如何管理和優化 WooCommerce 產品圖像大小? (帶視頻)
已發表: 2020-07-04
最後更新 - 2021 年 2 月 24 日
對於任何在線商店,優化的產品圖片都是絕對必要的。 您的產品圖片是客戶在做出購買決定之前考慮的重要因素之一。 這對於某些行業(如時尚)尤其重要,在這些行業中,購買決定完全取決於產品的外觀。 因此,如果您有 WooCommerce 商店,您應該知道如何管理和優化商店中的產品圖片大小。 在本文中,我們將討論您可以遵循的一些策略,以更好地管理產品圖像。
使用圖片 CDN 優化圖片交付
當您在 WooCommerce 商店上為您的產品創建圖片庫時,圖片將存儲在您的服務器中。 根據服務器與客戶位置之間的距離,提供大文件可能會有延遲。 這就是內容交付網絡 (CDN) 將幫助您實現更快的頁面加載速度的地方。
閱讀我們的文章以了解有關免費 WordPress CDN 的更多信息
現在,如果您想知道如何優化圖像交付,您應該了解更多有關圖像 CDN 的信息。 圖像 CDN 將有助於顯著減少圖像交付的延遲,並有助於在全球範圍內更快地加載圖像。 使用圖像 CDN 的主要優點是它們可以非常容易地為同一圖像提供不同的變體。 這就是為什麼從圖像 CDN 傳遞的圖像 url 將包含大小、格式、質量等不同方面的信息以及源位置的原因。 圖片 url 還將包含各種信號,這些信號將有助於根據情況創建優化的轉換。
您可以為 WordPress WooCommerec 網站提供不同的圖像 CDN 服務。 以下是其中的幾個:
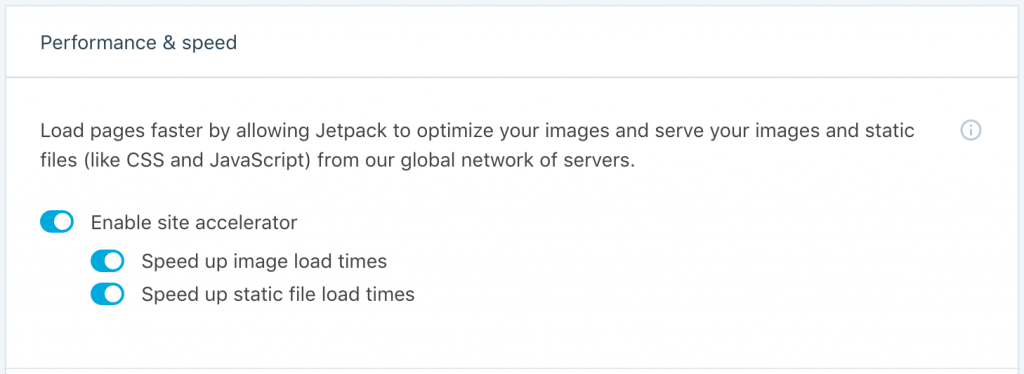
Jetpack 站點加速器
此工具將幫助您從全球服務器網絡提供優化的圖像,以幫助您的頁面加載更快。 它還將幫助您管理帖子、頁面和特色圖像上的圖像。 當您配置此工具時,您的新舊圖像將得到優化,它還提供了一個簡單的禁用選項。 此外,如果您的瀏覽器支持,它將幫助您以 .webp 格式提供圖像。

多雲的
Cloudinary 是一個很好的解決方案,可以幫助您優化網站性能並確保在您的商店中獲得更好的轉化。 使用 Cloudinary 的主要優點之一是它會自動檢測某種情況下的最佳格式並相應地提供服務。 它還管理壓縮質量並為您顯示的每個圖像確定正確的設置。 此外,它還可以根據用戶的設備縮放圖像分辨率,甚至可以動態裁剪圖像。

Cloudinary 還確保在交付內容時沒有延遲,因為它可以幫助您使用多個 CDN。 此外,自定義圖像 url 將被優化,以便搜索引擎可以有意義地解釋它們。
壓縮產品圖片
您可以壓縮產品圖像,在不更改尺寸的情況下減小文件大小,從而為用戶更快地加載它們。 您可以在完全不影響質量或稍微降低質量的情況下執行此操作。 對於擁有大量產品的 WooCommerce 商店,這是減少文件大小的最佳方法之一。
有一些工具可以幫助您壓縮網站的圖像。 我們將在這裡討論一個:
想像一下 WordPress 插件
該插件將幫助您一鍵壓縮圖像。 當您將圖像上傳到您的站點時,它們將自動優化到特定的壓縮級別。 而且,您將能夠在需要時將壓縮恢復到原始水平。 該插件提供三種壓縮級別,您可以選擇您認為最適合您商店的一種。

擁有此插件的主要優點是您實際上不必在上傳圖像之前坐下來編輯圖像。 它確保自動壓縮所有圖像,包括縮略圖和視網膜圖像。 您甚至會找到一個免費計劃,您可以在其中壓縮多達 25 MB 的圖像。
調整圖像大小
您可以調整 WooCommerce 商店中的圖像大小,以確保以優化的方式管理它們。 當您談論 WooCommerce 產品圖像時,圖像的較小尺寸將意味著較小的文件大小。 基本上,這取決於您希望通過產品圖片向客戶提供多少細節。 如果您銷售的東西需要用戶放大並檢查,這不是一個好的選擇。 但是,如果您僅出於代表性目的使用圖像,則不必太詳細,因此您可以選擇更小的尺寸。

