WooCommerce Ürün Resmi Boyutu Nasıl Yönetilir ve Optimize Edilir? (Videolu)
Yayınlanan: 2020-07-04
Son güncelleme - 24 Şubat 2021
Herhangi bir çevrimiçi mağaza için optimize edilmiş ürün resimleri mutlak bir zorunluluktur. Ürün resimleriniz, müşterilerin satın alma kararı vermeden önce dikkate aldığı önemli faktörlerden biridir. Bu, özellikle satın alma kararının tamamen ürünün görünümüne bağlı olduğu bazı endüstriler (moda gibi) için geçerlidir. Bu nedenle, bir WooCommerce mağazanız varsa, mağazanızdaki ürün görsel boyutunu nasıl yöneteceğinizi ve optimize edeceğinizi bilmelisiniz. Bu yazıda, ürün görsellerinin daha iyi yönetimi için izleyebileceğiniz stratejilerden bazılarını tartışacağız.
Görüntü dağıtımını optimize etmek için bir görüntü CDN'si kullanın
WooCommerce mağazanızda ürünleriniz için bir resim galerisi oluşturduğunuzda, resimler sunucunuzda depolanır. Sunucu ve müşteri konumu arasındaki mesafeye bağlı olarak, büyük dosyaların sunulmasında gecikme olabilir. Bir içerik dağıtım ağının (CDN) daha hızlı sayfa yükleme hızları elde etmenize yardımcı olacağı yer burasıdır.
Ücretsiz WordPress CDN'leri hakkında daha fazla bilgi edinmek için makalemizi okuyun
Şimdi, görüntü dağıtımını nasıl optimize edeceğinizi merak ediyorsanız, görüntü CDN'leri hakkında daha fazla bilgi sahibi olmalısınız. Bir görüntü CDN'si, görüntü teslimindeki gecikmeyi önemli ölçüde azaltmaya ve dünya çapında daha hızlı görüntü yüklemeye yardımcı olur. Bir görüntü CDN'si kullanmanın birincil avantajı, aynı görüntünün farklı varyasyonlarına sahip olmayı son derece kolaylaştırmasıdır. Bir resim CDN'sinden teslim edilen resim url'sinin kaynak konumu ile birlikte boyut, biçim, kalite vb. gibi farklı yönler hakkında bilgi sahibi olmasının nedeni budur. Resim url'si, durumlara göre optimize edilmiş dönüşümler oluşturmaya yardımcı olacak çeşitli sinyaller de içerecektir.
WordPress WooCommerec web siteniz için güvenebileceğiniz farklı görüntü CDN hizmetleri vardır. İşte bunlardan birkaçı:
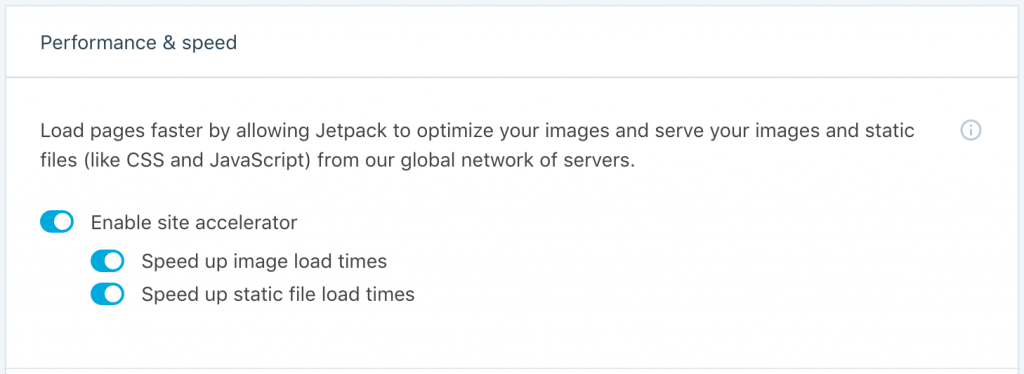
Jetpack Site Hızlandırıcı
Bu araç, sayfalarınızın daha hızlı yüklenmesine yardımcı olmak için küresel bir sunucu ağından optimize edilmiş görüntüler sunmanıza yardımcı olur. Yazılarınızdaki, sayfalarınızdaki ve öne çıkan resimlerinizdeki resimleri yönetmenize yardımcı olacaktır. Bu aracı yapılandırdığınızda eski ve yeni resimleriniz optimize edilecek ve ayrıca devre dışı bırakmak için kolay bir seçenek sunuyor. Ayrıca, tarayıcınız destekliyorsa, resimleri .webp formatında sunmanıza yardımcı olacaktır.

bulutlu
Cloudinary, site performansınızı optimize etmenize ve mağazanızda daha iyi dönüşümler sağlamanıza yardımcı olacak harika bir çözümdür. Cloudinary kullanmanın ana avantajlarından biri, bir durumda en iyi formatı otomatik olarak algılaması ve buna göre ona hizmet etmesidir. Ayrıca sıkıştırma kalitesini yönetir ve görüntülediğiniz her görüntü için doğru ayarları belirler. Ayrıca, kullanıcının cihazına bağlı olarak görüntü çözünürlüğünü ölçeklendirir ve hatta görüntüleri dinamik olarak kırpar.

