Bagaimana Mengelola dan Mengoptimalkan Ukuran Gambar Produk WooCommerce? (dengan Video)
Diterbitkan: 2020-07-04
Terakhir diperbarui - 24 Februari 2021
Untuk setiap toko online, gambar produk yang dioptimalkan adalah kebutuhan mutlak. Gambar produk Anda adalah salah satu faktor penting yang dipertimbangkan pelanggan sebelum membuat keputusan pembelian. Ini sangat relevan untuk beberapa industri (seperti mode), di mana keputusan pembelian sangat bergantung pada penampilan produk. Jadi, jika Anda memiliki toko WooCommerce, Anda harus tahu cara mengelola dan mengoptimalkan ukuran gambar produk di toko Anda. Pada artikel ini, kita akan membahas beberapa strategi yang dapat Anda ikuti untuk pengelolaan gambar produk yang lebih baik.
Gunakan CDN gambar untuk mengoptimalkan pengiriman gambar
Saat Anda membuat galeri gambar untuk produk Anda di toko WooCommerce Anda, gambar tersebut disimpan di server Anda. Berdasarkan jarak antara server dan lokasi pelanggan, dapat terjadi keterlambatan dalam melayani file besar. Di situlah jaringan pengiriman konten (CDN) akan membantu Anda mencapai kecepatan pemuatan halaman yang lebih cepat.
Baca artikel kami untuk memahami lebih lanjut tentang CDN WordPress gratis
Sekarang, jika Anda bertanya-tanya bagaimana cara mengoptimalkan pengiriman gambar, Anda harus tahu lebih banyak tentang CDN gambar. CDN gambar akan membantu mengurangi latensi dalam pengiriman gambar secara signifikan dan membantu memuat gambar lebih cepat di seluruh dunia. Keuntungan utama menggunakan CDN gambar adalah membuatnya sangat mudah untuk memiliki variasi yang berbeda dari gambar yang sama. Inilah alasan mengapa url gambar yang dikirim dari CDN gambar akan memiliki informasi tentang berbagai aspek seperti ukuran, format, kualitas, dll, beserta lokasi sumbernya. Url gambar juga akan menyertakan berbagai sinyal yang akan membantu menciptakan transformasi yang dioptimalkan sesuai dengan situasi.
Ada berbagai layanan CDN gambar yang dapat Anda andalkan untuk situs web WordPress WooCommerec Anda. Berikut adalah beberapa di antaranya:
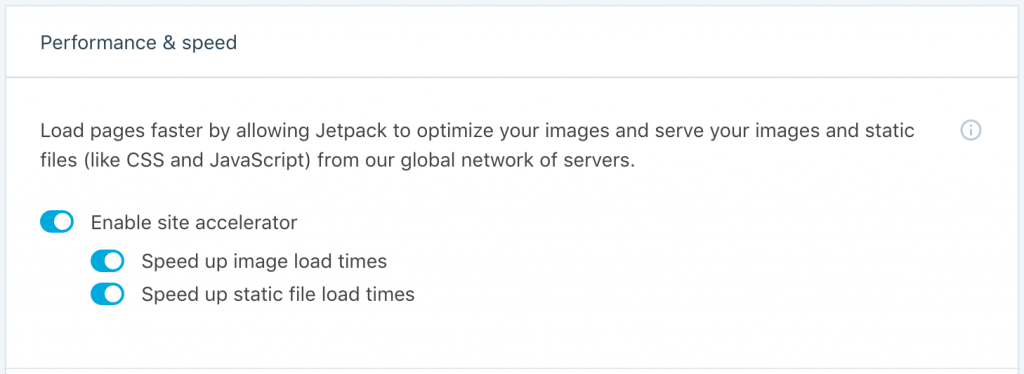
Akselerator Situs Jetpack
Alat ini akan membantu Anda menyajikan gambar yang dioptimalkan dari jaringan server global untuk membantu halaman Anda memuat lebih cepat. Ini akan membantu Anda mengelola gambar di posting, halaman, dan gambar unggulan Anda juga. Gambar lama dan baru Anda akan dioptimalkan saat Anda mengonfigurasi alat ini, dan juga menawarkan opsi mudah untuk menonaktifkan. Selain itu, ini akan membantu Anda menyajikan gambar dalam format .webp jika browser Anda mendukungnya.

mendung
Cloudinary adalah solusi hebat yang akan membantu Anda mengoptimalkan kinerja situs dan memastikan konversi yang lebih baik di toko Anda. Salah satu keuntungan utama menggunakan Cloudinary adalah ia akan secara otomatis mendeteksi format terbaik dalam suatu situasi dan menyajikannya dengan tepat. Ini juga mengelola kualitas kompresi dan menentukan pengaturan yang tepat untuk setiap gambar yang Anda tampilkan. Selain itu, skala resolusi gambar berdasarkan perangkat pengguna dan bahkan memotong gambar secara dinamis.