在大多數情況下,您不必從專業相機上傳高分辨率圖像。 因此,您可以在上傳之前調整它們的大小,或者在上傳後使用圖像調整工具。 這是一個可用於調整圖像大小的工具。
Smush Pro
您將能夠使用此插件無限制地優化圖像。 該插件可讓您壓縮和調整大尺寸圖像的大小,以便它們以最佳方式顯示在您的商店中。 它使用多通道有損壓縮,可幫助您節省多達兩倍的費用。 此外,如果您已經將大部分產品圖片上傳到您的商店,您仍然可以通過單擊批量優化它們。

而且,您將獲得 Google 要求的無縫調整大小選項。 根據用戶的屏幕尺寸,Smush Pro 將調整圖像大小並為特定用戶提供最合適的尺寸。 您還可以使用此插件獲得其他功能,例如 webp 轉換、延遲加載等。此外,您還可以訪問他們提供的 CDN 服務。
檢查縮略圖尺寸
當您將圖像上傳到 WordPress 網站時,它們會自動調整為不同的大小以用於不同的用途。 WooCommerce 創建將用於目錄頁面以及其他頁面的縮略圖尺寸。 這些也將取決於您使用的主題設置的尺寸。 因此,您需要查看商店中縮略圖的最佳尺寸,並相應地調整尺寸。
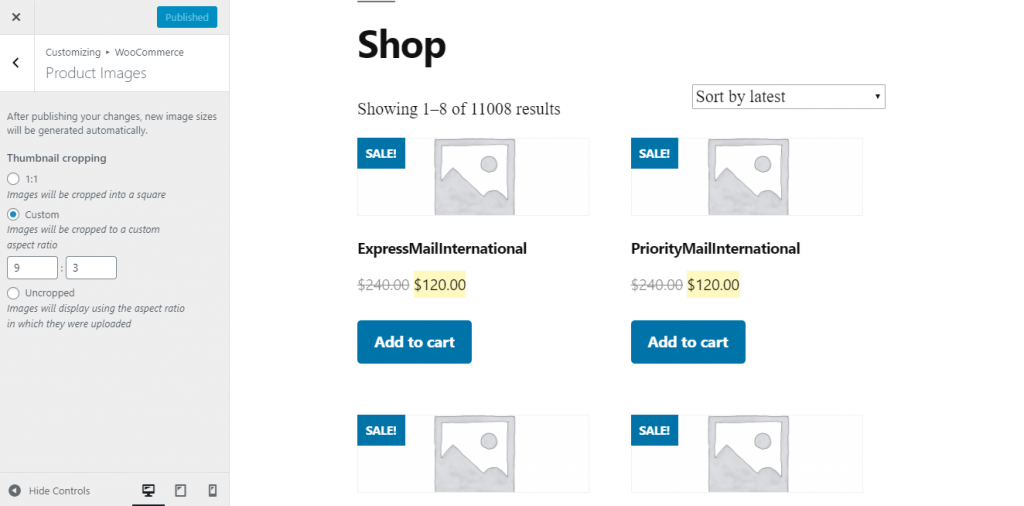
在您的 WooCommerce 商店中,您可以導航到外觀 > 自定義 > WooCommerce > 產品圖像以創建縮略圖尺寸。 您可以選擇其中一個選項或指定自定義尺寸。

確定文件格式
當您嘗試優化 WooCommerce 產品圖像時,您在上傳圖像時使用的文件格式是另一個問題。 WooCommerce 產品圖像最常用的兩種格式是 PNG 和 JPEG。 專家通常建議對您的產品圖像使用 JPEG。 這是因為當您擔心文件大小時,JPEG 可提供最佳質量。 當您的圖像需要包含大量細節和顏色時,JPEG 將為您提供更好的優化文件大小。
但是,當您使用透明背景或不透明圖像時,PNG 是一個不錯的選擇。 例如,不使用多種顏色的屏幕截圖和其他圖像可以是 PNG 格式。 WebP 是一種實際上可以幫助您優化圖像的格式。 但是,並非所有瀏覽器都支持這種格式,因此並不總是推薦它。 如果您使用的是我們在本文前面討論的圖像 CDN 之一,則將是一個選項,因為文件將特定於瀏覽器提供。
簡單的背景
專家還建議對您的產品圖片使用簡單的背景。 您可以在流行的電子商務網站中看到這一點,其中產品圖像使用簡單的白色背景。 這為您的產品圖像提供了專業的外觀,並提供了另一個優勢。 如果背景顏色太鮮豔,則意味著圖像文件必須存儲更多數據。 這會使您的優化策略複雜化,因此對於 WooCommerce 產品圖像來說,簡單的背景會更好。
使用“保存為網絡”選項
如果您使用圖像處理軟件來編輯圖像,則可以在保存圖像時始終使用“保存為網絡”選項。 大多數軟件都有一個選項可以幫助您在圖像質量和文件大小之間找到平衡點。 Photoshop、Sketch、Pixlr 等圖像編輯軟件提供此選項來幫助您優化圖像。
希望本文為您提供了有關如何優化 WooCommerce 產品形象的基本概述。 如果您有任何疑問,請給我們留言。
看看下面的視頻:
進一步閱讀
- WooCommerce 定制器來管理產品圖像
- 如何在不損失質量的情況下調整圖像大小?
- 最好的 WordPress 圖像壓縮插件。
