WooCommerce製品の画像サイズを管理および最適化する方法は? (ビデオ付き)
公開: 2020-07-04
最終更新日-2021年2月24日
どのオンラインストアでも、最適化された商品画像は絶対に必要です。 商品の画像は、顧客が購入を決定する前に考慮する重要な要素の1つです。 これは、購入の決定が製品の外観に完全に依存している一部の業界(ファッションなど)に特に関係があります。 したがって、WooCommerceストアをお持ちの場合は、ストアで商品の画像サイズを管理および最適化する方法を知っておく必要があります。 この記事では、商品画像をより適切に管理するために従うことができるいくつかの戦略について説明します。
画像CDNを使用して画像配信を最適化する
WooCommerceストアで商品の画像ギャラリーを作成すると、画像はサーバーに保存されます。 サーバーと顧客の場所の間の距離に基づいて、大きなファイルの提供に遅延が生じる可能性があります。 そこで、コンテンツ配信ネットワーク(CDN)を使用すると、ページの読み込み速度を上げることができます。
無料のWordPressCDNの詳細については、記事をお読みください
ここで、画像配信を最適化する方法がわからない場合は、画像CDNについて詳しく知っておく必要があります。 画像CDNは、画像配信の遅延を大幅に削減し、世界中で画像の読み込みを高速化するのに役立ちます。 画像CDNを使用する主な利点は、同じ画像のさまざまなバリエーションを非常に簡単に作成できることです。 これが、画像CDNから配信される画像URLに、サイズ、形式、品質などのさまざまな側面に関する情報と、ソースの場所が含まれる理由です。 画像のURLには、状況に応じて最適化された変換を作成するのに役立つさまざまな信号も含まれます。
WordPressWooCommerecWebサイトで信頼できるさまざまなイメージCDNサービスがあります。 ここにそれらのいくつかがあります:
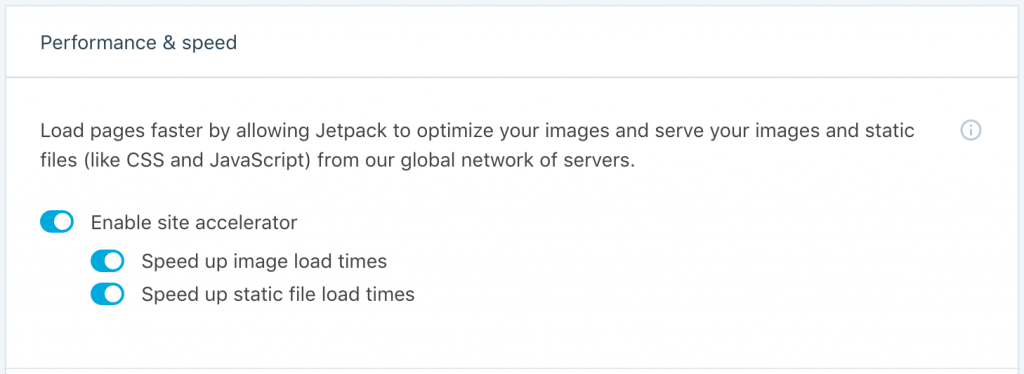
Jetpackサイトアクセラレータ
このツールは、サーバーのグローバルネットワークから最適化された画像を提供して、ページの読み込みを高速化するのに役立ちます。 投稿、ページ、注目の画像の画像を管理するのにも役立ちます。 このツールを構成すると、新旧のイメージが最適化され、無効にする簡単なオプションも提供されます。 さらに、ブラウザでサポートされている場合は、.webp形式で画像を提供するのに役立ちます。

Cloudinary
Cloudinaryは、サイトのパフォーマンスを最適化し、ストアでのコンバージョンを向上させるのに役立つ優れたソリューションです。 Cloudinaryを使用する主な利点の1つは、状況に応じて最適な形式を自動的に検出し、それに応じて提供することです。 また、圧縮品質を管理し、表示する各画像の適切な設定を決定します。 さらに、ユーザーのデバイスに基づいて画像の解像度をスケーリングし、画像を動的にトリミングします。

