Come gestire e ottimizzare le dimensioni dell'immagine del prodotto WooCommerce? (con video)
Pubblicato: 2020-07-04
Ultimo aggiornamento - 24 febbraio 2021
Per qualsiasi negozio online, le immagini dei prodotti ottimizzate sono una necessità assoluta. Le immagini dei tuoi prodotti sono uno dei fattori importanti che i clienti prendono in considerazione prima di prendere una decisione di acquisto. Ciò è particolarmente rilevante per alcuni settori (come la moda), dove la decisione di acquisto dipende totalmente dall'aspetto del prodotto. Quindi, se hai un negozio WooCommerce, dovresti sapere come gestire e ottimizzare le dimensioni dell'immagine del prodotto nel tuo negozio. In questo articolo, discuteremo alcune delle strategie che puoi seguire per una migliore gestione delle immagini dei prodotti.
Utilizzare una CDN di immagini per ottimizzare la consegna delle immagini
Quando crei una galleria di immagini per i tuoi prodotti sul tuo negozio WooCommerce, le immagini vengono archiviate nel tuo server. In base alla distanza tra il server e la posizione del cliente, potrebbe verificarsi un ritardo nel servire file di grandi dimensioni. È qui che una rete di distribuzione dei contenuti (CDN) ti aiuterà a raggiungere velocità di caricamento delle pagine più elevate.
Leggi il nostro articolo per saperne di più sui CDN gratuiti di WordPress
Ora, se ti stai chiedendo come ottimizzare la consegna delle immagini, dovresti saperne di più sulle CDN delle immagini. Un CDN di immagini aiuterà a ridurre significativamente la latenza nella consegna delle immagini e aiuta a caricare le immagini più velocemente in tutto il mondo. Il vantaggio principale dell'utilizzo di un'immagine CDN è che rende estremamente facile avere diverse varianti della stessa immagine. Questo è il motivo per cui l'URL dell'immagine fornito da un CDN di immagini conterrà informazioni su diversi aspetti come dimensioni, formato, qualità, ecc., insieme alla posizione di origine. L'URL dell'immagine includerà anche vari segnali che aiuteranno a creare trasformazioni ottimizzate in base alle situazioni.
Esistono diversi servizi CDN di immagini su cui puoi fare affidamento per il tuo sito Web WordPress WooCommerec. Eccone un paio:
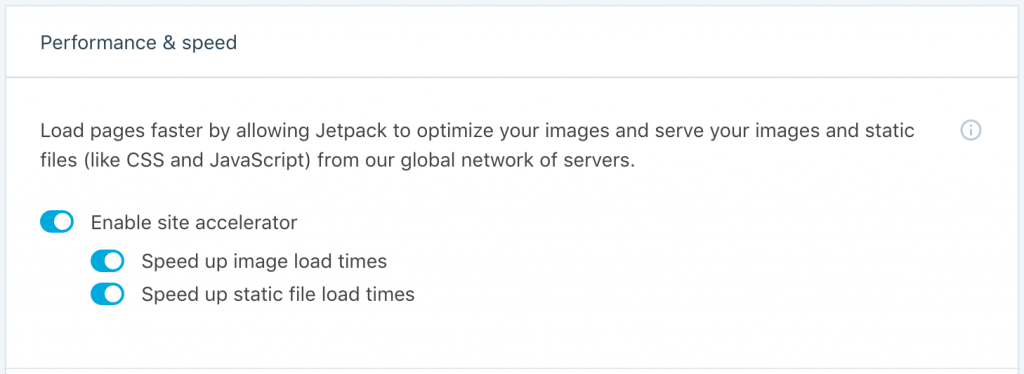
Acceleratore del sito Jetpack
Questo strumento ti aiuterà a fornire immagini ottimizzate da una rete globale di server per aiutare le tue pagine a caricarsi più velocemente. Ti aiuterà anche a gestire le immagini sui tuoi post, pagine e immagini in primo piano. Le tue vecchie e nuove immagini verranno ottimizzate quando configuri questo strumento e offre anche una facile opzione per disabilitare. Inoltre, ti aiuterà a fornire immagini nel formato .webp se il tuo browser lo supporta.

Nuvoloso
Cloudinary è un'ottima soluzione che ti aiuterà a ottimizzare le prestazioni del tuo sito e garantire conversioni migliori nel tuo negozio. Uno dei principali vantaggi dell'utilizzo di Cloudinary è che rileverà automaticamente il miglior formato in una situazione e di conseguenza lo servirà. Gestisce anche la qualità della compressione e determina le impostazioni corrette per ogni immagine visualizzata. Inoltre, ridimensiona la risoluzione dell'immagine in base al dispositivo dell'utente e ritaglia le immagini in modo dinamico.

