كيفية إدارة وتحسين حجم صورة منتج WooCommerce؟ (بالفيديو)
نشرت: 2020-07-04
آخر تحديث - 24 فبراير 2021
بالنسبة إلى أي متجر عبر الإنترنت ، تعد صور المنتج المحسّنة ضرورة مطلقة. تعد صور منتجك أحد العوامل المهمة التي يأخذها العملاء في الاعتبار قبل اتخاذ قرار الشراء. هذا مهم بشكل خاص لبعض الصناعات (مثل الموضة) ، حيث يعتمد قرار الشراء كليًا على مظهر المنتج. لذلك ، إذا كان لديك متجر WooCommerce ، فيجب أن تعرف كيفية إدارة وتحسين حجم صورة المنتج في متجرك. في هذه المقالة ، سنناقش بعض الاستراتيجيات التي يمكنك اتباعها لتحسين إدارة صور المنتج.
استخدم CDN للصور لتحسين تسليم الصورة
عند إنشاء معرض صور لمنتجاتك في متجر WooCommerce ، يتم تخزين الصور في الخادم الخاص بك. بناءً على المسافة بين الخادم وموقع العميل ، يمكن أن يكون هناك تأخير في تقديم الملفات الكبيرة. هذا هو المكان الذي ستساعدك فيه شبكة توصيل المحتوى (CDN) على تحقيق سرعات تحميل أسرع للصفحات.
اقرأ مقالتنا لفهم المزيد حول شبكات CDN المجانية لـ WordPress
الآن ، إذا كنت تتساءل عن كيفية تحسين تسليم الصور ، فيجب أن تعرف المزيد عن شبكات CDN الخاصة بالصور. سيساعد CDN للصور في تقليل زمن الوصول في تسليم الصور بشكل كبير ويساعد في تحميل الصور بشكل أسرع في جميع أنحاء العالم. الميزة الأساسية لاستخدام CDN للصورة هي أنها تجعل من السهل للغاية الحصول على أشكال مختلفة من نفس الصورة. هذا هو السبب في أن عنوان url للصورة الذي يتم تسليمه من صورة CDN سيحتوي على معلومات حول جوانب مختلفة مثل الحجم والتنسيق والجودة وما إلى ذلك ، إلى جانب موقع المصدر. سيتضمن عنوان url الخاص بالصورة أيضًا إشارات مختلفة من شأنها أن تساعد في إنشاء تحويلات محسّنة وفقًا للمواقف.
هناك خدمات CDN للصور مختلفة يمكنك الاعتماد عليها لموقع الويب الخاص بك على WordPress WooCommerec. وهنا اثنين منهم:
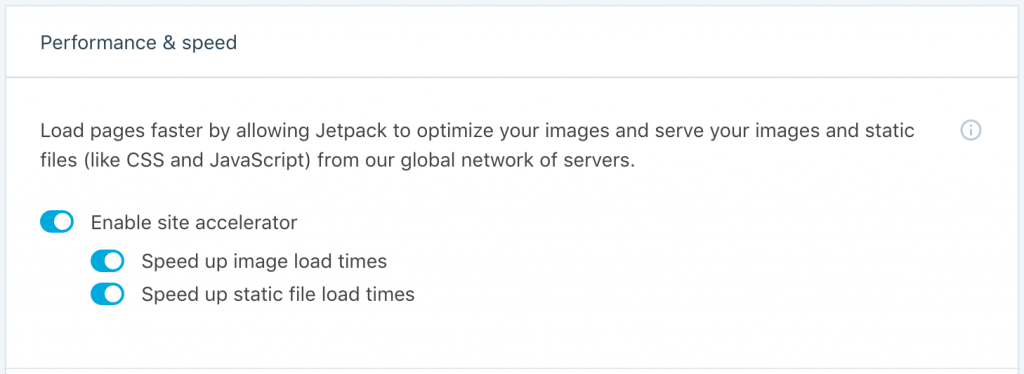
مسرع موقع Jetpack
ستساعدك هذه الأداة في تقديم صور محسّنة من شبكة خوادم عالمية للمساعدة في تحميل صفحاتك بشكل أسرع. سيساعدك على إدارة الصور على منشوراتك وصفحاتك وصورك المميزة أيضًا. سيتم تحسين صورك القديمة والجديدة عند تكوين هذه الأداة ، كما أنها توفر خيارًا سهلًا للتعطيل. بالإضافة إلى ذلك ، سوف يساعدك في عرض الصور بتنسيق .webp إذا كان متصفحك يدعمها.

سحابة
Cloudinary هو حل رائع سيساعدك على تحسين أداء موقعك وضمان تحويلات أفضل في متجرك. تتمثل إحدى المزايا الرئيسية لاستخدام Cloudinary في أنه سيكتشف تلقائيًا أفضل تنسيق في موقف ما ويخدمه وفقًا لذلك. كما أنه يدير جودة الضغط ويحدد الإعدادات الصحيحة لكل صورة تعرضها. علاوة على ذلك ، فإنه يقيس دقة الصورة بناءً على جهاز المستخدم وحتى يقوم بقص الصور ديناميكيًا.

