Cum să gestionați și să optimizați dimensiunea imaginii produsului WooCommerce? (cu video)
Publicat: 2020-07-04
Ultima actualizare - 24 februarie 2021
Pentru orice magazin online, imaginile optimizate ale produselor sunt o necesitate absolută. Imaginile produselor tale sunt unul dintre factorii importanți pe care clienții iau în considerare înainte de a lua o decizie de cumpărare. Acest lucru este deosebit de relevant pentru unele industrii (cum ar fi moda), unde decizia de cumpărare depinde în totalitate de aspectul produsului. Deci, dacă aveți un magazin WooCommerce, ar trebui să știți cum să gestionați și să optimizați dimensiunea imaginii produsului în magazinul dvs. În acest articol, vom discuta câteva dintre strategiile pe care le puteți urma pentru o mai bună gestionare a imaginilor produselor.
Utilizați un CDN de imagine pentru a optimiza difuzarea imaginilor
Când creați o galerie de imagini pentru produsele dvs. în magazinul dvs. WooCommerce, imaginile sunt stocate pe serverul dvs. Pe baza distanței dintre server și locația clientului, poate exista o întârziere în servirea fișierelor mari. Aici o rețea de livrare a conținutului (CDN) vă va ajuta să obțineți viteze mai rapide de încărcare a paginii.
Citiți articolul nostru pentru a înțelege mai multe despre CDN-urile WordPress gratuite
Acum, dacă vă întrebați cum să optimizați livrarea imaginilor, ar trebui să știți mai multe despre CDN-urile de imagine. Un CDN de imagine va ajuta la reducerea semnificativă a latenței în livrarea imaginilor și va ajuta la încărcarea mai rapidă a imaginii în întreaga lume. Avantajul principal al utilizării unui CDN de imagine este că fac extrem de ușor să aveți diferite variații ale aceleiași imagini. Acesta este motivul pentru care adresa URL a imaginii livrate de la un CDN de imagine va avea informații despre diferite aspecte precum dimensiunea, formatul, calitatea etc., împreună cu locația sursei. Url-ul imaginii va include și diverse semnale care vor ajuta la crearea transformărilor optimizate în funcție de situații.
Există diferite servicii CDN de imagine pe care vă puteți baza pentru site-ul dvs. WordPress WooCommerec. Iată câteva dintre ele:
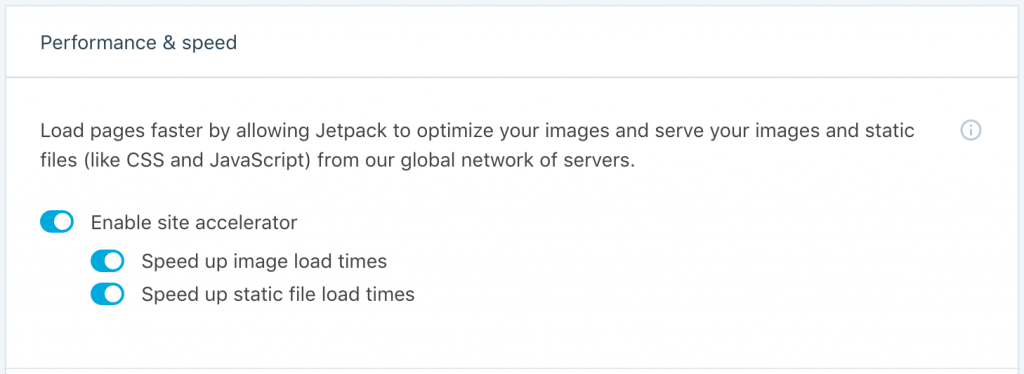
Accelerator de site Jetpack
Acest instrument vă va ajuta să difuzați imagini optimizate dintr-o rețea globală de servere pentru a vă ajuta paginile să se încarce mai rapid. Vă va ajuta să gestionați imaginile din postările, paginile și imaginile prezentate. Imaginile dvs. vechi și noi vor fi optimizate atunci când configurați acest instrument și oferă, de asemenea, o opțiune ușoară de dezactivat. În plus, vă va ajuta să serviți imagini în format .webp dacă browserul dvs. îl acceptă.

Cloudinary
Cloudinary este o soluție excelentă care vă va ajuta să vă optimizați performanța site-ului și să asigurați conversii mai bune în magazinul dvs. Unul dintre principalele avantaje ale utilizării Cloudinary este că va detecta automat cel mai bun format într-o situație și, în consecință, îl va servi. De asemenea, gestionează calitatea compresiei și determină setările potrivite pentru fiecare imagine pe care o afișați. În plus, scalează rezoluția imaginii în funcție de dispozitivul utilizatorului și chiar decupează imaginile în mod dinamic.