Cloudinary garantisce inoltre che non vi sia latenza nella distribuzione dei contenuti poiché consente di utilizzare più CDN. Inoltre, gli URL delle immagini personalizzate verranno ottimizzati in modo che i motori di ricerca possano interpretarli in modo significativo.
Comprimi le immagini del prodotto
Puoi comprimere le immagini dei prodotti, in cui la dimensione del file viene ridotta senza modificare le dimensioni per caricarle più velocemente per gli utenti. Puoi farlo senza influire sulla qualità o con una leggera riduzione della qualità. Per i negozi WooCommerce che dispongono di un gran numero di prodotti, questo è uno dei modi migliori per ridurre le dimensioni dei file.
Ci sono alcuni strumenti che ti aiuteranno a comprimere le immagini per il tuo sito web. Ne discuteremo uno qui:
Immagina il plugin di WordPress
Questo plugin ti aiuterà a comprimere le tue immagini con un solo clic. Quando carichi immagini sul tuo sito, queste verranno automaticamente ottimizzate a un livello di compressione specifico. E sarai in grado di ripristinare la compressione ai livelli originali come e quando necessario. Il plugin offre tre livelli di compressione e potrai scegliere quello che ritieni più adatto al tuo negozio.

Il vantaggio principale di avere questo plugin è che non devi davvero sederti e modificare le immagini prima di caricarle. Garantisce la compressione automatica di tutte le tue immagini comprese le miniature e le immagini retina. Troverai anche un piano gratuito in cui puoi comprimere fino a 25 MB di immagini.
Ridimensiona le immagini
Puoi ridimensionare le immagini sul tuo negozio WooCommerce per assicurarti di gestirle in modo ottimizzato. Dimensioni più piccole di un'immagine significheranno file di dimensioni inferiori quando si parla di immagini di prodotti WooCommerce. Fondamentalmente, questo dipende da quanti dettagli vuoi offrire ai tuoi clienti attraverso le immagini dei prodotti. Se vendi qualcosa che richiede agli utenti di ingrandire e controllare, non è una buona opzione. Tuttavia, se stai usando immagini solo per scopi rappresentativi, non deve essere troppo dettagliato e quindi puoi scegliere dimensioni più piccole.

Nella maggior parte dei casi, non è necessario caricare le immagini ad alta risoluzione da fotocamere professionali. Quindi, puoi ridimensionarli prima di caricare o utilizzare uno strumento di ridimensionamento delle immagini dopo il caricamento. Ecco uno strumento che puoi utilizzare per ridimensionare le immagini.
Smussato Pro
Potrai ottimizzare le immagini senza alcun limite utilizzando questo plugin. Il plug-in ti consente di comprimere e ridimensionare immagini di grandi dimensioni in modo che vengano visualizzate in modo ottimale nel tuo negozio. Utilizza la compressione con perdita multi-pass che ti aiuta con risparmi fino a due volte migliori. Inoltre, se hai già caricato la maggior parte delle immagini dei tuoi prodotti nel tuo negozio, puoi comunque ottimizzarle in blocco con un solo clic.