تضمن Cloudinary أيضًا عدم وجود زمن انتقال في تقديم المحتوى لأنه يساعدك على استخدام شبكات CDN متعددة. علاوة على ذلك ، سيتم تحسين عناوين url المخصصة للصور بحيث يمكن لمحركات البحث تفسيرها بشكل مفيد.
ضغط صور المنتج
يمكنك ضغط صور المنتج ، حيث يتم تقليل حجم الملف دون تغيير الأبعاد لتحميلها بشكل أسرع للمستخدمين. يمكنك القيام بذلك دون التأثير على الجودة على الإطلاق أو مع انخفاض طفيف في الجودة. بالنسبة لمتاجر WooCommerce التي تحتوي على عدد كبير من المنتجات ، فهذه إحدى أفضل الطرق لتقليل حجم الملف.
هناك بعض الأدوات التي ستساعدك على ضغط الصور لموقعك على الويب. سنناقش واحدًا هنا:
تخيل البرنامج المساعد WordPress
سيساعدك هذا البرنامج المساعد على ضغط صورك بنقرة واحدة. عند تحميل الصور إلى موقعك ، سيتم تحسينها تلقائيًا إلى مستوى معين من الضغط. وستكون قادرًا على إعادة الضغط إلى مستوياته الأصلية عند الحاجة. يوفر المكون الإضافي ثلاثة مستويات من الضغط وستكون قادرًا على اختيار المستوى الذي تعتقد أنه الأكثر ملاءمة لمتجرك.

الميزة الرئيسية لامتلاك هذا البرنامج المساعد هي أنك لست مضطرًا حقًا إلى الجلوس وتحرير الصور قبل تحميلها. يضمن الضغط التلقائي لجميع صورك بما في ذلك الصور المصغرة وكذلك صور شبكية العين. ستجد حتى خطة مجانية حيث يمكنك ضغط ما يصل إلى 25 ميغابايت من الصور.
تغيير حجم الصور
يمكنك تغيير حجم الصور في متجر WooCommerce للتأكد من أنك تديرها بطريقة مُحسَّنة. ستعني الأبعاد الأصغر للصورة أحجام ملفات أصغر عندما تتحدث عن صور منتجات WooCommerce. يعتمد هذا بشكل أساسي على مقدار التفاصيل التي تريد تقديمها لعملائك من خلال صور المنتج. إذا كنت تبيع شيئًا يتطلب من المستخدمين التكبير والتحقق ، فهذا ليس خيارًا جيدًا. ومع ذلك ، إذا كنت تستخدم الصور لأغراض تمثيلية فقط ، فلا داعي لأن تكون مفصلة للغاية ، وبالتالي يمكنك البحث عن أبعاد أصغر.

في معظم الحالات ، لا يتعين عليك تحميل الصور عالية الدقة من الكاميرات الاحترافية. لذلك ، يمكنك تغيير حجمها قبل التحميل أو استخدام أداة تغيير حجم الصورة بعد التحميل. هذه أداة يمكنك استخدامها لتغيير حجم الصور.
سمش برو
ستتمكن من تحسين الصور دون أي حدود باستخدام هذا البرنامج المساعد. يتيح لك المكون الإضافي ضغط الصور ذات الأحجام الكبيرة وتغيير حجمها بحيث يتم عرضها على النحو الأمثل في متجرك. إنه يستخدم ضغطًا متعدد التمريرات مع فقدان البيانات يساعدك في توفير ما يصل إلى مرتين بشكل أفضل. علاوة على ذلك ، إذا قمت بالفعل بتحميل غالبية صور منتجك إلى متجرك ، فلا يزال بإمكانك تحسينها بكميات كبيرة بنقرة واحدة.

