Wie verwalte und optimiere ich die Produktbildgröße von WooCommerce? (mit Video)
Veröffentlicht: 2020-07-04
Zuletzt aktualisiert - 24. Februar 2021
Für jeden Online-Shop sind optimierte Produktbilder eine absolute Notwendigkeit. Ihre Produktbilder sind einer der wichtigen Faktoren, die Kunden berücksichtigen, bevor sie eine Kaufentscheidung treffen. Dies ist besonders relevant für einige Branchen (z. B. Mode), in denen die Kaufentscheidung vollständig vom Aussehen des Produkts abhängt. Wenn Sie also einen WooCommerce-Shop haben, sollten Sie wissen, wie Sie die Produktbildgröße in Ihrem Shop verwalten und optimieren. In diesem Artikel werden wir einige der Strategien besprechen, die Sie für eine bessere Verwaltung von Produktbildern verfolgen können.
Verwenden Sie ein Bild-CDN, um die Bildbereitstellung zu optimieren
Wenn Sie eine Bildergalerie für Ihre Produkte in Ihrem WooCommerce-Shop erstellen, werden die Bilder auf Ihrem Server gespeichert. Je nach Entfernung zwischen dem Server und dem Kundenstandort kann es bei der Bereitstellung großer Dateien zu Verzögerungen kommen. Hier hilft Ihnen ein Content Delivery Network (CDN), schnellere Seitenladegeschwindigkeiten zu erreichen.
Lesen Sie unseren Artikel, um mehr über kostenlose WordPress-CDNs zu erfahren
Wenn Sie sich nun fragen, wie Sie die Bildbereitstellung optimieren können, sollten Sie mehr über Bild-CDNs wissen. Ein Bild-CDN trägt dazu bei, die Latenz bei der Bildbereitstellung erheblich zu reduzieren, und hilft beim schnelleren Laden von Bildern auf der ganzen Welt. Der Hauptvorteil der Verwendung eines Bild-CDN besteht darin, dass es extrem einfach ist, verschiedene Variationen desselben Bildes zu haben. Aus diesem Grund enthält die von einem Bild-CDN gelieferte Bild-URL Informationen zu verschiedenen Aspekten wie Größe, Format, Qualität usw. zusammen mit dem Quellort. Die Bild-URL enthält auch verschiedene Signale, die helfen, situationsabhängig optimierte Transformationen zu erstellen.
Es gibt verschiedene Bild-CDN-Dienste, auf die Sie sich für Ihre WordPress WooCommerec-Website verlassen können. Hier sind ein paar davon:
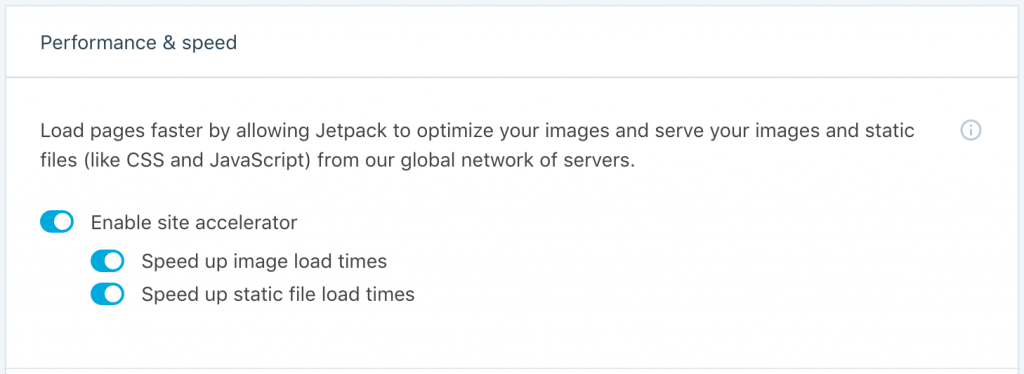
Jetpack-Site-Beschleuniger
Dieses Tool hilft Ihnen, optimierte Bilder von einem globalen Netzwerk von Servern bereitzustellen, damit Ihre Seiten schneller geladen werden. Es hilft Ihnen auch bei der Verwaltung von Bildern auf Ihren Beiträgen, Seiten und vorgestellten Bildern. Ihre alten und neuen Bilder werden optimiert, wenn Sie dieses Tool konfigurieren, und es bietet auch eine einfache Option zum Deaktivieren. Darüber hinaus hilft es Ihnen, Bilder im .webp-Format bereitzustellen, wenn Ihr Browser dies unterstützt.

Bewölkt
Cloudinary ist eine großartige Lösung, mit der Sie die Leistung Ihrer Website optimieren und bessere Conversions in Ihrem Geschäft sicherstellen können. Einer der Hauptvorteile der Verwendung von Cloudinary besteht darin, dass es automatisch das beste Format in einer Situation erkennt und es entsprechend bedient. Es verwaltet auch die Komprimierungsqualität und bestimmt die richtigen Einstellungen für jedes angezeigte Bild. Darüber hinaus skaliert es die Bildauflösung basierend auf dem Gerät des Benutzers und schneidet Bilder sogar dynamisch zu.