Cloudinary asigură, de asemenea, că nu există nicio latență în livrarea conținutului, deoarece vă ajută să utilizați mai multe CDN-uri. Mai mult, adresele URL personalizate ale imaginilor vor fi optimizate, astfel încât motoarele de căutare să le poată interpreta în mod semnificativ.
Comprimați imaginile produsului
Puteți comprima imaginile produselor, unde dimensiunea fișierului este redusă fără a modifica dimensiunile pentru a le încărca mai rapid pentru utilizatori. Puteți face acest lucru fără a afecta deloc calitatea sau cu o ușoară reducere a calității. Pentru magazinele WooCommerce care prezintă un număr mare de produse, aceasta este una dintre cele mai bune modalități de a reduce dimensiunea fișierului.
Există câteva instrumente care vă vor ajuta să comprimați imaginile pentru site-ul dvs. Vom discuta unul aici:
Imagine plugin WordPress
Acest plugin vă va ajuta să vă comprimați imaginile cu un singur clic. Când încărcați imagini pe site-ul dvs., acestea vor fi optimizate automat la un anumit nivel de compresie. Și, veți putea restabili compresia la nivelurile inițiale, după cum aveți nevoie. Pluginul oferă trei niveluri de compresie și îl vei putea alege pe cel care crezi că este cel mai potrivit pentru magazinul tău.

Principalul avantaj al acestui plugin este că nu trebuie să stai și să editezi imaginile înainte de a le încărca. Acesta asigură compresia automată a tuturor imaginilor dvs., inclusiv a imaginilor în miniatură, precum și a imaginilor retină. Veți găsi chiar și un plan gratuit în care puteți comprima până la 25 MB de imagini.
Redimensionați imaginile
Puteți redimensiona imaginile din magazinul dvs. WooCommerce pentru a vă asigura că le gestionați într-un mod optimizat. Dimensiunile mai mici ale unei imagini vor însemna dimensiuni mai mici ale fișierelor atunci când vorbiți despre imaginile produselor WooCommerce. Practic, asta depinde de cât de multe detalii vrei să oferi clienților tăi prin imaginile produselor. Dacă vindeți ceva care solicită utilizatorilor să mărească și să verifice, nu este o opțiune bună. Cu toate acestea, dacă utilizați imagini doar în scopuri reprezentative, nu trebuie să fie prea detaliat și, prin urmare, puteți alege dimensiuni mai mici.

În cele mai multe cazuri, nu trebuie să încărcați imaginile de înaltă rezoluție de la camerele profesionale. Deci, le puteți redimensiona înainte de încărcare sau puteți utiliza un instrument de redimensionare a imaginii după încărcare. Iată un instrument pe care îl puteți folosi pentru redimensionarea imaginilor.
Smush Pro
Veți putea optimiza imaginile fără limite folosind acest plugin. Pluginul vă permite să comprimați și să redimensionați imaginile de dimensiuni mari, astfel încât acestea să fie afișate optim în magazinul dvs. Utilizează compresie cu pierderi cu mai multe treceri, care vă ajută cu economii de până la două ori mai bune. În plus, dacă ați încărcat deja majoritatea imaginilor produselor dvs. în magazinul dvs., puteți să le optimizați în bloc cu un singur clic.

