Jak zarządzać i optymalizować rozmiar obrazu produktu WooCommerce? (z wideo)
Opublikowany: 2020-07-04
Ostatnia aktualizacja - 24 lutego 2021
W każdym sklepie internetowym zoptymalizowane zdjęcia produktów są absolutną koniecznością. Zdjęcia Twoich produktów są jednym z ważnych czynników, które klienci biorą pod uwagę przed podjęciem decyzji o zakupie. Jest to szczególnie istotne w niektórych branżach (takich jak moda), gdzie decyzja o zakupie jest całkowicie uzależniona od wyglądu produktu. Jeśli więc masz sklep WooCommerce, powinieneś wiedzieć, jak zarządzać i optymalizować rozmiar obrazu produktu w swoim sklepie. W tym artykule omówimy niektóre strategie, które możesz zastosować, aby lepiej zarządzać zdjęciami produktów.
Użyj obrazu CDN, aby zoptymalizować dostarczanie obrazu
Kiedy tworzysz galerię obrazów dla swoich produktów w swoim sklepie WooCommerce, obrazy są przechowywane na twoim serwerze. W zależności od odległości między serwerem a lokalizacją klienta może wystąpić opóźnienie w dostarczaniu dużych plików. Właśnie tam sieć dostarczania treści (CDN) pomoże Ci osiągnąć szybsze ładowanie stron.
Przeczytaj nasz artykuł, aby dowiedzieć się więcej o darmowych sieciach CDN WordPress
Teraz, jeśli zastanawiasz się, jak zoptymalizować dostarczanie obrazów, powinieneś wiedzieć więcej o sieciach CDN obrazów. Obrazowa sieć CDN pomoże znacznie zmniejszyć opóźnienia w dostarczaniu obrazu i pomoże w szybszym ładowaniu obrazu na całym świecie. Główną zaletą korzystania z obrazu CDN jest to, że niezwykle łatwo jest mieć różne wersje tego samego obrazu. To jest powód, dla którego adres URL obrazu dostarczony z obrazu CDN będzie zawierał informacje o różnych aspektach, takich jak rozmiar, format, jakość itp., wraz z lokalizacją źródła. Adres URL obrazu będzie również zawierał różne sygnały, które pomogą w tworzeniu zoptymalizowanych przekształceń w zależności od sytuacji.
Istnieją różne usługi CDN z obrazami, na których możesz polegać w swojej witrynie WordPress WooCommerec. Oto kilka z nich:
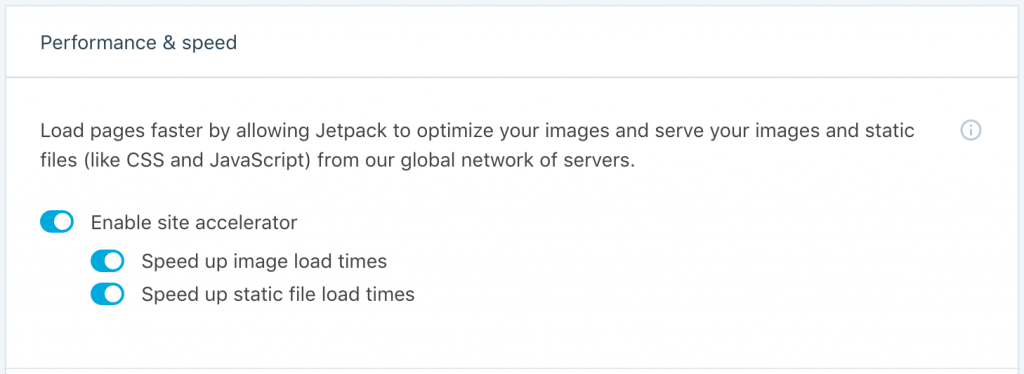
Akcelerator strony Jetpack
To narzędzie pomoże Ci wyświetlać zoptymalizowane obrazy z globalnej sieci serwerów, aby przyspieszyć ładowanie stron. Pomoże Ci również zarządzać obrazami w Twoich postach, stronach i polecanych obrazach. Twoje stare i nowe obrazy zostaną zoptymalizowane po skonfigurowaniu tego narzędzia, a także oferuje łatwą opcję wyłączenia. Ponadto pomoże Ci wyświetlać obrazy w formacie .webp, jeśli Twoja przeglądarka go obsługuje.

Pochmurny
Cloudinary to świetne rozwiązanie, które pomoże Ci zoptymalizować wydajność witryny i zapewnić lepszą konwersję w Twoim sklepie. Jedną z głównych zalet korzystania z Cloudinary jest to, że automatycznie wykryje najlepszy format w danej sytuacji i odpowiednio mu obsłuży. Zarządza również jakością kompresji i określa właściwe ustawienia dla każdego wyświetlanego obrazu. Ponadto skaluje rozdzielczość obrazu w oparciu o urządzenie użytkownika, a nawet dynamicznie przycina obrazy.

