如何管理和优化 WooCommerce 产品图像大小? (带视频)
已发表: 2020-07-04
最后更新 - 2021 年 2 月 24 日
对于任何在线商店,优化的产品图片都是绝对必要的。 您的产品图片是客户在做出购买决定之前考虑的重要因素之一。 这对于某些行业(如时尚)尤其重要,在这些行业中,购买决定完全取决于产品的外观。 因此,如果您有 WooCommerce 商店,您应该知道如何管理和优化商店中的产品图片大小。 在本文中,我们将讨论您可以遵循的一些策略,以更好地管理产品图像。
使用图片 CDN 优化图片交付
当您在 WooCommerce 商店上为您的产品创建图片库时,图片将存储在您的服务器中。 根据服务器与客户位置之间的距离,提供大文件可能会有延迟。 这就是内容交付网络 (CDN) 将帮助您实现更快的页面加载速度的地方。
阅读我们的文章以了解有关免费 WordPress CDN 的更多信息
现在,如果您想知道如何优化图像交付,您应该了解更多有关图像 CDN 的信息。 图像 CDN 将有助于显着减少图像交付的延迟,并有助于在全球范围内更快地加载图像。 使用图像 CDN 的主要优点是它们可以非常容易地为同一图像提供不同的变体。 这就是为什么从图像 CDN 传递的图像 url 将包含大小、格式、质量等不同方面的信息以及源位置的原因。 图片 url 还将包含各种信号,这些信号将有助于根据情况创建优化的转换。
您可以为 WordPress WooCommerec 网站提供不同的图像 CDN 服务。 以下是其中的几个:
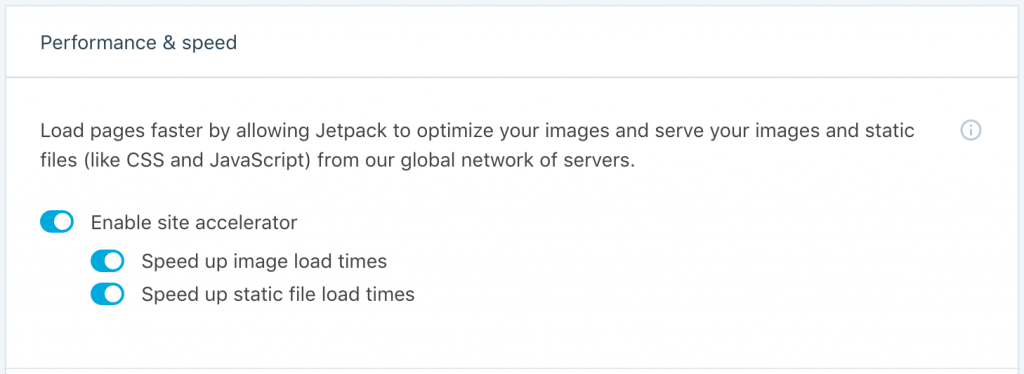
Jetpack 站点加速器
此工具将帮助您从全球服务器网络提供优化的图像,以帮助您的页面加载更快。 它还将帮助您管理帖子、页面和特色图像上的图像。 当您配置此工具时,您的新旧图像将得到优化,它还提供了一个简单的禁用选项。 此外,如果您的浏览器支持,它将帮助您以 .webp 格式提供图像。

多云的
Cloudinary 是一个很好的解决方案,可以帮助您优化网站性能并确保在您的商店中获得更好的转化。 使用 Cloudinary 的主要优点之一是它会自动检测某种情况下的最佳格式并相应地提供服务。 它还管理压缩质量并为您显示的每个图像确定正确的设置。 此外,它还可以根据用户的设备缩放图像分辨率,甚至可以动态裁剪图像。

Cloudinary 还确保在交付内容时没有延迟,因为它可以帮助您使用多个 CDN。 此外,自定义图像 url 将被优化,以便搜索引擎可以有意义地解释它们。
压缩产品图片
您可以压缩产品图像,在不更改尺寸的情况下减小文件大小,从而为用户更快地加载它们。 您可以在完全不影响质量或稍微降低质量的情况下执行此操作。 对于拥有大量产品的 WooCommerce 商店,这是减少文件大小的最佳方法之一。
有一些工具可以帮助您压缩网站的图像。 我们将在这里讨论一个:
想象一下 WordPress 插件
该插件将帮助您一键压缩图像。 当您将图像上传到您的站点时,它们将自动优化到特定的压缩级别。 而且,您将能够在需要时将压缩恢复到原始水平。 该插件提供三种压缩级别,您可以选择您认为最适合您商店的一种。

拥有此插件的主要优点是您实际上不必在上传图像之前坐下来编辑图像。 它确保自动压缩所有图像,包括缩略图和视网膜图像。 您甚至会找到一个免费计划,您可以在其中压缩多达 25 MB 的图像。
调整图像大小
您可以调整 WooCommerce 商店中的图像大小,以确保以优化的方式管理它们。 当您谈论 WooCommerce 产品图像时,图像的较小尺寸将意味着较小的文件大小。 基本上,这取决于您希望通过产品图片向客户提供多少细节。 如果您销售的东西需要用户放大并检查,这不是一个好的选择。 但是,如果您仅出于代表性目的使用图像,则不必太详细,因此您可以选择更小的尺寸。