Cloudinaryは、複数のCDNを使用するのに役立つため、コンテンツの配信に遅延がないことも保証します。 さらに、カスタム画像のURLは、検索エンジンがそれらを意味のある形で解釈できるように最適化されます。
商品画像を圧縮する
製品画像を圧縮することができます。この場合、サイズを変更せずにファイルサイズを縮小して、ユーザーがより速く画像を読み込むことができます。 これは、品質にまったく影響を与えずに、または品質をわずかに低下させて行うことができます。 多数の商品を扱うWooCommerceストアの場合、これはファイルサイズを縮小するための最良の方法の1つです。
Webサイトの画像を圧縮するのに役立つツールがいくつかあります。 ここで1つ説明します。
WordPressプラグインを想像してください
このプラグインは、ワンクリックで画像を圧縮するのに役立ちます。 画像をサイトにアップロードすると、特定の圧縮レベルに自動的に最適化されます。 また、必要に応じて、圧縮を元のレベルに戻すことができます。 プラグインは3つのレベルの圧縮を提供し、ストアに最も適していると思われるレベルを選択できます。

このプラグインを使用する主な利点は、アップロードする前に画像を実際に座って編集する必要がないことです。 サムネイルや網膜画像を含むすべての画像の自動圧縮を保証します。 最大25MBの画像を圧縮できる無料のプランもあります。
画像のサイズを変更する
WooCommerceストアの画像のサイズを変更して、最適な方法で画像を管理していることを確認できます。 WooCommerce製品の画像について話している場合、画像のサイズが小さいほどファイルサイズが小さくなります。 基本的に、これは商品画像を通じて顧客に提供したい詳細に依存します。 ユーザーがズームインして確認する必要があるものを販売している場合、それは良いオプションではありません。 ただし、表現目的でのみ画像を使用している場合は、画像を詳細にする必要はないため、より小さなサイズにすることができます。

ほとんどの場合、プロのカメラから高解像度の画像をアップロードする必要はありません。 そのため、アップロードする前にサイズを変更したり、アップロード後に画像サイズ変更ツールを使用したりできます。 画像のサイズ変更に使用できるツールは次のとおりです。
スマッシュプロ
このプラグインを使用すると、制限なしで画像を最適化できます。 プラグインを使用すると、大きなサイズの画像を圧縮してサイズを変更し、ストアに最適に表示されるようにすることができます。 マルチパスの非可逆圧縮を使用して、最大2倍の節約を実現します。 さらに、商品画像の大部分をすでにストアにアップロードしている場合でも、ワンクリックでそれらをまとめて最適化できます。