Cloudinary zapewnia również brak opóźnień w dostarczaniu treści, ponieważ pomaga w korzystaniu z wielu sieci CDN. Co więcej, niestandardowe adresy URL obrazów zostaną zoptymalizowane, aby wyszukiwarki mogły je sensownie zinterpretować.
Kompresuj obrazy produktów
Możesz kompresować obrazy produktów, w których rozmiar pliku jest zmniejszony bez zmiany wymiarów, aby szybciej je wczytywać dla użytkowników. Możesz to zrobić bez wpływu na jakość lub z niewielkim obniżeniem jakości. W przypadku sklepów WooCommerce, które oferują dużą liczbę produktów, jest to jeden z najlepszych sposobów na zmniejszenie rozmiaru pliku.
Istnieje kilka narzędzi, które pomogą Ci skompresować obrazy dla Twojej witryny. Omówimy jeden tutaj:
Wtyczka Imagify WordPress
Ta wtyczka pomoże Ci skompresować obrazy jednym kliknięciem. Gdy przesyłasz obrazy do swojej witryny, zostaną one automatycznie zoptymalizowane do określonego poziomu kompresji. I będziesz mógł przywrócić kompresję do ich oryginalnego poziomu, kiedy tylko będziesz tego potrzebować. Wtyczka oferuje trzy poziomy kompresji i będziesz mógł wybrać ten, który Twoim zdaniem jest najbardziej odpowiedni dla Twojego sklepu.

Główną zaletą tej wtyczki jest to, że tak naprawdę nie musisz siedzieć i edytować zdjęć przed ich przesłaniem. Zapewnia automatyczną kompresję wszystkich obrazów, w tym miniatur oraz obrazów siatkówki. Znajdziesz nawet darmowy plan, w którym możesz skompresować do 25 MB obrazów.
Zmień rozmiar obrazów
Możesz zmienić rozmiar obrazów w swoim sklepie WooCommerce, aby mieć pewność, że zarządzasz nimi w zoptymalizowany sposób. Mniejsze wymiary obrazu będą oznaczać mniejsze rozmiary plików, gdy mówisz o obrazach produktów WooCommerce. Zasadniczo zależy to od tego, ile szczegółów chcesz zaoferować swoim klientom za pomocą zdjęć produktów. Jeśli sprzedajesz coś, co wymaga od użytkowników powiększenia i sprawdzenia, nie jest to dobra opcja. Jeśli jednak używasz obrazów tylko do celów reprezentacyjnych, nie musi to być zbyt szczegółowe, a zatem możesz wybrać mniejsze wymiary.

W większości przypadków nie musisz przesyłać zdjęć o wysokiej rozdzielczości z profesjonalnych kamer. Możesz więc zmienić ich rozmiar przed przesłaniem lub użyć narzędzia do zmiany rozmiaru obrazu po przesłaniu. Oto narzędzie, którego możesz użyć do zmiany rozmiaru obrazów.
Smush Pro
Dzięki tej wtyczce będziesz mógł optymalizować obrazy bez żadnych ograniczeń. Wtyczka umożliwia kompresowanie i zmianę rozmiaru obrazów o dużych rozmiarach, aby były optymalnie wyświetlane w Twoim sklepie. Wykorzystuje wieloprzebiegową kompresję stratną, która pomaga uzyskać nawet dwa razy większe oszczędności. Co więcej, jeśli przesłałeś już większość zdjęć produktów do swojego sklepu, nadal możesz je zbiorczo zoptymalizować za pomocą jednego kliknięcia.