Cloudinary, birden fazla CDN kullanmanıza yardımcı olduğu için içerik tesliminde gecikme olmamasını da sağlar. Ayrıca, arama motorlarının onları anlamlı bir şekilde yorumlayabilmesi için özel resim url'leri optimize edilecektir.
Ürün Resimlerini Sıkıştır
Kullanıcılar için daha hızlı yüklemek için boyutları değiştirmeden dosya boyutunun küçültüldüğü ürün resimlerini sıkıştırabilirsiniz. Bunu kaliteyi hiç etkilemeden veya kaliteyi biraz düşürerek yapabilirsiniz. Çok sayıda ürün içeren WooCommerce mağazaları için bu, dosya boyutunu küçültmenin en iyi yollarından biridir.
Web siteniz için resimleri sıkıştırmanıza yardımcı olacak birkaç araç vardır. Bir tanesini burada tartışacağız:
Imagify WordPress eklentisi
Bu eklenti, resimlerinizi tek bir tıklamayla sıkıştırmanıza yardımcı olacaktır. Sitenize resim yüklediğinizde, bunlar otomatik olarak belirli bir sıkıştırma düzeyine göre optimize edilecektir. Ayrıca, sıkıştırmayı ihtiyaç duyduğunuz anda orijinal seviyelerine geri döndürebileceksiniz. Eklenti, üç sıkıştırma düzeyi sunar ve mağazanız için en uygun olduğunu düşündüğünüzü seçebileceksiniz.

Bu eklentiye sahip olmanın en büyük avantajı, resimleri yüklemeden önce oturup düzenlemek zorunda olmamanızdır. Küçük resimlerin yanı sıra retina resimleri de dahil olmak üzere tüm resimlerinizin otomatik olarak sıkıştırılmasını sağlar. 25 MB'a kadar görüntüyü sıkıştırabileceğiniz ücretsiz bir plan bile bulacaksınız.
Resimleri yeniden boyutlandır
Optimize edilmiş bir şekilde yönettiğinizden emin olmak için WooCommerce mağazanızdaki görüntüleri yeniden boyutlandırabilirsiniz. Bir görüntünün daha küçük boyutları, WooCommerce ürün görüntülerinden bahsederken daha küçük dosya boyutları anlamına gelir. Temel olarak bu, müşterilerinize ürün görselleri aracılığıyla ne kadar ayrıntı sunmak istediğinize bağlıdır. Kullanıcıların yakınlaştırmasını ve kontrol etmesini gerektiren bir şey satıyorsanız, bu iyi bir seçenek değildir. Ancak, görüntüleri yalnızca temsil amaçlı kullanıyorsanız, çok ayrıntılı olması gerekmez ve bu nedenle daha küçük boyutlara gidebilirsiniz.

Çoğu durumda, profesyonel kameralardan alınan yüksek çözünürlüklü görüntüleri yüklemeniz gerekmez. Böylece, yüklemeden önce yeniden boyutlandırabilir veya yükledikten sonra bir resim yeniden boyutlandırma aracı kullanabilirsiniz. İşte görüntüleri yeniden boyutlandırmak için kullanabileceğiniz bir araç.
Smush Pro
Bu eklentiyi kullanarak görüntüleri herhangi bir sınırlama olmaksızın optimize edebileceksiniz. Eklenti, mağazanızda en iyi şekilde görüntülenmeleri için büyük boyutlu görüntüleri sıkıştırmanıza ve yeniden boyutlandırmanıza olanak tanır. İki kata kadar daha iyi tasarruf sağlamanıza yardımcı olan çok geçişli kayıplı sıkıştırma kullanır. Ayrıca, ürün görsellerinizin çoğunu zaten mağazanıza yüklediyseniz, bunları tek bir tıklamayla toplu olarak optimize edebilirsiniz.