また、Googleが義務付けているように、シームレスなサイズ変更オプションを利用できます。 ユーザーの画面サイズに基づいて、Smush Proは画像のサイズを変更し、特定のユーザーに最適なサイズを提供します。 このプラグインでは、webp変換、遅延読み込みなどの他の機能も利用できます。さらに、それらが提供するCDNサービスにもアクセスできます。
サムネイルの寸法を確認する
WordPressサイトに画像をアップロードすると、用途に応じて画像のサイズが自動的に異なるサイズに変更されます。 WooCommerceは、カタログページや他のページに使用されるサムネイルサイズを作成します。 これらは、使用しているテーマによって設定されたサイズにも依存します。 そのため、ストアのサムネイルの最適なサイズを確認し、それに応じてサイズを調整する必要があります。
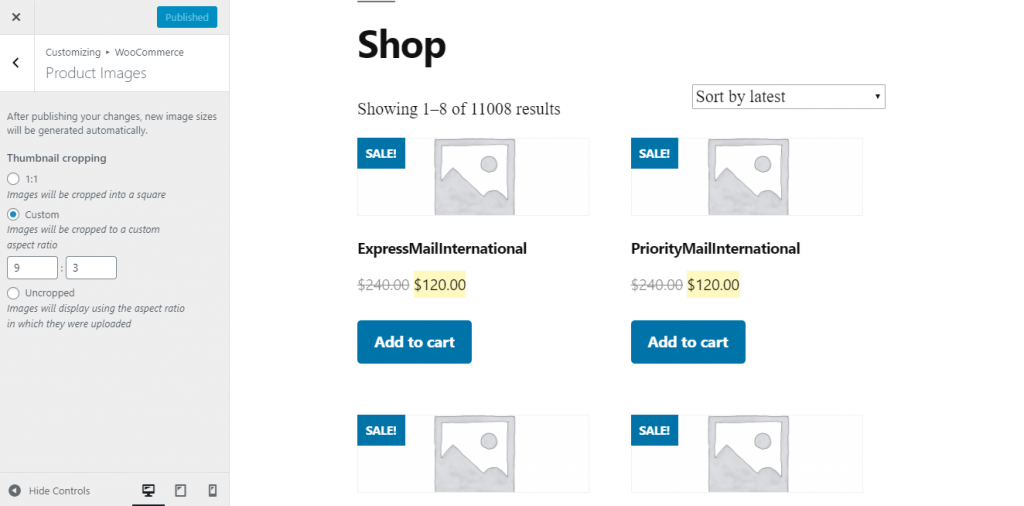
WooCommerceストアで、 [外観]>[カスタマイズ]>[WooCommerce]> [製品画像]に移動して、サムネイルのサイズを作成できます。 オプションの1つを選択するか、カスタム寸法を指定できます。

ファイル形式を決定します
画像のアップロード中に使用するファイル形式は、WooCommerce製品の画像を最適化しようとする際のもう1つの懸念事項です。 WooCommerce製品画像で最も一般的に使用される形式の2つは、PNGとJPEGです。 専門家は通常、製品画像にJPEGを使用することをお勧めします。 これは、ファイルサイズが心配な場合、JPEGが最高の品質を提供するためです。 画像に多くの詳細と色を含める必要がある場合、JPEGはより最適化されたファイルサイズを提供します。
ただし、透明な背景や不透明な画像を使用している場合は、PNGが適しています。 たとえば、複数の色を使用しないスクリーンショットやその他の画像は、PNG形式にすることができます。 WebPは、実際に画像を最適化するのに役立つ形式です。 ただし、すべてのブラウザがこの形式をサポートしているわけではないため、常に推奨されるとは限りません。 この記事の前半で説明したイメージCDNのいずれかを使用している場合、ファイルはブラウザーに固有に提供されるため、これはオプションになります。
シンプルな背景
専門家は、商品画像にシンプルな背景を使用することも提案しています。 これは、製品の画像にシンプルな白い背景が使用されている人気のあるeコマースWebサイトで確認できます。 これにより、商品の画像にプロフェッショナルな外観が与えられ、別の利点も得られます。 背景がカラフルすぎる場合は、画像ファイルにそれだけ多くのデータを保存する必要があることを意味します。 これは最適化戦略を複雑にするため、WooCommerce製品の画像には単純な背景の方がはるかに優れています。
[Web用に保存]オプションを使用する
画像操作ソフトウェアを使用して画像を編集している場合は、画像を保存するときにいつでも[Web用に保存]オプションを使用できます。 ほとんどのソフトウェアには、画質とファイルサイズのバランスを見つけるのに役立つオプションがあります。 Photoshop、Sketch、Pixlrなどの画像編集ソフトウェアは、画像を最適化するのに役立つこのオプションを提供します。
この記事がWooCommerce製品イメージを最適化する方法の基本的な概要を提供したことを願っています。 ご不明な点がございましたら、コメントをお寄せください。
以下のビデオをチェックしてください:
参考文献
- 商品画像を管理するWooCommerceカスタマイザー
- 品質を落とさずに画像のサイズを変更するにはどうすればよいですか?
- 最高のWordPress画像圧縮プラグイン。