Otrzymasz bezproblemową opcję zmiany rozmiaru, zgodnie z zaleceniami Google. W oparciu o rozmiar ekranu użytkownika, Smush Pro zmieni rozmiar obrazów i zaoferuje najbardziej odpowiedni rozmiar dla konkretnego użytkownika. Dzięki tej wtyczce otrzymujesz również inne funkcje, takie jak konwersja webp, leniwe ładowanie itp. Ponadto uzyskasz również dostęp do oferowanej przez nich usługi CDN.
Sprawdź wymiary miniatury
Gdy przesyłasz obrazy do swojej witryny WordPress, zostaną one automatycznie przeskalowane do różnych rozmiarów dla różnych zastosowań. WooCommerce tworzy wymiary miniatur, które będą używane zarówno dla strony katalogu, jak i innych stron. Będą one również zależne od wymiarów ustawionych przez używany motyw. Musisz więc zobaczyć, jaki jest optymalny rozmiar miniatur w Twoim sklepie i odpowiednio dostosować rozmiar.
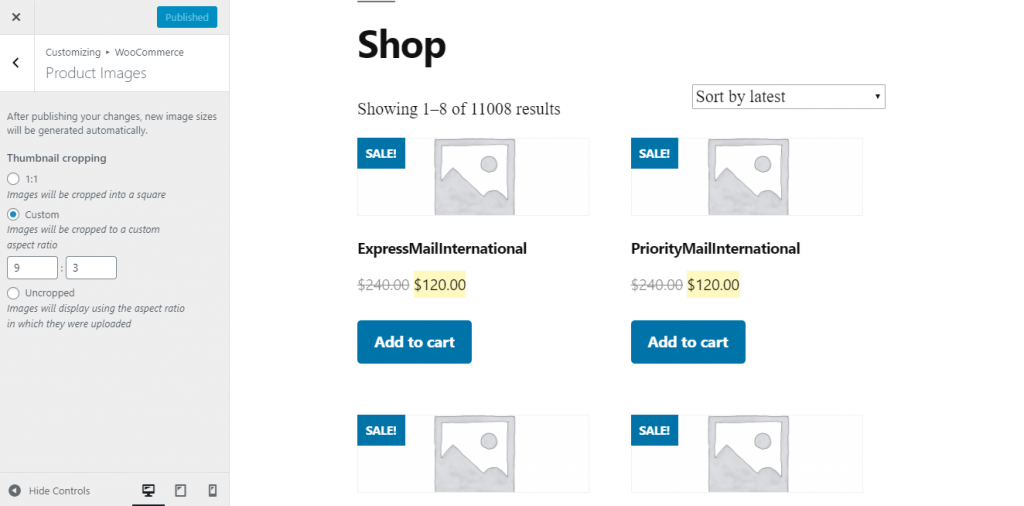
W swoim sklepie WooCommerce możesz przejść do Wygląd > Dostosuj > WooCommerce > Obrazy produktów , aby utworzyć wymiary miniatur. Możesz wybrać jedną z opcji lub określić niestandardowe wymiary.

Wybierz format pliku
Format pliku, którego używasz podczas przesyłania obrazów, jest kolejnym problemem podczas próby optymalizacji obrazu produktu WooCommerce. Dwa z najczęściej używanych formatów obrazów produktów WooCommerce to PNG i JPEG. Eksperci generalnie zalecają używanie plików JPEG do zdjęć produktów. Dzieje się tak, ponieważ pliki JPEG oferują najlepszą jakość, gdy masz obawy dotyczące rozmiaru pliku. Gdy obraz musi zawierać wiele szczegółów i kolorów, JPEG zapewni lepiej zoptymalizowany rozmiar pliku.
Jednak PNG jest dobrą opcją, gdy używasz przezroczystego tła lub obrazów z kryciem. Na przykład zrzuty ekranu i inne obrazy, które nie używają wielu kolorów, mogą być w formacie PNG. WebP to format, który faktycznie pomoże Ci zoptymalizować obrazy. Jednak wszystkie przeglądarki nie obsługują tego formatu i dlatego nie zawsze jest to zalecane. Jeśli używasz jednego z obrazów CDN, które omówiliśmy wcześniej w artykule, będzie to opcja, ponieważ pliki będą obsługiwane tylko w przeglądarce.
Proste tła
Eksperci sugerują również stosowanie prostych teł do zdjęć produktów. Widać to w popularnych witrynach eCommerce, gdzie do zdjęć produktów używane jest proste białe tło. Daje to profesjonalny wygląd zdjęciom produktów, a także zapewnia kolejną zaletę. Jeśli tło jest zbyt kolorowe, oznacza to, że plik obrazu musi przechowywać o wiele więcej danych. Skomplikuje to strategie optymalizacji, a zatem proste tło będzie o wiele lepsze dla obrazów produktów WooCommerce.
Użyj opcji „Zapisz dla Internetu”
Jeśli do edycji obrazów używasz oprogramowania do obróbki obrazów, zawsze możesz użyć opcji „zapisz do Internetu” podczas zapisywania obrazu. Większość programów ma opcję, która pomoże znaleźć równowagę między jakością obrazu a rozmiarem pliku. Oprogramowanie do edycji obrazu, takie jak Photoshop, Sketch, Pixlr itp., oferuje tę opcję, aby pomóc zoptymalizować obrazy.
Mam nadzieję, że ten artykuł dostarczył Ci podstawowego przeglądu, jak zoptymalizować obraz produktu WooCommerce. Zostaw nam komentarz, jeśli masz pytanie.
Obejrzyj poniższy film:
Dalsza lektura
- WooCommerce Customizer do zarządzania obrazami produktów
- Jak zmienić rozmiar zdjęć bez utraty jakości?
- Najlepsze wtyczki do kompresji obrazu WordPress.