Cloudinary stellt auch sicher, dass es keine Latenz bei der Bereitstellung von Inhalten gibt, da es Ihnen hilft, mehrere CDNs zu verwenden. Darüber hinaus werden die benutzerdefinierten Bild-URLs so optimiert, dass Suchmaschinen sie sinnvoll interpretieren können.
Produktbilder komprimieren
Sie können Produktbilder komprimieren, wobei die Dateigröße reduziert wird, ohne die Abmessungen zu ändern, um sie für Benutzer schneller zu laden. Sie können dies tun, ohne die Qualität zu beeinträchtigen oder mit einer leichten Qualitätsminderung. Für WooCommerce-Shops mit einer großen Anzahl von Produkten ist dies eine der besten Möglichkeiten, die Dateigröße zu reduzieren.
Es gibt einige Tools, mit denen Sie Bilder für Ihre Website komprimieren können. Wir werden hier eines besprechen:
Imagify WordPress-Plugin
Dieses Plugin hilft Ihnen, Ihre Bilder mit einem einzigen Klick zu komprimieren. Wenn Sie Bilder auf Ihre Website hochladen, werden sie automatisch auf eine bestimmte Komprimierungsstufe optimiert. Und Sie können die Komprimierung nach Bedarf auf die ursprünglichen Werte zurücksetzen. Das Plugin bietet drei Komprimierungsstufen und Sie können diejenige auswählen, die Ihrer Meinung nach für Ihr Geschäft am besten geeignet ist.

Der Hauptvorteil dieses Plugins besteht darin, dass Sie sich nicht wirklich hinsetzen und die Bilder bearbeiten müssen, bevor Sie sie hochladen. Es sorgt für eine automatische Komprimierung aller Ihrer Bilder, einschließlich Miniaturbildern sowie Retina-Bildern. Sie finden sogar einen kostenlosen Plan, mit dem Sie bis zu 25 MB Bilder komprimieren können.
Bilder skalieren
Sie können Bilder in Ihrem WooCommerce-Shop skalieren, um sicherzustellen, dass Sie sie optimal verwalten. Kleinere Abmessungen eines Bildes bedeuten kleinere Dateigrößen, wenn es um WooCommerce-Produktbilder geht. Grundsätzlich hängt dies davon ab, wie viel Detailreichtum Sie Ihren Kunden durch Produktbilder bieten möchten. Wenn Sie etwas verkaufen, bei dem die Benutzer hineinzoomen und es überprüfen müssen, ist dies keine gute Option. Wenn Sie Bilder jedoch nur zu Repräsentationszwecken verwenden, müssen diese nicht zu detailliert sein und können daher kleinere Abmessungen wählen.

In den meisten Fällen müssen Sie die hochauflösenden Bilder von professionellen Kameras nicht hochladen. Sie können die Größe also vor dem Hochladen ändern oder nach dem Hochladen ein Tool zur Größenänderung von Bildern verwenden. Hier ist ein Tool, mit dem Sie die Größe von Bildern ändern können.
Smush Pro
Mit diesem Plugin können Sie Bilder ohne Einschränkungen optimieren. Mit dem Plugin können Sie große Bilder komprimieren und in der Größe ändern, damit sie optimal in Ihrem Shop angezeigt werden. Es verwendet verlustbehaftete Multi-Pass-Komprimierung, die Ihnen zu bis zu zweimal besseren Einsparungen verhilft. Wenn Sie die meisten Ihrer Produktbilder bereits in Ihr Geschäft hochgeladen haben, können Sie sie außerdem mit einem einzigen Klick in großen Mengen optimieren.