在大多数情况下,您不必从专业相机上传高分辨率图像。 因此,您可以在上传之前调整它们的大小,或者在上传后使用图像调整工具。 这是一个可用于调整图像大小的工具。
Smush Pro
您将能够使用此插件无限制地优化图像。 该插件可让您压缩和调整大尺寸图像的大小,以便它们以最佳方式显示在您的商店中。 它使用多通道有损压缩,可帮助您节省多达两倍的费用。 此外,如果您已经将大部分产品图片上传到您的商店,您仍然可以通过单击批量优化它们。

而且,您将获得 Google 要求的无缝调整大小选项。 根据用户的屏幕尺寸,Smush Pro 将调整图像大小并为特定用户提供最合适的尺寸。 您还可以使用此插件获得其他功能,例如 webp 转换、延迟加载等。此外,您还可以访问他们提供的 CDN 服务。
检查缩略图尺寸
当您将图像上传到 WordPress 网站时,它们会自动调整为不同的大小以用于不同的用途。 WooCommerce 创建将用于目录页面以及其他页面的缩略图尺寸。 这些也将取决于您使用的主题设置的尺寸。 因此,您需要查看商店中缩略图的最佳尺寸,并相应地调整尺寸。
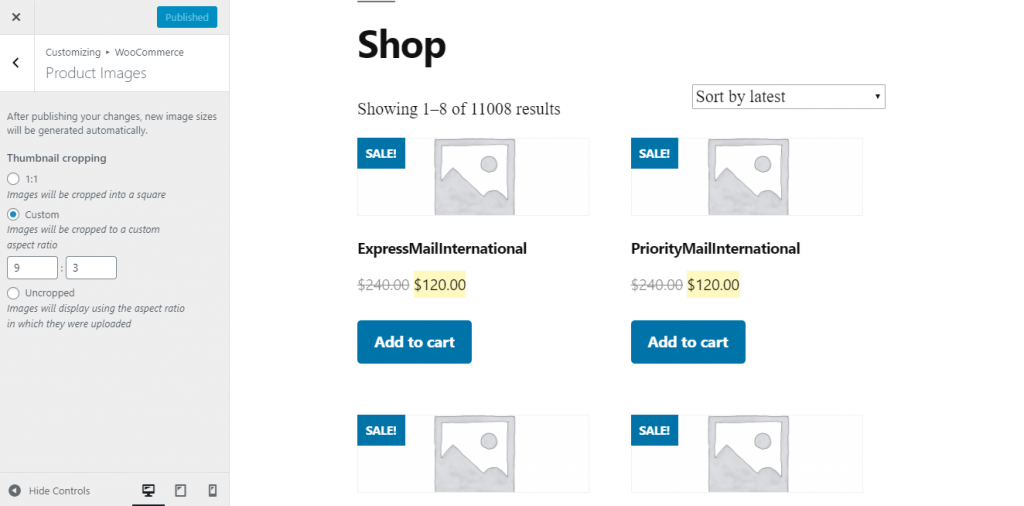
在您的 WooCommerce 商店中,您可以导航到外观 > 自定义 > WooCommerce > 产品图像以创建缩略图尺寸。 您可以选择其中一个选项或指定自定义尺寸。

确定文件格式
当您尝试优化 WooCommerce 产品图像时,您在上传图像时使用的文件格式是另一个问题。 WooCommerce 产品图像最常用的两种格式是 PNG 和 JPEG。 专家通常建议对您的产品图像使用 JPEG。 这是因为当您担心文件大小时,JPEG 可提供最佳质量。 当您的图像需要包含大量细节和颜色时,JPEG 将为您提供更好的优化文件大小。
但是,当您使用透明背景或不透明图像时,PNG 是一个不错的选择。 例如,不使用多种颜色的屏幕截图和其他图像可以是 PNG 格式。 WebP 是一种实际上可以帮助您优化图像的格式。 但是,并非所有浏览器都支持这种格式,因此并不总是推荐它。 如果您使用的是我们在本文前面讨论的图像 CDN 之一,则将是一个选项,因为文件将特定于浏览器提供。
简单的背景
专家还建议对您的产品图片使用简单的背景。 您可以在流行的电子商务网站中看到这一点,其中产品图像使用简单的白色背景。 这为您的产品图像提供了专业的外观,并提供了另一个优势。 如果背景颜色太鲜艳,则意味着图像文件必须存储更多数据。 这会使您的优化策略复杂化,因此对于 WooCommerce 产品图像来说,简单的背景会更好。
使用“保存为网络”选项
如果您使用图像处理软件来编辑图像,则可以在保存图像时始终使用“保存为网络”选项。 大多数软件都有一个选项可以帮助您在图像质量和文件大小之间找到平衡点。 Photoshop、Sketch、Pixlr 等图像编辑软件提供此选项来帮助您优化图像。
希望本文为您提供了有关如何优化 WooCommerce 产品形象的基本概述。 如果您有任何疑问,请给我们留言。
看看下面的视频:
进一步阅读
- WooCommerce 定制器来管理产品图像
- 如何在不损失质量的情况下调整图像大小?
- 最好的 WordPress 图像压缩插件。