Ayrıca, Google'ın zorunlu kıldığı şekilde sorunsuz bir yeniden boyutlandırma seçeneğine sahip olacaksınız. Smush Pro, kullanıcının ekran boyutuna bağlı olarak görüntüleri yeniden boyutlandıracak ve belirli bir kullanıcı için en uygun boyutu sunacaktır. Bu eklenti ile webp dönüştürme, tembel yükleme vb. gibi başka özellikler de elde edersiniz. Ayrıca, sundukları CDN hizmetine de erişebilirsiniz.
Küçük resim boyutlarını kontrol edin
WordPress sitenize resim yüklediğinizde, farklı kullanımlar için otomatik olarak farklı boyutlara yeniden boyutlandırılırlar. WooCommerce, katalog sayfası ve diğer sayfalar için kullanılacak küçük resim boyutları oluşturur. Bunlar, kullandığınız temanın belirlediği boyutlara da bağlı olacaktır. Bu yüzden mağazanızdaki en uygun küçük resim boyutunun ne olduğunu görmeniz ve buna göre boyutu ayarlamanız gerekir.
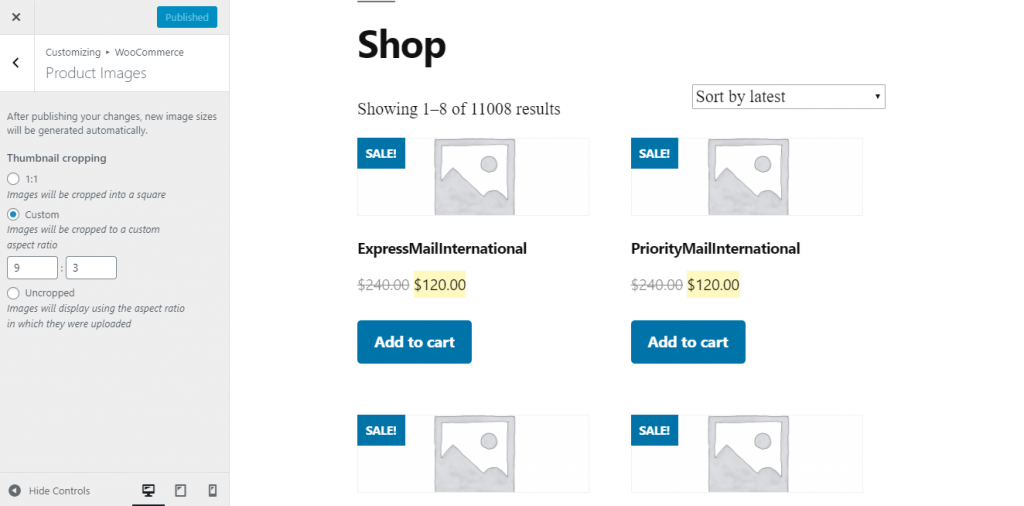
WooCommerce mağazanızda, küçük resim boyutlarını oluşturmak için Görünüm > Özelleştir > WooCommerce > Ürün Resimleri'ne gidebilirsiniz . Seçeneklerden birini seçebilir veya özel boyutlar belirleyebilirsiniz.

Dosya formatına karar verin
WooCommerce ürün resmini optimize etmeye çalışırken, görüntüleri yüklerken kullandığınız dosya formatı başka bir endişe kaynağıdır. WooCommerce ürün resimleri için en yaygın kullanılan biçimlerden ikisi PNG ve JPEG'dir. Uzmanlar, ürün resimleriniz için genellikle JPEG'leri kullanmanızı önerir. Bunun nedeni, dosya boyutuyla ilgili endişeleriniz olduğunda JPEG'lerin en iyi kaliteyi sunmasıdır. Resminizin çok fazla ayrıntı ve renk içermesi gerektiğinde, JPEG size daha iyi optimize edilmiş bir dosya boyutu sunar.
Ancak PNG, saydam arka planlar veya opaklığa sahip görüntüler kullanırken iyi bir seçenektir. Örneğin, birden çok renk kullanmayan ekran görüntüleri ve diğer görüntüler PNG biçiminde olabilir. WebP, resimlerinizi optimize etmenize gerçekten yardımcı olacak bir formattır. Ancak, tüm tarayıcılar bu biçimi desteklemez ve bu nedenle her zaman önerilmez. Makalede daha önce tartıştığımız görüntü CDN'lerinden birini kullanıyorsanız, dosyalar tarayıcıya özel olarak sunulacağı için bir seçenek olacaktır.
Basit arka planlar
Uzmanlar ayrıca ürün resimlerinizde basit arka planlar kullanmanızı önerir. Bunu, ürün resimleri için basit bir beyaz arka planın kullanıldığı popüler e-ticaret web sitelerinde görebilirsiniz. Bu, ürün görsellerinize profesyonel bir görünüm kazandırır ve ayrıca bir avantaj daha sağlar. Arka plan çok renkliyse, bu, görüntü dosyasının çok daha fazla veri depolaması gerektiği anlamına gelir. Bu, optimizasyon stratejilerinizi karmaşıklaştırır ve bu nedenle WooCommerce ürün resimleri için basit bir arka plan çok daha iyi olacaktır.
'Web için Kaydet' seçeneğini kullanın
Resimlerinizi düzenlemek için bir resim işleme yazılımı kullanıyorsanız, bir resmi kaydederken her zaman 'web için kaydet' seçeneğini kullanabilirsiniz. Çoğu yazılım, görüntü kalitesi ve dosya boyutu arasında bir denge bulmanıza yardımcı olacak bir seçeneğe sahip olacaktır. Photoshop, Sketch, Pixlr vb. gibi resim düzenleme yazılımları, resimlerinizi optimize etmenize yardımcı olmak için bu seçeneği sunar.
Umarım bu makale size WooCommerce ürün görüntüsünün nasıl optimize edileceğine dair temel bir genel bakış sağlamıştır. Bir sorunuz varsa bize bir yorum bırakın.
Aşağıdaki videoya göz atın:
daha fazla okuma
- Ürün resimlerini yönetmek için WooCommerce Özelleştirici
- Görüntüleri kaliteden ödün vermeden nasıl yeniden boyutlandırabilirim?
- En iyi WordPress görüntü sıkıştırma eklentileri.
