¿Cómo administrar y optimizar el tamaño de la imagen del producto WooCommerce? (con vídeo)
Publicado: 2020-07-04
Última actualización - 24 de febrero de 2021
Para cualquier tienda en línea, las imágenes de productos optimizadas son una necesidad absoluta. Las imágenes de sus productos son uno de los factores importantes que los clientes consideran antes de tomar una decisión de compra. Esto es particularmente relevante para algunas industrias (como la moda), donde la decisión de compra depende totalmente del aspecto del producto. Entonces, si tiene una tienda WooCommerce, debe saber cómo administrar y optimizar el tamaño de la imagen del producto en su tienda. En este artículo, discutiremos algunas de las estrategias que puede seguir para una mejor gestión de las imágenes de productos.
Use una imagen CDN para optimizar la entrega de imágenes
Cuando crea una galería de imágenes para sus productos en su tienda WooCommerce, las imágenes se almacenan en su servidor. Según la distancia entre el servidor y la ubicación del cliente, puede haber un retraso en la entrega de archivos grandes. Ahí es donde una red de entrega de contenido (CDN) lo ayudará a lograr velocidades de carga de página más rápidas.
Lea nuestro artículo para comprender más sobre los CDN gratuitos de WordPress
Ahora, si se pregunta cómo optimizar la entrega de imágenes, debe saber más sobre las CDN de imágenes. Una CDN de imágenes ayudará a reducir significativamente la latencia en la entrega de imágenes y ayudará a que las imágenes se carguen más rápido en todo el mundo. La principal ventaja de usar una imagen CDN es que hace que sea extremadamente fácil tener diferentes variaciones de la misma imagen. Esta es la razón por la que la URL de la imagen entregada desde una imagen CDN tendrá información sobre diferentes aspectos, como el tamaño, el formato, la calidad, etc., junto con la ubicación de la fuente. La URL de la imagen también incluirá varias señales que ayudarán a crear transformaciones optimizadas según las situaciones.
Existen diferentes servicios de CDN de imágenes en los que puede confiar para su sitio web de WordPress WooCommerec. Aquí hay un par de ellos:
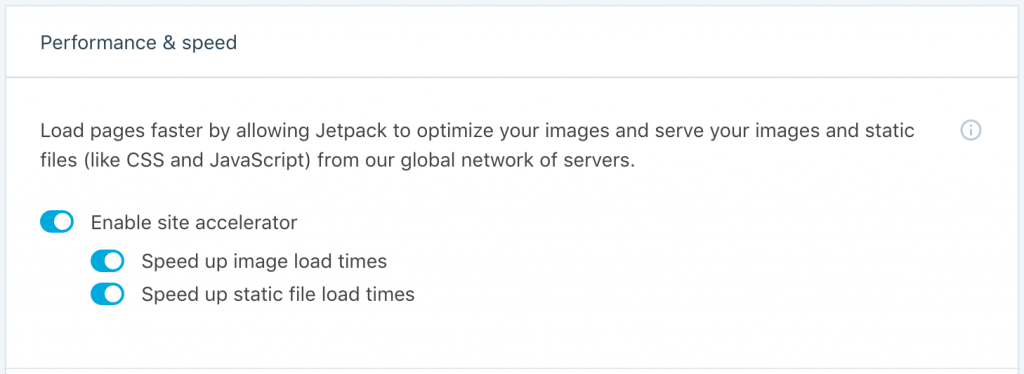
Acelerador de sitios Jetpack
Esta herramienta lo ayudará a brindar imágenes optimizadas desde una red global de servidores para ayudar a que sus páginas se carguen más rápido. Te ayudará a administrar imágenes en tus publicaciones, páginas e imágenes destacadas también. Sus imágenes antiguas y nuevas se optimizarán cuando configure esta herramienta, y también ofrece una opción fácil de desactivar. Además, le ayudará a servir imágenes en formato .webp si su navegador lo admite.

nublado
Cloudinary es una excelente solución que lo ayudará a optimizar el rendimiento de su sitio y garantizar mejores conversiones en su tienda. Una de las principales ventajas de usar Cloudinary es que detectará automáticamente el mejor formato en una situación y lo servirá en consecuencia. También administra la calidad de compresión y determina la configuración correcta para cada imagen que muestra. Además, escala la resolución de la imagen según el dispositivo del usuario e incluso recorta dinámicamente las imágenes.

