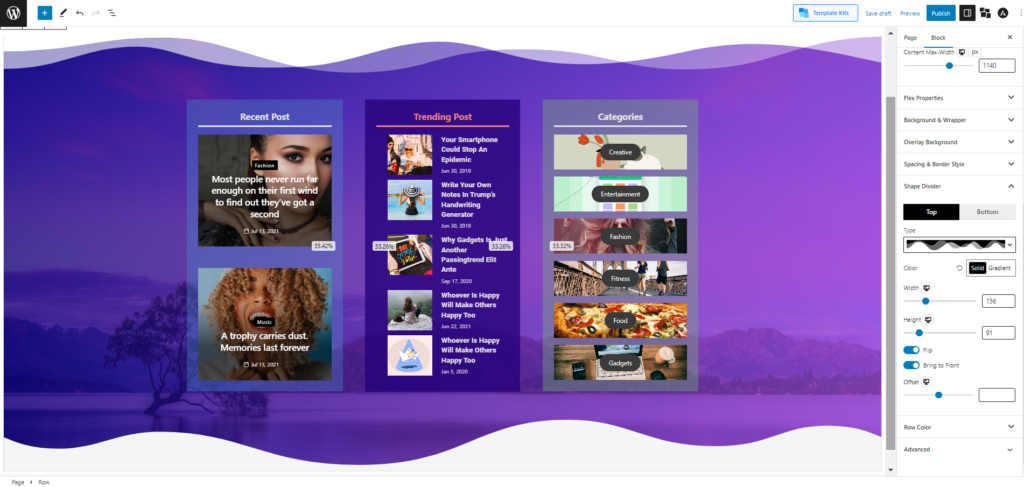
셰이프 디바이더
모양 구분선은 섹션을 독특하고 전문적으로 보이게 하는 좋은 방법입니다. 콘텐츠 섹션의 상단 또는 하단에 그래픽 도형을 배치할 수 있습니다.

그리고 비교할 수 없는 사용자 정의 기능으로 알려진 PostX는 행/열 블록에 모양 구분선 기능을 가져온 것이 아닙니다. 많은 사용자 정의를 할 수 있습니다.
현재 상단과 하단 모두 8가지 모양 중에서 선택할 수 있습니다. 색상을 변경하고 폭과 높이를 조정할 수 있습니다. 기본적으로 미리 만들어진 8개의 도형을 16개로 만드는 뒤집기 옵션을 활성화할 수도 있습니다. 또한 기본적으로 도형 구분선은 배경에 있지만 이 옵션을 활성화하여 전면으로 가져올 수 있습니다.
스티키 컬럼
PostX는 또한 열을 고정시킬 수 있습니다. WordPress의 스티커 포스트 기능과 유사하게 작동합니다. 바로 여기에서 기둥이 앞쪽에 붙습니다. 고정 열을 활성화하고 이 설정에서 간격을 조정할 수 있습니다.
설명서 가이드
여기에서 PostX 행/열 블록에 대한 완전하고 심층적인 문서를 찾으십시오!
결론
PostX 행/열 블록은 놀랍고 탐색하기 쉬운 웹 사이트를 만드는 데 매우 중요합니다. 사용 가능한 다양한 옵션을 사용하여 필요에 맞게 웹 사이트를 쉽게 사용자 지정할 수 있습니다. 이제 행/열의 기본 사항을 알았으므로 창의력을 발휘하여 웹 사이트에 대한 완벽한 레이아웃을 만들 차례입니다. 창의력을 발휘하고 PostX 행/열을 사용하여 시청자의 관심을 끌 수 있는 매력적이고 효율적인 웹사이트를 만들 수 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

2022년에 WooCommerce를 사용하여 온라인 상점을 시작하는 방법

PostX 및 ProductX에 대한 중요한 보안 업데이트

구텐베르크 편집기에서 사용자 정의 분류를 완벽하게 표시하는 방법

최고의 WooCommerce 제품 그리드 플러그인 비교