Und Sie erhalten eine nahtlose Größenänderungsoption, wie von Google vorgeschrieben. Basierend auf der Bildschirmgröße des Benutzers passt Smush Pro die Größe von Bildern an und bietet die am besten geeignete Größe für einen bestimmten Benutzer an. Mit diesem Plugin erhalten Sie auch andere Funktionen wie Webp-Konvertierung, verzögertes Laden usw. Außerdem erhalten Sie Zugriff auf den von ihnen angebotenen CDN-Dienst.
Überprüfen Sie die Abmessungen der Miniaturansicht
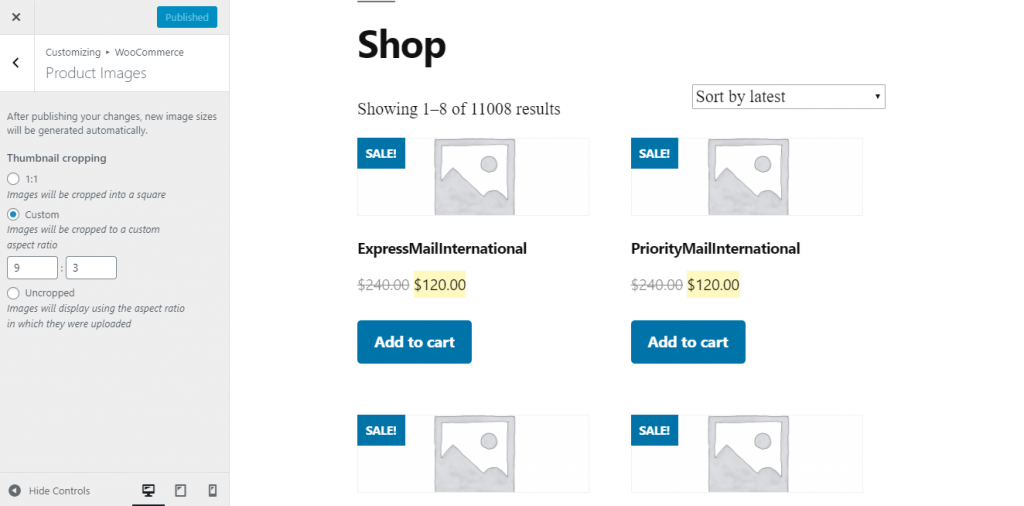
Wenn Sie Bilder auf Ihre WordPress-Site hochladen, werden sie automatisch auf unterschiedliche Größen für unterschiedliche Verwendungszwecke angepasst. WooCommerce erstellt Thumbnail-Dimensionen, die sowohl für Katalogseiten als auch für andere Seiten verwendet werden. Diese hängen auch von den Abmessungen ab, die durch das von Ihnen verwendete Thema festgelegt werden. Sie müssen also sehen, was die optimale Größe der Miniaturansichten in Ihrem Geschäft ist, und die Größe entsprechend anpassen.
In Ihrem WooCommerce-Shop können Sie zu Aussehen > Anpassen > WooCommerce > Produktbilder navigieren, um die Miniaturansichten zu erstellen. Sie können eine der Optionen auswählen oder benutzerdefinierte Abmessungen angeben.

Entscheiden Sie sich für das Dateiformat
Das Dateiformat, das Sie beim Hochladen von Bildern verwenden, ist ein weiteres Problem, wenn Sie versuchen, das WooCommerce-Produktbild zu optimieren. Zwei der am häufigsten verwendeten Formate für WooCommerce-Produktbilder sind PNG und JPEG. Experten empfehlen generell, JPEGs für Ihre Produktbilder zu verwenden. Dies liegt daran, dass JPEGs die beste Qualität bieten, wenn Sie Bedenken hinsichtlich der Dateigröße haben. Wenn Ihr Bild viele Details und Farben enthalten muss, erhalten Sie mit JPEG eine besser optimierte Dateigröße.
PNG ist jedoch eine gute Option, wenn Sie transparente Hintergründe oder Bilder mit Deckkraft verwenden. Beispielsweise können Screenshots und andere Bilder, die nicht mehrere Farben verwenden, im PNG-Format vorliegen. WebP ist ein Format, das Ihnen tatsächlich dabei hilft, Ihre Bilder zu optimieren. Dieses Format wird jedoch nicht von allen Browsern unterstützt und wird daher nicht immer empfohlen. Wenn Sie eines der zuvor in diesem Artikel besprochenen Bild-CDNs verwenden, ist dies eine Option, da die Dateien browserspezifisch bereitgestellt werden.
Einfache Hintergründe
Experten schlagen auch vor, einfache Hintergründe für Ihre Produktbilder zu verwenden. Sie können dies auf beliebten E-Commerce-Websites sehen, wo ein einfacher weißer Hintergrund für Produktbilder verwendet wird. Dies verleiht Ihren Produktbildern ein professionelles Aussehen und bietet einen weiteren Vorteil. Ist der Hintergrund zu bunt, bedeutet das, dass die Bilddatei entsprechend mehr Daten speichern muss. Dies würde Ihre Optimierungsstrategien verkomplizieren und daher ist ein einfacher Hintergrund für WooCommerce-Produktbilder viel besser.
Verwenden Sie die Option „Für Web speichern“.
Wenn Sie eine Bildbearbeitungssoftware verwenden, um Ihre Bilder zu bearbeiten, können Sie beim Speichern eines Bildes immer die Option „Für Web speichern“ verwenden. Die meisten Softwareprogramme verfügen über eine Option, mit der Sie ein Gleichgewicht zwischen Bildqualität und Dateigröße finden können. Bildbearbeitungssoftware wie Photoshop, Sketch, Pixlr usw. bietet diese Option, um Ihnen bei der Optimierung Ihrer Bilder zu helfen.
Ich hoffe, dieser Artikel hat Ihnen einen grundlegenden Überblick darüber gegeben, wie Sie das WooCommerce-Produktbild optimieren können. Hinterlassen Sie uns einen Kommentar, wenn Sie eine Frage haben.
Sehen Sie sich das folgende Video an:
Weiterlesen
- WooCommerce Customizer zum Verwalten von Produktbildern
- Wie kann ich die Größe von Bildern ändern, ohne an Qualität zu verlieren?
- Beste WordPress-Bildkomprimierungs-Plugins.