Cloudinary también garantiza que no haya latencia en la entrega de contenido, ya que lo ayuda a emplear múltiples CDN. Además, las URL de las imágenes personalizadas se optimizarán para que los motores de búsqueda puedan interpretarlas de manera significativa.
Comprimir imágenes de productos
Puede comprimir imágenes de productos, donde el tamaño del archivo se reduce sin cambiar las dimensiones para cargarlos más rápido para los usuarios. Puede hacer esto sin afectar la calidad en absoluto o con una ligera reducción en la calidad. Para las tiendas WooCommerce que cuentan con una gran cantidad de productos, esta es una de las mejores formas de reducir el tamaño del archivo.
Hay algunas herramientas que te ayudarán a comprimir imágenes para tu sitio web. Hablaremos de uno aquí:
Complemento de WordPress de Imagine
Este complemento lo ayudará a comprimir sus imágenes con un solo clic. Cuando cargue imágenes en su sitio, se optimizarán automáticamente a un nivel específico de compresión. Y podrá revertir la compresión a sus niveles originales cuando lo necesite. El plugin ofrece tres niveles de compresión y podrás elegir el que creas más adecuado para tu tienda.

La principal ventaja de tener este complemento es que realmente no tiene que sentarse y editar las imágenes antes de cargarlas. Garantiza la compresión automática de todas sus imágenes, incluidas las miniaturas y las imágenes de retina. Incluso encontrarás un plan gratuito donde puedes comprimir hasta 25 MB de imágenes.
Cambiar el tamaño de las imágenes
Puede cambiar el tamaño de las imágenes en su tienda WooCommerce para asegurarse de que las está administrando de manera optimizada. Las dimensiones más pequeñas de una imagen significarán tamaños de archivo más pequeños cuando se habla de imágenes de productos de WooCommerce. Básicamente, esto depende de la cantidad de detalles que desee ofrecer a sus clientes a través de imágenes de productos. Si está vendiendo algo que requiere que los usuarios se acerquen y verifiquen, no es una buena opción. Sin embargo, si está utilizando imágenes solo con fines de representación, no tiene que ser demasiado detallada y, por lo tanto, puede optar por dimensiones más pequeñas.

En la mayoría de los casos, no es necesario cargar las imágenes de alta resolución de las cámaras profesionales. Por lo tanto, puede cambiar su tamaño antes de cargarlos o usar una herramienta de cambio de tamaño de imagen después de cargarlos. Aquí hay una herramienta que puede usar para cambiar el tamaño de las imágenes.
Smush Pro
Podrá optimizar imágenes sin ningún límite utilizando este complemento. El complemento le permite comprimir y cambiar el tamaño de imágenes de gran tamaño para que se muestren de manera óptima en su tienda. Utiliza compresión con pérdida de paso múltiple que lo ayuda a ahorrar hasta dos veces más. Además, si ya ha subido la mayoría de las imágenes de sus productos a su tienda, aún puede optimizarlas a granel con un solo clic.