وستحصل على خيار تغيير حجم سلس ، وفقًا لتكليفات Google. بناءً على حجم شاشة المستخدم ، سيعمل Smush Pro على تغيير حجم الصور وتقديم الحجم الأنسب لمستخدم معين. يمكنك أيضًا الحصول على ميزات أخرى مع هذا البرنامج المساعد مثل تحويل webp ، والتحميل البطيء ، وما إلى ذلك. بالإضافة إلى ذلك ، ستتمكن أيضًا من الوصول إلى خدمة CDN التي يقدمونها.
تحقق من أبعاد الصورة المصغرة
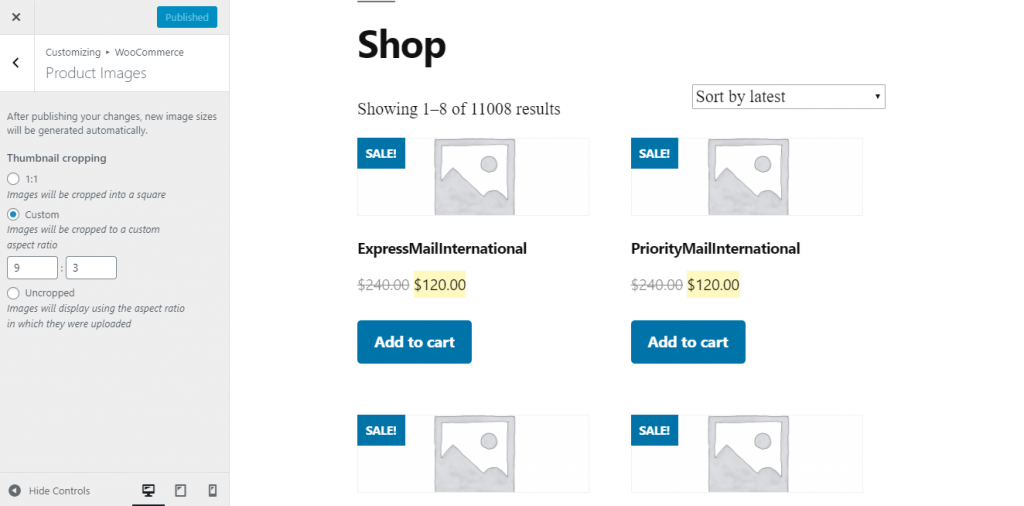
عند تحميل الصور إلى موقع WordPress الخاص بك ، سيتم تغيير حجمها تلقائيًا إلى أحجام مختلفة لاستخدامات مختلفة. يقوم WooCommerce بإنشاء أبعاد مصغرة سيتم استخدامها لصفحة الكتالوج بالإضافة إلى الصفحات الأخرى. ستعتمد هذه أيضًا على الأبعاد التي يحددها الموضوع الذي تستخدمه. لذلك تحتاج إلى معرفة الحجم الأمثل للصور المصغرة في متجرك ، وبالتالي ضبط الحجم.
في متجر WooCommerce الخاص بك ، يمكنك الانتقال إلى المظهر> تخصيص> WooCommerce> صور المنتج لإنشاء أبعاد الصورة المصغرة. يمكنك اختيار أحد الخيارات أو تحديد أبعاد مخصصة.

حدد تنسيق الملف
يعد تنسيق الملف الذي تستخدمه أثناء تحميل الصور مصدر قلق آخر أثناء محاولتك تحسين صورة منتج WooCommerce. اثنان من أكثر التنسيقات استخدامًا لصور منتجات WooCommerce هما PNG و JPEG. يوصي الخبراء عمومًا باستخدام ملفات JPEG لصور منتجك. وذلك لأن ملفات JPEG تقدم أفضل جودة عندما تكون لديك مخاوف بشأن حجم الملف. عندما تحتاج صورتك إلى تضمين الكثير من التفاصيل والألوان ، ستمنحك JPEG حجم ملف محسنًا أفضل.
ومع ذلك ، تعد PNG خيارًا جيدًا عند استخدام خلفيات شفافة أو صور ذات عتامة. على سبيل المثال ، يمكن أن تكون لقطات الشاشة والصور الأخرى التي لا تستخدم ألوانًا متعددة بتنسيق PNG. WebP هو تنسيق سيساعدك في الواقع على تحسين صورك. ومع ذلك ، لا تدعم جميع المتصفحات هذا التنسيق وبالتالي لا يوصى به دائمًا. إذا كنت تستخدم إحدى شبكات CDN للصور التي ناقشناها سابقًا في المقالة ، فسيكون خيارًا حيث سيتم تقديم الملفات الخاصة بالمتصفح.
خلفيات بسيطة
يقترح الخبراء أيضًا استخدام خلفيات بسيطة لصور منتجك. يمكنك رؤية ذلك في مواقع التجارة الإلكترونية الشهيرة ، حيث يتم استخدام خلفية بيضاء بسيطة لصور المنتج. هذا يعطي مظهرًا احترافيًا لصور منتجك ويوفر أيضًا ميزة أخرى. إذا كانت الخلفية ملونة للغاية ، فهذا يعني أن ملف الصورة يجب أن يخزن هذا القدر الأكبر من البيانات. سيؤدي ذلك إلى تعقيد استراتيجيات التحسين الخاصة بك ، وبالتالي فإن الخلفية البسيطة ستكون أفضل بكثير لصور منتجات WooCommerce.
استخدم خيار "حفظ للويب"
إذا كنت تستخدم برنامجًا لمعالجة الصور لتحرير صورك ، فيمكنك دائمًا استخدام خيار "الحفظ للويب" أثناء حفظ الصورة. سيكون لدى معظم البرامج خيار لمساعدتك في إيجاد توازن بين جودة الصورة وحجم الملف. تقدم برامج تحرير الصور مثل Photoshop و Sketch و Pixlr وما إلى ذلك هذا الخيار لمساعدتك في تحسين صورك.
آمل أن تكون هذه المقالة قد قدمت لك نظرة عامة أساسية حول كيفية تحسين صورة منتج WooCommerce. اترك لنا تعليق إذا كان لديك استفسار.
تحقق من الفيديو أدناه:
قراءة متعمقة
- WooCommerce Customizer لإدارة صور المنتج
- كيفية تغيير حجم الصور دون فقدان الجودة؟
- أفضل المكونات الإضافية لضغط الصور في WordPress.