Cloudinary juga memastikan bahwa tidak ada latensi dalam pengiriman konten karena membantu Anda menggunakan banyak CDN. Selain itu, url gambar khusus akan dioptimalkan sehingga mesin pencari dapat menafsirkannya secara bermakna.
Kompres Gambar Produk
Anda dapat mengompresi gambar produk, di mana ukuran file diperkecil tanpa mengubah dimensi untuk memuatnya lebih cepat bagi pengguna. Anda dapat melakukan ini tanpa mempengaruhi kualitas sama sekali atau dengan sedikit penurunan kualitas. Untuk toko WooCommerce yang menampilkan banyak produk, ini adalah salah satu cara terbaik untuk mengurangi ukuran file.
Ada beberapa alat yang akan membantu Anda mengompres gambar untuk situs web Anda. Kita akan membahas salah satunya di sini:
Bayangkan plugin WordPress
Plugin ini akan membantu Anda mengompres gambar dalam satu klik. Saat Anda mengunggah gambar ke situs Anda, mereka akan secara otomatis dioptimalkan ke tingkat kompresi tertentu. Dan, Anda akan dapat mengembalikan kompresi ke level aslinya saat dan saat Anda membutuhkannya. Plugin ini menawarkan tiga tingkat kompresi dan Anda akan dapat memilih salah satu yang menurut Anda paling cocok untuk toko Anda.

Keuntungan utama memiliki plugin ini adalah Anda tidak perlu duduk dan mengedit gambar sebelum mengunggahnya. Ini memastikan kompresi otomatis semua gambar Anda termasuk gambar mini serta gambar retina. Anda bahkan akan menemukan paket gratis di mana Anda dapat mengompres hingga 25 MB gambar.
Ubah ukuran gambar
Anda dapat mengubah ukuran gambar di toko WooCommerce Anda untuk memastikan Anda mengelolanya secara optimal. Dimensi gambar yang lebih kecil akan berarti ukuran file yang lebih kecil ketika Anda berbicara tentang gambar produk WooCommerce. Pada dasarnya, ini tergantung pada seberapa banyak detail yang ingin Anda tawarkan kepada pelanggan Anda melalui gambar produk. Jika Anda menjual sesuatu yang mengharuskan pengguna untuk memperbesar dan memeriksa, itu bukan pilihan yang baik. Namun, jika Anda menggunakan gambar hanya untuk tujuan representasional, itu tidak harus terlalu detail, dan karenanya Anda bisa menggunakan dimensi yang lebih kecil.

Dalam kebanyakan kasus, Anda tidak perlu mengunggah gambar beresolusi tinggi dari kamera profesional. Jadi, Anda dapat mengubah ukurannya sebelum mengunggah atau menggunakan alat pengubahan ukuran gambar setelah mengunggah. Berikut adalah alat yang dapat Anda gunakan untuk mengubah ukuran gambar.
Smush Pro
Anda akan dapat mengoptimalkan gambar tanpa batas menggunakan plugin ini. Plugin ini memungkinkan Anda mengompres dan mengubah ukuran gambar berukuran besar sehingga ditampilkan secara optimal di toko Anda. Ini menggunakan kompresi lossy multi-pass yang membantu Anda menghemat hingga dua kali lebih baik. Selain itu, jika Anda telah mengunggah sebagian besar gambar produk ke toko Anda, Anda masih dapat mengoptimalkannya secara massal dengan satu klik.