Y obtendrá una opción de cambio de tamaño sin problemas, según lo dispuesto por Google. Según el tamaño de la pantalla del usuario, Smush Pro cambiará el tamaño de las imágenes y ofrecerá el tamaño más adecuado para un usuario específico. También obtiene otras funciones con este complemento, como conversión webp, carga diferida, etc. Además, también obtendrá acceso al servicio CDN que ofrecen.
Comprobar las dimensiones de la miniatura
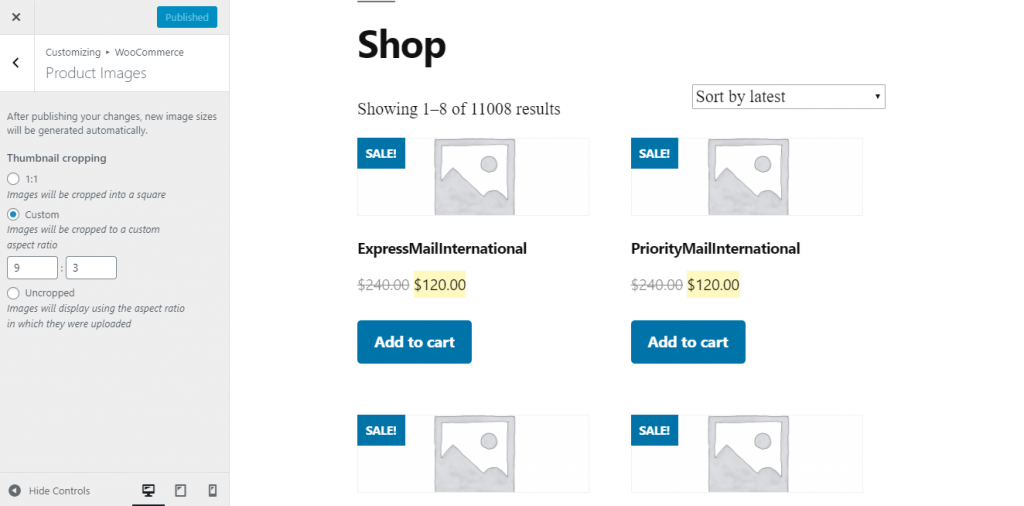
Cuando cargue imágenes en su sitio de WordPress, se redimensionarán automáticamente a diferentes tamaños para diferentes usos. WooCommerce crea dimensiones en miniatura que se utilizarán para la página del catálogo y otras páginas. Estos también dependerán de las dimensiones establecidas por el tema que está utilizando. Por lo tanto, debe ver cuál es el tamaño óptimo de las miniaturas en su tienda y, en consecuencia, ajustar el tamaño.
En su tienda WooCommerce, puede navegar a Apariencia > Personalizar > WooCommerce > Imágenes de productos para crear las dimensiones en miniatura. Puede elegir una de las opciones o especificar dimensiones personalizadas.

Decidir sobre el formato de archivo
El formato de archivo que usa al cargar imágenes es otra preocupación mientras intenta optimizar la imagen del producto de WooCommerce. Dos de los formatos más utilizados para las imágenes de productos de WooCommerce son PNG y JPEG. Los expertos generalmente recomiendan usar archivos JPEG para las imágenes de sus productos. Esto se debe a que los archivos JPEG ofrecen la mejor calidad cuando le preocupa el tamaño del archivo. Cuando su imagen necesita incluir muchos detalles y colores, JPEG le dará un mejor tamaño de archivo optimizado.
Sin embargo, PNG es una buena opción cuando usa fondos transparentes o imágenes con opacidad. Por ejemplo, las capturas de pantalla y otras imágenes que no usan varios colores pueden estar en formato PNG. WebP es un formato que realmente te ayudará a optimizar tus imágenes. Sin embargo, no todos los navegadores admiten este formato y, por lo tanto, no siempre se recomienda. Si está utilizando uno de los CDN de imágenes que discutimos anteriormente en el artículo, será una opción ya que los archivos se entregarán de manera específica para el navegador.
fondos simples
Los expertos también sugieren utilizar fondos simples para las imágenes de sus productos. Puede ver esto en sitios web populares de comercio electrónico, donde se usa un fondo blanco simple para las imágenes de productos. Esto le da una apariencia profesional a las imágenes de sus productos y también brinda otra ventaja. Si el fondo es demasiado colorido, eso significa que el archivo de imagen tiene que almacenar muchos más datos. Esto complicaría sus estrategias de optimización y, por lo tanto, un fondo simple será mucho mejor para las imágenes de productos de WooCommerce.
Use la opción 'Guardar para Web'
Si está utilizando un software de manipulación de imágenes para editar sus imágenes, siempre puede usar la opción 'guardar para web' mientras guarda una imagen. La mayoría del software tendrá una opción para ayudarlo a encontrar un equilibrio entre la calidad de la imagen y el tamaño del archivo. El software de edición de imágenes como Photoshop, Sketch, Pixlr, etc. ofrece esta opción para ayudarlo a optimizar sus imágenes.
Espero que este artículo le haya brindado una descripción general básica sobre cómo optimizar la imagen del producto de WooCommerce. Déjanos un comentario si tienes alguna consulta.
Mira el video a continuación:
Otras lecturas
- Personalizador de WooCommerce para administrar imágenes de productos
- ¿Cómo cambiar el tamaño de las imágenes sin perder calidad?
- Los mejores complementos de compresión de imágenes de WordPress.