Și veți primi o opțiune de redimensionare fără întreruperi, așa cum este impus de Google. În funcție de dimensiunea ecranului utilizatorului, Smush Pro va redimensiona imaginile și va oferi cea mai potrivită dimensiune pentru un anumit utilizator. Obțineți și alte funcții cu acest plugin, cum ar fi conversia webp, încărcare leneșă etc. În plus, veți avea acces și la serviciul CDN pe care îl oferă.
Verificați dimensiunile miniaturii
Când încărcați imagini pe site-ul dvs. WordPress, acestea vor fi automat redimensionate la diferite dimensiuni pentru diferite utilizări. WooCommerce creează dimensiuni de miniatură care vor fi utilizate pentru pagina de catalog, precum și pentru alte pagini. Acestea vor depinde și de dimensiunile setate de tema pe care o utilizați. Deci, trebuie să vedeți care este dimensiunea optimă a miniaturilor din magazinul dvs. și să ajustați dimensiunea în consecință.
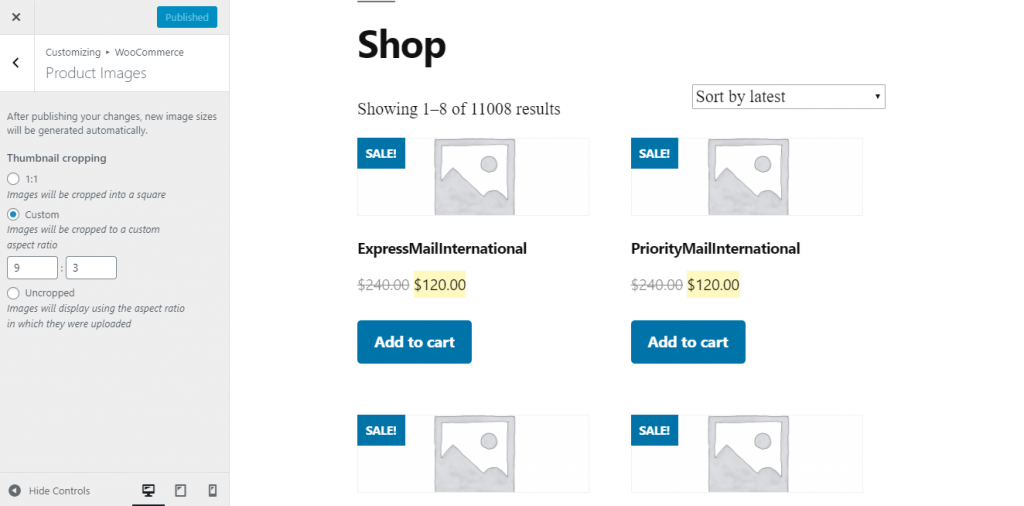
În magazinul dvs. WooCommerce, puteți naviga la Aspect > Personalizare > WooCommerce > Imagini de produs pentru a crea dimensiunile miniaturii. Puteți alege una dintre opțiuni sau puteți specifica dimensiuni personalizate.

Decideți formatul fișierului
Formatul de fișier pe care îl utilizați în timp ce încărcați imagini este o altă problemă în timp ce încercați să optimizați imaginea produsului WooCommerce. Două dintre cele mai frecvent utilizate formate pentru imaginile produselor WooCommerce sunt PNG și JPEG. Experții recomandă, în general, să utilizați fișiere JPEG pentru imaginile produselor dvs. Acest lucru se datorează faptului că JPEG-urile oferă cea mai bună calitate atunci când aveți îngrijorări cu privire la dimensiunea fișierului. Când imaginea dvs. trebuie să includă o mulțime de detalii și culori, JPEG vă va oferi o dimensiune a fișierului mai optimizată.
Cu toate acestea, PNG este o opțiune bună atunci când utilizați fundaluri transparente sau imagini cu opacitate. De exemplu, capturile de ecran și alte imagini care nu folosesc mai multe culori pot fi în format PNG. WebP este un format care vă va ajuta de fapt să vă optimizați imaginile. Cu toate acestea, toate browserele nu acceptă acest format și, prin urmare, nu este întotdeauna recomandat. Dacă utilizați unul dintre CDN-urile de imagine pe care le-am discutat mai devreme în articol, acesta va fi o opțiune, deoarece fișierele vor fi difuzate specific browserului.
Fundaluri simple
Experții sugerează, de asemenea, să utilizați fundaluri simple pentru imaginile produselor dvs. Puteți vedea acest lucru pe site-urile populare de comerț electronic, unde un fundal alb simplu este folosit pentru imaginile produselor. Acest lucru dă un aspect profesional imaginilor produselor dvs. și oferă, de asemenea, un alt avantaj. Dacă fundalul este prea colorat, înseamnă că fișierul imagine trebuie să stocheze atât de multe date. Acest lucru ar complica strategiile dvs. de optimizare și, prin urmare, un fundal simplu va fi mult mai bun pentru imaginile produselor WooCommerce.
Utilizați opțiunea „Salvare pentru Web”.
Dacă utilizați un software de manipulare a imaginilor pentru a vă edita imaginile, puteți utiliza oricând opțiunea „salvare pentru web” în timp ce salvați o imagine. Majoritatea programelor software vor avea o opțiune pentru a vă ajuta să găsiți un echilibru între calitatea imaginii și dimensiunea fișierului. Software-ul de editare a imaginilor precum Photoshop, Sketch, Pixlr etc. oferă această opțiune pentru a vă ajuta să vă optimizați imaginile.
Sper că acest articol v-a oferit o prezentare generală de bază despre cum să optimizați imaginea produsului WooCommerce. Lăsați-ne un comentariu dacă aveți o întrebare.
Urmăriți videoclipul de mai jos:
Lectură în continuare
- WooCommerce Customizer pentru a gestiona imaginile produselor
- Cum să redimensionezi imaginile fără a pierde calitatea?
- Cele mai bune pluginuri de compresie a imaginilor WordPress.