Dan, Anda akan mendapatkan opsi pengubahan ukuran tanpa batas, seperti yang diamanatkan oleh Google. Berdasarkan ukuran layar pengguna, Smush Pro akan mengubah ukuran gambar dan menawarkan ukuran yang paling sesuai untuk pengguna tertentu. Anda juga mendapatkan fitur lain dengan plugin ini seperti konversi webp, lazy loading, dll. Selain itu, Anda juga akan mendapatkan akses ke layanan CDN yang mereka tawarkan.
Periksa dimensi gambar mini
Saat Anda mengunggah gambar ke situs WordPress Anda, mereka akan secara otomatis diubah ukurannya ke ukuran yang berbeda untuk penggunaan yang berbeda. WooCommerce membuat dimensi thumbnail yang akan digunakan untuk halaman katalog serta halaman lainnya. Ini juga akan tergantung pada dimensi yang ditetapkan oleh tema yang Anda gunakan. Jadi, Anda perlu melihat berapa ukuran thumbnail optimal di toko Anda, dan sesuaikan ukurannya.
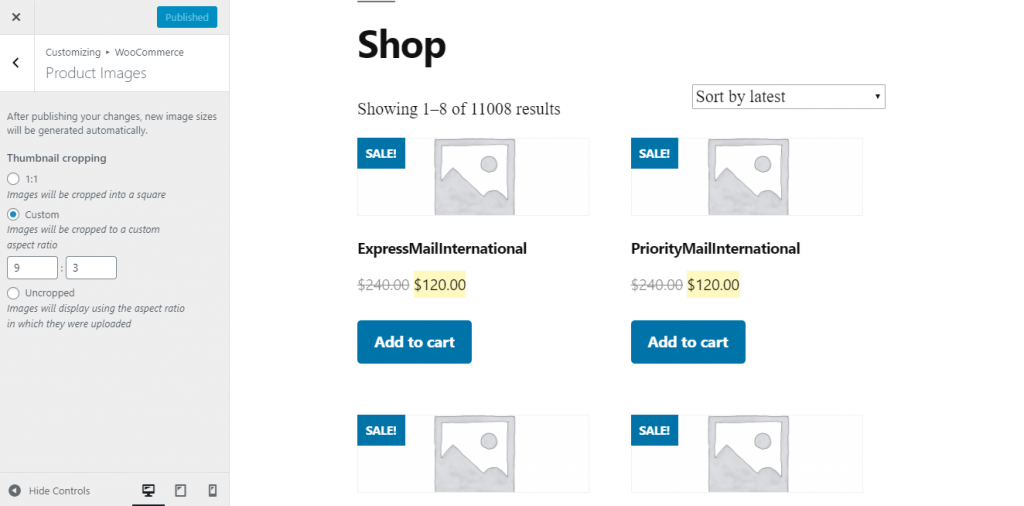
Di toko WooCommerce Anda, Anda dapat menavigasi ke Appearance > Customize > WooCommerce > Product Images untuk membuat dimensi thumbnail. Anda dapat memilih salah satu opsi atau menentukan dimensi khusus.

Tentukan format file
Format file yang Anda gunakan saat mengunggah gambar menjadi perhatian lain saat Anda mencoba mengoptimalkan gambar produk WooCommerce. Dua format yang paling umum digunakan untuk gambar produk WooCommerce adalah PNG dan JPEG. Para ahli umumnya merekomendasikan untuk menggunakan JPEG untuk gambar produk Anda. Ini karena JPEG menawarkan kualitas terbaik ketika Anda khawatir tentang ukuran file. Ketika gambar Anda perlu menyertakan banyak detail dan warna, JPEG akan memberi Anda ukuran file yang dioptimalkan dengan lebih baik.
Namun, PNG adalah pilihan yang baik ketika Anda menggunakan latar belakang transparan atau gambar dengan opacity. Misalnya, tangkapan layar dan gambar lain yang tidak menggunakan banyak warna bisa dalam format PNG. WebP adalah format yang benar-benar akan membantu Anda mengoptimalkan gambar Anda. Namun, semua browser tidak mendukung format ini dan karenanya tidak selalu disarankan. Jika Anda menggunakan salah satu CDN gambar yang kita bahas sebelumnya di artikel, itu akan menjadi opsi karena file akan disajikan khusus untuk browser.
Latar belakang sederhana
Para ahli juga menyarankan untuk menggunakan latar belakang sederhana untuk gambar produk Anda. Anda dapat melihat ini di situs web eCommerce populer, di mana latar belakang putih sederhana digunakan untuk gambar produk. Ini memberikan tampilan profesional pada gambar produk Anda dan juga memberikan keuntungan lain. Jika latar belakang terlalu berwarna, itu berarti file gambar harus menyimpan lebih banyak data. Ini akan memperumit strategi pengoptimalan Anda dan karenanya latar belakang yang sederhana akan jauh lebih baik untuk gambar produk WooCommerce.
Gunakan opsi 'Simpan untuk Web'
Jika Anda menggunakan perangkat lunak manipulasi gambar untuk mengedit gambar, Anda selalu dapat menggunakan opsi 'simpan untuk web' saat menyimpan gambar. Sebagian besar perangkat lunak akan memiliki opsi untuk membantu Anda menemukan keseimbangan antara kualitas gambar dan ukuran file. Perangkat lunak pengedit gambar seperti Photoshop, Sketch, Pixlr, dll. menawarkan opsi ini untuk membantu Anda mengoptimalkan gambar Anda.
Semoga artikel ini memberi Anda gambaran umum dasar tentang cara mengoptimalkan gambar produk WooCommerce. Tinggalkan kami komentar jika Anda memiliki pertanyaan.
Lihat videonya di bawah ini:
Bacaan lebih lanjut
- WooCommerce Customizer untuk mengelola gambar produk
- Bagaimana cara mengubah ukuran gambar tanpa kehilangan kualitas?
- Plugin kompresi gambar WordPress terbaik.