E avrai un'opzione di ridimensionamento senza interruzioni, come richiesto da Google. In base alle dimensioni dello schermo dell'utente, Smush Pro ridimensionerà le immagini e offrirà la dimensione più adatta per un utente specifico. Ottieni anche altre funzionalità con questo plugin come la conversione webp, il caricamento lento, ecc. Inoltre, avrai anche accesso al servizio CDN che offrono.
Controlla le dimensioni delle miniature
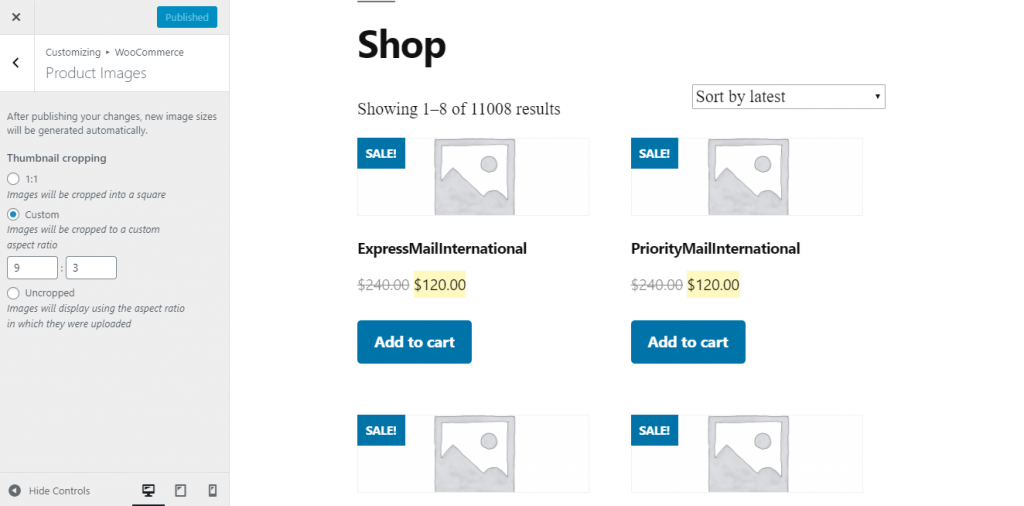
Quando carichi immagini sul tuo sito WordPress, verranno automaticamente ridimensionate a dimensioni diverse per usi diversi. WooCommerce crea dimensioni in miniatura che verranno utilizzate per la pagina del catalogo e per altre pagine. Questi dipenderanno anche dalle dimensioni impostate dal tema che stai utilizzando. Quindi devi vedere qual è la dimensione ottimale delle miniature nel tuo negozio e regolare di conseguenza le dimensioni.
Sul tuo negozio WooCommerce, puoi accedere a Aspetto > Personalizza > WooCommerce > Immagini prodotto per creare le dimensioni delle miniature. Puoi scegliere una delle opzioni o specificare dimensioni personalizzate.

Decidi il formato del file
Il formato di file che usi durante il caricamento delle immagini è un'altra preoccupazione mentre cerchi di ottimizzare l'immagine del prodotto WooCommerce. Due dei formati più comunemente usati per le immagini dei prodotti WooCommerce sono PNG e JPEG. Gli esperti generalmente consigliano di utilizzare i file JPEG per le immagini dei prodotti. Questo perché i JPEG offrono la migliore qualità quando hai dubbi sulla dimensione del file. Quando la tua immagine deve includere molti dettagli e colori, JPEG ti darà una dimensione del file migliore e ottimizzata.
Tuttavia, PNG è una buona opzione quando si utilizzano sfondi trasparenti o immagini con opacità. Ad esempio, schermate e altre immagini che non utilizzano più colori possono essere in formato PNG. WebP è un formato che ti aiuterà effettivamente a ottimizzare le tue immagini. Tuttavia, tutti i browser non supportano questo formato e quindi non è sempre consigliato. Se stai utilizzando uno dei CDN di immagini di cui abbiamo discusso in precedenza nell'articolo, sarà un'opzione poiché i file verranno serviti in modo specifico per il browser.
Sfondi semplici
Gli esperti suggeriscono anche di utilizzare sfondi semplici per le immagini dei tuoi prodotti. Puoi vederlo nei siti Web di e-commerce popolari, in cui viene utilizzato un semplice sfondo bianco per le immagini dei prodotti. Ciò conferisce un aspetto professionale alle immagini dei tuoi prodotti e fornisce anche un altro vantaggio. Se lo sfondo è troppo colorato, significa che il file immagine deve memorizzare molti più dati. Ciò complicherà le tue strategie di ottimizzazione e quindi uno sfondo semplice sarà molto migliore per le immagini dei prodotti WooCommerce.
Usa l'opzione "Salva per Web".
Se stai utilizzando un software di manipolazione delle immagini per modificare le tue immagini, puoi sempre utilizzare l'opzione "Salva per il Web" durante il salvataggio di un'immagine. La maggior parte dei software avrà un'opzione per aiutarti a trovare un equilibrio tra qualità dell'immagine e dimensione del file. I software di editing delle immagini come Photoshop, Sketch, Pixlr, ecc. offrono questa opzione per aiutarti a ottimizzare le tue immagini.
Spero che questo articolo ti abbia fornito una panoramica di base su come ottimizzare l'immagine del prodotto WooCommerce. Lasciaci un commento se hai una domanda.
Guarda il video qui di seguito:
Ulteriori letture
- WooCommerce Customizer per gestire le immagini dei prodotti
- Come ridimensionare le immagini senza perdere la qualità?
- I migliori plugin per la compressione delle immagini di WordPress.
